一:什么是弹性布局-Flex
flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
语法:
.box{ display: flex;}.box{ display: inline-flex;}注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
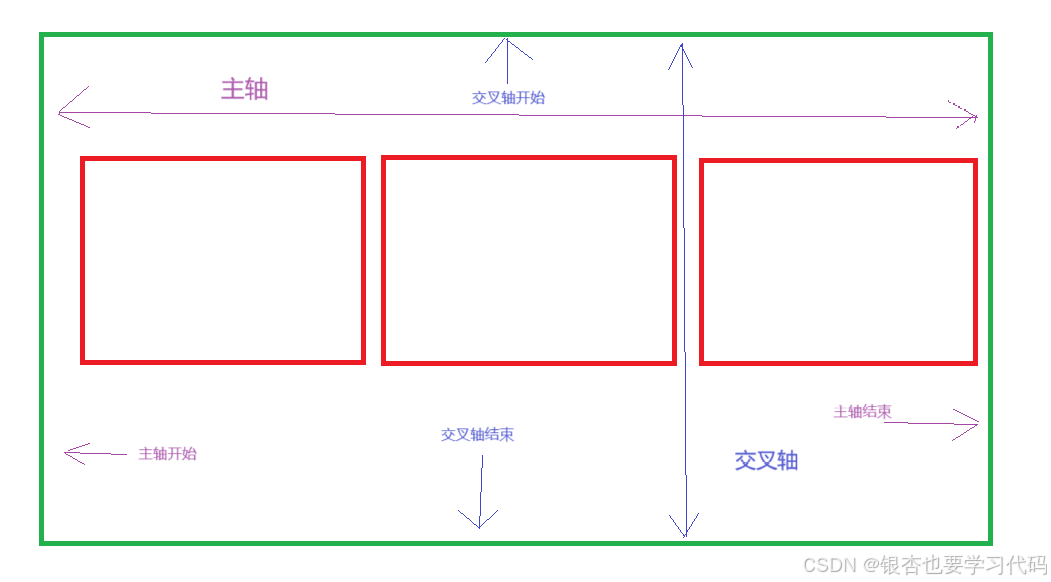
基本概念:

按照我自己的理解,横向代表主轴的方向,纵向代表交叉轴的方向,横向的方向由左到右为开始到结束,纵向则是由上到下。
我将被设置弹性布局的盒子称作父元素,将里面的内容称为子元素。方便记忆。
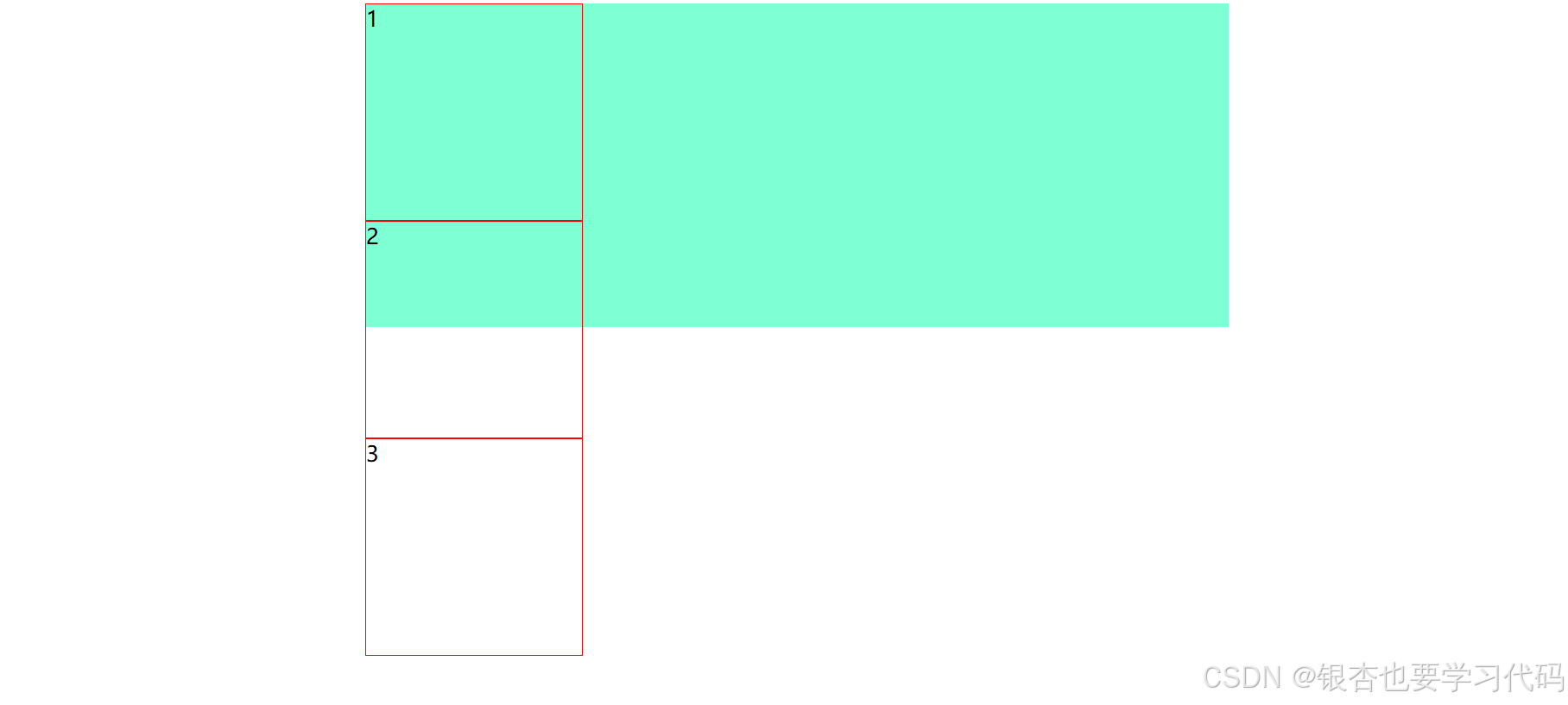
通常设置盒子页面都是按照标准流进行排列。块元素的话就是从上到下排列。如下图。

