引言
随着物联网技术的快速发展,蓝牙设备在日常生活中扮演着越来越重要的角色。而在 Web 开发领域,Web Bluetooth API 的出现为我们提供了一种全新的方式来连接和控制蓝牙设备。本文将深入探讨 Web Bluetooth API 的使用方法和原理,帮助开发者了解如何利用这一技术连接蓝牙设备并实现各种应用场景。
一、什么是 Web Bluetooth API?
Web Bluetooth API 是 W3C 制定的一项标准,允许 Web 应用程序使用蓝牙技术与附近的蓝牙设备进行通信。通过 Web Bluetooth API,我们可以在网页中直接访问和控制蓝牙设备,实现与硬件设备的交互,如蓝牙打印机、传感器、智能家居设备等。
二、Web Bluetooth API 的基本使用

1. 请求蓝牙设备权限:
navigator.bluetooth .requestDevice({ filters: [{ services: ["battery_service"] }] }) .then((device) => { // 连接到蓝牙设备成功 }) .catch((error) => { // 请求设备失败 });2. 连接到蓝牙设备:
device.gatt .connect() .then((server) => { // 连接到设备的 GATT 服务器 }) .catch((error) => { // 连接失败 });3. 读取或写入蓝牙设备的特征值:
// 读取值characteristic .readValue() .then((value) => { // 处理读取到的数据 }) .catch((error) => { // 读取失败 });// 写入值characteristic .writeValue(data) .then(() => { // 写入成功 }) .catch((error) => { // 写入失败 });三、Web Bluetooth API 的安全性和兼容性
1. 安全性:
使用 Web Bluetooth API 时,浏览器会提示用户选择连接到蓝牙设备的许可,保护用户隐私和蓝牙设备的安全。
2. 兼容性:
目前,Web Bluetooth API 已经得到 Chrome、Edge 等主流浏览器的支持,但在移动端和 Safari 浏览器上的兼容性较差,开发者在使用时需注意不同平台的支持情况。
四、Web Bluetooth API 的实际应用
Bluetooth API 让我们可以访问手机上的低功耗蓝牙设备,并使用它将网页上的数据共享到另一台设备。
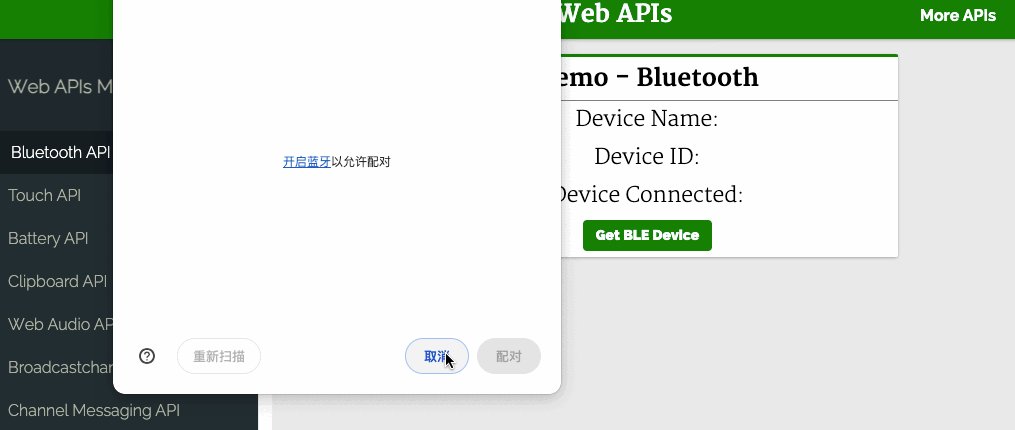
