?精彩专栏推荐 ?文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
? 作者主页: 【主页——?获取更多优质源码】
? web前端期末大作业: 【?毕设项目精品实战案例 (1000套) 】
? 程序员有趣的告白方式:【?HTML七夕情人节表白网页制作 (110套) 】
?超炫酷的Echarts大屏可视化源码:【? echarts大屏展示大数据平台可视化(150套) 】
? 免费且实用的WEB前端学习指南: 【?web前端零基础到高级学习视频教程 120G干货分享】
? 关于作者: ?历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 ?坚持原创,热衷分享,初心未改,继往开来!
?文章目录
一、??网站题目二、✍️网站描述三、?网站介绍四、?网站演示五、⚙️ 网站代码?HTML结构代码?CSS样式代码 六、? 如何让学习不再盲目七、?更多干货
一、??网站题目
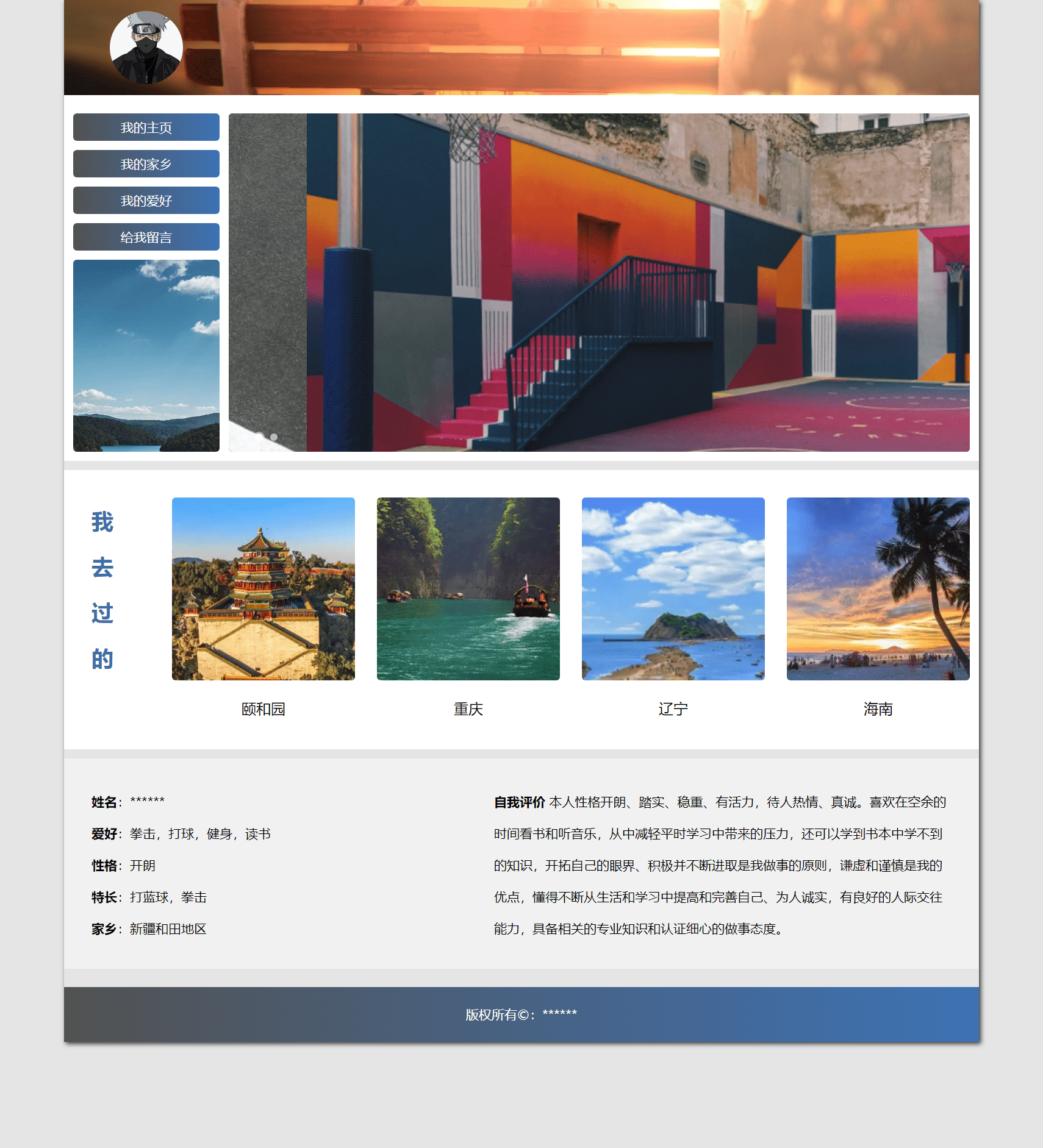
??个人博客网站、??个人主页介绍、个人简介、个人博客设计制作 、等网站的设计与制作。
二、✍️网站描述
?️ 大学生个人HTML网页设计作品,采用DIV CSS布局制作,页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
? 一套优质的?网页设计应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。所有页面相互超链接,可到三级页面,有5-10个页面组成。页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。菜单美观、醒目,二级菜单可正常弹出与跳转。要有JS特效,如定时切换和手动切换图片轮播。页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。页面清爽、美观、大方,不雷同。 。不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。三、?网站介绍
?网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
?网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
?网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
?网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
?网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)?html文件包含:其中index.html是首页、其他html为二级页面;
