
?个人主页:前端青山
?人终将被年少不可得之物困其一生
依旧青山,本期给大家带来AI智能编码,注册即享多重好礼
豆包 MarsCode 编程助手是豆包旗下的 AI 编程助手,提供以智能代码补全为代表的 AI 功能。它支持主流的编程语言和 IDE,在开发过程中提供单行代码或整个函数的编写建议。此外,它还支持代码解释、单测生成和问题修复等功能,提高了开发效率和质量。
快速上手豆包MarsCode 有难度?这篇文章将给你答案,编码效率提升不是梦!
?注册领取火星币兑换京东卡
https://www.marscode.cn/events/s/iBgQLwo3/

?下载安装步骤
本教程以在 Visual Studio Code 中为例,适用于在 macOS、Windows 、Linux 的 Visual Studio Code 中安装豆包MarsCode。
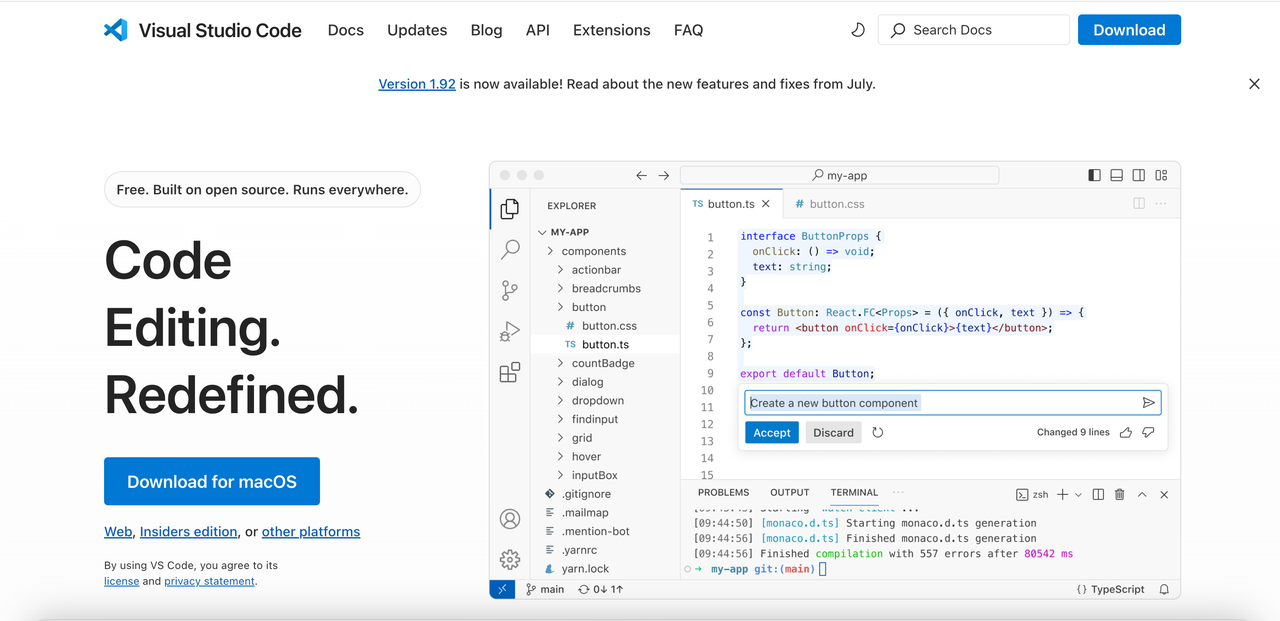
Step1:下载并安装 Visual Studio Code
下载地址:https://code.visualstudio.com/Download

Step2:在 Visual Studio Code 中安装豆包MarsCode
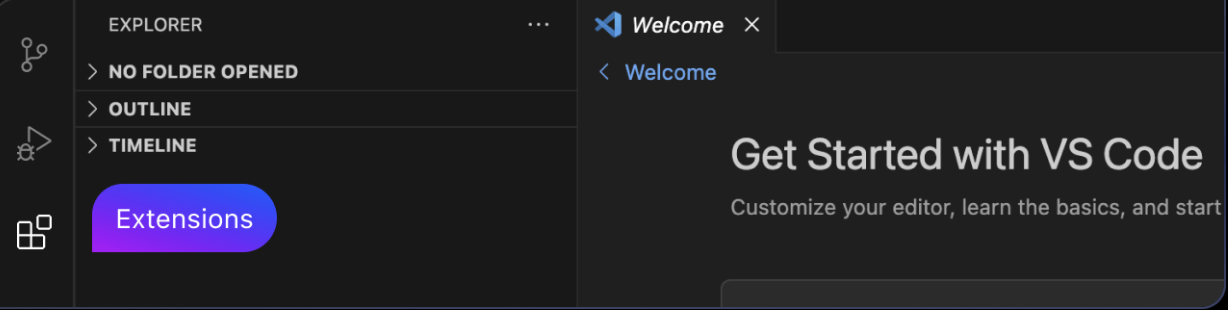
安装 Visual Studio Code 后,左侧导航栏上点击扩展,打开扩展窗口。

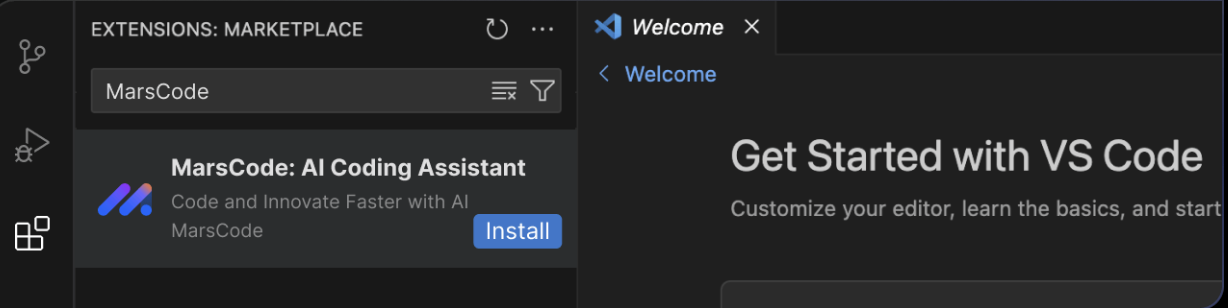
在搜索框搜索“豆包”“MarsCode”关键词,找到豆包MarsCode 后单击「install」,完成安装。

Step3:登录豆包MarsCode
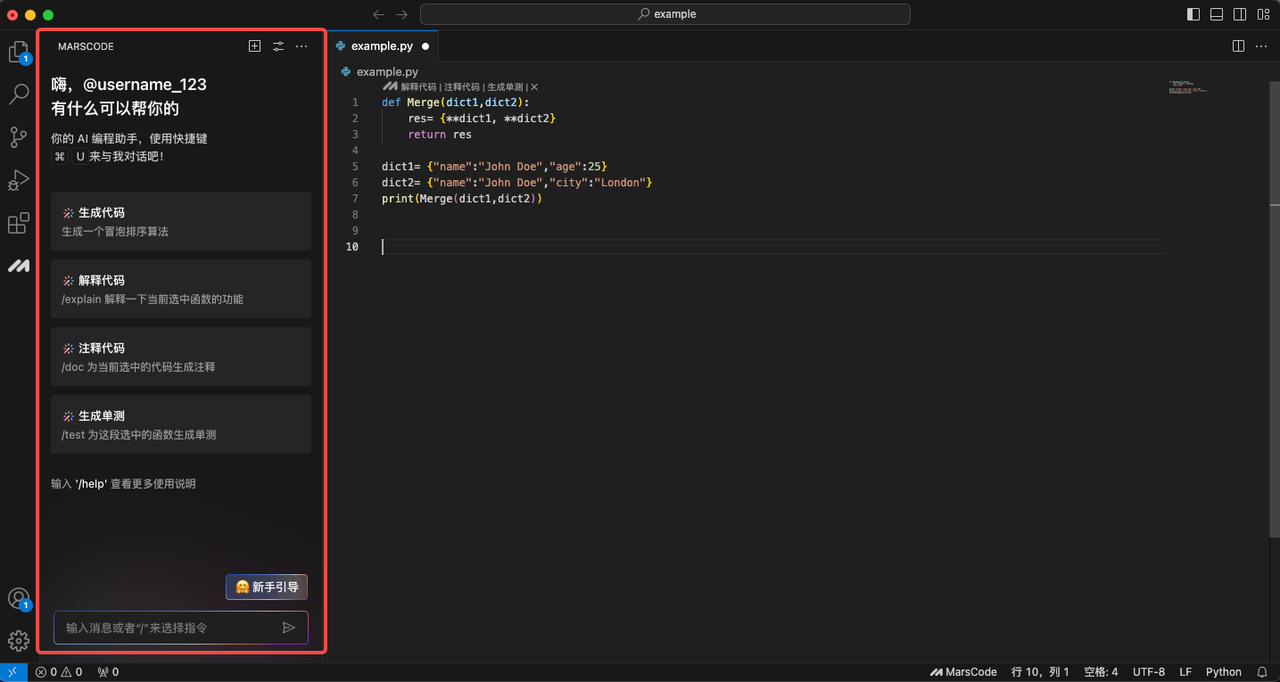
重启 Visual Studio Code,使用快捷键(Windows: Ctrl + U; macOS: Command + U)打开豆包 MarsCode 编程助手侧边对话框,点击 登录 按钮,登录你的账号。
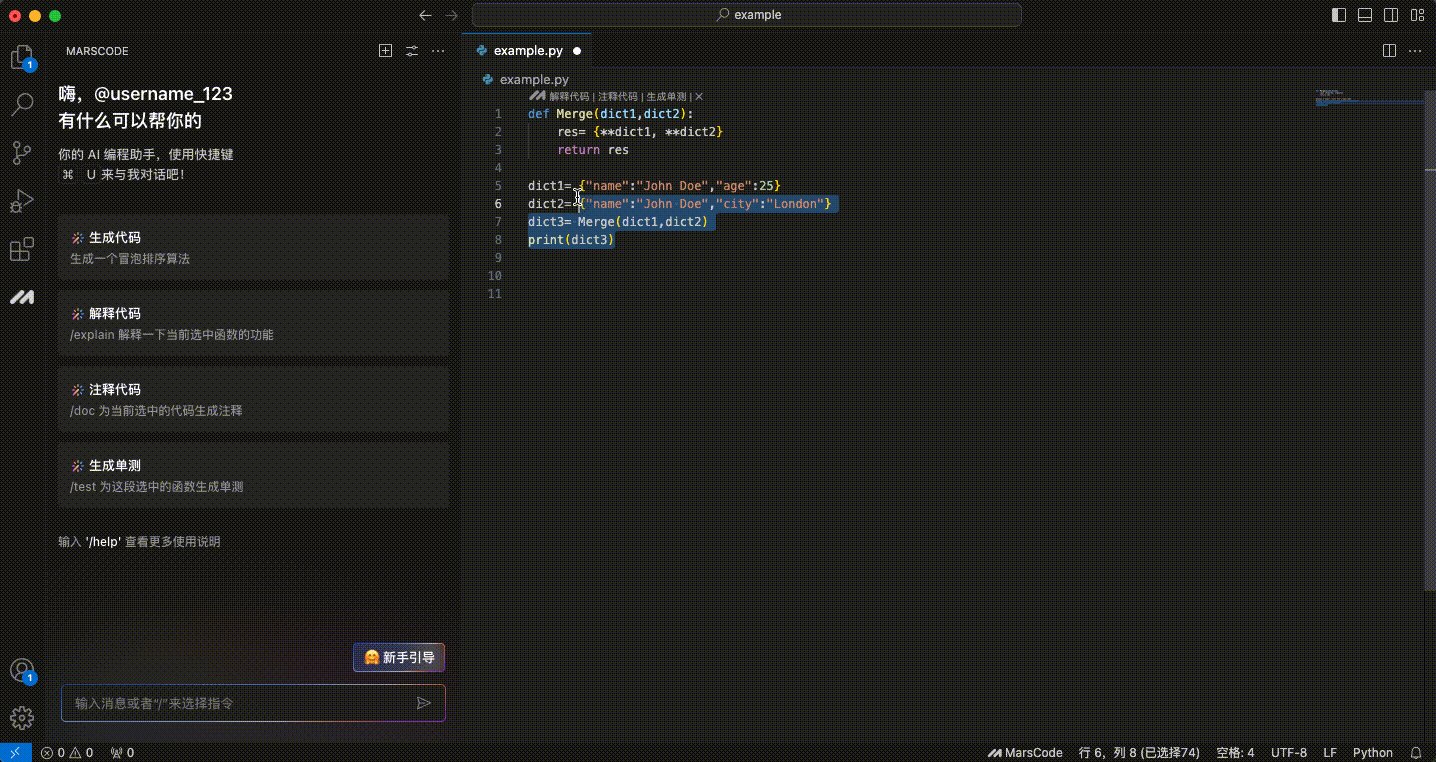
返回 IDE,插件准备完成,你可以开始体验 AI 能力,和AI助手进行任意对话。