基本 API 是 navigator.bluetooth.requestDevice。调用它将使浏览器提示用户使用设备选择器,用户可以在其中选择一个设备或取消请求。navigator.bluetooth.requestDevice 需要一个强制对象。此对象定义过滤器,用于返回与过滤器匹配的蓝牙设备。
下面来看一个简单的例子,使用 navigator.bluetooth.requestDevice API 从 BLE 设备检索基本设备信息:
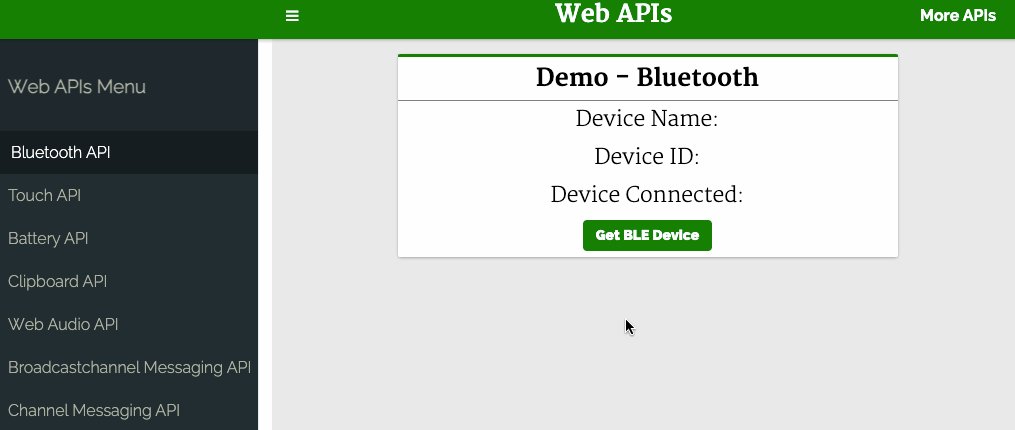
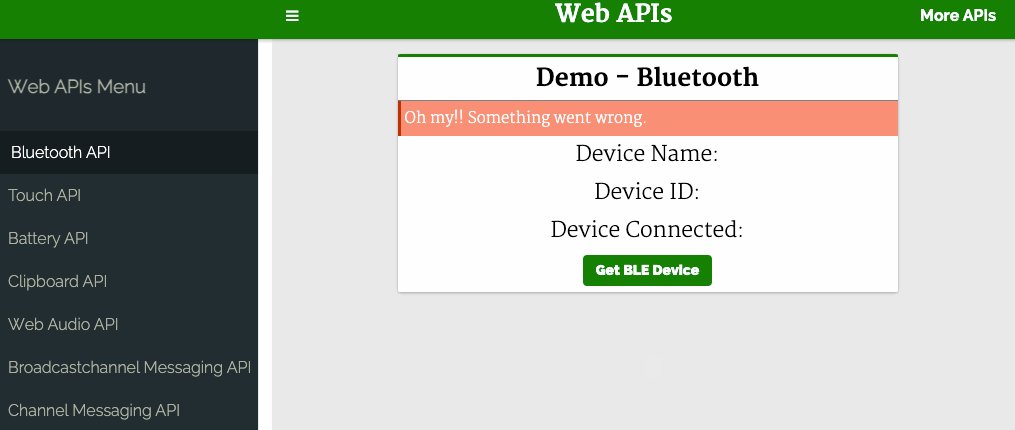
<body> <header> <h2>Web APIs<h2> </header> <div class="web-api-cnt"> <div class="web-api-card"> <div class="web-api-card-head"> Demo - Bluetooth </div> <div class="web-api-card-body"> <div id="error" class="close"></div> <div> <div>Device Name: <span id="dname"></span></div> <div>Device ID: <span id="did"></span></div> <div>Device Connected: <span id="dconnected"></span></div> </div> <div> <button onclick="bluetoothAction()">Get BLE Device</button> </div> </div> </div> </div> </body> <script> function bluetoothAction(){ if(navigator.bluetooth) { navigator.bluetooth.requestDevice({ acceptAllDevices: true }).then(device => { dname.innerHTML = device.name did.innerHTML = device.id dconnected.innerHTML = device.connected }).catch(err => { error.innerHTML = "Oh my!! Something went wrong." error.classList.remove("close") }) } else { error.innerHTML = "Bluetooth is not supported." error.classList.remove("close") } }</script>

