提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言一、nodejs搭建1.nodejs安装2.添加环境变量 二、pnpm搭建1.npm搭建2.pnpm搭建3.使用IDEA打开项目 总结
前言
最近在学习基于开源代码 - 芋道源码的云平台开发,环境搭建挺麻烦的,记录一下,同时供想要学习云平台开发的兄弟们参考。
此篇为环境搭建(二)前端,如需要后端环境搭建,请移步我的另一篇文章:芋道源码-环境搭建(一)后端
开发环境:
IDE:IntellJ IDEA
后端
jdk 21
maven 3.9.8
前端
nodejs > 16.20.2
pnpm > 8.6.0
数据库:
MySQL 8.4.1
Redis 5.0.14.1
环境所有的资源链接:
如果已经有环境,直接去gitee克隆大佬的源码即可。
后端源码链接:
https://gitee.com/zhijiantianya/ruoyi-vue-pro
前端源码链接:
https://gitee.com/yudaocode/yudao-ui-admin-vue3
如果和我一样是小白,需要进行云平台开发环境搭建,请去下面的资源链接中获取所有文件(上述环境安装文件、芋道源码源码文件、芋道源码教程PDF)
资源链接:
网盘链接:https://pan.baidu.com/s/1dbmqpvaMSCInaS-xDH-ecA?pwd=v45z
提取码:v45z
一、nodejs搭建
1.nodejs安装
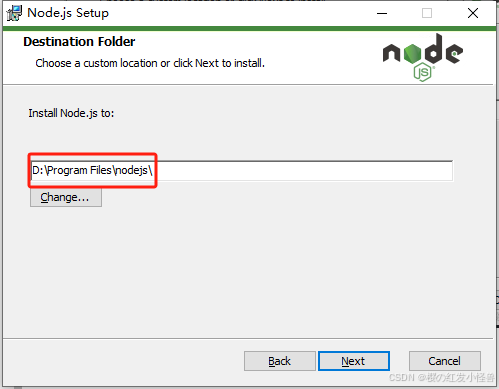
将网盘文件中的“java.zip”解压,双击“node-v16.20.2-x64.msi”安装,点击Next,勾选使用许可协议,点击Next,更改安装位置,同样建议安装D盘,继续点击Next,点击Next,点击Install,点击Finish完成安装。


