如何搞定所有 Web 前端面试题
TIP
工作能力 ≠ 面试能力,面试之前刻意练习,强化训练。聚焦前端面试必考的刚需内容,掌握解决面试题的思路、技巧与方法论。
一、方法论总结
首先要清楚
企业对于工程师能力要求,自身能力素养及面试招聘流程
1、企业招聘工程师的三个级别
面试考察方向
基层工程师:基础知识扎实
高级工程师:更扎实的基础知识 + 项目经验
架构师:解决方案能力
2、基础知识的重要性
基本功
工程师的自我修养:基础知识
扎实的基础以便于让我们高效的学习新技术
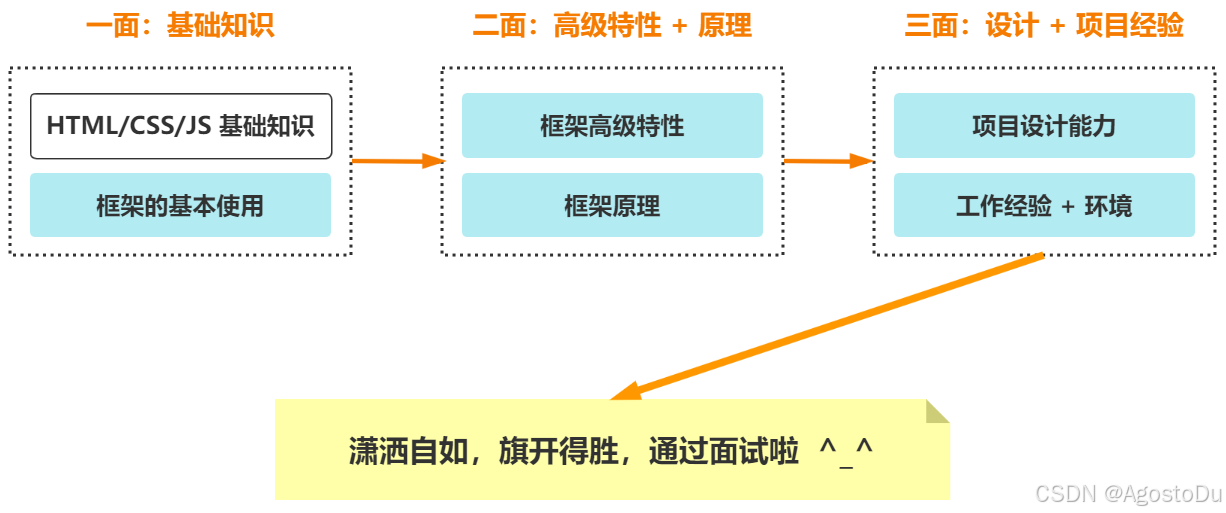
3、Web 前端常见的面试流程

4、先来体验几个基础的面试题
说说你能想到什么 ?
(1)typeof 能判断哪些类型 ?
(2)何时使用 === ,何时使用 == ?
(3)window.onload 和 DOMContentLoaded 的区别 ?
(4)JS 创建 10 个 标签,点击的时候弹出对应的序号 ?
(5)手写节流 throttle 、防抖 debounce
(6)Promise 解决了什么问题 ?
5、先不用着急回答这些题目 ,先来思考下 !
思考
拿到一个面试,你第一时间能看的是什么 ?
如何看待网上搜索出来的永远做不完的题海 ?
如何对待接下来遇到的所有面试题 ?
6、那么,如何搞定所有面试题 ?
All
拿到一个面试题,第一时间看到 不应该是题目本身,而应该是 -> 考点 才对
面对题海 -> 以不变应万变
题目可变、考点不变,考点不变、考点不变,考点的范围会变
如何对待接下来的面试题:从题目到知识点,再到题目,不一样的题目一样的考点
7、分析面试题考察的知识点,梳理知识框架
如下思考思路,总结方法论:
typeof 能判断的类型 ?
考点:JS 变量类型
何时使用 ===,何时使用 == ?
考点:强制类型转换
window.onload 和 DOMContentLoaded 的区别 ?
考点:页面加载渲染过程
JS 创建 10 个 标签,点击的时候弹出对应的序号 ?
考点:JS 作用域
手写节流 throttle 、防抖 debo