文章目录
1、简介1.1 visualizer1.2 Divvy1.3 Lite1.4 LightViz1.5 ArcticViewer1.6 HPCCloud1.7 glance1.8 trame 结语
1、简介
https://pvw.kitware.com/
VTK/ParaView Web,用于 Web 数据处理和可视化的框架
ParaViewWeb 是一个 Web 框架,用于在 Web 浏览器中构建具有交互式科学可视化功能的应用程序。这些应用程序可以利用 VTK 和/或 ParaView 后端进行大数据处理和渲染。
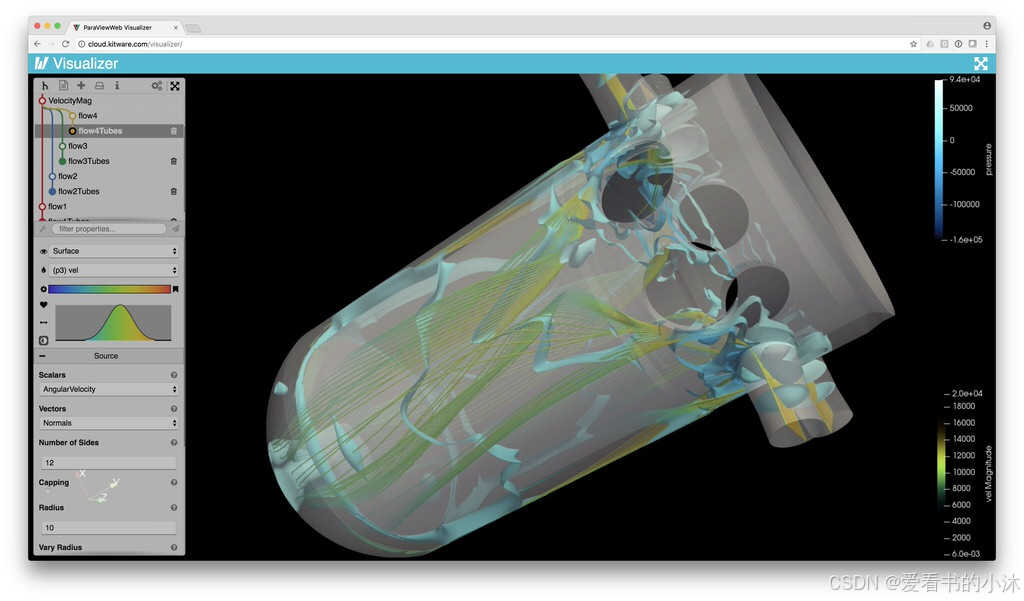
1.1 visualizer
https://pvw.kitware.com/visualizer/
https://kitware.github.io/visualizer/docs/index.html
https://github.com/kitware/visualizer
Web 中类似 ParaView 的应用程序,可以独立使用,也可以作为另一个 Web 上下文的组件使用。

https://kitware.github.io/visualizer/index.html
https://github.com/Kitware/paraview-visualizer
