

文章目录
引言一、模板字符串1.1 使用老方法1.2 使用新方法 二、字符串的内置方法2.1 获取字符串长度2.2 转换大小写2.3 获取子字符串2.4 字符串分割 三、数组3.1 创建数组3.2 访问和修改元素3.3 数组方法(1) 添加元素(3) 删除元素 3.4 判断是否为数组 四、对象4.1 创建对象4.2 访问对象属性4.3 对象解构4.4 添加新属性 五、对象数组和 JSON5.1 对象数组5.2 JSON 格式 六、总结参考资料

引言
本篇博客是快速入门 JavaScript 的极简教程,旨在让非科班、对前端开发感兴趣的同学快速入手,本文将深入探讨 JavaScript 中的基本数据类型,包括字符串、数组和对象,以及如何使用它们进行高效编程。将通过示例代码来阐明每种数据类型的特点和内置方法。
一、模板字符串
首先重点研究一下 String 字符串,在 JavaScript 中,字符串是基本的数据类型之一。模板字符串是 ES 6 6 6 引入的一种新方式,用于方便地连接字符串和其他数据类型。
下面来看看如何把字符串和其他类型的量连接起来,事实上有新老两种方法可以让字符串中的值显示出来。
1.1 使用老方法
写一下 console.log(),在其中写内含数字量的字符串,比如写名字是 username 常量,年龄是 age 常量,如果直接运行它只会输出一个一模一样的字符串。
const username = 'John';const age = 30;// 连接字符串console.log('My name is '+ username + ' and I am ' + age);可以先用引号把这两个常量两端的字符串隔离开来,再用加号连接彼此,但是老方法显然比较臃肿。
1.2 使用新方法
下面再来尝试一下新方法,在 ES 6 6 6 以后,可以使用一种叫做模板字符串的字符串。
使用 ESC 正下方的反引号取代引号,输入My name is,使用一个美元符号加一对花括号将常量包裹起来,年龄常量也照做:
console.log(`My name is ${username} and I am ${age}`);于是就输出了My name is John and I am 30这样的结果。
也可以将这个模板字符串复制给常量 hello ,再打印 hello :
const hello = `My name is ${username} and I am ${age}`console.log(hello);发现也得到了同样的结果。

二、字符串的内置方法
下面将展示的是字符串的内置属性和内置方法。
首先声明一个字符串,并赋值为 Hello World。
2.1 获取字符串长度
如果想获取这个字符串的长度,也就是它里面有多少个字符,可以使用 length 属性:
const s = "Hello World";console.log(s.length)因为是属性,所以没有括号的是方法,这时打印出了 11 11 11 。

如果增加一个叹号,就可以获得 12 12 12 。
下面来使用几个方法。
2.2 转换大小写
首先使用 toUpperCase() 方法
const s = "Hello World";console.log(s.toUpperCase());要使用括号来调用 toUpperCase() 方法可以将字母全部大写,于是得到了 Hello World 的大写版本。

类似的,使用 toLowerCase() 方法可以将字母全部小写。
const s = "Hello World";console.log(s.toLowerCase());
2.3 获取子字符串
可以使用 substring 把字符串全部分割开,需要传入两个参数,分别是起始和终止位置的索引,于是输入 0 0 0 号索引和 5 5 5 号索引。
const s = "Hello World";console.log(s.substring(0, 5));字符串的起始是 0 0 0 , hello 是 01234 01234 01234 ,其后的空格是 5 5 5 , substring 会获取到第二个参数位置前一个位置的部分,所以它会输出 Hello 。

因为 substring 返回了一个字符串,还可以在其后再使用一个方法,例如toUpperCase()
const s = "Hello World";console.log(s.substring(0, 5).toUpperCase());就会得到 Hello 的大写版本。

2.4 字符串分割
可以使用 split() 函数将字符串转换为数组,而其需要的参数是用来分割字符串的分割点,如果希望其被最小分割,那就传入一个空的字符串
const s = "Hello World!";console.log(s.split(''));运行,得到了最小分割后的数组,其长度为 12 12 12 ,每一个元素都是原字符串的字符。