2.添加环境变量
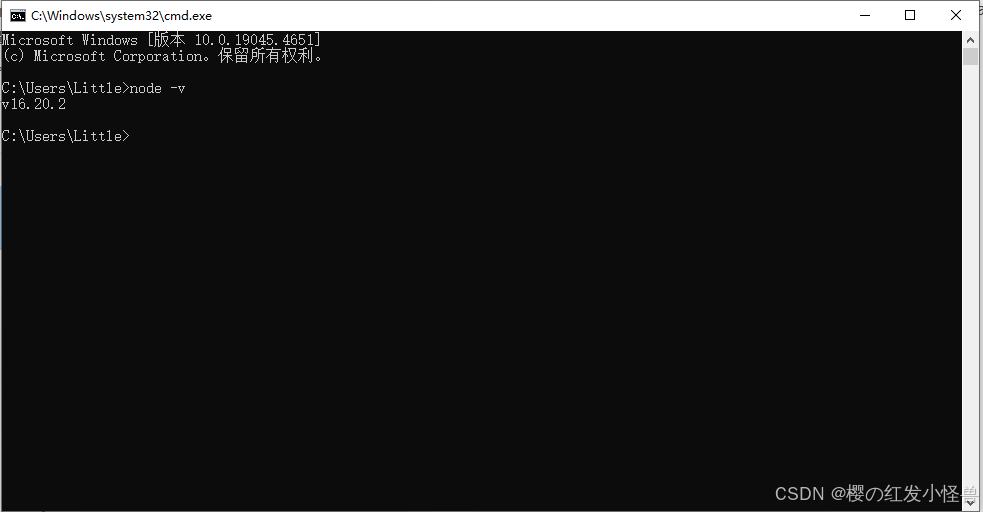
2.1 Win+R或者搜索栏进入cmd,输入:node -v,如出现下图即为成功安装。

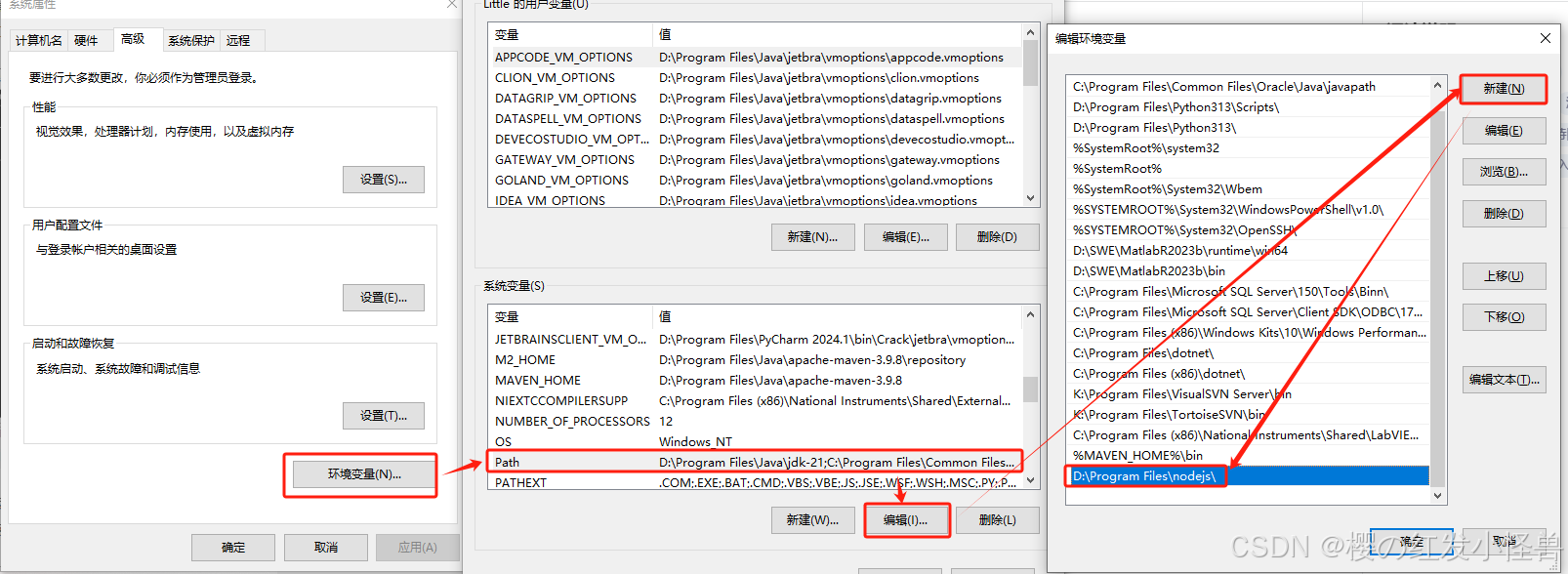
2.2 如果没有反应,在搜索栏输入env进入编辑系统环境变量,在【系统变量】下的变量【Path】添加你刚刚安装nodejs的路径,然后cmd再次输入:node -v,如出现上图即为成功。


二、pnpm搭建
1.npm搭建
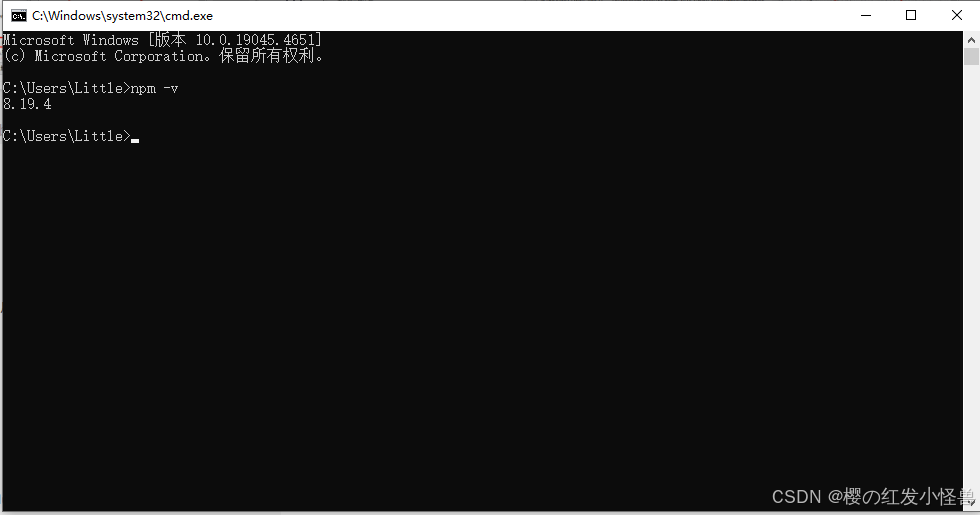
1.1 Win+R或者搜索栏进入cmd,输入:npm -v,如出现下图即为成功安装。

