博主介绍:
?✌代码战士Leaf,拥有7年开发经验,粉丝量超过11万,作为优质Java创作者,专注于Java技术、小程序开发以及毕业项目实战。✌?
?文末获取源码联系?
Java精品实战案例《1000套》
2024-2026年Java毕业设计1000个热门选题推荐✅
?文章末尾获取源码+数据库?
如果感兴趣,可以先收藏起来。另外,在毕业设计选题(提供免费咨询和指导)、项目开发、以及论文编写等相关问题上,大家都可以随时留言咨询我。希望能够帮助到更多的同学。
在前端项目中,可以使用CSS在图片上添加文字,有几种常见的方法可以实现这一效果。以下是两种简单的方法:
方法一:使用position属性
通过使用CSS的position属性,可以将文字定位到图片上。
<div class="image-container"> <img src="your-image.jpg" alt="Image description"> <div class="text-overlay">Your Text Here</div></div>//css.image-container { position: relative; display: inline-block;}.image-container img { width: 100%; /* 确保图片适应容器宽度 */ height: auto;}.text-overlay { position: absolute; top: 50%; /* 使文字垂直居中 */ left: 50%; /* 使文字水平居中 */ transform: translate(-50%, -50%); /* 将文字移动到容器的中心 */ color: white; /* 设置文字颜色 */ font-size: 24px; /* 设置文字大小 */ font-weight: bold; /* 设置文字粗细 */ background-color: rgba(0, 0, 0, 0.5); /* 半透明背景 */ padding: 10px; /* 添加内边距 */ border-radius: 5px; /* 圆角 */}展示代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Image with Text Overlay</title> <style> .image-container { position: relative; display: inline-block; width: 100%; /* 容器宽度 */ max-width: 600px; /* 最大宽度 */ } .image-container img { width: 100%; /* 确保图片适应容器宽度 */ height: auto; display: block; /* 取消默认间距 */ } .text-overlay { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); color: white; font-size: 24px; font-weight: bold; background-color: rgba(0, 0, 0, 0.5); padding: 10px; border-radius: 5px; } </style></head><body><div class="image-container"> <img src="https://via.placeholder.com/600x400" alt="Sample Image"> <div class="text-overlay">Your Text Here</div></div></body></html>方法二:使用background-image和text-align
这种方法适合背景图片与文字结合较紧密的场景。
<div class="text-on-image"> 文本</div>.text-on-image { background-image: url('your-image.jpg'); background-size: cover; /* 确保背景图片适应容器 */ background-position: center; /* 背景图片居中 */ height: 300px; /* 容器高度 */ color: white; /* 文字颜色 */ font-size: 24px; /* 文字大小 */ font-weight: bold; /* 文字粗细 */ display: flex; /* 使用Flexbox */ align-items: center; /* 垂直居中 */ justify-content: center; /* 水平居中 */ text-align: center; /* 多行文字居中 */}
展示代码:
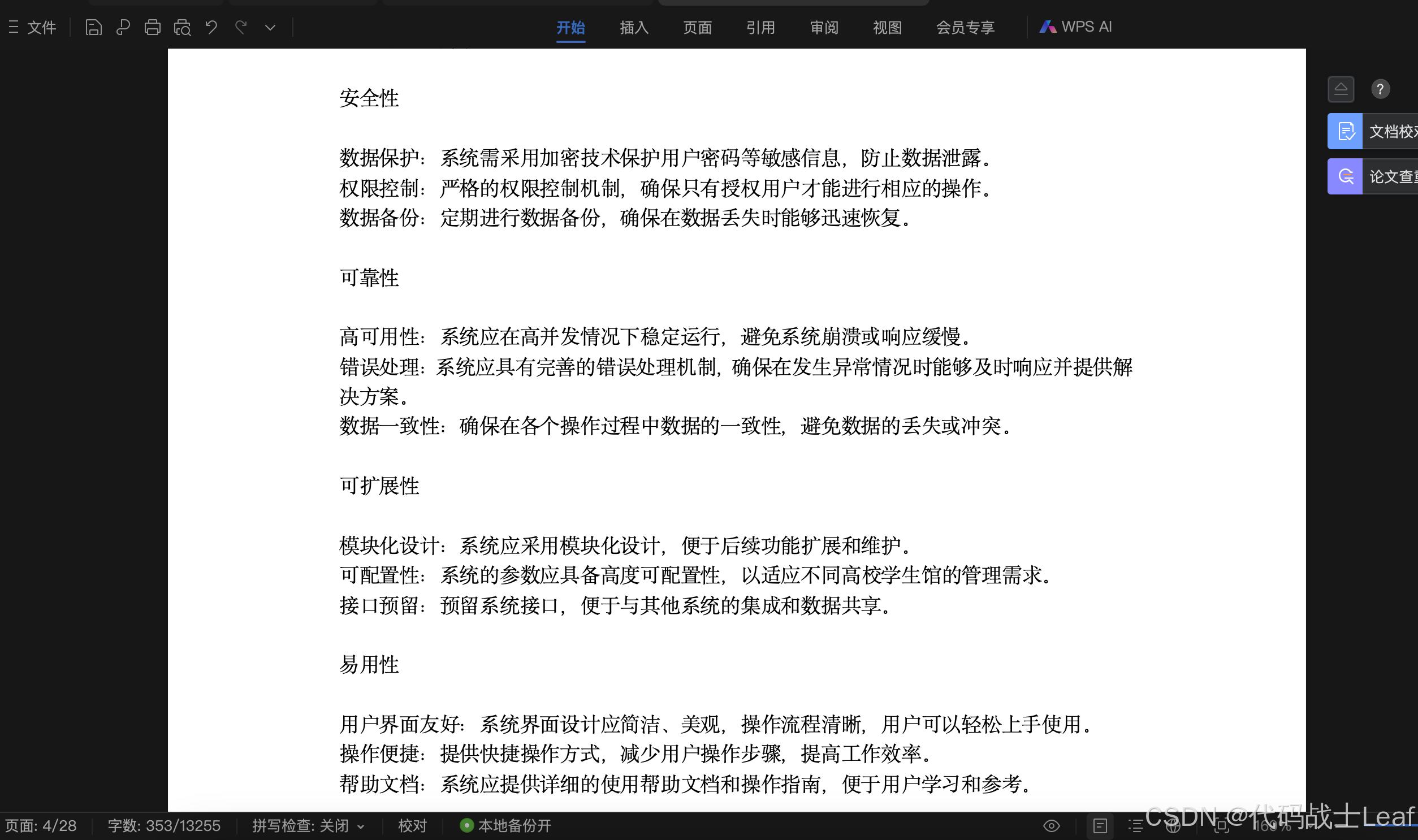
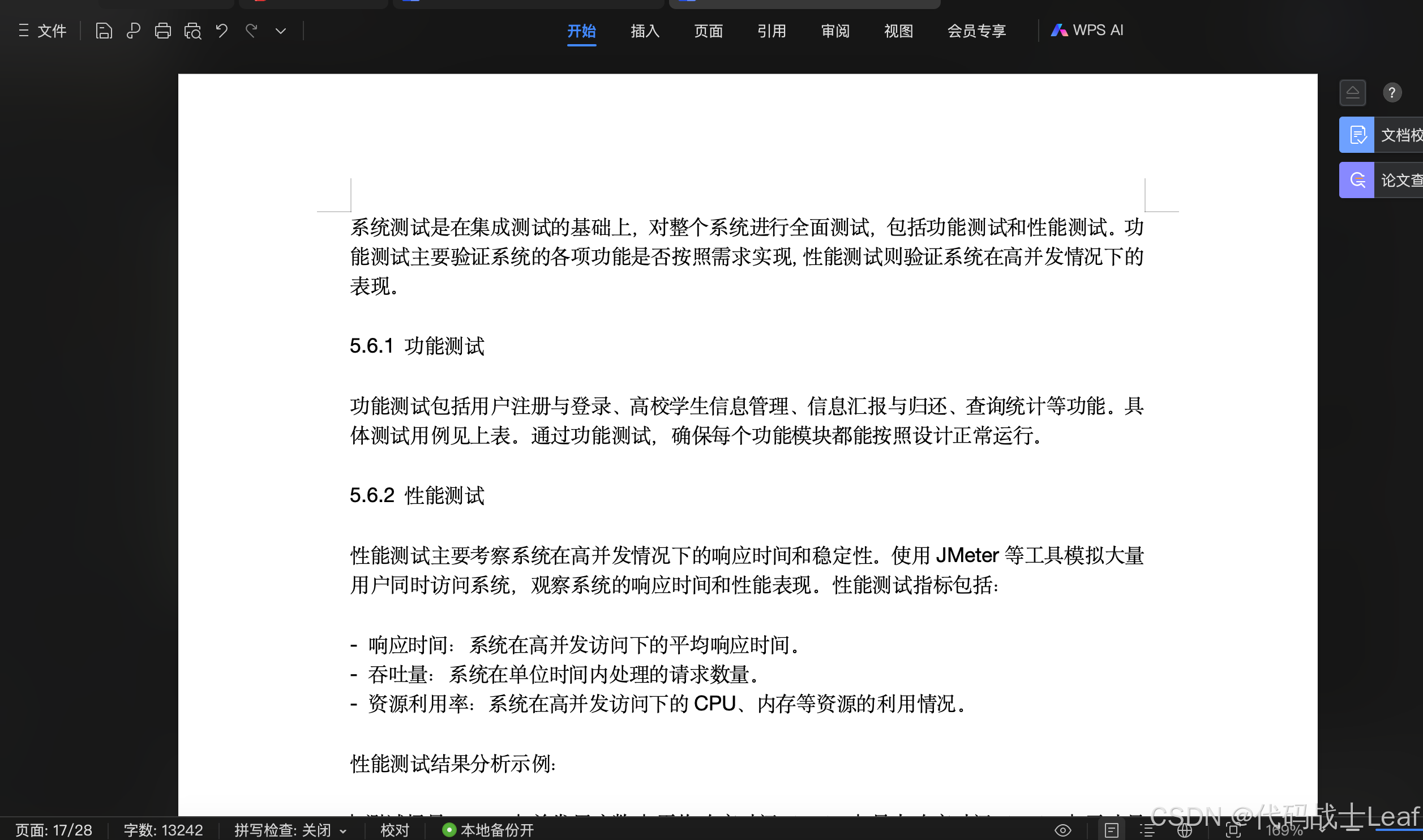