?兑换京东卡

?其他FAQ
Q1:有快捷键可以使用吗?
默认快捷键
豆包MarsCode 内置很多能有效提升您开发效率的快捷键,以下是比较常用的几个:
| 行为 | 快捷键(VSCode) | 快捷键(JetBrains) |
| 采用行内自动补全的代码 | Tab | Tab |
| 逐字采用行内自动补全的代码 | macOS:Command + → Windows:Ctrl + → | macOS:Command + → Windows:Ctrl + → |
| 舍弃代码建议 | Esc | Esc |
| 打开侧边 AI 对话框 | macOS:Command + U Windows:Ctrl + U | Ctrl + U |
| 展示下一行自动补全的代码 | macOS:opt + ] Windows:alt + ] | macOS:opt + ] Windows:alt + ] |
| 展示前一行自动补全的代码 | macOS:opt + [ Windows:alt + [ | macOS:opt + [ Windows:alt + [ |
管理快捷键
您还可以在 IDE 中管理豆包MarsCode 编程助手的快捷键。
Visual Studio Code
打开 Visual Studio Code。
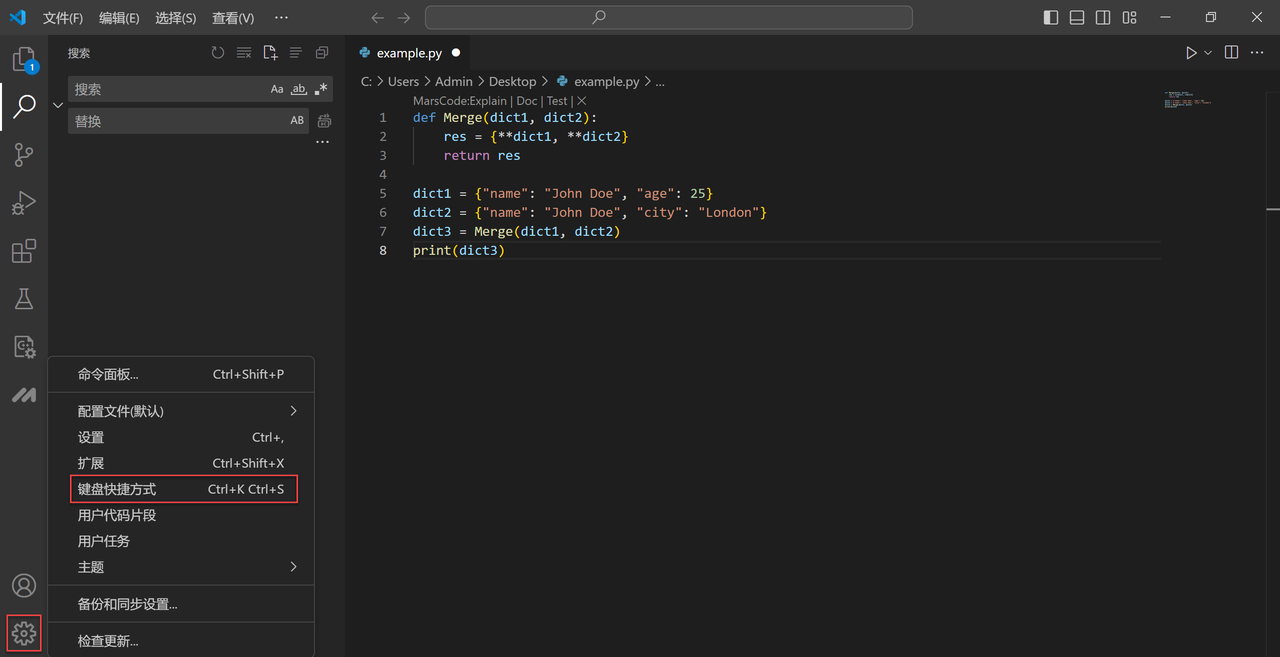
点击左下角的 管理 按钮,然后在快捷菜单中选择 键盘快捷方式。

在 键盘快捷方式 窗口的输入框中,输入 “MarsCode” 关键词,筛选出豆包 MarsCode 编程助手的快捷键。
按需修改组合键。
JetBrains
打开 JetBrains IDE (以 IntelliJ IDEA 为例) 。
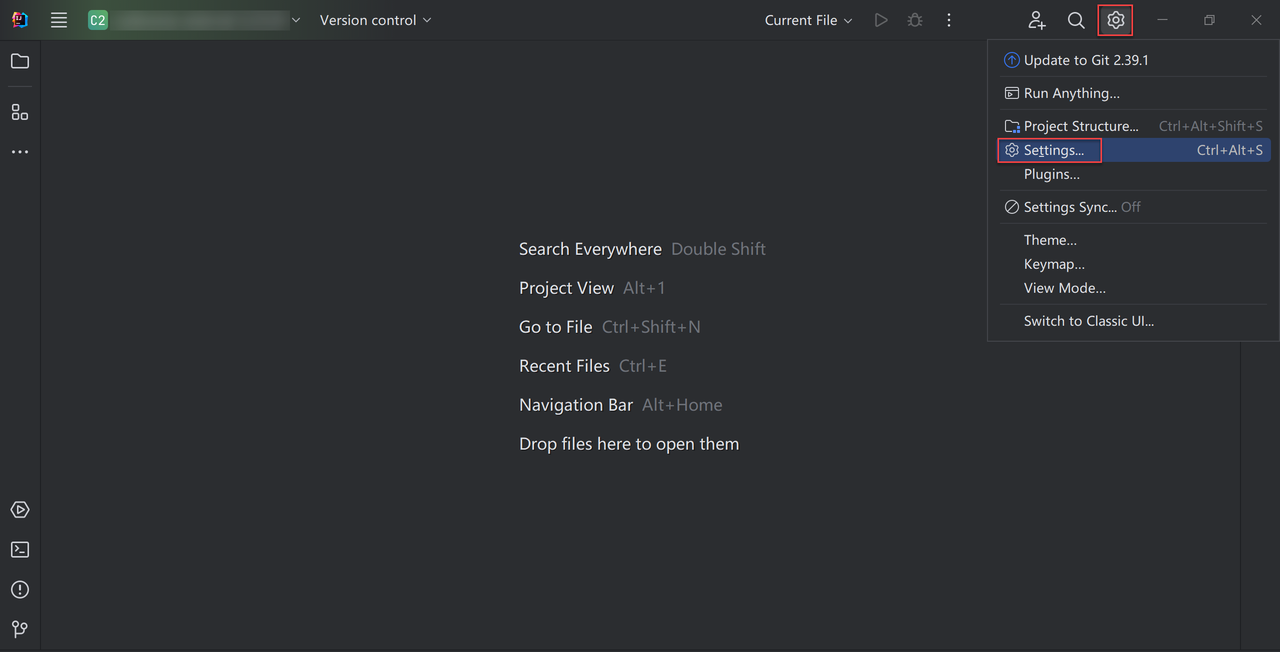
点击 管理 按钮,然后在快捷菜单中选择 Settings,打开 Settings 窗口。

在 Settings 窗口的左侧导航栏中,点击 Keymap。
在 Keymap 面板的输入框处,输入 “MarsCode” 关键词,筛选出豆包 MarsCode 编程助手的快捷键。
按需修改组合键。
Q2:如何切换对话语言?
如果您想在智能问答中设置编程助手的回复语言,可以点击问答对话框右上角的「设置」按钮,即可快速选择您想要切换的语言。