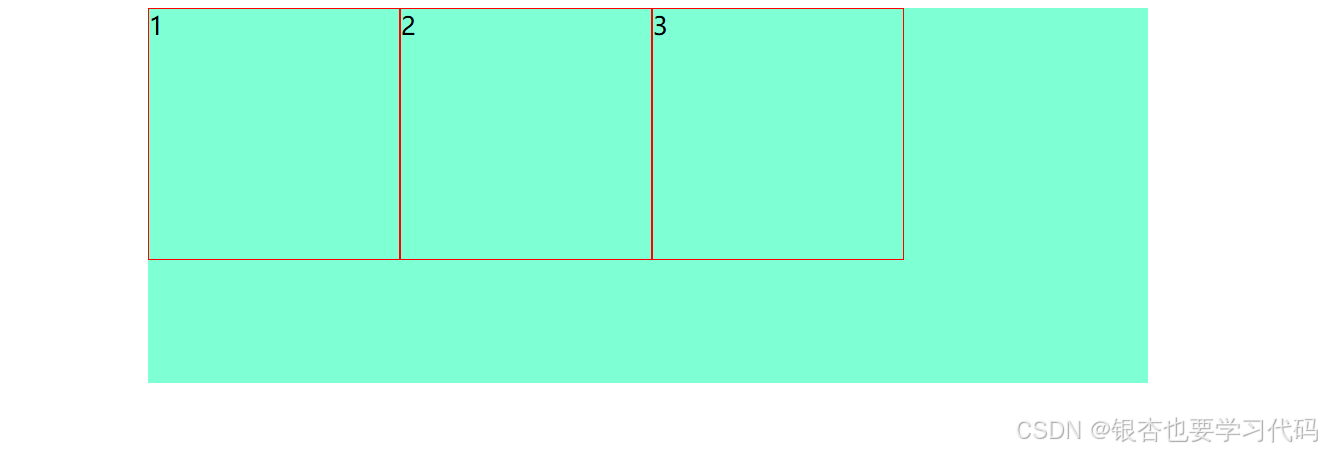
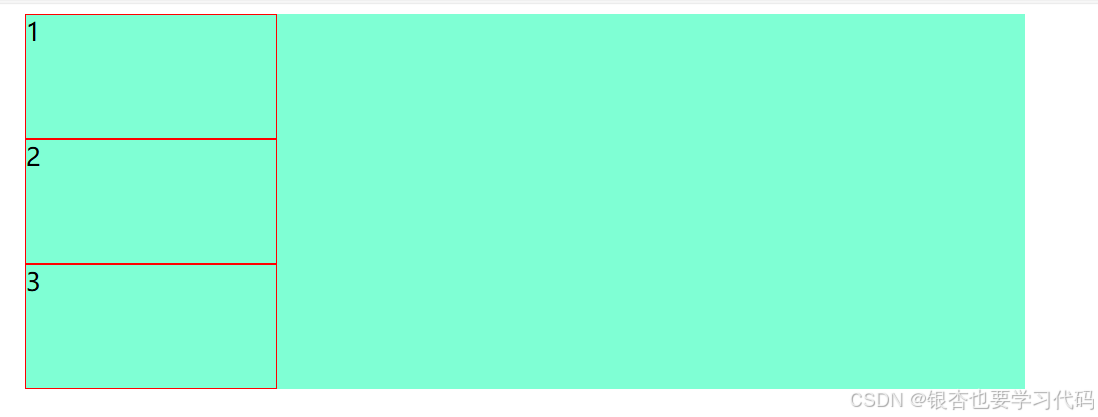
现在给父元素也就是绿色的盒子设置弹性布局。 子元素的盒子会自动按照主轴方向排列。