https://pypi.org/project/pv-visualizer/
ParaView Visualizer 是一个 Web 应用程序,它使用 ParaView 作为后端进行数据处理和呈现,从而实现在web浏览器上实现科学可视化。ParaView Visualizer可以在本地用作命令行工具(演示模式),也可以在正确部署后远程使用。ParaViewWeb Visualizer旨在为您的浏览器提供类似ParaView的应用程序。
虽然Paraview Visualizer可以作为独立的应用程序运行,但是在Paraview中已经包含了该应用。
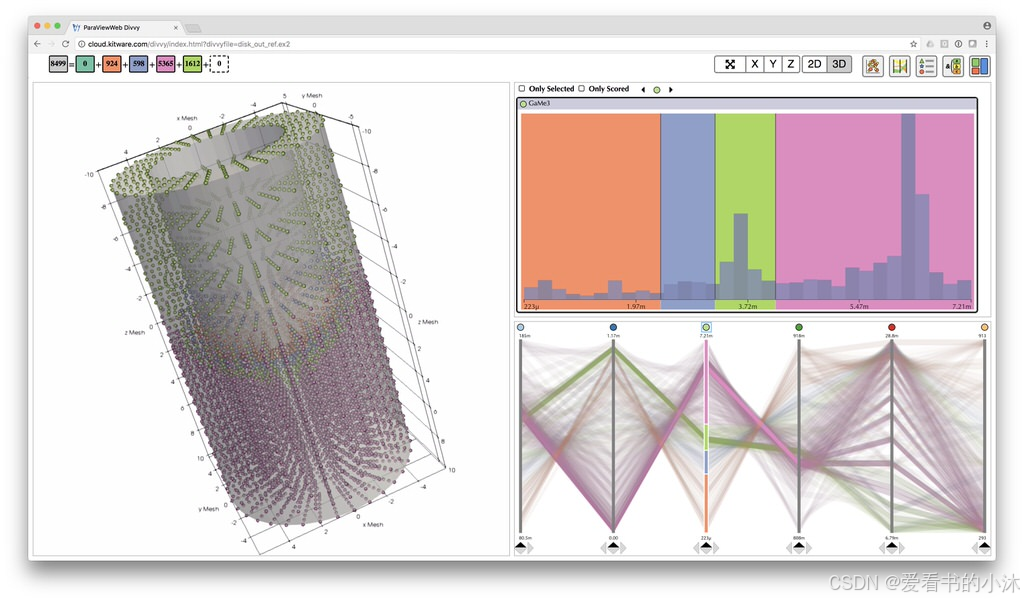
npm install pvw-visualizer --savepvpython -m paraview.apps.visualizer$ cd ParaView-5.10.0-Windows-64bit$ .\bin\pvpython.exe \ -m paraview.apps.visualizer \ --data "C:\...full_path...\data" \ --port 80801.2 Divvy
https://pvw.kitware.com/divvy/?file=disk_out_ref.ex2
https://github.com/kitware/divvy
