(保护开源大神是每个羊毛党应尽的义务)
一、官方文档说明
拉取代码
| 仓库 | Github | Gitee |
| 前端 vue3 | 克隆/下载 | 克隆/下载 推荐 |
| 前端 uniapp | 打赏获取 | 打赏获取 |
| 后端 net7 | 克隆/下载 | 克隆/下载 |
| 后端 net8 | 克隆/下载 |
如何开发
fork 代码到自己的仓库(注意:不要通过下载的方式获取代码)新增一个分支用来开发自己的业务 比如:business。主分支一般是master用来拉取同步最新代码(会被强制覆盖)不要开发自己的业务之后通过同步拉取到的最新代码合并到自己的 business 分支上
开发准备
vs2022 及以上 以及 vscode(开发前端用到)
vsCode 建议安装以下插件
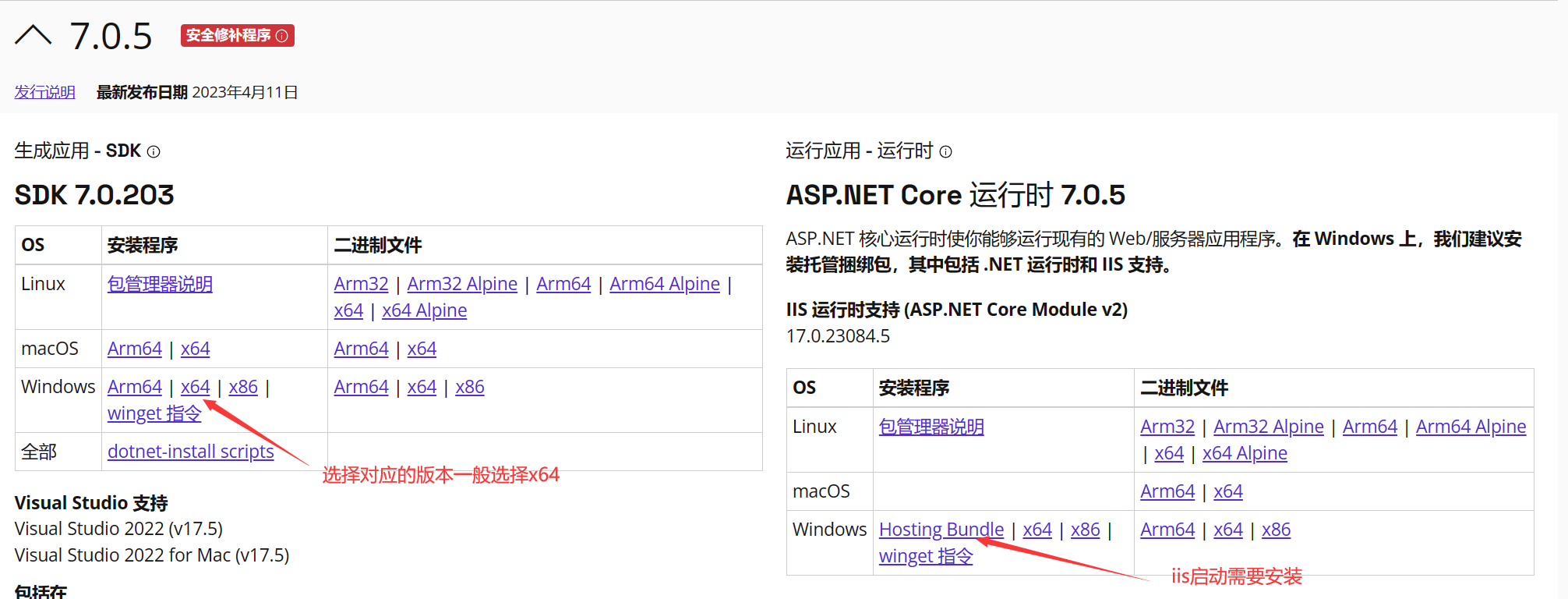
volar(vue3)vetur(vue2)Chinese (Simplified),eslint,i18n Ally(多语言)vue-component安装.netSdk .NET 下载(Linux、macOS 和 Windows)

sdk
数据库任选以下其中一种(通过测试的)- MySql >= 5.7.0- SqlServer >= 2008(推荐 2012 以上)- Oracle- PgSql >=15其他数据库理论上也支持(如果有需要可以提供数据库测试)。sqlsugar 支持数据库传送门
node 环境Node >= 16C:\Users\admin>node -vv16.15.0C:\Users\admin>npm -v9.4.1新版本的 node 已经集成了 npm 所以不需要额外的安装
