1HTML标签
h标题标签 块级标签 独占一行
p段落标签 同上
br换行标签 单标签
img图片标签 内联标签:不独占一行(src图片地址 alt图片的替代文字 title鼠标悬停提示文字)
a超链接标签 同上 (href跳转路径 target属性{_blank新窗口打开 _self在当前窗口打开})
列表标签(ul无序列表 ol有序列表 dl定义列表)
form表单
input(单选框type=radio 复选框type=checkbox)
select下拉列表option selected默认选择项
提交按钮 input type=submit
span标签
2绝对路径相对路径
绝对路径:①本机资源:D:/....②非本机资源:网址
相对路径:./×××(./当前目录 ../上一级目录)
3css选择器
①基本选择器
html选择器
类选择器
id选择器
②层次选择器
后代选择器 用 或>表示
群组选择器 用,
③伪类选择器
lvha按顺序设置
4css引入方式
(行内>内部>外部
id>类>标签选择器)
①行内样式 写在标签中
②内部样式 写在style中
③外部样式 在外部css文件中设置样式 同时link引入
5css颜色表示
1英文单词表示
2十六进制
3rgb三原色
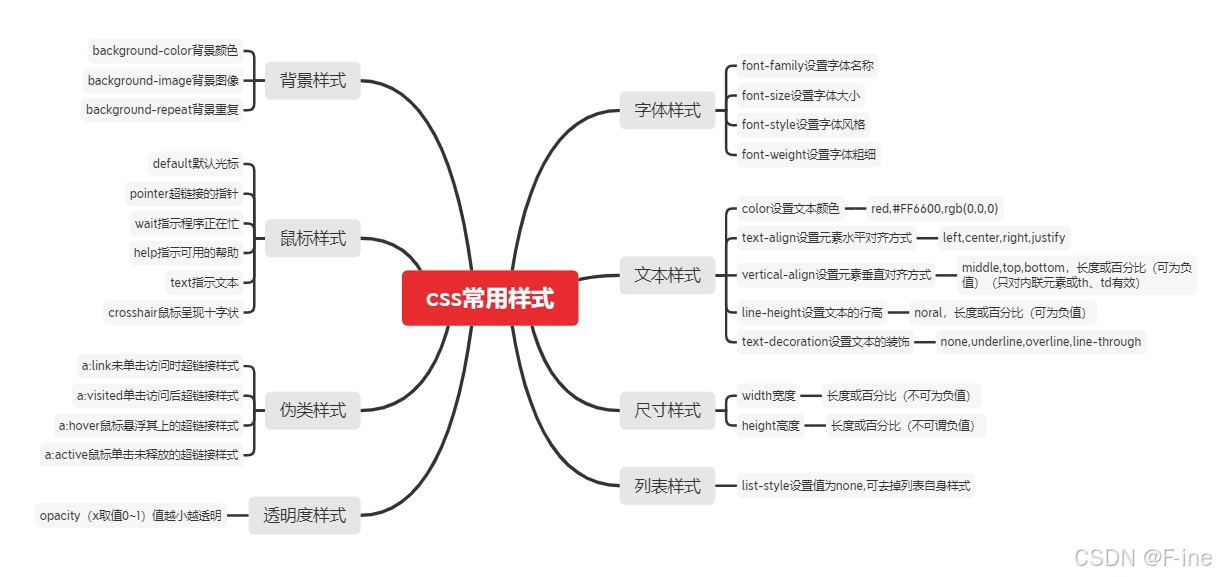
6css样式