npm是 nodejs 下的包管理器。如果nodejs安装完成,则npm是其自带的,一般会有。
1.2 查看npm默认存放位置
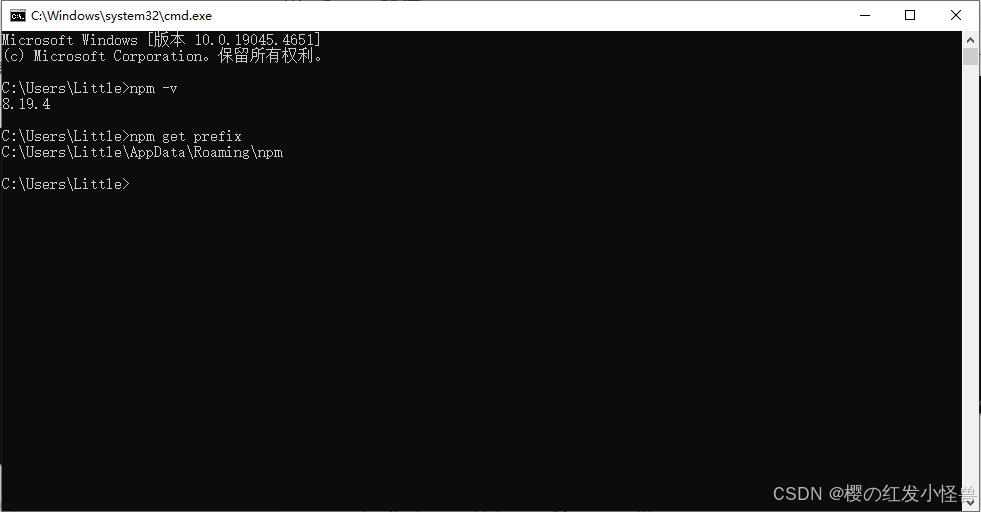
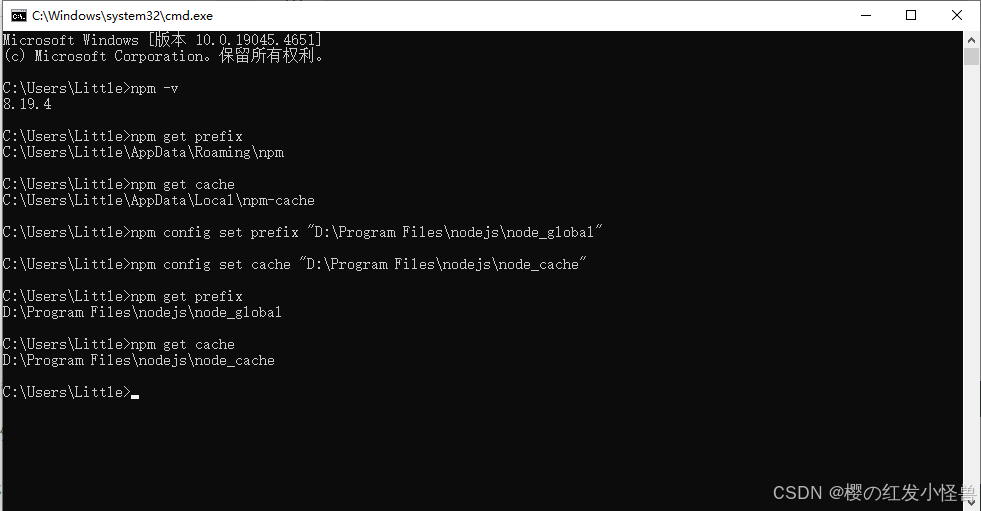
在cmd下使用npm get prefix可以查看npm全局模块路径

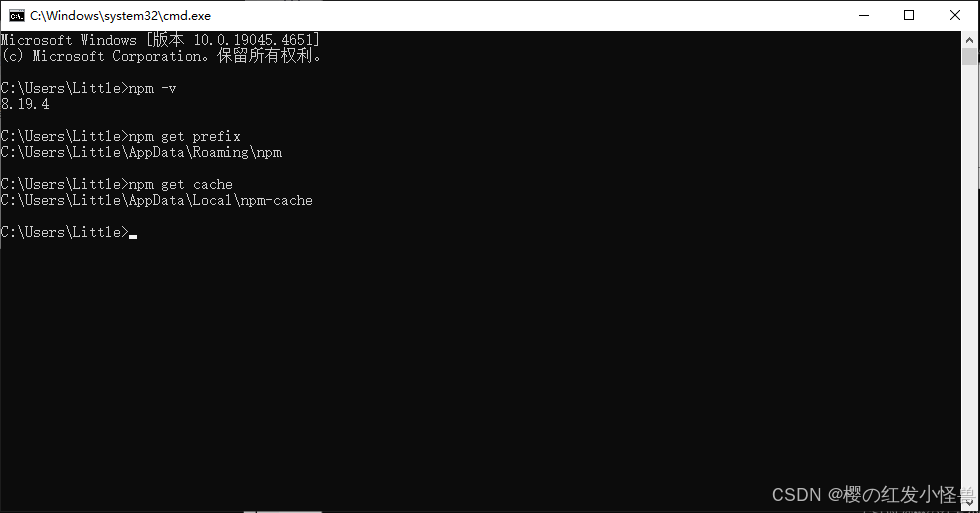
在cmd下使用npm get cache可以查看npm默认缓存路径

如上两张图可以看到默认安装的npm全局模块和默认缓存路径处于C盘,建议进行修改,放在安装nodejs的位置。
1.3 切换npm默认存放位置
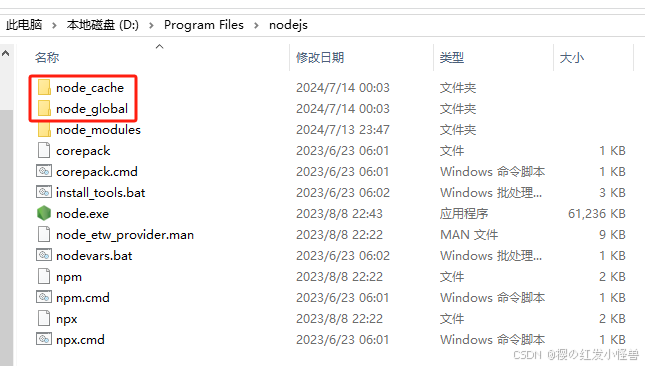
在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹。

