? 前言
这并不完全是一个正经的教程,而是根据我的学习经验总结出来的一个模版,大家可以尝试一下,权当了解一下项目打包的流程。
? 克隆演示项目
我在我的GitHub仓库里已经上传了演示项目,大家可以使用以下命令克隆到本地:
git clone git@github.com:Yuanyi362102/learn-docker.gitcd learn-docker? 编写Dockerfile文件
Dockerfile文件是用于构建镜像的关键文件,我们在执行创建镜像的指令时,docker会自动寻找指定目录下的Dockerfile文件,并读取和执行相关指令。
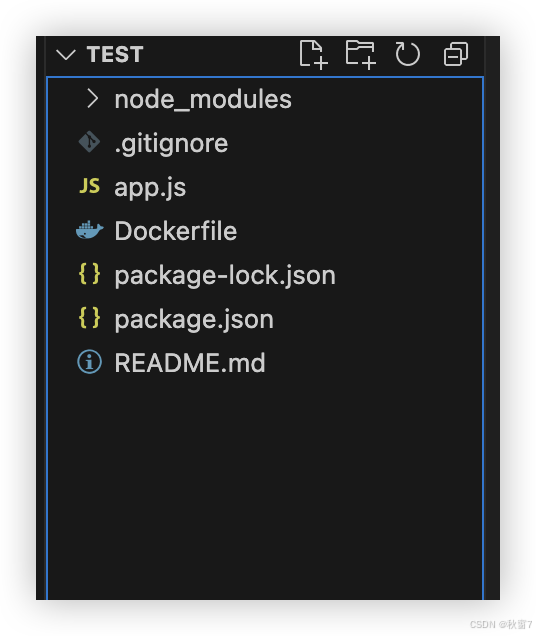
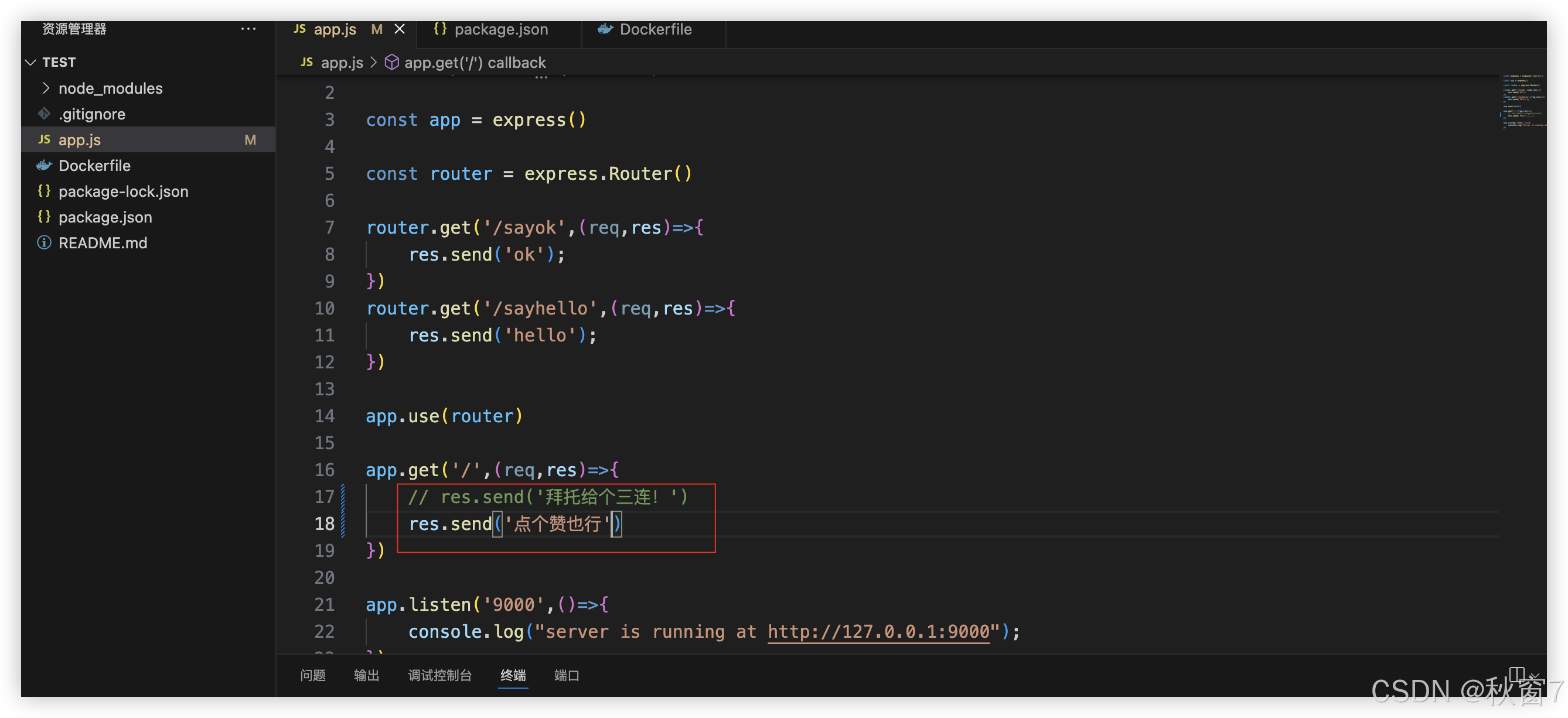
现在让我们用VScode打开这个项目,可以看到项目结构如图所示:

打开Dockerfile文件,查看里面的内容如下:
FROM node:11ADD . /appWORKDIR /appRUN npm install && npm install -g nodemonCMD nodemon app.js 简单解释一下。
