
个人主页~
常用控件
一、控件是什么二、QWidget核心属性1、enabled2、geometry3、windowTitle4、windowIcon5、windowOpacity6、cursor7、font8、toolTip9、focusPolicy10、styleSheet
一、控件是什么
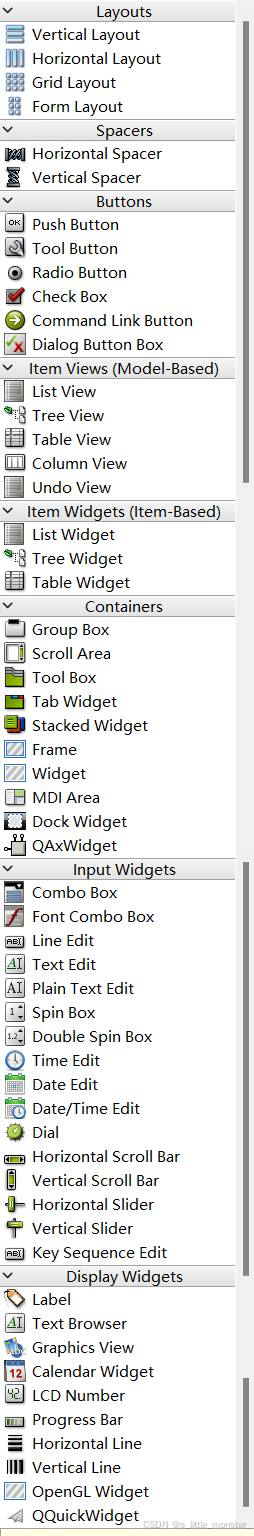
ui设计界面左边的这些都叫控件,除了这些以外,QT还允许自定义控件,满足不同的需求

二、QWidget核心属性
1、enabled
| API | 说明 |
|---|---|
| isEnabled | 获取到控件的可用状态 |
| setEnabled | 设置控件是否可用 |
我们来写一个用一个按钮控制另一个按钮可用状态的QT程序
我比较喜欢用ui界面转到槽的方式写QT程序
#include "widget.h"#include "ui_widget.h"#include <QDebug>Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this);}Widget::~Widget(){ delete ui;}void Widget::on_pushButton_control_clicked(){ if(ui->pushButton->isEnabled() == true) ui->pushButton->setEnabled(false); else ui->pushButton->setEnabled(true);}void Widget::on_pushButton_clicked(){ qDebug() << "可以使用";}当将控件设置为不可用时,颜色偏暗淡,不可点击
enabled
2、geometry
| API | 说明 |
|---|---|
| geometry() | 获取到控件的位置和尺寸,返回的结果是QRect,包含x,y,width,height,其中x和y是左上角坐标 |
| setGeometry(QRect) / setGeometry(int x,int y,int width,int height) | 设置空间的位置和尺寸,分为两种方式 |
geometry在中文里是几何的意思,表示一个物体的几何性质,它有四个参数以表示空间的几何性质,左上角的坐标x,y以及控件的宽度和高度
geometry_1
geometry_2
第一个视频仅控制左上角坐标,这样会导致width和height跟着变化,因为我们用的是setX和setY,强制改变了左上角坐标
第二个视频的效果也可以直接使用move函数进行控制
这里还有一个有趣的程序
#include "widget.h"#include "ui_widget.h"Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this);}Widget::~Widget(){ delete ui;}void Widget::on_pushButton_clicked(){ ui->label->setText("感谢导员,我出去玩了");}void Widget::on_pushButton_2_clicked(){ int width = this->geometry().width(); //获取窗口宽度 int height = this->geometry().height(); //获取窗口高度 int x = rand() % width; int y = rand() % height; //保证按钮在窗口内 //这里用的move ui->pushButton_2->move(x, y);}
geometry_3
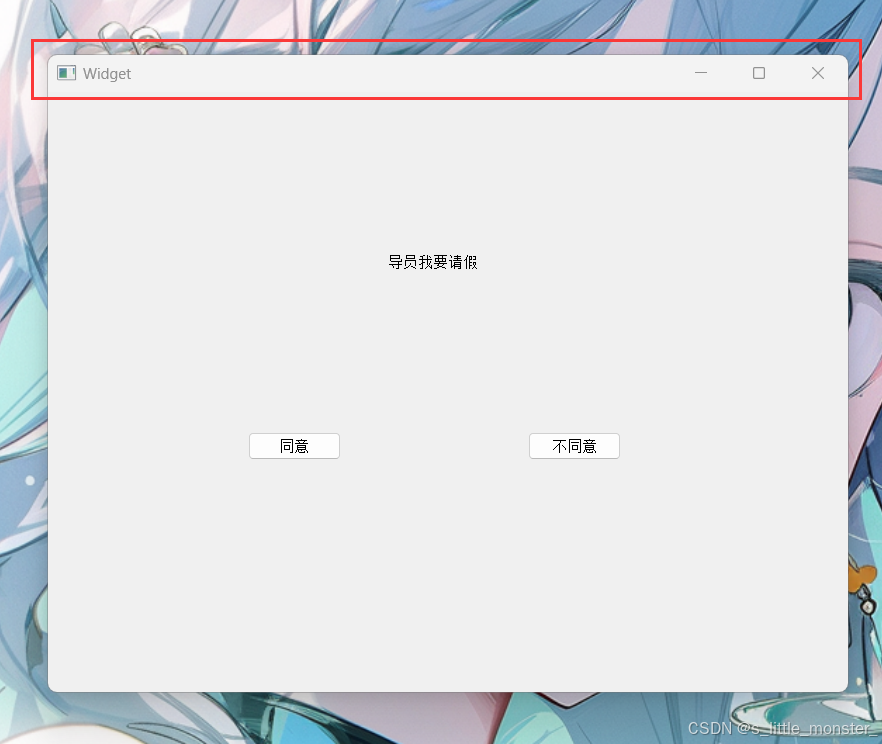
我们知道,窗口都会带有下面红色方框中的内容,这个东西叫做window frame,我们在使用geometry的时候的x,y是不包含这个的,要想使用window frame的左上角就要用frameGeometry这个函数

