后台有个小伙伴最近接了一个私活,找了一个开源的静态网站框架,给一个小公司做了一个官网,部署到服务器上,顺手就赚了几千块钱。
你眼红不?
相对动态网站,静态网站不需要和后端的交互逻辑,所以只要有点前端基础都可以搞定。
即使没有任何前端基础,也没问题,咱不是有 GPT 么?
今天,就先给大家来盘点一下那些年简洁好用的静态网站框架。
后续看情况给大家展示下:如何借助 GPT + 静态网站框架,搭建并部署一个网站。
1. WordPress
在搭建个人博客 or 个人主页盛行的年代,WordPress 一直是大部分人的首先,因为不需要有任何前端基础,托托拽拽就可以完成搭建!
不过 WordPress 不是纯前端,它是 PHP 写的,需要配置 MySQL,这部署的成本一下子就上去了。
而且,用过 WordPress 后台的都知道,每一篇文章你都需要手动粘贴标题和正文内容,对于要频繁更新内容的网站来说,这简直难以接受。
所以,强烈建议大家采用下面这几种框架。?
直接把写好的 Markdown 文件放到特定目录,由框架帮你自动编译成网页显示的 HTML。
2. docsify
官网:https://docsify.js.org/#/zh-cn/
也许是最简单的建站工具,如果你不需要那么多花里胡哨,单纯建立一个知识库,完全足够了:左侧导航,右侧内容,像下面这样。

3. VuePress
官网:https://v2.vuepress.vuejs.org/zh/
大概是名气最高的建站工具,顾名思义,它是 Vue 驱动的静态网站生成器,你做出来的网站大概也是长成下面这样:

不仅界面美观,而且几乎不需要你懂前端,照着文档很快就能搭建一个初版,然后再进行定制开发。
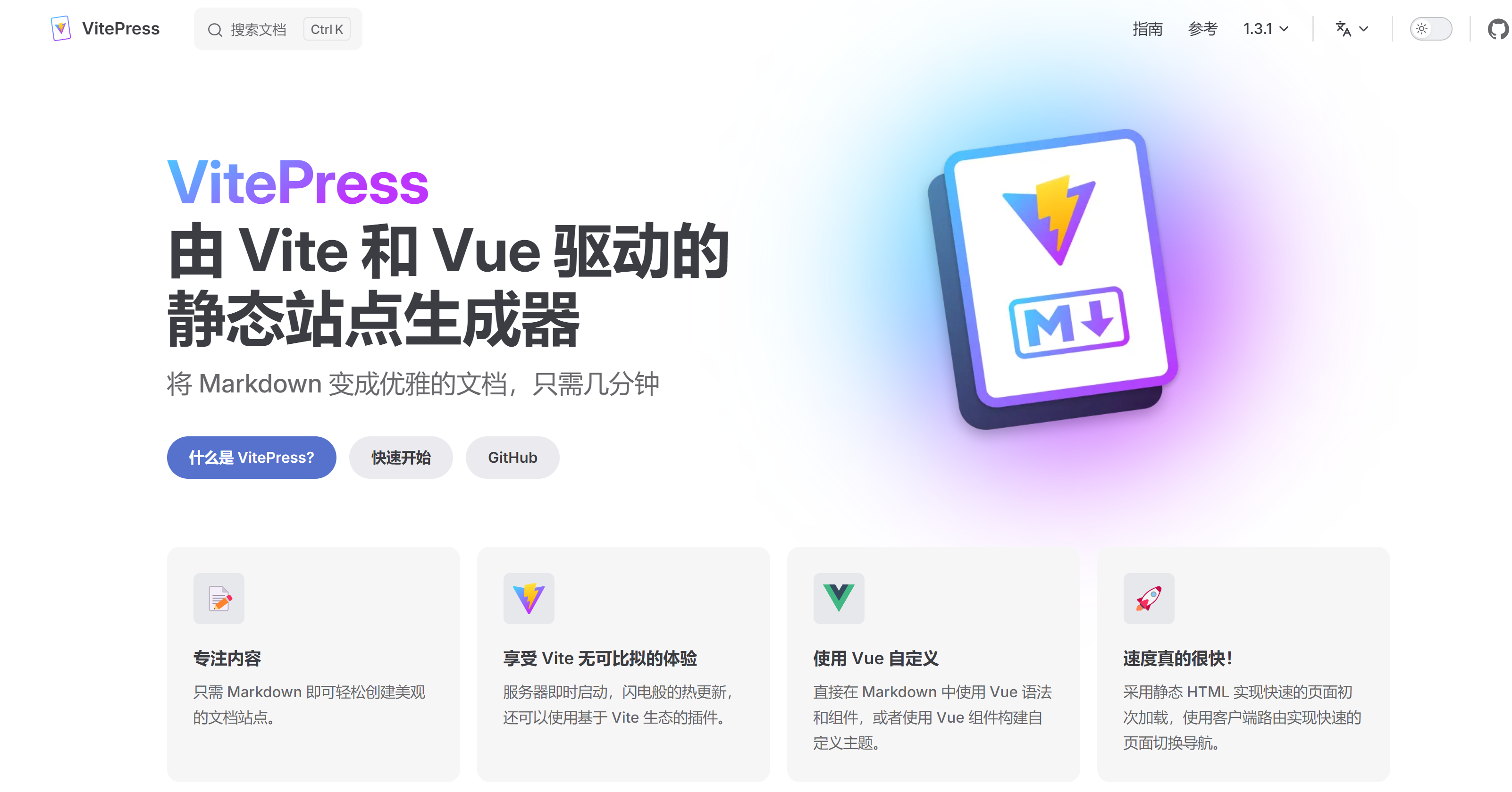
4. VitePress
官网:https://vitepress.dev/zh/
VitePress 是 VuePress 的兄弟版,风格也和 VuePress 差不多。