7盒子模型
内容溢出处理
overflow属性:设置当对象的内容超过其指定的高度或宽度时如何处理内容。

8元素定位(position)
1静态定位
2相对定位 relative
3绝对定位 absolute
4固定定位 fixde
9z-index样式
数字大的在上面
10弹性布局
display:flex
flex-direction:coloumn竖向均匀排列
flex-wrap:wrap 自动换行
justify-content:*flex-start(默认):左对齐。
* flex-end:右对齐。
* center:居中。
* space-between:两端对齐,子元素之间间距都相等。
* space-around:每个子元素两侧的间距相等。
11js
js中的数据类型
1undefined-未定义类型:未被赋值的变量,值为undefined
2boolean-布尔类型:值为true/false
3number-数字类型:任何数字(NaN也是number类型,表示“非数”)
4string-字符串类型:值用引号(单引号或者双引号)括起来
5object-对象类型:null、数组、Date等
6function-函数类型:function函数
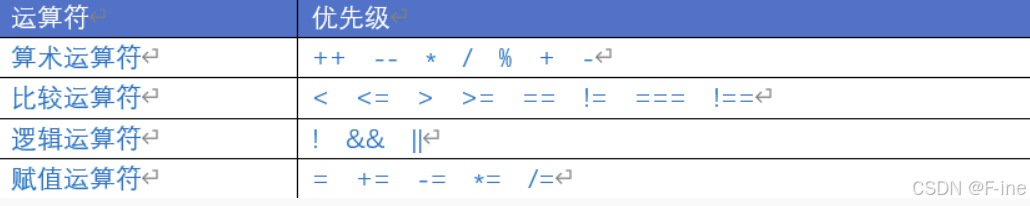
js中的运算符

==是两边数据大小一样即可 ===两边数据类型包括大小一样才可
12函数
声明方式
1.function 函数名( ){ //函数体; }
2.let 函数名 = function(){ //函数体; }
13DOM
1.获取DOM对象常用方法
* getElementById() 通过元素的**ID属性**获取DOM对象,获取的是**一个DOM对象**。
* getElementsByTagName() 通过元素的**标签名**获取DOM对象,获取的是**一组DOM对象**。
* getElementsByClassName() 通过元素的**class属性**获取DOM对象,获取的是**一组DOM对象**。
* getElementsByName() 通过元素的**name属性**获取DOM对象,获取的是**一组DOM对象**。
今晚吃啥
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title></head><style>/* 2写css */</style><body><!-- 1写html --><div class="dish">今晚吃什么</div><button onclick="start()">开始</button><button onclick="stop()">结束</button></body><script>/* 3写css */var dishArr = ["超意兴", "驴肉火烧", "火锅", "烧烤", "麻辣烫"]console.log(dishArr[0]); //超意兴var dish = document.getElementsByClassName("dish")console.log(dish[0].innerText); //今晚吃什么dish[0].innerText = dishArr[0];var i = 0;function start() {time = setInterval(function aa() {dish[0].innerText = dishArr[i]i++;if (i == dishArr.length) {i = 0}}, 300)}function stop() {clearInterval(time)}</script></html>轮播图
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><style>.gege {width: 300px;height: 400px;}.gege img {width: 100%;height: 100%;}</style><body><div class="gege"><img class="img1" src="imgs/banner1.jpg" /></div><script>var bannerArr = ["imgs/banner1.jpg", "imgs/banner2.jpg", "imgs/banner3.jpg"]var img1 = document.getElementsByClassName("img1")console.log(img1[0].src);var i = 0setInterval(function aa() {img1[0].src = bannerArr[i]i++if (i == bannerArr.length) {i = 0}}, 300)</script></body></html>14Vue
1常用指令
v-html:把文本解析为 HTML 代码。
v-bind:为 HTML 标签绑定属性值。
* v-if:条件性的渲染某元素,判定为真时渲染,否则不渲染。
* v-else:条件性的渲染。
* v-else-if:条件性的渲染。
* v-show:根据条件展示某元素,区别在于切换的是display属性的值。
v-for:列表渲染,遍历容器的元素或者对象的属性。
v-on:为 HTML 标签绑定事件。
v-model:在表单元素上创建双向数据绑定。
2生命周期
* vue对象创建前、后
* 挂载功能。先挂载标签元素、在挂载功能
* 更新。先更新数据层、把数据同步到渲染层
* 销毁