通过geometry和frameGeometry就可以实现整个窗口以及控件的移动操作,但是我们有很多的API,虽然设计的比较冗余,但是QT一个特点就是尽量符合人的直觉,就是我们有可能不用通过官方文档就能把程序写对
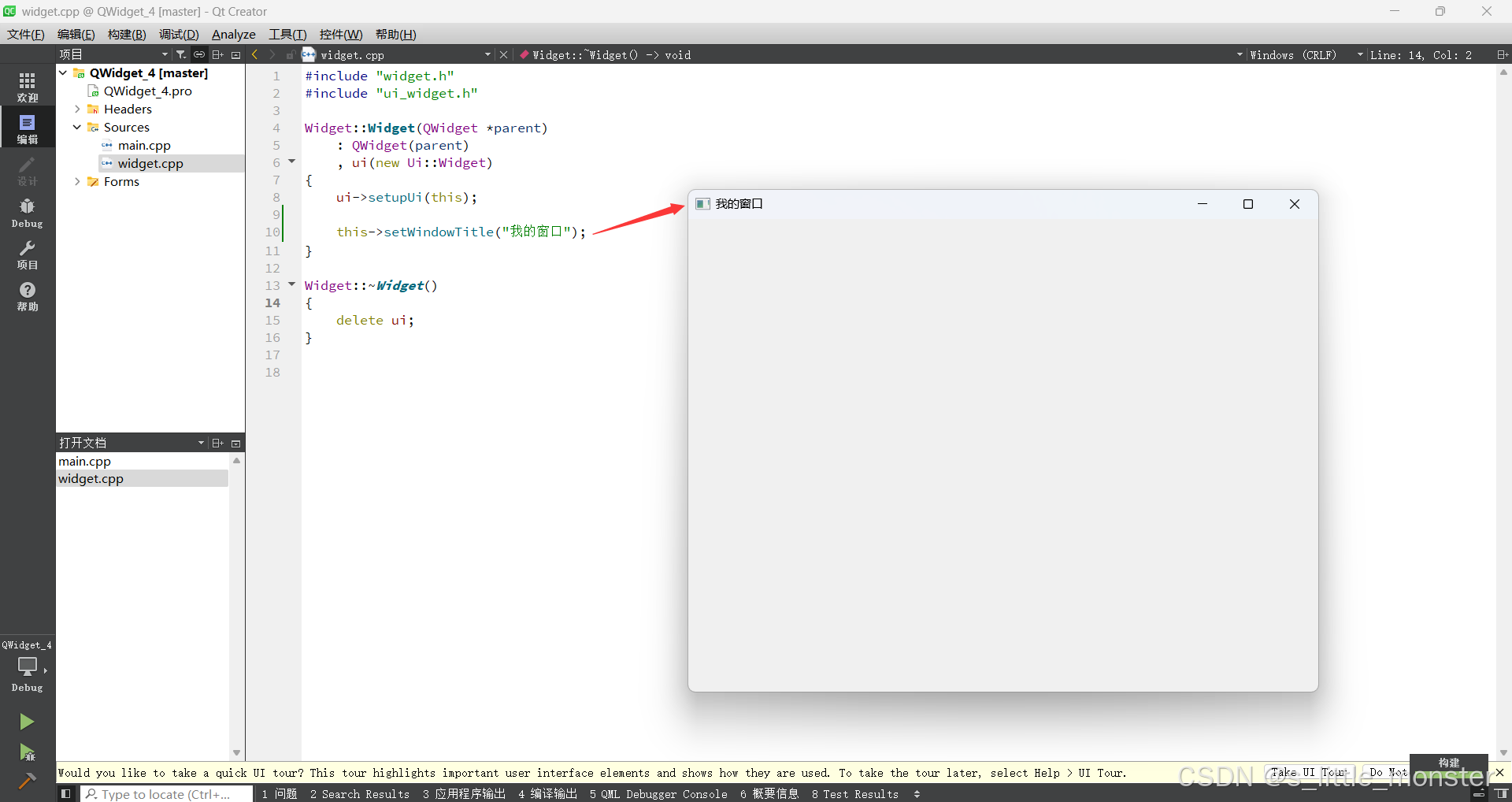
3、windowTitle
| API | 说明 |
|---|---|
| windowTitle | 获取到控件的窗口标题 |
| setWindowTitle(const QString& title) | 设置控件的窗口标题 |

4、windowIcon
| API | 说明 |
|---|---|
| windowIcon() | 获取到控件的窗口图标,返回QIcon对象 |
| setWindowIcon(const QIcon& icon) | 设置控件的窗口图标 |