下面来尝试使用特定分割内容来分割字符串,例如输入这样一个字符串,使用逗号加空格将其分割。
const s = "technology,computer,it,code";console.log(s.split(','));现在可以看到获得了一个被分割好的有 4 4 4 个元素的数组,每一个元素都是原来字符串中的一个单词,所以这个方法是非常有用的。

三、数组
数组是一种比较基础的数据类型,在它内部可以储存许多元素。在 Javascript 中,有很多方法可以创建一个数组,其中之一是使用数组的构造函数,虽然这种方法并不是那么常用,但首先展示一下这种方法。
关于构造的函数是面向对象编程的一种概念,会在后续更新这方面的介绍。
3.1 创建数组
声明一个 numbers 常量,在等号的右边写 new Array()。
const numbers = new Array(1, 2, 3, 4, 5);console.log(numbers);可以在这个构造函数中输入一些数字,在下面直接 console.log()打印结果就得到了一个 1 1 1 ~ 5 5 5 的数字数组。

在绝大数情况下,可以直接写一个中括号来声明数组,这次来写一下一些水果,将打印的内容改为 fruits 。
const fruits = ['apple','oranges','pears'];console.log(fruits);
在同一个数组中,每个元素都可以是不同数据类型的,例如添加一个 number 以及一个布尔变量,这是 Javascript 相较于其他编程语言提供的便利,带有一种叫做 TypeScript 的语言风格,在 Javascript 基础上添加了很多的特性,例如要求显示的声明数据类型。
3.2 访问和修改元素
可以通过在变量名后面使用中括号加索引的方法去访问任何一个数组中的元素,输入索引 1 1 1 :
const fruits = ['apple','oranges','pears'];console.log(fruits[1]);得到了 oranges 。

这说明 Javascript 索引是从 0 0 0 开始的,索引 1 1 1 会输出第二个元素。
也可以通过以下这种重新赋值的方法来改变一个元素:
const fruits = ['apple', 'oranges', 'pears'];fruits[3] = "grapes";console.log(fruits);之前提过 const 声明的数组是可以被改变内部的。

而如果将其全部改变或者全部声明的话:
const fruits = ['apple', 'oranges', 'pears'];fruits = ['grapes'];console.log(fruits);就会报错。

3.3 数组方法
(1) 添加元素
如果希望在数组末尾添加一个元素,就可以使用 push() 方法。
const fruits = ['apple', 'oranges', 'pears'];fruits[3] = 'grapes';fruits.push('mangos');console.log(fruits);
如果希望在数组头部增加一个元素,就可以使用 unshift() 方法。
const fruits = ['apple', 'oranges', 'pears'];fruits[3] = 'grapes';fruits.push('mangos');fruits.unshift('strawberries');console.log(fruits);
(3) 删除元素
如果希望删除数组末尾的元素,就可以使用 pop() 方法。

3.4 判断是否为数组
可以使用Array.isArray()来判断一个变量是否是数组。如果输入 fruits :
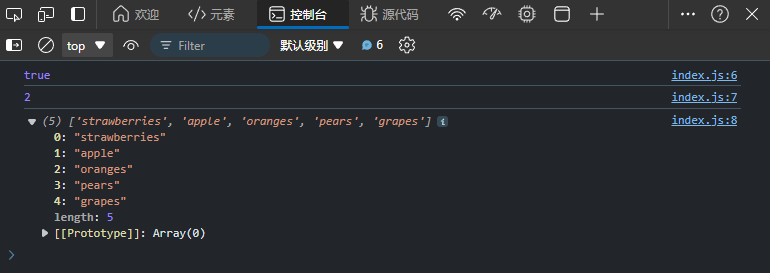
const fruits = ['apple', 'oranges', 'pears'];fruits[3] = 'grapes';fruits.push('mangos');fruits.unshift('strawberries');fruits.pop();console.log(Array.isArray(fruits));console.log(fruits);就会得到 true 。

但如果将参数改为一个字符串,就得到了一个 false 。
可以使用 indexOf() 方法来得到特定元素的索引,比如下面的代码:
const fruits = ['apple', 'oranges', 'pears'];fruits[3] = 'grapes';fruits.push('mangos');fruits.unshift('strawberries');fruits.pop();console.log(Array.isArray(fruits));console.log(fruits.indexOf('oranges'));console.log(fruits);输入 oranges 得到了索引 2 2 2 。

