文章目录
一、简介二、优势三、下载四、安装4.1 开始安装4.2 选择安装路径4.3 安装选项4.4 选择开始菜单文件夹4.5 安装完成 五、常用插件5.1 括号插件(Rainbow Brackets)5.2 翻译插件(Translation)5.3 代码缩略图(CodeGlance Pro)5.4 主题插件(One Dark Theme) 六、结语
一、简介
WebStorm 是一款由 JetBrains 公司开发的专业集成开发环境(IDE),主要用于 Web 开发,在前端和后端开发领域都备受青睐。
在 2024 年10 月 24 日,正值程序员节当天,JetBrains 正式宣布:针对非商业用途,WebStorm 个人版将不再收取费用,真正实现了对个人开发者的免费开放。
注意:
WebStorm 2024.2.4 及更新版本才可以获取非商业许可证。非商业订阅的期限为一年,一年后将自动续订。二、优势
可能有的小伙伴使用过 VSCode,它也是一款广受欢迎的代码编辑器,同样用于 Web 开发。VSCode 具有轻量级、启动速度快的优点,并且其插件生态系统非常庞大,可以通过安装不同的插件来满足各种需求。然而,WebStorm 在智能代码编辑、调试功能以及对大型项目的管理方面相对更具优势。
总的来说,如果是小型项目或者对启动速度要求较高的情况,VSCode 可能是一个不错的选择;但对于大型、复杂的 Web 项目以及需要更专业、深入的开发工具支持的情况,WebStorm 则更为合适。
三、下载
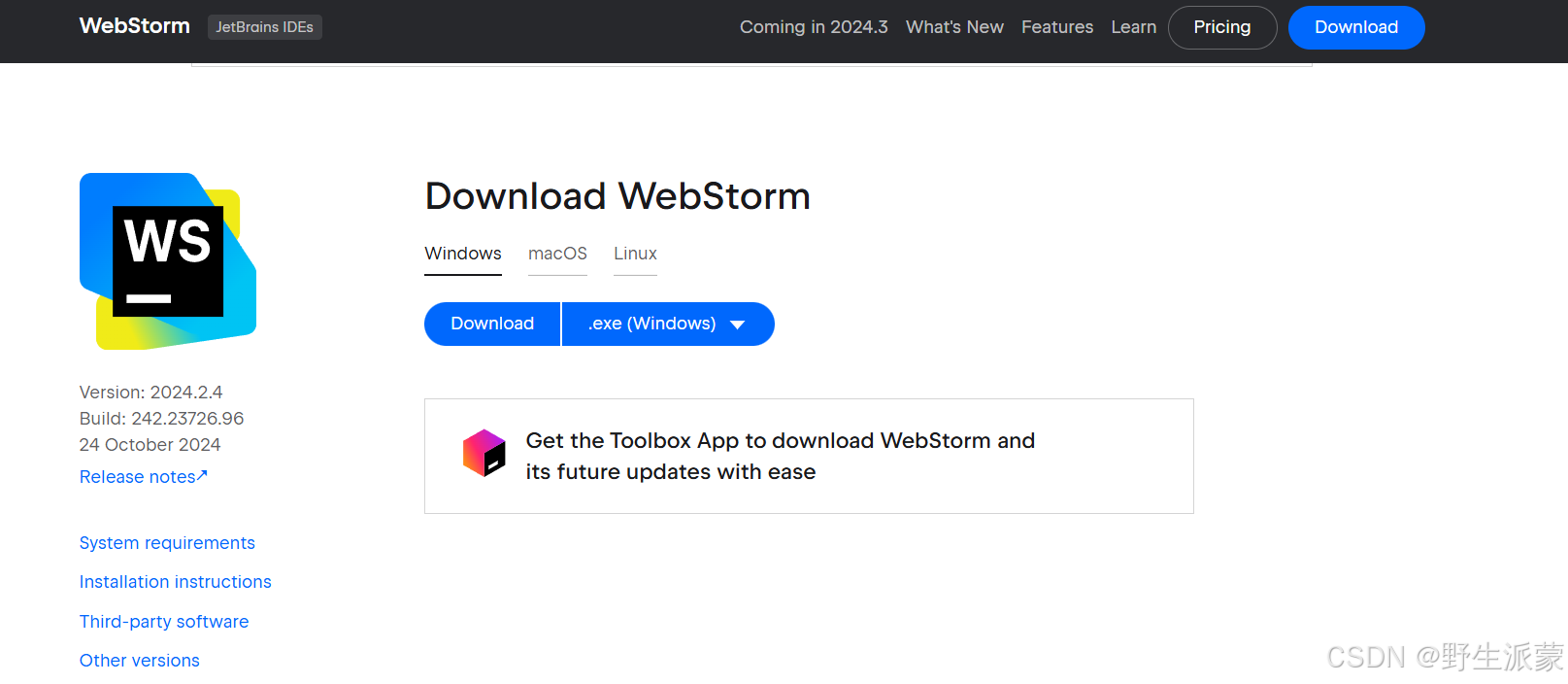
WebStorm 下载链接
进入 WebStorm 下载页面,下载自己电脑对应的系统。