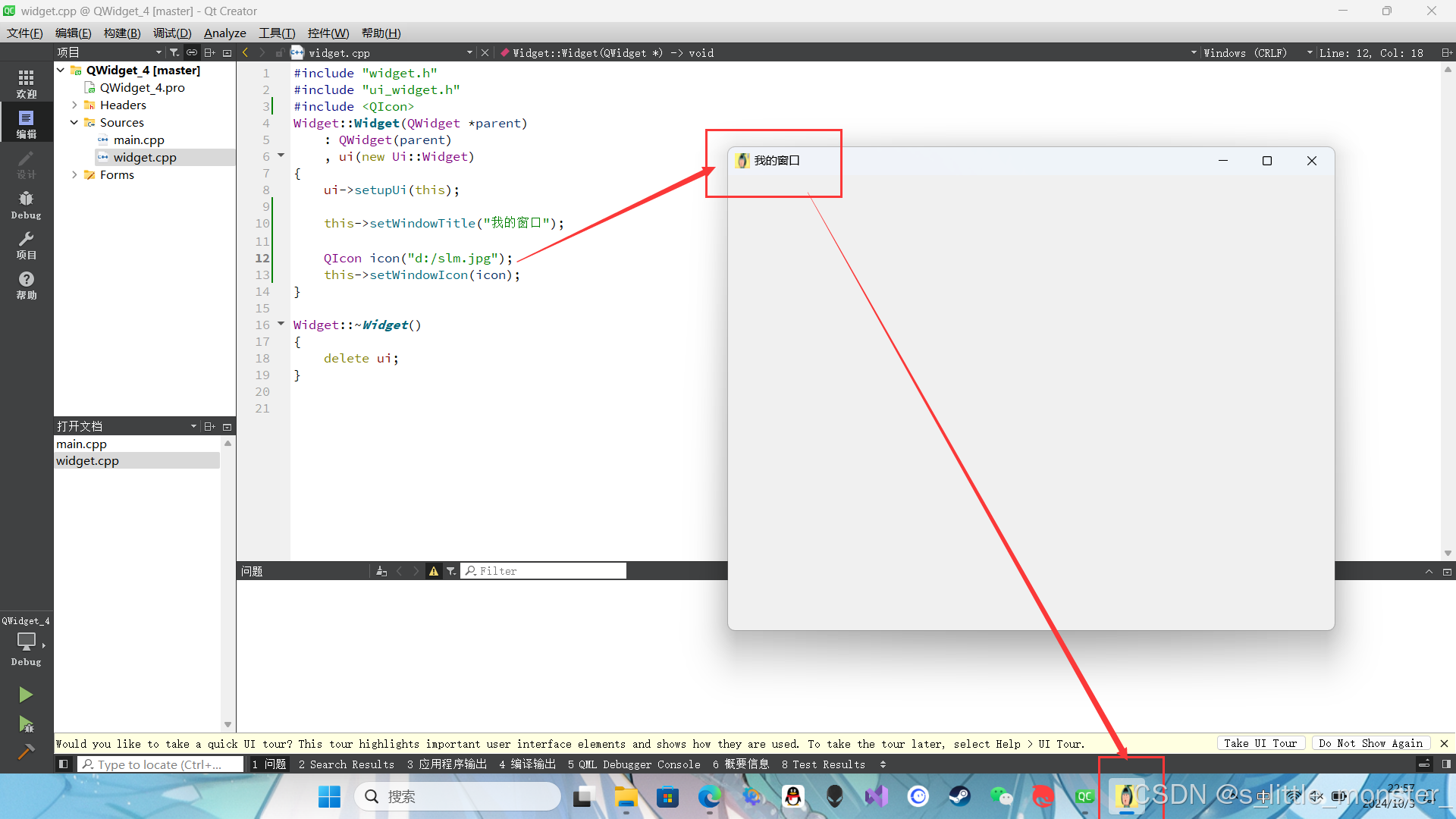
窗口和任务栏图标都会变成设置成的照片
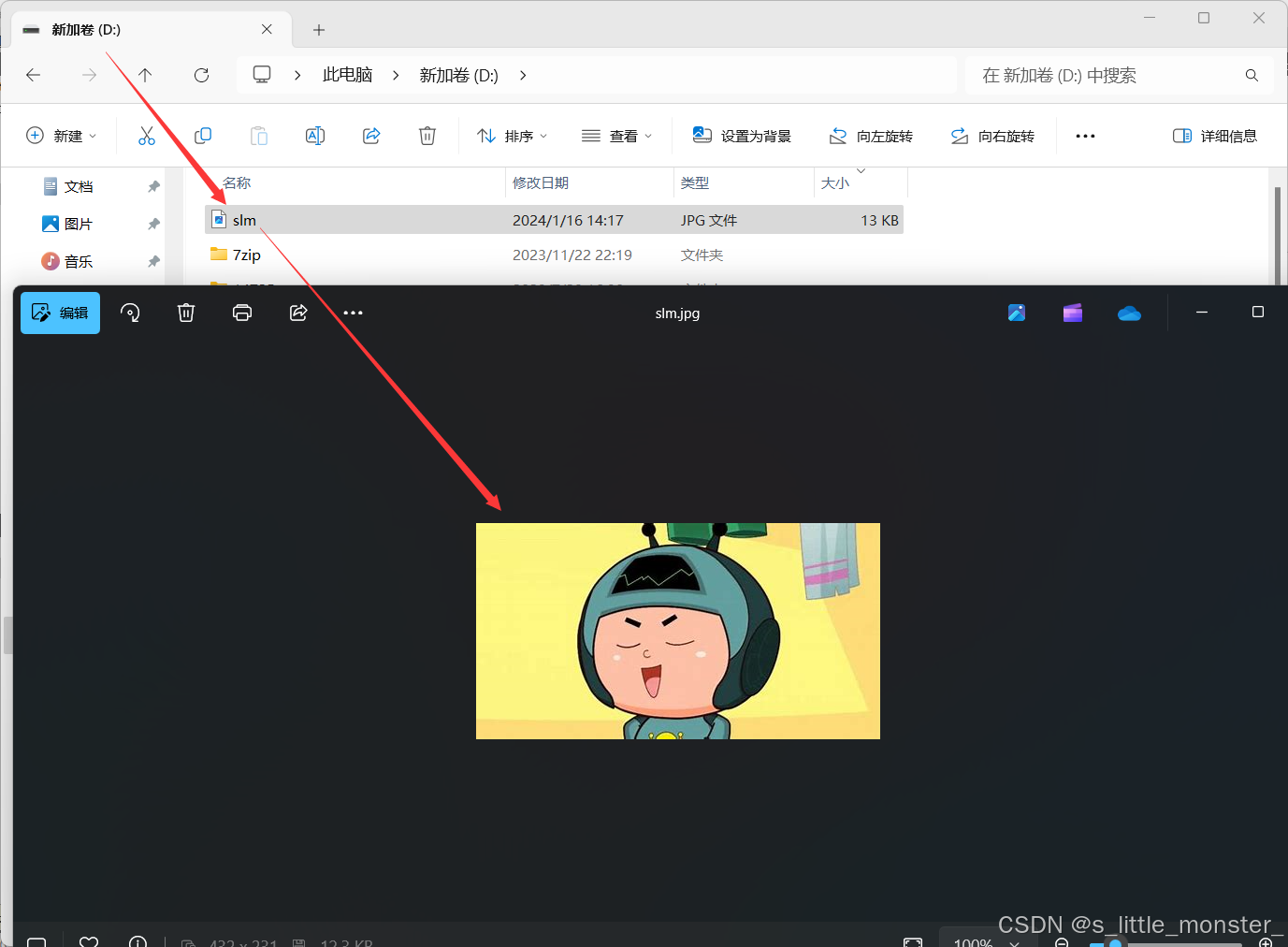
但是我们一般不会通过文件的绝对路径引入照片,因为我们无法保证我D盘中的图片在你的D盘当中也有,我们还有两种办法,一种是相对路径,另一种是使用qrc,相对路径的方法就是在该项目的工作目录中建一个新的文件夹用来专门存放图片,比如文件夹的名字叫做photo,当我们需要使用时写"./photo/slm.jpg",但是这样的话还是会因为用户误删而导致照片无法使用,这时对于这种图片一类的小文件,我们可以使用qrc来直接将图片转化为二进制代码存储在项目当中,这样就永远不会丢失了
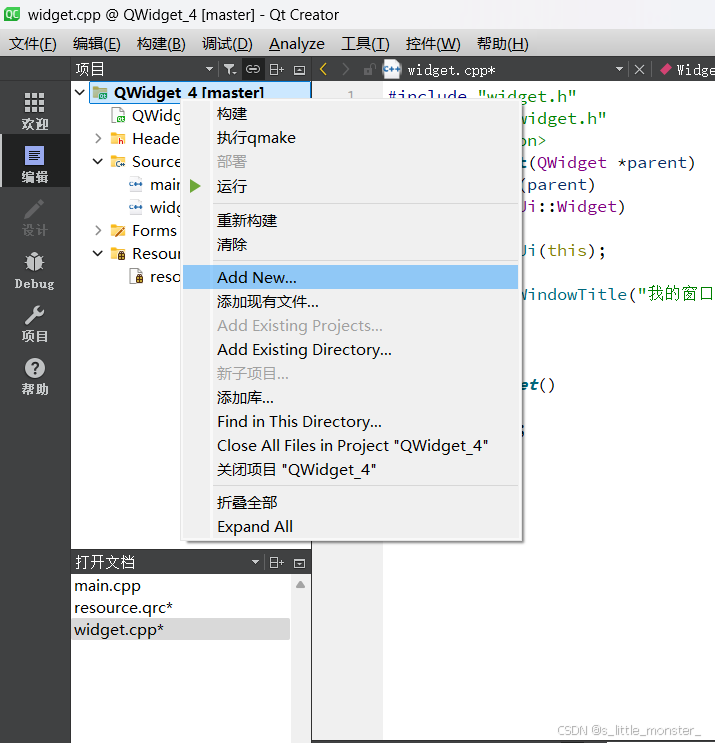
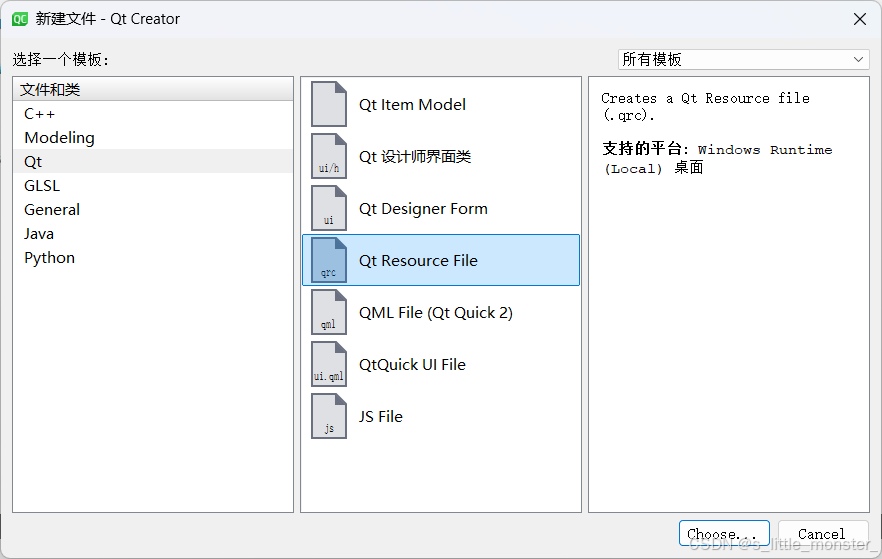
右键点击Add New,选择Qt resource file,起一个英文名字,这里叫resource file


