使用脚手架3(Vue CLI 3)来搭建vue项目,通过Vue CLI 3可以搭建vue2项目也可以搭建vue3项目,下面将通过在vscode中演示如何使用Vue CLI 3来搭建vue项目,在vue_cli_vue1目录下使用Vue CLI 3创建一个名为first_vue的vue项目。
1、搭建一个vue项目
vue create '项目名称'

2、通过自定义搭建vue项目
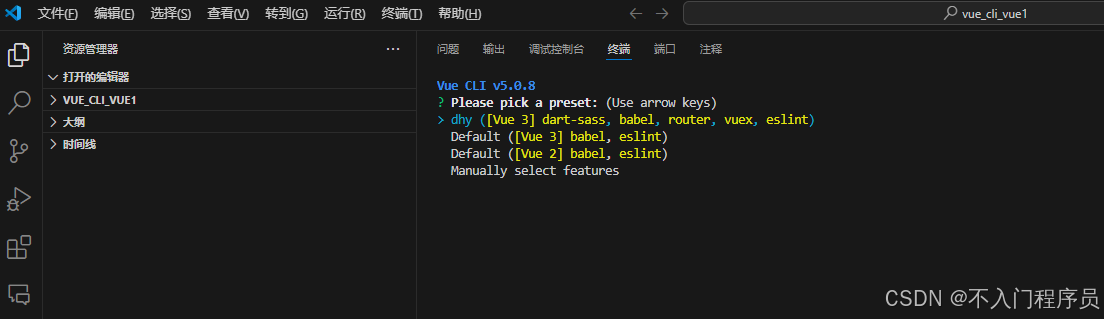
下面这个是对创建vue项目的方式进行选择,下面主要讲解下面三种方式
Default ([Vue 3] babel, eslint) 创建vue3项目(默认配置)
Default ([Vue 2] babel, eslint) 创建vue2项目(默认配置)
Manually select features 自定义的方式搭建vue项目(重点)

下面呢主要对如何自定义配置vue项目来进行讲解(通过上下箭头进行选择,Enter键确定那种搭建模式)
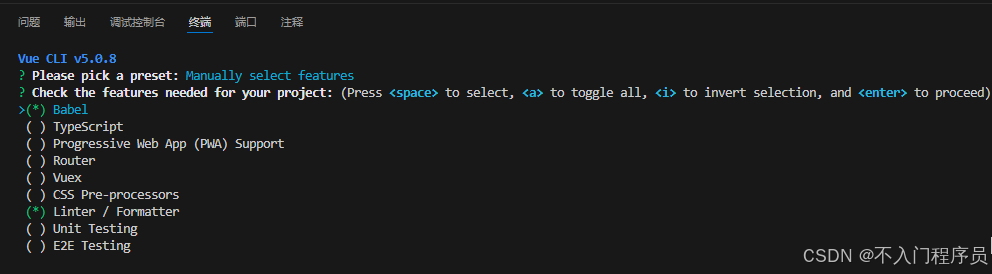
Babel: 一个转译器,用于将ES6+代码转换成向后兼容的JavaScript版本,以便在不支持最新JavaScript特性的旧浏览器中运行。TypeScript: 一种由微软开发的开源编程语言,它是JavaScript的一个超集,添加了静态类型选项。Progressive Web App (PWA) Support: 一组技术,用于创建离线优先、应用程序般的网络体验。Router: Vue Router,Vue.js的官方路由管理器,用于构建单页面应用。Vuex: Vue.js的官方状态管理库,用于在大型应用中管理状态。CSS Pre-processors: CSS预处理器,如Sass或Less,提供更强大的样式编写能力。Linter / Formatter: 代码质量和格式检查工具,如ESLint,用于保持代码的一致性和避免错误。Unit Testing: 单元测试框架,如Jest或Mocha,用于测试应用中的小部分功能。E2E Testing: 端到端测试框架,如Cypress或Nightwatch,用于测试应用从开始到结束的完整流程。
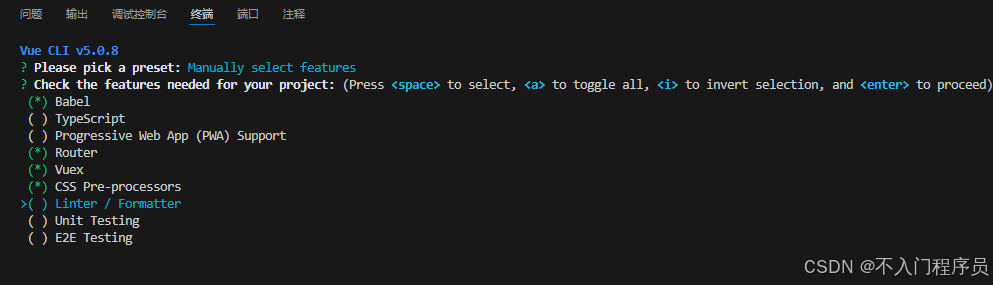
2.1、勾选自定义搭建vue项目的特性
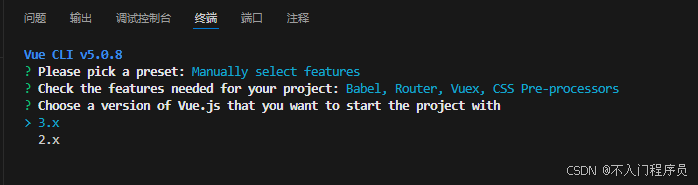
下面是在搭建初始vue项目的时候勾选的选项(通过上下箭头进行选择,通过空格确认选择的特性,Enter键进入下一步)