Q3:编码时,如何实现代码补全?
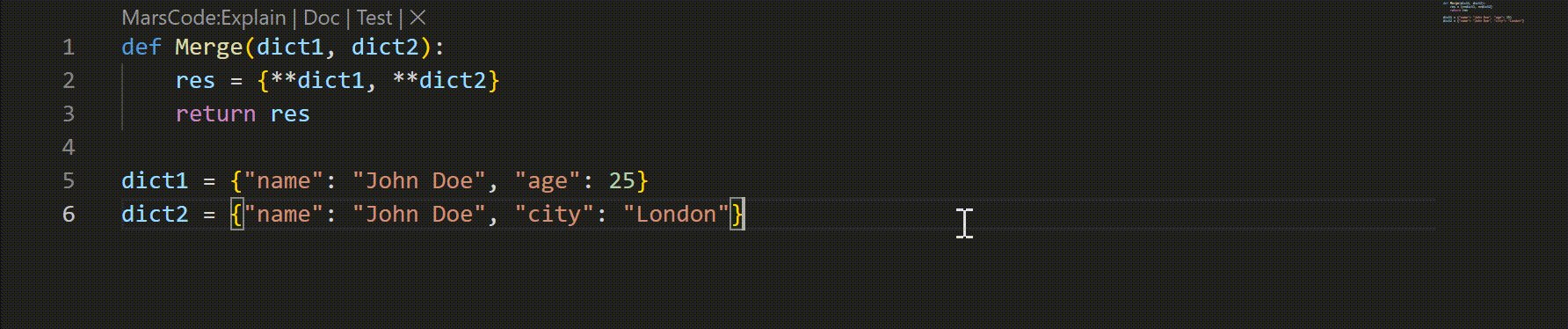
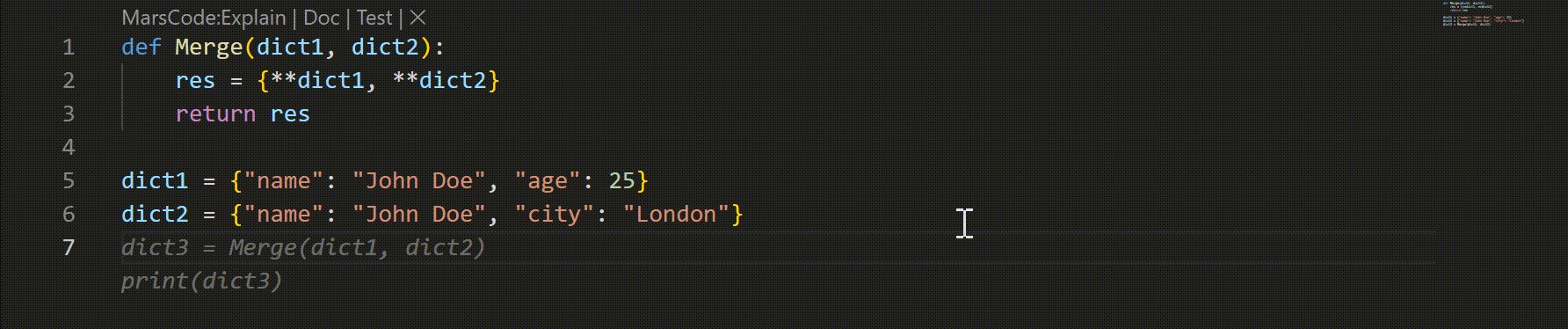
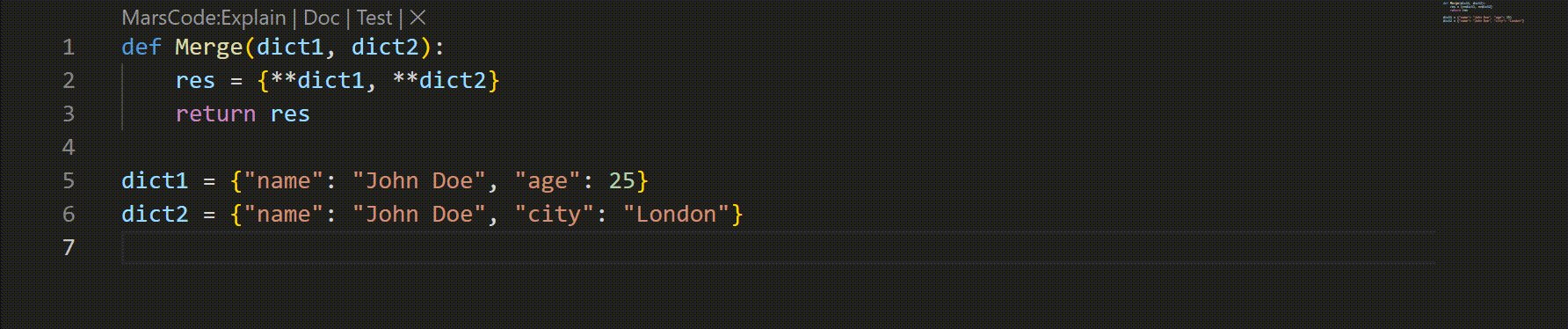
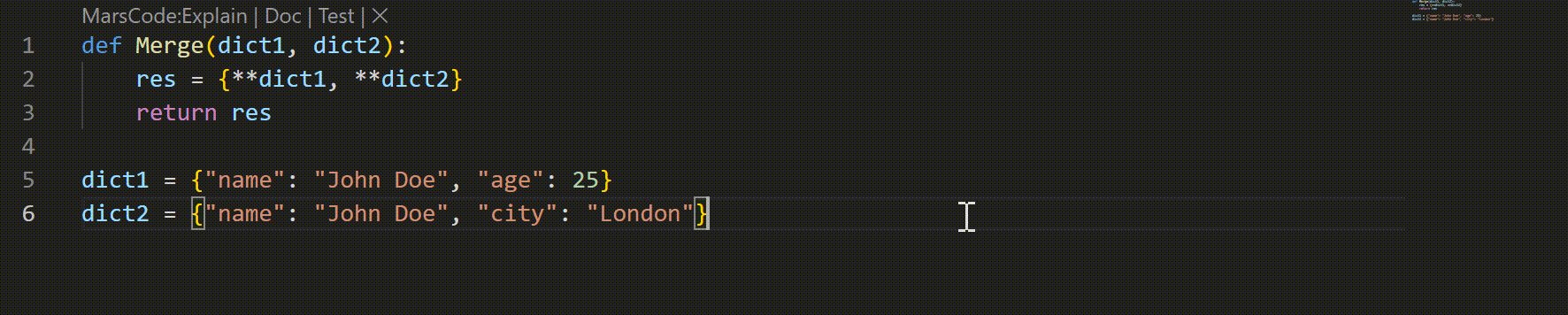
在编码过程当中,豆包MarsCode 编程助手可以帮助你自动补全后续代码,提升你的编码效率。
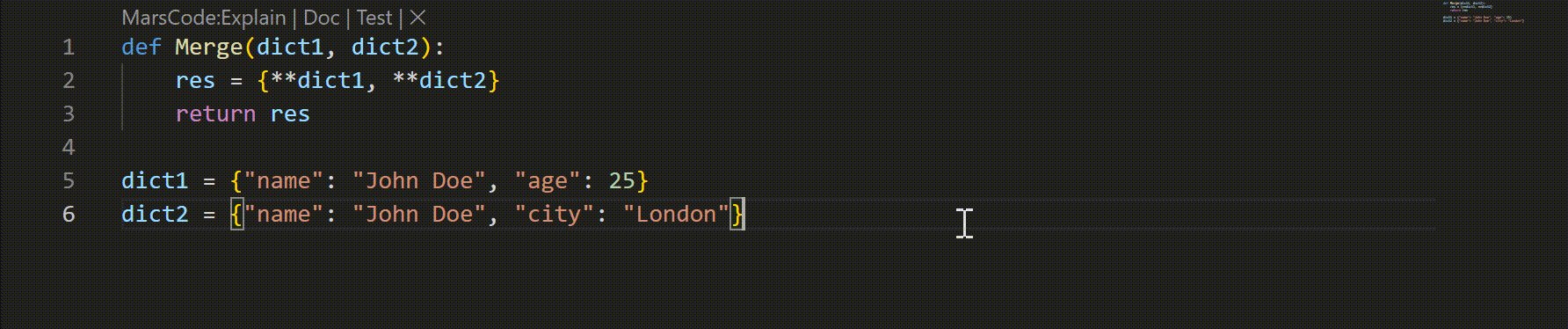
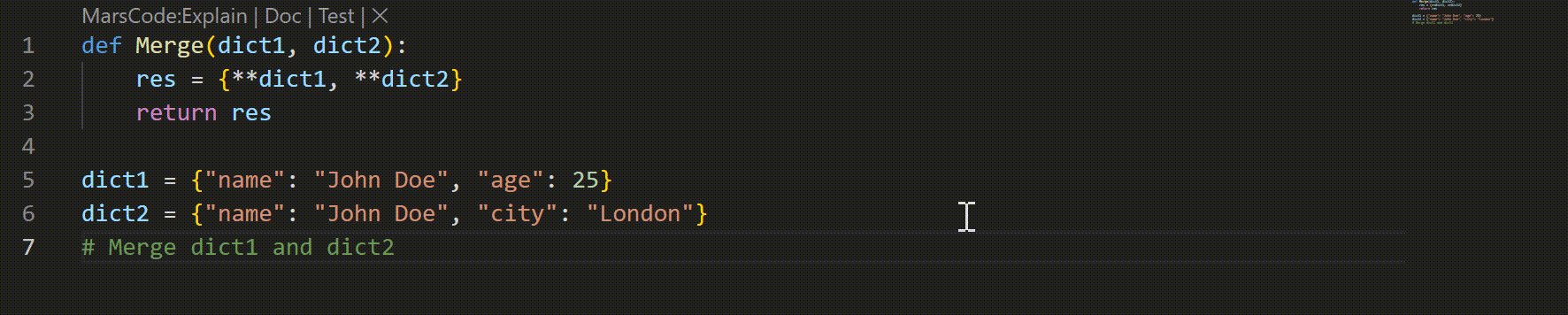
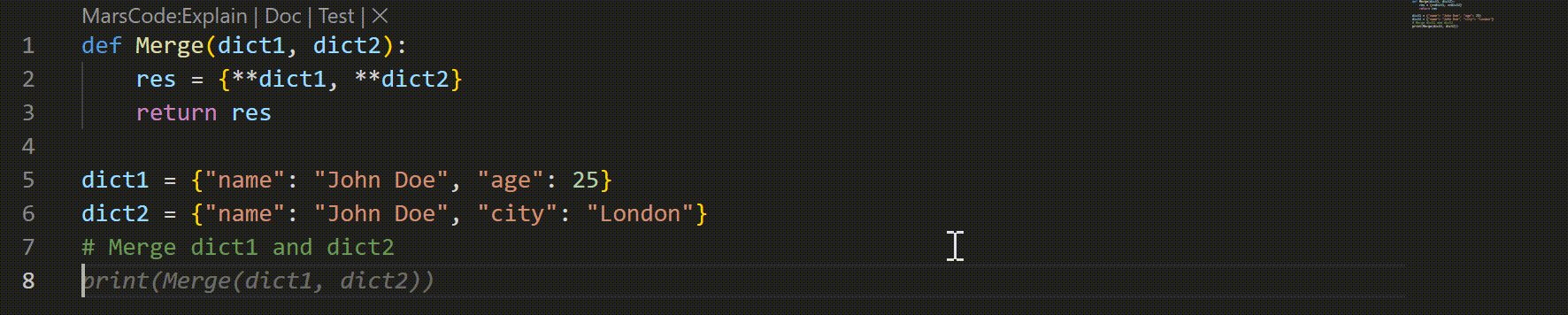
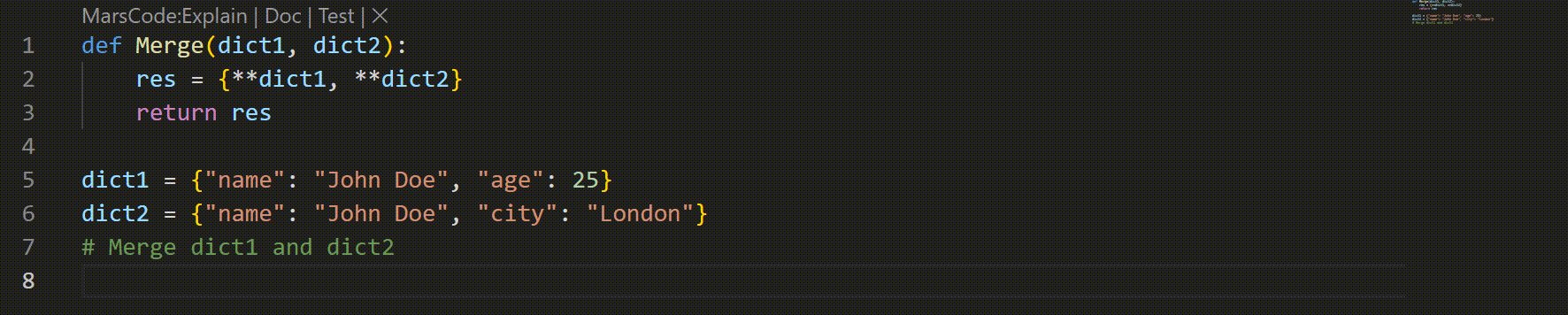
在对应代码处,敲击回车键换行。豆包 MarsCode 编程助手会阅读并理解当前代码,然后自动补全后续代码。