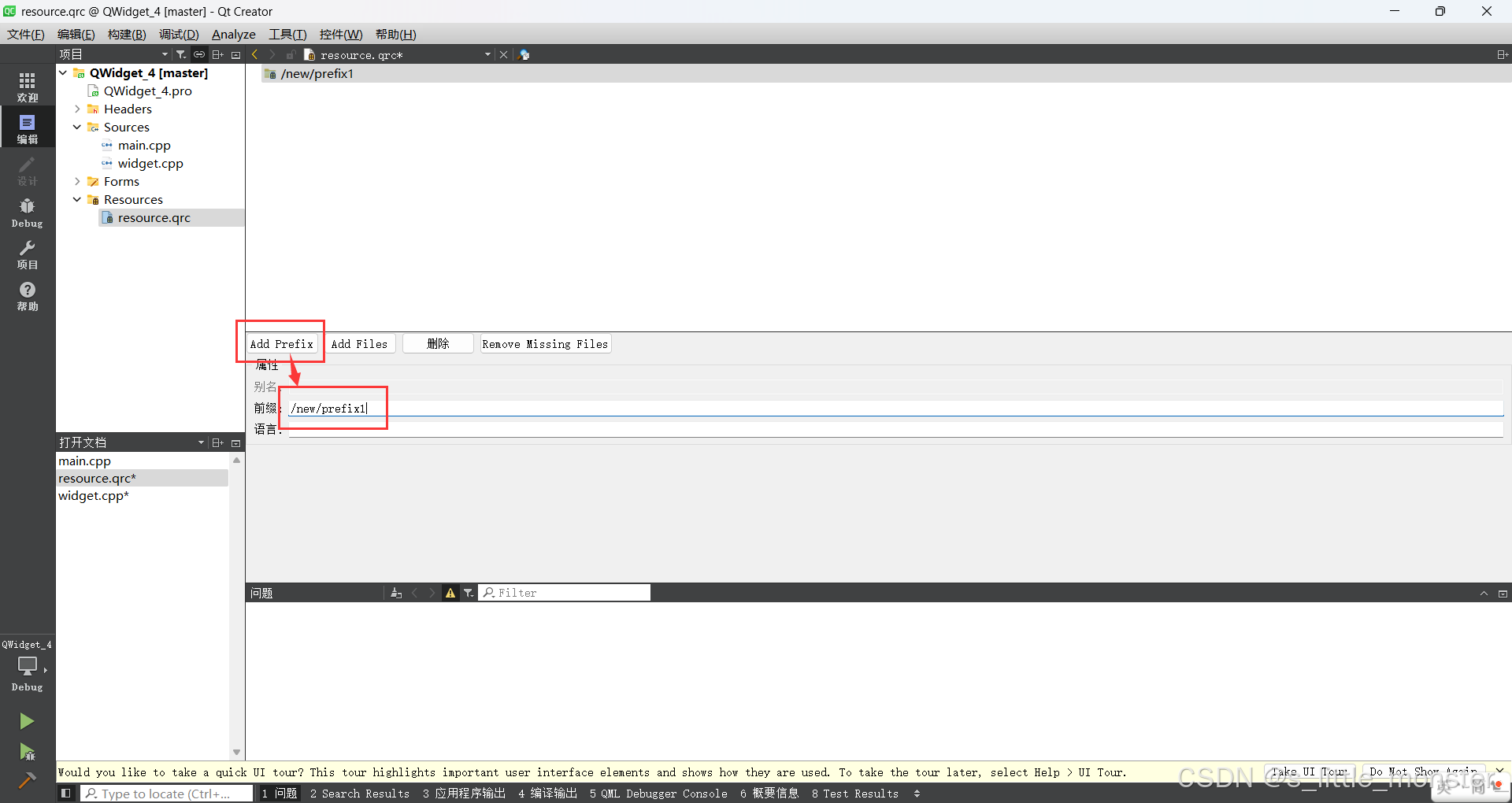
点击Add Prefix,将前缀改为/

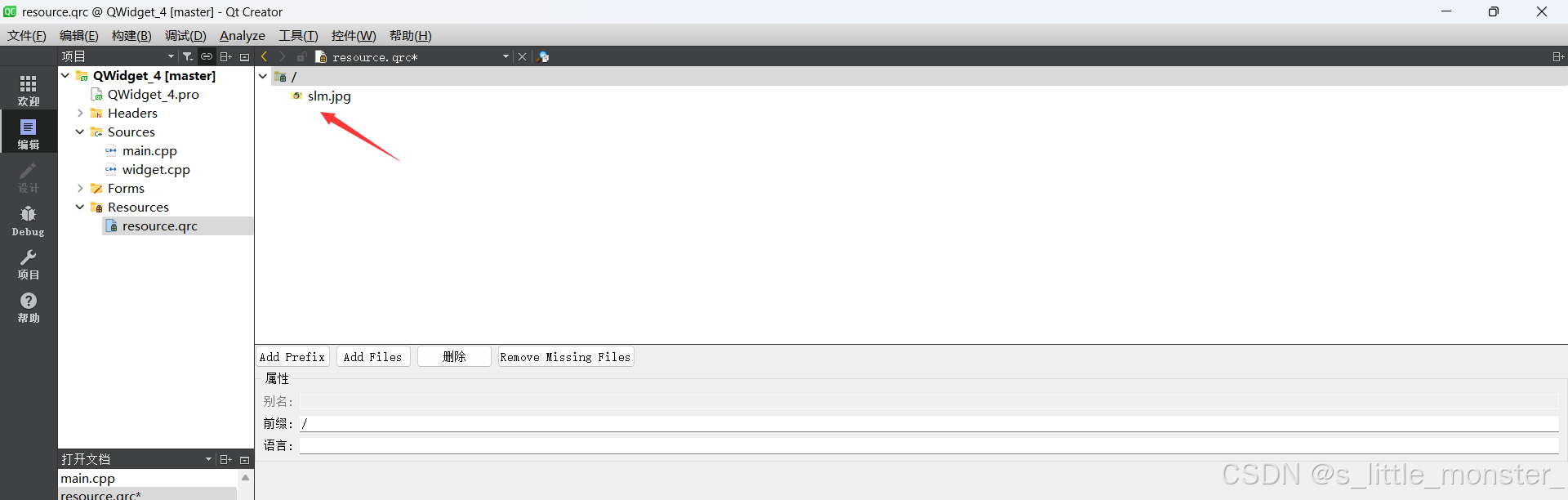
然后点击Add Files,将要加入的图片放到qrc文件的同级目录中,下面是添加完毕的效果

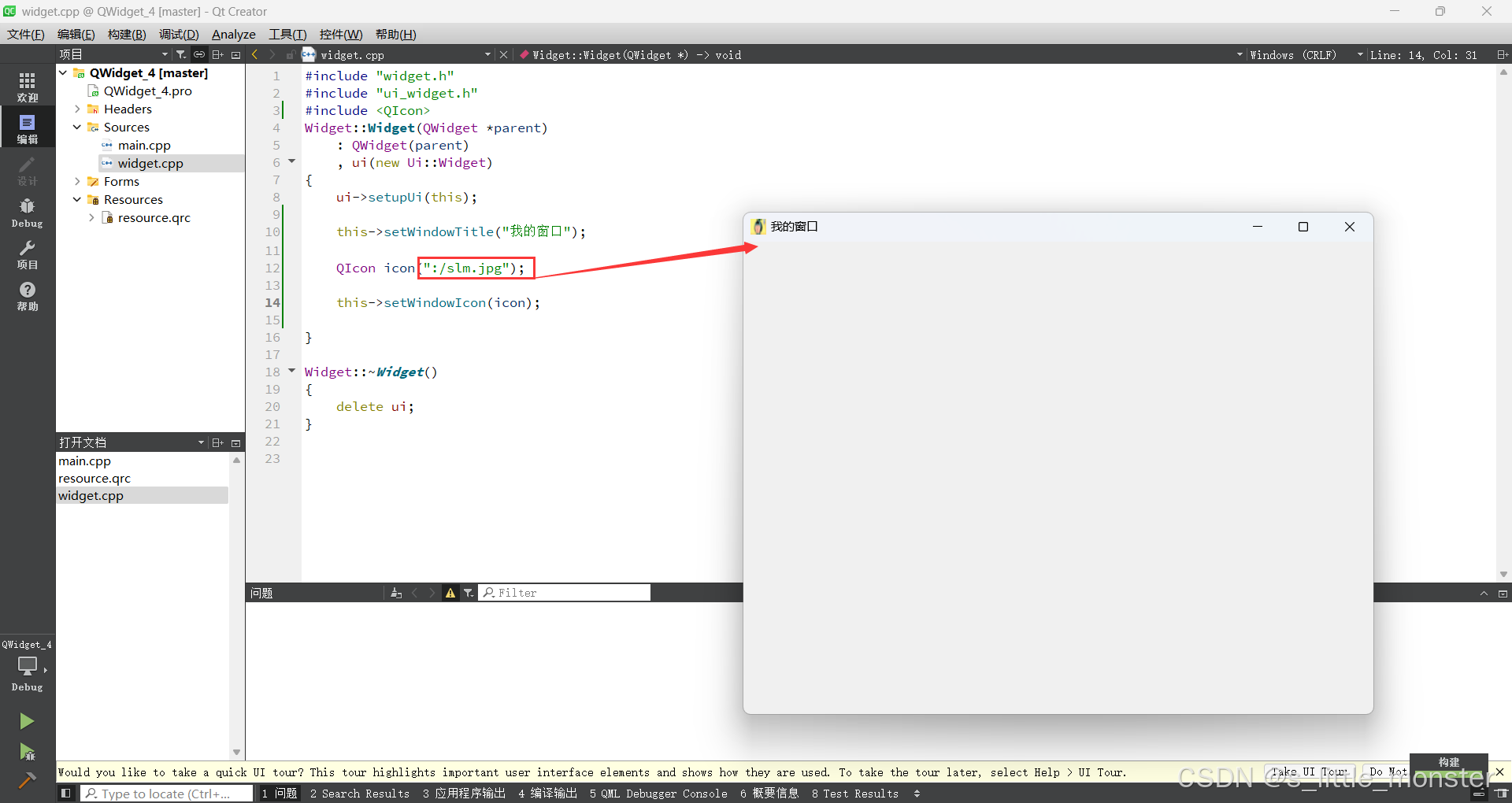
在代码中这样使用:

这里的 : 作为开头,表示从qrc中读取资源
这里的 / 是上面配置的前缀
这里的 slm.jpg 是资源名称
qrc适合管理小的资源,对图片类的很有效,不过对于视频一类的大资源是不行的,因为这会导致exe文件也变大
5、windowOpacity
| API | 说明 |
|---|---|
| windowOpacity() | 获取到控件的不透明数值,返回float,取值为0.0~1.0,0.0表示透明,1.0表示完全不透明 |
| setWindowOpacity(float n) | 设置控件的不透明数值 |
opacity_1
6、cursor
| API | 说明 |
|---|---|
| cursor() | 获取到当前widget的cursor属性,返回QCursor对象,当鼠标悬停在该widget上时,就会显示出对应的形状 |
| setCursor(const QCursor& cursor) | 设置该widget光标的形状,仅在鼠标停留在该widget上时生效 |
| QGuiApplication::setOverrideCursor(const QCursor& cursor) | 设置全局光标的形状,对整个程序中的所有widget都会生效,覆盖上面的setCursor设置的内容 |
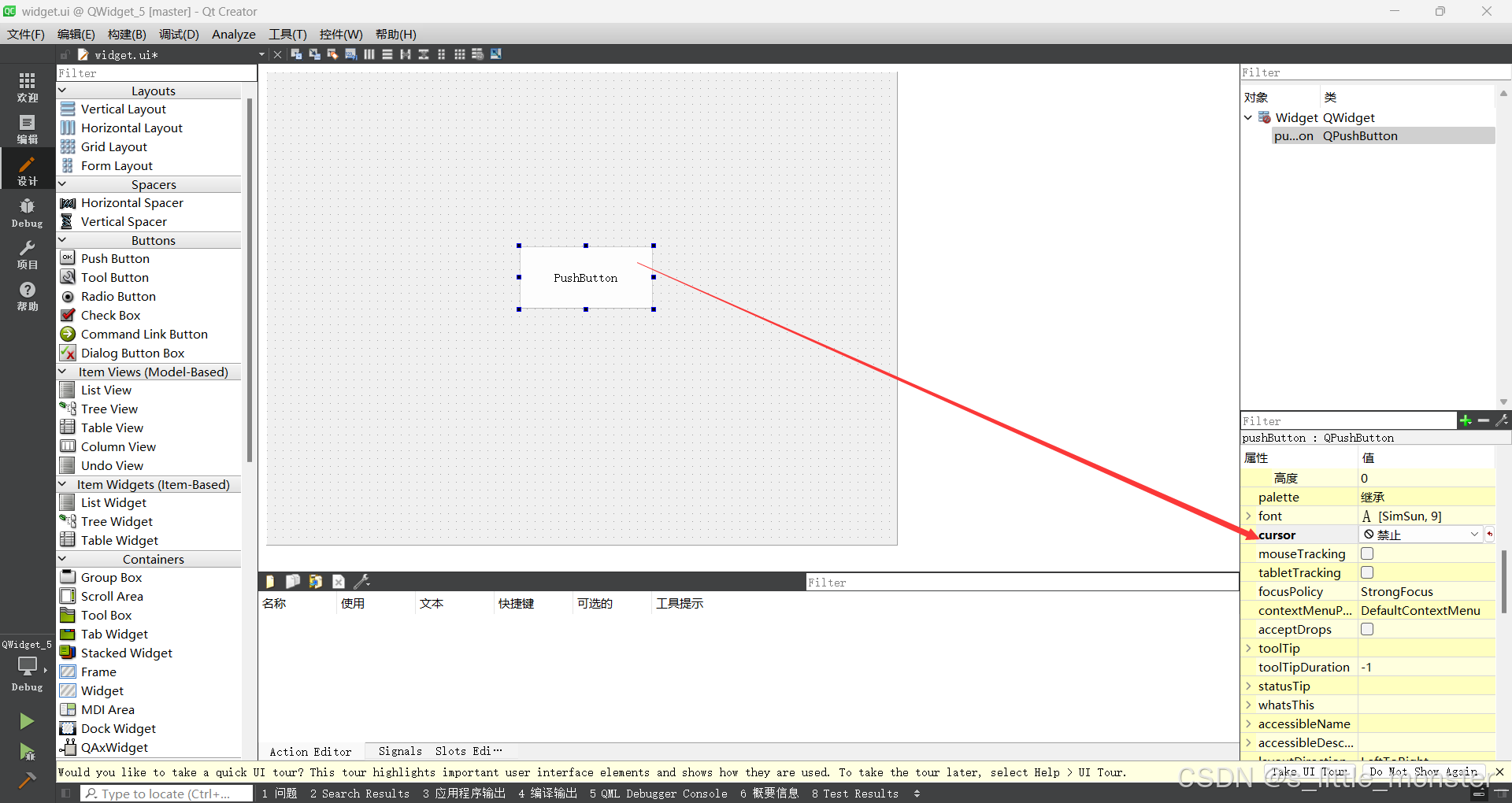
我们可以直接通过属性栏来控制,也可以使用代码控制