(2)? css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)? js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
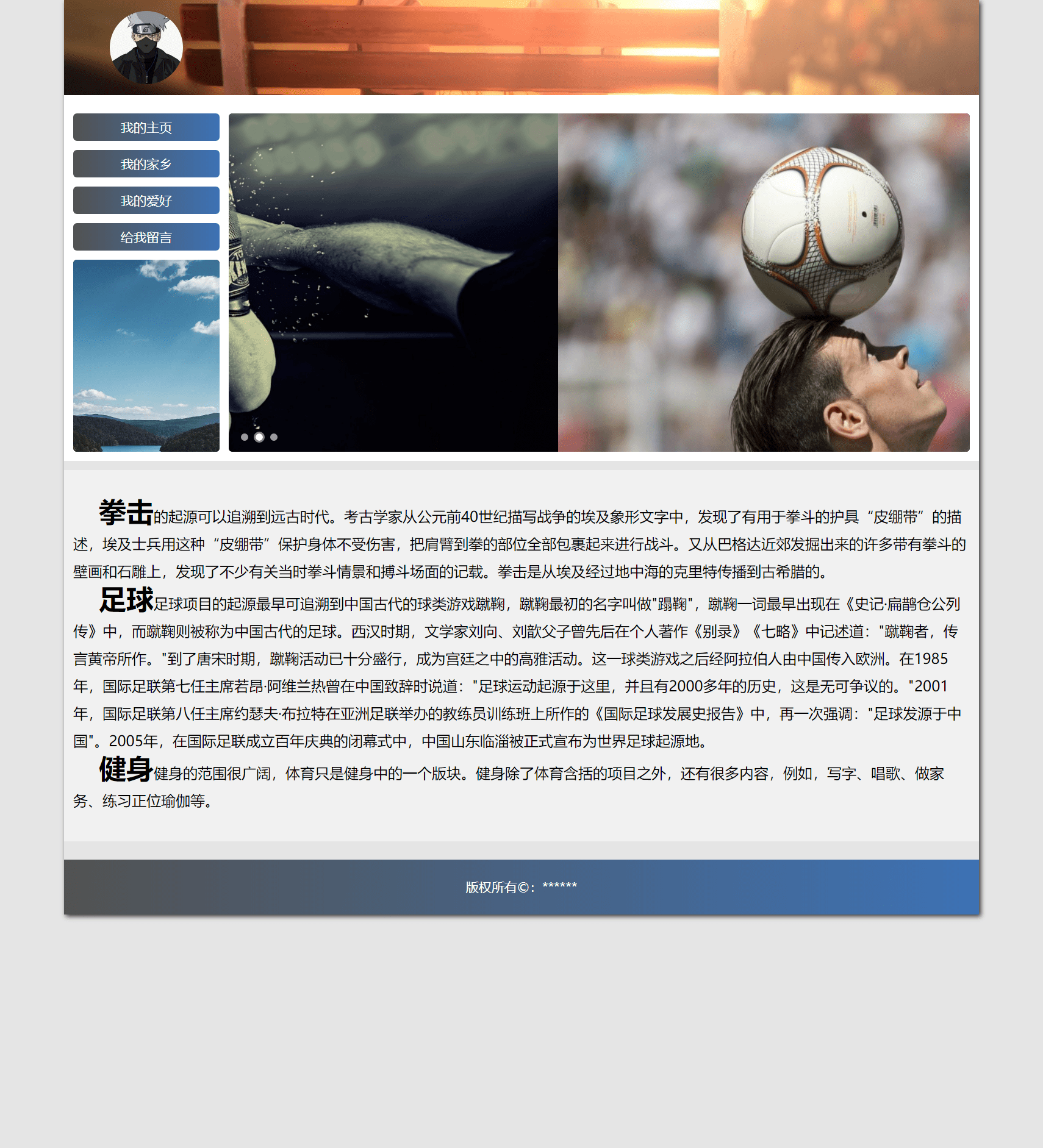
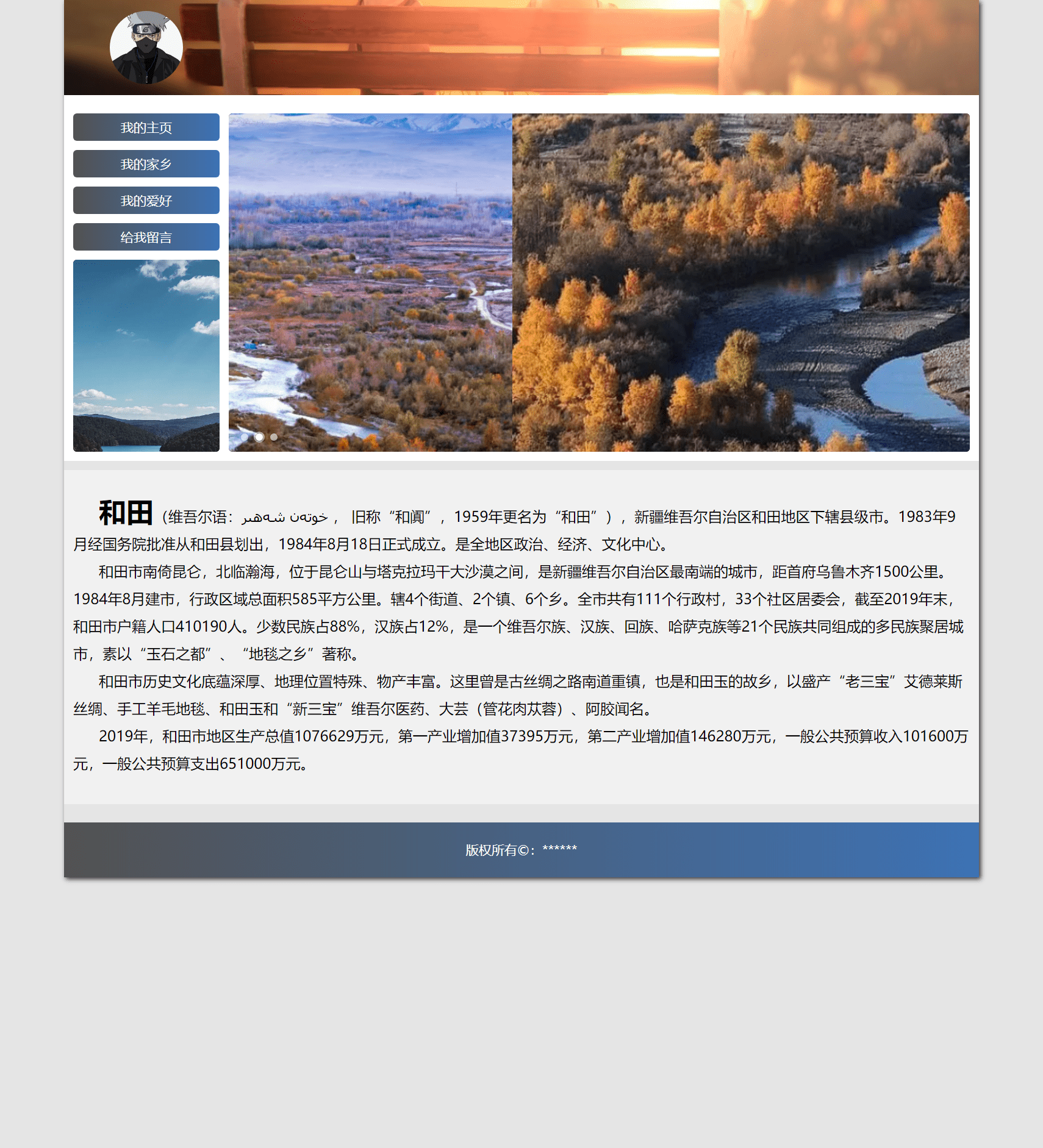
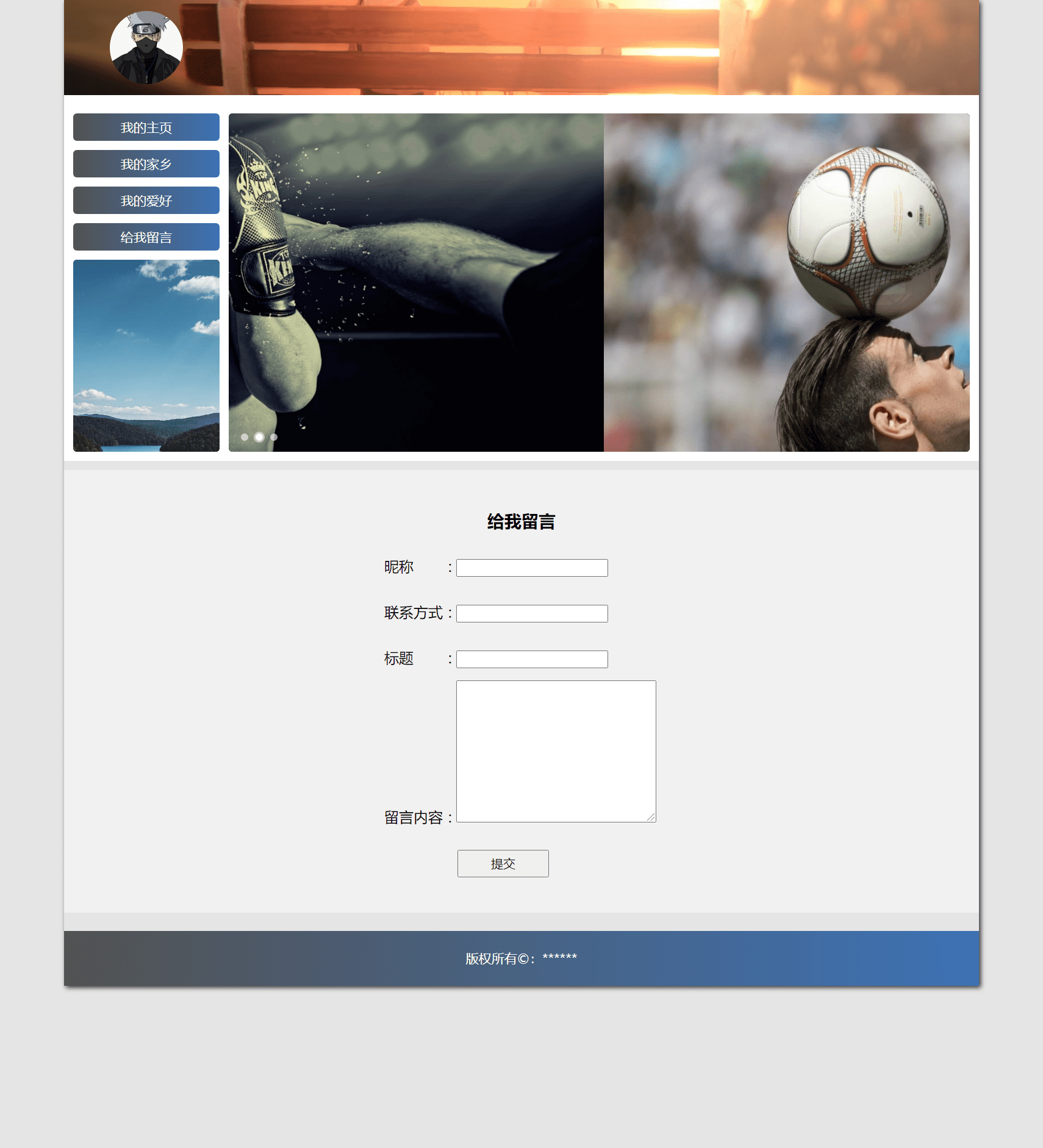
四、?网站演示




五、⚙️ 网站代码
?HTML结构代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>个人博客</title> <link rel="stylesheet" href="css/style.css"></head><body> <div id="bigbox"> <div id="title"> <img src="picture/bg.png" alt=""> <div> <img src="picture/touxiang.png" alt=""> </div> </div> <div id="mian"> <div id="mian_left"> <a href="">我的主页</a> <a href="jiaixang.html">我的家乡</a> <a href="aihao.html">我的爱好</a> <a href="liuyan.html">给我留言</a> <div id="bg2"> <img src="picture/bg2.png" alt=""> </div> </div> <div id="mian_right"> <div class="content"> <ul class="wrapper"> <li><img src="picture/banner.png"></li> <li><img src="picture/banner1.png"></li> <li><img src="picture/banner2.png"></li> <li><img src="picture/banner.png"></li> </ul> <ul class="radius"> </ul> <div class="prev"> <span> < </span> </div> <div class="next"> <span>></span> </div> </div> </div> </div> <div id="main2"> <p class="title"> 我去过的 </p> <div id="tupian"> <img src="picture/l1.png" alt=""> <p>颐和园</p> </div> <div id="tupian"> <img src="picture/l2.png" alt=""> <p>重庆</p> </div> <div id="tupian"> <img