设置 npm 镜像地址C:\Users\admin>npm config set registry=https://registry.npmmirror.com//执行以下命令查看是否配置成功C:\Users\admin>npm config get registrynpm install -g @vue/cli注意
因为本项目是前后端分离的,所以需要前后端都启动好,才能进行访问。 前端安装完 node 后,最好设置下淘宝镜像源,不建议使用 cnpm(可能会出现奇怪的问题)
后端启动
拉取项目
- 克隆项目git clone https://gitee.com/izory/ZrAdminNetCore d:/zradmin/- 打开项目打开 ZRAdmin.sln 解决方案- 运行项目设置 ZR.Admin.WebApi 为启动项目 在项目根目录中运行 `startup.bat` 进行启动- 打包发布选择 ZR.Admin.WebApi 右键菜单点击发布提示
建议使用 Git克隆,因为克隆的方式可以和ZRAdmin随时保持更新同步
建库表
✨ 通过 codefirst 建库建表 推荐目前仅支持 框架 net7 以上 使用
设置 appsettings.json 配置文件,将下面的 false 设置为 true,然后重新启动程序既可自动创建数据库表,创建好后修改成fasle
{ "InitDb": true //是否初始化db}"dbConfigs": [// 业务库{"Conn": "Data Source=LAPTOP-STKF2M8H\\SQLEXPRESS;User ID=admin;Password=admin123;Initial Catalog=ZrAdmin;","DbType": 1, //数据库类型 MySql = 0, SqlServer = 1, Oracle = 3,PgSql = 4"ConfigId": "0",//"IsAutoCloseConnection": true //是否自动释放},//...