https://kitware.github.io/divvy/docs/index.html
Divvy 是一个 ParaViewWeb 应用程序,在公共工作台中显示互连的数据可视化组件。
Divvy 是 ParaViewWeb 家族的新成员。Divvy 使用 ParaView 作为其数据处理和可视化后端,以提供数据的分析视图。特别是,Divvy 利用 ParaView 中的读取器和渲染功能来创建 3D 散点图或可视化网格渲染以及选定的点。


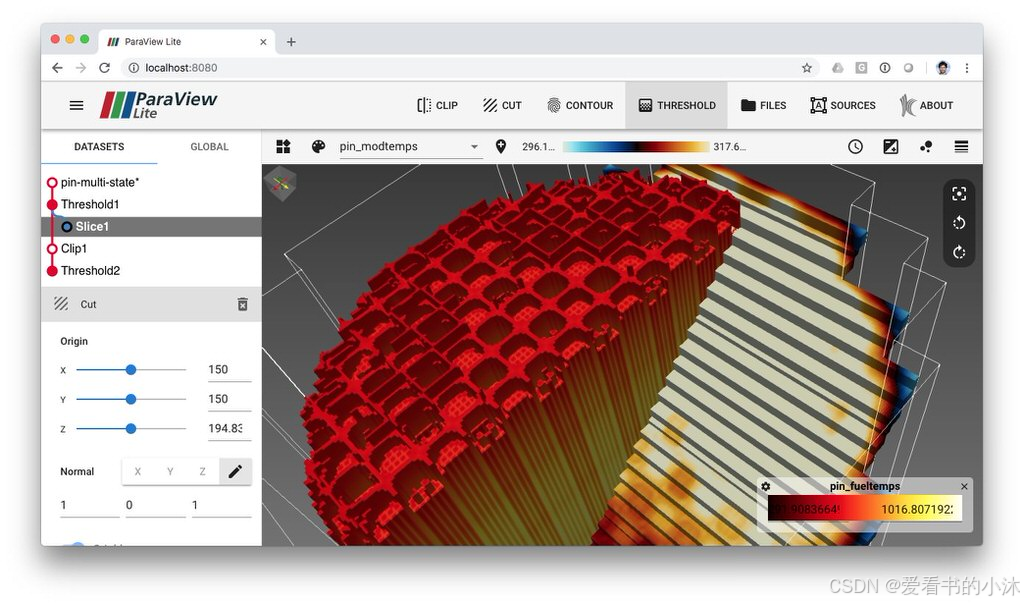
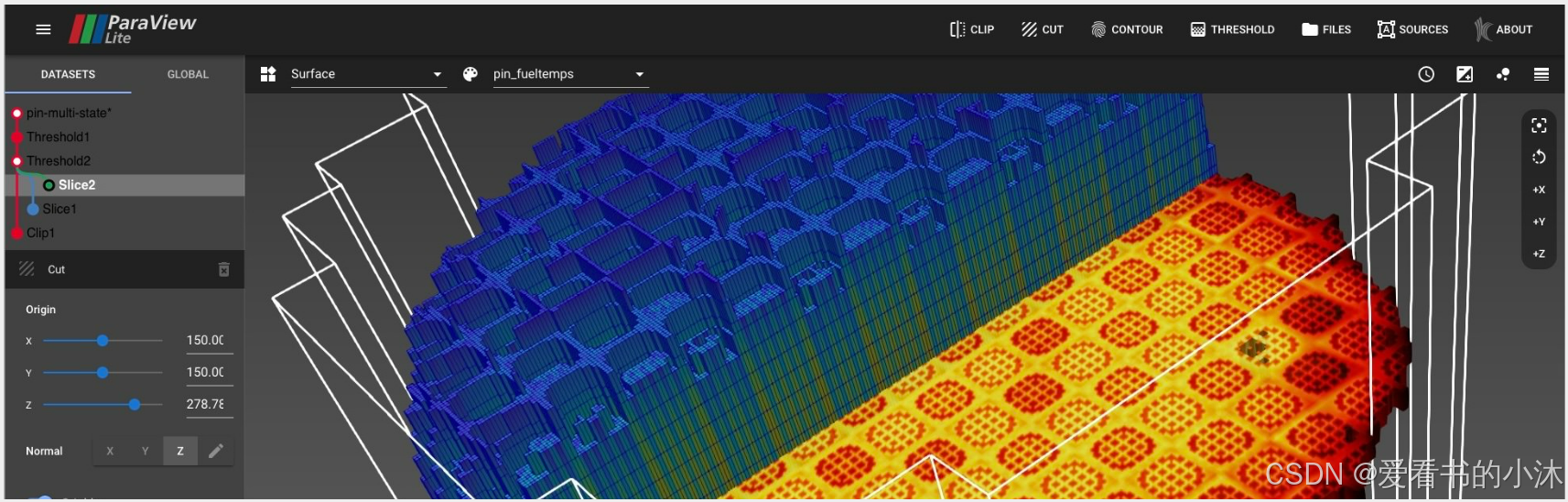
./paraview/bin/pvpython -m paraview.apps.divvy --data /path/to/data/disk_out_ref.ex2 --port 12341.3 Lite
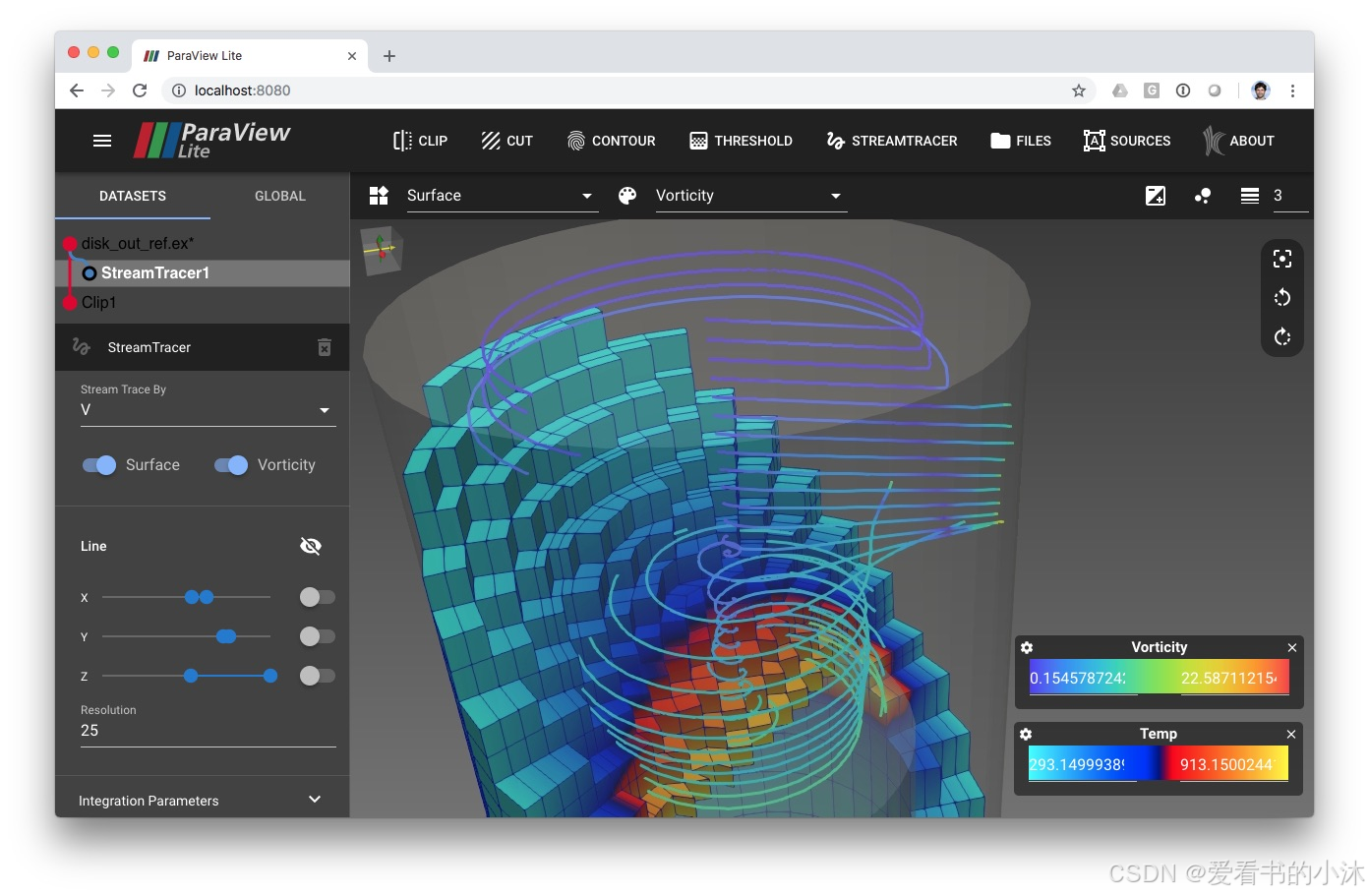
https://pvw.kitware.com/lite/
https://kitware.github.io/paraview-lite/index.html
https://kitware.github.io/paraview-lite/docs/index.html
Scientific Visualization 应用程序,用于依赖 ParaViewWeb 后端的定制后处理。