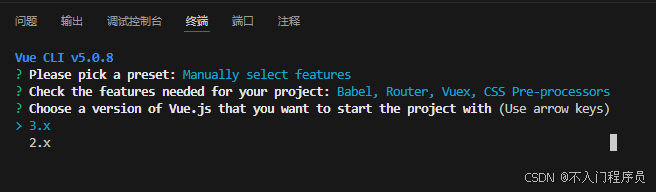
2.2、选择搭建vue项目的版本(vue2)
下面以搭建vue2的项目进行演示

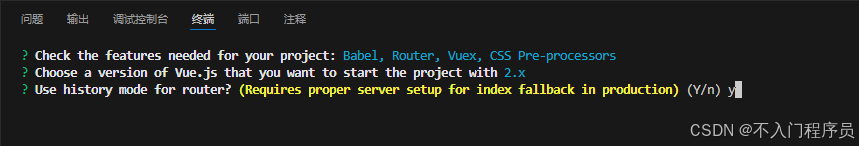
2.3、选择路由模式
在Vue.js项目中,使用Vue Router时,有两种路由模式可供选择:hash模式和history模式。
hash模式:这种模式下,URL中会包含一个#符号,例如http://example.com/#/about。这种模式不需要服务器进行任何特殊配置,因为#后面的部分(即路由路径)不会被发送到服务器。浏览器只会根据#后的路径来渲染相应的视图。
history模式:这种模式下,URL看起来更加正常,例如http://example.com/about。这种模式使用HTML5的history.pushStateAPI来改变URL而不刷新页面。为了让这种模式在生产环境中正常工作,服务器需要配置为对所有路由都返回同一个index.html文件,这样当用户直接访问一个路由或者刷新页面时,服务器可以正确地处理这个请求并返回应用程序的入口文件。

在Vue CLI项目中,当询问“? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)”时,它是在询问你是否希望使用history模式作为Vue Router的默认路由模式。如果你选择“Y”,则需要在生产环境中正确配置服务器,以便在没有明确匹配的路由时,服务器能够返回应用程序的index.html文件。这通常涉及到在服务器上设置一个回退路由,该路由会捕获所有未知的URL并将其重定向到index.html。
简而言之,如果你选择“Y”,则需要确保服务器配置能够支持history模式,否则用户在直接访问路由或刷新页面时可能会遇到404错误。如果你不确定如何配置服务器,或者你的项目不需要那么干净的路由URL,可以选择“n”使用默认的hash模式。
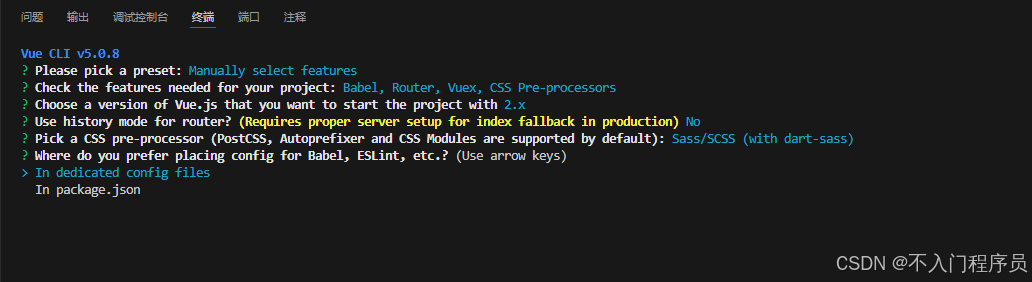
2.4、使用CSS预处理器
这个一般默认选择Sass/SCSS (with dart-sass)就行