<!DOCTYPE html><html><head><meta charset="utf-8"><title>弹性布局</title><style type="text/css">.main-box {width: 800px;height: 300px;background-color: aquamarine;margin: 0 auto; /* 设置弹性盒子 */display: flex;}.main-box>div {width: 200px;height: 200px;border: 1px solid red;font-size: 20px;color: #000;}</style></head><body><div class="main-box"><div>1</div><div>2</div><div>3</div></div></body></html>
以下6个属性设置在容器上。
flex-direction:项目的排列方向
flex-wrap:项目如何换行
flex-flow: flex-direction 属性和 flex-wrap的简写方式。
justify-content:项目在主轴上的对齐方式
align-items:项目在交叉轴上如何对齐
align-content:多根轴线的对齐方式
1: flex-direction:项目的排列方向
flex-direction,默认排列为主轴方向,也就是水平方向。
box { flex-direction: row | row-reverse | column | column-reverse;}row:默认方向,主轴的方向
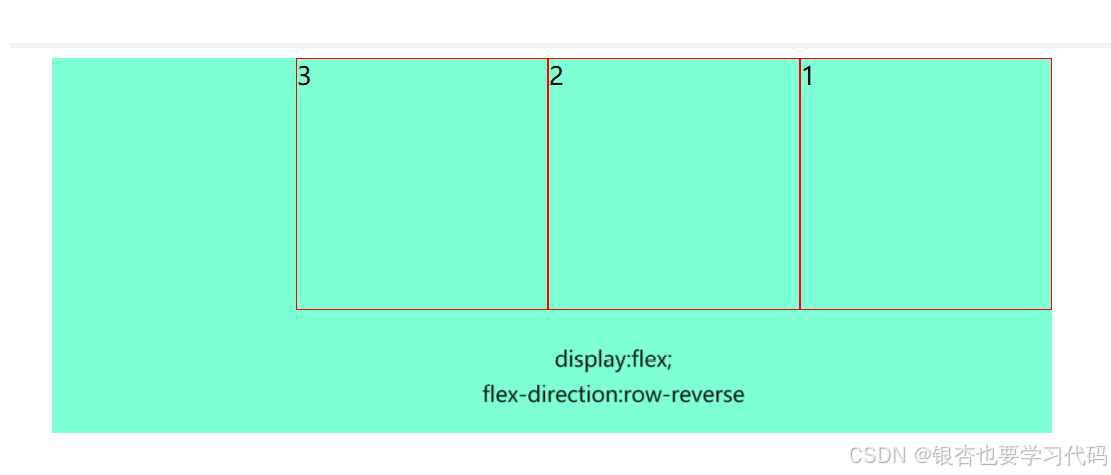
row-reverse:主轴方向,但元素会从主轴结束的方向开始排列,并且元素的顺序会反过来。
column:交叉轴方向
colmun-reverse:交叉轴方向,但元素会从交叉轴结束的方向开始排列,并且元素的顺序会反过来。。

flex-direction: row-reverse;设置交叉轴方向
flex-direction: column;

设置交叉轴反向
flex-direction: column-reverse;

2:flex-wrap:项目如何换行
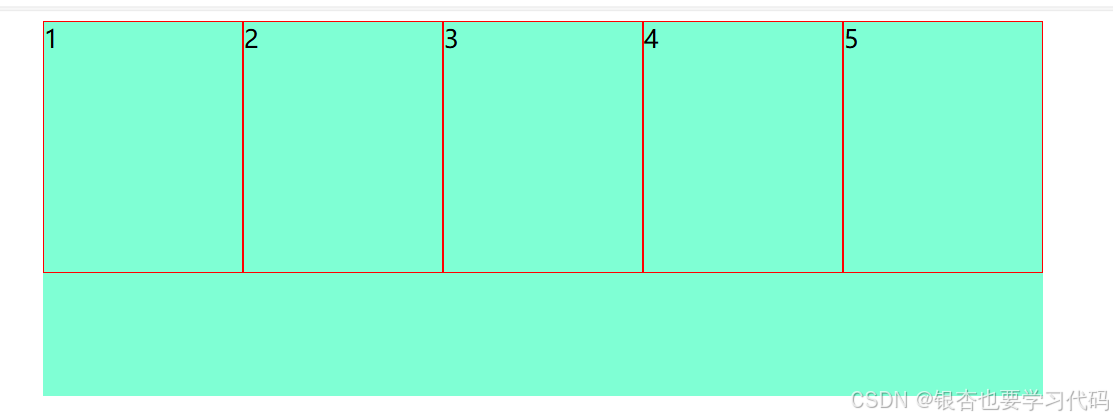
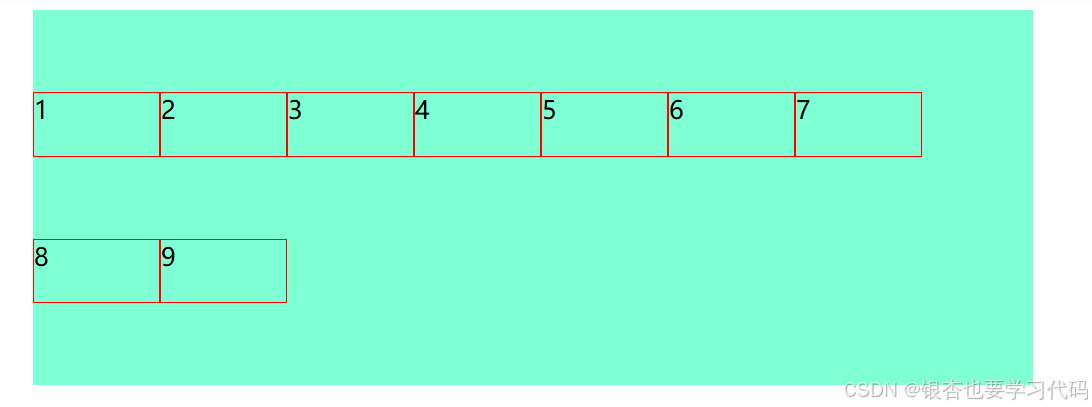
首先弹性布局默认是不会换行,当子元素的宽度或者高度总和加起来大于父元素的宽度时,子元素会被压缩。如下。