src="picture/l3.png" alt=""> <p>辽宁</p> </div> <div id="tupian"> <img src="picture/l4.png" alt=""> <p>海南</p> </div> </div> <div id="main3"> <p> <span>姓名</span>:******<br> <span>爱好</span>:拳击,打球,健身,读书<br> <span>性格</span>:开朗<br> <span>特长</span>:打蓝球,拳击<br> <span>家乡</span>:新疆和田地区 </p> <p> <span>自我评价</span> 本人性格开朗、踏实、稳重、有活力,待人热情、真诚。喜欢在空余的时间看书和听音乐,从中减轻平时学习中带来的压力,还可以学到书本中学不到的知识,开拓自己的眼界、积极并不断进取是我做事的原则,谦虚和谨慎是我的优点,懂得不断从生活和学习中提高和完善自己、为人诚实,有良好的人际交往能力,具备相关的专业知识和认证细心的做事态度。 </p> </div> <footer> <p>版权所有©:******</p> </footer> </div></body><script src="js/js.js"></script></html>?CSS样式代码
* { margin: 0px; padding: 0px; list-style: none;}body { background-color: #E5E5E5;}#bigbox { width: 1000px; margin: 0 auto; -moz-box-shadow: 2px 2px 5px #333333; -webkit-box-shadow: 2px 2px 5px #333333; box-shadow: 2px 2px 5px #333333;}#title { position: relative; width: 1000px; font-size: 0px;}#title>img { width: 1000px; height: 104px;}#title div img { position: absolute; width: 80px; top: 12px; left: 50px; border-radius: 50%;}#mian { background-color: #fff; padding-top: 10px; font-size: 0px;}#mian>div { font-size: 16px;}#mian_left { width: 180px; display: inline-block; height: 390px;}#mian_left a { display: inline-block; text-align: center; width: 160px; background: #525252; /* fallback for old browsers */ background: -webkit-linear-gradient(to right, rgb(82, 82, 82), rgb(61, 114, 180)); /* Chrome 10-25, Safari 5.1-6 */ background: linear-gradient(to right, rgb(82, 82, 82), rgb(61, 114, 180)); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */ height: 30px; margin-left: 10px; text-decoration: none; color: #fff; line-height: 30px; border-radius: 4px; margin-top: 10px; font-size: 14px;}#mian_left a:hover { color: #171717; font-weight: bold;}#mian_right { height: 370px; width: 810px; background-color: #171717; display: inline-block; border-radius: 4px; overflow: hidden;}#bg2 { margin-top: 10px; width: 160px; margin-left: 10px; height: 210px; background-color: #171717; border-radius: 4px; overflow: hidden;}* { margin: 0; padding: 0;}.content { width: 810px; height: 370px; position: relative; overflow: hidden; margin: 0 auto;}.wrapper { width: 400%; height: 100%; margin: 0; padding: 0; position: absolute; top: 0; left: 0; display: flex; transition: none;}.wrapper li { flex: 1; list-style: none; margin: 0; padding: 0;}.wrapper li img { width: 810px; height: 370px;}.radius { height: 12px; margin: 0; padding: 0; position: absolute; bottom: 10px; left: 10px; display: flex; align-items: center;}.radius li { width: 8px; height: 8px; border-radius: 50%; background-color: white; opacity: 0.6; margin: 0 3px; padding: 