2.5、关于Babel、ESLint等配置文件的位置
这里一般选择In dedicated config files
In dedicated config files:这意味着您希望为Babel、ESLint等工具使用单独的配置文件。例如,Babel通常会使用.babelrc或babel.config.js文件,而ESLint会使用.eslintrc或eslintrc.js文件。这些配置文件通常位于项目的根目录中,并且可以为每个工具提供详细的配置选项。这种方法的好处是配置文件更集中、更易于管理,尤其是在大型项目中,可以为不同的工具和环境提供更细粒度的控制。
In package.json:这意味着您希望将所有配置信息放在package.json文件中。package.json是Node.js项目的配置文件,它不仅可以包含项目的依赖信息和脚本,还可以包含Babel、ESLint等工具的配置。这种方法的好处是所有的配置都集中在一个地方,但是可能会导致package.json文件变得非常庞大和复杂,难以管理。

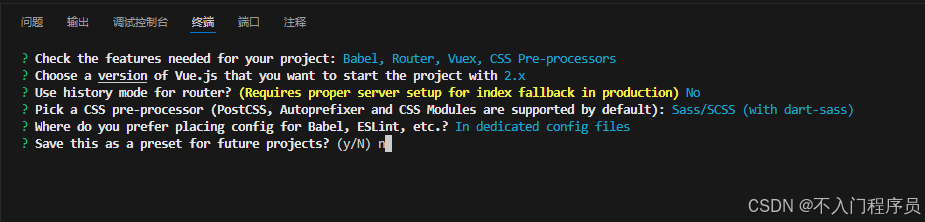
2.6、是否将当前的配置保存为一个预设
这里一般选否
 2.7、配置ESLint配置文件
2.7、配置ESLint配置文件
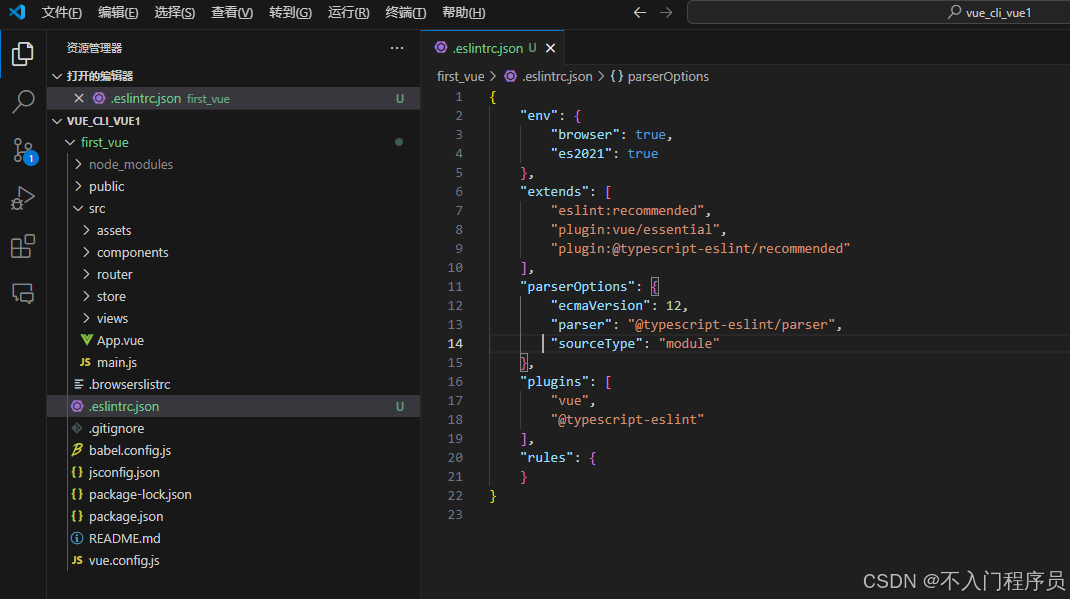
下面的.eslintrc文件(ESLint 文件)要使用JSON形式的,因为它避免了配置文件执行时的错误,并且使用了适合项目实际的解析器和插件。(将下面的json文件粘贴到项目中)

