文章目录
前言一、HTML是什么?二、了解Web1. 基本概念2.Web标准3. Web构成1.前端1. HTML2.CSS3. javaScript4.常见浏览器介绍 2.Web标签构成1.结构标准2.表现标准 -- css3. 行为标准 -- javaScript 总结
前言
这里是我们进入前端学习的开端,在本次更新之后我会陆续上传html,css,javaScript等相关语言的教程,有感兴趣的小伙伴们点点关注,未来我们一起学习!
一、HTML是什么?
HTML(Hypertext Markup Language)是一种用于创建网页的标记语言。它使用各种标签和属性来描述网页的结构和内容。HTML文件由一系列标签组成,每个标签由一对尖括号包围,例如。标签可以包含文本内容,也可以包含其他标签,形成嵌套结构。
HTML的主要作用是定义网页的结构,包括标题、段落、列表、链接等。它还可以插入图像、音频、视频等多媒体元素。HTML使用CSS(Cascading Style Sheets)来定义网页的样式和布局,可以控制字体、颜色、背景等外观效果。最新的HTML版本是HTML5,它引入了许多新的元素和特性,如视频和音频的内置支持、Canvas绘图等。
通过使用HTML,开发人员可以创建结构清晰、可读性强的网页,使其易于维护和修改。HTML的代码可以使用任何文本编辑器编写,并由Web浏览器解析和显示。
二、了解Web
1. 基本概念
网页(Web Page):网页是Web上的基本单位,由HTML、CSS、JavaScript等技术创建。它可以包含文本、图像、链接和其他多媒体元素。
网站(Website):网站是包含多个网页的集合,通常具有共同的主题或目的。网站可以包含主页、子页面、导航菜单等元素。
URL(Uniform Resource Locator):URL是用于唯一标识Web资源的地址。它由协议(如http或https)、域名、路径和查询参数组成。
浏览器(Web Browser):浏览器是用于访问和显示Web内容的软件应用程序。常见的浏览器有Chrome、Firefox、Safari等。
服务器(Server):服务器是存储和提供Web内容的计算机系统。它接收来自客户端浏览器的请求,并返回相应的网页或数据。
网络协议(Protocols):网络协议是规定数据在网络中传输和交换方式的规则。常见的Web协议包括HTTP(HyperText Transfer Protocol)和HTTPS(HTTP Secure)。
超链接(Hyperlink):超链接是在网页中提供跳转至其他网页或资源的链接。它可以是文本、图像或其他元素。
动态网页(Dynamic Web Page):动态网页是根据用户请求生成的网页,通常使用服务器端脚本语言(如PHP、Python)和数据库来实现。
静态网页(Static Web Page):静态网页是预先创建并存储在服务器上的网页,内容在访问时不会改变。
CMS(Content Management System):内容管理系统是一种用于创建、编辑和管理网站内容的软件,如WordPress、Joomla等。
2.Web标准
Web标准是指在设计和开发网页时遵循的一套规范和约定。这些规范和约定旨在确保网页在不同浏览器和平台上的一致性表现,并提供更好的可访问性、可维护性和可扩展性。
Web标准涵盖了多个方面,包括HTML(超文本标记语言)、CSS(层叠样式表)、JavaScript等技术标准。它们定义了网页的结构、样式和行为的规范,使得网页能够以一种统一的方式呈现给用户。
3. Web构成
1.前端
1. HTML
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标记语言”,主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。

2.CSS
css通常称为CSS样式或层叠样式表,主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式
3. javaScript
JavaScript是Web页面中的一种脚本语言,通过JavaScript可以将静态页面转变成支持用户交互并响应相应事件的动态页面。在网站建设中,JavaScript用于为页面添加动态效果。
4.常见浏览器介绍
IE、火狐和谷歌是目前互联网上的三大浏览器,其他常用的浏览器还有苹果的Safari浏览器和欧朋浏览器等。对于一般的网站,只要兼容IE浏览器、火狐浏览器和谷歌浏览器,就能满足绝大多数用户的需求。
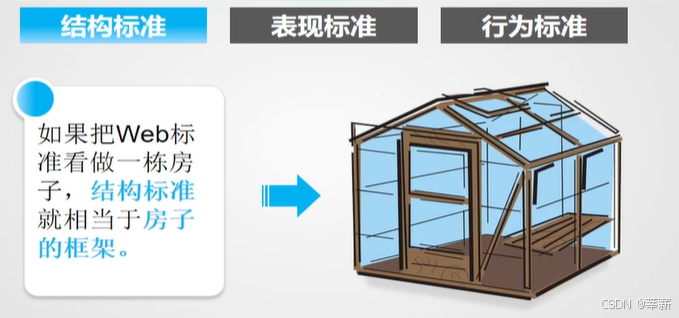
2.Web标签构成
1.结构标准
结构标准用于对网I页元素进行整理和分类,主要包括两个部分:XML和XHTML。

2.表现标准 – css
表现标准用于设置网页元素的版式、颜色、大小等外观样式,主要指的是css.
3. 行为标准 – javaScript
行为标准是指网页模型的定义及交互的编写,主要包括两个部分:DOM和ECMAScript.

总结
本节主要简单介绍了一下关于HTML、CSS、JavaScript的一些基本概念,有感兴趣的朋友,点点关注我们一起学习,博主持续更新中!