1. VS Code介绍
微软旗下的多场景开发环境软件,支持JAVA、C、C#、C++、WEB、VUE、CSS、HTML、Python等等等
如果你刚刚开始编程或者准备学习WEB,那么我强烈建议你使用这款软件
2. 开始
步入正题,先去官网下载VSCODE
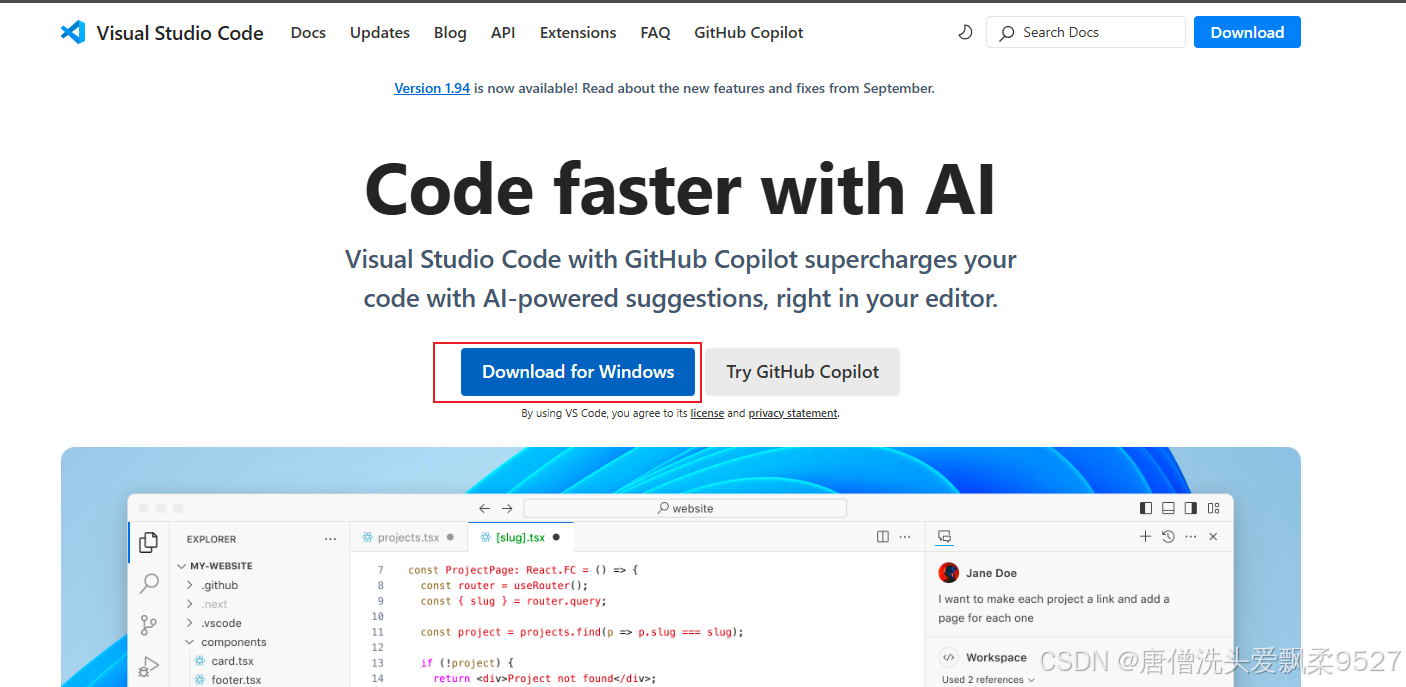
这里给出VSCODE的官网和下载地址
如果直接下载地址失效了,可以前往官网

直接点击图片中红框的位置
在开始下载前记住这个安装包在电脑中的路径地址喔!