cursor_1
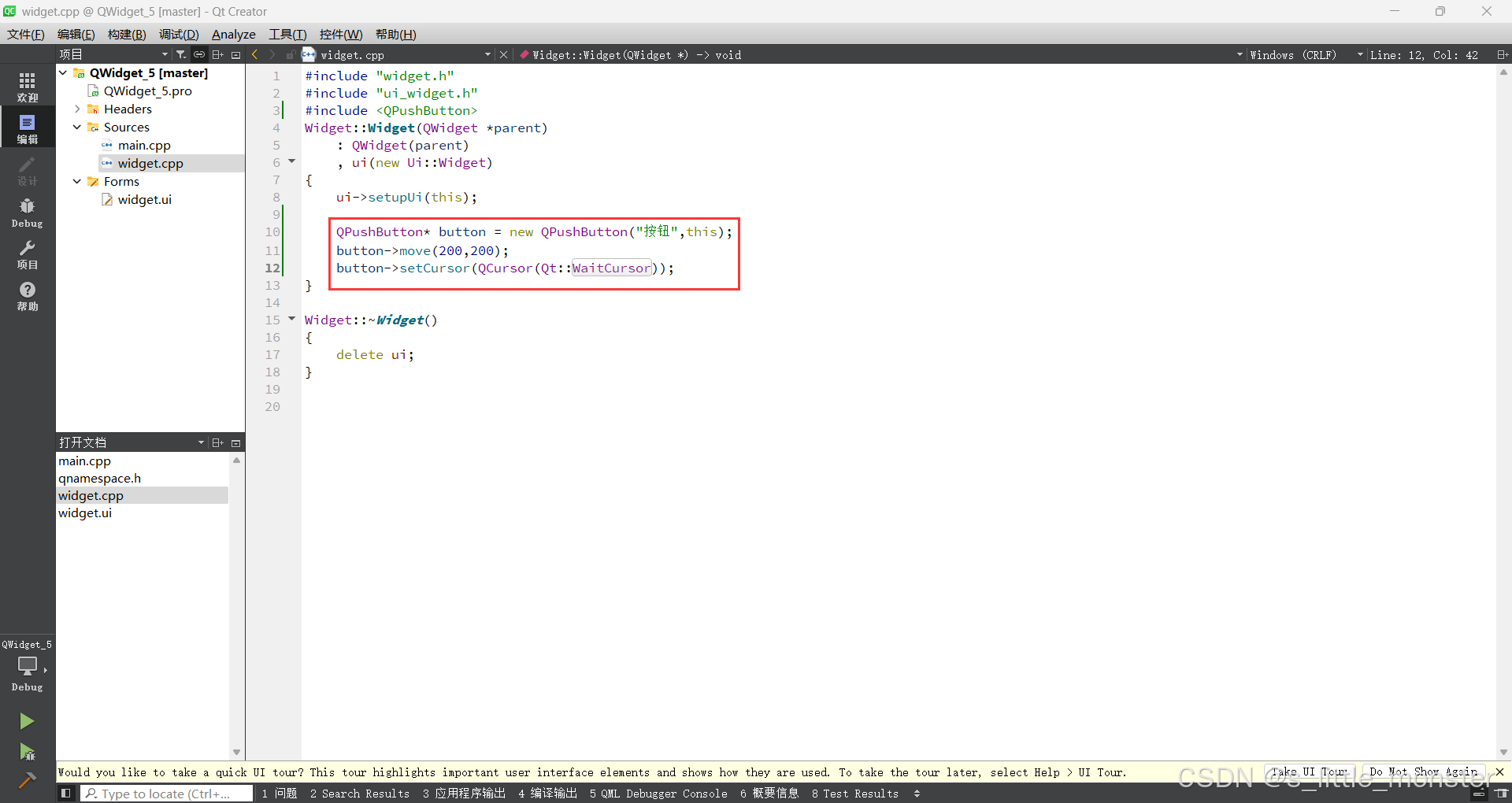
代码版本:

cursor_2
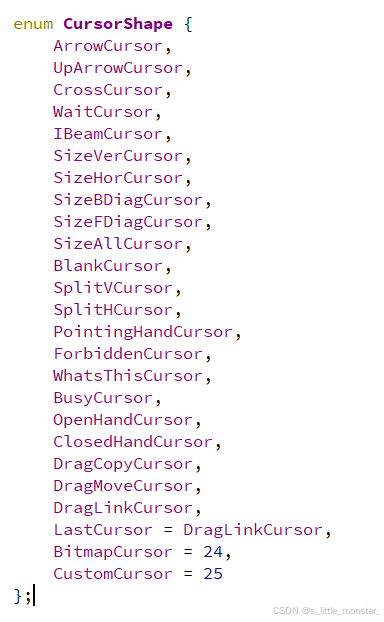
这是系统内置的所有光标形状,是以一个枚举体来存储的

我们来将光标改变为自定义图片
首先使用qrc将图片加载进去,步骤如同上文,不再赘述,然后定义一个位图对象加载并缩放图片,然后将图片设置为光标形状
#include "widget.h"#include "ui_widget.h"Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); QPixmap pixmap(":/slm.jpg");//创建位图对象并加载自定义图片 pixmap = pixmap.scaled(32,32);//缩放图片为32*32 QCursor cursor(pixmap,3,3);//这里的3,3是热点的位置,也就是点击时的有效位置 this->setCursor(cursor);}Widget::~Widget(){ delete ui;}
cursor
7、font
| API | 说明 |
|---|---|
| font() | 获取当前widget的字体信息,返回QFont对象 |
| setFont(const QFont& font) | 设置当前widget字体信息 |
这里的QFont有七种属性
family:字体
pointSize:字体大小
weight:字体粗细
bold:是否加粗
italic:是否倾斜
underline:是否有下划线
strikeOut:是否有删除线
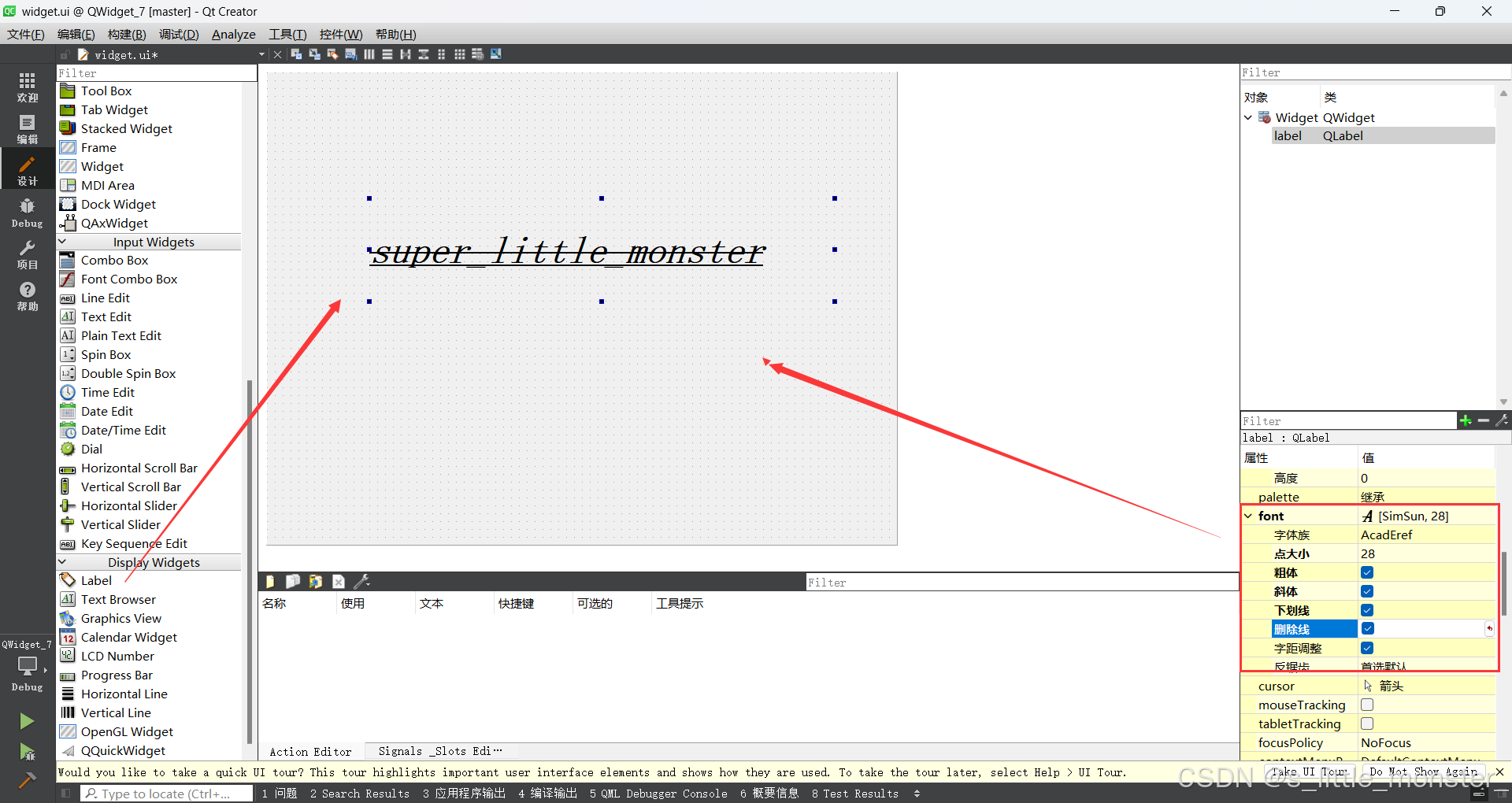
我们可以通过属性面板直接设置

