鸿蒙NEXT开发实战往期必看文章:
一分钟了解”纯血版!鸿蒙HarmonyOS Next应用开发!
“非常详细的” 鸿蒙HarmonyOS Next应用开发学习路线!(从零基础入门到精通)
HarmonyOS NEXT应用开发案例实践总结合(持续更新......)
HarmonyOS NEXT应用开发性能优化实践总结(持续更新......)
概述
在使用ArkTS与ArkWeb进行混合开发时,应用内的部分页面使用了前端相关能力进行了开发,结合Web组件进行了页面加载,在这种场景下涉及到从ArkWeb加载的页面向其他页面跳转,以及从ArkWeb页面拉起应用。
ArkWeb页面与ArkTS页面互相跳转
ArkWeb页面跳转ArkWeb页面
开发者在做Hybrid App混合开发时,Web页面的跳转可以直接在前端侧使用HTML提供的a标签来进行跳转,修改href为跳转后的地址即可。
<a href="www.example.com">跳转到其他页面</a>ArkTS页面跳转ArkWeb页面
在HarmonyOS应用开发中,会有Web页面和ArkTS页面互相之间进行跳转的场景,例如列表页用了ArkTS进行开发,而详情页设计上只有简单的内容展示并没有复杂的逻辑操作,于是使用了Web开发并使用了ArkTS中的Web组件进行了加载,在这种场景下,从列表页跳转到详情页就是从ArkTS页面跳转到Web页面,在这种场景下,开发者只需要在ArkTS页面对应的事件回调函数中使用路由栈提供的跳转功能即可实现。
NavDestination() { Column() { Button($r('app.string.back_to_web_page')) .width('100%') .height(40) .onClick(() => { this.navPathStack.pushPath({ name: 'WebPage' }); }) } // ...}.title('ArkTS页面')ArkWeb页面跳转ArkTS页面
同样开发者也会有从Web页面跳转到ArkTS页面的场景,例如刚刚的场景中希望返回到ArkTS页面,就是从Web页面跳转回ArkTS页面的场景,在这种场景下,实现步骤如下:
在HTML页面内使用a标签的href属性自定义跳转链接。<a class="function_item" href="arkts://pages/toOriginPage">跳转到ArkTS页面</a>说明
开发者可以根据业务场景自行定义href,此处的定义的href并不作为a标签跳转后的地址,而是会在ArkTS侧进行跳转拦截,当检测到该链接时执行自定义逻辑。
然后在Web页面中,需要在onLoadIntercept()onLoadIntercept()onLoadIntercept()回调函数中进行跳转拦截,获取跳转的url,如果与自定义的跳转链接一致,那么可以使用路由栈进行原生的页面跳转。NavDestination() { Column() { Button($r('app.string.back_to_web_page')) .width('100%') .height(40) .onClick(() => { this.navPathStack.pushPath({ name: 'WebPage' }); }) } // ...}.title('ArkTS页面')ArkWeb页面指定应用跳转
开发者在HarmonyOS应用内使用了Web页面做了部分页面的实现,同时出于推广,或者需要在其他应用内处理一些逻辑等目的,需要拉起其他的指定应用,例如跳转到支付应用进行支付,在这些场景下,就需要用到指定应用跳转的相关知识,首先在实现方案上,指定应用跳转建议使用如下两种方案:
使用Deep LinkingDeep LinkingDeep Linking实现应用拉起。使用App LinkingApp LinkingApp Linking实现应用拉起。方案1:使用Deep Linking。
在目标方配置module.json5文件,保证entities中包含entity.system.browsable、actions中包含ohos.want.action.viewData,最后再配置uris,用户可以自定义scheme,host,port以及path。{ "module": { // ... "abilities": [ { // ... "skills": [ { "entities": [ // ... "entity.system.browsable" ], "actions": [ // ... "ohos.want.action.viewData" ], "uris": [ { "scheme": "appScheme", // scheme可以自定义 "host": "www.test.com", // host须配置关联的域名 "port": "80", // port可选 "path": "path1" // path可选,为了避免匹配到多个应用,建议配置该字段 } ] } ], } ], // ... }} "querySchemes": [ "appScheme" ],const link: string = "appScheme://www.test.com:80/path1";if (!bundleManager.canOpenLink(link)) { return true;}Navigation(this.navPathStack) { Column() { Web({ src: $rawfile('index2.html'), controller: this.controller }) .zoomAccess(false) .onLoadIntercept((event) => { const url: string = event.data.getRequestUrl(); if (url === 'third-party://pages/toThirdApp') { const link: string = "appScheme://www.test.com:80/path1"; if (!bundleManager.canOpenLink(link)) { return true; } const openLinkOptions: OpenLinkOptions = { appLinkingOnly: false, parameters: { name: 'test' } }; this.context.openLink(link, openLinkOptions).then(() => { console.info('open link success.'); }).catch((err: BusinessError) => { console.error(`open link failed. Code is ${err.code}, message is ${err.message}`); }) } return url !== 'resource://rawfile/index2.html'; }) }}方案2:当开发者希望无论应用是否已安装,用户都可以访问到链接对应的内容,当应用安装时优先打开应用去呈现内容;当应用未安装时,则打开浏览器呈现Web版的内容,就可以使用App Linking的方式,App Linking配置可以参考:使用App Linking实现应用间跳转,以下为在ArkWeb页面中使用App Linking进行跳转的操作步骤。
在HTML文件中直接使用a标签的href配置为要跳转应用详情的App Linking地址(需要应用已上架到应用市场),此处以华为应用市场中的华为阅读为例。<a class="function_item" href="https://appgallery.huawei.com/app/detail?id=com.huawei.hmsapp.books">使用App Linking地址</a>说明
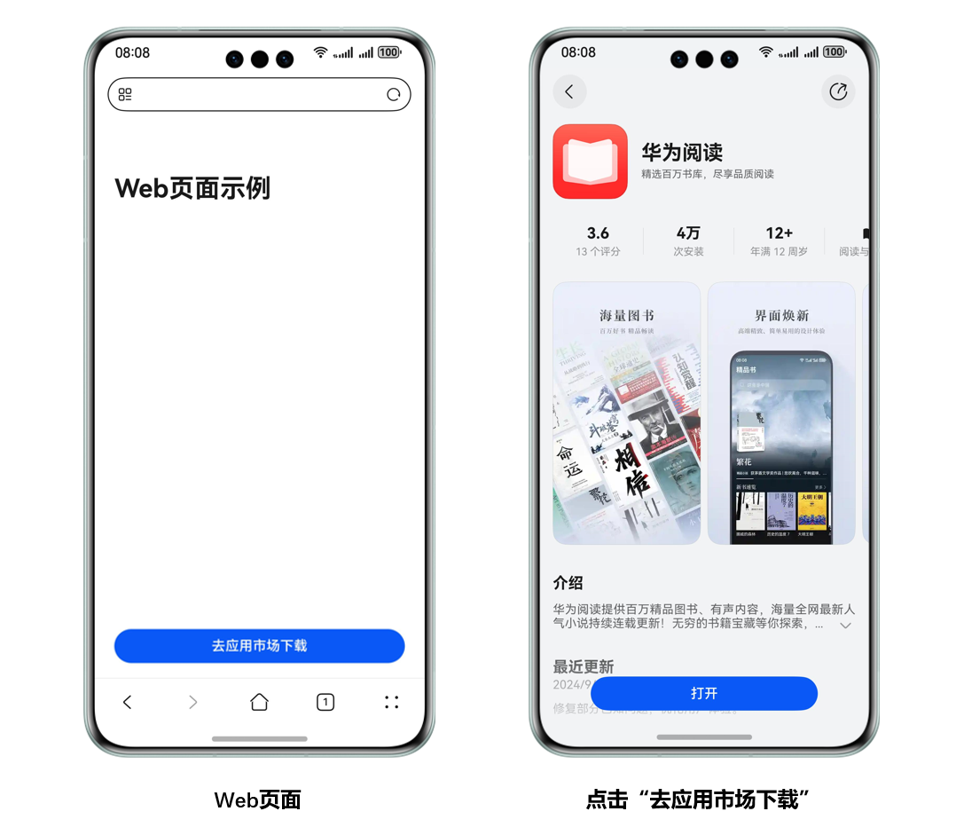
ArkWeb内核已完成对App Linking的自动适配,集成了ArkWeb内核的应用,在ArkWeb中访问目标应用的App Linking地址时,系统将在应用已安装时自动拉端,未安装时跳转到对应网页,ArkWeb的宿主应用无需特殊处理。如果网页嵌入的拉端链接为App Linking时,需要注意App Linking链接的域名与当前访问网页的域名不能相同,即Host部分不可以完全相同,否则会认为用户希望继续停留在网页中访问,不跳转目标端。因此在该场景下需要跨域处理,建议使用子域名的方式区分App Linking的链接与H5网页中嵌入的链接。直接在浏览器地址栏中输入App Linking链接,不会触发自动拉端逻辑,需要在Web页面中嵌入代码逻辑进行实现链接跳转的功能。若开发者不希望触发App Linking应用跳转逻辑,而是在应用内以ArkWeb继续浏览,可以在onLoadIntercept()回调中拦截对应的App Linking地址,并手动通过loadUrl()的方式加载网页内容,需注意获取到的链接地址末尾会被自动添加“/”。无法在浏览器地址栏输入App Linking或Deep Linking打开应用,只能通过网页内的跳转代码实现(a标签、window.open()、window.location.href等)。目前HarmonyOS设备上仅华为浏览器对上述两种链接地址做了支持,其他浏览器暂不支持。App Linking跳转失败时,默认配置下将会打开开发者自定义的网页版应用提供给用户进行浏览,通常此时网页内会嵌入按钮实现“在应用市场下载”,目前HarmonyOS设备的跳转逻辑与其他品类设备并不一致,所以需要开发者通过区分UA标识来判断是否为HarmonyOS设备,从而定制HarmonyOS设备上的跳转体验,实现上开发者可以参考设置UserAgent。图1 跳转到应用市场详情页效果图

因此,Deep Linking适用于需要在已安装的应用之间进行跳转,实现相对简单,但当无应用匹配时用户体验不佳。而App Linking适用于社交分享、广告引流等需要外部链接访问应用的场景,以及对安全性和用户体验要求较高的场景。AppLinking在Deep Linking的基础上增加了域名校验,提高了链接的安全性和可靠性,且无论应用是否安装,用户都能访问内容。
ArkWeb页面指定类型跳转
在某些场景下,系统存在多个同类的应用,希望由用户按个人偏好自行选择在哪个应用中进行处理,例如用户收到了一个地址,而系统内有多个导航软件,希望让用户自行选择偏好的软件进行导航。实现上开发者可以参考:拉起指定类型的应用,以下参考代码以调用方拉起地图导航类应用为例。