使用下面的指令设置全局模块的路径为 nodejs 的安装目录下的 “node_global” 文件夹。
npm config set prefix "D:\Program Files\nodejs\node_global"使用下面的指令设置默认缓存的路径为 nodejs 的安装目录下的 “node_cache” 文件夹。
npm config set cache "D:\Program Files\nodejs\node_cache"如下图所示。

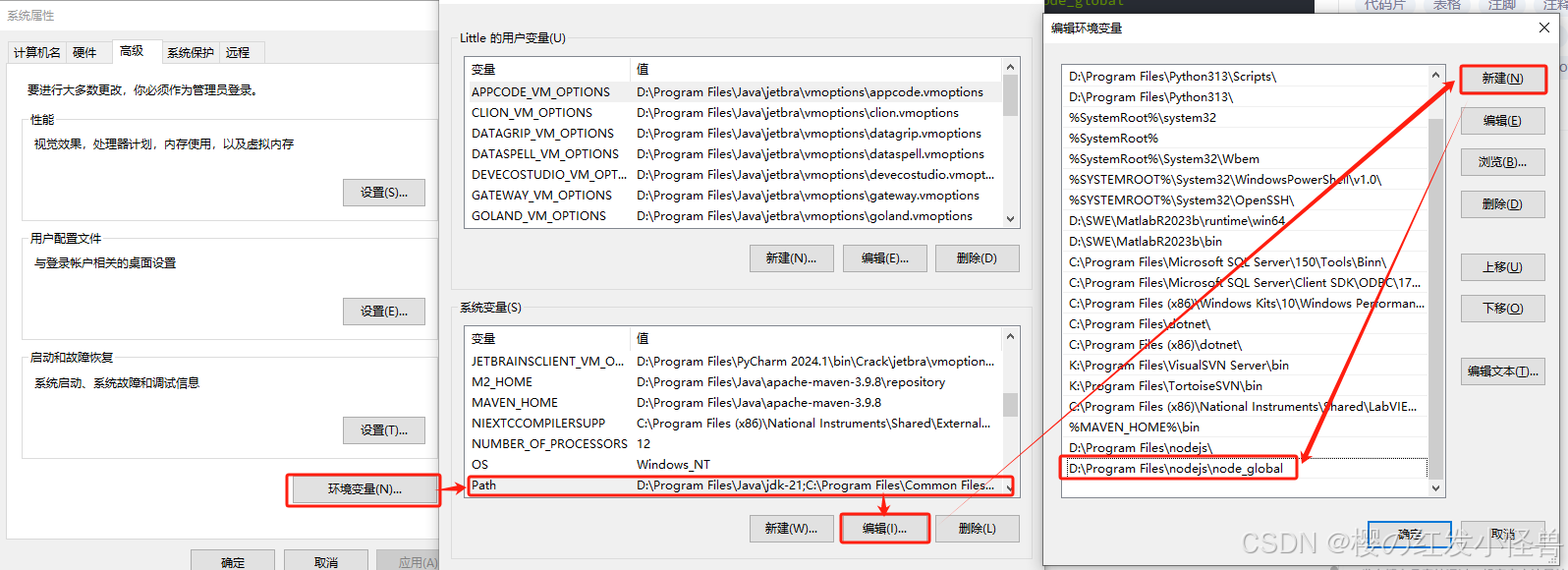
1.4 全局模块 Path 路径设置
由于 nodejs 全局模块大多数都是可以直接通过命令行访问的,所以建议在【系统变量】下的变量【Path】添加你刚刚设置 nodejs 全局模块的路径。