{ "env": { "browser": true, "es2021": true }, "extends": [ "eslint:recommended", "plugin:vue/essential", "plugin:@typescript-eslint/recommended" ], "parserOptions": { "ecmaVersion": 12, "parser": "@typescript-eslint/parser", "sourceType": "module" }, "plugins": [ "vue", "@typescript-eslint" ], "rules": { }}2.8、到此为止一个vue2的项目句搭建完成了,启动vue项目
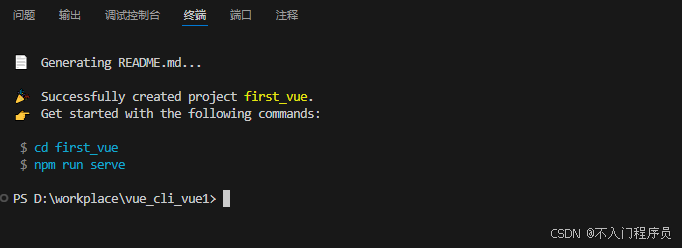
$ cd first_vue 进入到vue项目中
$ npm run serve 启动vue项目
3、下面是搭建一个vue3的项目
搭建vue3项目类似于vue2项目,下面只对搭建vue3项目时需要改动的地方进行说明
3.1、选择搭建vue3项目
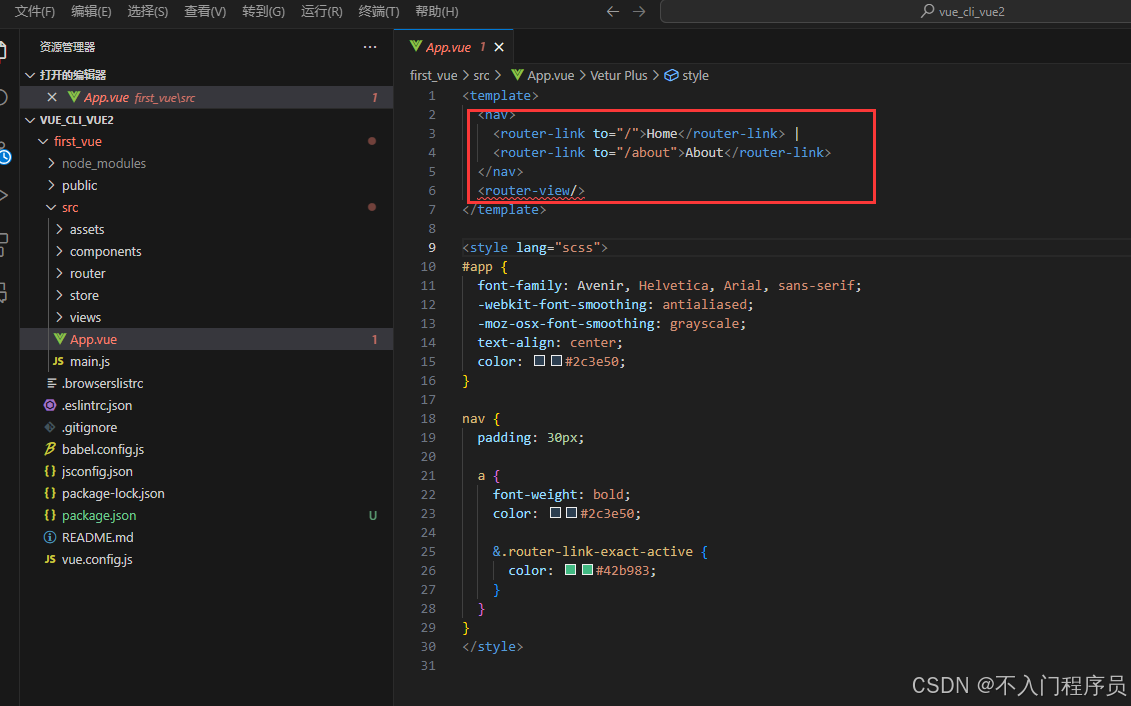
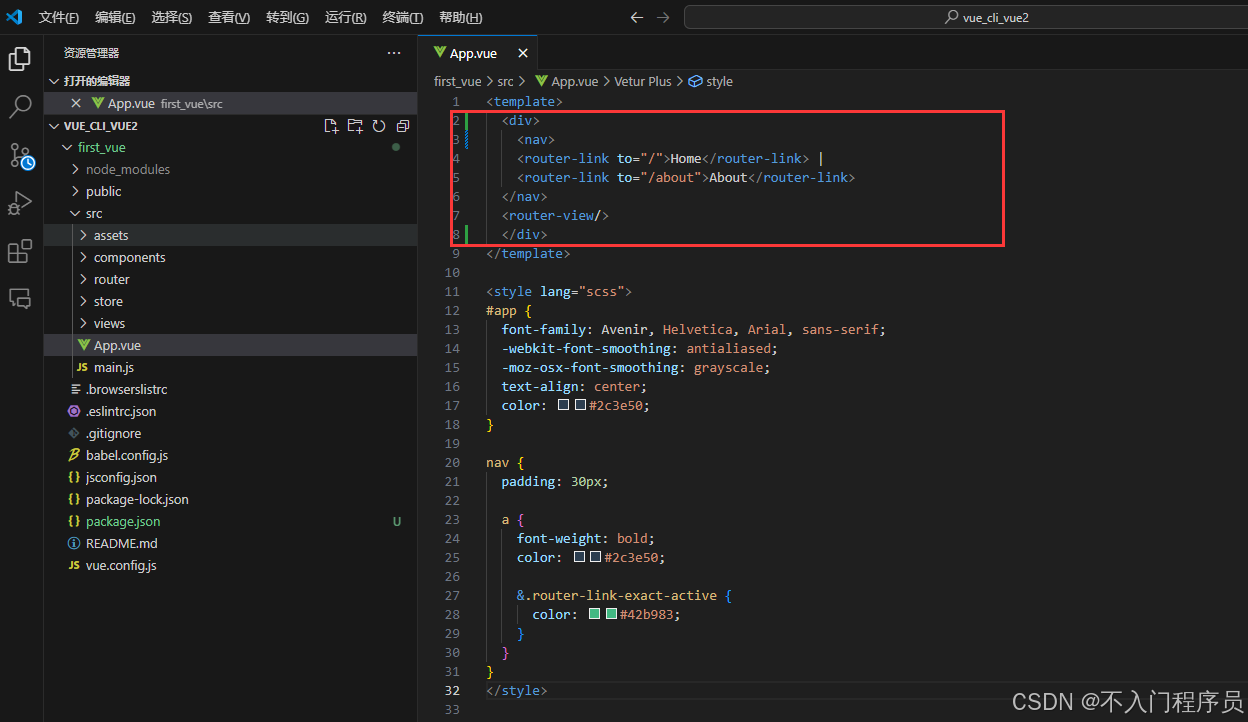
3.2、搭建的 vue3项目这里并不是在同一个容器中的,所以这里要加一个外层的容器

