一、功能描述
基于计算机网络的文件共享系统的设计方案?,并根据该设计方案部分地实现了文件的存储、访问、备份、共享及检索系统的基本功能,完成一个功能较完善的基于B/S模式的网盘系统。
后端采用 Spring + Spring MVC + Mybatis 框架编写?,接口使用 RESTful 风格设计,实现了前后端分离;前端采用 Bootstrap + jQuery 以及一些其他组件编写。

模块分析
本系统实现了以下模块功能:
用户信息管理模块?。用户可以通过注册免费获取一个自己的网络硬盘,然后进行登录就可以进行相应的在给定权限内的操作,如修改密码、修改个人资料、安全退出等。还包括会员充值和管理,会员用户有更多的特权和福利。文件管理模块。用户在网盘内可以分类浏览各种格式的文件,可以预览编辑图片、视频、音乐、PDF、Office等类型的文件,可以进行文件/文件夹的创建、删除、重命名、移动,可以批量上传、下载文件,并且支持断点续传等高级功能。回收站模块?。用户删除文件到回收站后,可以进行文件的恢复与清空。保险箱/私人空间模块?:密码保护。云笔记模块。用户可以在平台上创建笔记,并能在其他设备上同步浏览、编辑、分享笔记,方便办公场景。图床模块?。为博客用户提供图床平台,用户可上传多种格式的图片,生成URL链接后方便引用。文件分享模块。用户可以自由分享选定的文件或文件夹到公共空间、好友或群组,并且支持访问密码设置和取消分享功能。二、分析实现