1.5 切换npm安装镜像
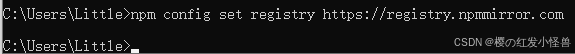
切换npm安装镜像为 淘宝 NPM 镜像
npm config set registry https://registry.npmmirror.com
1.6 测试安装全局模块
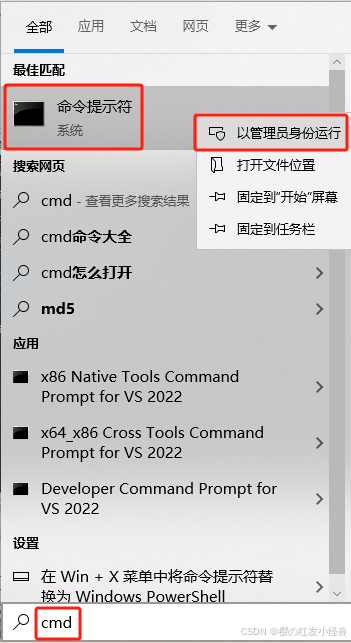
以管理员身份运行打开cmd。

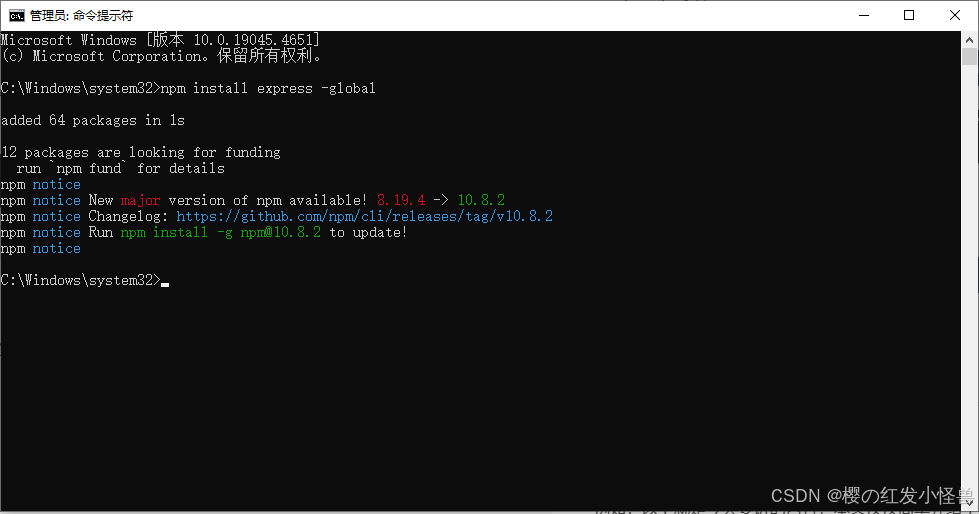
在cmd-管理员权限下输入以下指令。
npm install express -global
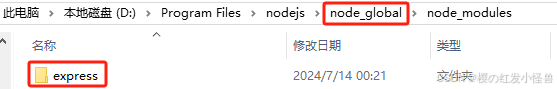
我们就可以看见在刚刚新建的“node_global” 文件夹下多出一个express文件,此时express模块已经成功安装。

