提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
目录
前言
一、术语
二、创建网页
前言
前端三件套:
HTML(Hypertext Markup Language)构建网页的框架。
CSS(Cascading Stylesheet)嵌套样式表,就是添加细节使网页更加好看。
JavaScript 用来给网页添加功能。
一、术语
https://www.bilibili.com这种在地址栏中的字被称为URL(Uniform Resource Location 统一资源定位)HTTP 是客户端和服务端对话的语言HTTPS 就是加密的HTTP二、创建网页
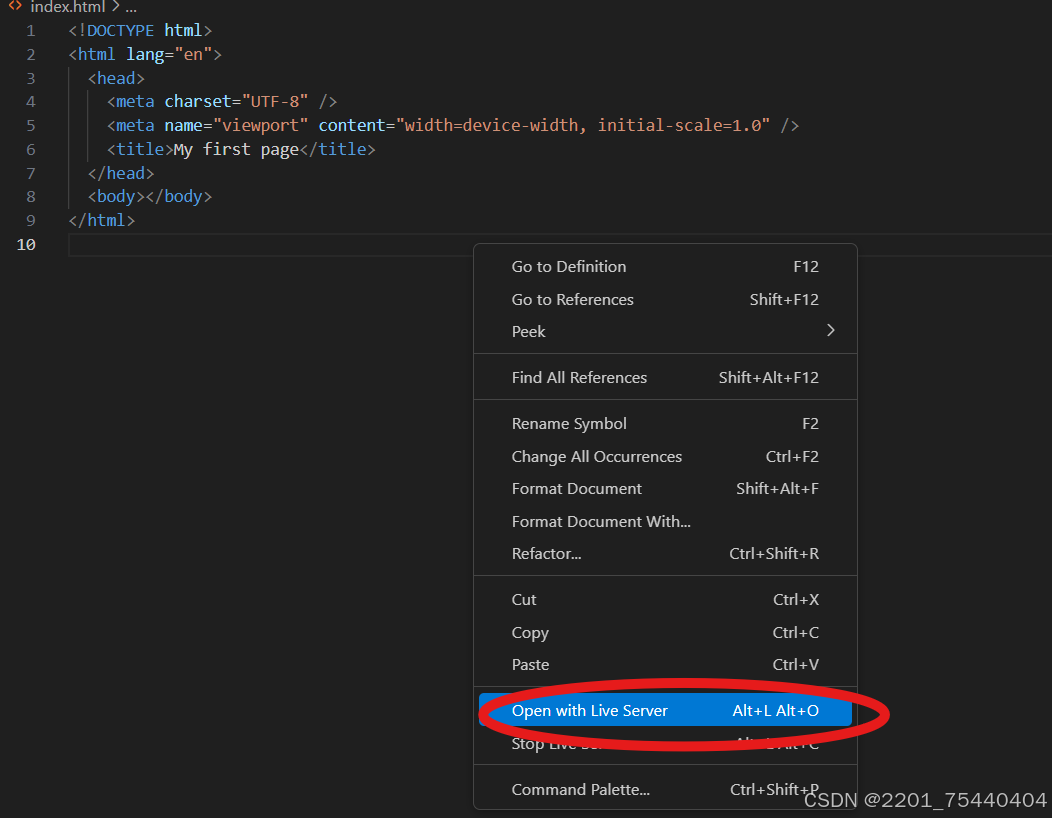