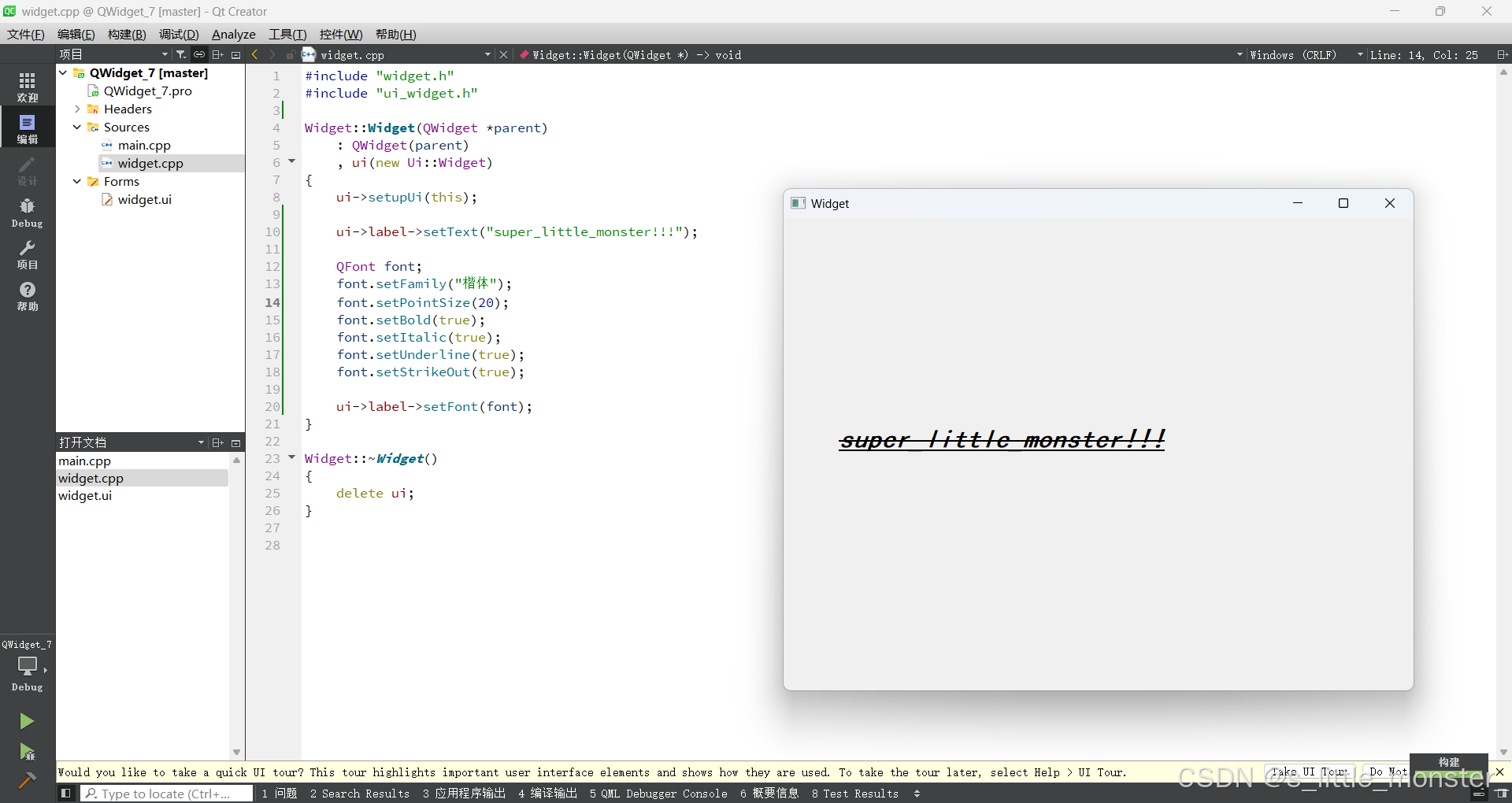
也可以通过代码和ui一起实现

8、toolTip
| API | 说明 |
|---|---|
| setToolTip | 设置toolTip,鼠标悬停时会有提示说明 |
| setToolTipDuring | 设置toolTip提示的时间 |
toolTip
9、focusPolicy
| API | 说明 |
|---|---|
| focusPolicy() | 获取该widget的focusPolicy,返回Qt::FocusPolicy |
| setFocusPolicy(Qt::FocusPolicy) | 设置widget的focusPolicy |
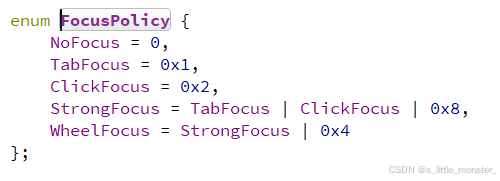
Qt::FocusPolicy是一个枚举类型,取值如下