2.pnpm搭建
2.1 安装pnpm
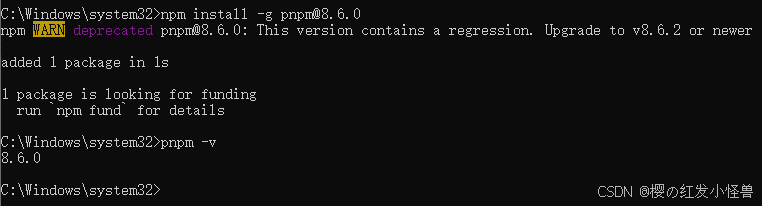
使用npm安装pnpm,在cmd-管理员权限下输入以下指令。
npm install -g pnpm@8.6.0
2.2 安装vue
使用npm安装vue,在cmd-管理员权限下输入以下指令。
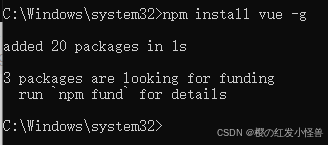
npm install vue -g
2.3 安装vite
使用npm安装vite,在cmd-管理员权限下输入以下指令。
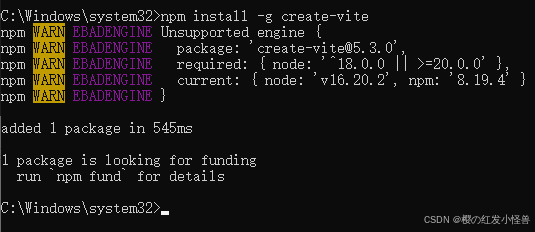
npm install -g create-vite
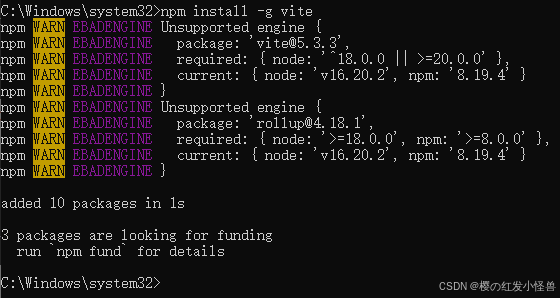
npm install -g vite