有啥区别?
这俩都是 Vue 团队开发的, VuePress 基于 Vue2 和打包工具 Webpack,而 VitePress 则基于 Vue3 和更快的打包工具 Vite。
Vue 团队后续会将重点放在 VitePress,所以推荐大家优先使用。
5.Nextra
官网:https://nextra.site/
React 是和 Vue 齐名的前端开发框架。Next.js 是 React 官方首推的脚手架项目,而 Nextra 则是基于 Next.js 的开发的静态网站搭建框架,适合搭建博客和知识库。
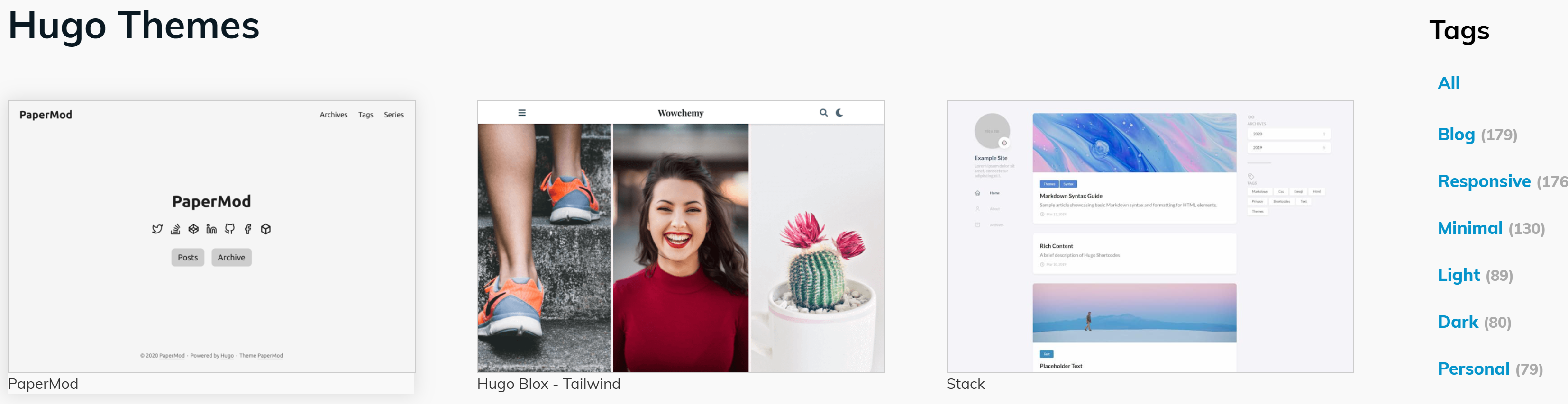
6. Hugo
官网:https://gohugo.io/
Hugo 采用 Go 语言开发,以简单易用、高效构建而著称。
Hugo 官网提供了几百种主题样式,风格非常多样,右侧由 Tag 可供选择,特别适合搭建个人博客。