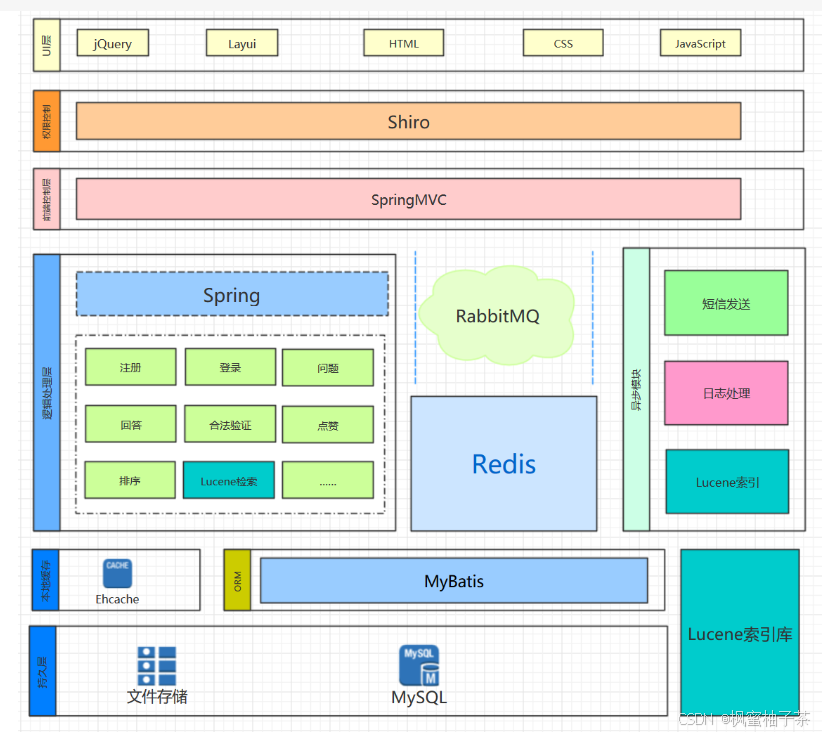
1、系统部分技术结构
2、数据设计
? 名称:user ◾ 别名:用户表 ◾ 简述:记录用户的信息 ◾ 定义:用户表 = 用户ID + 用户名 + 密码 + 昵称 + 真实姓名 + 性别 + 手机号 + 邮箱地址 + 用 户头像 + 个人简介 + 用户等级 + 用户是否为VIP + 用户默认内存 + 用户已用内存 + 是否开通私密空间 + 私密空间密码 + 账号创建时间 + 账号最近登录时间? 