


文章目录
引言一、if 条件语句1.1 基本 if 语句1.2 双等号与三等号的区别1.3 if-else 语句1.4 else-if 语句1.5 逻辑运算符的使用 二、三目运算符2.1 基本用法2.2 运行结果 三、switch 语句3.1 switch 语句结构3.2 case 和 break 四、for 和 while 循环4.1 for 循环的基本结构4.2 while 循环的基本结构4.3 for 循环遍历数组4.4 for...of 循环 五、总结参考资料

引言
本篇博客是快速入门 JavaScript 的极简教程,旨在让非科班、对前端开发感兴趣的同学快速入手,本文将深入探讨 JavaScript 中的 if 条件语句、三目运算符以及 switch 语句,帮助读者理解它们的使用场景和实际应用。同时还将介绍 for 和 while 循环的基本结构及其在遍历数组时的有效应用。
一、if 条件语句
先来了解一下 if 条件语句。
1.1 基本 if 语句
首先声明 x x x 常量,写 if 去检查一下 x x x 是否等于 10 10 10 ,现在使用三等号来检验 x x x 是否等于 10 10 10 。如果条件为真,就打印 x x x 是 10 10 10 。
const x = 10;if (x === 10) { console.log('x is 10');}运行,得到了 x x x 是 10 10 10 。

1.2 双等号与三等号的区别
如果把三等号改成双等号,它就不再考虑数据的类型了。
如果把 x x x 从数 10 10 10 改为字符串 10 10 10 :
const x = "10";if (x == 10) { console.log("x is 10");}还会得到打印的结果。

但如果再改回三等号,可以看到就不再得到打印的结果,因为字符串和数不是类型的,所以改回数时,就又得到了打印结果。
不同的程序员也许会有不同的使用习惯,但有很多人喜欢使用三等号来保证数据类型也是相同的。
1.3 if-else 语句
再来了解一下 else , else 会在 if 条件是假时被执行,所以再打印 x x x 不是 10 10 10 ,将 x x x 改为 20 20 20 :
const x = 20;if (x === 10) { console.log("x is 10");} else { console.log("x is not 10");}于是就得到了 x x x 不是 10 10 10 。

1.4 else-if 语句
如果还希望有其他的条件区块,就可以添加 else - if 条件语句,写 else - if x x x 是否大于 10 10 10 ,打印 x x x 是大于 10 10 10 的,根据比较区间,于是将 else 中的打印语句改为 x x x 是小于 10 10 10 的,将 x x x 改为 4 4 4 。
const x = 4;if (x === 10) { console.log("x is 10");} else if (x > 10) { console.log("x is grater than 10")} else { console.log("x is less than 10");}是得到了 x x x 小于 10 10 10 。

1.5 逻辑运算符的使用
再来声明常量 y y y 赋值为 10 10 10 ,写 if x x x 大于 5 5 5 或这里使用双竖线表示或 y y y 大于 10 10 10 ,删掉后面的区块,写 x x x 是大于 5 5 5 的,且 y y y 是大于 10 10 10 的。
const x = 4;const y = 10;if (x > 5 || y > 10) { console.log("x is grater than 5 or y is grater than 10");}现在什么也没有得到,但如果将 y y y 改成 11 11 11 const y = 11;就得到了打印结果。

如果使用且关系使用两个与符号,这时候又什么都得不到了。
if (x > 5 && y > 10)因为且关系必须要两边同时是真的时候,整个条件句才能为真。
此时如果再把 x x x 改为 6 6 6 :
const x = 6;const y = 11;if (x > 5 && y > 10) { console.log("x is grater than 5 and y is grater than 10");}现在就得到了打印的结果。

二、三目运算符
下面介绍与条件判断有关的三目运算符。
2.1 基本用法
首先声明常量 x x x 并赋值为 10 10 10 ,声明 color 其实与 x x x 是否大于 10 10 10 有关,所以在等号右面写 x x x 大于 10 10 10 ,使用问号来表示条件为真时,希望表达式的返回值,设为红色,使用冒号表示 else ,也就是条件为假时,表达式的值是多少,设为蓝色。
const x = 10;const color = x > 10 ? "red" : "blue";console.log(color);2.2 运行结果
打印一下 color :

得到了蓝色,因为 10 10 10 并不大于 10 10 10 。
将 x x x 改为 11 11 11 const x = 11; 现在得到了红色,因为 11 11 11 大于 10 10 10 。

大家记住三目运算符后,就可以在很多地方简化自己的 if else 代码。
三、switch 语句
3.1 switch 语句结构
下面来了解一下 switch 语句, switch 语句也是一种条件语句
switch color ,用 case 匹配 color 的值。case red 表示 color 是红色的条件下,要打印颜色是红色的,要写 breakcase blue 表示 color 是蓝色的条件下,要打印颜色是蓝色的,再写 break最后写 default ,表示上面任何 case 都没匹配成功的时候想要匹配的内容,所以打印颜色既不是红色也不是蓝色的。 const x = 11;const color = x > 10 ? "red" : "blue";switch (color) { case "red": console.log("color is red"); break; case "blue": console.log("color is blue"); break; default: console.log("color is not red or blue");}
3.2 case 和 break
break 是非常重要的,如果不写 break ,程序就会执行其匹配到的 case 后面的所有语句,而无视后面的 case 条件,直到遇到 break 或者执行完全部在 switch 中的程序语句后才会停止。
四、for 和 while 循环
下面介绍一下循环语句。
4.1 for 循环的基本结构
先来了解一下 for 循环,for 后面跟一对小括号。在这里要先声明循环变量,比如 i i i 并初始化,写一下循环条件,例如 i i i 小于 10 10 10 ,当 i i i 小于 10 10 10 的时候,循环就会被执行。最后使用加加的运算符,让 i i i 每次循环后递增,来保证循环不是死循环。在循环里打印 i i i :
for (let i = 0; i < 10; i++){ console.log(i);}运行,得到了从 0 0 0 到 9 9 9 的结果。