在对应位置添加注释后敲击回车键换行。豆包 MarsCode 编程助手会阅读并理解代码注释,然后直接生成代码。

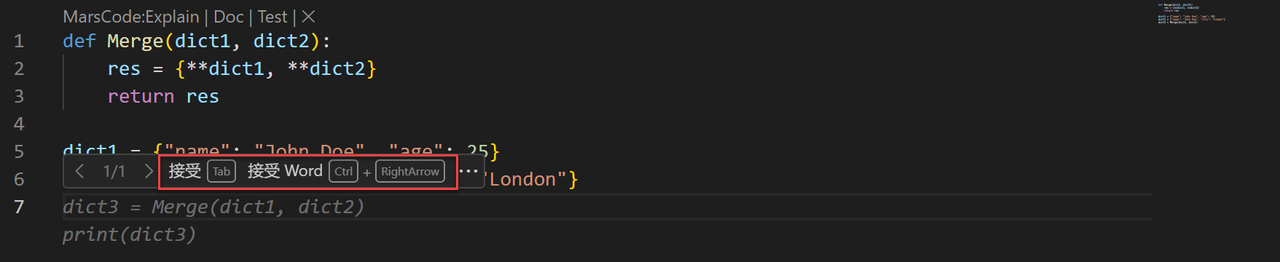
将鼠标悬浮至自动补全的代码区域,然后按需进行一下后续操作:
点击 接受 按钮或按下 Tab 键,添加自动补全的所有代码。
点击 接收 Word 按钮或使用 Ctrl + → 快捷键,逐字添加自动补全的代码。

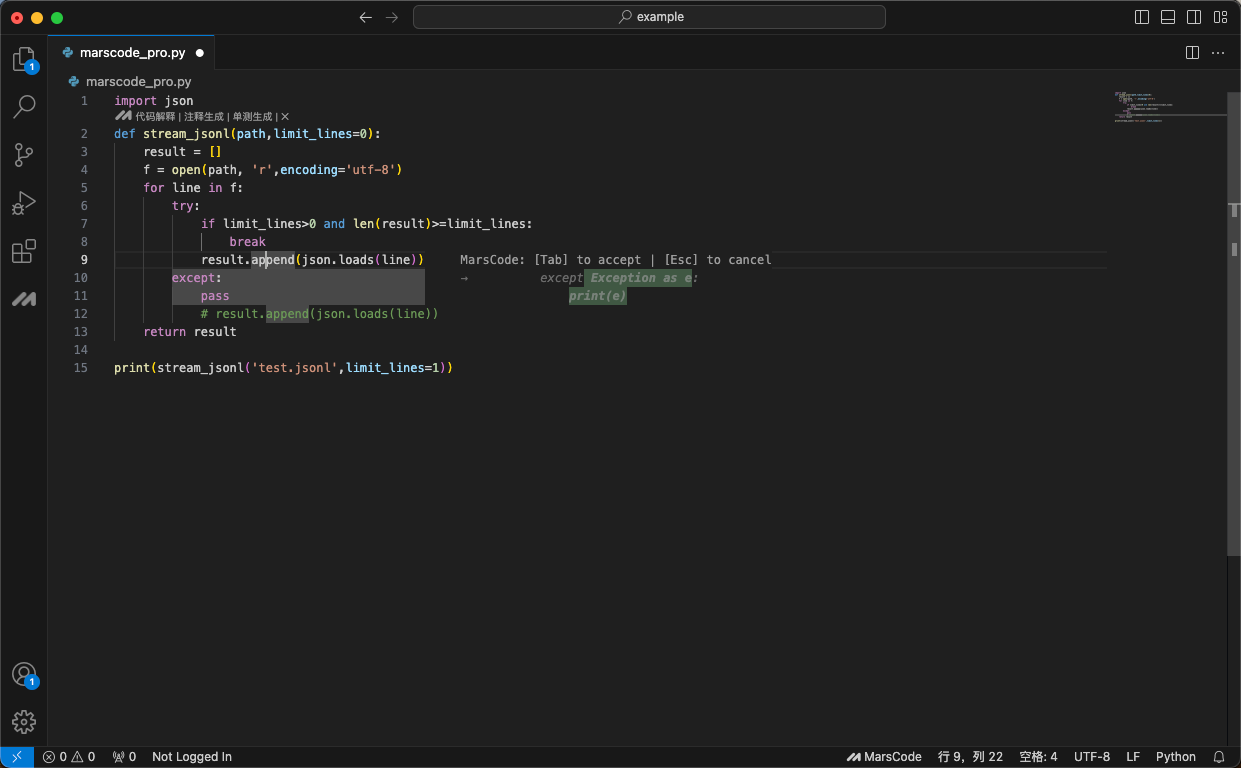
更重要的是,豆包MarsCode 编程助手同时具备「代码补全 Pro (Beta) 」功能,它能够基于你上一次的编辑内容及代码情况,预测下一个改动点并给出对应的代码推荐。
光标停在期望触发的位置时,可以通过快捷键 Ctrl+Shift+Enter 主动触发推荐,并通过 Tab 采纳。
当采纳了某个推荐内容后,会触发预测下一个改动点的推荐,点击 Tab 跳转到相应预测行,再点击 Tab 采纳推荐内容。该功能目前仅支持 Visual Studio Code。

