一.图像标签
经过前面的学习,我们现在终于可以往网页里面加图片了,这次我们将学习怎么往网页添加图片,我们会使用到<img src="图片的url">标签,我们可以在VSCode软件直接打img按回车就可快速打出图片标签,我们在src属性值传入图片的url,就是传入图片在你文件夹的路径,有相对路径与绝对路径,这个知识点下面解释.我们可以去文件管理器找到图片,比如

我在这个文件夹里面有这么多图片,我要选择一张图片插入到网页,那么我们可以点击上方的路径
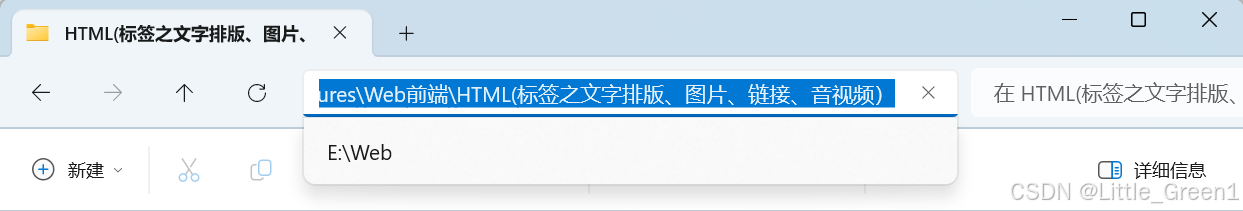
然后复制,例如我这个的路径为C:\Users\MR\Pictures\Web前端\HTML(标签之文字排版、图片、链接、音视频),就可以得到这个文件夹的路径,然后我们想要插入视频标签那张图片,我们就这样编写:C:\Users\MR\Pictures\Web前端\HTML(标签之文字排版、图片、链接、音视频)\视频标签.png
<body> <img src="C:\Users\MR\Pictures\Web前端\HTML(标签之文字排版、图片、链接、音视频)\视频标签.png"></body>这样就可以插入这张图片了.最后整理一下,我们想要插入图片,就要有在src这个属性里面输入图片的url,也就是图片在文件夹的位置,那么我们先找到图片所在的文件夹,将文件夹路径复制,然后在路径后加上\ + 图片的名字,记得把后缀也一起写上.
二.图像标签的其他属性值
图片标签除了src这个属性名之外,还有其他属性,有:alt,title,width,height. alt为替换文本,作用为,当图片无法显示时,显示你输入的文字,比如<img src="......" alt="图片不见了哦">,那么当图片无法显示时,就会出现"图片不见了哦"这几个字作为替换.title为提示文本,当鼠标悬停在图片上时,就会在鼠标旁边显示你输入的文字.width,height这两个是图片的高和宽,只允许输入数字,输入其他的没用.
三.相对路径和绝对路径
当我们学习了相对路径后,我们填写src的属性值就方便很多.
相对路径就是从当前文件夹位置出发寻找文件,也有相应的符号: . / , .这个符号表示当前文件夹, / 这个符号表示进入某个文件夹,比如 ./ 这个意思就是进入当前文件夹, 那么,如果我们把图片复制到跟代码文件同一个文件夹,在VSCode中使用相对路径,会发生什么事呢?

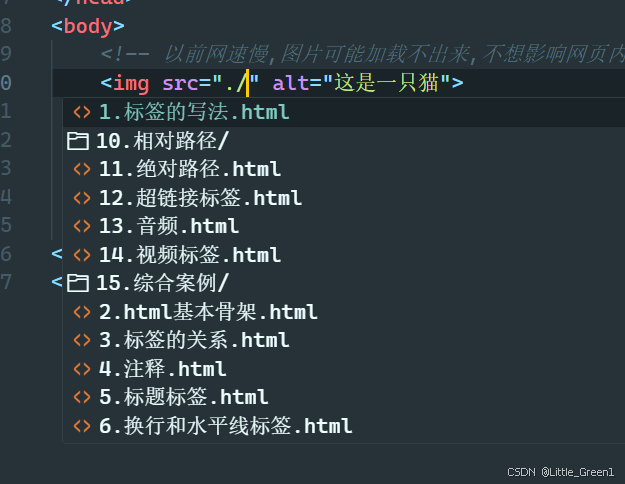
当我在src中打出./时,VSCode是不是自动显示出了当前文件夹里的文件,那我直接选择我想要的图片点击就好了,是不是非常方便.如果,你的代码文件保存在文件夹的文件夹里面,那么我们可以打两个 . , ../这个表示返回上一个文件夹,这样就可以了.
接下来说明绝对路径,绝对路径就是从盘符出发寻找想要的文件,就是我在图片标签所演示的那样,在windows中就是从盘符出发,比如c盘d盘.在mac系统就是从根目录(/)出发,那么我们在编写代码的时候,在src填入的url使用绝对路径时,windows系统用\,mac系统用/,为了统一,建议都用/。
如有讲错,欢迎批评。