FROM语句代表我们要创建的镜像是基于基础镜像Node,版本是11。ADD语句代表将当前项目的根目录,也就是TEST目录添加到容器的/app目录下WORKDIR指定了工作目录是/appRUN代表在容器创建(对应docker build阶段)的过程中执行的命令,npm install 意思是安装项目依赖,npm install -g nodemon 意思是全局安装nodemon,这个工具可以帮助我们在后续更新项目代码后无需重启容器就能直接看到更改效果。CMD代表在容器运行时执行(对应于docker run阶段)的命令,意思是运行app.js这个文件 ? 构建镜像
使用下面这行命令构建镜像:
docker build -t my-node-app:v1 .解释一下,这条命令的主干其实就是docker build my-nder-app,意思是构建一个叫做“my-node-app”的镜像,-t是可选参数代表创建tag,即创建标签,“:v1"代表标签为"v1”,最后的"."代表Docker会从当前目录读取Dockerfile文件。
? 创建容器
使用下面这行命令来创建容器:
docker run -p 9564:9000 --name testProject -v path:/app my-node-app:v1这条指令的核心其实就是docker run my-node-app:v1, “-p"代表port,指定容器的9000端口映射到宿主机的9654端口,”--name"是将创建的镜像名称指定为testProject,“-v"指定挂载的数据卷volume,”path“是你项目的绝对路径(根据你的电脑实际情况而定),”:app"就是将刚才Dockerfile中在容器里创建的app目录(同时也是工作目录)映射到数据卷,这样当容器关闭之后,数据就可以保存到本地,同时项目在本地的修改也能即时反馈给容器。
? 检验效果
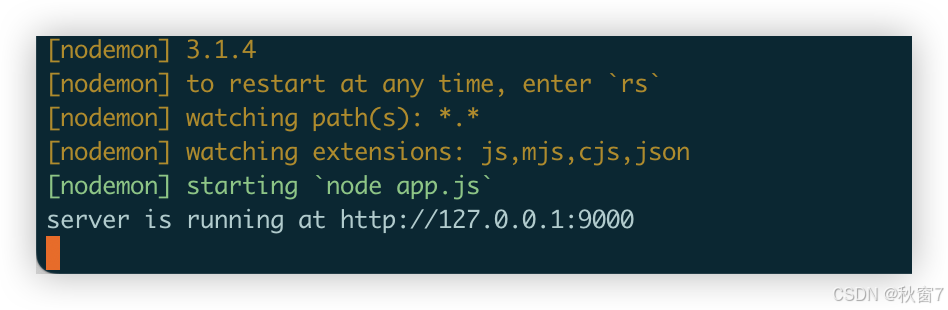
如果你成功创建容器,你的终端将会输出如图所示的回显信息:
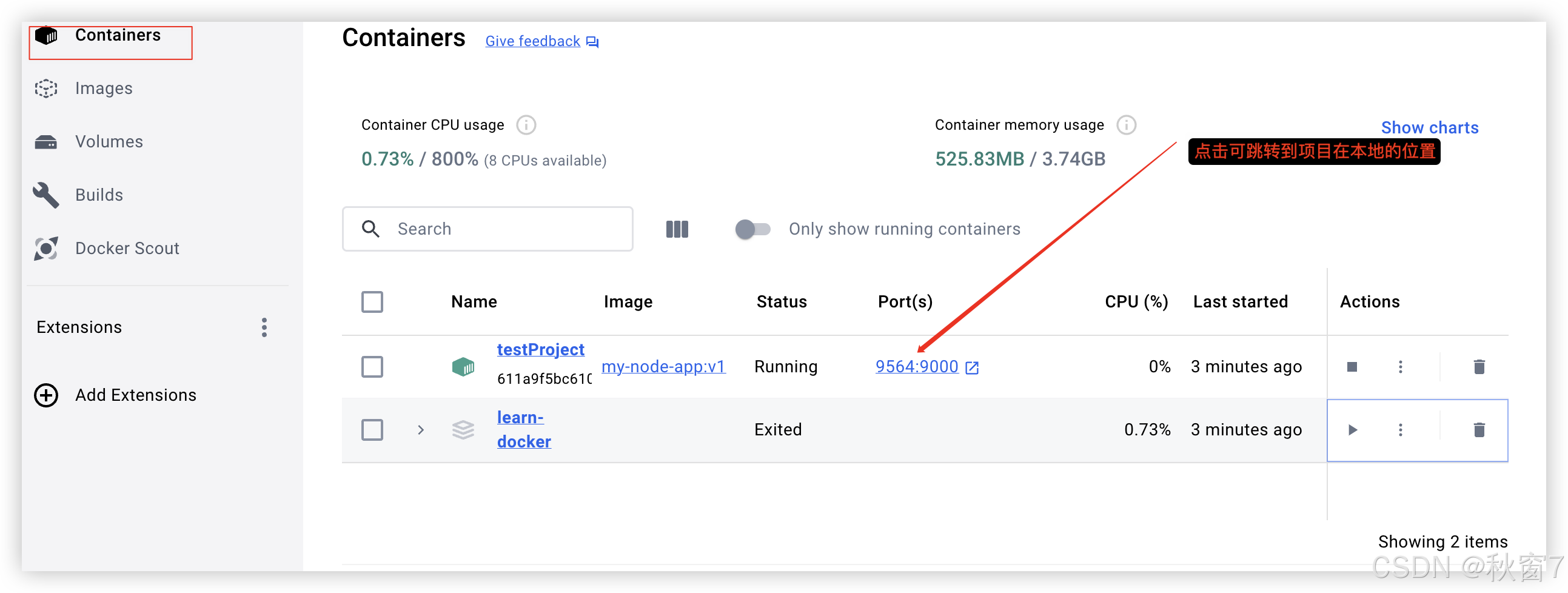
 打开docker的桌面客户端(没有的话可以去安装一下,安装链接:Docker官网下载地址),可以看到以下画面:
打开docker的桌面客户端(没有的话可以去安装一下,安装链接:Docker官网下载地址),可以看到以下画面:
