??学生HTML静态网页基础水平制作??,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
? 精彩专栏推荐??????
? 【作者主页——?获取更多优质源码】
? 【web前端期末大作业——??毕设项目精品实战案例(1000套)】
文章目录?
一、网站题目??二、网站描述✍️三、网站介绍?四、网站效果?五、网站代码制作部分 ?HTML结构代码?CSS样式代码? 六、遇到问题及如何解决?七、实训总结?八、更多干货?
一、网站题目??
? 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍?
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
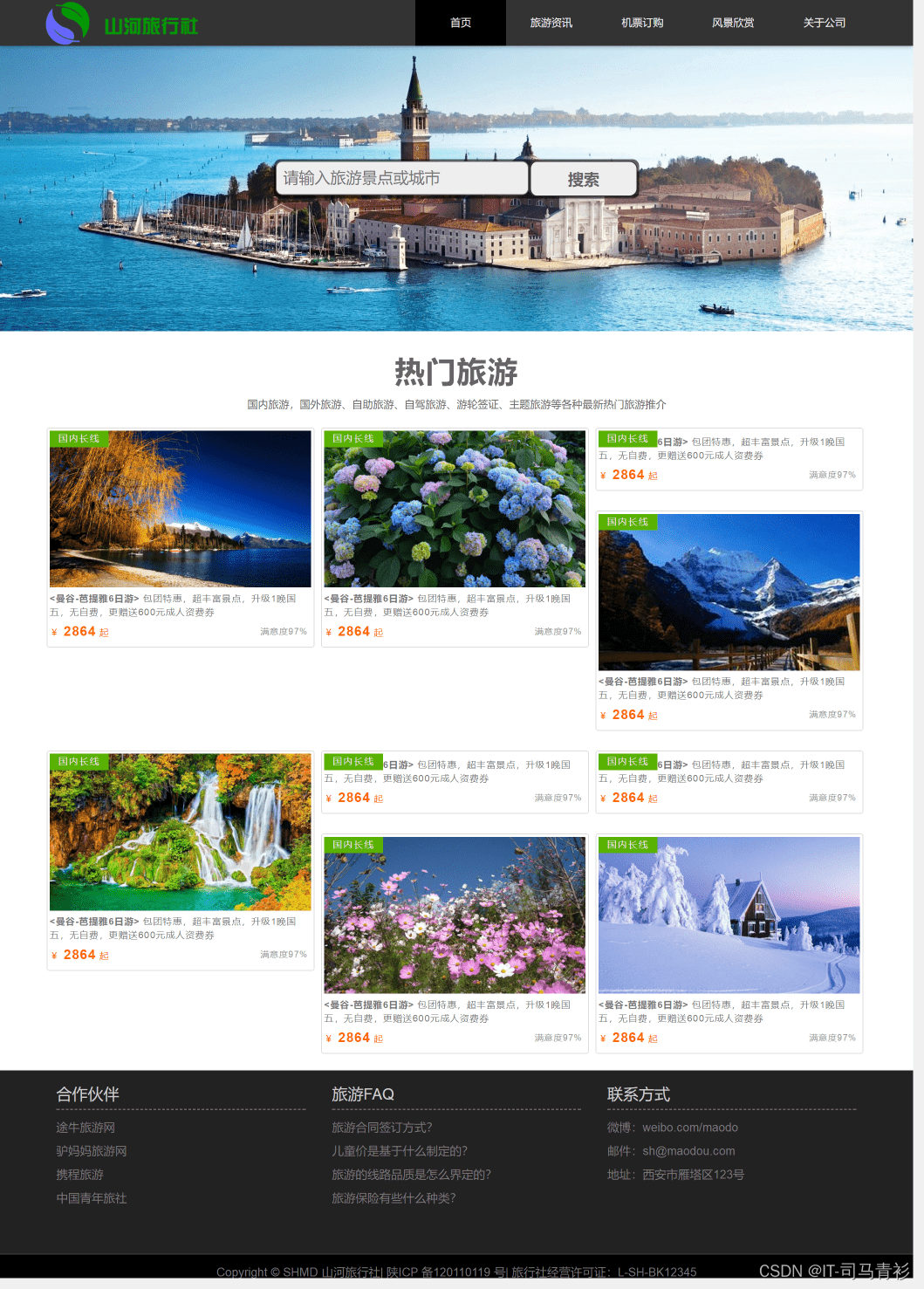
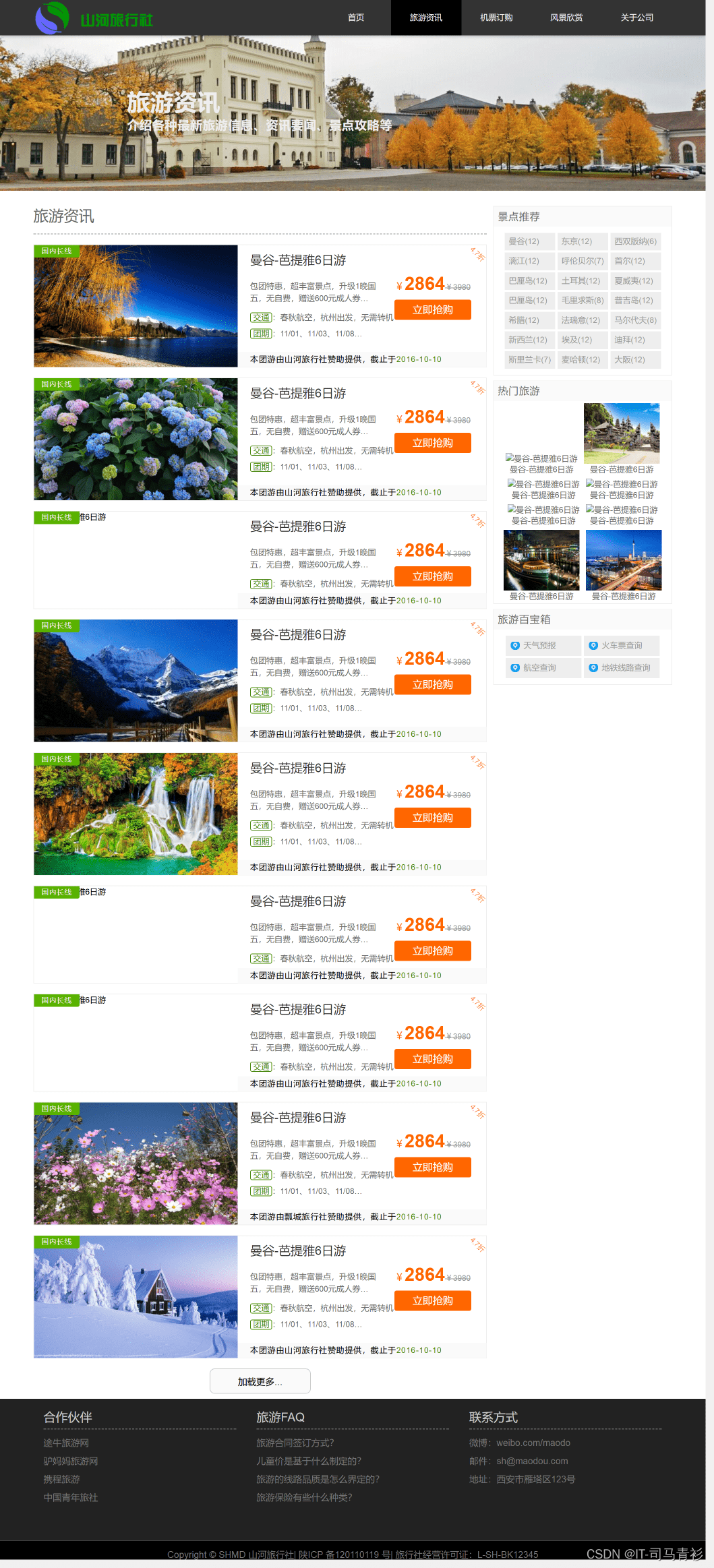
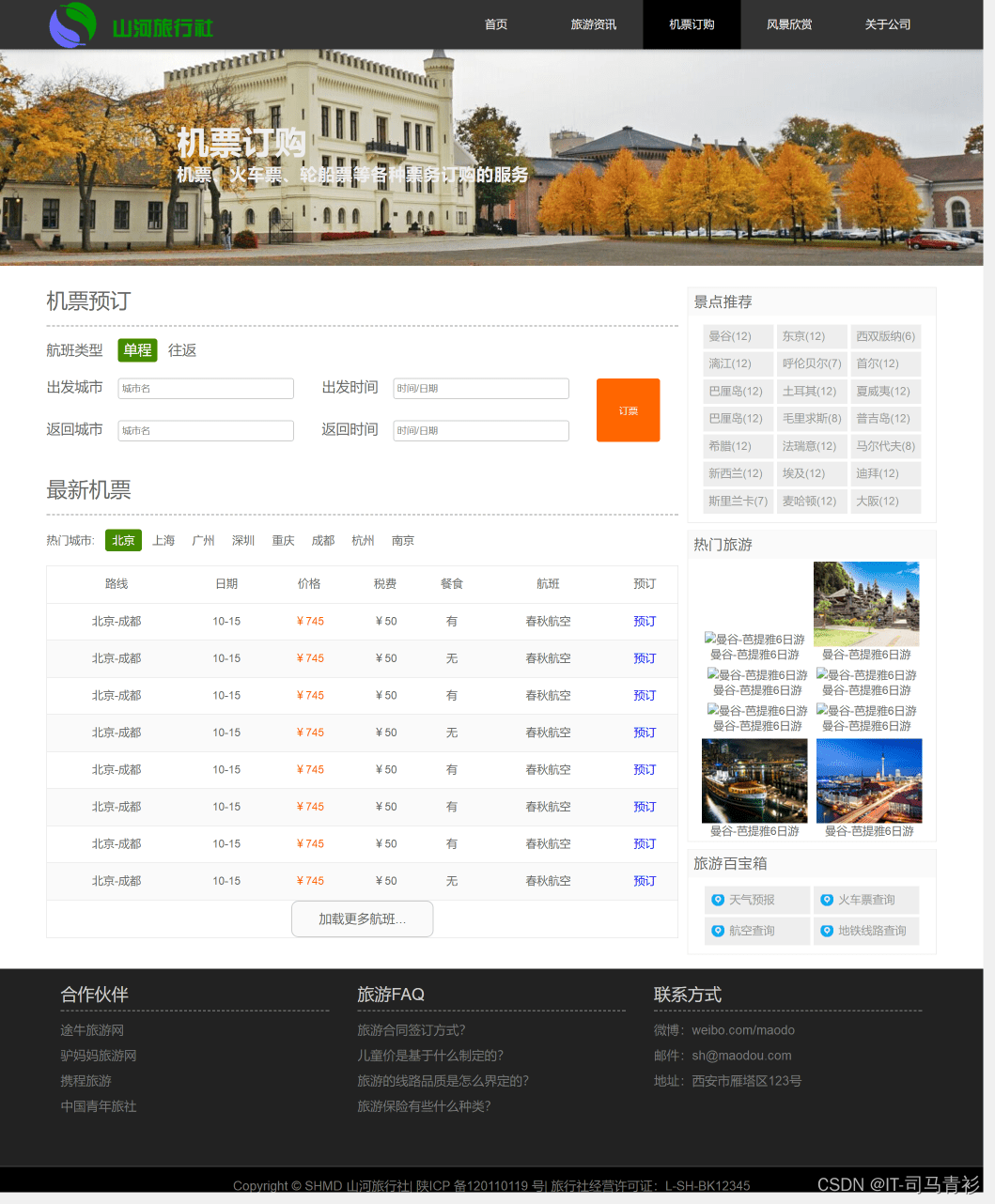
四、网站效果?