名称:origin_file ◾ 别名:原始文件表 ◾ 简述:真实存储在服务器的文件的相关信息 ◾ 定义:原始文件表 = 原始文件ID + 文件md5值 + 文件大小 + 文件真实类型 + 文件保存路径 + 文件拥有者数量 + 文件状态 + 添加时间 + 文件修改时间
? 名称:user_file ◾ 别名:用户文件表 ◾ 简述:用户网盘目录中的文件信息 ◾ 定义:用户文件ID + 用户文件ID + 父级文件夹ID + 源文件ID + 文件名称 + 文件类型 + 文件状态 + 文件创建时间 + 文件修改时间 + 文件删除时间
? 名称:user_folder ◾ 别名:用户目录表 ◾ 简述:用户网盘级中的目录层级表 ◾ 定义:文件夹ID + 文件夹所属者ID + 父级文件夹ID + 文件夹名称 + 文件夹创建时间 + 文件夹修改时间 + 文件夹删除时间
? 名称:share ◾ 别名:分享表 ◾ 简述:文件分享相关信息 ◾ 定义:文件分享者ID + 文件ID + 分享类型 + 分享密码 + 分享时间 + 分享有效时间 + 分享链接 + 点赞次数 + 反对次数
? 名称:friend ◾ 别名:好友表 ◾ 简述:用户的好友及群组关系 ◾ 定义:好友类型 + 用户ID + 好友ID + 好友关系建立时间