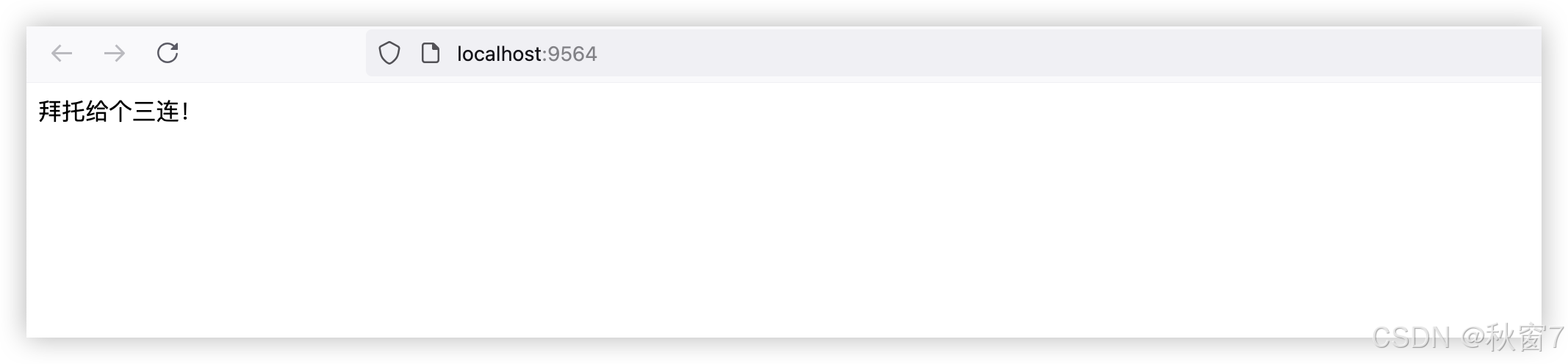
 点击链接,会跳转到项目地址,你将会看到以下画面
点击链接,会跳转到项目地址,你将会看到以下画面
 在地址栏,分别尝试输入
在地址栏,分别尝试输入localhost:9564/sayhello和localhost:9564/sayok,可以看到如下画面:

 在本地项目里面修改一下项目文件,看是否可以不用重启容器就生效
在本地项目里面修改一下项目文件,看是否可以不用重启容器就生效

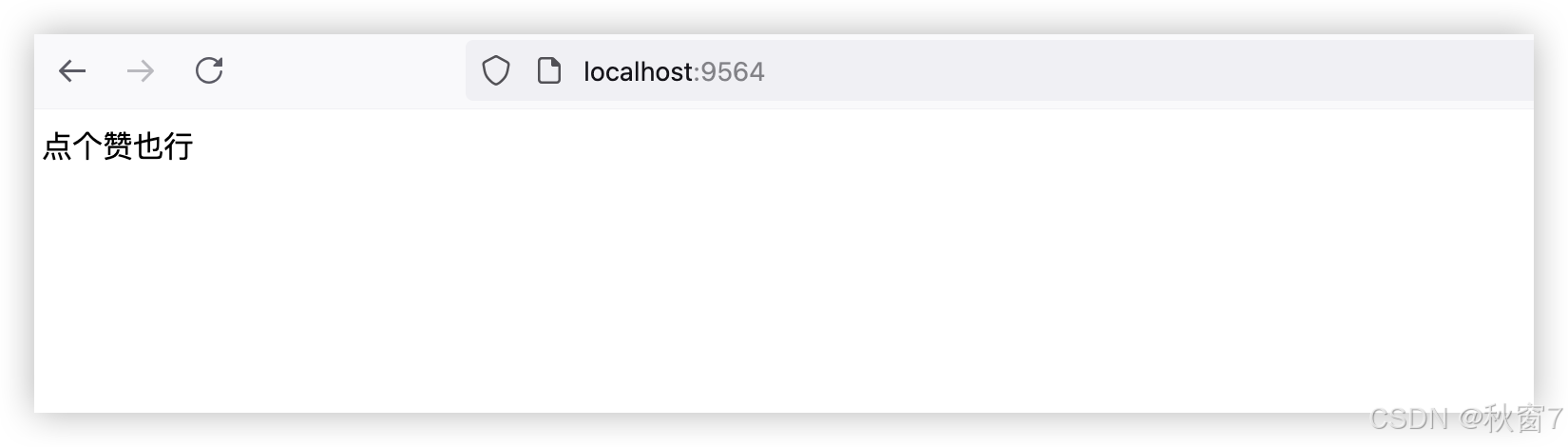
再次访问localhost:9564,会看到返回的信息已经改变(如果你没有在地址栏重新输入地址,而是在旧页面中,要点击浏览器刷新按钮才会更改)。

? 尾声
至此,简单项目打包的流程就结束了,事实上真正的项目打包肯定会涉及到多个容器,多个容器项目部署又要用到docker-compose相关的知识,这些都是后话,有时间后续我会继续推出关于docker-compose相关的文章,大家可以期待一下,OK,今天的分享就到这里,我是秋窗,我们下期再见?。