这时如果需要换行,则需要flex-warp属性来控制,flex-warp默认是 flex-warp: no-warp;
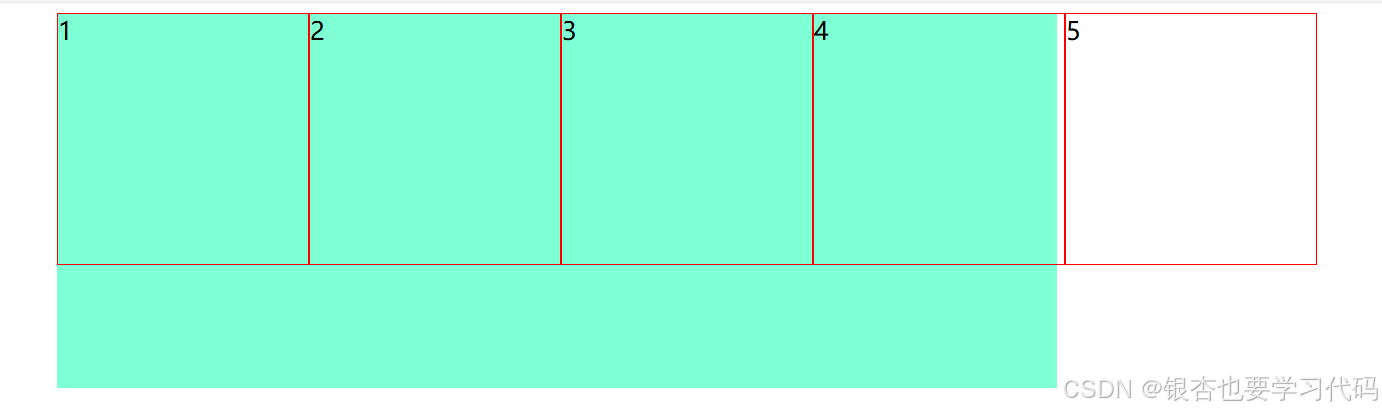
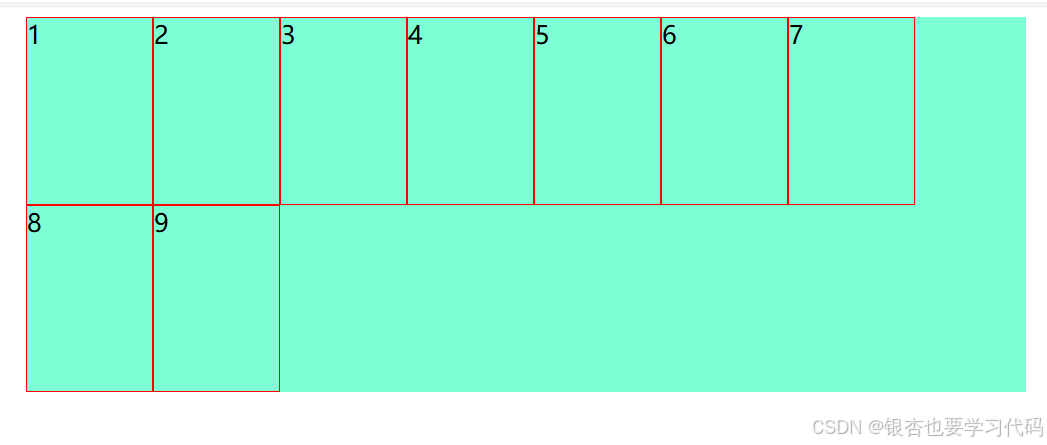
这时将其值为:flex-warp: warp;