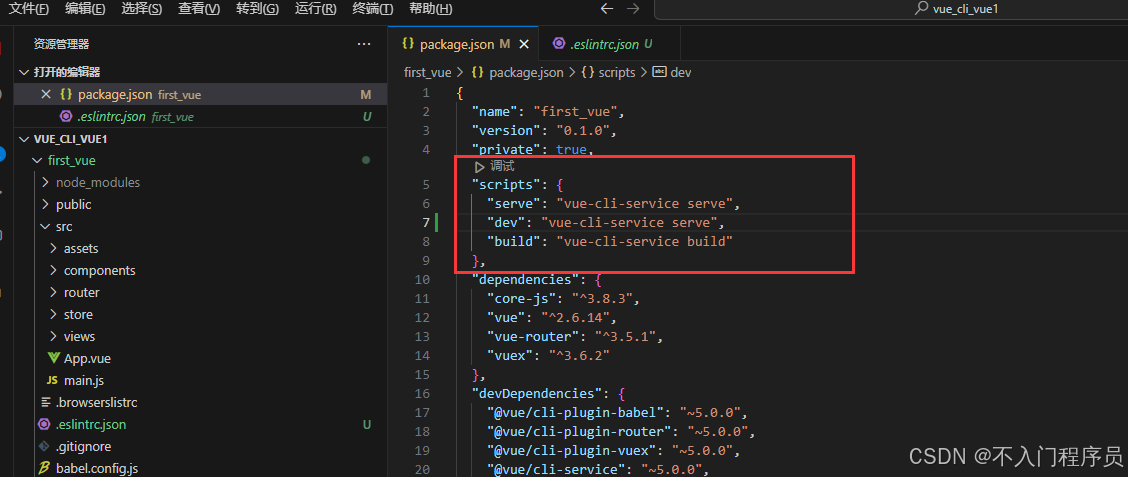
4、配置vue的启动方式
在package.json文件中
"serve": "vue-cli-service serve", 启动项目
"dev": "vue-cli-service serve", 热重载启动