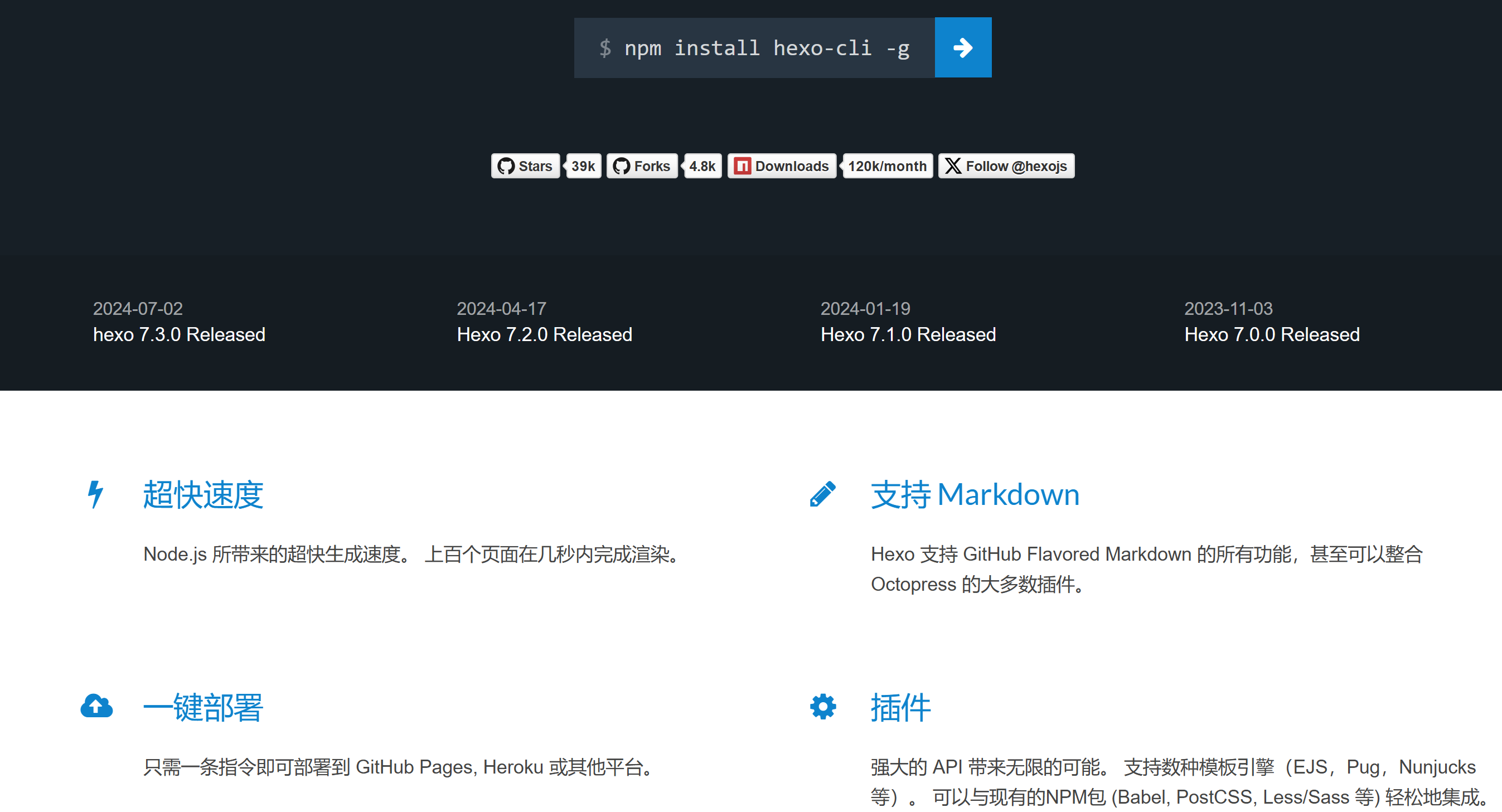
7. Hexo
官网:https://hexo.io/zh-cn/index.html
和 Hugo 类似,区别是 Hexo 是用 Node.js 写的,丰富的主题同样支持个人博客、产品官网、落地页等。

8. Astro
官网:https://astro.build/
Astro 近年来发展迅猛,可以用来搭建官网落地页、电子商务等。
相对其他的静态框架,Astro更加复杂一点,它有一套自己的模板,还有自己的约定路由等规则,更像一个高级的、功能丰富的脚手架,你可以在它上面集成 Vue、React 进行定制开发。
不太推荐前端小白上手。
总结
本文主要梳理了主流的静态网站搭建框架,大家需要根据自己的需求进行选择:
如果是搭建个人博客、知识库,优先推荐使用 docsify;如果是搭建公司官网、产品落地页,推荐 Hugo、Hexo 等带有丰富模板的;如果定制化要求更高,则看自己更擅长哪个前端框架: 熟悉 Vue,就用 VitePress;熟悉 React,就用 Nextra 或者 Astro关于网站部署,猴哥后面会单独出一篇分享,敬请期待。