npm i paraview-lite$ git clone https://github.com/Kitware/paraview-lite.git$ cd paraview-lite/$ npm install$ npm run servepvpython -m paraview.apps.lite$ cd ParaView-5.10+$ .\bin\pvpython.exe -m paraview.apps.lite \ --data "C:\...full_path...\data" \ --port 80801.4 LightViz
https://kitware.github.io/light-viz/
https://github.com/kitware/light-viz
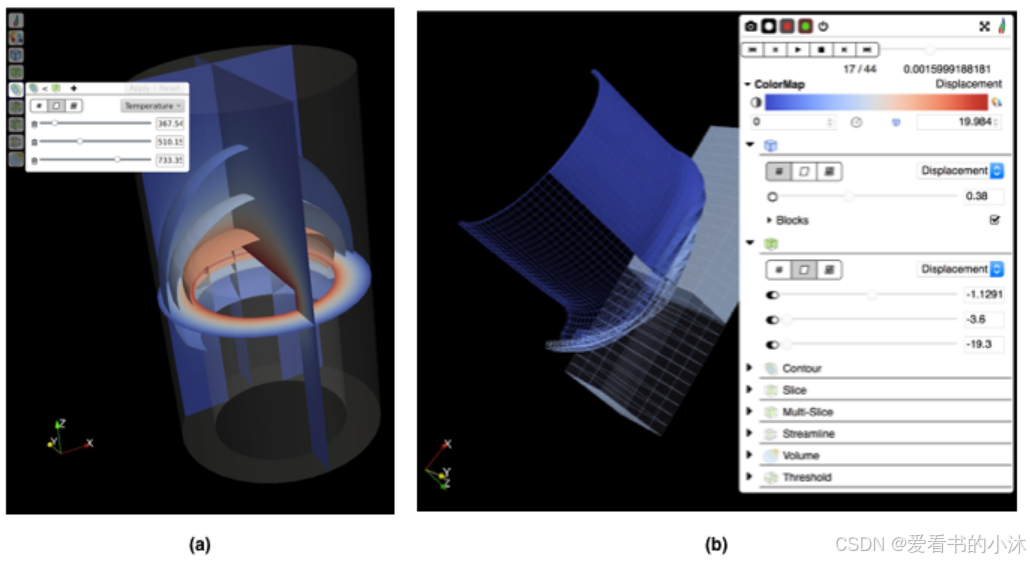
LightViz 应用程序旨在提供更简单、更直观和交互式的科学可视化实用程序,可以轻松适应特定的数据和任务。
LightViz 构建 UI 所需的所有组件以及与 ParaView 服务器的 WebSocket 连接都是通过 JavaScript 库 ParaViewWeb 提供的。


npm install -g light-viz1.5 ArcticViewer
