目录
介绍
安装环境
预览pdf
本地文件预览
在线路径预览
下载文件路径预览
学习源码
介绍
在前端vue中有时会遇到需要进行预览pdf的场景,前段时间我一位前端朋友就有遇到这个问题,也和我进行了一些探讨
其中预览pdf场景主要会有三种情况:
本地文件,pdf在线预览路径,pdf下载路径三种,其中前面两种还比较常见,但是第三种的pdf下载路径进行预览这种场景还是不是太多的,因为他们后端给返回的路径就是一个下载路径,路径放到浏览器里面会直接进行下载pdf
下面将会以vue3为例来进行预览pdf的演示
安装环境
vue3
第三方包组件
npm install vue-pdf-embed@^1.1.6npm install vue3-pdfjs@^0.1.6预览pdf
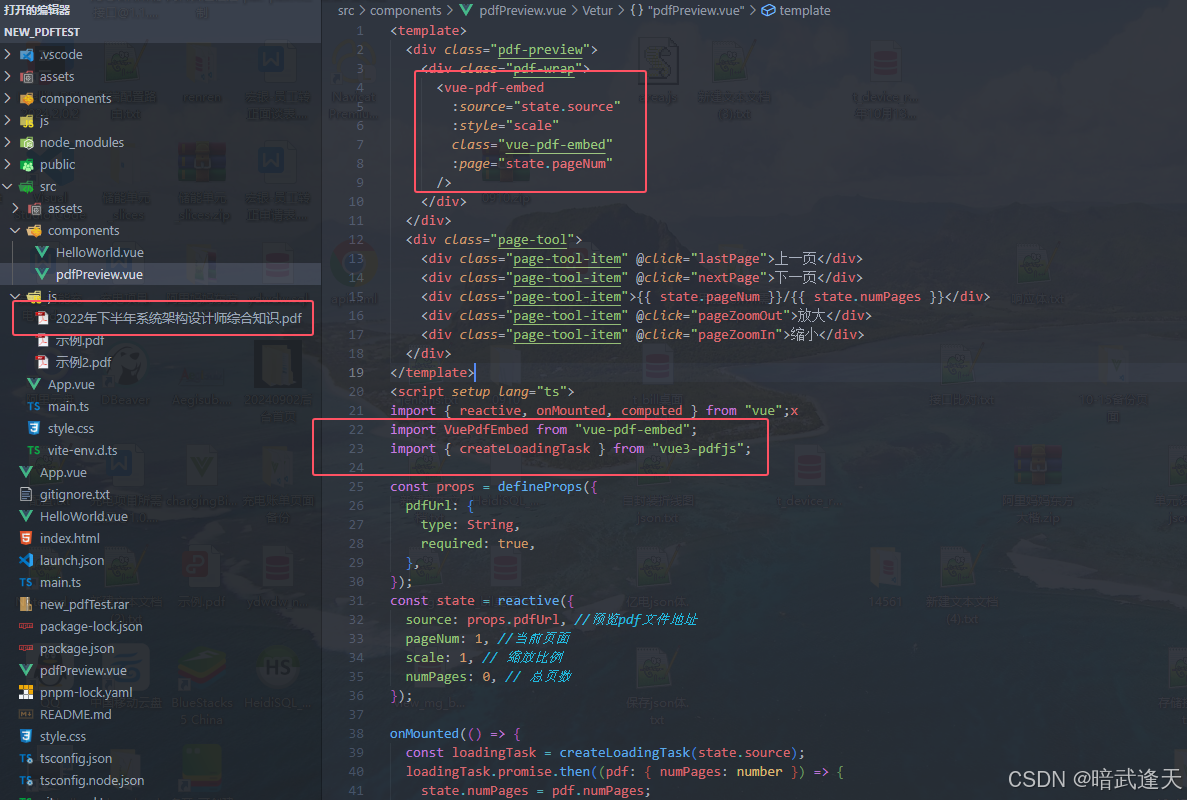
主要组件代码如下

本地文件预览
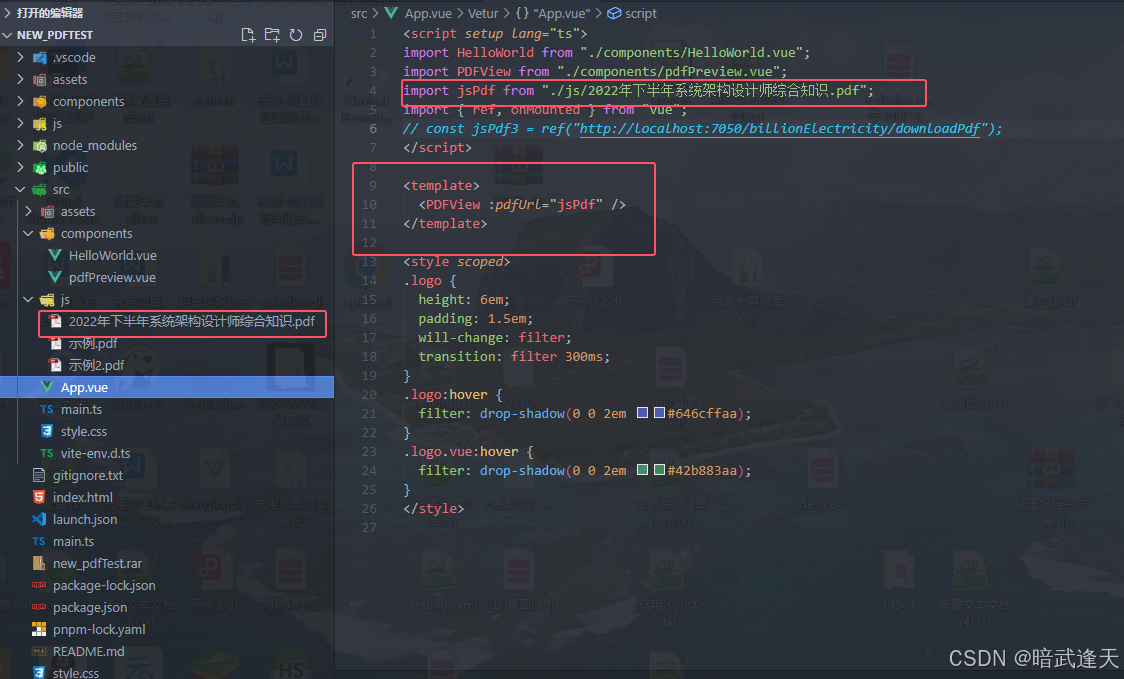
首先第一种情况,直接把pdf文件放入项目目录中进行预览
 启动查看效果
启动查看效果

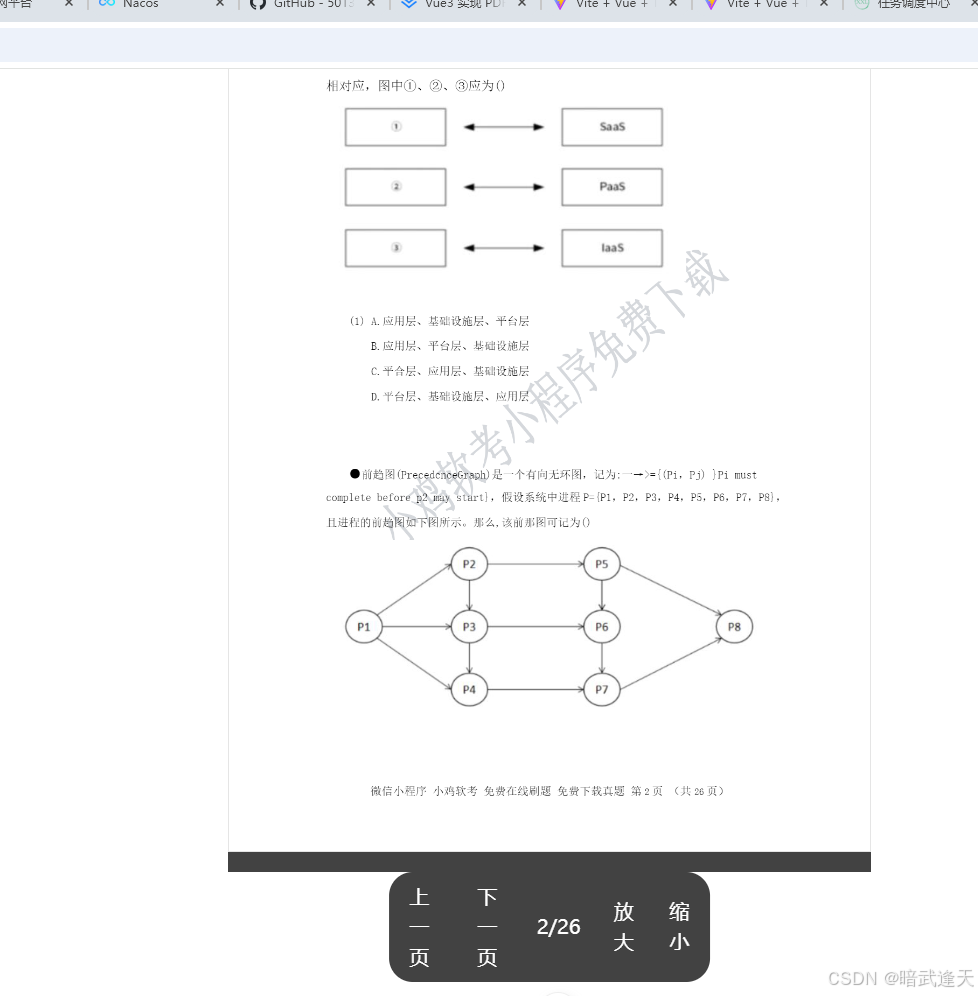
预览成功
在线路径预览
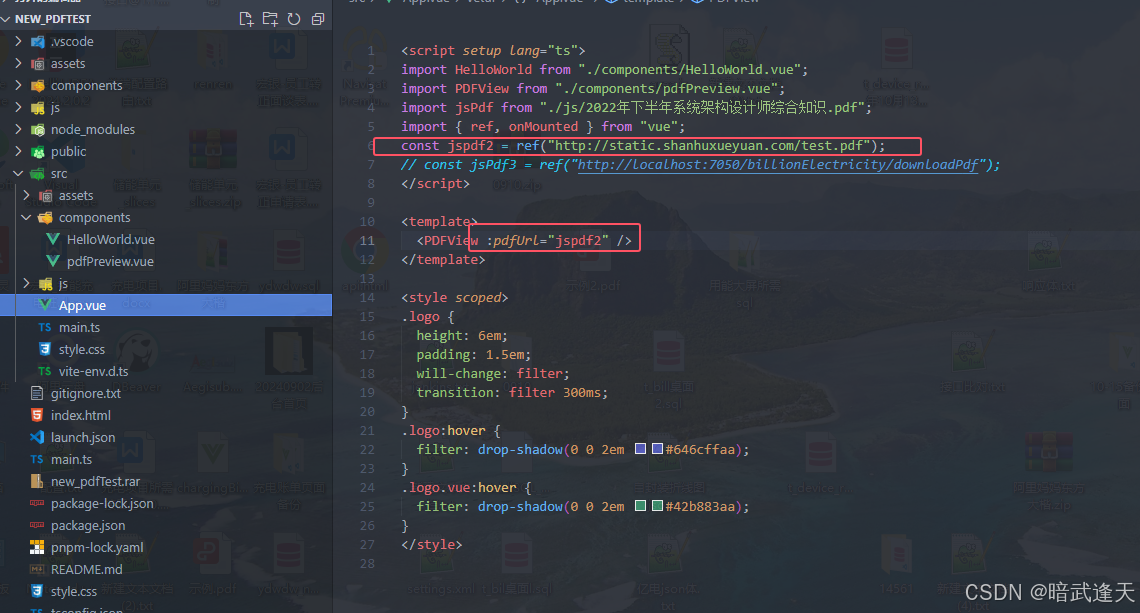
