目录
JavaScript的基本数据类型有哪些?JavaScript中数据类型的检测方法JavaScript如何判断对象中的属性存在自身还是原型链上flex布局HTML5新标签Vue的基本概念Vue生命周期JavaScript中闭包的基本概念防抖节流双等号与三等号的区别显式转换
JavaScript的基本数据类型有哪些?
String(字符型)Number(数值型)Boolean(布尔型)Null(空)Undefined(未定义)Symbol(符号型)bigint(数值型)Symbol和bigint是ES6引入的一种新数据类型,用于声明非重复性变量;
JavaScript中数据类型的检测方法
typeof关键字 用于对基本数据类型进行"类型检测" ,检测结果以字符串形式返回;typeof对null的检测结果为"object"、对NaN的检测结果为"number";typeof对引用类型的检测结果为object或function; instanceof运算符 用于对引用数据类型进行类型判断;只能判定是否为预期类型,返回true或false;instanceof是通过原型链来实现继承关系的判断; Object.prototype.toString().call() 方法 该方法用于返回被检测对象的原型对象的字符串表示;Object.prototype,表示Object的原型对象(是一个对象);obj.toString(),返回该对象的字符串表示,“[object type]”;obj1.fn.call(obj2),call方法可改变函数内部的this指向,用obj2去执行obj1的fn()方法; === 运算符 利用 === 运算符判断数据类型,基于Object.prototype.toString.call()方法实现。console.log(toString.call("1234") === "[object String]"); // trueconsole.log(toString.call(1234) === "[object Number]"); // trueJavaScript如何判断对象中的属性存在自身还是原型链上
in 操作符会在通过对象能够访问给定属性时返回true,无论该属性存在于对象本身还是其原型链上。hasOwnProperty() 方法会返回一个布尔值,指示对象自身属性中是否具有指定的属性。两者结合判断某个属性是存在于自身还是在原型链上flex布局
flex是flexible Box的缩写,意为“弹性布局”,用来为盒模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
当我们将父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局采用flex布局的元素,称为flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称“项目”。
体验中div就是flex的父容器体验中span就是子容器flex项目子容器可以横向排列也可以纵向排列对父容器的设置:
flex-direction 设置主轴的方向justify-content 设置主轴上的子元素排列方式flex-wrap 设置子元素是否换行align-items 设置侧轴上的子元素排列方式(单行) 设置侧轴上的子元素排列方式(单行)align-content 设置侧轴上的子元素的排列方式(多行)对子容器的设置:
flex属性定义子项目分配剩余空间,用flex来表示占多少份数align-self 控制子项自己在侧轴上的排列方式order 属性定义项目的排列顺序HTML5新标签
<header> :头部标签<nav> :导航标签<article> :内容标签<section> :定义文档某个区域<aside> :侧边栏标签<footer> :尾部标签Vue的基本概念
概念:Vue是一个用于构建用户界面的渐进式框架。
核心特性:响应式。
Vue生命周期
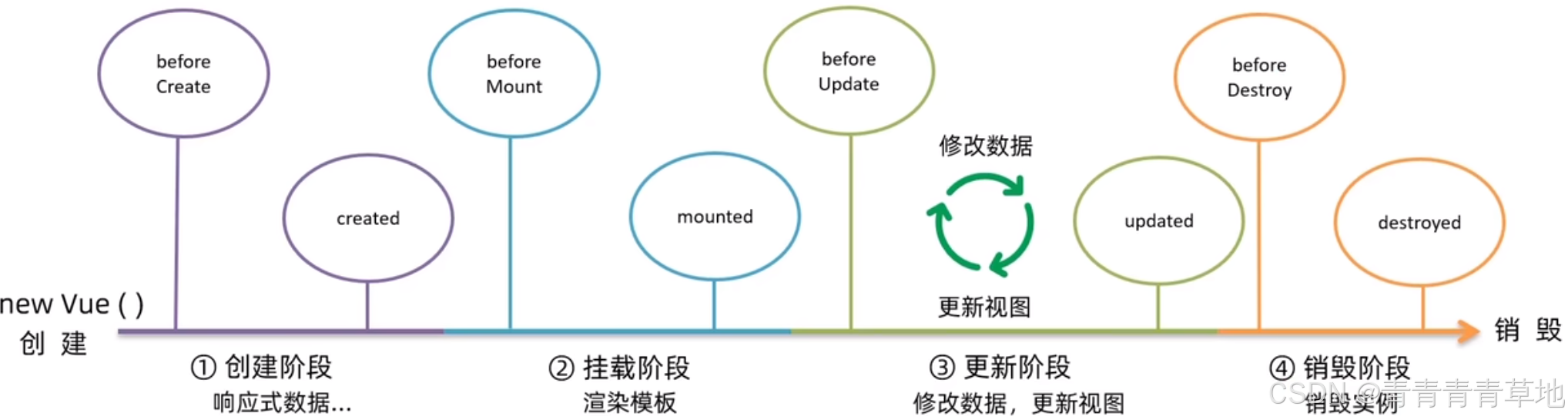
Vue的生命周期:一个Vue实例从创建到销毁的整个过程。
生命周期四个阶段:1. 创建 2. 挂载 3. 更新 4. 销毁
初始化渲染请求最早在创建阶段结束后发送。
dom操作最早在挂载阶段结束后开始。

JavaScript中闭包的基本概念
闭包:一个函数对周围状态的引用捆绑在一起,内层函数中访问到其外层函数的作用域(闭包 = 内层函数 + 内层函数引用的外层函数的变量)。
作用:封闭数据,提供操作,使外部也可以访问函数内部的变量。
闭包的基本格式:
function outer(){ let i = 1 function fn(){ console.log(i) } return fn}const fun = outer()fun() // 返回1// 外层函数使用内部函数的变量闭包应用:实现数据的私有,比如统计函数调用的次数。