最后下载后,会得到这么一个.exe应用程序,这是一个安装包,双击打开它

打开后,全部点击下一步,直到点击 安装,让他自己安装即可
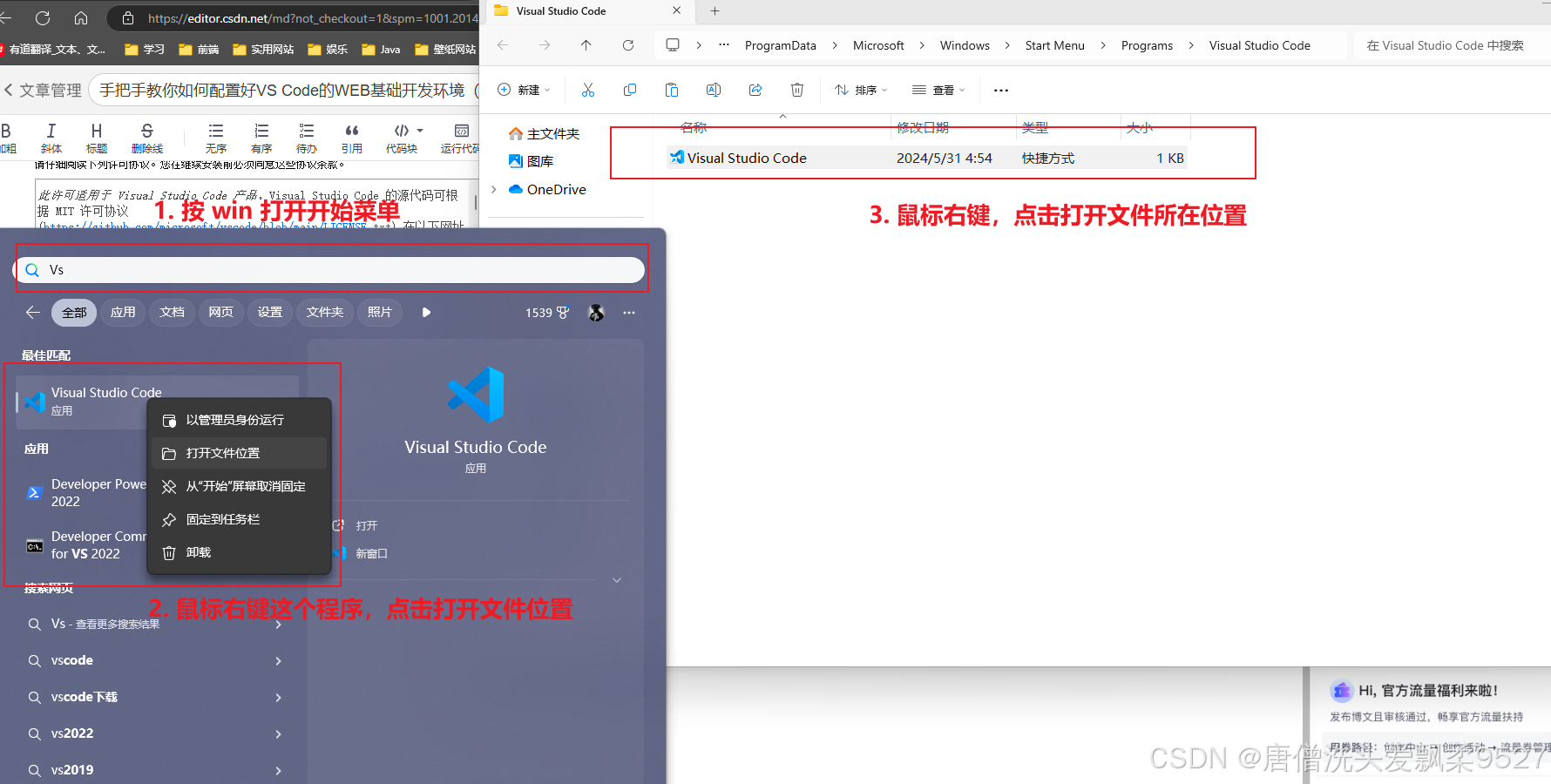
如果想把VS Code安装在其他的路径下面,可以自行在安装程序中更改,不出意外是可以改的