比较常见的就是一个可以直接拿来预览的路径,比如下面的路径:
http://static.shanhuxueyuan.com/test.pdf

书写预览代码

 预览成功
预览成功
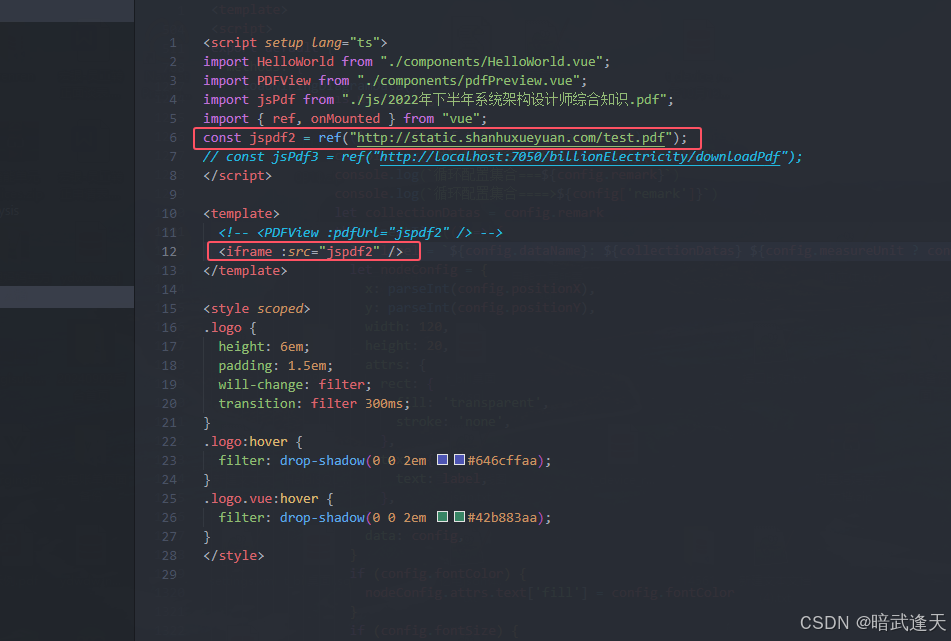
当然也可以使用系统自带的iframe进行预览

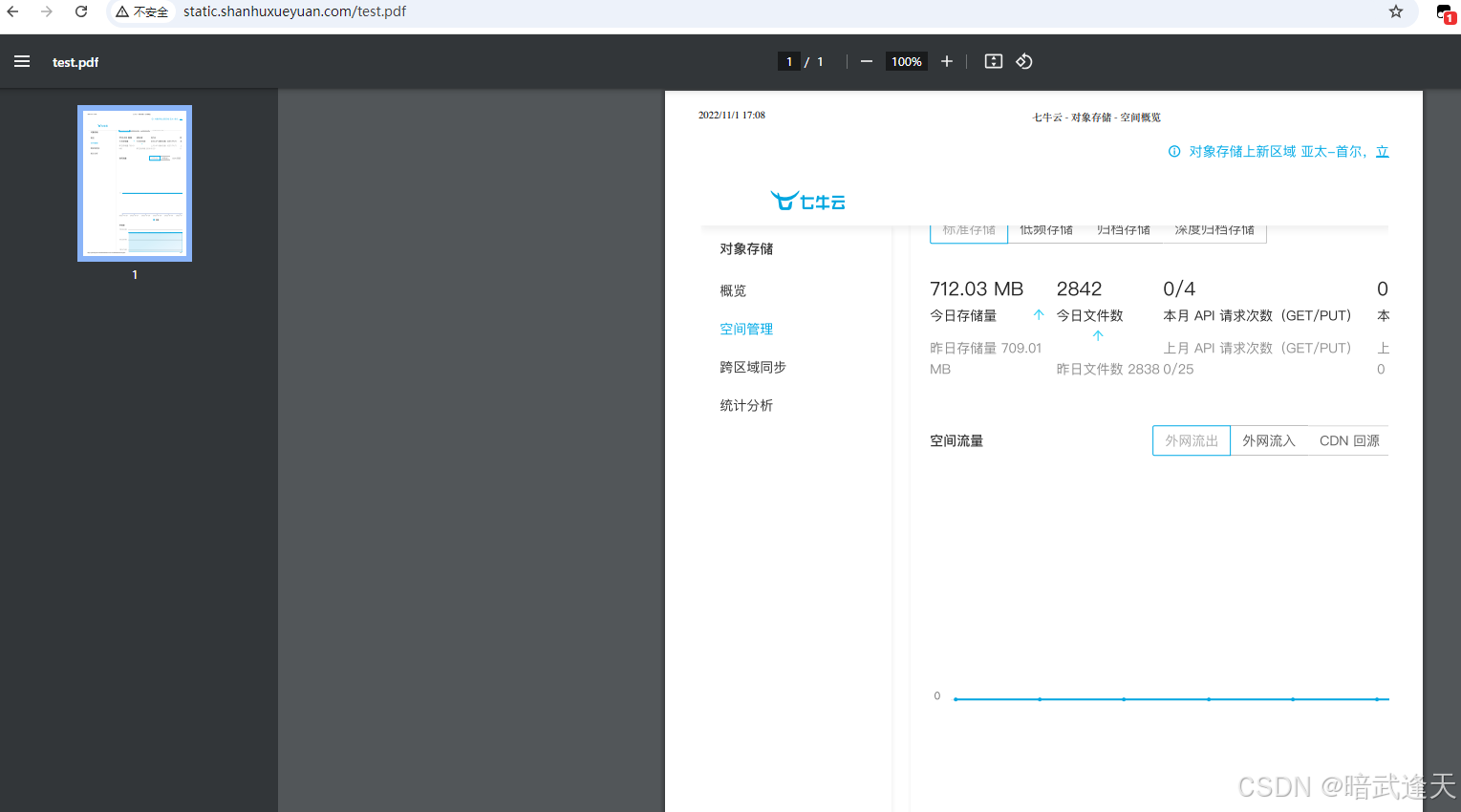
查看预览效果
 预览样式有些丑需要自己进行书写样式,当然本地文件那种也可以使用iframe进行预览,可以自己尝试下
预览样式有些丑需要自己进行书写样式,当然本地文件那种也可以使用iframe进行预览,可以自己尝试下