enum FocusPolicy { NoFocus = 0,//控件不会接收键盘焦点 TabFocus = 0x1,//控件可以通过Tab键接收焦点 ClickFocus = 0x2,//控件在鼠标点击时接收焦点 StrongFocus = TabFocus | ClickFocus | 0x8,//控件可以通过Tab键和鼠标点击接收焦点(默认) WheelFocus = StrongFocus | 0x4//在上一条的基础上增加鼠标滚轮获取焦点 };这个就不必多说了,只要是平常玩玩电脑的看完这些解释都就知道这个焦点的概念,虽然不好说出来,但是抽象的概念大家都是有的,当我们给控件设置这些枚举值时会达到对应的效果
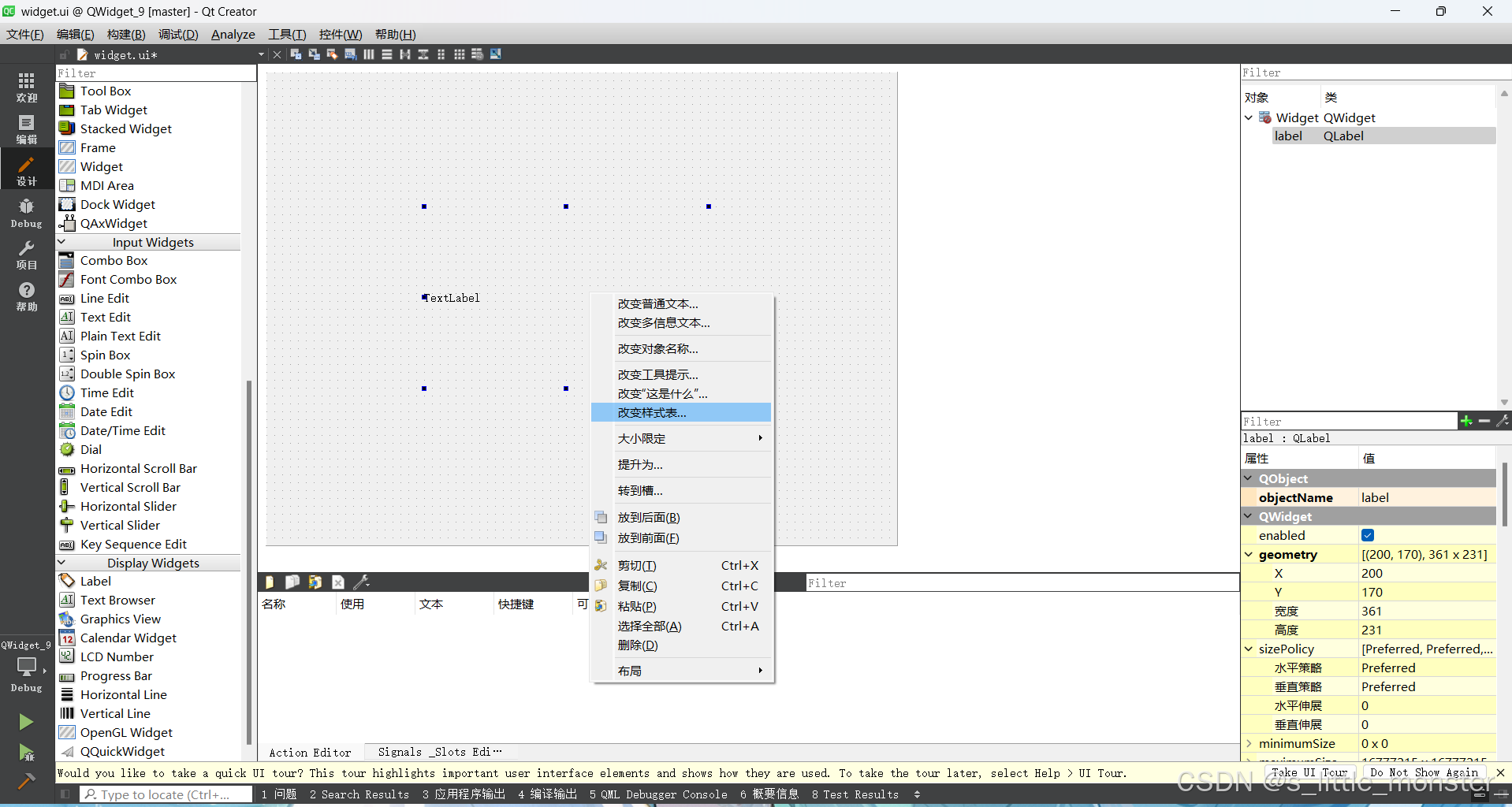
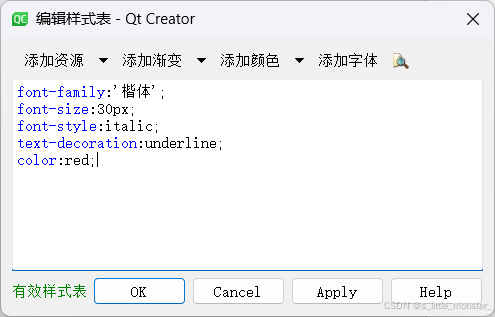
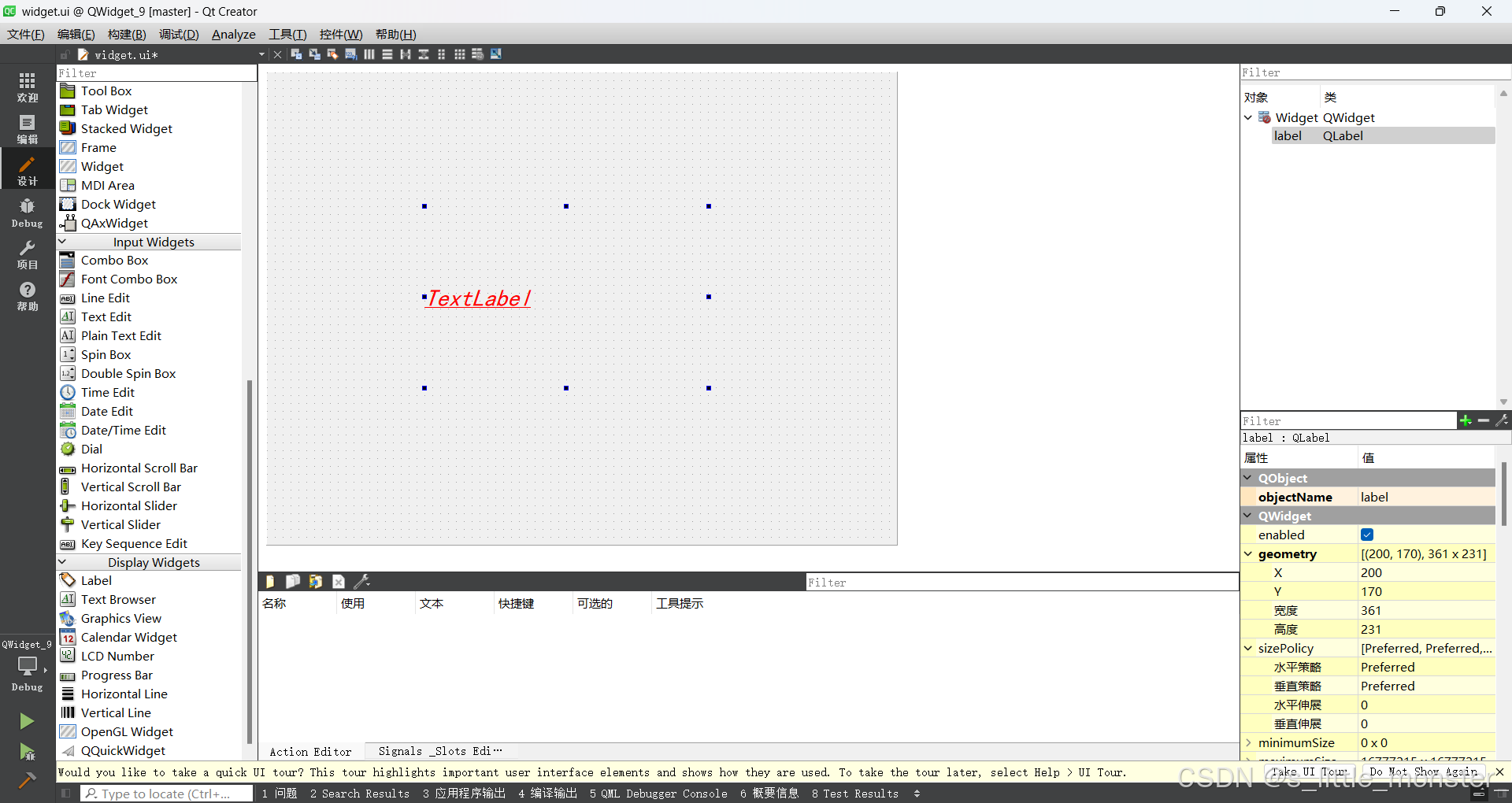
10、styleSheet
通过QSS设置widget的样式,QSS是QT借鉴CSS的,只支持CSS其中的一部分



当然这里的color不是只有我们认识的那几个单词的颜色,自然界的颜色有无数种,在计算机中,颜色是由一个个像素光点显示的,它通过RGB,也就是red,green,blue三种颜色的深浅来控制可以形成所有的颜色,对于8位深度的显示器来说,它们每一个颜色深度都是由一个字节来存储的,也就是说电脑能够呈现的颜色有256256256种,也就是1600多万种,对于更高规格的显示器这个数字会更多
今日分享就到这~
