前言
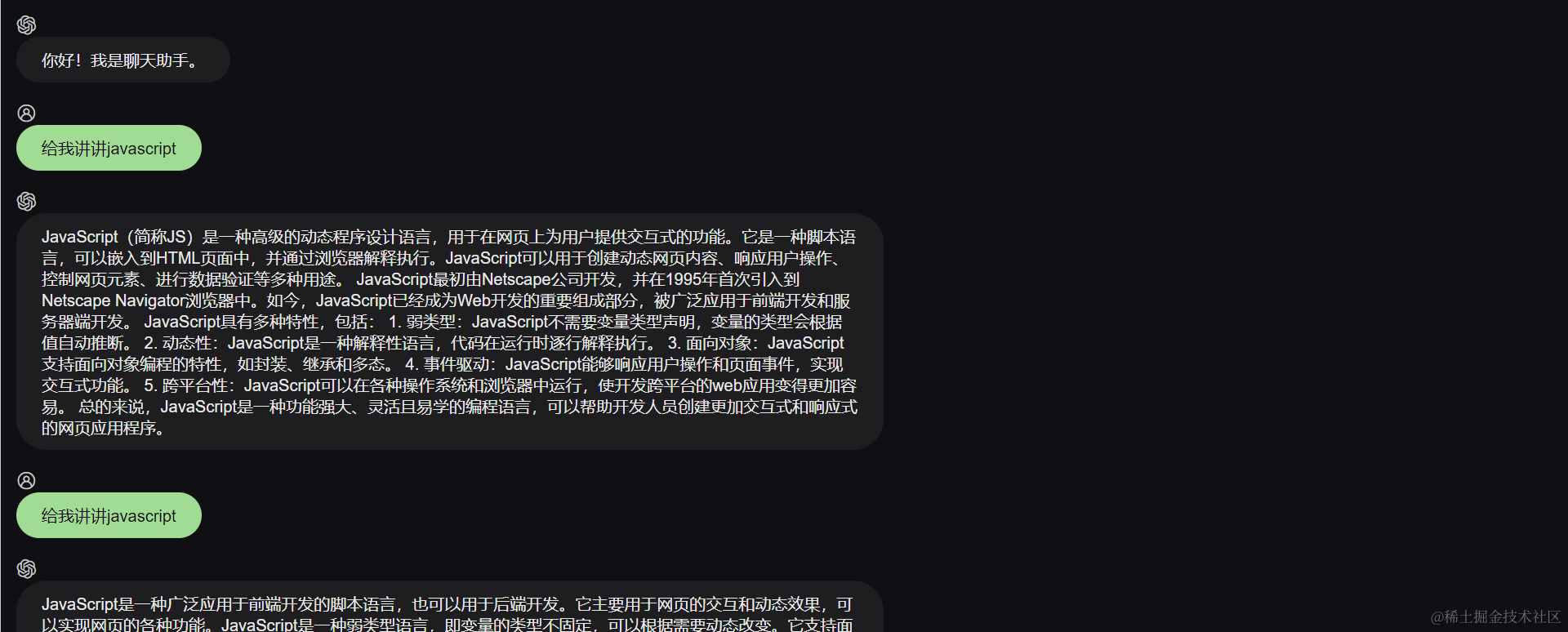
ok,大家好。- ̗̀(๑ᵔ⌔ᵔ๑)最近也是想做自己的第一个前后端分离的项目,刚好最近学了一点AI接口的实现。想着用接口做一个自己的ai聊天室并且尝试一下全栈式开发。中间真的解决了很多问题,也是成功之后也是想要将实现过程分享一下,真的很有成就感!♡⸜(˶˃ ᵕ ˂˶)⸝♡,下面是我的功能实现后的截图:

项目流程真的很简单:
用户点击提交之后,将发送网络请求给服务器服务器收到响应之后调用接口然后返回给前端再渲染到页面上就完成啦仔细想想为什么感觉没啥功能,自己却研究写了一个上午

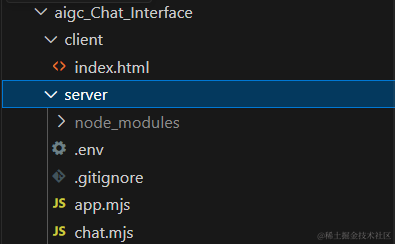
算了,纠结无用。开始接下来的主题!下面是项目目录:

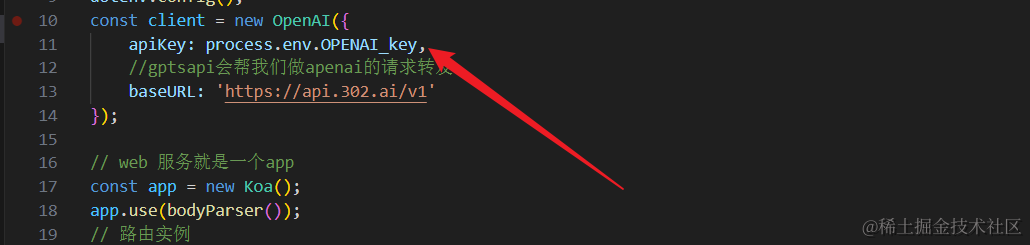
.env是我用来保管我的openAI接口密钥的app.mjs是主要的服务器功能模块chat.mjs 是我的openAI封装的功能模块 Client
客户端Client HTML-CSS
首先是聊天室的html结构和css样式设置:
jcode
客户端Client JS
客户端的js主要实现的功能就是
拿到用户输入的数据,发送给服务器端,拿到返回的结果然后渲染。因为调用接口返回结果中间需要2-3秒的等待时间,用户可能不知道已经发送过请求而疯狂点击发送按钮,我选择了让用户点击之后禁用按钮的点击,直到前端拿到了后端返回的结果后才可以再次点击发送。
jcode
Server
后端框架
这里我使用的是Koa框架,Koa 是一个现代化的、轻量级的 Node.js Web 应用框架。
下面是使用流程
跨域问题
这里简单讲一下什么是跨域问题,跨域问题就是不同源网站进行跨源访问时触发的浏览器安全机制,叫做同源策略。所有要解决跨源就需要服务器进行请求设置,允许哪些网站可以访问。这里我使用@koa/cors来解决跨域问题。
Koa使用中间件是直接通过Web服务对象.use()就可以直接将中间件挂载在服务对象上,十分方便。
下面是我的端口监听
router.post('/ai', async ctx => { // es6 对象解构 let { value } = ctx.request.body; try { // 这里的aiChat是我封装的ai接口 const response = await aiChat(client, value); // 成功拿到数据就返回状态码200 ctx.response.body = { status: 200, res: response }; } catch (err) { // 失败就返回状态码500 ctx.response.body = { status: 500, error: err.message } }})这里是我封装在chat.mjs的aiChat接口功能接口,这里使用的是es6的es module导出,
app.mjs也都是使用的import导入
export default async (client, prompt) => { // 文生图 AIGC const response = await client.chat.completions.create({ model: 'gpt-3.5-turbo', // 适合聊天的模型 很多种 messages: [ { role: 'user', content: prompt } ], //只生成一条信息 n: 1 }) // console.log(response.choices[0].message.content); return response.choices[0].message.content;};下面是我的完整app.mjs代码,点击
jcode
密钥的获取
这里当然不可能上传我的密钥啦,如果有小伙伴对我这个有兴趣想实现的话。可以通过下面这个国内的openai代理商拿到openai的密钥,第一次注册会免费送1$的token哦,足够了。- ̗̀(๑ᵔ⌔ᵔ๑)
网址:https://gpt302.saaslink.net/79WE5l
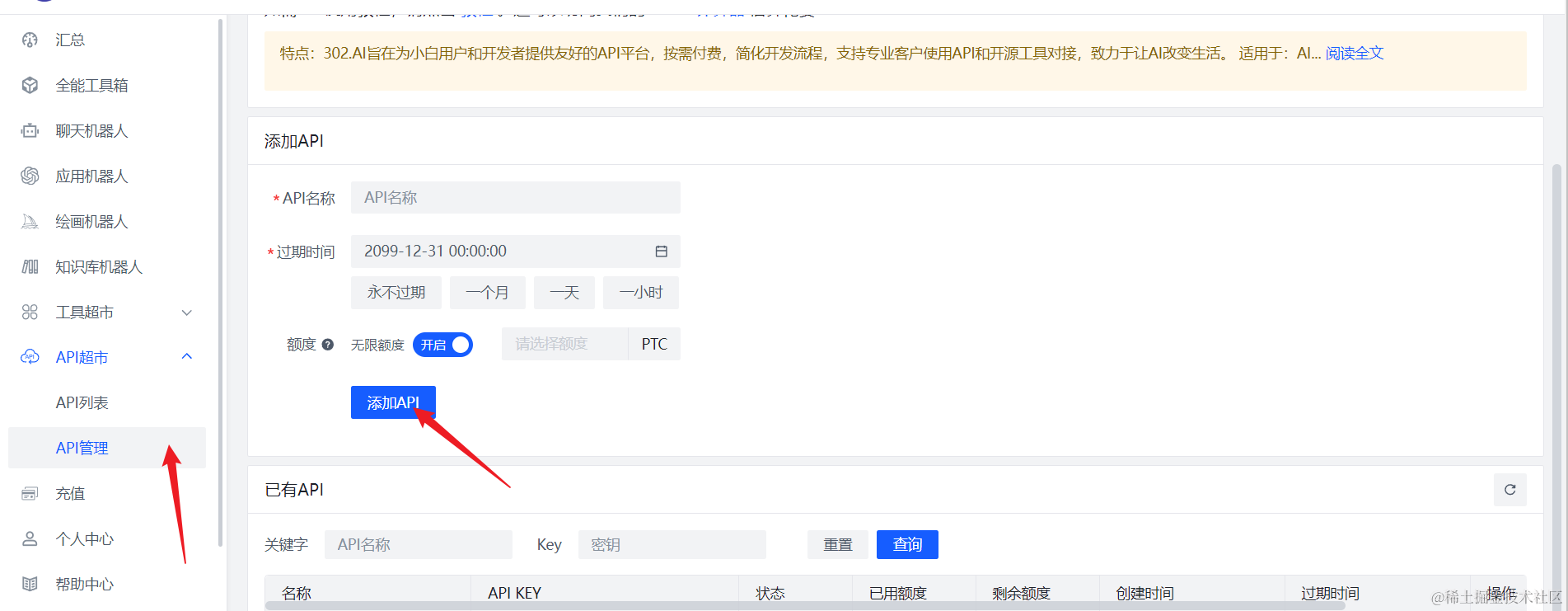
注册之后,打开这里



拿到api key之后就可以替换掉我内容里的这个位置,就可以啦~

结语
讲实话,以前只会一些基本的js和css。从来没有接触过全栈的开发方式,第一次做真的是焦头烂额,不过在成功之后真的很有成就感♡⸜(˶˃ ᵕ ˂˶)⸝♡,同时也希望这篇文章也能给和我有同样境地的小伙伴一些帮助。
最后,如果还喜欢这篇文章的话,就点个关注或者是赞吧。谢谢- ̗̀(๑ᵔ⌔ᵔ๑)