这些是常用的数组内置方法。如果大家希望去使用更多方法,不妨可以查阅 Javascript 文档,这些资源在网上很容易可以搜到。
四、对象
下面来了解一下对象, Javascript 对象是拥有属性和方法的数据,表示为键值对的组合。
4.1 创建对象
例如声明一个 Person 变量,使用一个花括号来表示对象,可以通过键值对的方法声明一些属性,同一个对象中属性可以是任何数据类型的,甚至是数组和对象也可以作为对象的属性。
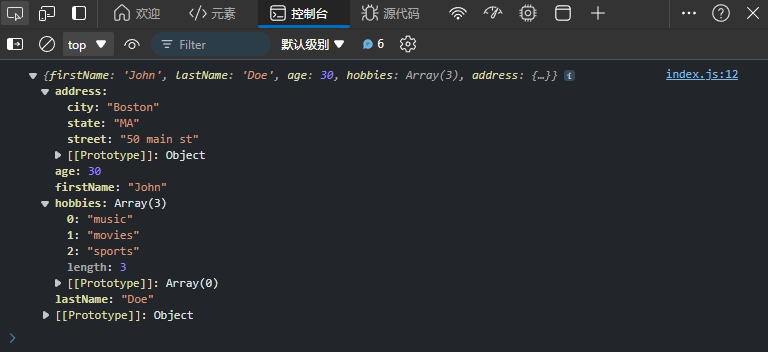
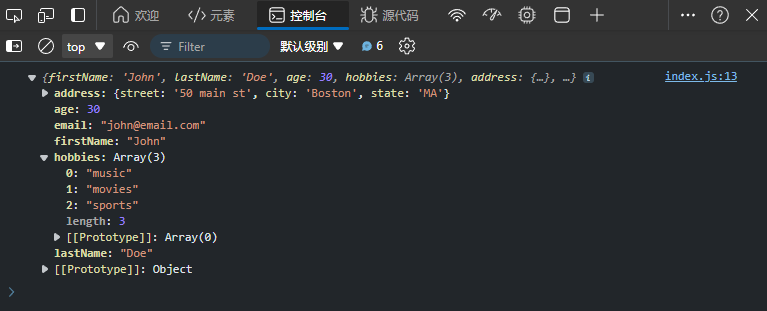
const Person = { firstName: "John", lastName: "Doe", age: 30, hobbies: ['music', 'movies', 'sports'], address: { street: "50 main st", city: "Boston", state: "MA", },};console.log(Person);打印 Person 就可以得到这个对象。

4.2 访问对象属性
可以通过. + 属性名的方法来访问任何一个属性。比如在 console.log() 中输入这个人的姓名:
console.log(Person.firstName, Person.lastName);
如果想访问深一点的数据,可以逐层来分析这个对象的结构,使用正确的表达方法就可以了。
例如希望访问 movies ,Person.hobbies,知道 movies 在索引 1 1 1 号位置,所以再添加[1]:
console.log(Person.hobbies[1]);于是就得到了 movies 。

如果想得到 city ,可以这样写:
console.log(Person.address.city);就得到了 Boston 的输出。

4.3 对象解构
下面让来了解一下对象的解构,这是较为高级的赋值操作,利用 const 声明一个花括号,加上一些属性名的语句,用 person 赋值,比如下面的代码:
const { firstName, lastName } = Person;console.log(firstName); 这就相当于用同名的变量将值从 Person 对象中抽取出来了,这样就可直接使用变量 firstName,而不必依靠对象获取成员变量 Person.firstName。
如果写 console.log(firstName);,就会得到 John

下面再来更深入的解构 Person ,通过写 address:{city} 就可以将 city 也抽取出来。
const {firstName, lastName, address:{city}} = Person;console.log(city);直接打印 city 就会得到 Boston 。

4.4 添加新属性
也可以通过 Person. 加一个不存在的属性名来添加一个新的属性,比如写 Person.email 就可以添加一个邮箱属性了。
Person.email = "john@email.com";console.log(Person);打印一下,果然看到了新的属性。