https://kitware.github.io/arctic-viewer/
ArcticViewer 科学可视化应用程序打破了这种模式,因为它不需要像 VTK 或 ParaView 这样的处理/渲染服务器。事实上,ArcticViewer 依赖于正在预处理的数据,以允许 Web 客户端直接读取它。

与 Visualizer 一样,ArcticViewer 可以直接从命令行运行以进行科学可视化。各种类型的数据通过 json 文件隐式理解,并根据特定类型的数据实例化相应的组件。如果某种类型的数据没有一组组件,则可以简单地创建它们并将其添加到 ParaViewWeb JavaScript 库中。

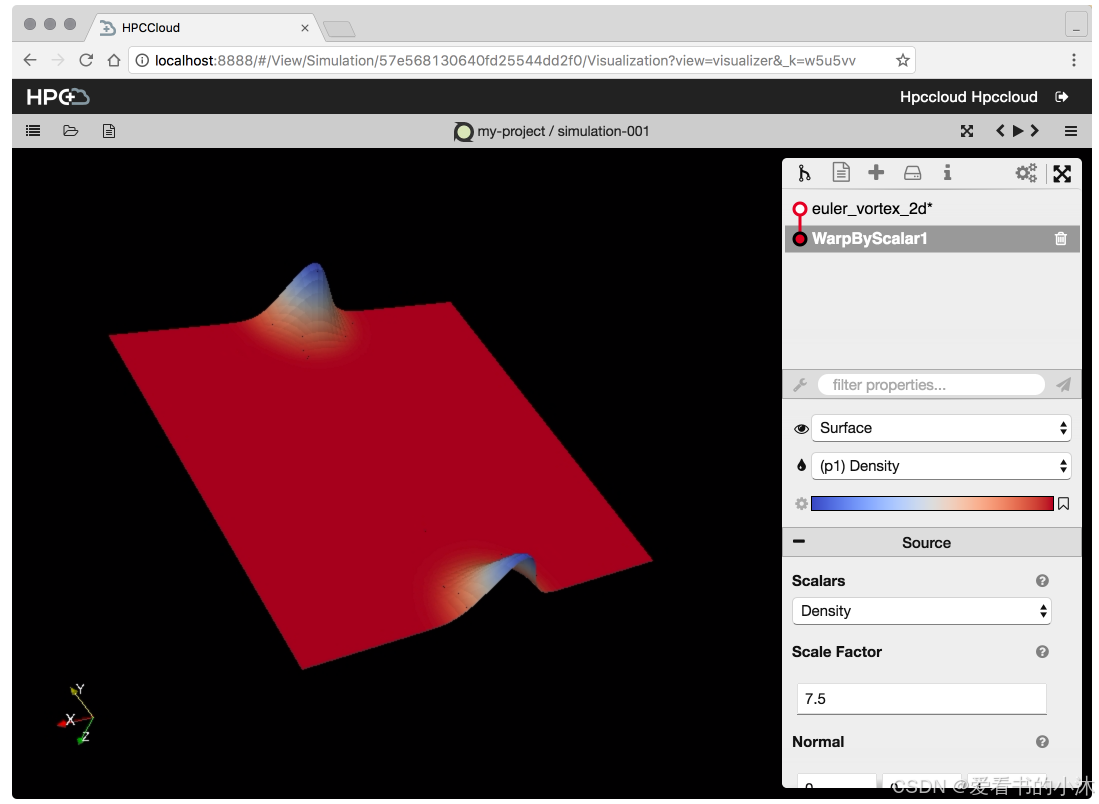
npm install -g arctic-viewer1.6 HPCCloud
https://github.com/kitware/hpccloud
HPCCloud是一个基于Web的仿真环境,它利用Web技术提供创新的软件即服务(SaaS)高级建模和仿真环境。该平台允许用户采用旨在在高性能计算 (HPC) 资源上运行的现有计算代码,并开发从输入生成到后处理的端到端仿真工作流程。HPCCloud 通过简单、直观的用户界面 (UI) 呈现工作流程,使用户免受在 HPC 资源上运行仿真代码所带来的大部分复杂性的影响。