下载文件路径预览
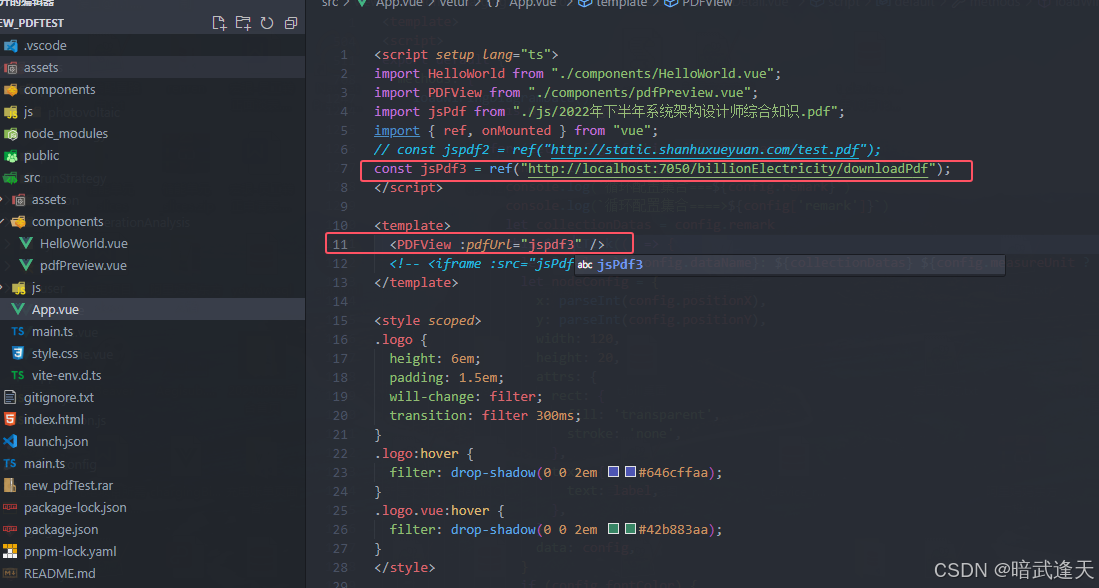
极少数情况下拿到的是一个直接下载的路径,此时前端不想进行下载想直接对该路径进行预览,当然前面的组件也完全可以兼容这种写法
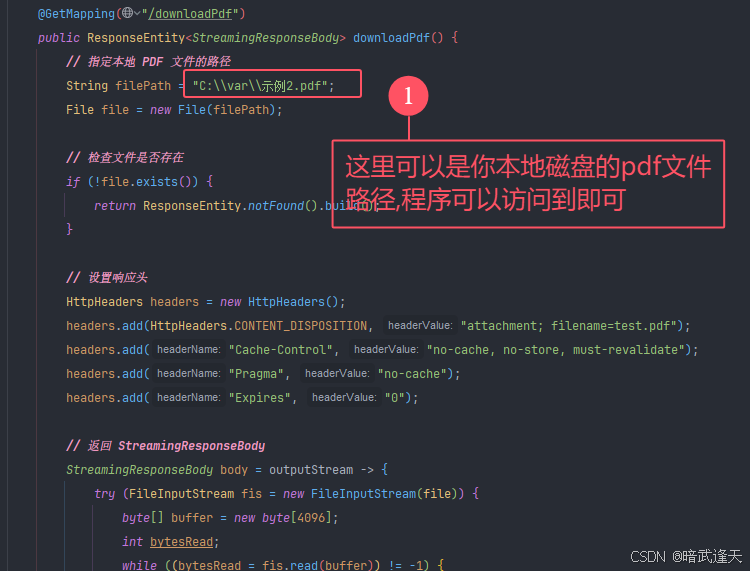
首先后端准备提供一个下载文件的接口路径
@GetMapping("/downloadPdf") public ResponseEntity<StreamingResponseBody> downloadPdf() { // 指定本地 PDF 文件的路径 