五、对象数组和 JSON
5.1 对象数组
对象数组是包含多个对象的数组,常用于管理多个实体。
下面来创建一个对象数组,这个数组里包含的是许多假设要做的事情,每一个对象都包含一个 ID 、一个任务描述、一个是否做完的标识。将它复制几次,把每一项的 ID 改成逐次递增的,把第 2 2 2 和第 3 3 3 项的任务描述改成别的事物,再将最后一个置为未完成,比如下面的代码:
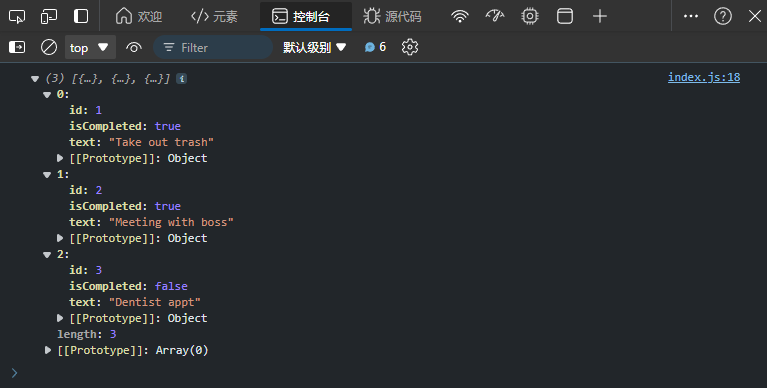
const todos =[ { id: 1, text: "Take out trash", isCompleted: true, }, { id: 2, text: "Meeting with boss", isCompleted: true, }, { id: 3, text: "Dentist appt", isCompleted: false, },];console.log(todos);将这个对象数组打印出来,就会得到一个一模一样的输出。

来试着打印一下和 老板开会 这一项,所在的对象是数组的 1 1 1 号索引:
console.log(todos[1].text);就可以把和老板开会打印出来了。

5.2 JSON 格式
下面来讨论一下 JSON 。
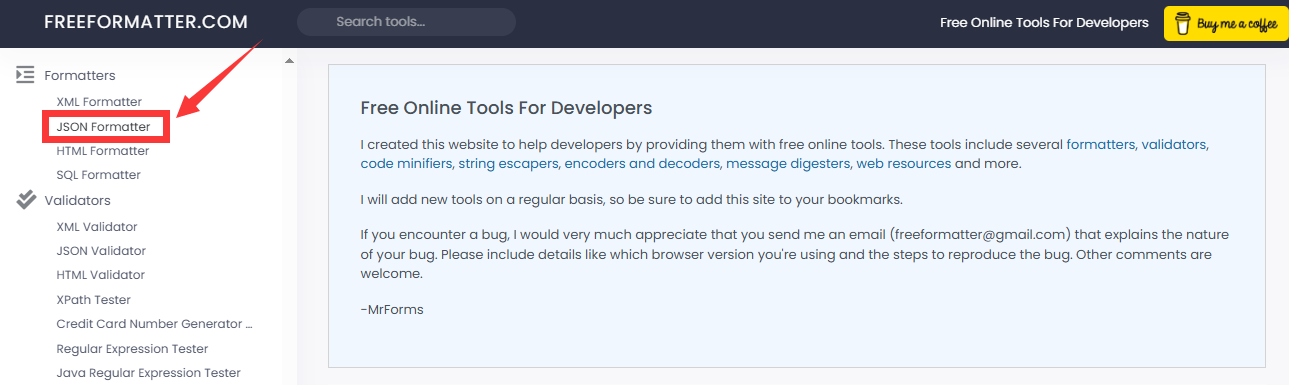
JSON 是一种数据格式,常被用在 API 和服务器与客户端的数据传输过程中。 JSON 和对象数组非常类似。在浏览器中输入 FREEFORMATTER.COM,点击 JSON Formatter:

