在高效摸鱼的同时,我一直在思考:有没有办法用几个简单的单词缩写,就能快速输出想要的代码呢?
答案是肯定的!接下来,我将向大家介绍前端程序员必备的两大摸鱼小技巧:

一、 vscode自定义代码片段
位置
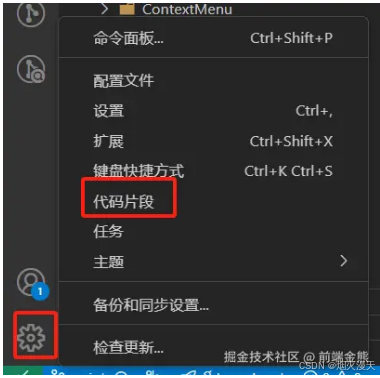
step1 按下 Ctrl+Shift+P(Mac 上是 Cmd+Shift+P),输入 "snippets"(或者)点击vscode左下角齿轮,找到代码片段 step2 下面是我们选择编程语言。我一般选择全局代码片段文件,就可以在任意的文件中实现
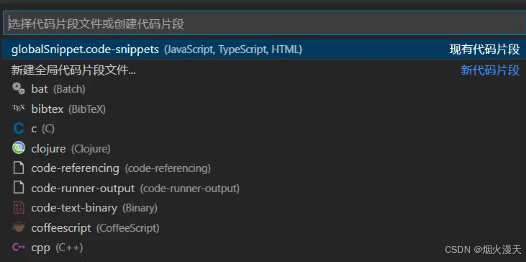
step2 下面是我们选择编程语言。我一般选择全局代码片段文件,就可以在任意的文件中实现 
详细教程
1. 基本属性
prefix:触发对应代码片段的关键字body:对应代码片段内容description:代码片段的描述片段
json
代码解读
复制代码
"Print to console": { "prefix": "logs", "body": [ "console.log('$1', $1);" ], "description": "控制台打印变量" },
演示
2. 占位符
$1,$2,$3...等是占位符,可以确定光标的位置,首先会出现在 $1 的位置,按 Tab 键后会跳到 $2. 注意:
$0 永远是最后面,$1,$2...结束后tab会在$0。${1:defalut}中可以设置默认值片段
json
代码解读
复制代码
"let": { "prefix": "let", "body": [ "let ${2:key} = ${3:value};" ], "description": "let声明变量" },
演示
按tab切换光标
3.常用内置变量
?$CLIPBOARD: 当前剪贴板中的内容$TM_FILENAME: 当前文件的文件名$TM_FILENAME_BASE: 当前文件的文件名(不含扩展名)$TM_DIRECTORY: 当前文件所在的目录$TM_FILEPATH: 当前文件的完整文件路径$CURRENT_YEAR:本年度$CURRENT_HOUR: 24小时制格式的当前时间 片段
json
代码解读
复制代码
"paste to log": { "prefix": "logg", "body": [ "console.log('$CLIPBOARD$1', $CLIPBOARD$1);" ], "description": "打印出剪切板内容" },
演示
我提前复制了height,选择logg后会自动读取剪切板
总结
恭喜你又学会了一个摸鱼小技巧,快去应用到你的项目中去吧
优秀代码片段例子
下面是我自己写的一些非常好用的代码片段,大家可以直接复制到 VSCode 中使用。希望能帮到你们!大佬们也可以发挥自己的想象力,创造出更牛的片段,一起提升编码效率!?
json
代码解读
复制代码
{ "Print to log": { "prefix": "logs", "body": [ "console.log('$1', $1);" ], "description": "控制台打印变量" }, "Print to clone": { "prefix": "JSONP", "body": [ "JSON.parse(JSON.stringify($1));" ], "description": "深拷贝对象" }, "Print to clone log": { "prefix": "logp", "body": [ "console.log('$1', JSON.parse(JSON.stringify($1)));" ], "description": "控制台打印出深拷贝对象" }, "nextTick": { "prefix": "next", "body": [ "this.$nextTick(() => {\n\t$1\n});" ], "description": "Vue中的this.$nextTick" }, "import": { "prefix": "import", "body": [ "import {$2} from '$1';" ], "description": "导入资源" }, "let": { "prefix": "let", "body": [ "let ${2:key} = ${3:value};" ], "description": "let声明变量" }, "const": { "prefix": "const", "body": [ "const ${2:key} = ${3:value};" ], "description": "const声明变量" }, "Variable Declaration": { "prefix": "vard", "body": [ "${1|const,let,var|} ${2:变量名} = ${3:值};" ], "description": "声明变量,可选择const/let/var" }, "paste to log": { "prefix": "logg", "body": [ "console.log('$CLIPBOARD$1', $CLIPBOARD$1);" ], "description": "打印出剪切板内容" }, }
二、Emmet教程
前言
Emmet是VSCode默认支持的功能,无需任何配置,可直接使用
接下来将为你揭示如何利用 Emmet 在 VSCode 中优雅地编写前端代码,提高开发效率,节省宝贵生命。 和自定义代码片段会有一点点像,但 Emmet 的语法将为你带来不同的体验!
HTML标签嵌套:
1. 父子关系:>
html
代码解读
复制代码
// div>p>span <div> <p> <span></span> </p> </div>
2. 兄弟关系:+
html
代码解读
复制代码
// div+p+span <div></div> <p></p> <span></span>
3. 乘法:*
html
代码解读
复制代码
// ul>li*3 <ul> <li></li> <li></li> <li></li> </ul>
4. 组合使用:()
html
代码解读
复制代码
// table>(tr>(td*3))*2 <table> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table>
5. id,class,属性:
html
代码解读
复制代码
// p#title <p id="title"></p> // .title <div class="title"></div> // div可以不用写 // td[rowspan=2 colspan=3 title] <td rowspan="2" colspan="3" title=""></td>
6. 文本内容:{}
html
代码解读
复制代码
// div{我是div} <div>我是div</div>
7.自增符号:$
常搭配乘法*使用:( ((*4 =1 2 3 4自增)html
代码解读
复制代码
// li.item$*4 <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> <li class="item4"></li> // div{$}*4 <div>1</div> <div>2</div> <div>3</div> <div>4</div>
2. 占位符 $$
html
代码解读
复制代码
// ($$*4 = 01 02 03 04自增) // li.item$$$*4 <li class="item001"></li> <li class="item002"></li> <li class="item003"></li> <li class="item004"></li> // div{$$$$}*4 <div>0001</div> <div>0002</div> <div>0003</div> <div>0004</div>
3. 指定开始数字:$@num*n (num=开始数字,n=重复次数)
html
代码解读
复制代码
// div{$@6}*3 <div>6</div> <div>7</div> <div>8</div>
4. 倒序:$@-
html
代码解读
复制代码
// div{$@-}*3 <div>3</div> <div>2</div> <div>1</div> // div{$@-6}*3 <div>8</div> <div>7</div> <div>6</div>
css缩写
css
代码解读
复制代码
<!-- m10 --> margin: 10px; <!-- m10p --> margin: 10%; <!-- m10-20-20-20 --> margin: 10px 20px 20px 20px; <!-- ml10 --> margin-left: 10px; // 以此类推......
了解更多
以上是一些常用的 Emmet 语法,如果你对 Emmet 中其他部分语法感兴趣,可以查阅Emmet的官方文档
https://juejin.cn/post/7427400534908223497
各位摸鱼大佬们,还有其他私藏的减少重复编码小技巧吗?欢迎在评论区分享你的经验!一起提升开发效率,享受更多的“摸鱼”时光!?✨