一、需求分析
响应式生鲜肉类电商网站是一个专门用于在线销售生鲜肉类产品的电子商务平台,它能够根据用户访问设备(如手机、平板、电脑等)的屏幕大小和特性自动调整页面布局和设计,以提供最佳的用户体验。以下是对其概念、功能和特点的详细分析。
1、概念
响应式网站设计是一种网页设计技术,旨在使网站在不同设备上都能提供良好的浏览体验。生鲜肉类电商网站则专注于销售新鲜肉类产品,包括牛肉、猪肉、鸡肉、羊肉等,通常配合其他相关生鲜食品(如蔬菜、调料等)进行销售。
网站功能
用户注册和登录:用户可以通过邮箱、手机号等方式注册账户,方便管理订单和个人信息。产品展示:分类浏览:将肉类产品按类别(如牛肉、猪肉、鸡肉等)进行分类,便于用户快速找到所需产品。产品详情页:展示产品的详细信息,包括图片、价格、重量、产地、保质期及营养成分等。购物车功能:用户可以将选中的产品添加到购物车,查看和修改购物车中的商品数量及总价。在线支付:支持多种支付方式(如信用卡、支付宝、微信支付等),确保交易的安全性和便捷性。订单管理:用户可以查看订单历史、订单状态以及追踪配送进度,进行订单的取消和退换货申请。配送服务:提供灵活的配送选项,包括快速配送、预约配送等,确保生鲜产品的新鲜度。用户评价和反馈:用户可以对购买的产品进行评价和评分,这不仅可以帮助其他消费者做出决策,也为商家提供改进产品和服务的依据。促销活动:支持限时折扣、满减、买赠等促销活动,吸引用户下单。