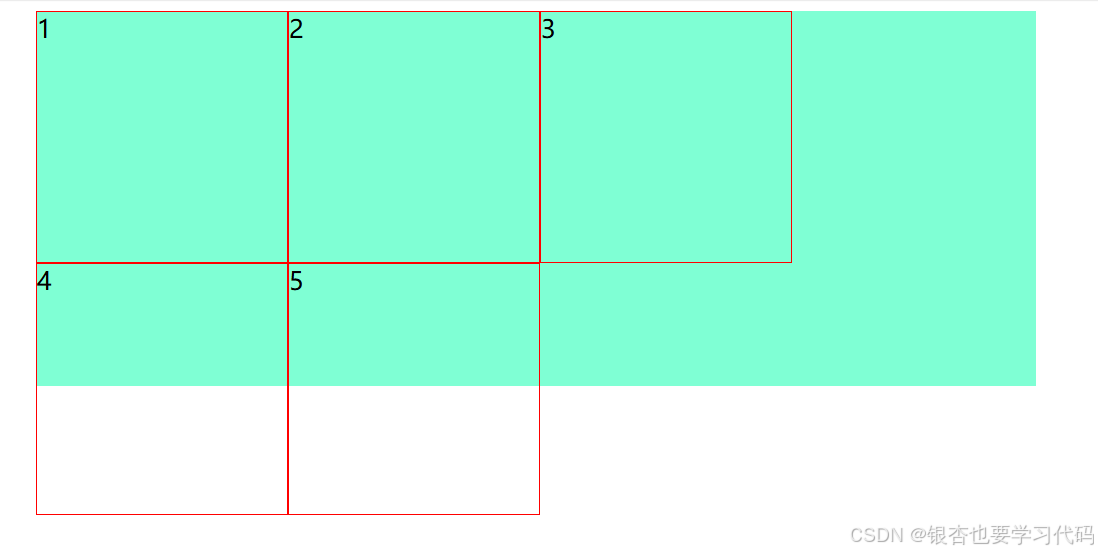
flex-wrap: wrap;交叉轴方向换行

.main-box {width: 800px;height: 300px;background-color: aquamarine;margin: 0 auto;/* 设置弹性盒子 */display: flex;/* 设置交叉轴方向 */flex-direction: column;flex-wrap: wrap;}3:justify-content:项目在主轴上的对齐方式
.box { justify-content: flex-start | flex-end | center | space-between | space-around;}justify-content: flex-start;
justify-content: flex-end;

justify-content: space-between;

justify-content: space-around;
justify-content: space-evenly;

space-around与space-evenly的区别是,space-evenly的间隙全是一样的,而,sapce-around的最左右两别的间隙和子元素之间的间隙是不一样的,space-beween的只有中间存在空隙。
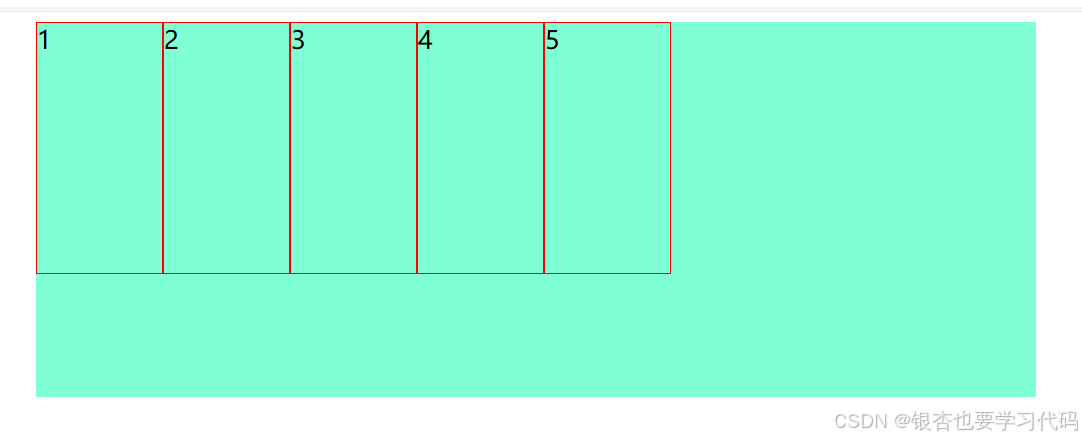
4: align-items:项目在交叉轴上如何对齐
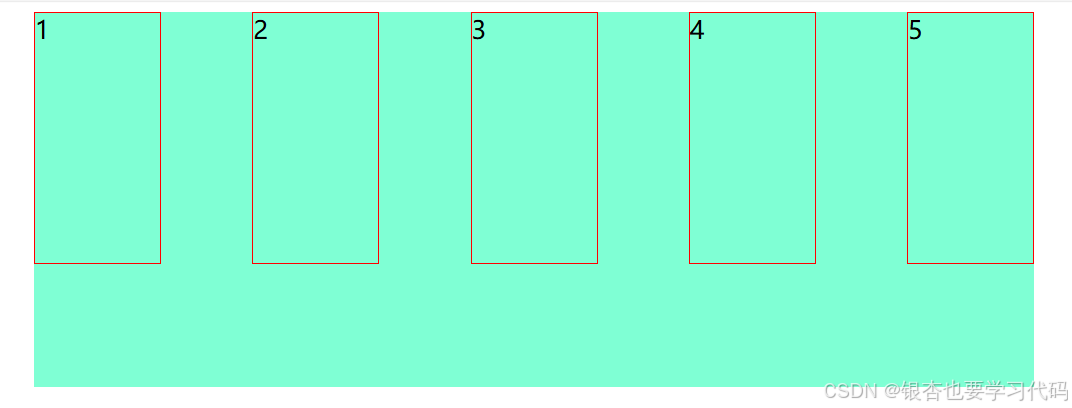
.box { align-items: flex-start | flex-end | center | baseline | stretch;}align-items: flex-start;

