1.问题
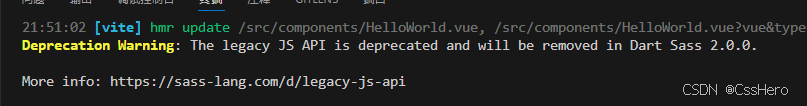
在Vite创建项目中引入Sass弹出The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0- vite中sass警告JS API过期

2.产生原因和解决方法
- 访问sass官网
SASS_JS_API网站
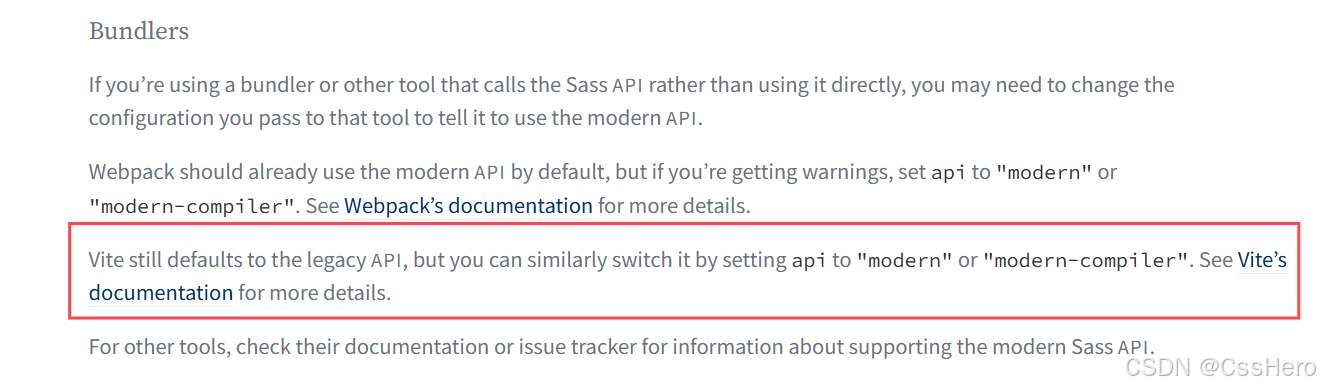
由于是vite创建的项目,翻到Bundles部分,通过红框可以看出Vite仍然默认使用传统的API,需要通过Vite设置api为"modern"或"modern-compiler",即可解决

图片红框部分翻译:Vite仍然默认使用传统的API,但您可以通过将api设置为"modern"或"modern-compiler"来类似地切换它。请参阅Vite的文档以了解更多详细信息。
- 访问Vite官网

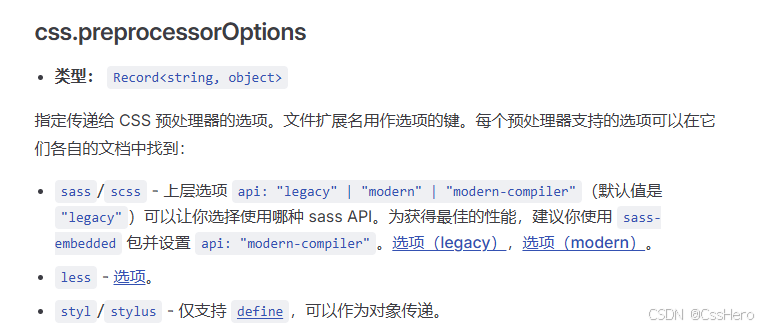
sass/scss的api默认值为 "legacy"配置Vite.config.ts文件,即可解决
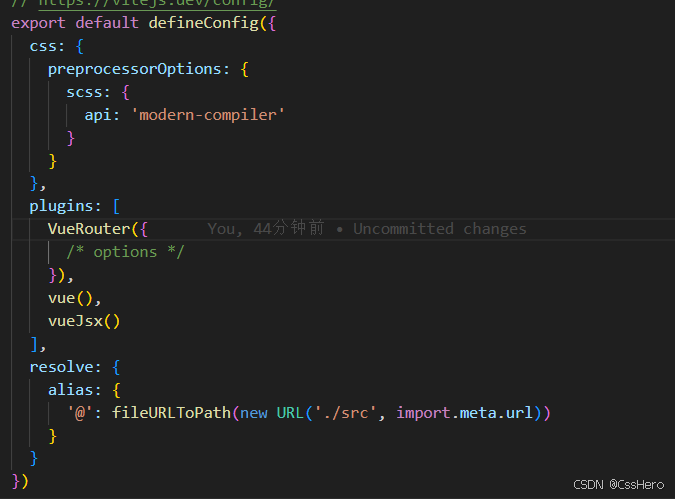
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import vueJsx from '@vitejs/plugin-vue-jsx'export default defineConfig({ // 设置scss的api类型为modern-compiler css: { preprocessorOptions: { scss: { api: 'modern-compiler' } } }, plugins: [ vue(),vueJsx()], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } }})Vite配置文件解析
如果对Vite+TS配置文件不熟悉可以翻看我之前的博客,有详细解析 Vite+TS配置文件解析
小结
本文解决在Vite创建的项目中引入Sass时,
弹出The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.警告,旧的 JavaScript API 已经被弃用通过Sass官网和Vite官网配置api为modern-compiler成功解决本文如果对你有帮助,麻烦点个赞和收藏方便回看,求关注 谢谢