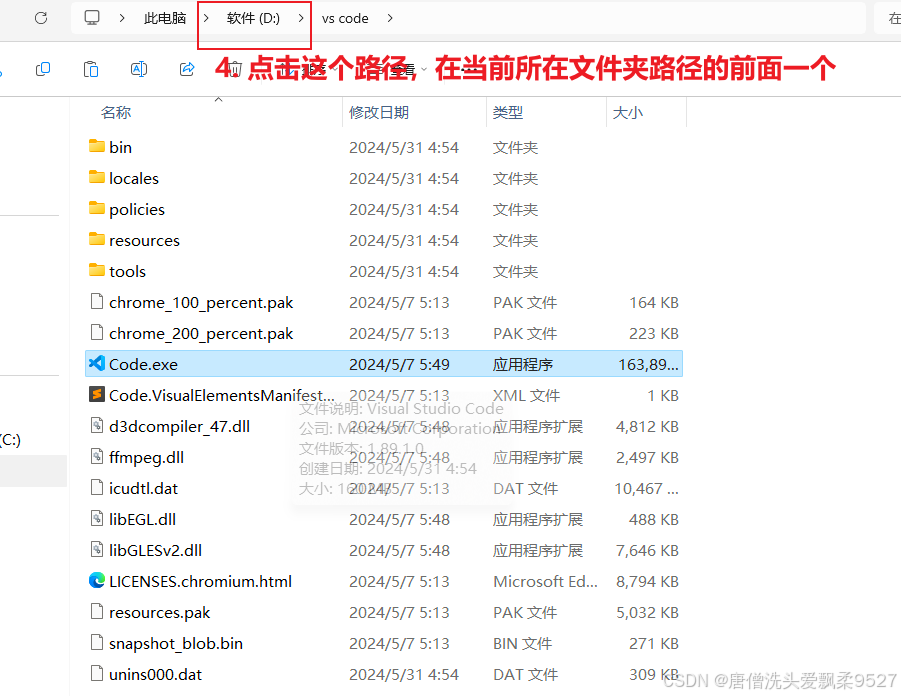
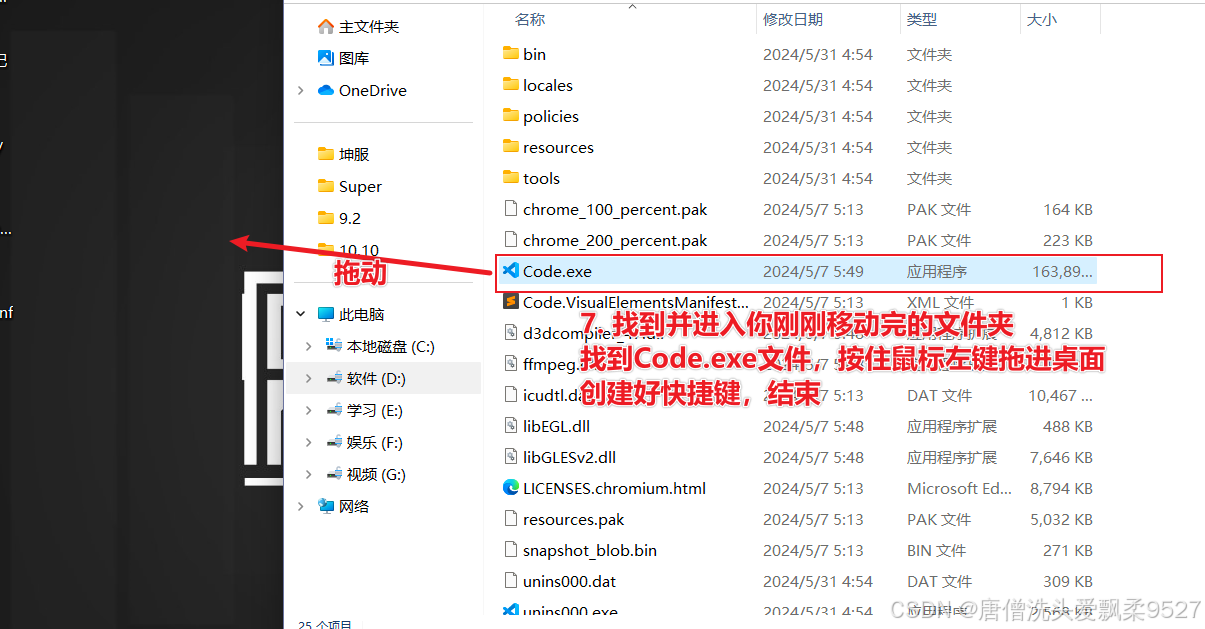
如果安装完成后还没有出现更改路径的选项可以按照图片步骤做,将整个vscode文件夹更换地址