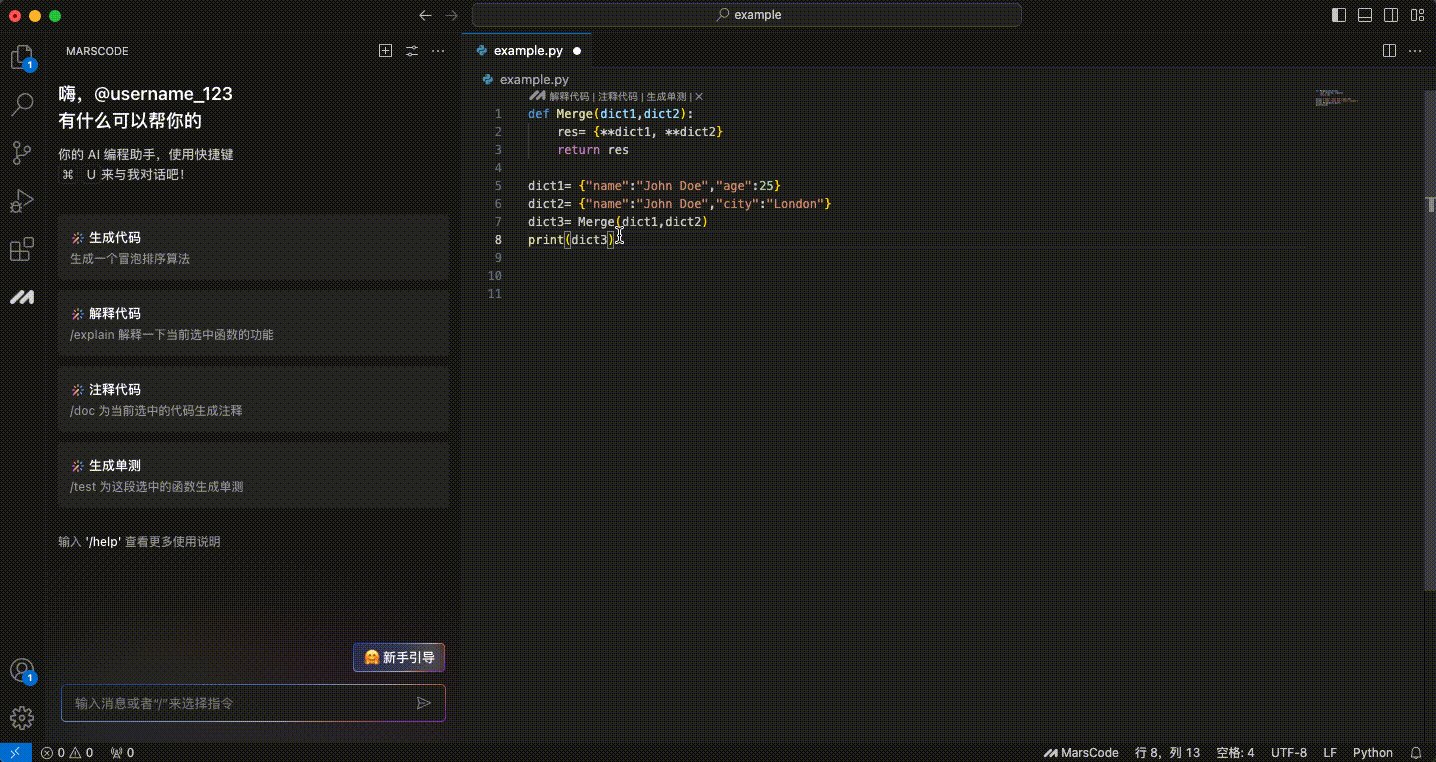
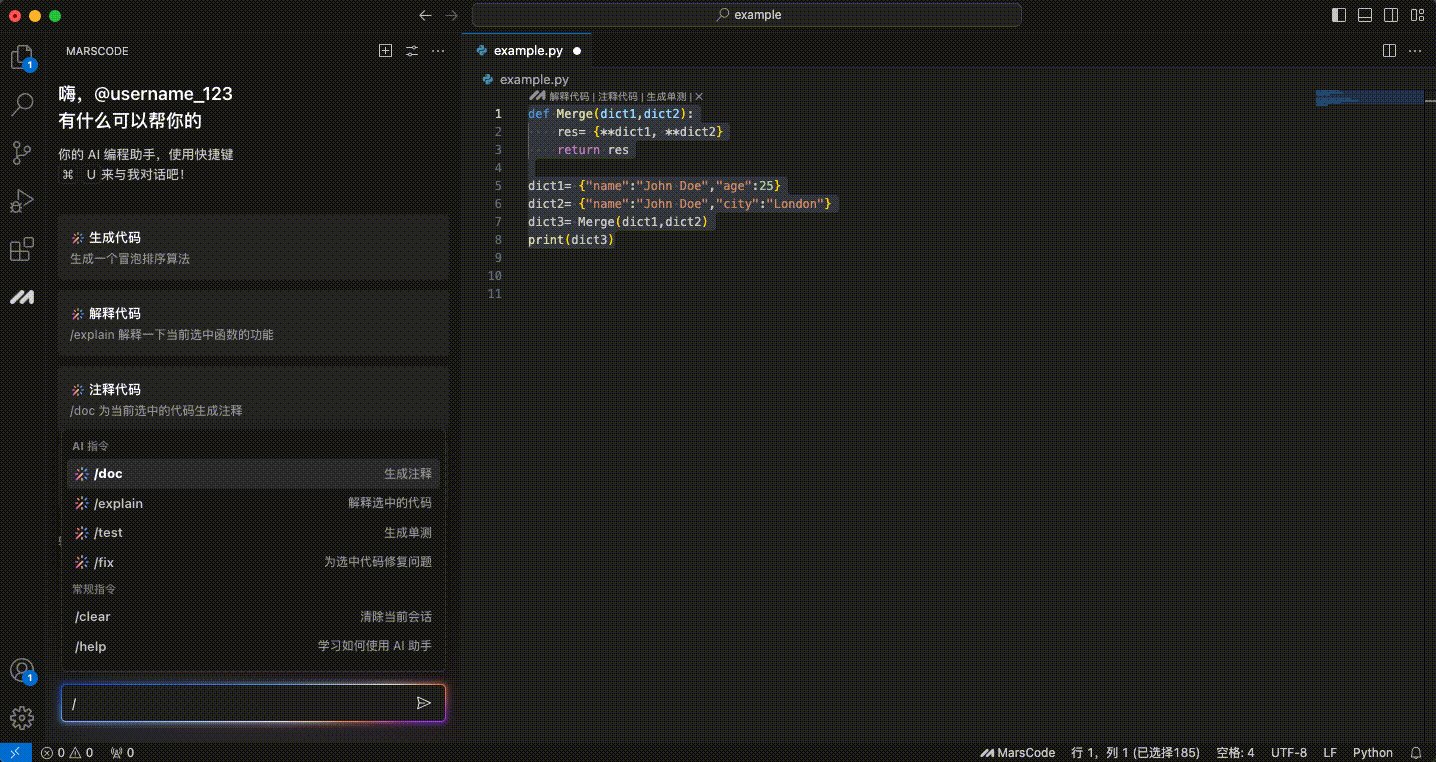
Q4:遇到看不懂的代码片段?
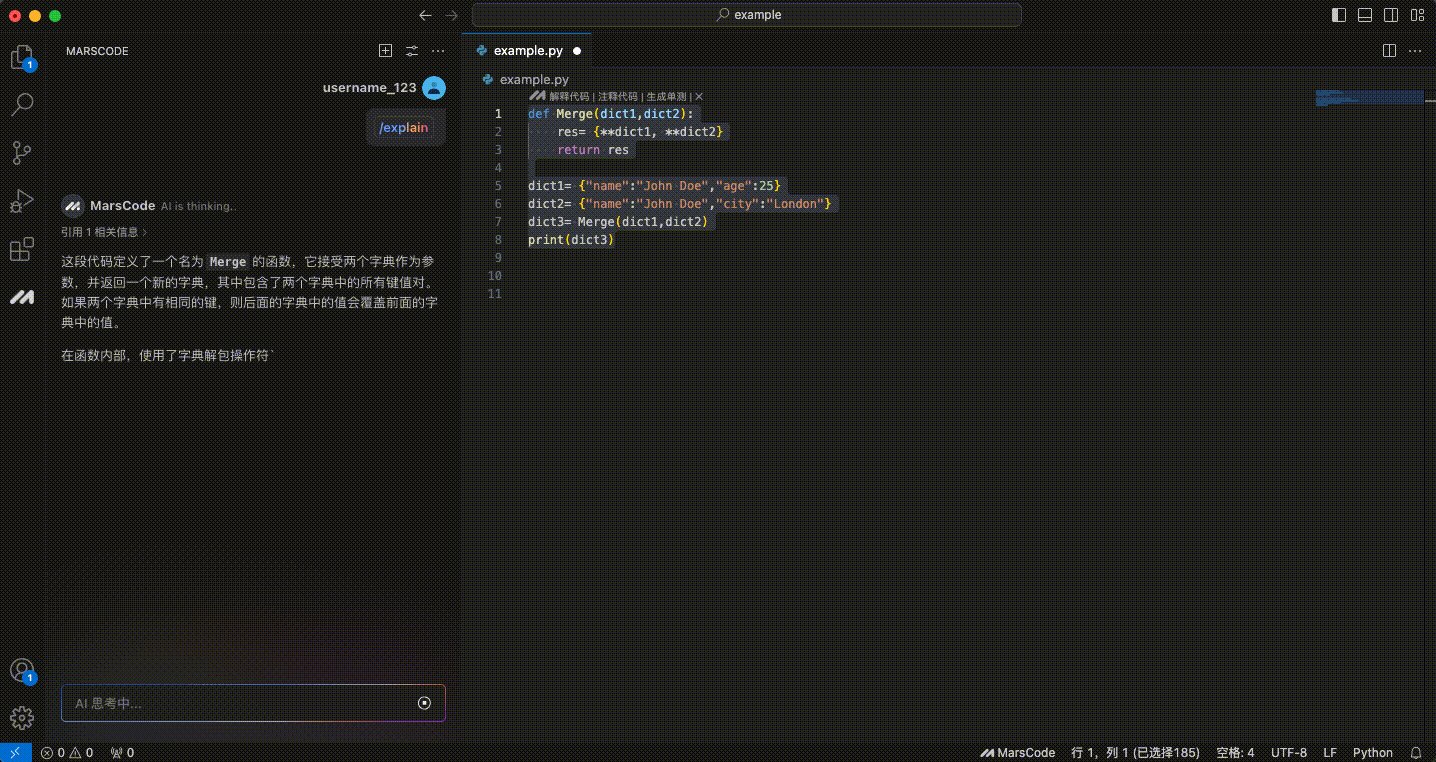
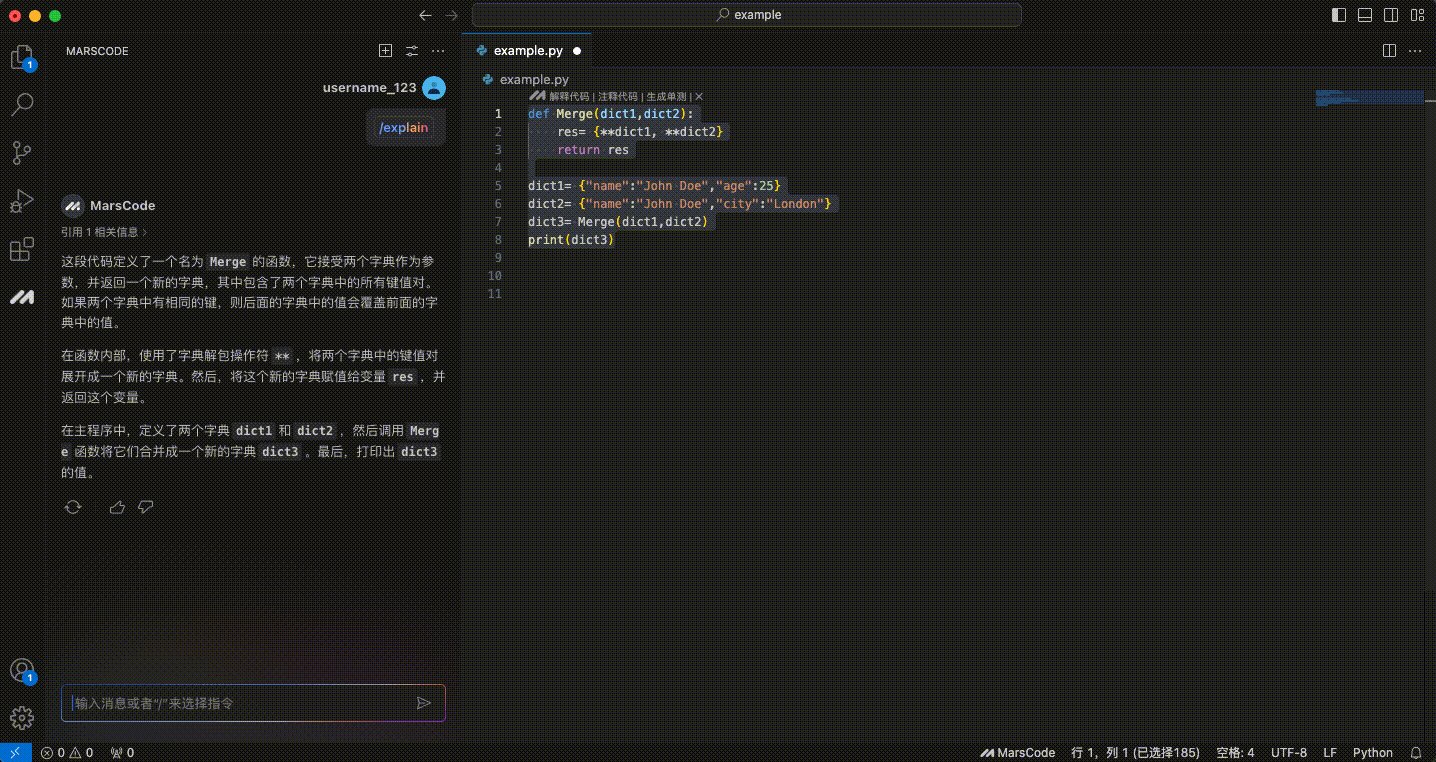
豆包MarsCode 有完备的代码解释功能,您可以在选中有疑惑的代码片段后向豆包 MarsCode 编程助手发送代码解释指令,编程助手将解释选中的代码片段。唤起代码解释的方式共有如下四种,您可以在遇到问题时选择适合您使用的方式让豆包MarsCode AI 助手帮您解释代码。
在侧边对话视图的输入框中输入 /explain 指令或自然语言描述,例如:解释选中的代码片段
选中代码片段后右键,然后在快捷菜单中选择 MarsCode > Explain Code;

