效果展示:

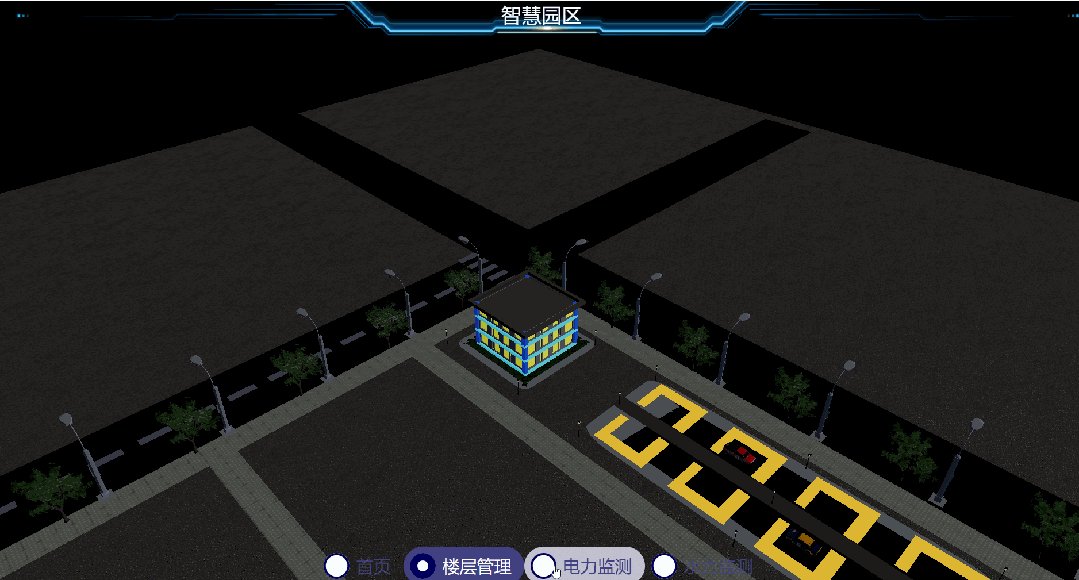
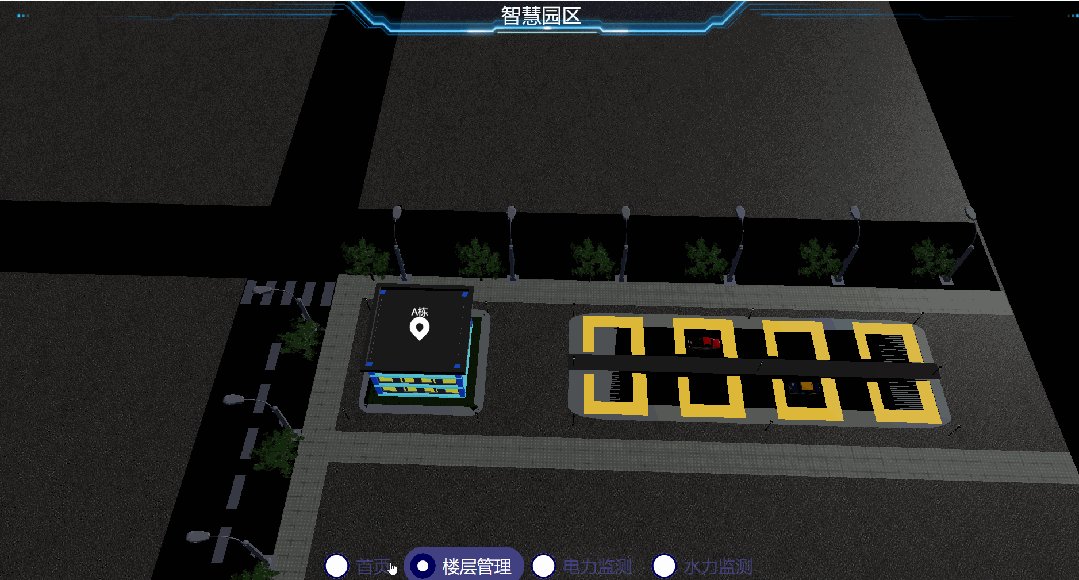
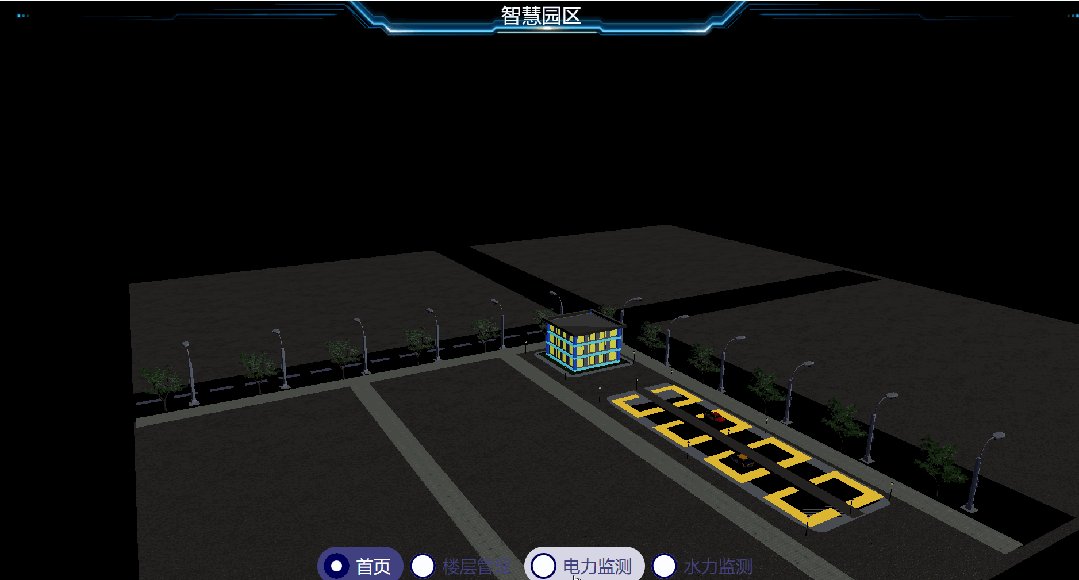
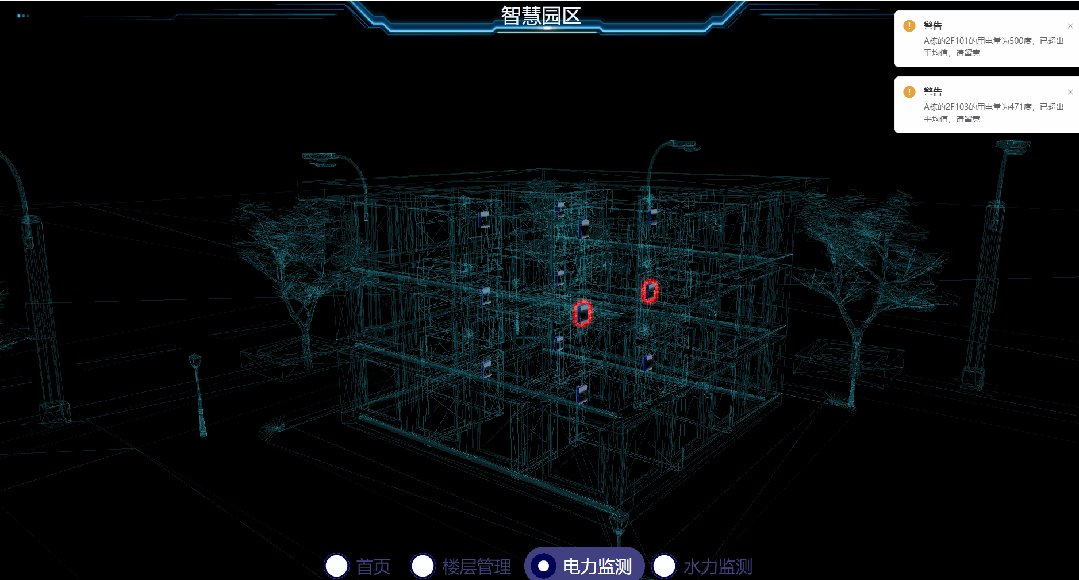
智慧园区前端3D场景
本项目是基于three.js和Vue构建的一个前端3D场景,旨在展示智慧园区的概念和特点。
功能特点
✨ 动态场景展示: 通过three.js创建逼真的3D场景,展示智慧园区的监测设备
快速开始
安装依赖:
npm install启动开发服务器:
npm run serve每个功能和文件的详细解读 ??
ZThree.js - 初始化和通用函数 ??
? initThree(): 初始化Three.js场景,包括创建场景、相机、渲染器等,并将渲染器的DOM元素添加到指定的HTML元素中。 ? initHelper(): 添加坐标轴辅助对象,有助于定位和调试。 ? initOrbitControls(): 初始化轨道控制器,允许通过鼠标和触摸来控制相机的旋转、缩放和平移。 ? initLight(): 初始化灯光,设置环境光和平行光的位置和投影。 ? loaderModel(option)