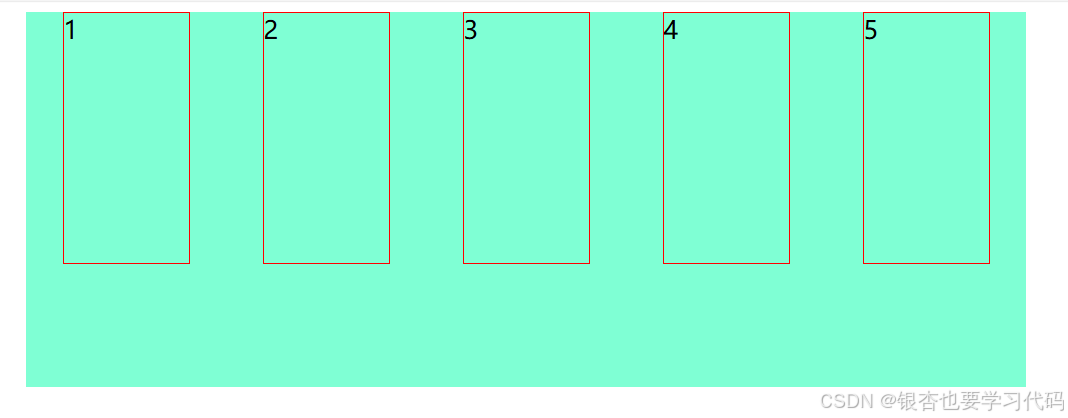
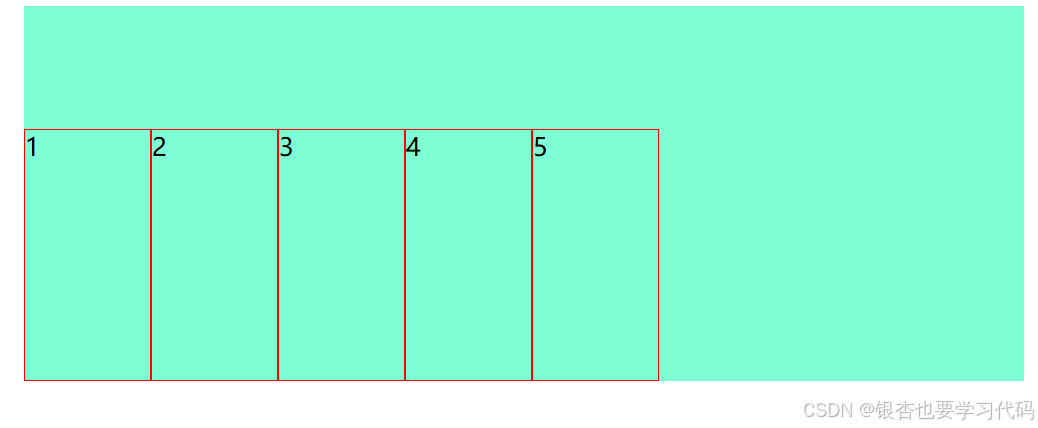
align-items: flex-end;
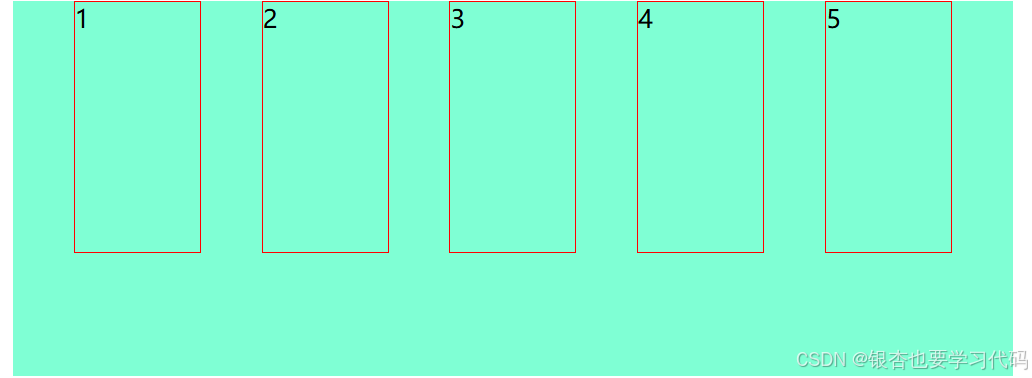
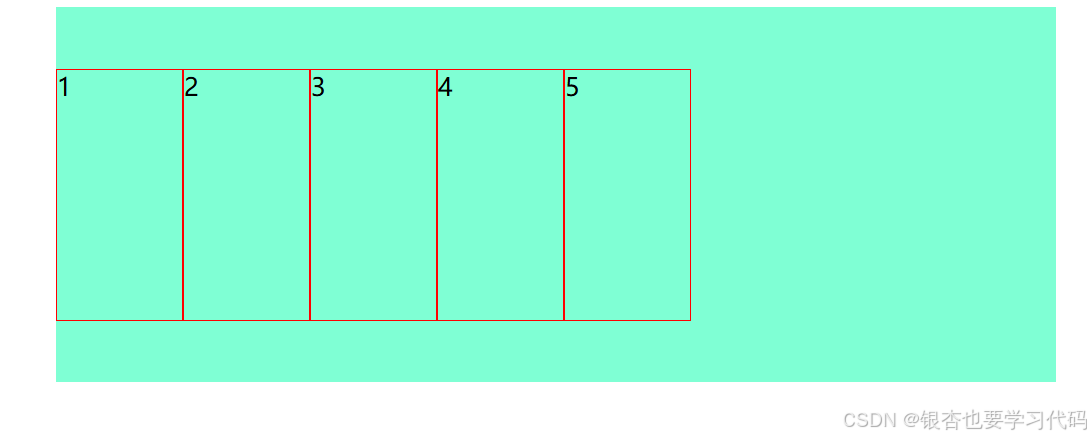
align-items: center;
align-items: baseline;以第一行文字的基线作为对齐的基准。
align-items: baseline; 
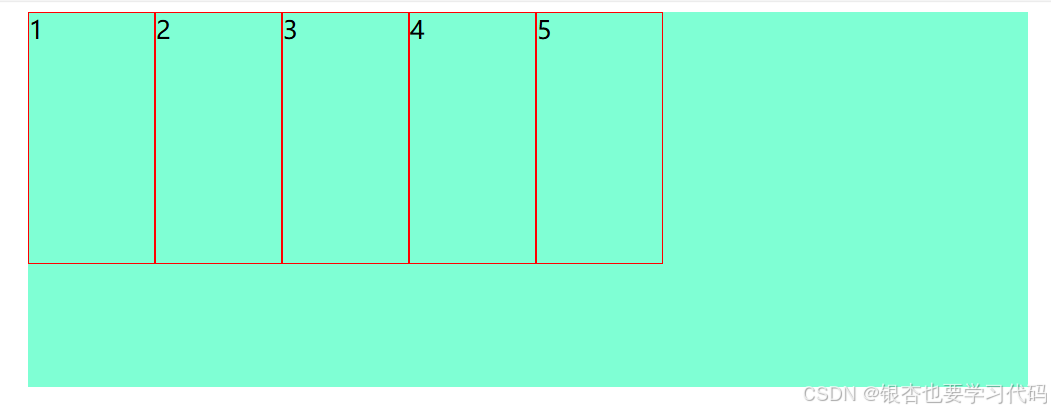
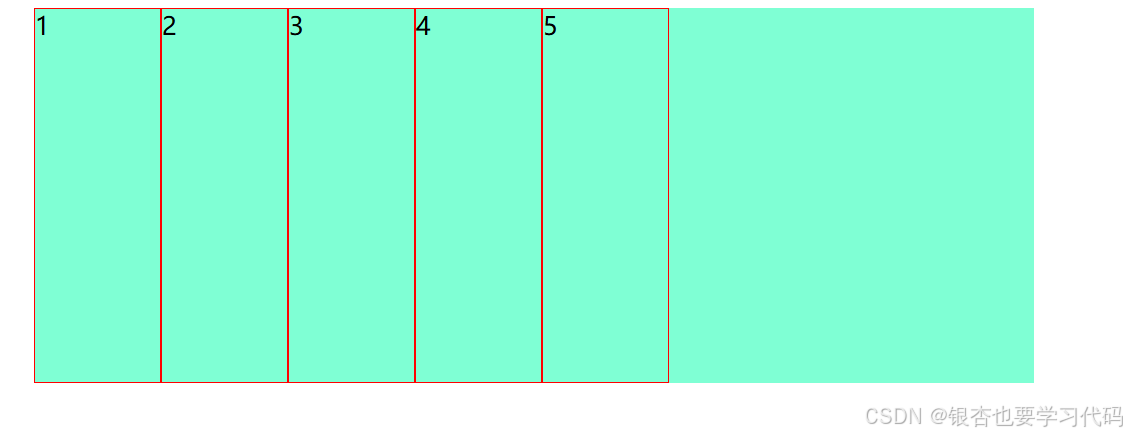
如果子元素未设置高度,而设置了align-items: stretch; 则会占满整个父元素。
<!DOCTYPE html><html><head><meta charset="utf-8"><title>弹性布局</title><style type="text/css">.main-box {width: 800px;height: 300px;background-color: aquamarine;margin: 0 auto;/* 设置弹性盒子 */display: flex;/* 设置交叉轴方向 */align-items: stretch;}.main-box>div {width: 100px;/* height: 300px; */border: 1px solid red;font-size: 20px;color: #000;}</style></head><body><div class="main-box"><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div><div class="box4">4</div><div class="box5">5</div></div></body></html> 
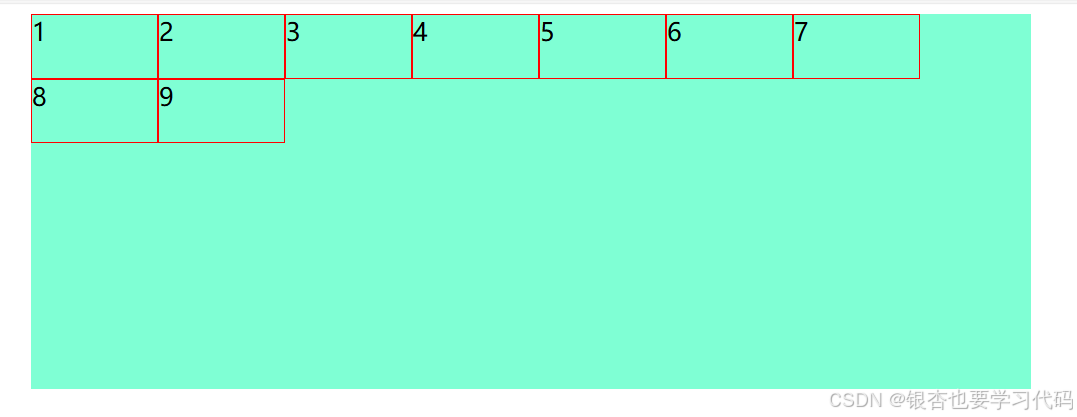
5: align-content:多根轴线的对齐方式
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box { align-content: flex-start | flex-end | center | space-between | spacearound | stretch;}align-content: flex-start;
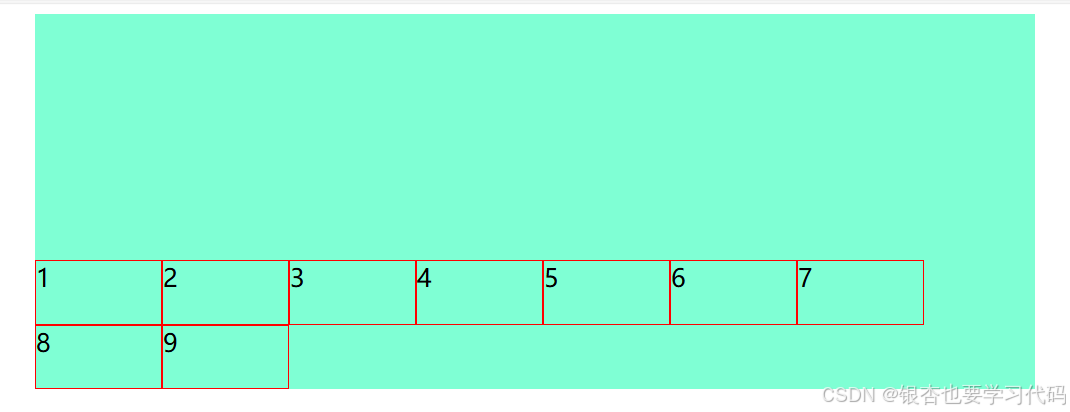
align-content: flex-end;