在HTML页面中使用a标签规定拉起指定应用的字符串。<a class="function_item" href="arkts://pullSpeciallyApp">拉起指定类型应用</a>Navigation(this.navPathStack) { Column() { Web({ src: $rawfile('index.html'), controller: this.controller }) .zoomAccess(false) .onLoadIntercept((event) => { const url: string = event.data.getRequestUrl(); if (url === 'arkts://pullSpeciallyApp') { const wantParam: Record<string, Object> = { 'sceneType': 1, 'destinationLatitude': 32.060844, 'destinationLongitude': 118.78315, 'destinationName': 'xx市xx路xx号', 'destinationPoiIds': { 1: '111111111111', 2: '222222222222' } as Record<number, string>, 'originName': 'xx市xx公园', 'originLatitude': 31.060844, 'originLongitude': 120.78315, 'originPoiIds': { 1: '333333333333', 2: '444444444444' } as Record<number, string>, 'vehicleType': 0 }; const abilityStartCallback: common.AbilityStartCallback = { onError: (code: number, name: string, message: string) => { hilog.error(0x0000, 'Sample', '%{public}s', 'onError code ' + code + 'name: ' + name + 'message: ' + message); }, onResult: (result) => { hilog.error(0x0000, 'Sample', '%{public}s', 'onResult result: ' + JSON.stringify(result)); } }; this.context.startAbilityByType('navigation', wantParam, abilityStartCallback); } return url !== 'resource://rawfile/index.html'; }) }}ArkWeb页面跳转系统应用页面
从ArkWeb页面拉起系统应用界面,也是一个常见的场景,例如开发者有发布图片的需求,而且图片上传的界面在前端界面已经有了实现并且做了多端适配,现在希望复用原有的界面,但是具体的图片选择的逻辑以及上传的逻辑希望修改成ArkTS侧的实现。实现步骤如下:
在Web页面内配置跳转的链接地址。此处使用a标签并不意味着上传的HTML元素就是a标签,而是以它为例,理论上开发者可以用任何HTML元素绑定点击事件,通过设置window.location.href属性进行页面跳转。<a class="function_item" href="photo://pages/selectPhoto">拉起系统应用</a>Navigation(this.navPathStack) { Column() { Web({ src: $rawfile('index3.html'), controller: this.controller }) .zoomAccess(false) .onLoadIntercept((event) => { const url: string = event.data.getRequestUrl(); if (url === 'photo://pages/selectPhoto') { const photoSelectOptions = new photoAccessHelper.PhotoSelectOptions(); photoSelectOptions.MIMEType = photoAccessHelper.PhotoViewMIMETypes.IMAGE_TYPE; // 过滤选择媒体文件类型为IMAGE photoSelectOptions.maxSelectNumber = 5; // 选择媒体文件的最大数目 let uris: Array<string> = []; const photoViewPicker = new photoAccessHelper.PhotoViewPicker(); photoViewPicker.select(photoSelectOptions) .then((photoSelectResult: photoAccessHelper.PhotoSelectResult) => { uris = photoSelectResult.photoUris; console.info('photoViewPicker.select to file succeed and uris are:' + uris); }) .catch((err: BusinessError) => { console.error(`Invoke photoViewPicker.select failed, code is ${err.code}, message is ${err.message}`); }) } return url !== 'resource://rawfile/index3.html'; }) }}.hideTitleBar(true).navDestination(this.PageMap)