下面添加更多的数据库源],"urls": "http://localhost:8888", //项目启动url,如果改动端口前端对应devServer也需要进行修改MySQLsqlserverOraclePgSql其他库
// 系统内置 mysql 驱动不需要安装Data Source=localhost;port=3306;User ID=admin;Password=zradmin123;Database=ZrAdmin;CharSet=utf8;sslmode=none;// 代码生成字符串Data Source=localhost;port=3306;User ID=admin;Password=zradmin123;Database={dbName};CharSet=utf8;sslmode=none;提示
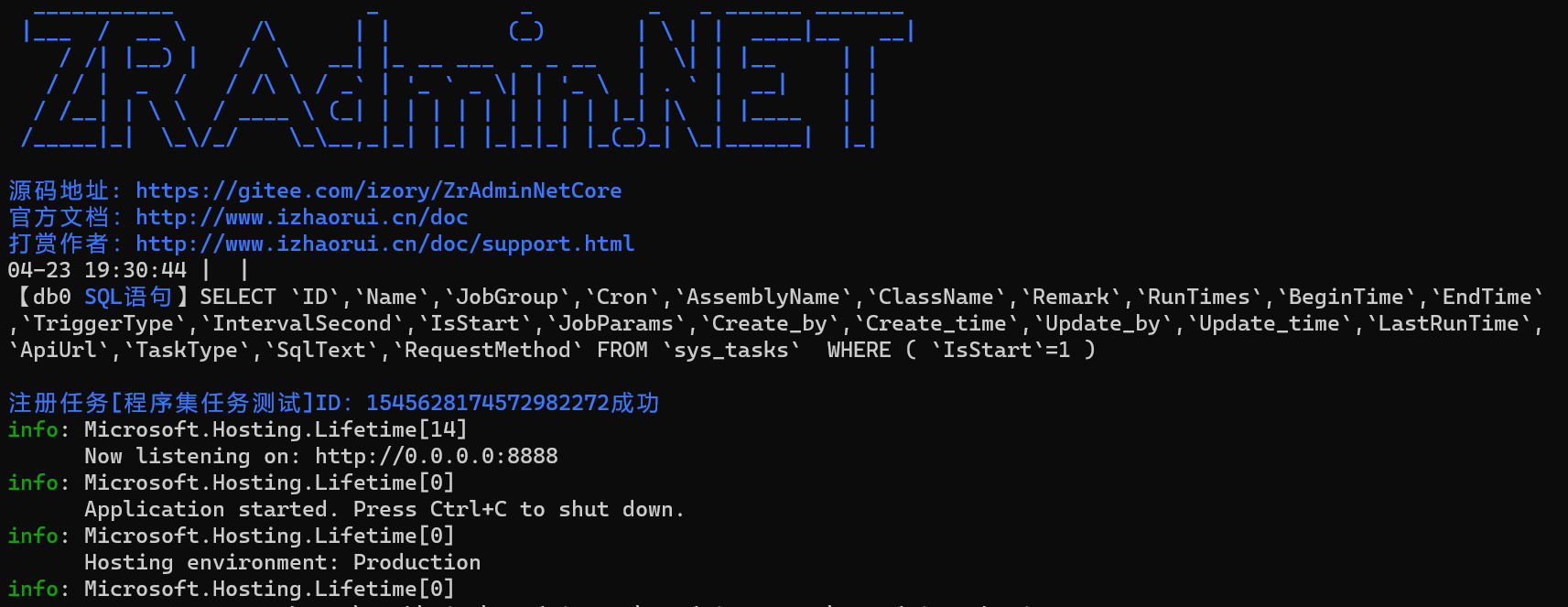
系统已内置 mysql 库的驱动MySqlConnector,如果是其他库,将项目里面所有类库里面的MySqlConnector驱动进行替换或者 将所有 SqlSugarCoreNoDrive驱动替换成 SqlSugarCore,这个包包含了所有的数据库驱动,不需要在进行单独的安装数据库驱动 启动成功会出现以下内容,如果启动失败请查看项目目录 admninLogs 文件夹日志

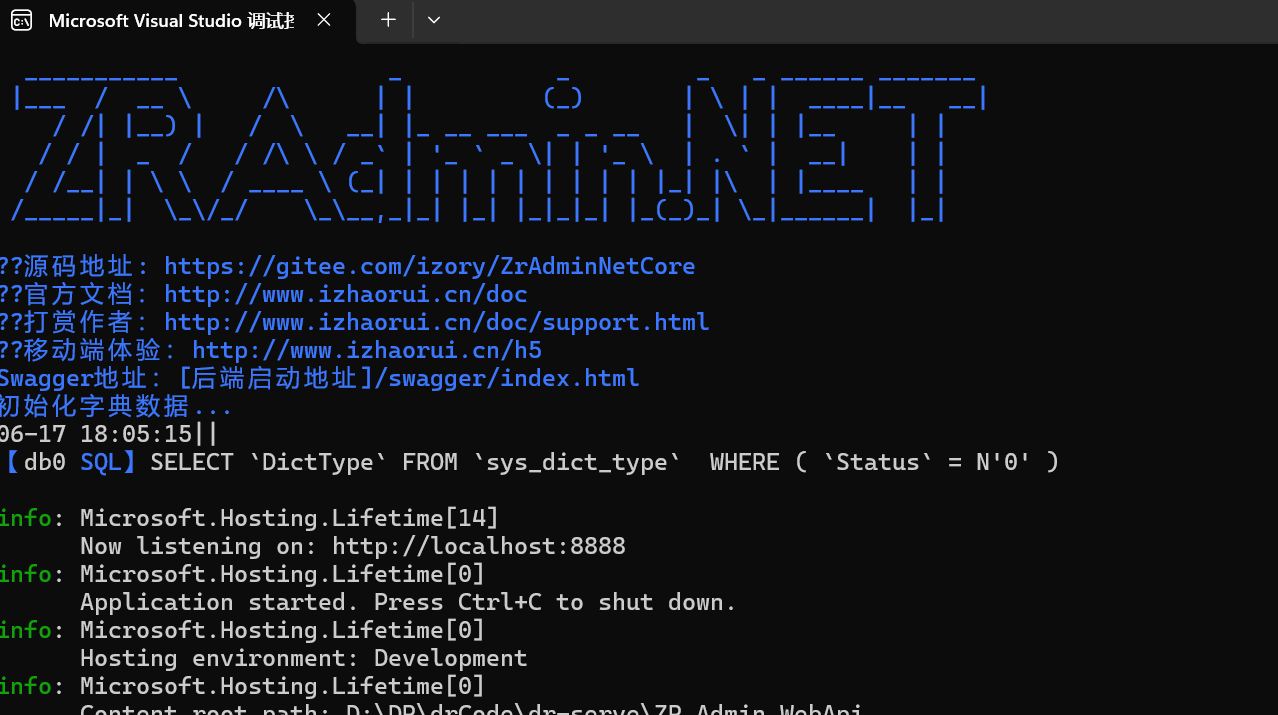
启动结果
后端运行成功可以通过http://localhost:8888访问,但是不会出现静态页面,可以继续参考下面步骤部署前端,然后通过前端地址来访问。建议不要修改启动端口地址
提示