搜索功能:提供强大的搜索功能,方便用户通过关键词快速找到所需商品。内容管理:商家可以通过后台管理系统更新产品信息、库存状况、价格变动等,保持网站信息的实时性。设计优势
用户体验优化。响应式设计确保网站在各种设备上的良好显示,提升用户的浏览体验。SEO友好。响应式网站在搜索引擎中表现更佳,能够提高网站的可见性和流量。管理简便。维护一个响应式网站比维护多个版本的网站更为简便,节省人力和时间成本。提高转化率。更好的用户体验和易用性能够增加购买的可能性,提高转化率。总结
响应式生鲜肉类电商网站不仅是一个销售平台,更是连接消费者与新鲜肉类产品的桥梁。通过高效的功能设计和良好的响应式布局,它能够满足用户在不同设备上的购物需求,提升用户体验,最终促进销售增长。在构建此类网站时,商家应注重用户体验、产品质量和服务支持,以增强竞争力。
2、技术架构分析:
前端技术: 使用HTML、CSS、JavaScript等技术实现网页的展示和交互功能,确保用户友好的界面体验。
后端技术: 采用常见的后端开发语言和框架,如Java Spring、Python Django、Node.js等,处理业务逻辑和数据库交互。
数据库: 使用关系型数据库(如MySQL、PostgreSQL)或者NoSQL数据库(如MongoDB)存储用户信息、商品信息、订单信息等数据。
API:前端与后端通过RESTful API进行数据交换和通信。
3、设计思路