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。




五、网站代码制作部分 ?
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码?
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"> <title>山河旅行社</title> <link rel="stylesheet" href="css/style.css"></head><body><header id="header"> <div class="center"> <h1 class="logo">山河旅行社</h1> <nav class="link" > <h2 style="display:none;">网站导航</h2> <ul> <li class="active"><a href="###">首页</a></li> <li><a href="information.html"><span class="xs-hidden">旅游</span>资讯</a></li> <li><a href="ticket.html">机票<span class="xs-hidden">订购</span></a></li> <li class="xs-hidden"><a href="scenery.html">风景欣赏</a></li> <li><a href="about.html"><span class="xs-hidden">关于</span>公司</a></li> </ul> </nav> </div></header><div id="adver"> <img src="picture/adver.jpg" alt=""> <div class="center"></div> <div class="center copy"> <input type="text" class="search" placeholder="请输入旅游景点或城市"> <button class="button">搜索</button> </div></div><div id="tour"> <section class="center "> <h2>热门旅游</h2> <p>国内旅游,国外旅游、自助旅游、自驾旅游、游轮签证、主题旅游等各种最新热门旅游推介</p> </section> <figure> <img src="picture/tour1.png" alt=""> <figcaption> <div class="tour_title"> <strong><曼谷-芭提雅6日游></strong> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元成人资费券 </div> <div class="info"> <em class="sat">满意度97%</em> <span class="price"> ¥<strong> 2864</strong> 起</span> </div> <div class="type">国内长线</div> </figcaption> </figure> <figure> <img src="picture/tour2.png" alt=""> <figcaption> <div class="tour_title"> <strong><曼谷-芭提雅6日游></strong> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元成人资费券 </div> <div class="info"> <em class="sat">满意度97%</em> <span class="price"> ¥<strong> 2864</strong> 起</span> </div> <div class="type">国内长线</div> </figcaption> </figure> <figure> <img src="picture/tour3.png" alt=""> <figcaption> <div class="tour_title"> <strong><曼谷-芭提雅6日游></strong> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元成人资费券 </div> <div class="info"> <em class="sat">满意度97%</em> <span class="price"> ¥<strong> 2864</strong> 起</span> </div> <div class="type">国内长线</div> </figcaption> </figure> <figure> <img src="picture/tour4.png" alt=""> <figcaption> <div class="tour_title"> <strong><曼谷-芭提雅6日游></strong> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元成人资费券 </div> <div class="info"> <em class="sat">满意度97%</em> <span class="price"> ¥<strong> 2864</strong> 起</span> </div> <div class="type">国内长线</div> </figcaption> </figure> <figure> <img src="picture/tour5.png" alt=""> <figcaption> <div class="tour_title"> <strong><曼谷-芭提雅6日游></strong> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元成人资费券 </div> <div class="info"> <em class="sat">满意度97%</em> <span class="price"> ¥<strong> 2864</strong> 起</span> </div> <div class="type">国内长线</div> </figcaption></figure> <figure> <img src="picture/tour6.png" alt=""> <figcaption> <div class="tour_title"> <strong><曼谷-芭提雅6日游></strong> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元成人资费券 </div> <div class="info"> <em class="sat">满意度97%</em> <span class="price"> ¥<strong> 2864</strong> 起</span> </div> <div class="type">国内长线</div> </figcaption> </figure> <figure> <img src="picture/tour7.png" alt=""> <figcaption> <div class="tour_title"> <strong><曼谷-芭提雅6日游></strong> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元成人资费券 </div> <div class="info"> <em class="sat">满意度97%</em> <span class="price"> ¥<strong> 2864</strong> 起</span> </div> <div class="type">国内长线</div> </figcaption> </figure> <figure> <img src="picture/tour8.png" alt=""> <figcaption> <div class="tour_title"> <strong><曼谷-芭提雅6日游></strong> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元成人资费券 </div> <div class="info"> <em class="sat">满意度97%</em> <span class="price"> ¥<strong> 2864</strong> 起</span> </div> <div class="type">国内长线</div> </figcaption> </figure> <figure> <img src="picture/tour9.png" alt=""> <figcaption> <div class="tour_title"> <strong><曼谷-芭提雅6日游></strong> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元成人资费券 </div> <div class="info"> <em class="sat">满意度97%</em> <span class="price"> ¥<strong> 2864</strong> 起</span> </div> <div class="type">国内长线</div> </figcaption> </figure></div><footer id="footer"> <div class="top sm-hidden"> <div class="block left"> <h2>合作伙伴</h2> <hr> <ul class="ul"> <li>途牛旅游网</li> <li>驴妈妈旅游网</li> <li>携程旅游</li> <li>中国青年旅社</li> </ul> </div> <div class="block center"> <h2>旅游FAQ</h2> <hr> <ul class="ul"> <li>旅游合同签订方式?</li> <li>儿童价是基于什么制定的?</li> <li>旅游的线路品质是怎么界定的?</li> <li>旅游保险有些什么种类?</li> </ul> </div> <div class="block right"> <h2>联系方式</h2> <hr> <ul class="ul"> <li>微博:weibo.com/maodo</li> <li>邮件:sh@maodou.com</li> <li>地址:西安市雁塔区123号</li> </ul> </div> </div> <div class="chearfix"></div> <div class="version sm-visible"> 客户端 | 触屏版 | 电脑版 </div> <div class="bottom">Copyright © SHMD 山河旅行社| 陕ICP 备120110119 号<span class="sm-hidden">| 旅行社经营许可证:L-SH-BK12345</span></div></footer></body></html>CSS样式代码?
@charset "utf-8";body,h1,h2 ,h3,h4,ul,ol,p,form,fieldset,figure{ margin:0; padding:0;}body{ background-color: #fff; font-family: "Helvetica Neue",Helvetica, Arial, "Microsoft Yahei UI", "Microsoft YaHei", SimHei, "\5B8B\4F53", simsun, sans-serif;}img{ display:block; max-width:100%;}ul,ol{ list-style:outside none none;}a{ text-decoration:none;}div,figure,img,input,button{ box-sizing:border-box;}#headline img{width:100%;}.none { display: none;}.sm-visible{ display:none;}.clearfix:after{ content:'.'; height:0; visibility:hidden; display:block; clear:both;}#header{ width:100%; height:70px; background-color:#333; box-shadow: 0 1px 10px rgba(0 ,0 ,0,0.3); position:fixed; top:0; z-index:9999;}#header .center{ max-width:1263px; height:70px; margin:0 auto;}#header .logo{ width:30%; height:70px; background:url(../images/logo.png) no-repeat left center; text-indent:-9999px; float:left;}#header .link{ width:55%; height:70px; line-height:70px; color:#aaaaaa; float:right;}#header .link li{ width:20%; text-align:center; float:left;}#header .link a { color:#eeeeee; display: block;}#header .link a:hover, #header .active a{ background-color:#000;}#adver{ padding:70px 0 0 0; max-width:1920px; margin:0 auto; position:relative;}#adver .center{ width:40%; height:60px; background-color:#000000; position:absolute; top:50%; left:50%; margin:-10px 0 0 -20%; opacity:0.6; border-radius: 10px;}六、遇到问题及如何解决?
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结?
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货?
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “?点赞” “✍️评论” “?收藏” 一键三连哦!
2.❤️【??????关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题?欢迎一起交流学习???????