0; list-style: none;}.radius-active { opacity: 1 !important; border: 2px solid rgb(255, 255, 255, 0.5); background-clip: padding-box;}.prev { width: 23px; line-height: 34px; text-align: center; position: absolute; left: 0; top: 50%; margin-top: -17px; background-color: darkgray; opacity: 0;}.next { width: 23px; line-height: 34px; text-align: center; position: absolute; right: 0; top: 50%; margin-top: -17px; background-color: darkgray; opacity: 0;}.prev span,.next span { font-weight: bold; color: white; font-size: 18px;}#bg2 img { width: 160px;}#main2 { padding-top: 30px; padding-bottom: 30px; font-size: 0px; width: 1000px; background-color: #fff; margin-top: 10px; display: flex;}#tupian { display: inline-block; text-align: center; margin-left: 24px; line-height: 30px;}#tupian img { height: 200px; border-radius: 4px;}.title { display: inline-block; font-size: 24px !important; width: 24px; margin-left: 30px; font-weight: bold; color: #3F6EA9; line-height: 50px; margin-right: 40px;}#main2 p { font-size: 16px;}#main3 { position: relative; width: 1000px; height: 170px; padding-top: 30px; padding-bottom: 30px; background-color: #F1F1F1; margin-top: 10px; margin-bottom: 20px;}#main3 p { font-size: 14px; line-height: 35px; margin-left: 30px;}#main3 p:last-child { position: absolute; right: 