四、安装
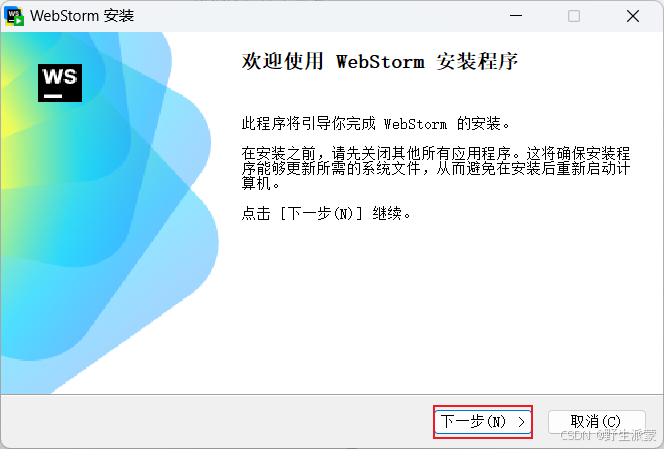
4.1 开始安装

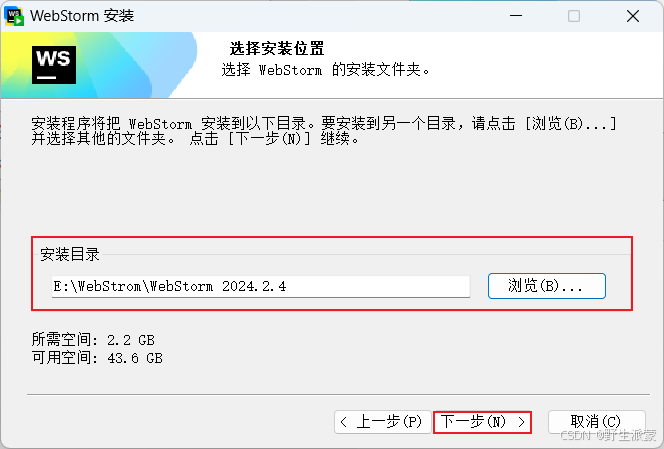
4.2 选择安装路径

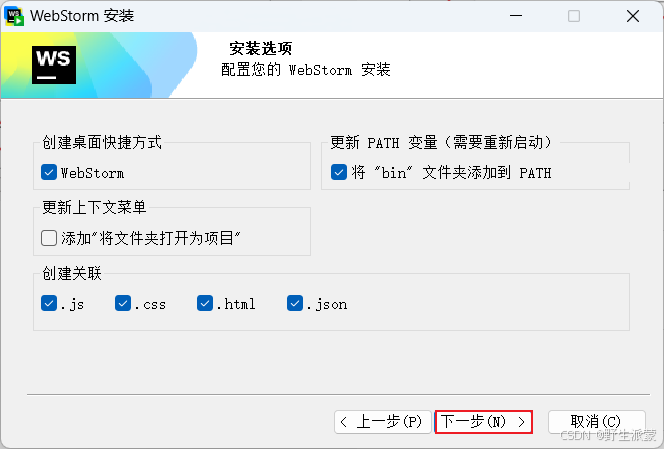
4.3 安装选项

(1)创建桌面快捷方式:勾选后,会在电脑的桌面上生成 WebStrom 的快捷方式。
(2)更新 PATH 变量(需要重新启动):勾选后,方便在命令行中启动 WebStorm,便于与其他命令行工具或脚本协同工作。
(3)更新上下文菜单:勾选后,将 “从文件夹打开项目” 添加至鼠标右键。
(4)创建关联:勾选后,.js、.css、.html、.json 文件默认以 WebStrom 方式打开。
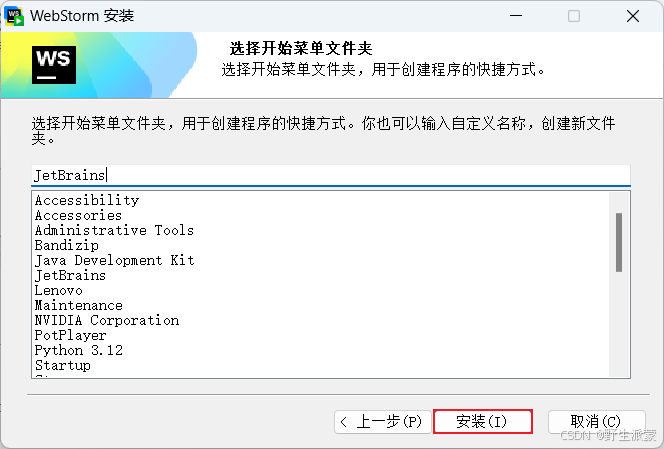
4.4 选择开始菜单文件夹