3. 配置插件
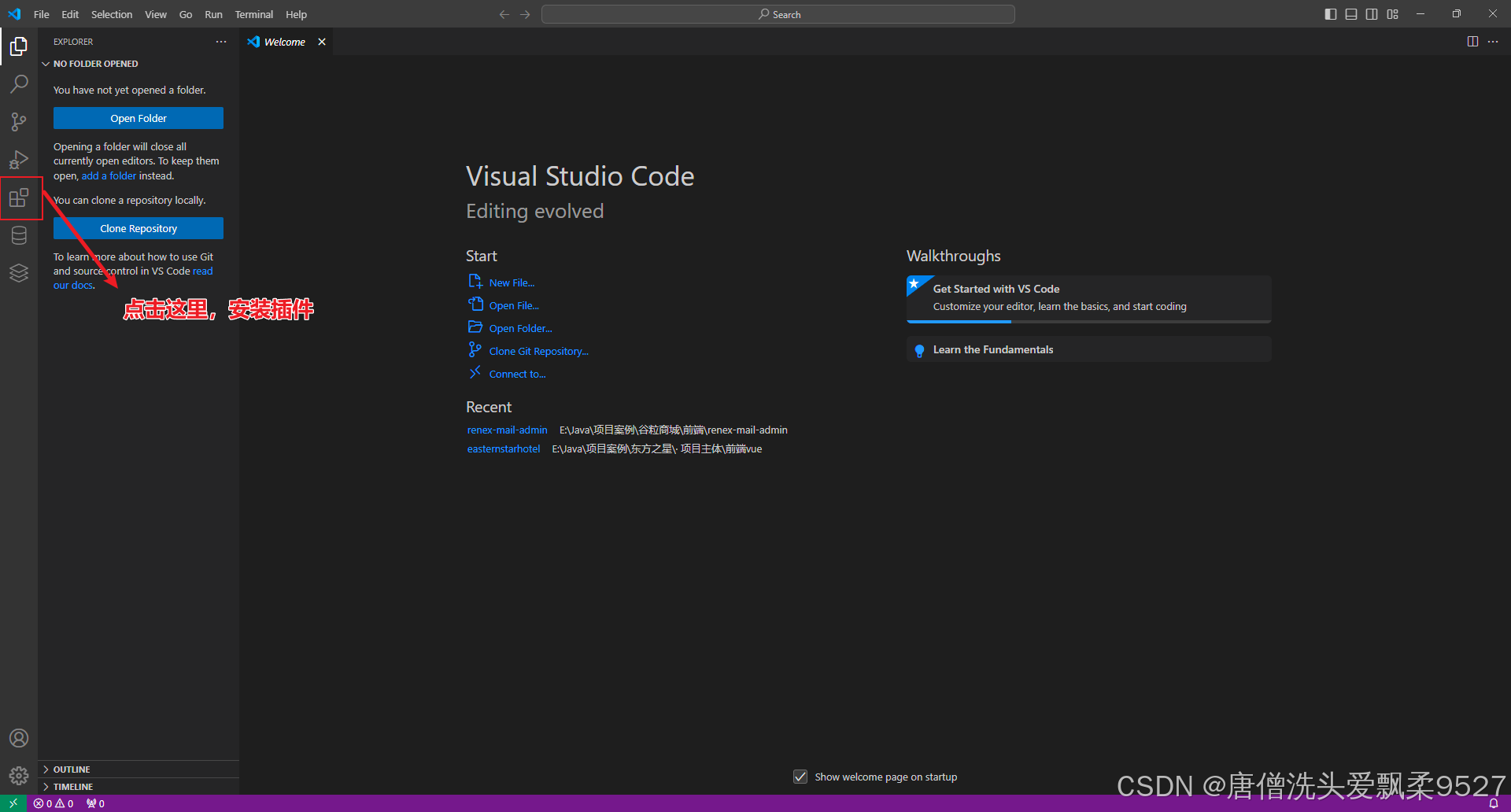
安装完成后,打开VS Code
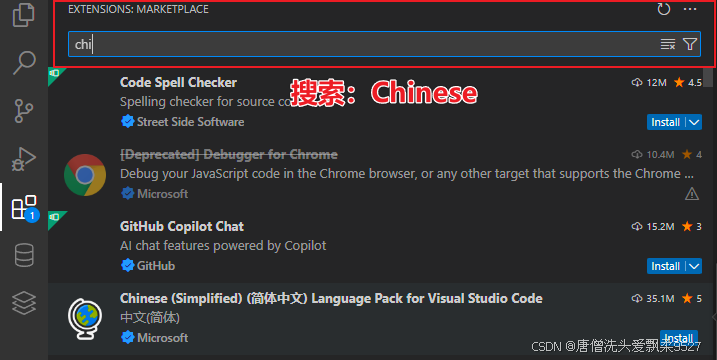