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Text on Background Image</title> <style> .text-on-image { background-image: url('https://via.placeholder.com/600x400'); background-size: cover; background-position: center; height: 300px; color: white; font-size: 24px; font-weight: bold; display: flex; align-items: center; justify-content: center; text-align: center; padding: 20px; /* 内边距 */ } </style></head><body><div class="text-on-image"> Your Text Here</div></body></html>项目论文:
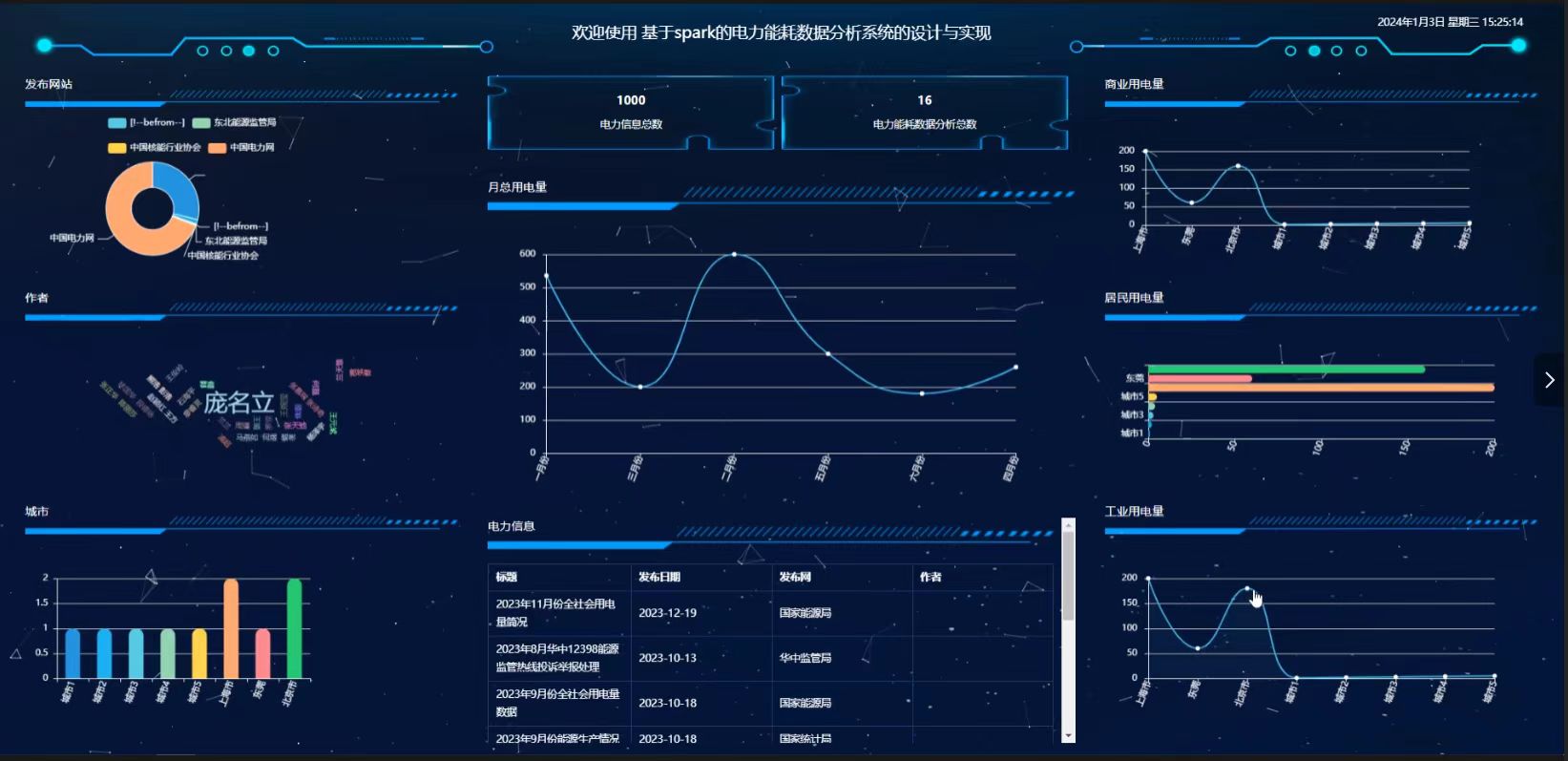
项目案例:


选择我的理由:
作为一名拥有多年软件开发经验的程序员,我亲自参与和负责每一个项目的开发与辅导,避免中介的介入,确保了高效的直接对接。同时博主与高校紧密合作,积累了丰富的经验,开发和辅导了多名学生的项目。在博主这里通过一对一指导,为学生提供最专业和实用的技术支持。
自己开发的网站:为了方便同学们选题和定制,博主开发了自己的网站,同学们可以在上面选题参考。
源码获取:
2025-2026年最值得选择的Java毕业设计选题大全:1000个热门选题推荐✅✅✅
Java精品实战案例《1000套》
下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看??获取联系方式??