3.使用IDEA打开项目
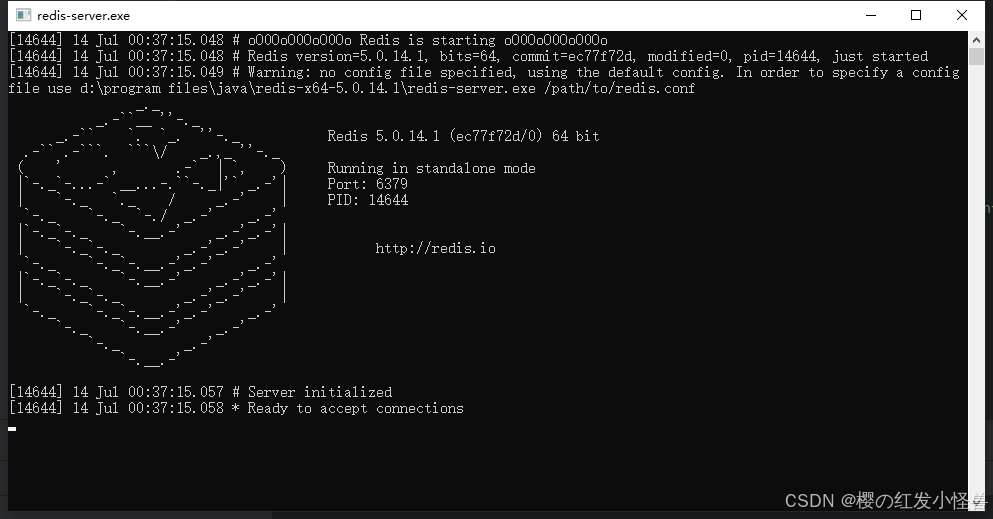
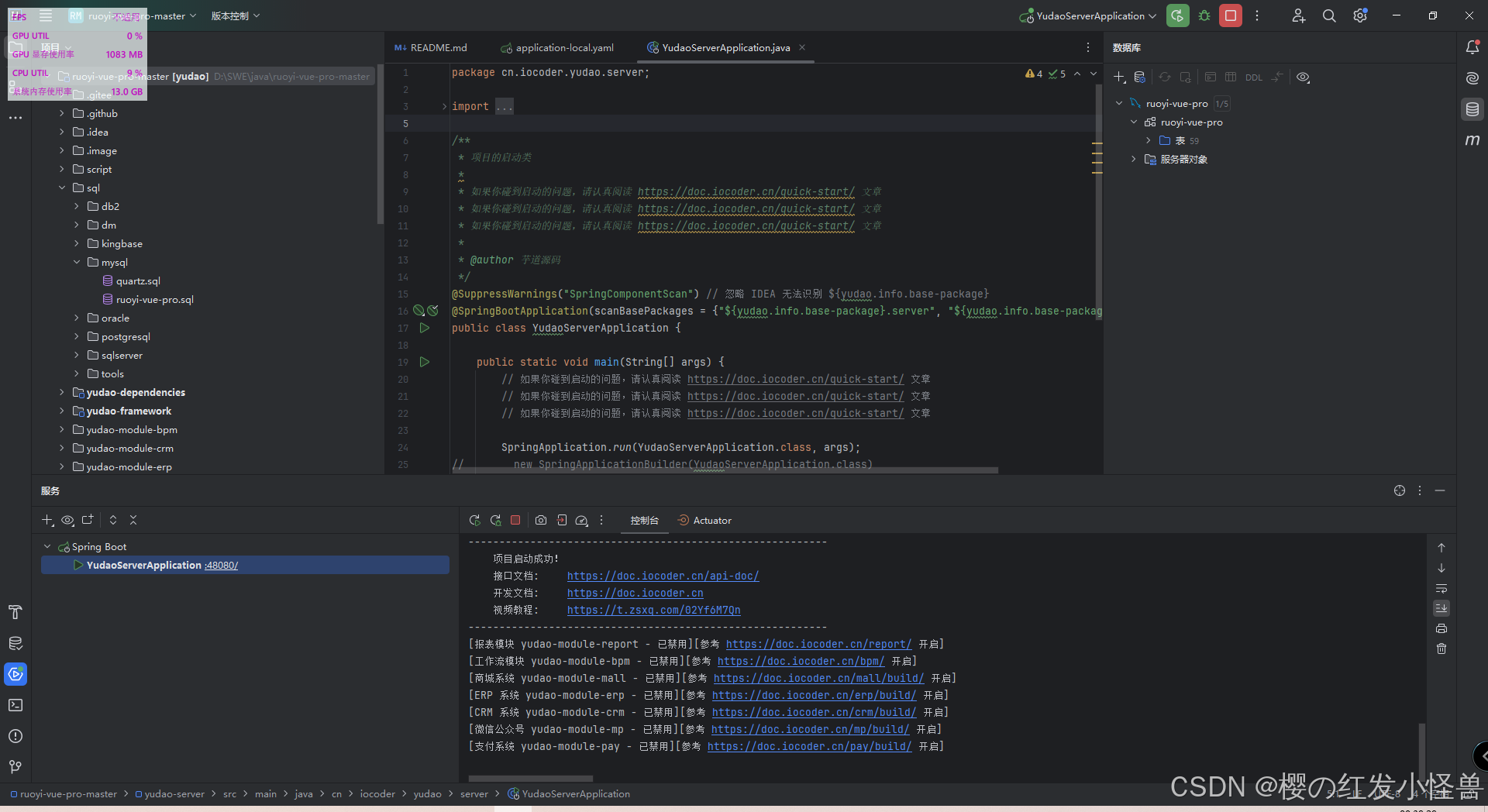
3.1 启动后端项目,先打开redis

3.2 启动后端项目,运行IDEA

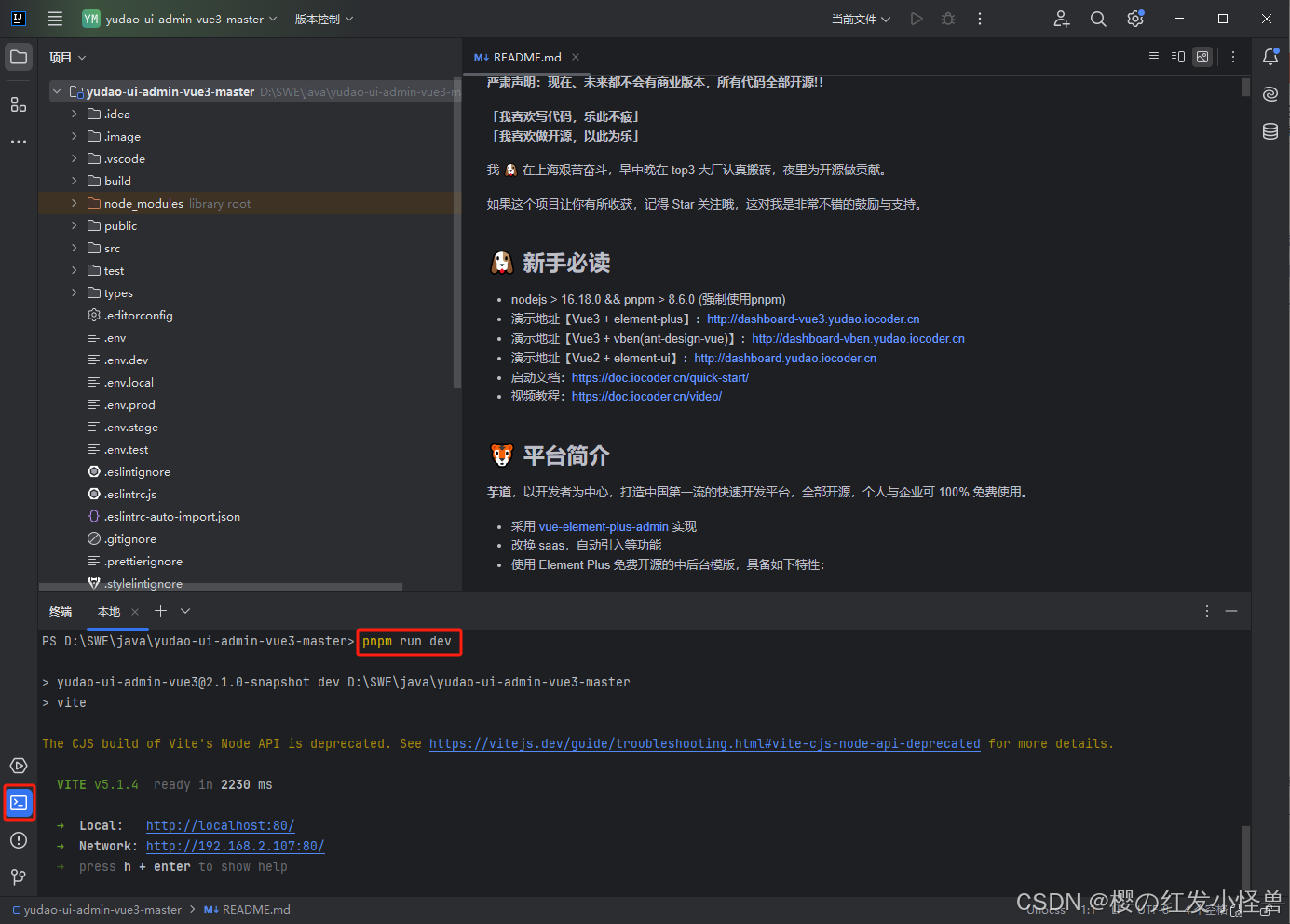
3.3 运行前端项目
IDEA打开新窗口,点击左下角的终端,或者cmd切换到前端根目录文件夹,输入以下指令。
pnpm run dev
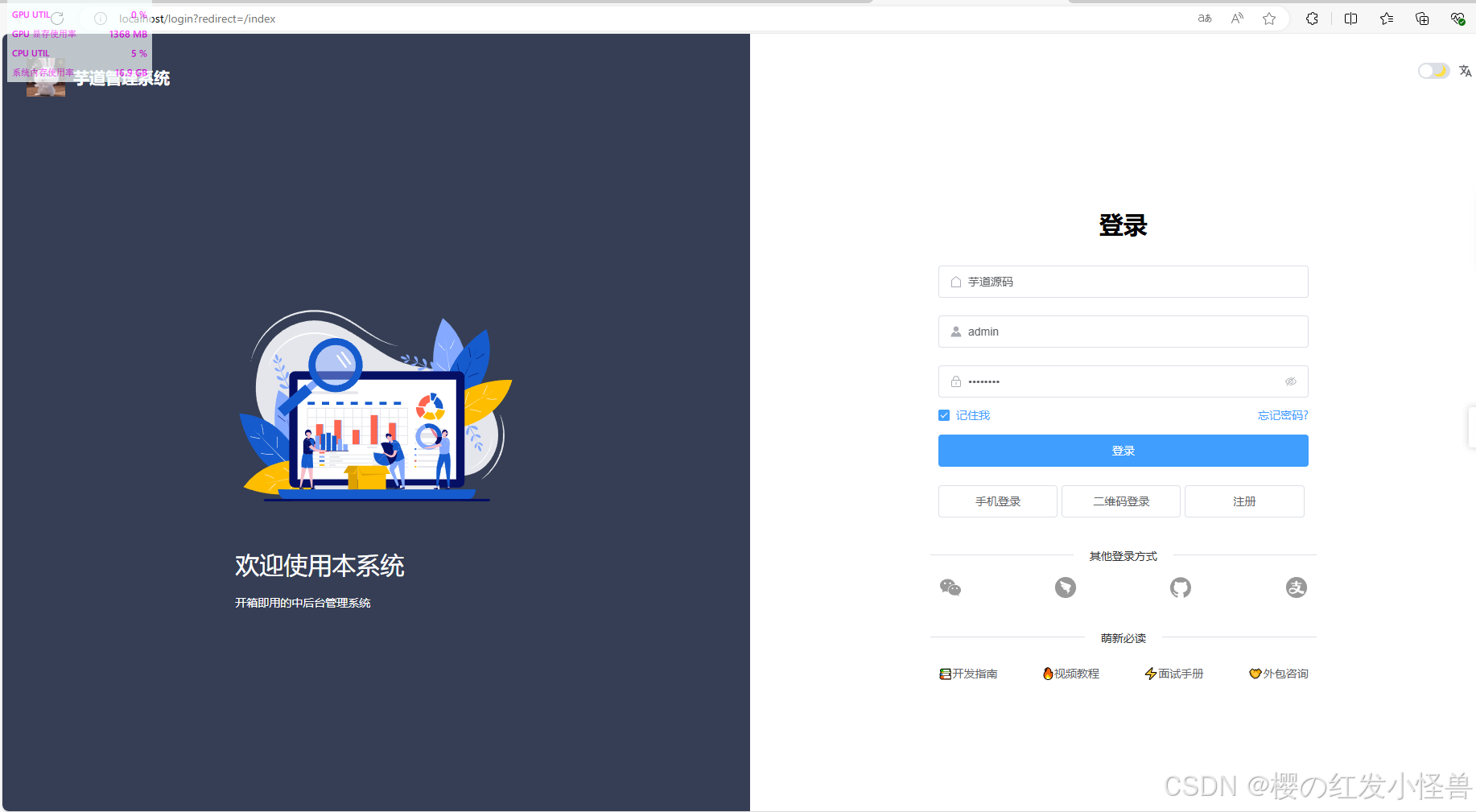
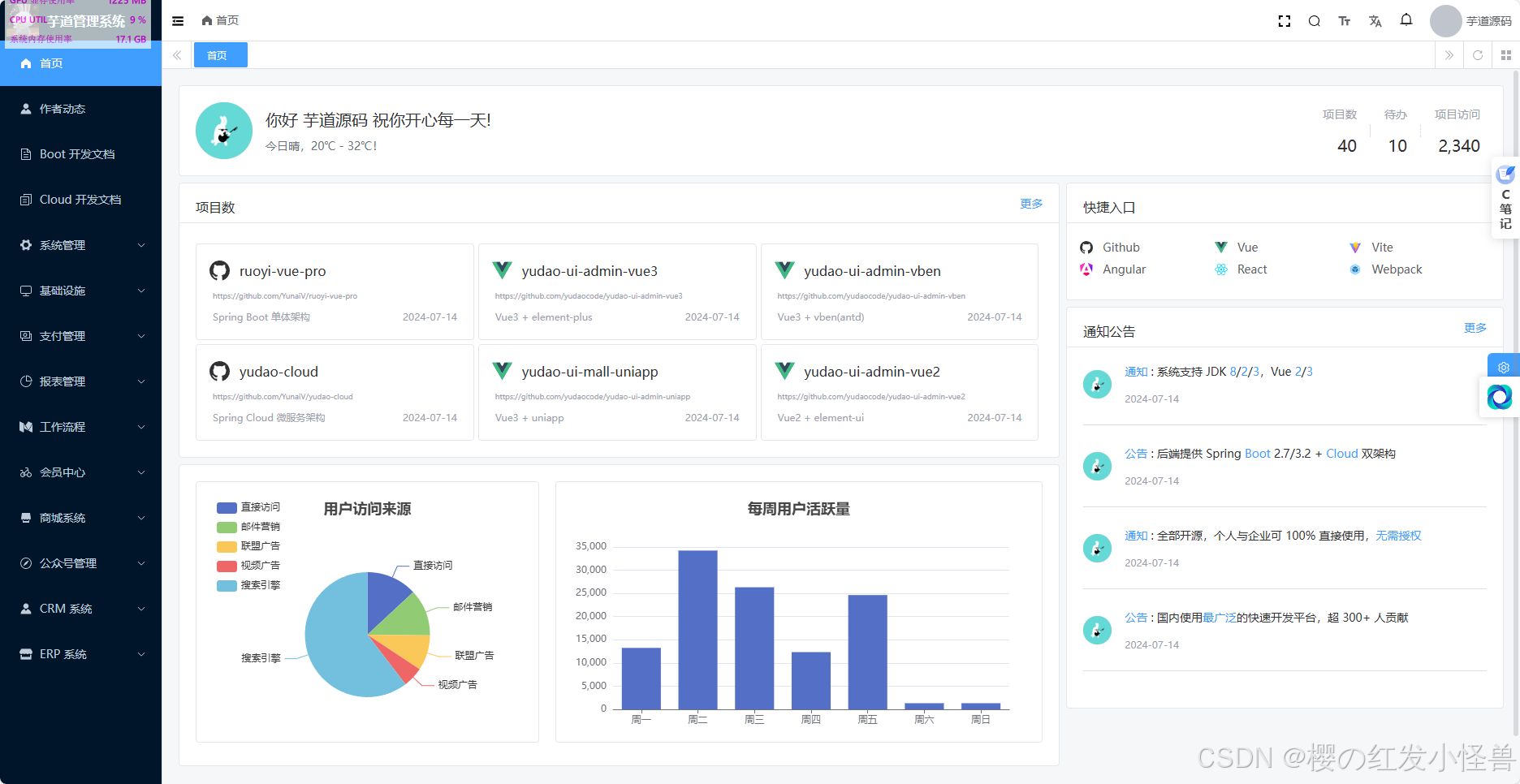
就会自动在网页浏览器打开下图网页。


总结
前端环境搭建到这就完成了,希望兄弟们都能够按照教程搭建成功!如有错误请谅解,小白一枚,谢谢!