如果 ORM 连接不上数据库,请看这里.NET 操作 SqlServer - SqlSugar 5x - .NET果糖网
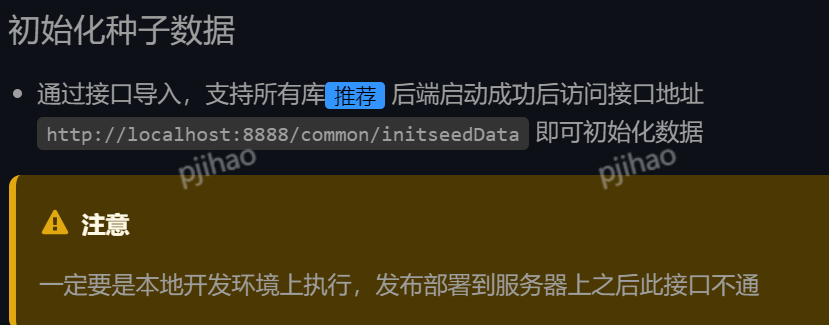
初始化种子数据
通过接口导入,支持所有库推荐 后端启动成功后访问接口地址 http://localhost:8888/common/initseedData 即可初始化数据注意
一定要是本地开发环境上执行,发布部署到服务器上之后此接口不通
前端启动
请确保你已经安装了 node 环境
注意
前端代码路径不能有特殊符号、空格之类 ,比如C#,这样启动会出现问题
vue2vue3
# 进入项目目录cd ZR.Vue# 安装依赖npm install# 本地开发 启动项目npm run dev启动程序
启动成功后会自动打开浏览器,如果没自动打开手动在浏览器中输入:http://localhost:8887 若能正确展示登录页面,并能成功登录,菜单及页面展示正常,则表明环境搭建成功验证(默认账号和密码)
管理员账户/密码 admin/123456普通用户 user/123456部署系统
传送门
nginx 配置参考server { #修改要监听的端口 listen 80; #修改要绑定的域名或IP地址 server_name 域名/外网IP; # charset koi8-r; # access_log logs/logs.access.log main; # vue项目配置 location / { #linux 路径 root html/zradmin/dist; index index.html; try_files $uri $uri/ /index.html; } # 后端接口 # 正式环境对应前端打包运行命令 npm run build:prod location /prod-api/ { proxy_pass http://localhost:8888/; # 后端的Web服务器可以通过X-Forwarded-For获取用户真实IP proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } # signalR(websocket) location ~* ^/msgHub { proxy_pass http://localhost:8888; #注意后面没有/ #后端的Web服务器可以通过X-Forwarded-For获取用户真实IP proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #启用http长连接支持websocket proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; }}npm 配置(非必要)
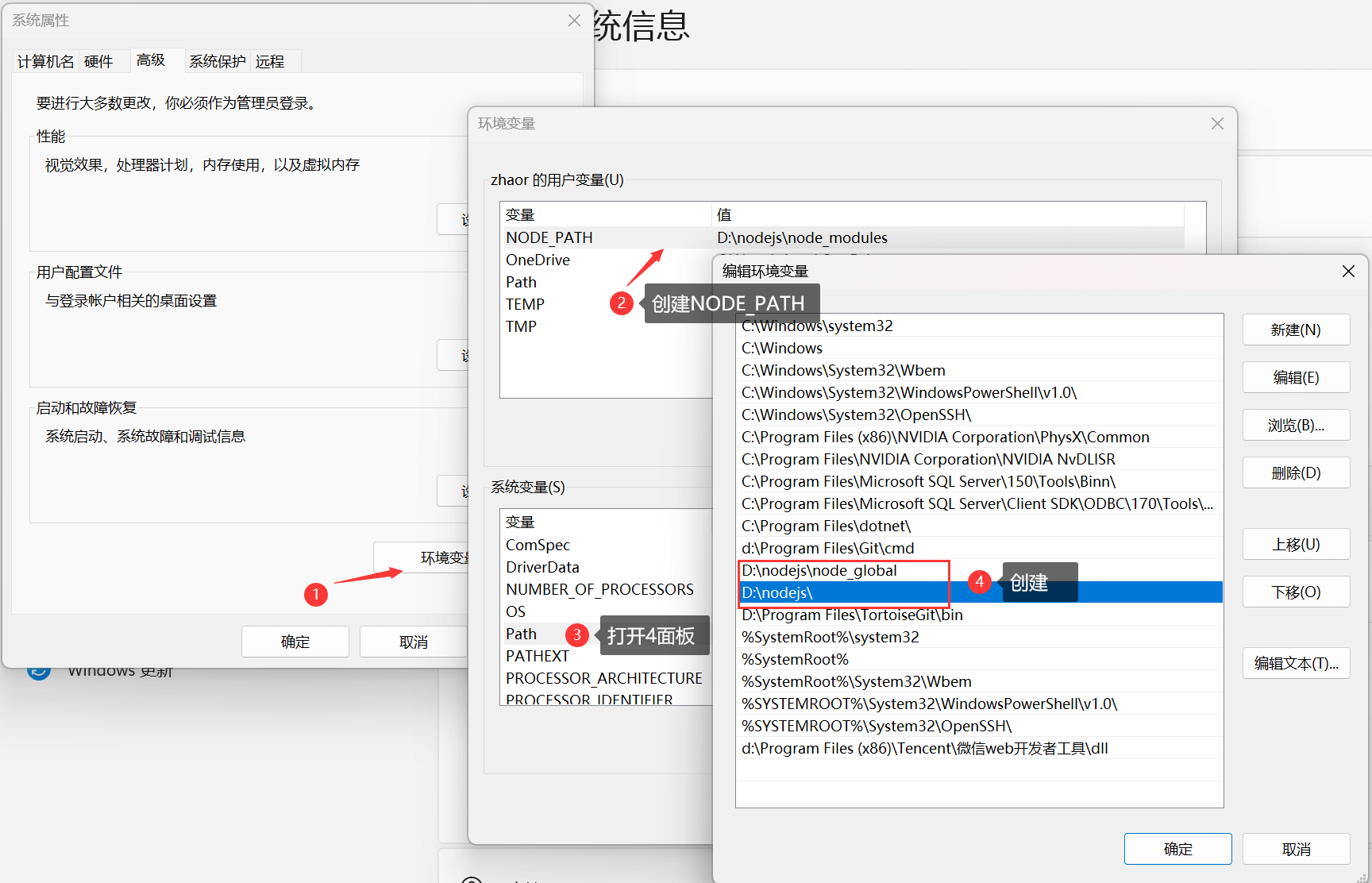
node 安装过程:略 这里将 node 安装到 D:\nodejs 目录
先配置 npm 的全局模块的存放路径以及cache路径 具体方法:在 d:\nodejs 目录新建 node_cache、node_global 两个文件夹
启动 cmd,然后执行以下 2 个命令npm config set prefix "D:\nodejs\node_global"npm config set cache "D:\nodejs\node_cache"npm config get prefix//如果输出 D:\nodejs\node_global表示成功npm config get cache//将会输出 D:\nodejs\node_cache
删除 node_modules