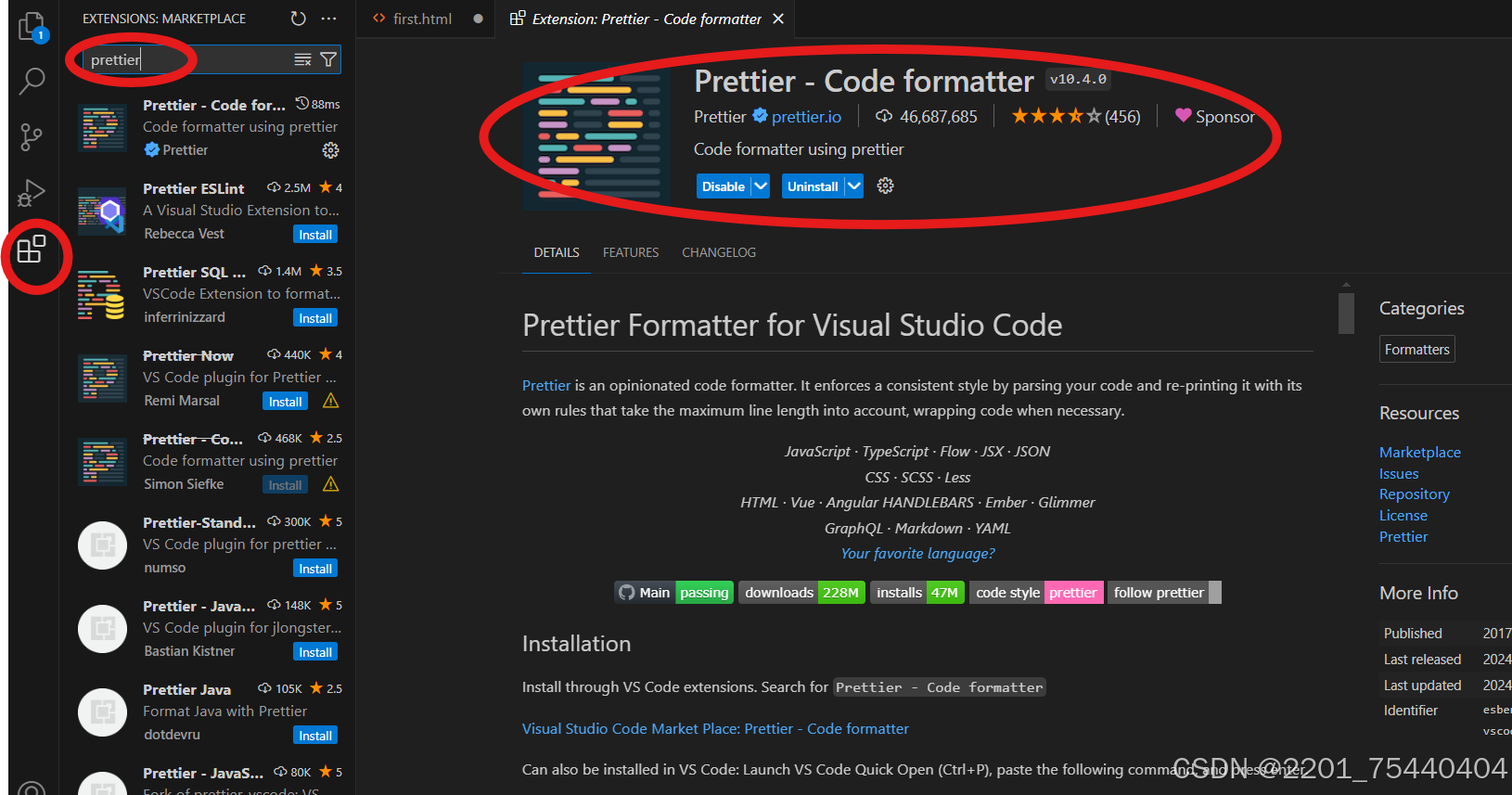
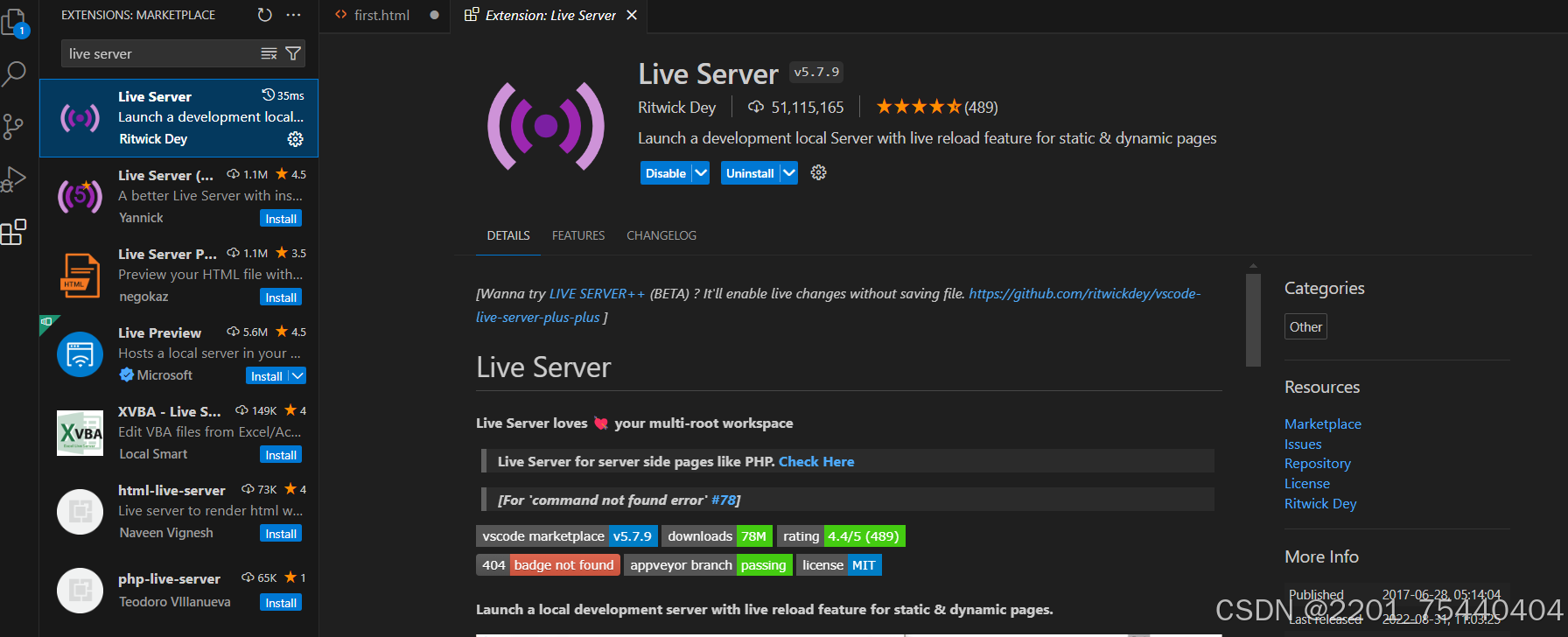
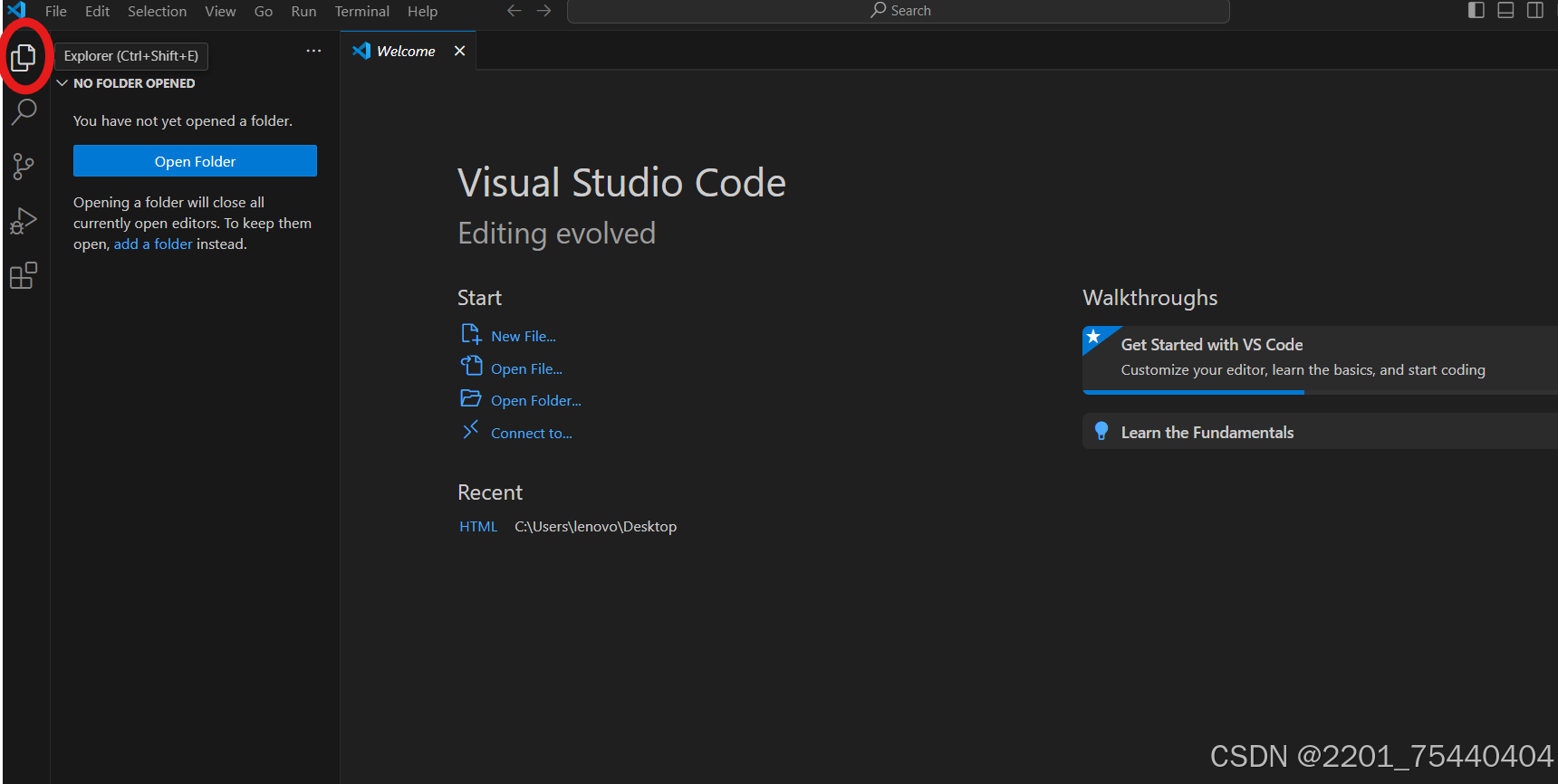
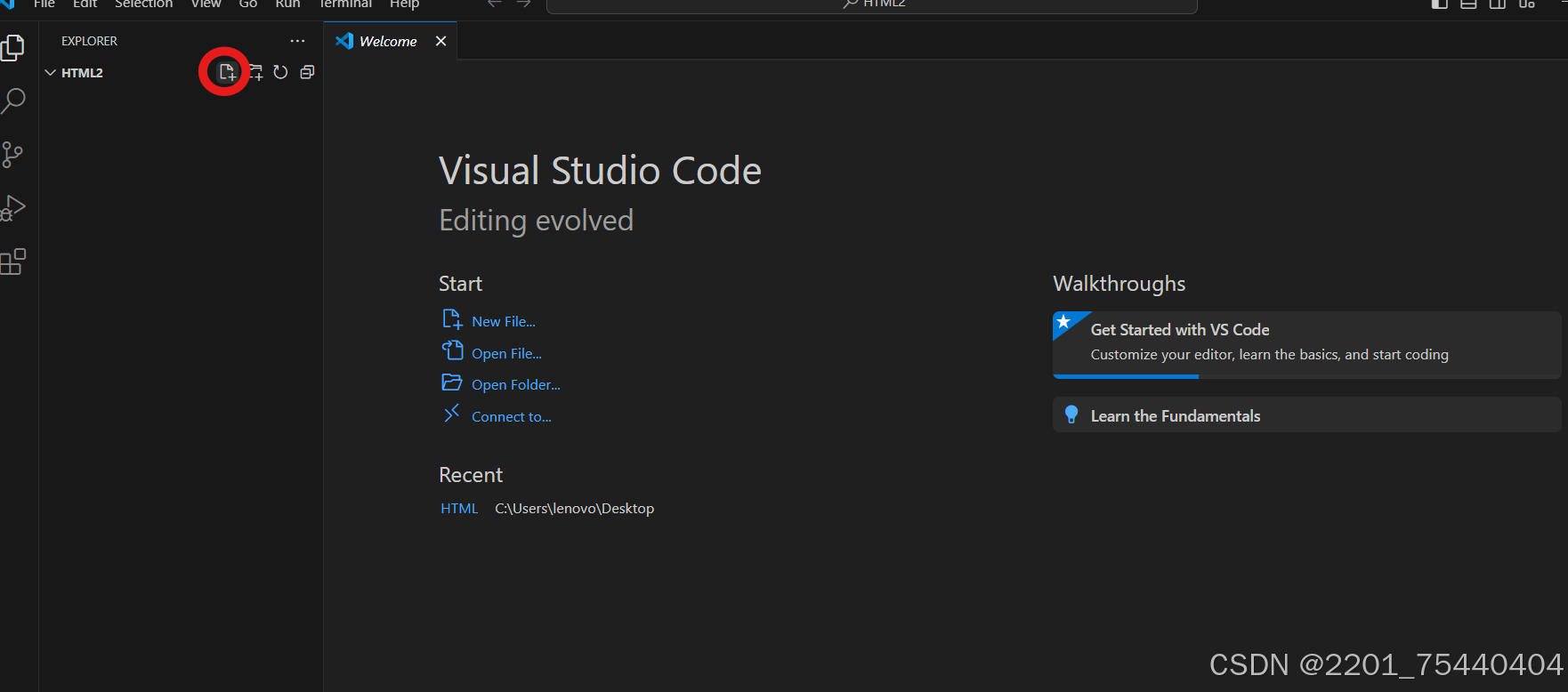