用户友好性:界面简洁直观,易于操作,减少用户的学习成本。模块化设计:将系统功能模块化,每个模块负责一类功能,方便扩展和维护。权限控制:根据用户角色设定不同的权限,确保用户只能访问其权限范围内的功能。数据安全:对用户数据进行加密存储、访问控制等措施,保护用户隐私和系统安全。Responsiveness:后台管理系统应当是响应式设计,能够适配不同设备屏幕大小,包括电脑、平板和手机等。日志功能:记录关键操作日志,保留操作痕迹,便于审计和追踪问题。系统性能:考虑系统的性能优化,包括减少不必要的数据读写、合理利用缓存等,提高系统响应速度。二、界面展示
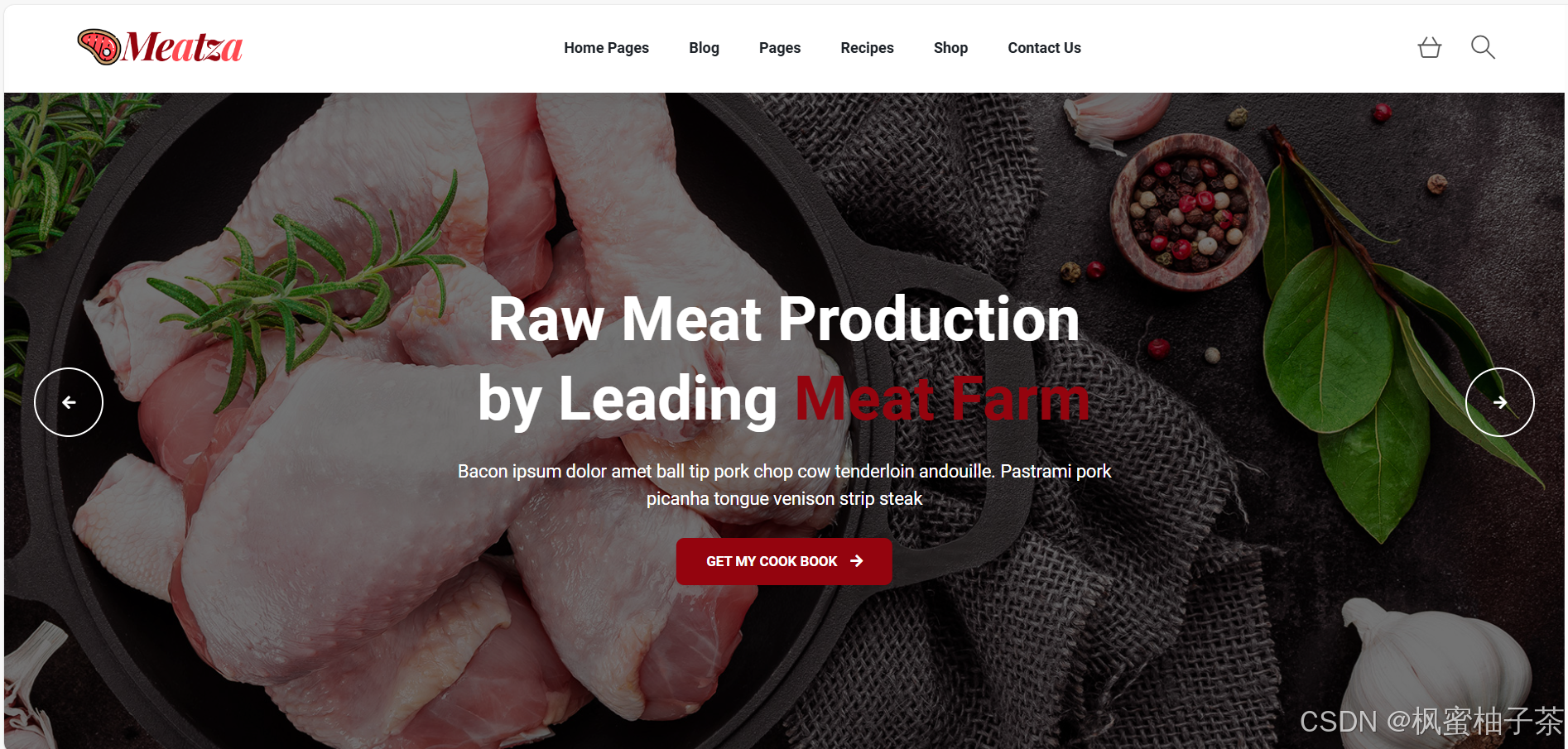
1、系统首页