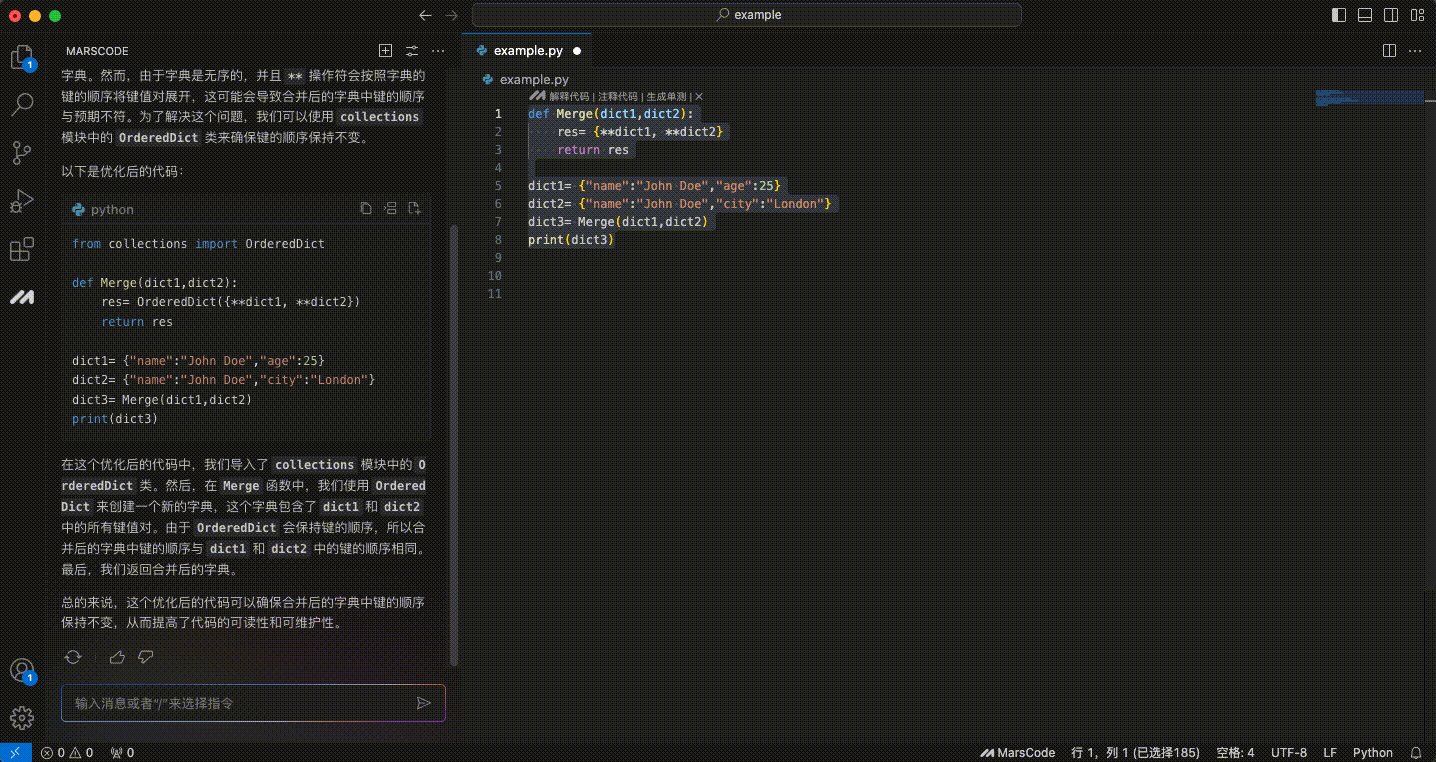
Q5:想要进一步优化代码?
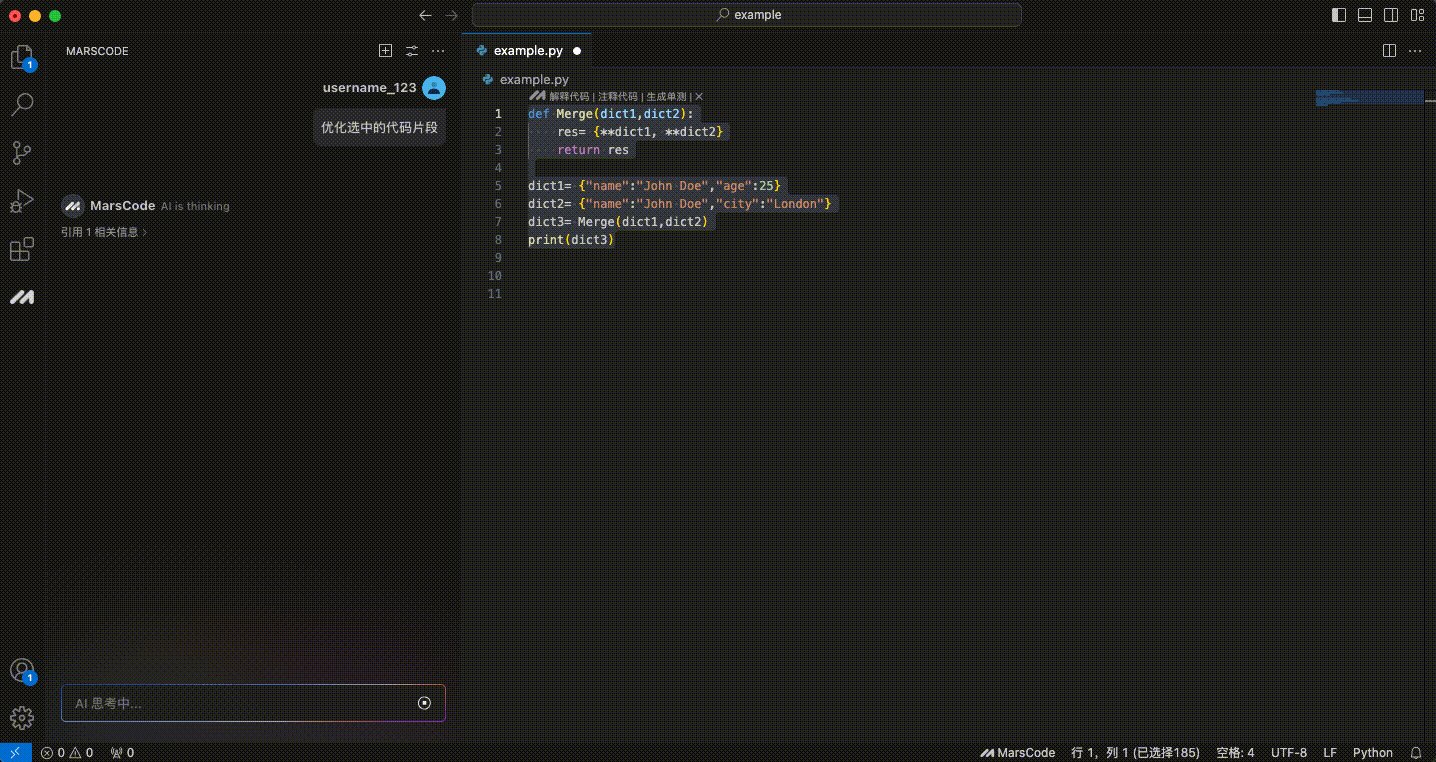
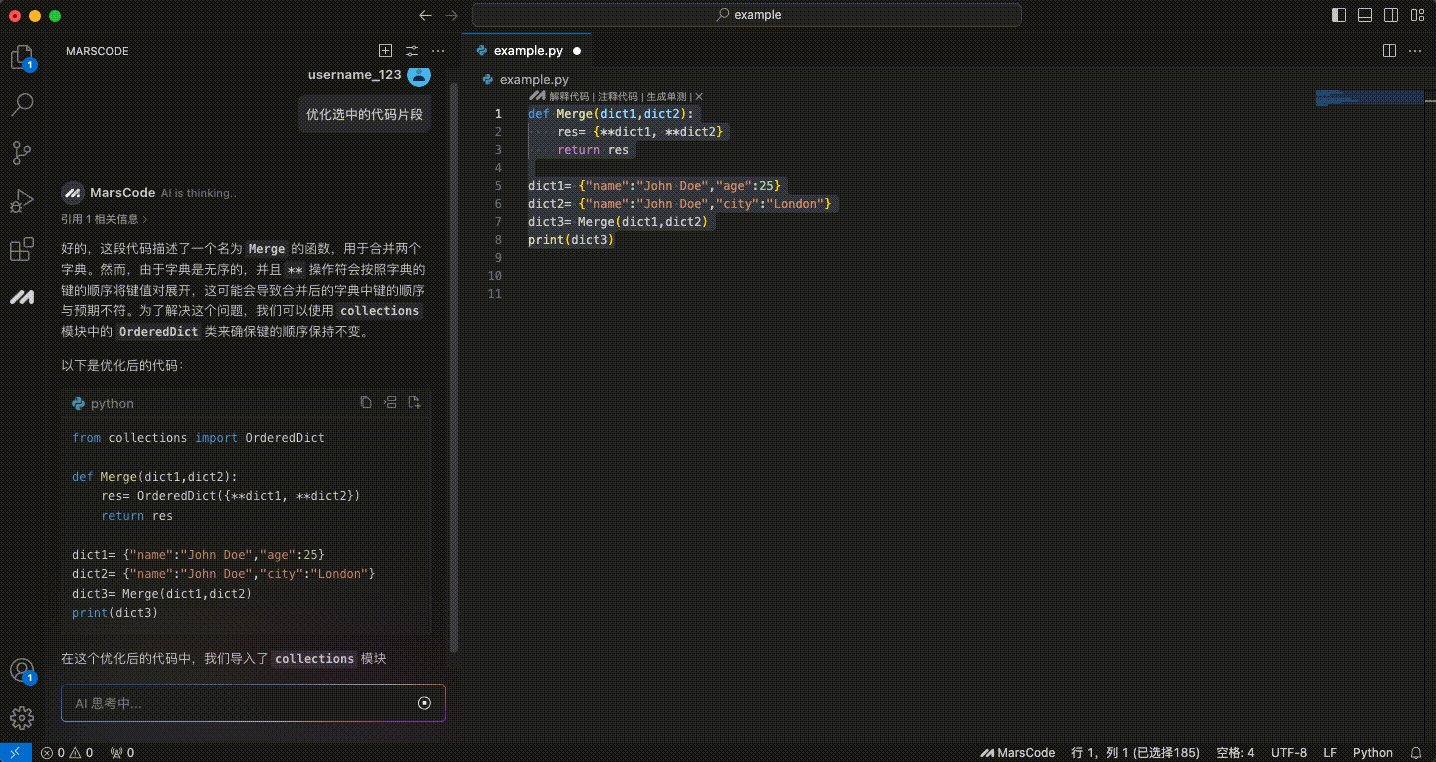
选中代码片段,然后在对话框中输入自然语言描述,例如 “优化选中的代码片段”。
点击「发送」按钮或敲击回车键。,即可生成优化后的代码。
复制代码框中的代码片段后,点击「插入」按钮,就可以将编辑后的代码片段插入对应的位置,替代原先的代码。如果想要将编辑后的代码片段生成为一个单独的文件,只需点击「添加文件」按钮即可。