利用 npm 包 rimraf 快速删除 node_modules 文件夹先全局安装 npm 包
npm install rimraf -grimraf node_modules
更新包
参考文章:https://juejin.cn/post/6913833065647341581
个人实现步骤
前期工作
1、请先按照官方文档完成开发准备
2、拉取代码
新建数据库
我使用的是mysql,仅建立数据库,表生成按照官方指导方法,后续步骤会说明
修改配置文件
找到配置文件 appsettings.json
项目路径: \ZR.Admin.WebApi\appsettings.json
根据个人需要 新建 appsettings.Development.json 和 appsettings.Test.json
(复制修改文件名即可)
这里有一个基础问题:
因本人纯前端,没有使用过 vs studio;
新建 appsettings.Development.json 后解决方案中看不到文件,
修改 .gitignore 文件,将对应行注释掉即可
配置数据库信息
在对应环境的 appsettings.json 文件中 配置 dbConfigs
我使用的数据库是MySql,所以 DbType=0,Conn 按照对应数据库要求配置
中文部分请自行替换
"dbConfigs": [ { "Conn": "Data Source=域名;port=端口号;User ID=账号;Password=密码;Database=库名;CharSet=utf8;Max Pool Size=70;Pooling=true;Connection Reset=false;Connect Timeout=25;", "DbType": 0, //数据库类型 MySql = 0, SqlServer = 1, Oracle = 3,PgSql = 4 "ConfigId": "0", //多租户唯一标识 "IsAutoCloseConnection": true } //...下面添加更多的数据库源 ],配置初始化表结构
