上节课我们学习了以下知识:
1、网页中常见的文本元素,如标题元素与段落元素;
2、两个通用属性id与class;
3、元素的两种类型——块级元素与行内元素。
其实除了文本内容外,网页还可以包含图片、超链接等各类信息,为我们展示更多的内容。
本节课我们将学习网页中常用的两个非文本元素——图片与超链接。

那么浏览器是如何从HTML中获取图片地址的呢?
它主要是依靠一个名为img的标签。

| 右边的代码实现了一个包含图片的网页。 其中第9行,使用了img元素为网页添加图片。
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片结构</title> </head> <body> <p>您上传的头像:</p> <img src="image/head.png" alt="头像"> </body> </html> |
解释代码:
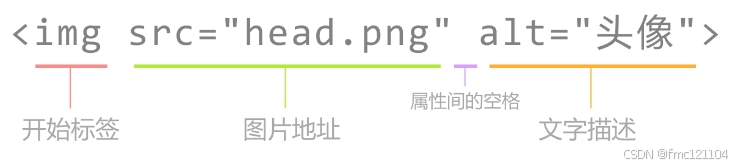
| <img>标签 img 元素可以为网页插入一张图片,它是一个由单标签组成的行内元素。
也就是说,它只包含开始标签,且多个元素可以在同一行显示。
img全称:image - 图像
|
|
| 图片的地址 src 属性用于记录图片所在的文件位置,浏览器可以通过该地址找到要使用的图片。 例如,我们要显示images文件夹中名为head.png的图片。 稍后我们会详细学习获取图片地址的方法。
src全称:source - 来源 |
|
| 描述图片 alt 属性用来记录一段文字。
当浏览器未能找到图片时,alt中的内容会代替图片显示在网页中。
alt全称:alternate - 代替的
|
|
总结:

具体设定:
| 设置图片宽高 网页中的图片默认以原始大小显示。当图片过大时,屏幕无法完整显示图片内容。
此时,你可以通过width属性和height属性,设置图片的宽度和高度。
属性的值为数字+像素单位(px),如100px。
|
|
| 等比例缩放 你也可以只设置图片的宽度(或高度),浏览器会按照比例自动调整图片的高度(或宽度)。
比如,右边的代码仅设置了宽度,浏览器会按照比例自动调整图片的高度。
|
|
代码会写了,但我们如何获取图片的地址呢?通常我们会从两个位置获取图片:
1、获取自己电脑中的图片地址;
2、获取网络中的图片地址。
接下来就让我们学习一下获取图片地址的方法。

选择图片,点击右键,选择复制图片地址,写入src=“”中
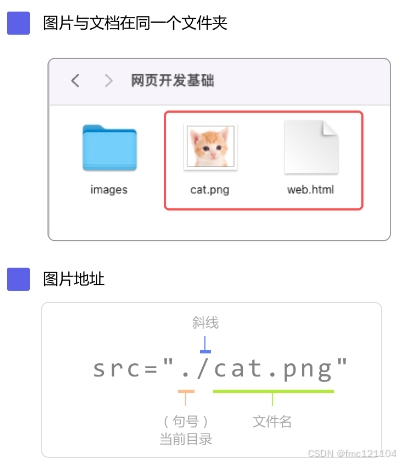
相同的文件夹
| 当图片与HTML文档在同一个文件夹时,图片地址的格式如下: ./文件名称.文件类型
可简写为文件名称.文件类型
其中.代表文档所在的文件夹,/用来分割文件夹与文件的名称。
|
|
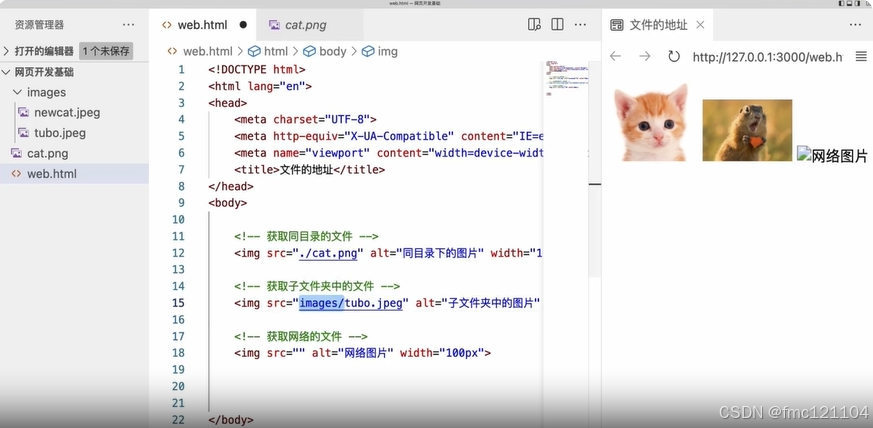
不同的文件夹
| 图片数量较多时,我们可以将所有图片放在同一个文件夹中(如右图images),并将该文件夹与html文档放在一起。
此时,文件夹中的图片地址格式如下: 文件夹名称/文件名称.文件类型
|
|