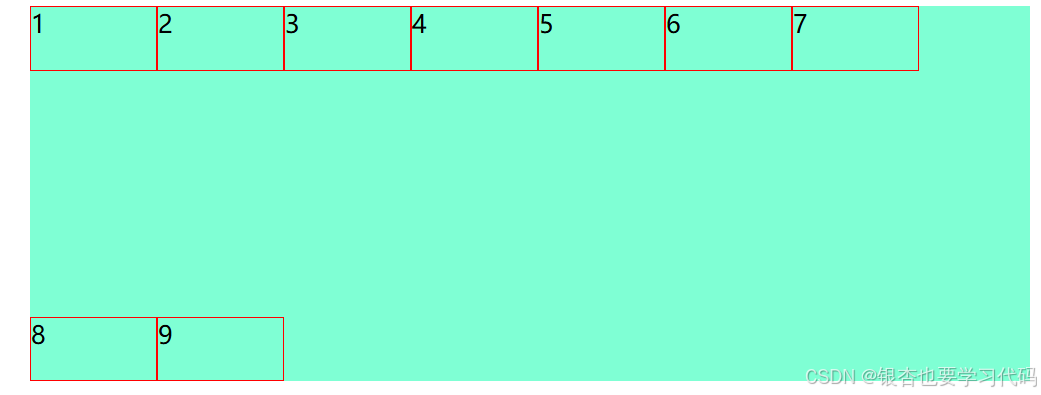
align-content: space-around;