String filePath = "C:\\var\\示例2.pdf"; File file = new File(filePath); // 检查文件是否存在 if (!file.exists()) { return ResponseEntity.notFound().build(); } // 设置响应头 HttpHeaders headers = new HttpHeaders(); headers.add(HttpHeaders.CONTENT_DISPOSITION, "attachment; filename=test.pdf"); headers.add("Cache-Control", "no-cache, no-store, must-revalidate"); headers.add("Pragma", "no-cache"); headers.add("Expires", "0"); // 返回 StreamingResponseBody StreamingResponseBody body = outputStream -> { try (FileInputStream fis = new FileInputStream(file)) { byte[] buffer = new byte[4096]; int bytesRead; while ((bytesRead = fis.read(buffer)) != -1) { outputStream.write(buffer, 0, bytesRead); } } catch (IOException e) { e.printStackTrace(); } }; return ResponseEntity.ok() .headers(headers) .contentLength(file.length()) .contentType(MediaType.APPLICATION_OCTET_STREAM) .body(body); }
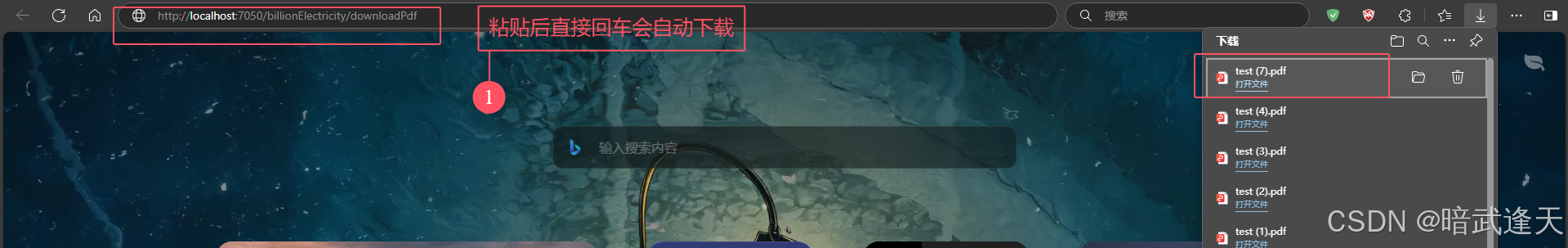
服务启动后将接口路径直接放入到浏览器中回车验证是否直接进行文件的下载
 下载成功表示该路径就是一个直接下载的路径
下载成功表示该路径就是一个直接下载的路径

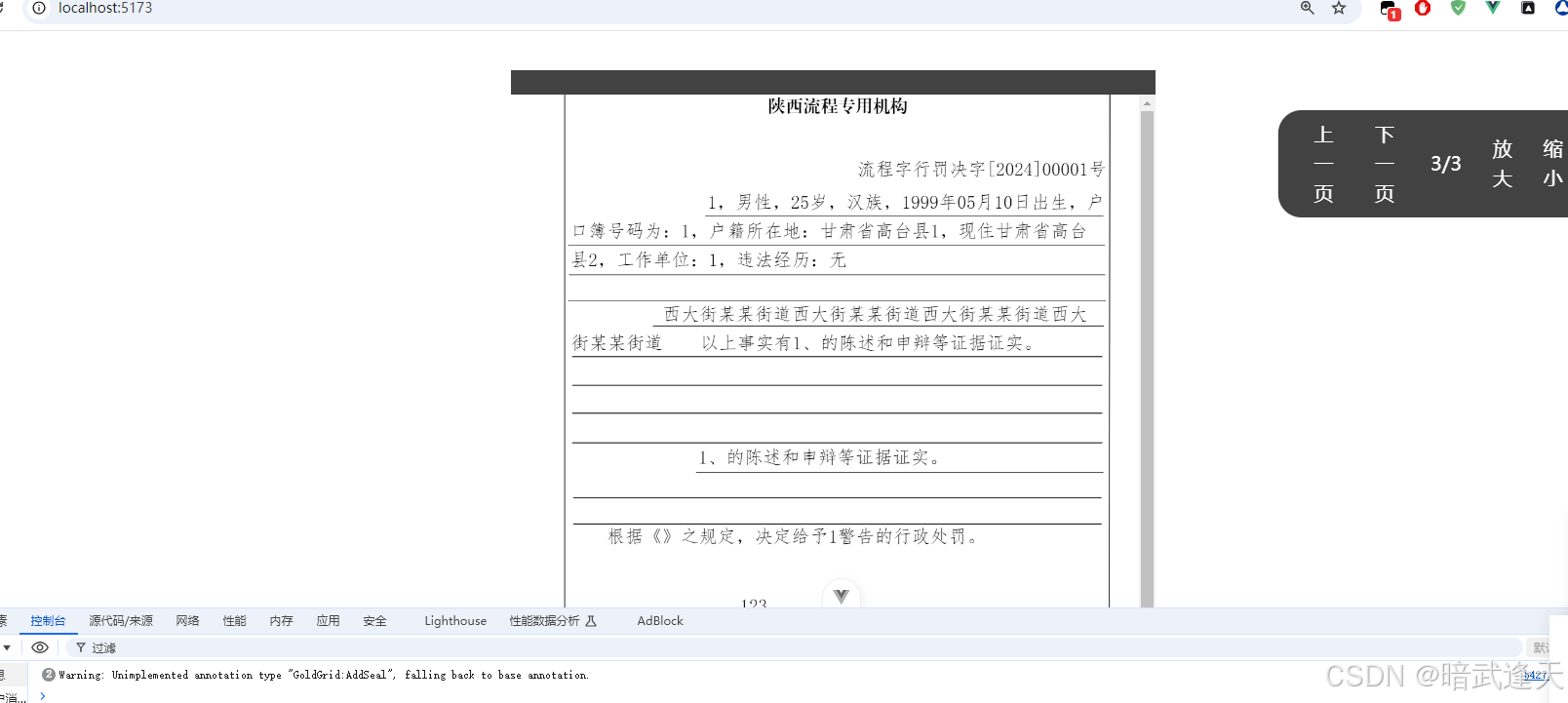
查看预览效果:

预览成功
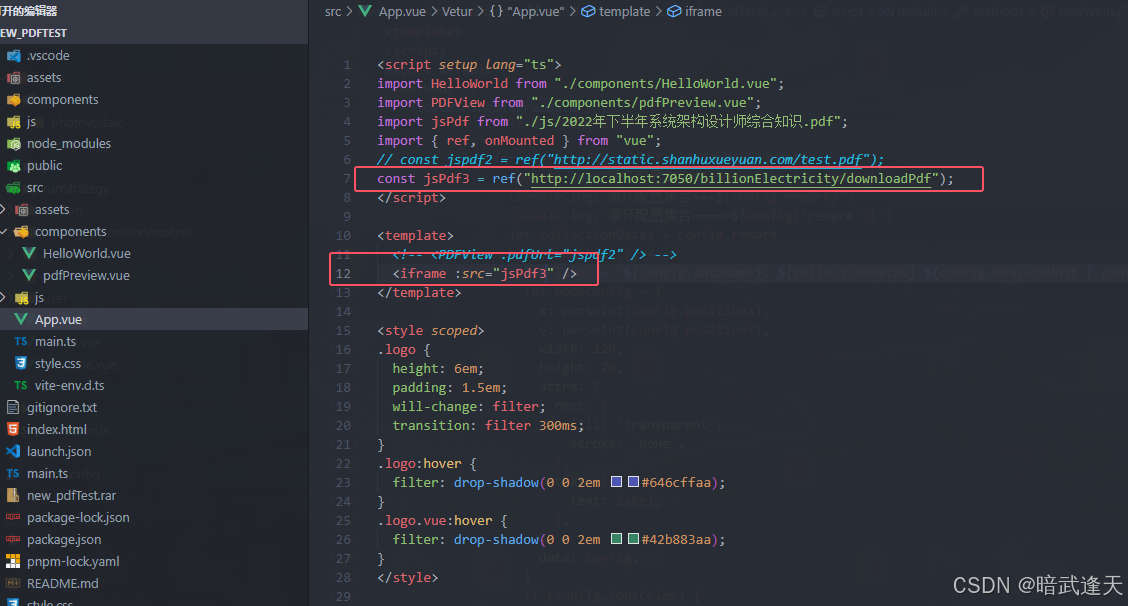
但是此时嵌套一般的iframe组件就不行了

查看预览

预览失败,浏览器直接下载文件了
学习源码
vue3预览pdf示例源码
提取码: nuq6