? 名称:image ◾ 别名:图片表 ◾ 简述:图片存储相关信息 ◾ 定义:图片名称 + 文件md5值 + 图片保存路径 + 图片描述? 名称:note ◾ 别名:笔记表 ◾ 简述:云笔记存储相关信息 ◾ 定义:用户ID + 笔记标题 + 笔记内容 + 是否删除 + 创建时间 + 更新时间
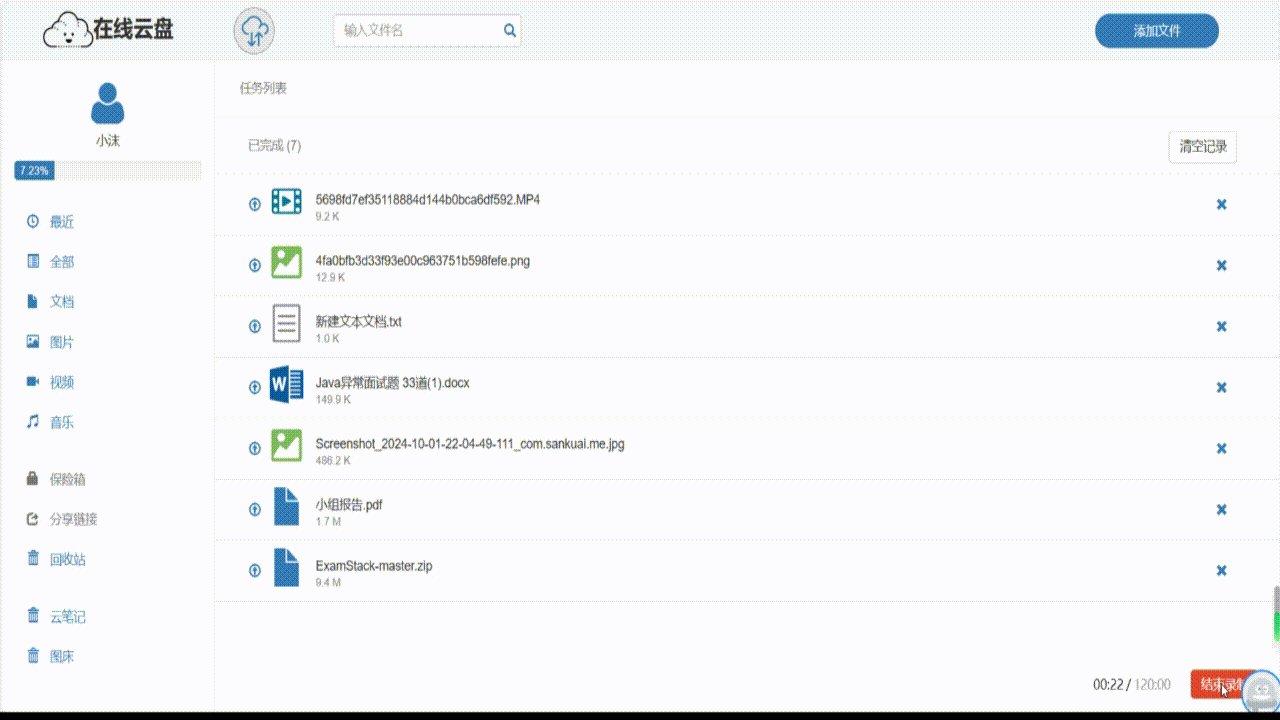
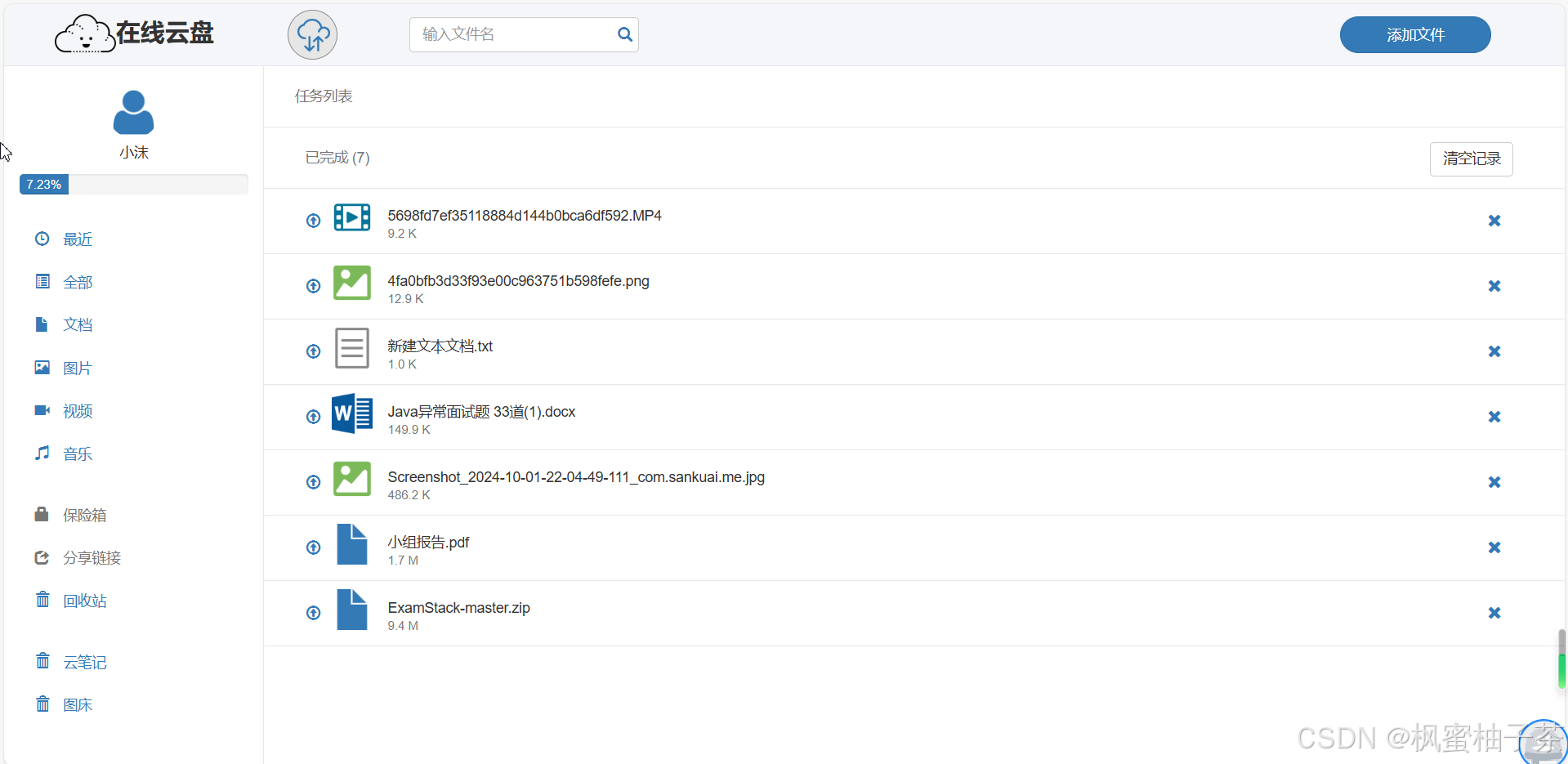
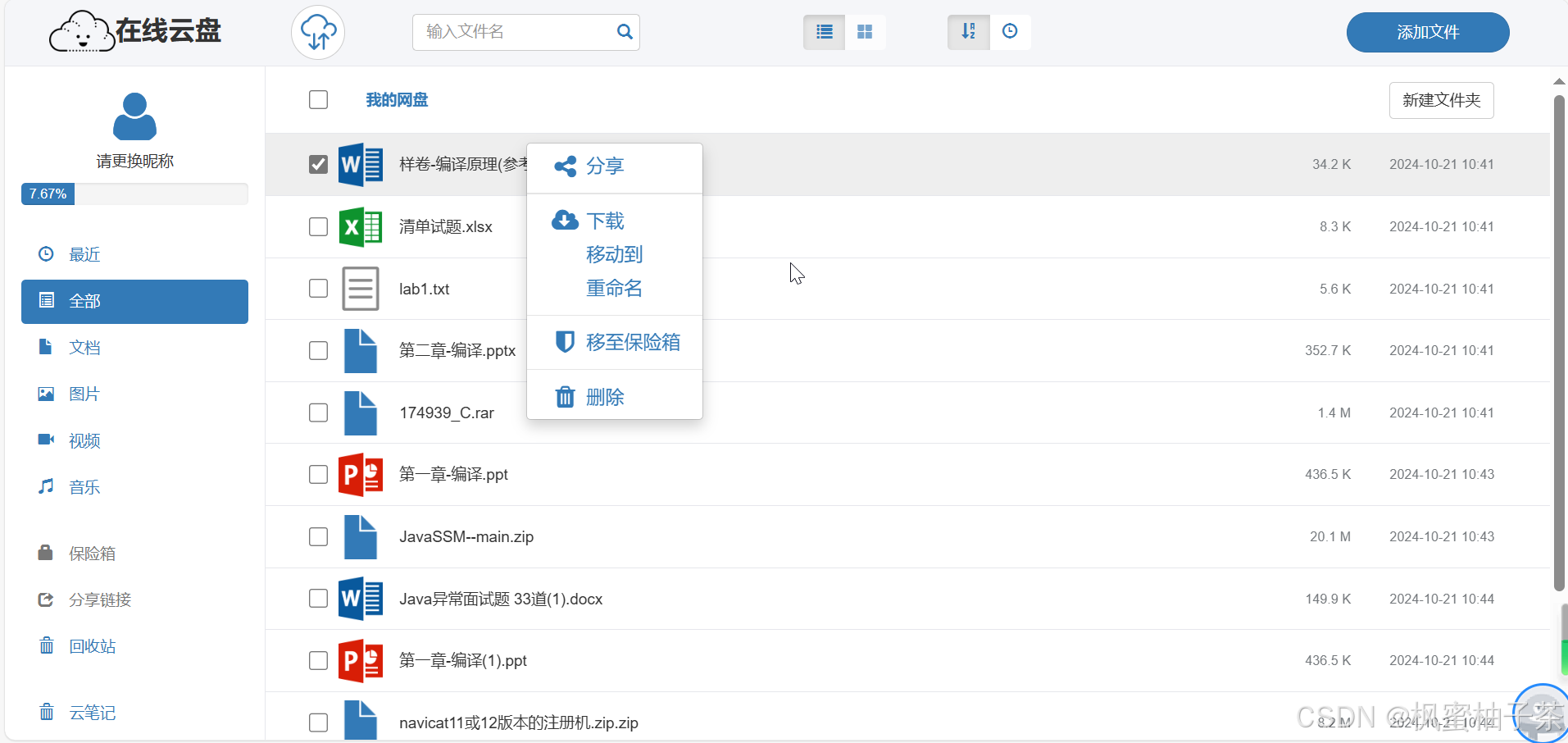
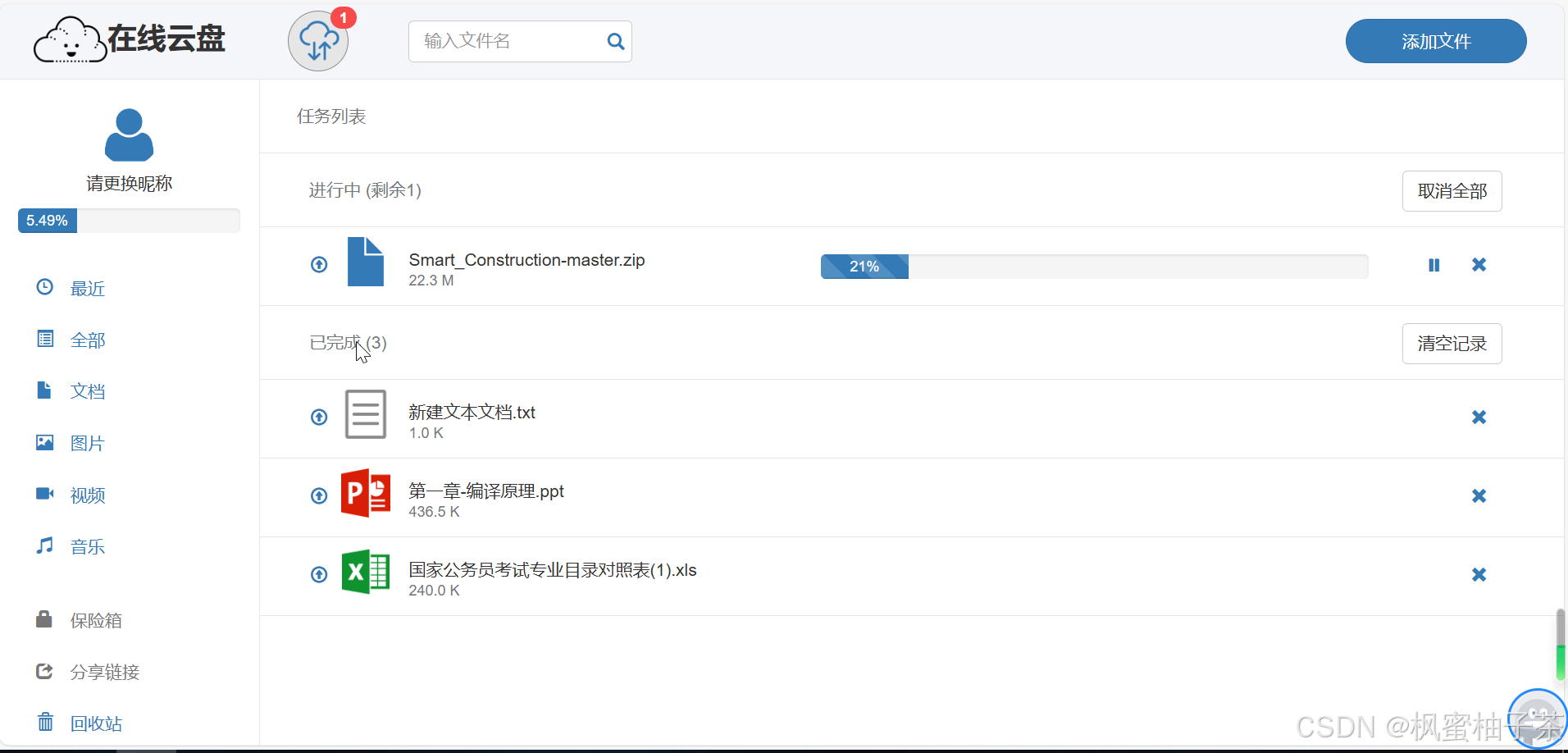
三、界面展示