30px; top: 30px; width: 500px;}#main3 span { font-weight: bold;}footer { width: 1000px; text-align: center; line-height: 60px; background: #525252; /* fallback for old browsers */ background: -webkit-linear-gradient(to right, rgb(82, 82, 82), rgb(61, 114, 180)); /* Chrome 10-25, Safari 5.1-6 */ background: linear-gradient(to right, rgb(82, 82, 82), rgb(61, 114, 180)); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */ color: #fff; font-size: 14px;}#main4 { width: 1000px; margin-top: 10px; margin-bottom: 20px; padding-top: 30px; padding-bottom: 30px; background-color: #F1F1F1;}#main4 p { width: 980px; margin-left: 10px; text-indent: 28px; font-size: 16px; line-height: 30px;}#main4 span { font-size: 30px; font-weight: bold;}#main5 { width: 1000px; margin-top: 10px; margin-bottom: 20px; padding-top: 30px; padding-bottom: 30px; line-height: 50px; background-color: #F1F1F1;}#main5 h3 { text-align: center;}#main5 div { margin: 0 auto; width: 300px;}#main5 span { display: inline-block; width: 70px;}button { width: 100px; height: 30px; margin-left: 80px;}六、? 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、?更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “?点赞” “✍️评论” “?收藏” 一键三连哦!
2.?【??????关注我| ?获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题?欢迎一起交流学习???????