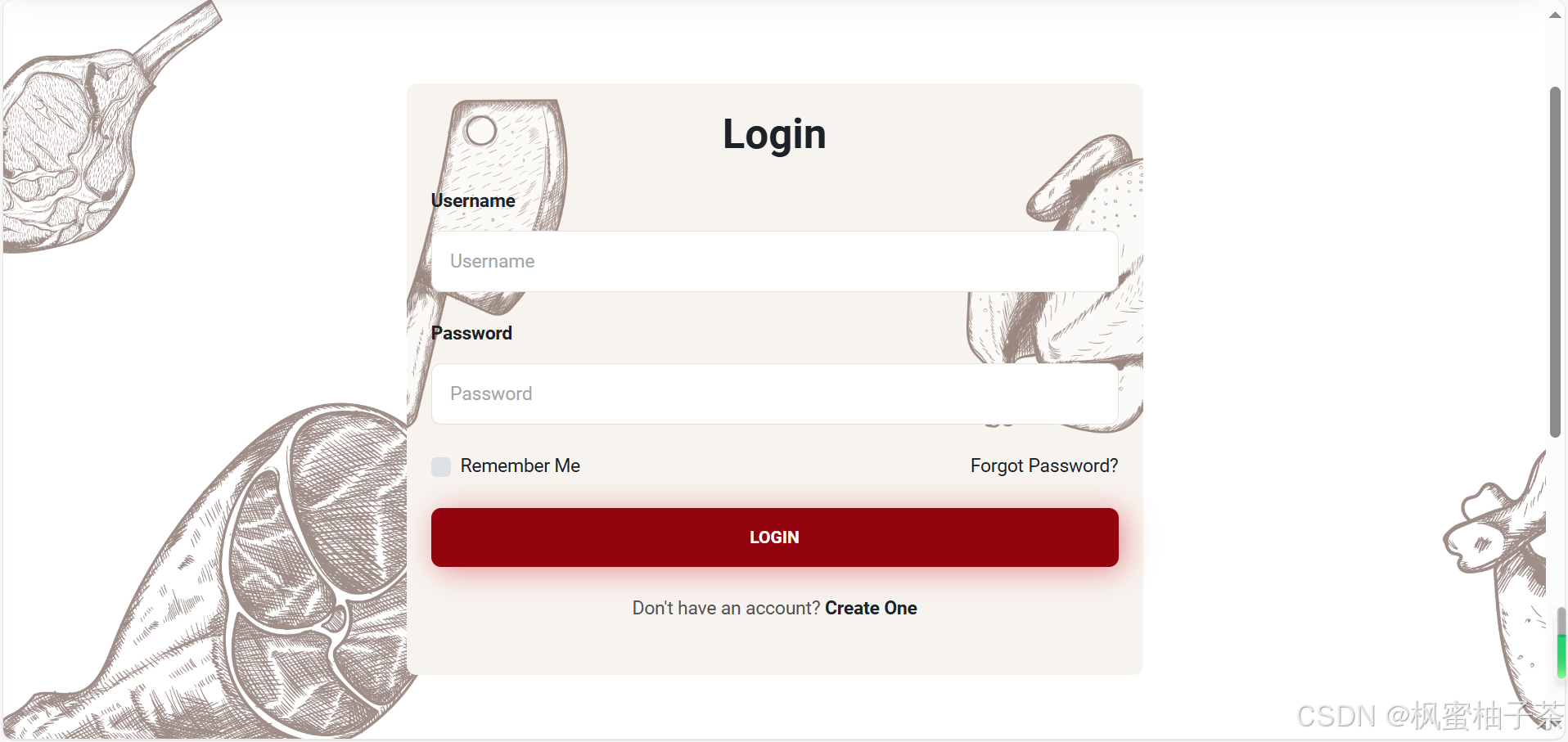
2、登录页面

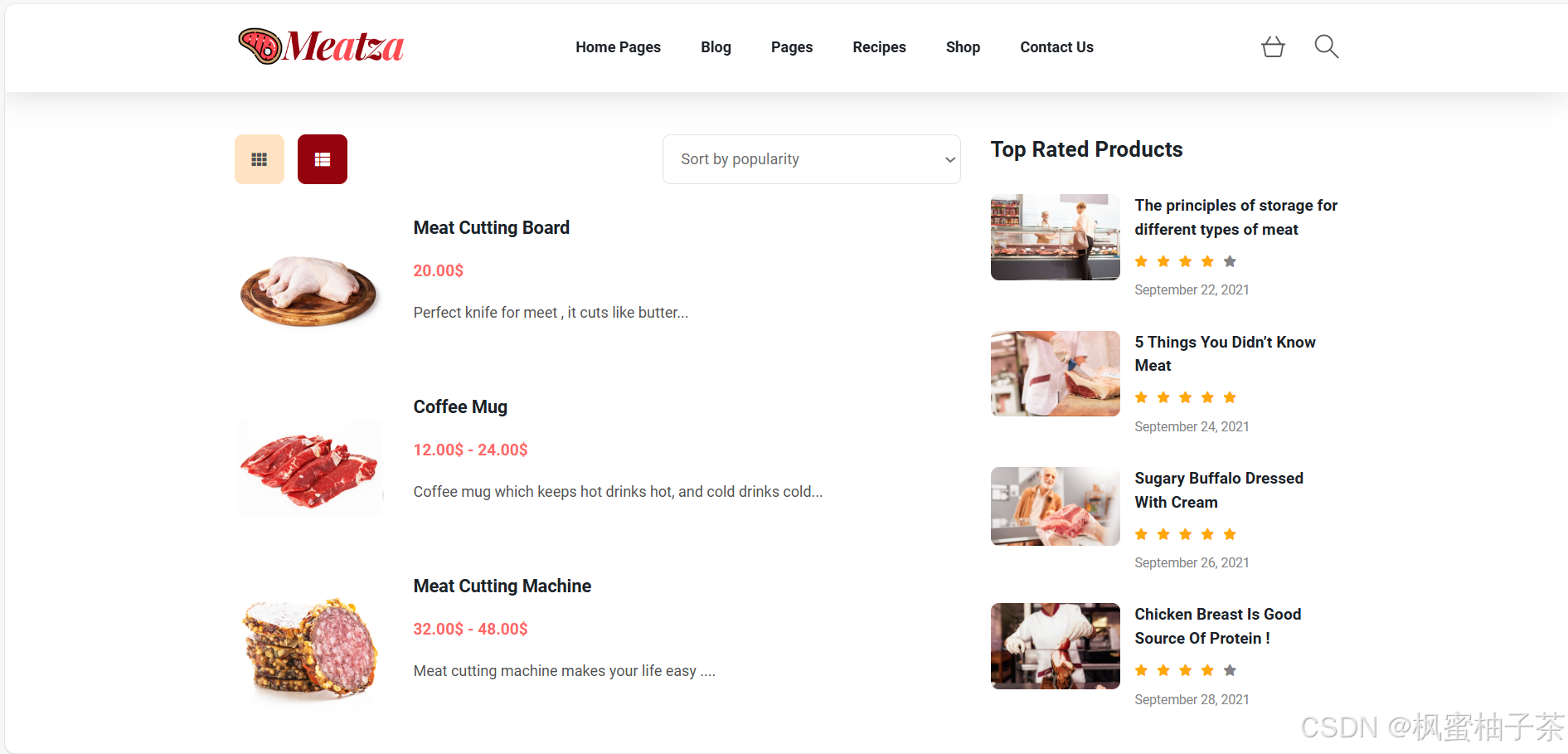
3、商城列表
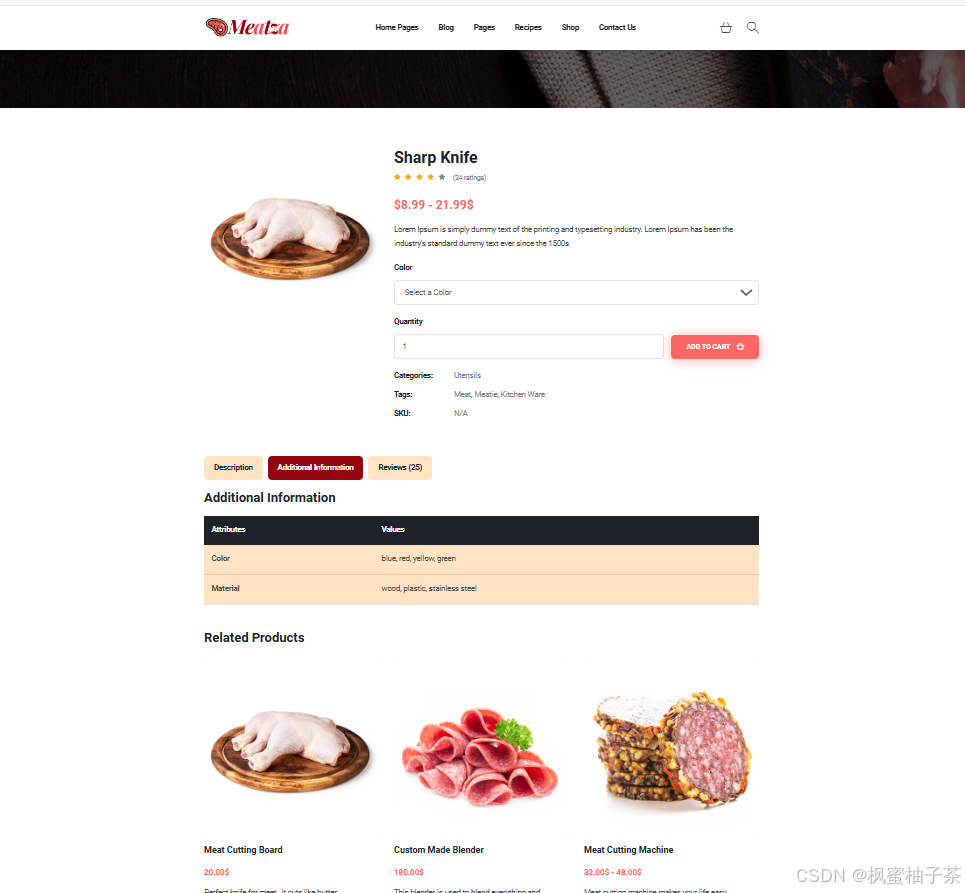
 4、商品详情页
4、商品详情页

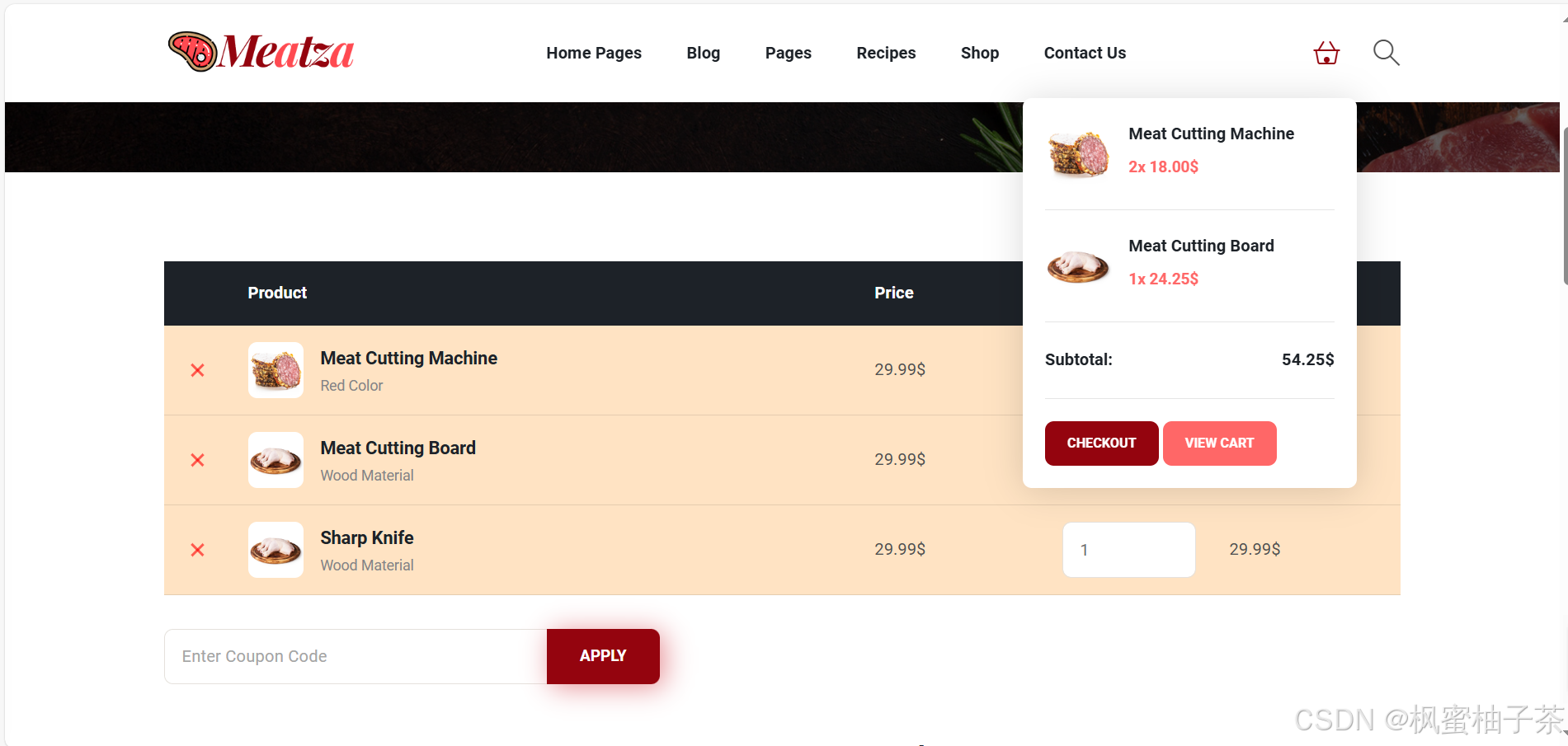
5、购物车
 6、菜品介绍
6、菜品介绍

7、博文
 8、博文详情
8、博文详情

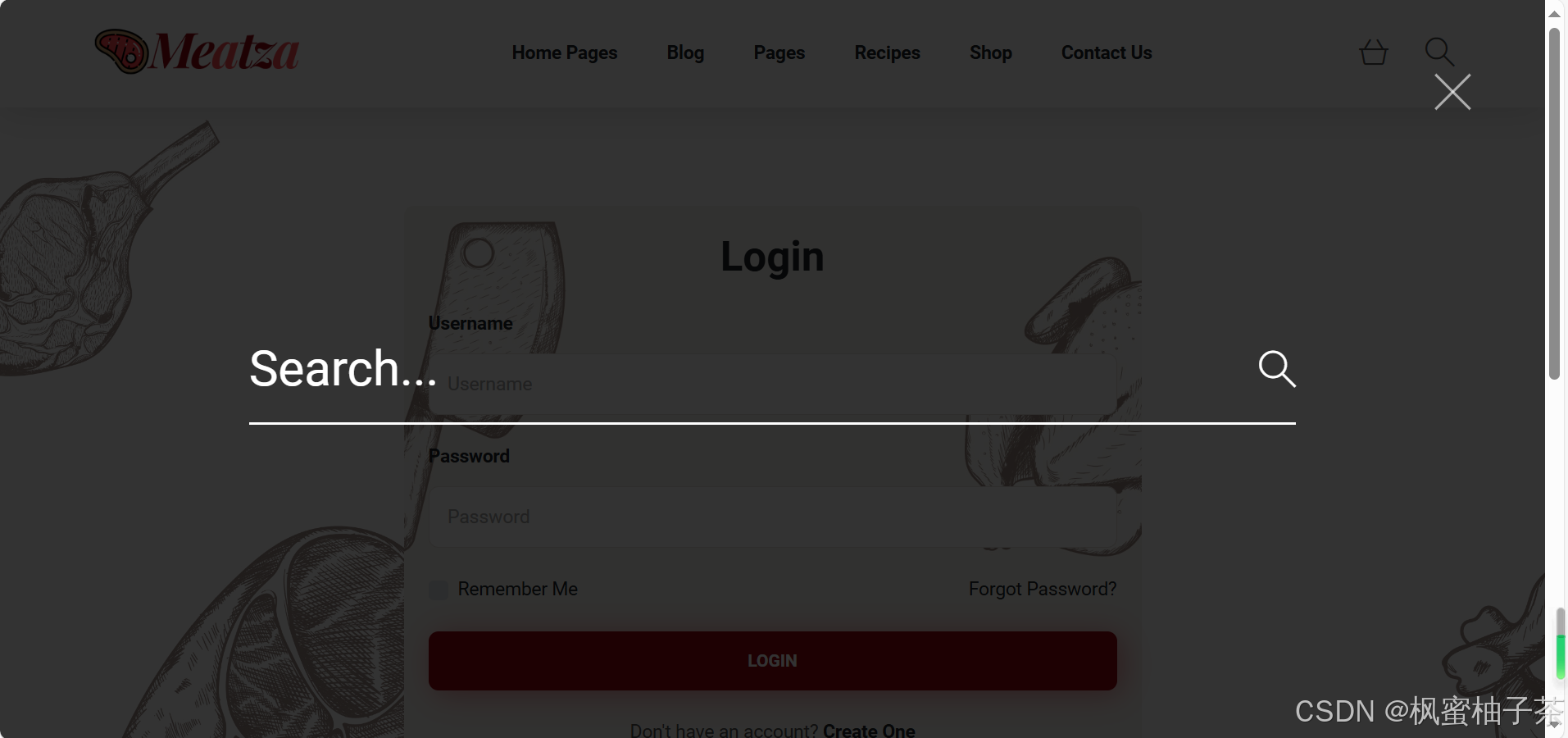
9、搜索框

三、资源获取
红色响应式生鲜肉类电商bootstrap模板.zip资源-CSDN文库