因为 10 10 10 不小于 10 10 10 ,所以 10 10 10 没有被输出。
如果希望 10 10 10 被打印出来,可以将小于改成小于等于。
可以在循环里做任何事情,比如写模板字符串:
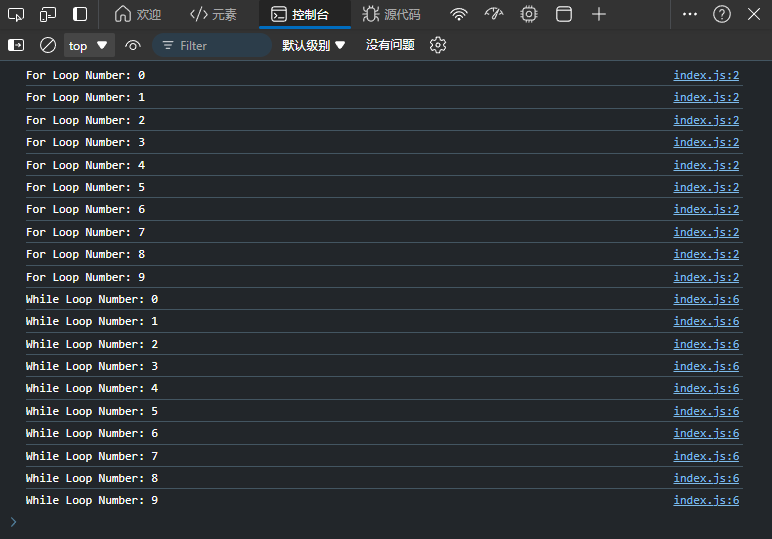
for (let i = 0; i < 10; i++){ console.log(`For Loop Number: ${i}`);}输出这样的结果。

4.2 while 循环的基本结构
还有 while 循环,它和 for 的区别是要在外部声明循环变量。写 let i i i ,赋值为 0 0 0 ,在 while 括号里写循环条件。在花括号里,使用同样的循环语句。有一件事是一定要注意的,就是要在 while 里面改变循环变量,否则它就会变成死循环。要让 i i i 每次递增 1 1 1
for (let i = 0; i < 10; i++){ console.log(`For Loop Number: ${i}`);}let i = 0;while (i < 10) { console.log(`While Loop Number: ${i}`); i++;}执行,得到了相同的结果。

4.3 for 循环遍历数组
现在使用曾经使用过的对象数组来作为循环的对象,使用 for 循环来做这件事情,将循环条件的 10 10 10 改为 todos 的长度,打印 todos 中每对象的 text 属性的值。
const todos =[ { id: 1, text: "Take out trash", isCompleted: true, }, { id: 2, text: "Meeting with boss", isCompleted: true, }, { id: 3, text: "Dentist appt", isCompleted: false, },];for (let i = 0; i < todos.length; i++){ console.log(`${todos[i].text}`);}运行,得到了期望的结果。

4.4 for…of 循环
还可以使用另一种 for 循环的写法,在括号中声明循环变量 todo ,在 todos 中,前面的循环变量可以是任何东西,而后面的 todos 是被循环的数组,此时 todo 就是数组中的每一项,如果把 todo 打印出来,就会得到数组中的每一项。如果希望得到每一项的 text ,只需打印todo.text。
const todos =[ { id: 1, text: "Take out trash", isCompleted: true, }, { id: 2, text: "Meeting with boss", isCompleted: true, }, { id: 3, text: "Dentist appt", isCompleted: false, },];for (let todo of todos) { console.log(todo.text);}
如果希望得到每一项的 ID ,只需要打印 todo.id。
五、总结
本篇博客介绍了 JavaScript 中的条件语句和循环语句的基本用法,适合初学者或需要复习基础知识的开发者。首先,通过详细示例讲解了 if 语句、双等号与三等号的区别、 if - else 和 else - if 语句的用法,并演示了逻辑运算符的使用。
此外,还介绍了三目运算符的简洁表达方式,并详细解释了 switch 语句的结构与用法。接着,深入剖析了 for 和 while 循环的基本结构,展示了如何利用循环遍历数组,最后引入了 for … of 循环。
参考资料
JavaScript快速入门 | WEB前端必备程序语言
后记:
? 感谢您耐心阅读这篇关于 快速入门JavaScript | 条件语句与循环结构 的技术博客。 ?
? 如果您觉得这篇博客对您有所帮助,请不要吝啬您的点赞和评论 ?
?您的支持是我继续创作的动力。同时,别忘了收藏本篇博客,以便日后随时查阅。?
? 让我们一起期待更多的技术分享,共同探索移动机器人的无限可能!?
?感谢您的支持与关注,让我们一起在知识的海洋中砥砺前行 ?