下载编辑器(我下的是VSCode)https://visualstudio.microsoft.com/zh-hans/安装两个插件,点击最左边圈出的按键,搜索prettier



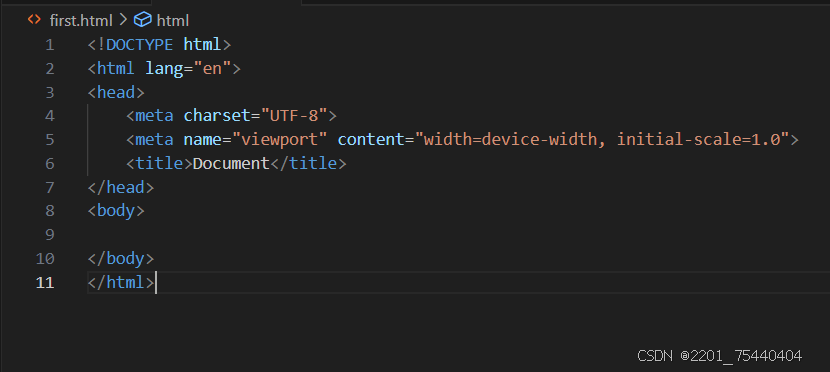
 第一行:告诉浏览器这是一个HTML5文档。第二行指明语言“en”表示英语。每个网页有两个元素:head,body。head标签向浏览器提供文档的信息,其中title元素表示文档显示的标题(可以修改),如图
第一行:告诉浏览器这是一个HTML5文档。第二行指明语言“en”表示英语。每个网页有两个元素:head,body。head标签向浏览器提供文档的信息,其中title元素表示文档显示的标题(可以修改),如图