HPCCloud 利用了多个嵌入式 Kitware, Inc. 框架。对于具有三个阶段的 PyFR 工作流示例,HPCCloud 使用:
输入生成 - Simput 基于 ParaViewWeb,将为模拟生成一个输入平台。
模拟 - 模拟代码将在基于云的 HPC 或传统 HPC 集群上运行。
可视化 - 基于 ParaViewWeb 的 Visualizer 将提供科学的可视化基础设施。

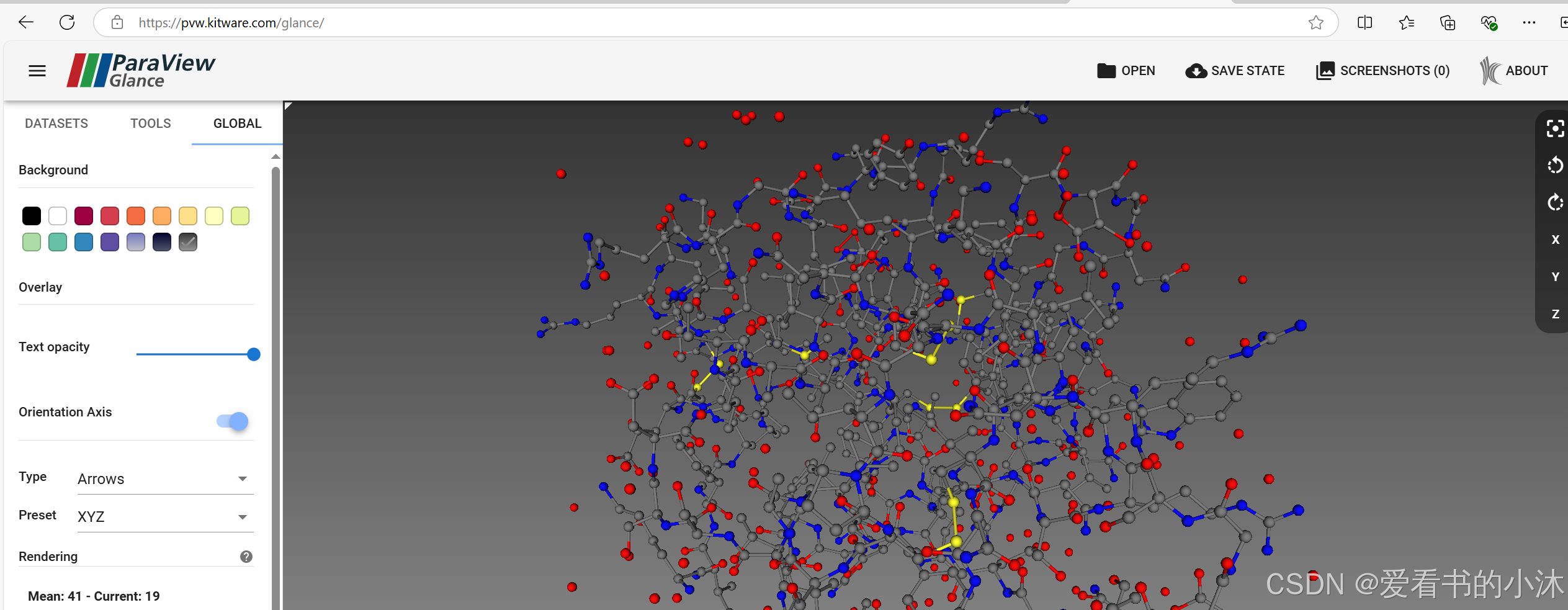
1.7 glance
https://pvw.kitware.com/glance/
https://github.com/Kitware/glance

https://github.com/Kitware/glance
https://kitware.github.io/glance/app/
https://kitware.github.io/glance/index.html
https://kitware.github.io/glance/doc/index.html
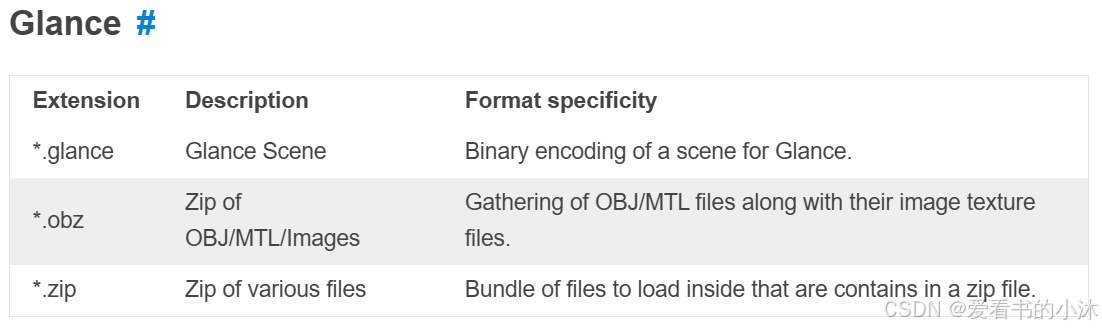
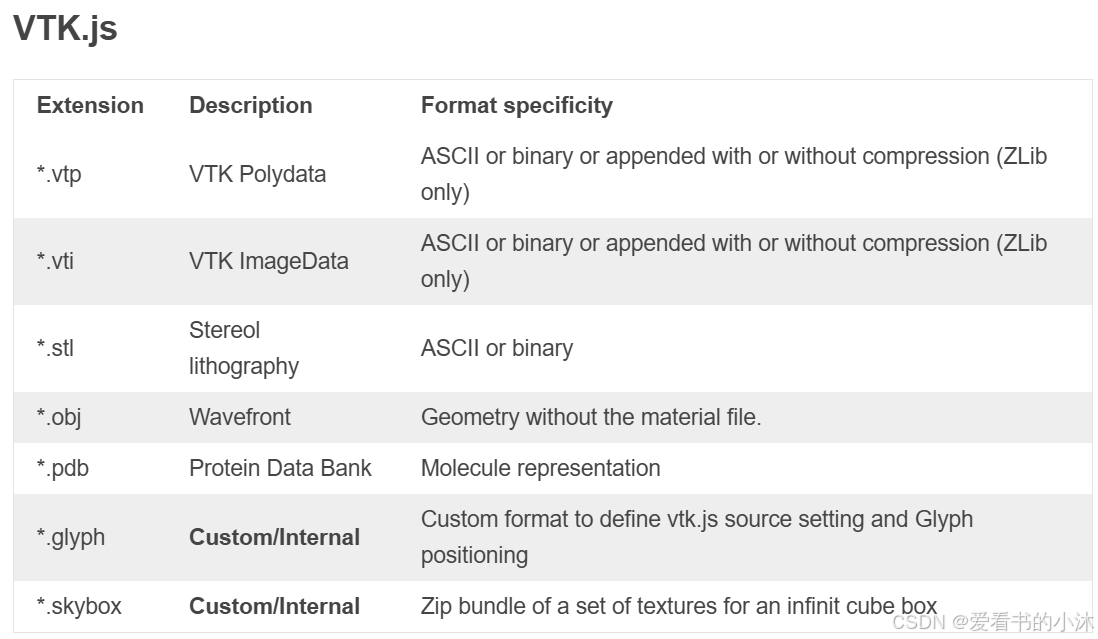
Glance是一个由Kitware公司开发的开源JavaScript可视化应用,它基于强大的Visualization Toolkit(VTK)和Paraview。作为Paraview的轻量化伴侣,Glance旨在为用户提供一个简单易用的数据探索平台。这个项目是ParaView Web工具包的一部分,让用户能够在任何现代浏览器中轻松查看、操作复杂的三维数据。
基于VTK:利用VTK的强大功能,Glance能够处理复杂的3D模型,提供高质量的图形渲染。
Web应用程序:完全用JavaScript编写,使得Glance可以在任何支持HTML5的浏览器上运行,无需安装额外软件。
可扩展性:源代码开放,允许开发者根据需求进行定制和扩展,通过npm管理和构建项目。
ITK集成:与ITK.js紧密合作,实现了对图像处理和分析的支持。
$ git clone https://github.com/Kitware/glance.git$ cd glance/$ npm install$ npm run build$ npm run dev

1.8 trame
https://kitware.github.io/trame/
Trame 是一个开源平台,用于创建功能强大的交互式可视化分析应用程序。基于 Python,并利用 VTK、ParaView 和 Vega 等平台,可以在几分钟内创建基于 Web 的应用程序。

pip install trame结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!