自动化
设置 appsettings.json 配置文件,将下面的 false 设置为 true,然后重新启动程序既可自动创建数据库表,创建好后修改成fasle
{ "InitDb": true //是否初始化db}手动
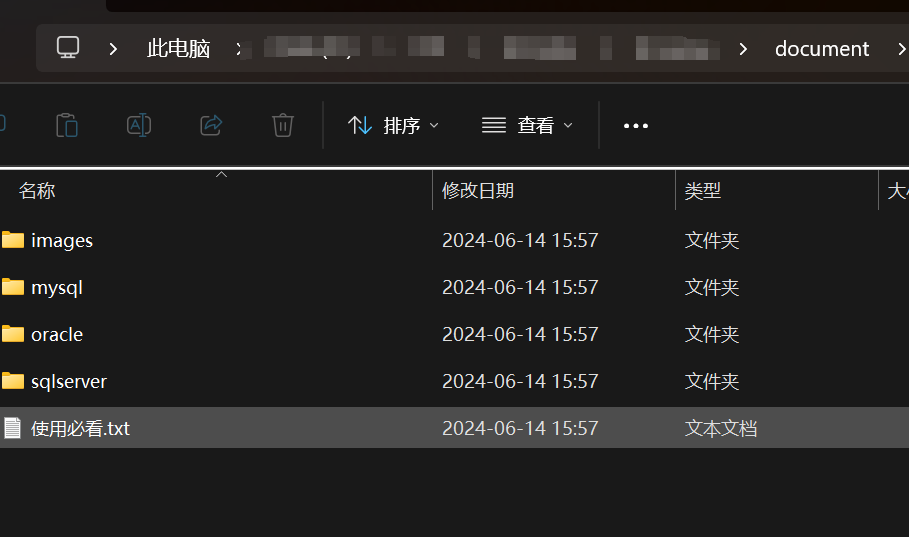
在项目中找到 document 文件夹

根据对应数据库,找到其中的 sql 文件

我是使用数据库可视化工具 直接运行sql 文件,生成表结构
后端调试启动
启动
在 vs studio 中双击 ZRAdmin.sln 生成解决方案,
点击 调试 => 开始调试

按照官方说明,下一步 建库表 ,确认已经建表,且已配置好 appsettings.json
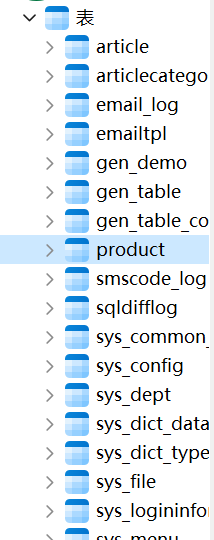
检查数据库中是否已经初始化表结构,

初始化数据
直接调用官方给的接口:http://localhost:8888/common/initseedData

检查用户表中是否已添加数据
前端启动
作为纯前端开发,这里就不详细说明了,日常基操
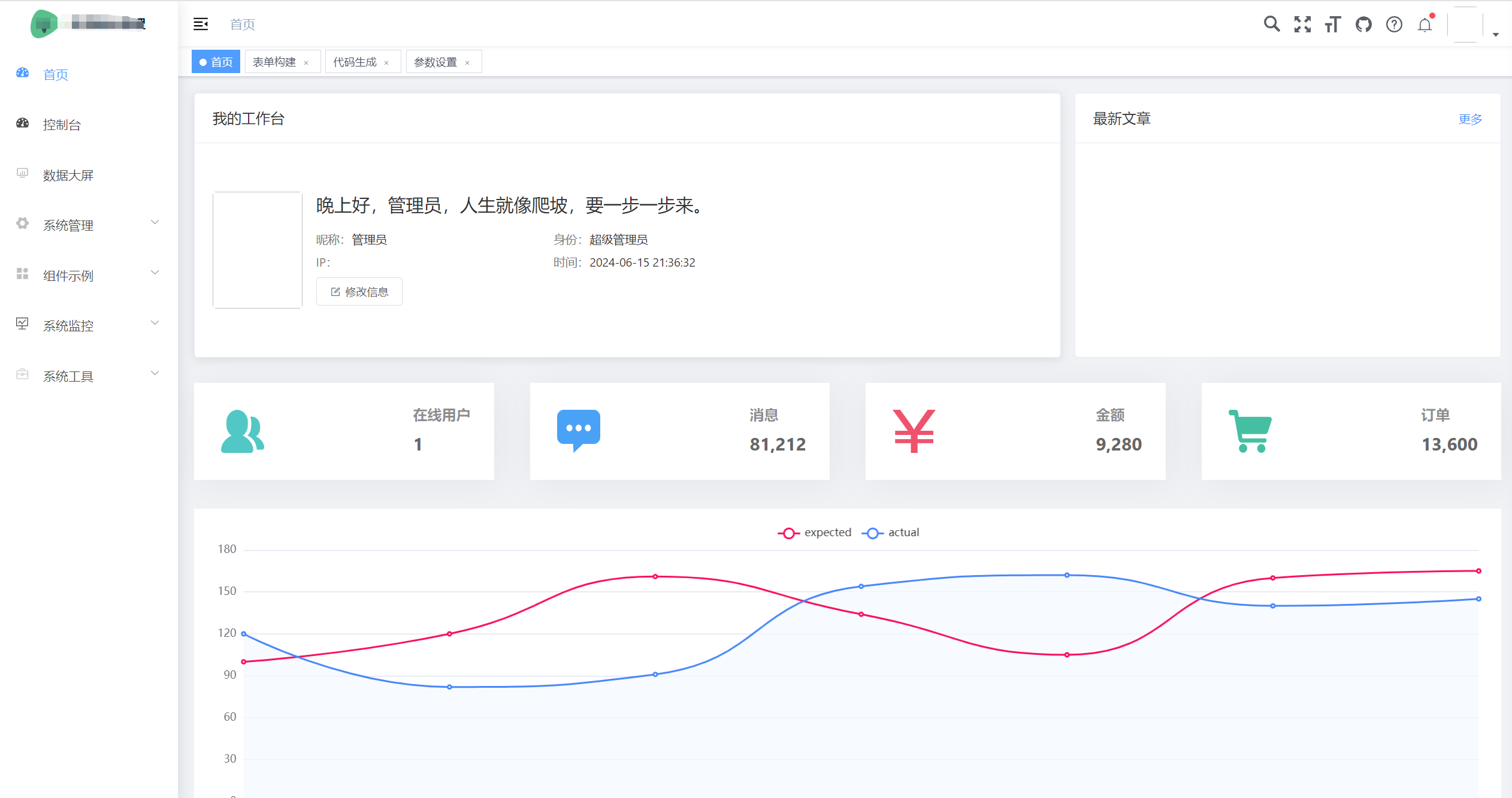
界面查看
如果项目正确启动,登录 admin 后 ,就可看到以下界面,其余就可根据自身需要修改开发啦!

尝试体验 C# 出一个新的 curd 接口
因原作者开源不易,本篇文章不做过多说明,开发过程就藏起来啦,全凭本事吧!
(保护开源大神是每个羊毛党应尽的义务)
原作者也有开通指导文档通道、需要知识付费。