function fn(){ let count = 0 function fun(){ count++ console.log(`函数被调用${count}次`) } return fun}const ret = fn() ret() // 函数被调用1次ret() // 函数被调用2次//实现数据私有,无法直接修改count//问题:内存泄漏,count无法被回收防抖
防抖:单位时间内,频繁触发事件,只执行最后一次。
实现方式:
用lodash提供的防抖来处理
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 200px; height: 200px; background-color: cornflowerblue; margin: 100px auto; } </style></head><body> <div class="box"></div> <script src="./lodash.min.js"></script> <!-- 利用lodash库实现防抖 --> <script> const box = document.querySelector('.box') let i = 1; function mouseMove() { box.innerHTML = i++ // 如果里面存储大量消耗性能的代码,比如dom操作,比如数据处理,可能造成卡顿 } box.addEventListener('mousemove', _.debounce(mouseMove, 500)) </script></body></html>节流
单位时间内,频繁触发事件,只执行一次。
例子:王者荣耀技能冷却时间,期间无法继续释放技能。
使用场景:高频事件(鼠标移动mousemove、页面尺寸缩放resize、滚动条scroll等等)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 200px; height: 200px; background-color: cornflowerblue; margin: 100px auto; } </style></head><body> <div class="box"></div> <script src="./lodash.min.js"></script> <!-- 利用lodash库实现防抖 --> <script> const box = document.querySelector('.box') let i = 1; function mouseMove() { box.innerHTML = i++ // 如果里面存储大量消耗性能的代码,比如dom操作,比如数据处理,可能造成卡顿 } // box.addEventListener('mousemove', _.throttle(mouseMove, 2000)) function throttle(fn, t) { let timer return function () { if (!timer) { timer = setTimeout(function () { fn() // clearTimeout(timer)无效,因为在setTimeout中无法删除定时器,所以使用timer = null timer = null }, t) } } } box.addEventListener('mousemove', throttle(mouseMove, 2000)) </script></body></html>双等号与三等号的区别
双等号有一个隐式转换,而三等号没有。
所以:
console.log('123' == 123) // trueconsole.log('123' === 123) // false显式转换
Number():将字符串、布尔值或其他可转换的数据类型转换为数字。let num = "1234";let num = Number(num); // num 现在是数字 1234let strInt = "123";let int = parseInt(strInt, 10); // int 现在是整数 123let strFloat = "3.14";let float = parseFloat(strFloat); // float 现在是浮点数 3.14let num = 123;let str = String(num); // str 现在是字符串 "123"let zero = 0;let boolZero = Boolean(zero); // boolZero 现在是 falselet nonEmptyStr = "Hello";let boolStr = Boolean(nonEmptyStr); // boolStr 现在是 true