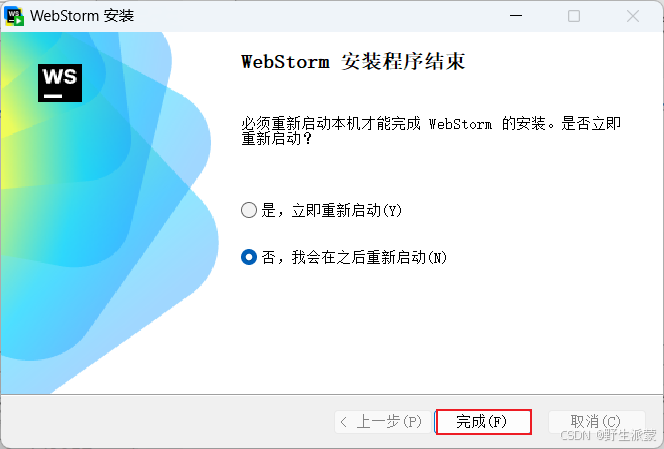
4.5 安装完成

五、常用插件
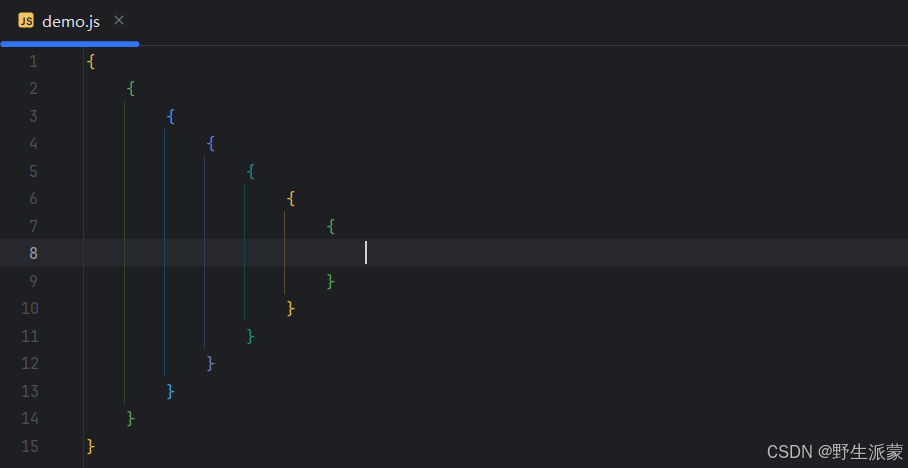
5.1 括号插件(Rainbow Brackets)


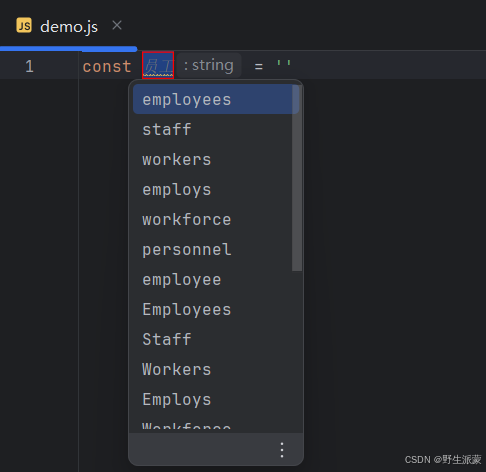
5.2 翻译插件(Translation)


提示:用鼠标选中翻译的字体,按下 Ctrl + Shift + X 组合键,生成翻译后的列表。
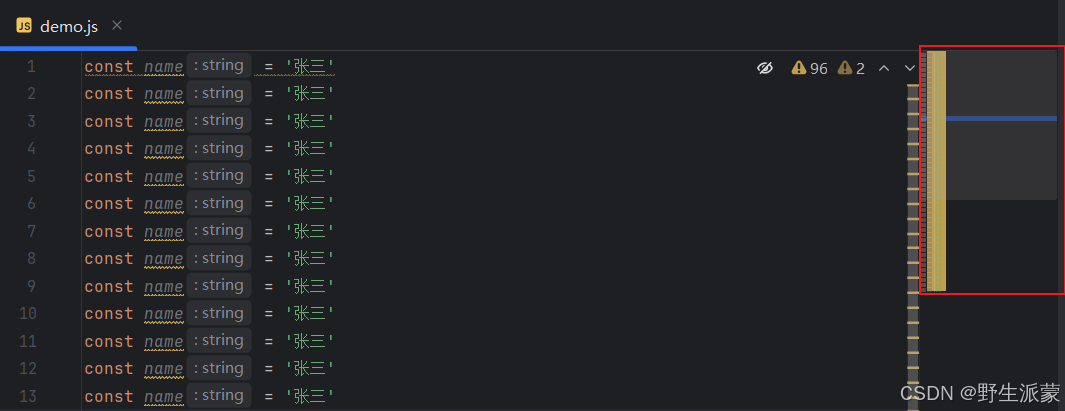
5.3 代码缩略图(CodeGlance Pro)


5.4 主题插件(One Dark Theme)


六、结语
至此,本文结束,如果这篇文章对您有所帮助,希望可以点赞、收藏加关注,感谢