在layui的table模块中,如果使用table.render({})渲染了一个表格实例时,确定了height配置,后续用table.resize(id)方法重置表格尺寸时,表格的高度是不会变化的(如果我的理解没有错的话)。
有时我们希望根据页面元素的变化,调整表格的高度,但不希望重新渲染一个新的表格,也不希望直接操作DOM元素的高度(代码会比较臃肿)。
所以我增加了一个调整高度的方法,使用了table模块会自动调整高度。
事先声明:我的项目中的layui是模块化的,并非构建后的layui.js,所以是在table.js增加了方法代码。如果你使用的是构建后的layui.js,需要自己去定位方法应该处于js的哪个位置。
以下是添加方法的过程:
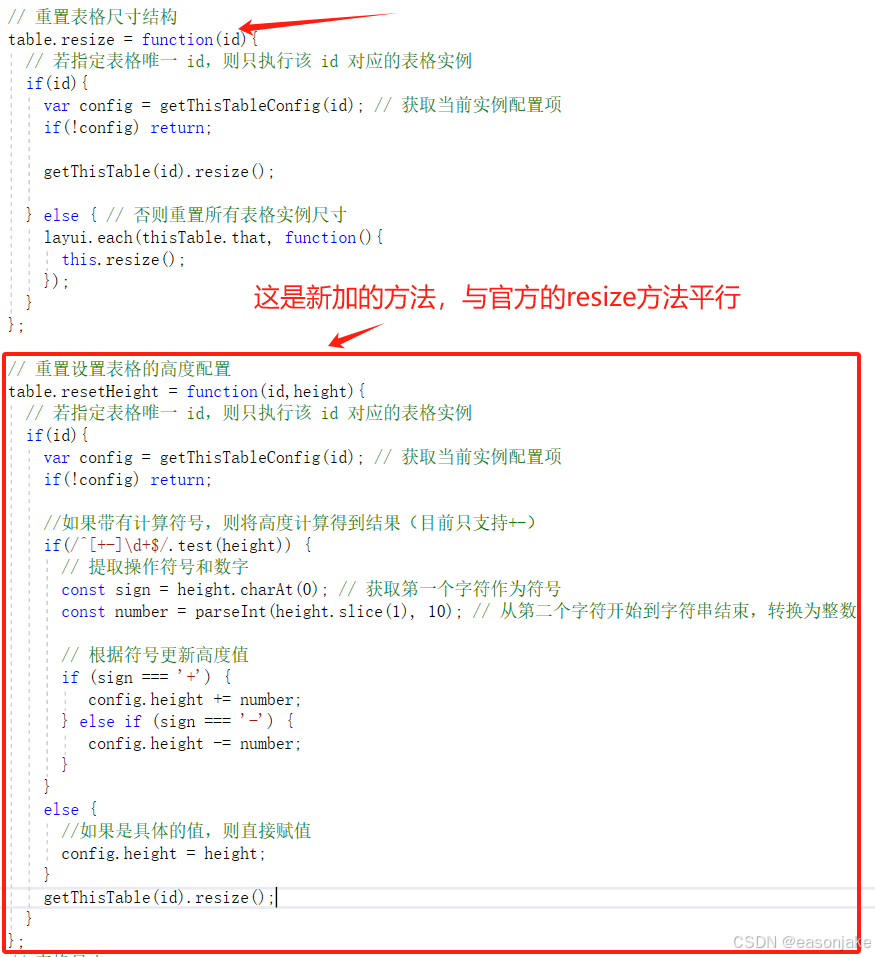
(1)在table.js中,搜索“table.resize = function(id)”,找到resize方法的位置。

(2)以下是代码源码,可以添加到上图的位置,与resize方法平行
// 重置设置表格的高度配置 table.resetHeight = function(id,height){ // 若指定表格唯一 id,则只执行该 id 对应的表格实例 if(id){ var config = getThisTableConfig(id); // 获取当前实例配置项 if(!config) return; //如果带有计算符号,则将高度计算得到结果(目前只支持+-) if(/^[+-]\d+$/.test(height)) { // 提取操作符号和数字 const sign = height.charAt(0); // 获取第一个字符作为符号 const number = parseInt(height.slice(1), 10); // 从第二个字符开始到字符串结束,转换为整数 // 根据符号更新高度值 if (sign === '+') { config.height += number; } else if (sign === '-') { config.height -= number; } } else { //如果是具体的值,则直接赋值 config.height = height; } getThisTable(id).resize(); } };(3)在使用的时候,只需要调用table.resetHeight(yourTableId,newHeight)即可。
有两种使用方法:
1、table.resetHeight(yourTableId,300)
2、table.resetHeight(yourTableId,"+20")或table.resetHeight(yourTableId,"-20")
第一种方法是指定一个具体高度。
第二种方法则是在原高度的基础上的变化值,如增加20像素,或者减去20像素。我只添加了“加减”两种情况,如果需要其他计算方式,也可以自行拓展方法。