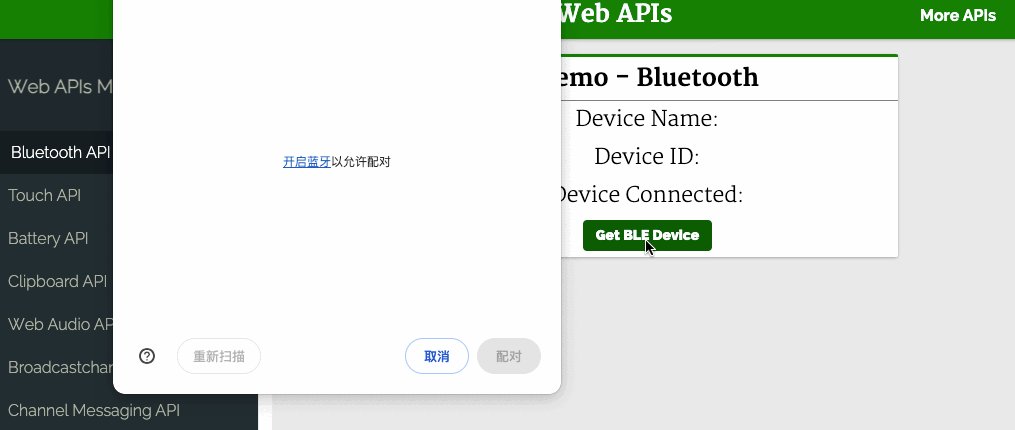
这里会显示设备信息。单击 Get BLE Device 按钮会调用 bluetoothAction 函数:
function bluetoothAction(){ navigator.bluetooth.requestDevice({ acceptAllDevices: true }).then(device => { dname.innerHTML = device.name did.innerHTML = device.id dconnected.innerHTML = device.connected }).catch(err => { console.error("Oh my!! Something went wrong.") })}bluetoothAction 函数调用带有 acceptAllDevices:true 选项的 navigator.bluetooth.requestDevice API,这将使其扫描并列出所有附近的蓝牙活动设备。它返回了一个 promise,所以将它解析为从回调函数中获取一个参数 device,这个 device 参数将保存列出的蓝牙设备的信息。这是我们使用其属性在设备上显示信息的地方。
通过 Web Bluetooth API,我们可以完成以下功能
连接智能家居设备:通过 Web Bluetooth API 可以实现网页控制智能家居设备,如智能灯、空调等。
蓝牙打印功能:开发网页应用程序实现蓝牙打印功能,方便用户直接通过网页打印文档等。
连接蓝牙传感器:将蓝牙传感器数据实时展示在网页上,实现数据监控与分析等功能。
五、总结
通过本文的介绍,我们了解了 Web Bluetooth API 的基本使用方法和原理,以及其在实际应用中的潜力。随着物联网技术的不断发展,Web Bluetooth API 将成为连接蓝牙设备的重要利器,为开发者提供更多创新的可能性。开发者可以深入研究和应用 Web Bluetooth API,探索更丰富的蓝牙设备应用场景。
Web Bluetooth API 的出现为 Web 开发带来了新的可能性,让我们可以更便捷地实现与蓝牙设备的交互。希望本文能帮助大家对 Web Bluetooth API 有更深入的理解和使用,为大家在物联网领域的探索提供一些启发。
相关资源:
Demo: https://web-api-examples.github.io/bluetooth.html
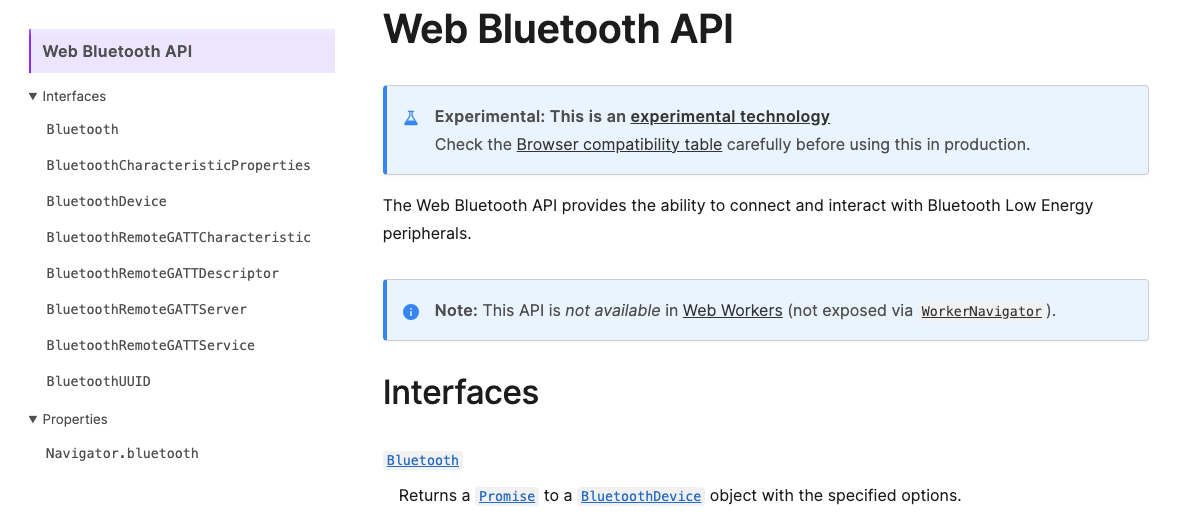
MDN 文档: https://developer.mozilla.org/en-US/docs/Web/API/Web_Bluetooth_API