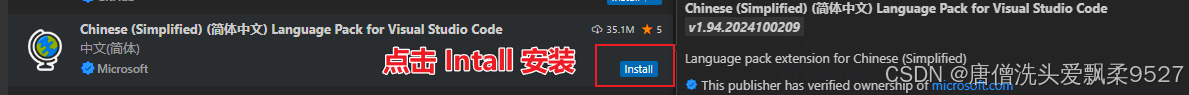
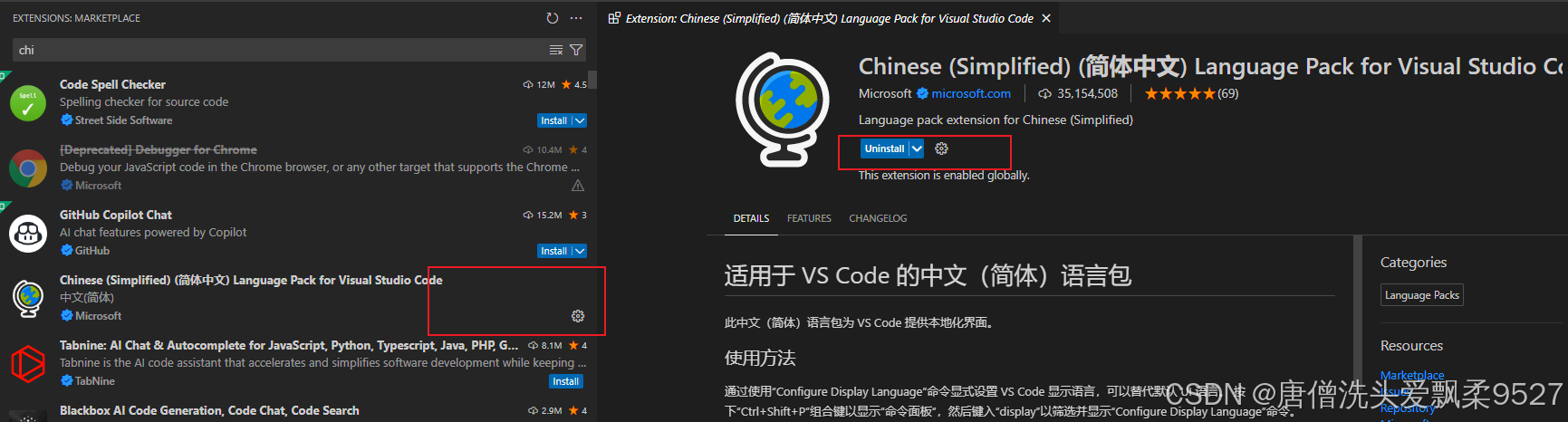
在界面左侧,找到图标是几个小方块的功能,点击它