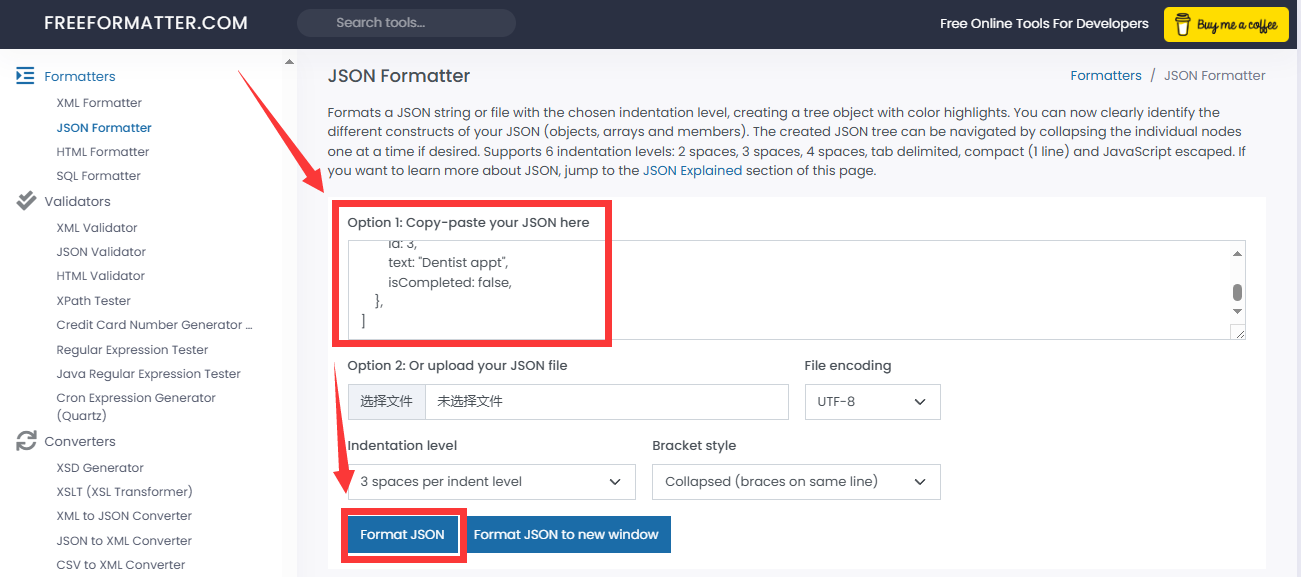
将刚刚写的对象数组复制粘贴过去,点击 Format JSON 按钮,这个网站就会为自动生成 JSON 格式的数据。

[ { "id": 1, "text": "Take out trash", "isCompleted": true }, { "id": 2, "text": "Meeting with boss", "isCompleted": true }, { "id": 3, "text": "Dentist appt", "isCompleted": false }] 看到 JSON 和对象数组的区别在于,每一个属性的 key 都被打上了双引号,注意不要使用单引号哦。
那么如何使用 Javascript 将对象数组转变成 JSON ?
也许此时正要将这些数据传给服务器。
声明一个 todoJSON 变量,可以使用JSON.stringify()方法将 todoJSON 作为参数传入:
const todoJSON = JSON.stringify(todos);console.log(todoJSON);打印 todoJSON,就可以看到输出了 JSON 格式的结果。

以上是 JavaScript 中数据类型的概述,希望这些内容能帮助大家更好地理解和使用 JavaScript !
六、总结
本篇博客深入探讨了 JavaScript 中的基本数据类型,包括字符串、数组和对象。通过示例代码,展示了如何使用模板字符串简化字符串连接,以及字符串的常用内置方法,如获取长度、大小写转换和分割。
此外,介绍了数组的创建、访问和常用操作,如添加和删除元素,以及如何判断变量是否为数组。最后,分析了对象的创建、属性访问和解构赋值,并探讨了对象数组与 JSON 格式之间的关系。
掌握这些基本数据类型及其方法,对于编写高效的 JavaScript 代码至关重要。希望这些内容能帮助大家更好地理解和运用 JavaScript 编程,提升开发技能!
参考资料
JavaScript 快速入门 | WEB 前端必备程序语言
后记:
? 感谢您耐心阅读这篇关于 快速入门 JavaScript | 基本数据类型与 JSON 的技术博客。 ?
? 如果您觉得这篇博客对您有所帮助,请不要吝啬您的点赞和评论 ?
?您的支持是我继续创作的动力。同时,别忘了收藏本篇博客,以便日后随时查阅。?
? 让我们一起期待更多的技术分享,共同探索移动机器人的无限可能!?
?感谢您的支持与关注,让我们一起在知识的海洋中砥砺前行 ?