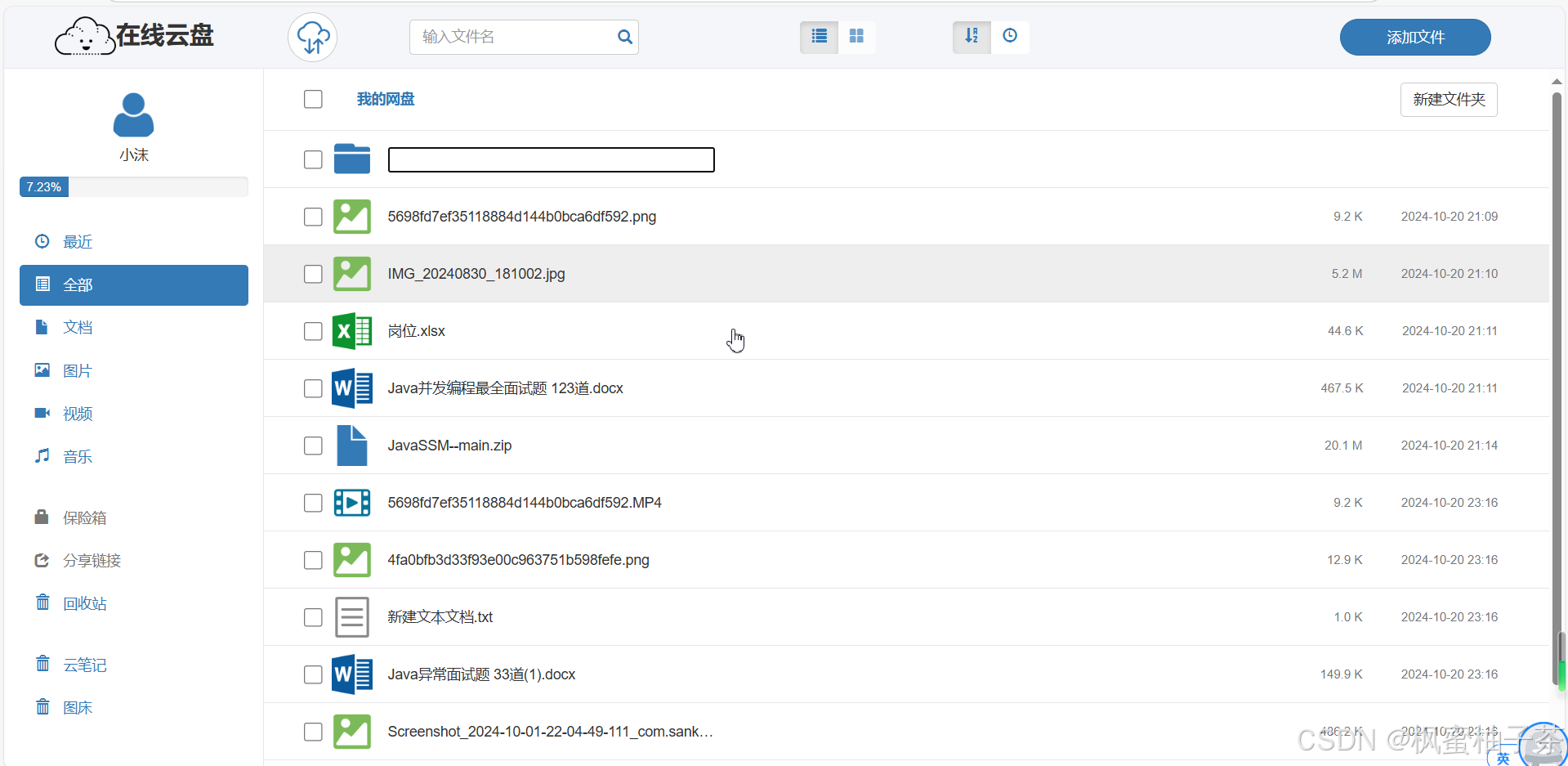
1、我的资源

2、编辑文件

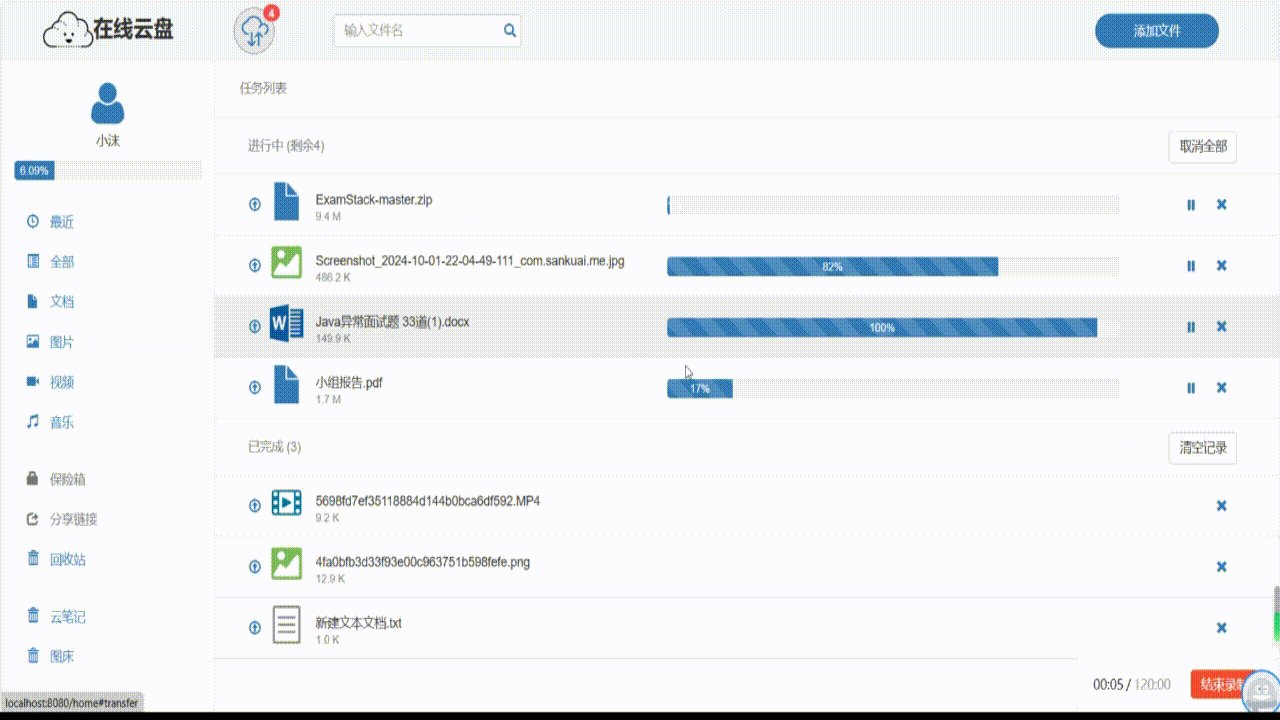
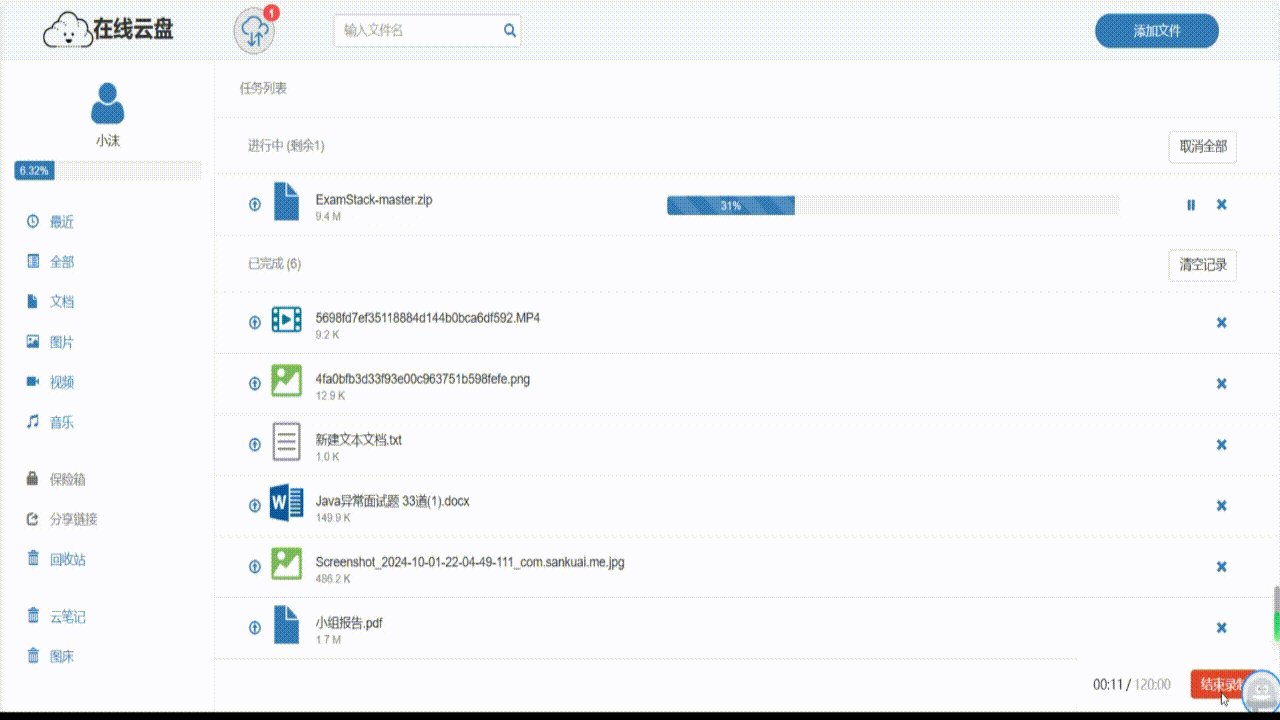
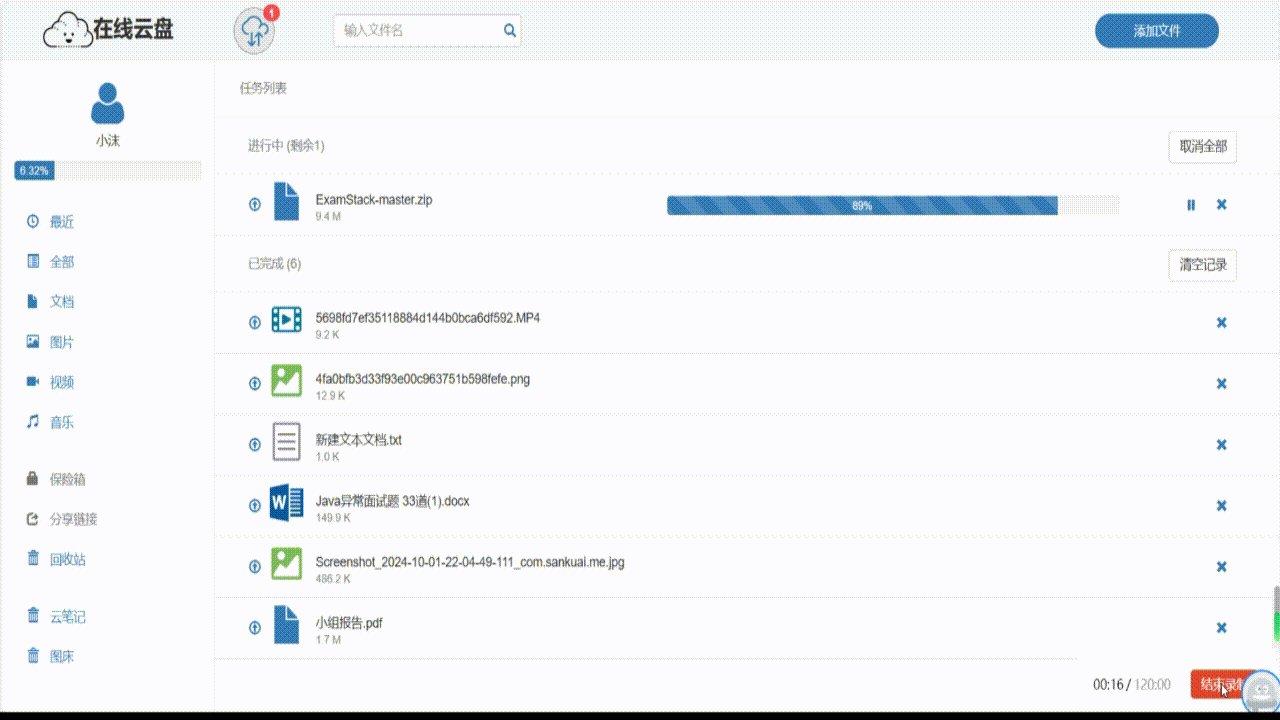
3、上传资源

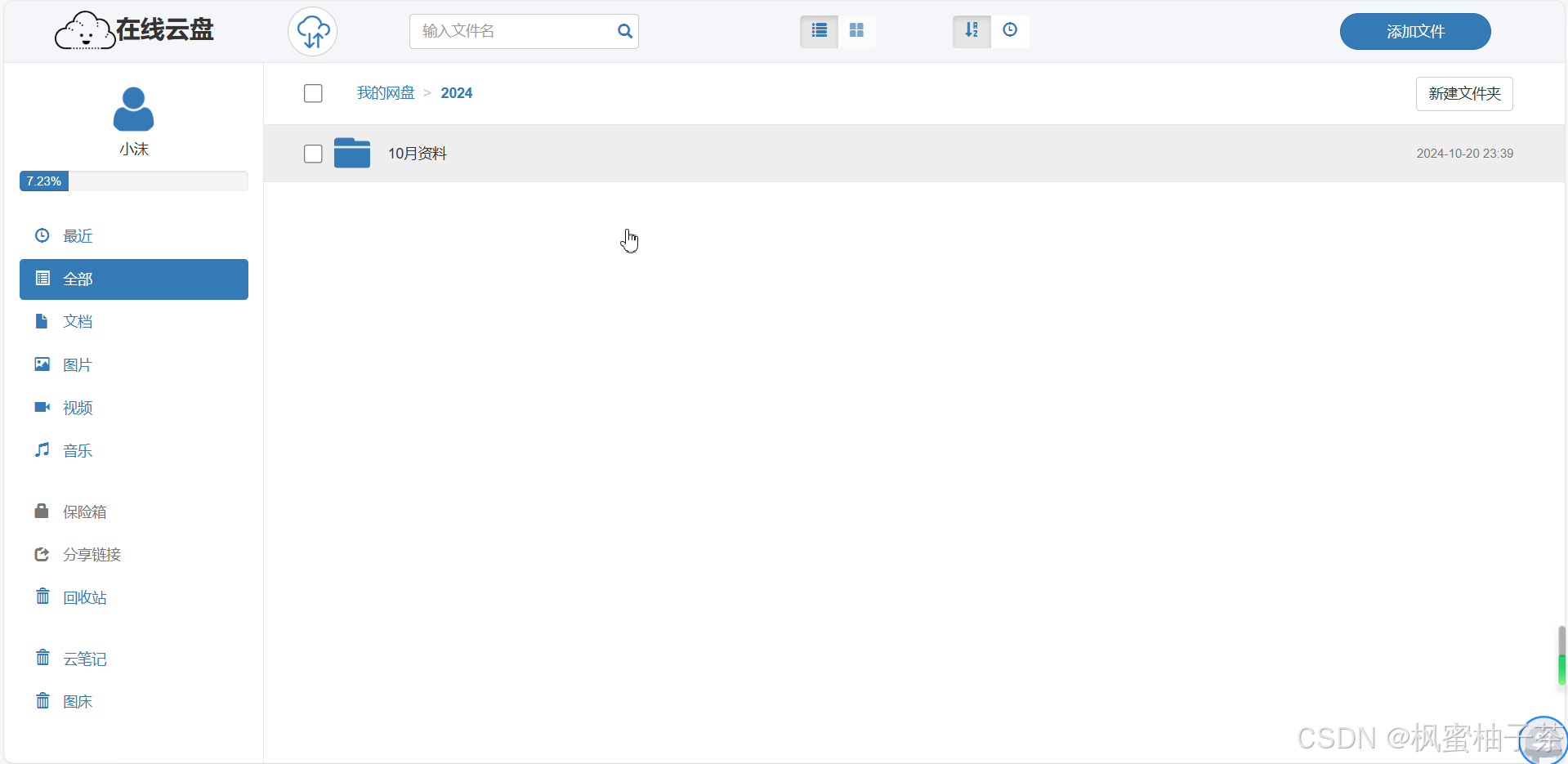
4、新建文件夹

5、资源目录树

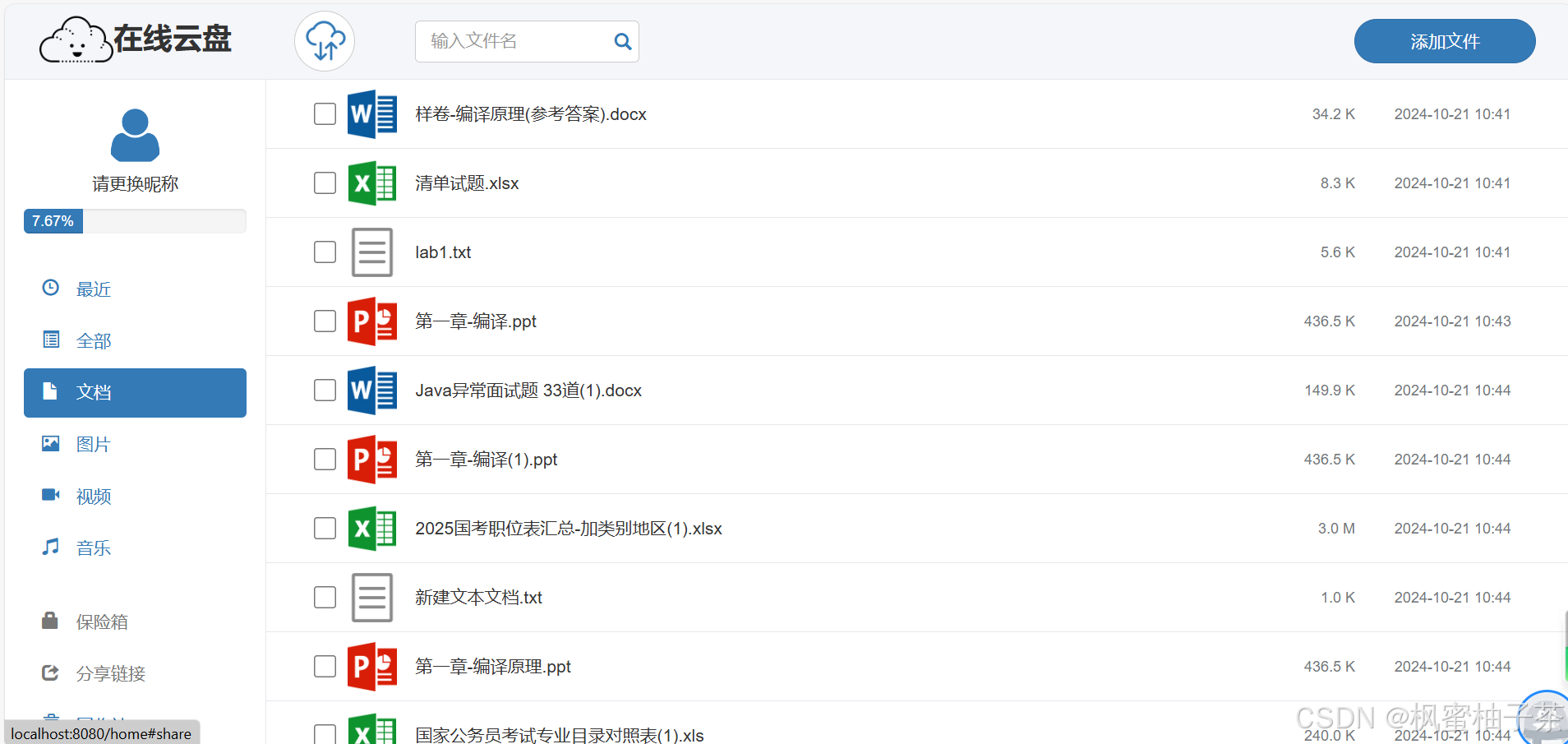
6、文档栏目