当下图红框中的install没有了,和出现 uninstall 的时候,就可以把软件关闭重启了

重新打开软件后
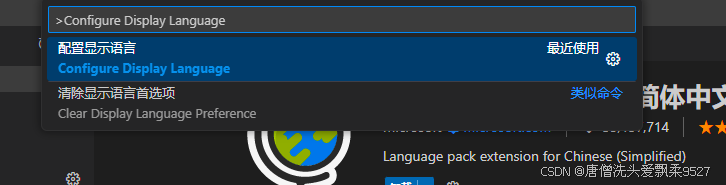
按下“Ctrl+Shift+P”组合键以显示“命令面板”,输入“ Configure Display Language ”命令。
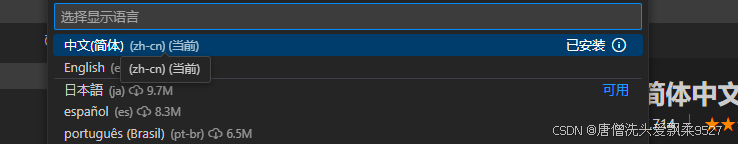
选中后,按“Enter”,然后会按区域设置显示安装的语言列表,并突出显示当前语言设置。选择另一个“中文”以切换 UI 语言


通过按键盘 上下键 选择项,按enter回车 确认
当选择到中文后,会要求你重启VS Code软件,这时候选择重启即可。
4. 最后
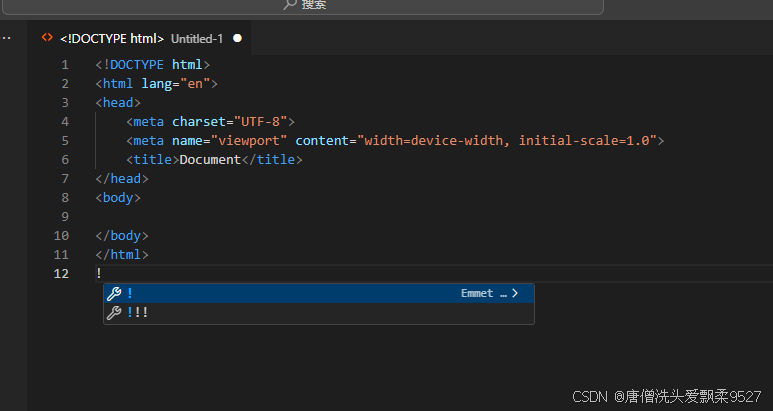
对于基本HTML编写,VS Code自己就会有一些代码提示。
例如Html文件,输入 “ ! ”英文状态下的感叹号,按下enter回车就会出现基本的代码,随后就可以开始编写了。

5. 其他优质插件
5.1 Bracket Pair Color DLW

Bracket Pair Color DLW:可以让你代码中的括号出现不同的颜色高亮,以便于区域的区分
5.2 Codelf

Codelf :如果还在想某个变量的名称如何命名,那么这款插件可以为你提供更多的变量名方案
5.3 css-auto-prefix

css-auto-prefix:自动为你补齐css中剩余的代码,提高你的编写效率
5.4 open in browser(必备)

open in browser:让你项目以不同的程序打开,最明显的就是Html,通过alt+b快捷键,非常的快捷
5.5 Prettier - Code formatter

Prettier - Code formatter:代码格式化器,让你的代码更加的美观。它通过解析代码并使用自己的规则(考虑到最大行长度)重新打印代码,并在必要时包装代码,从而实现一致的风格。