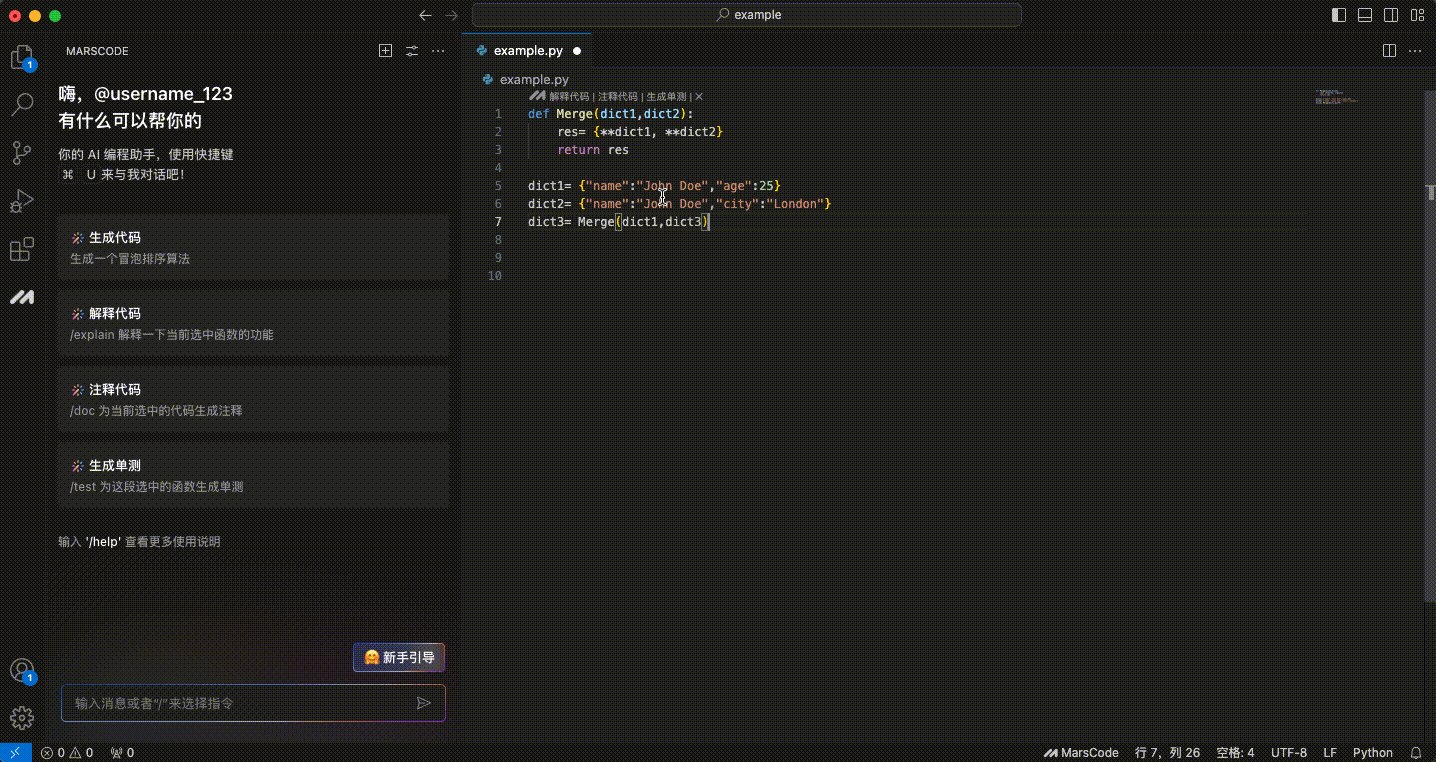
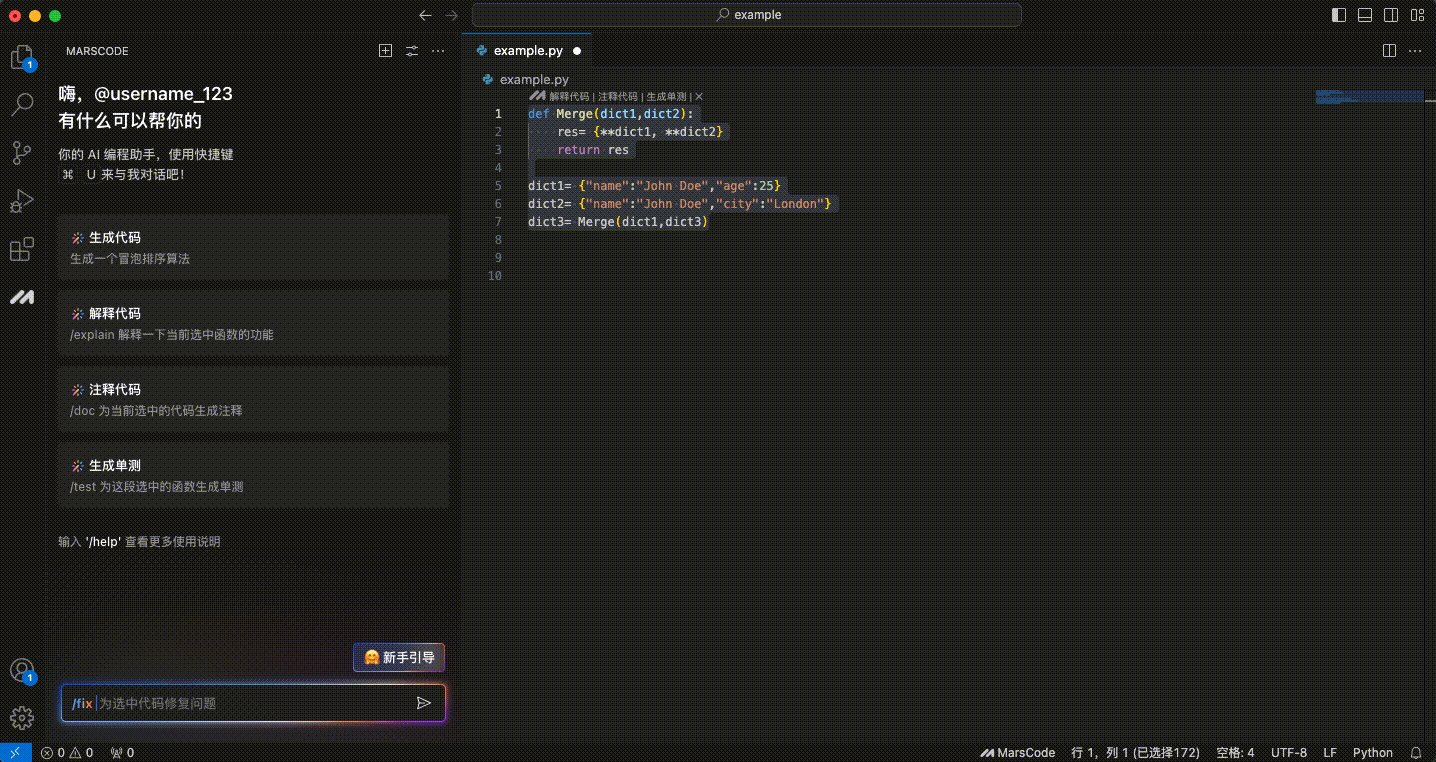
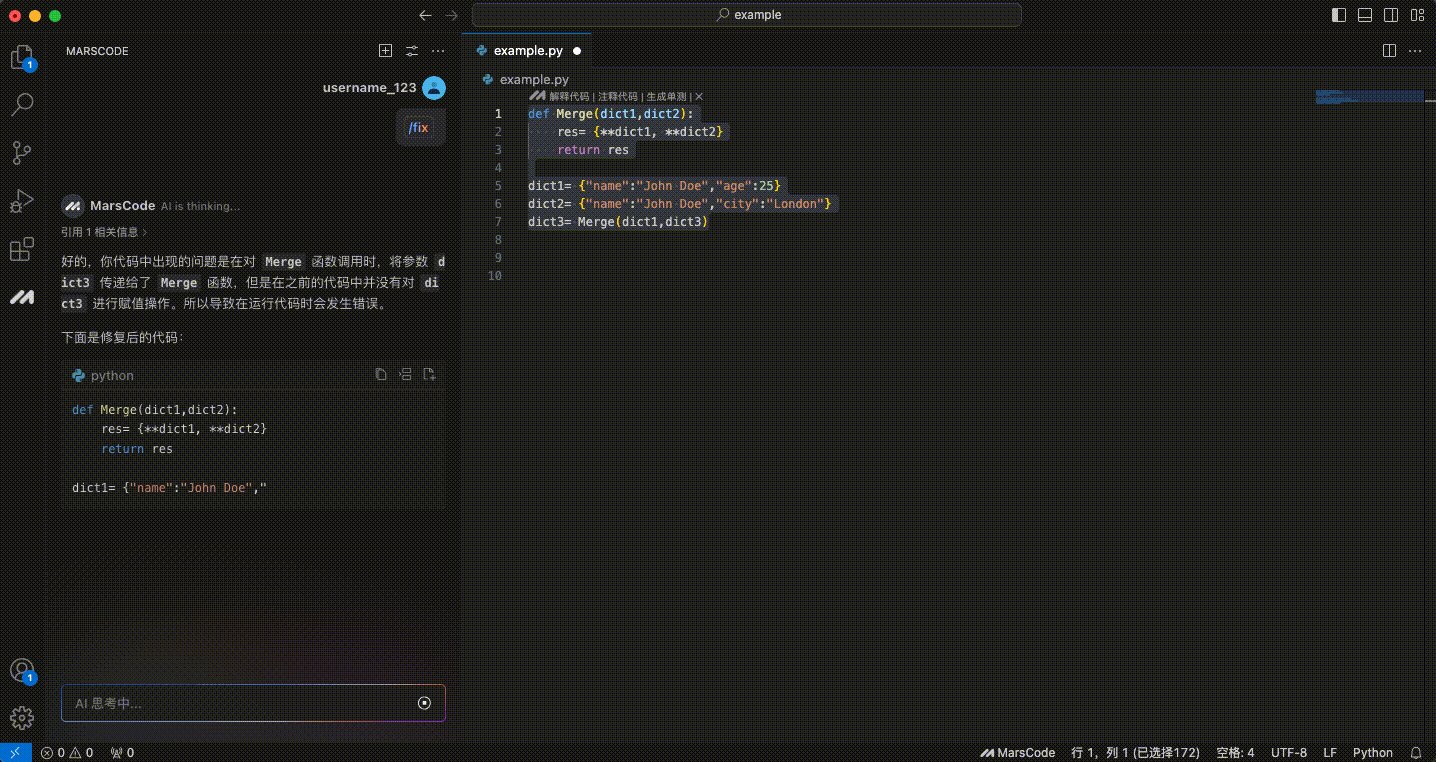
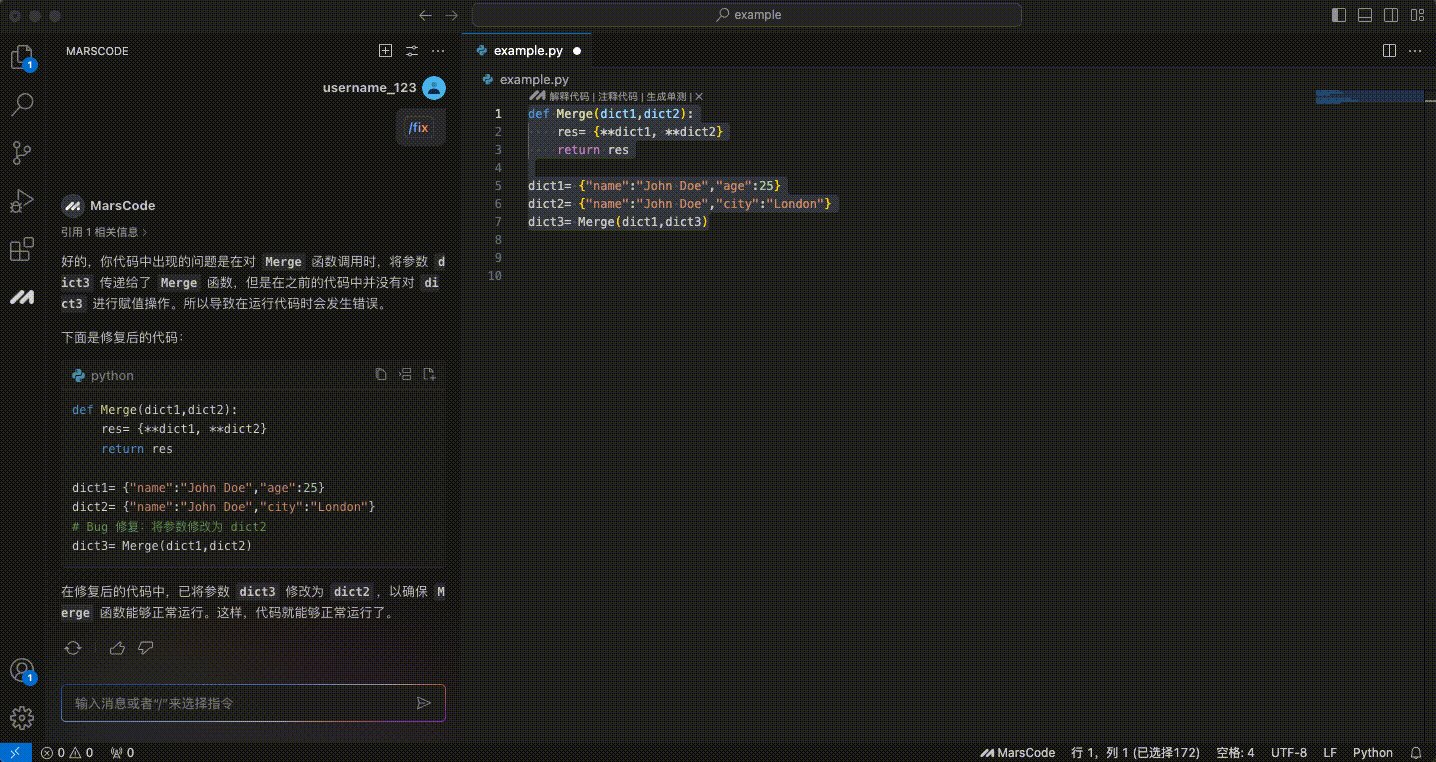
Q6:代码出现报错怎么办?
豆包MarsCode 编程助手具备智能修复能力。当您的代码中存在错误时,窗口中的代码文件名称会高亮,名称右侧会提示错误数量。
您只需要选中有问题代码片段后,在对话框中输入自然语言描述(例如:修复选中的代码片段)或 「/fix」指令,然后点击右侧的 「发送」 按钮或敲击键盘上的回车键,豆包 MarsCode 编程助手就将为您选中的代码片段进行智能修复。