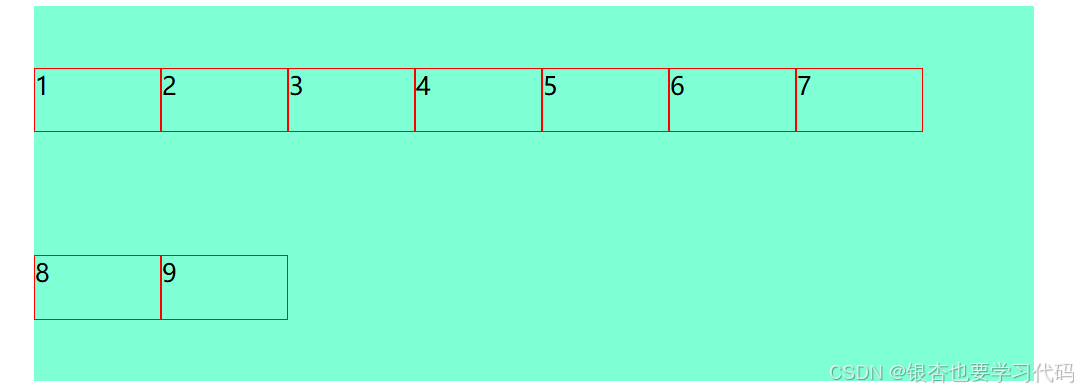
align-content: space-between;

align-content: space-evenly;

align-content: center;

align-content: stretch;

今天就先这样。。。。。。