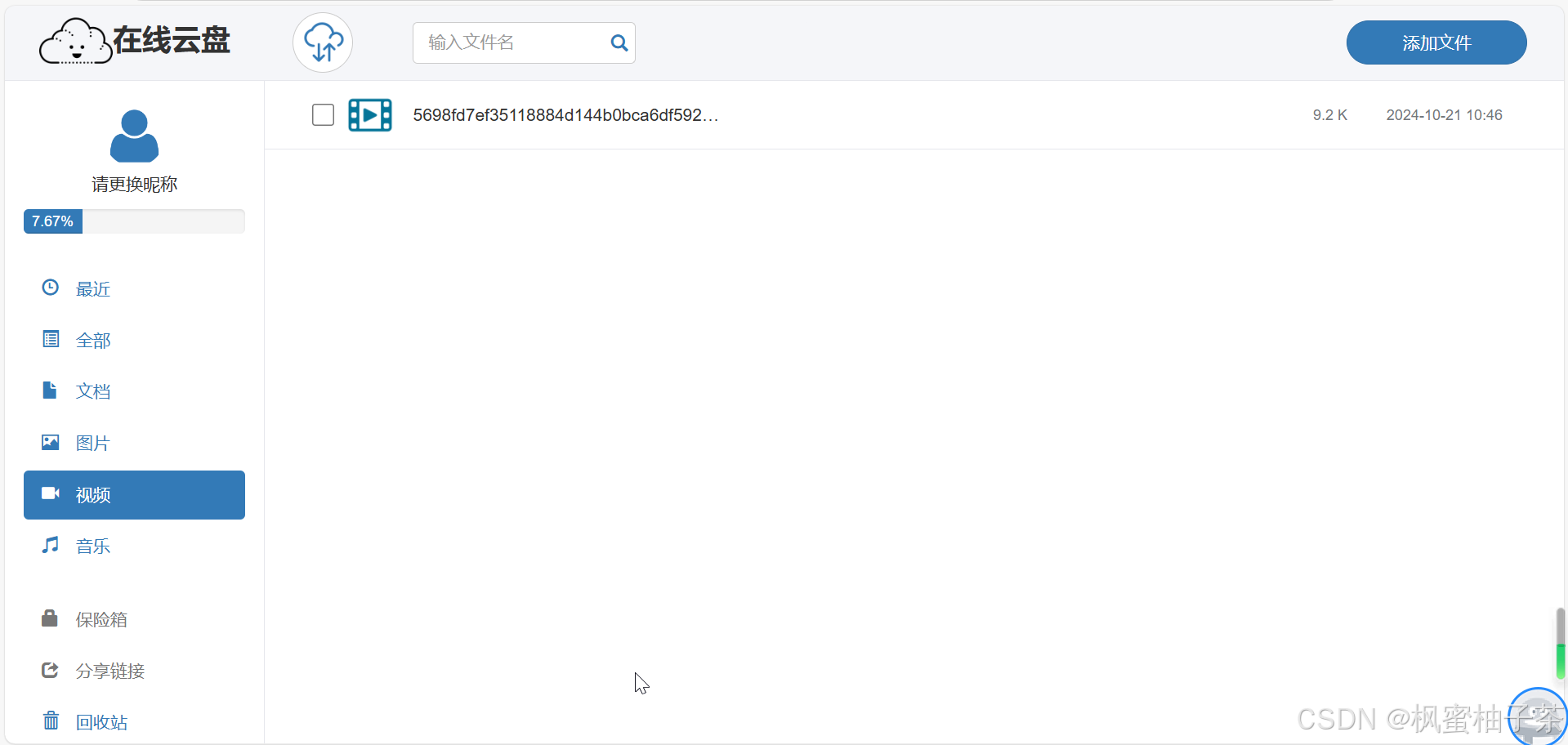
7、视频栏目

8、保险箱
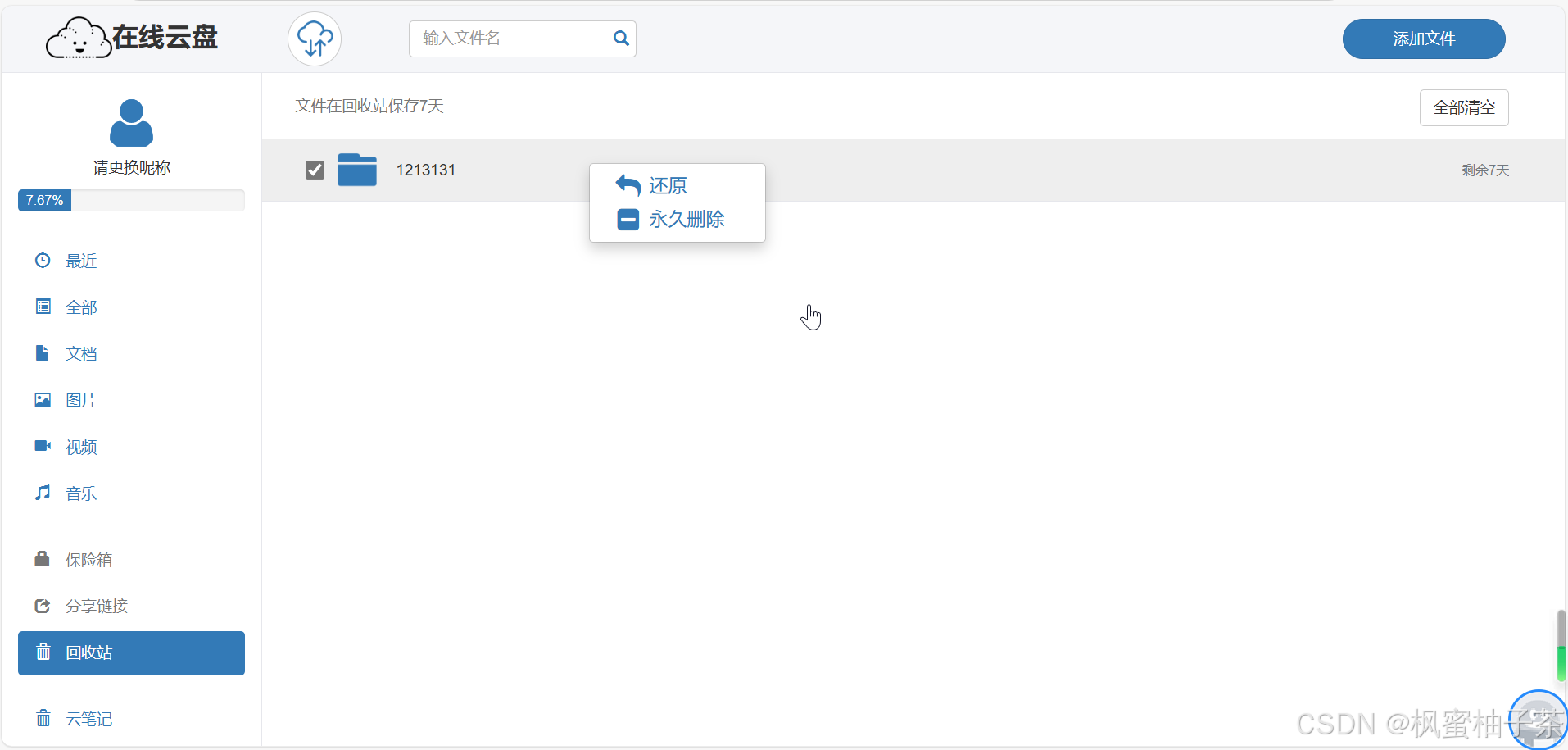
 9、回收站
9、回收站

10、图床模块

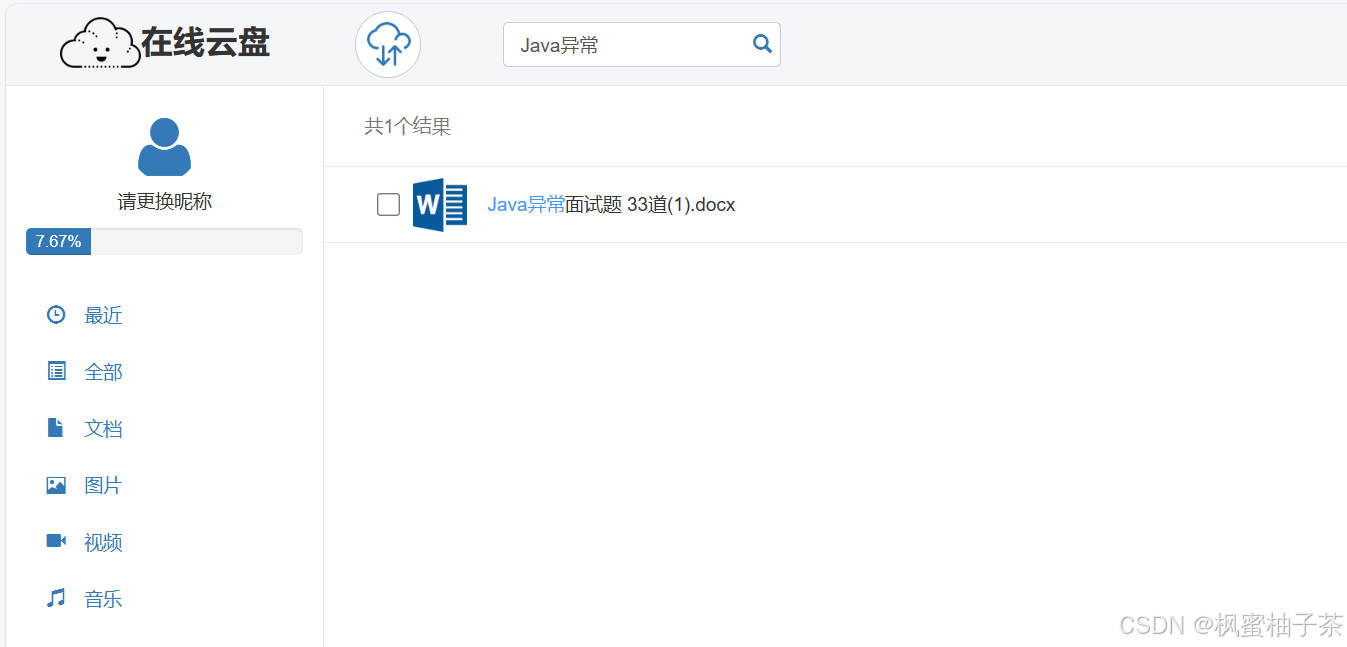
11、文件搜索
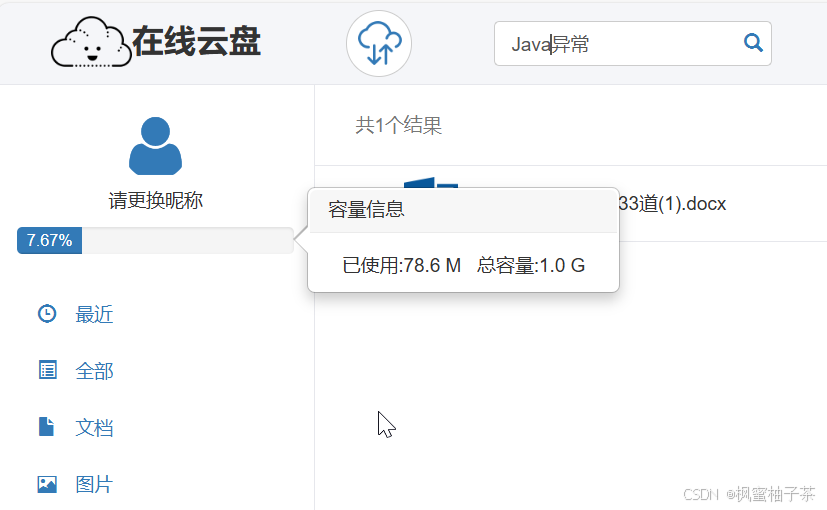
 12、网盘空间
12、网盘空间

四、资源获取
基于SSM开发的在线云盘系统,前端采用Bootstrap+jQuery,使用RESTful风格设计,实现了前后端分离资源-CSDN文库