Q7:如何实现单元测试生成呢?
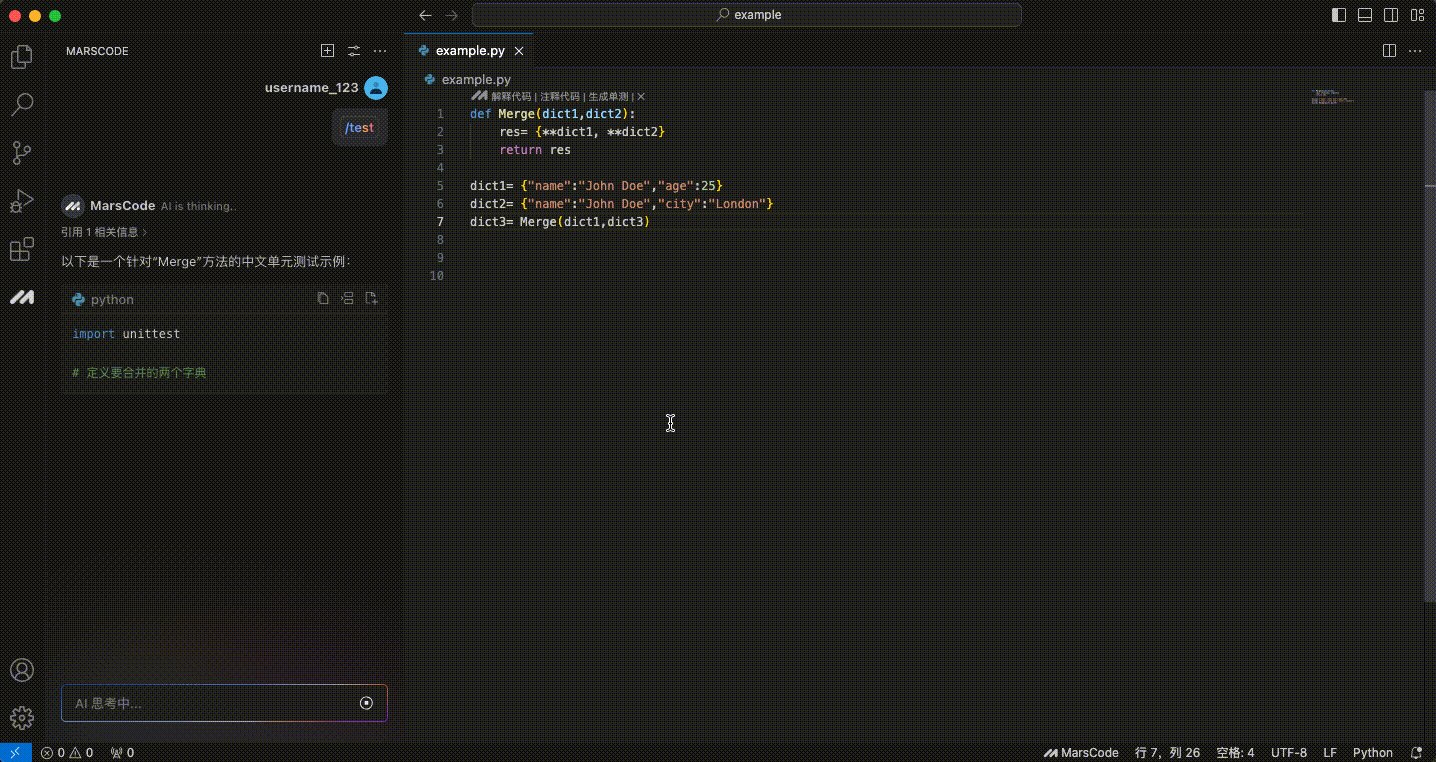
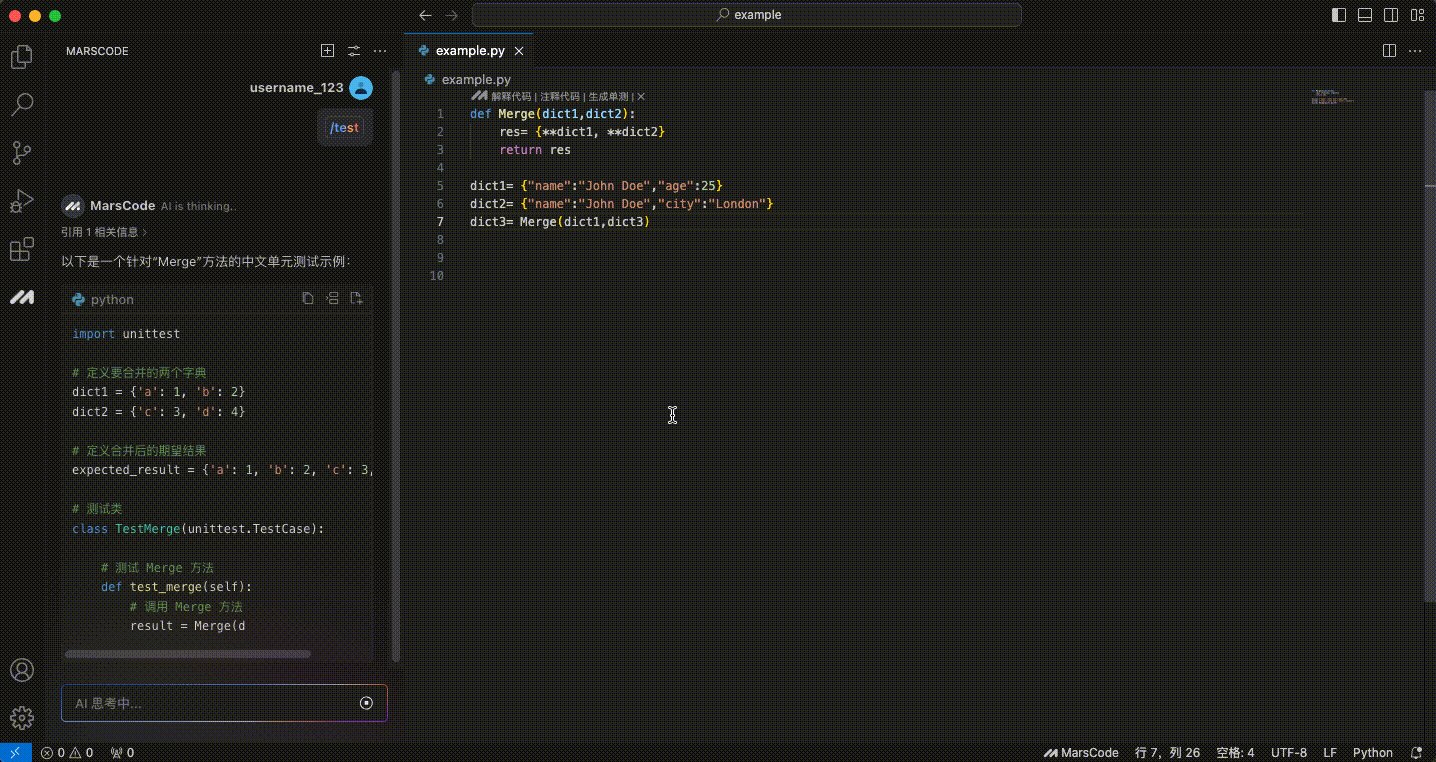
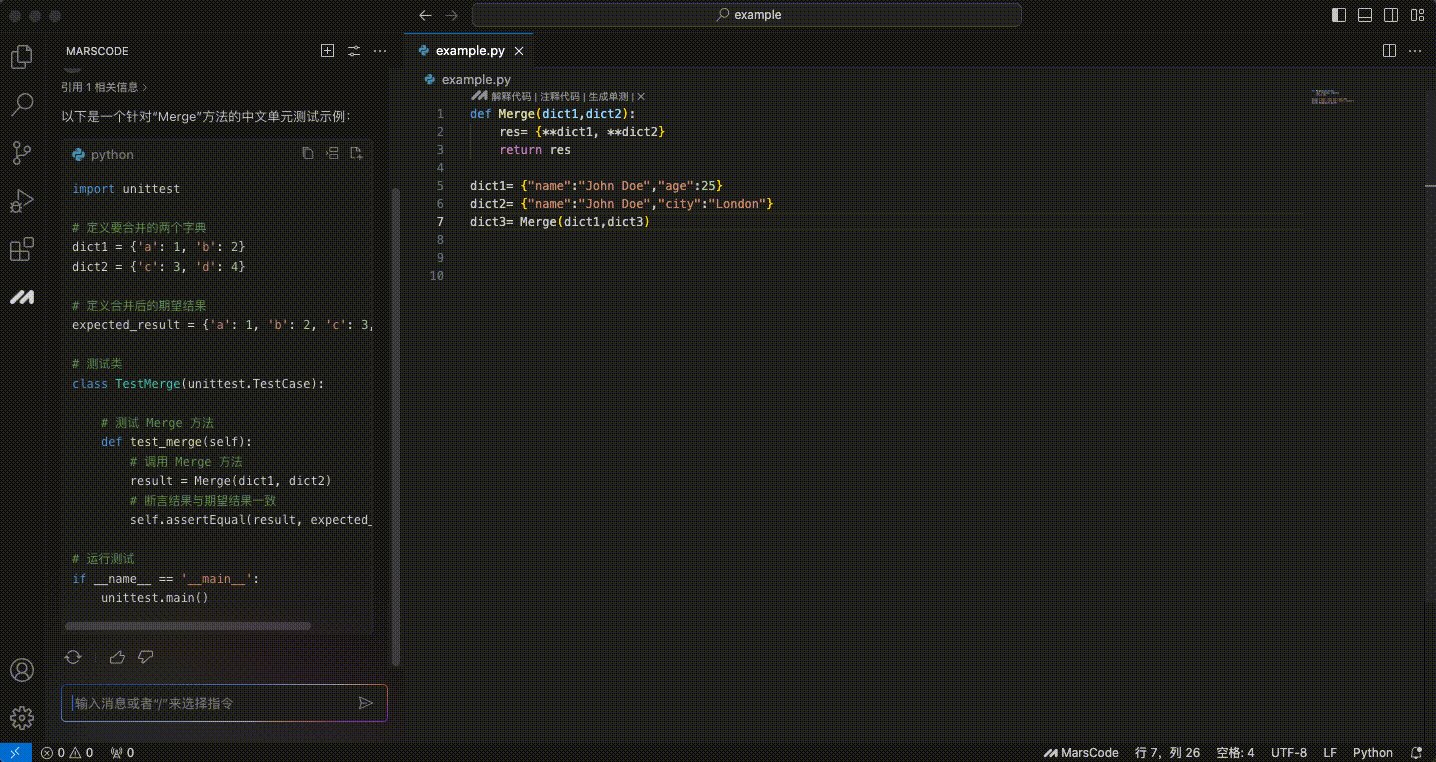
您只需要选中代码片段后,向豆包 MarsCode 编程助手发送单元测试生成指令,编程助手将为选中的代码片段生成单元测试。发送指令的四种方式如下:
在侧边对话视图的输入框中输入 /test 指令或自然语言描述,例如:为所选代码片段生成单元测试;
选中代码片段后右键,然后在快捷菜单中选择 MarsCode > Generate Test;