
概述
NPM 是 Node.js 的默认包管理器。它是一个在线存储库,包含数百万个用于发布项目的包以及用于与项目交互的命令行工具。Yarn 是由 Facebook 发起的包管理器,旨在解决 NPM 的缺点,并提供更高级的包管理工具来促进整体开发工作流程。
介绍
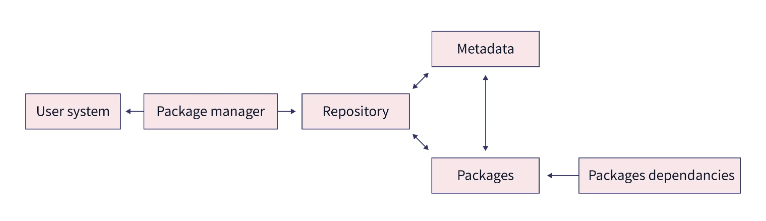
包管理器是一种软件工具,可用于管理项目正常运行所需的依赖项。
什么是项目的依赖关系?每个项目都有一个package.json文件,其中包含称为依赖项的对象,这些对象包含项目中使用的所有包及其版本。
包管理器包括元数据,即有关软件的所有信息、运行软件所需的配置文件和一些软件二进制文件。

包管理器的一些功能包括:
诚信与信任易于管理包分组避免依赖地狱当今开发人员中最受欢迎的两个包管理器是 NPM 和 Yarn。
包管理器的使用
包管理器是一种编程语言工具,用于创建项目环境并轻松导入外部依赖项(也称为“包”)。
要使包管理器正常工作,它需要知道在哪里安装包,这是以包注册表的形式。包注册表是发布包并可从中安装包的中心位置。
每个包管理器都有不同的功能,并且针对不同的要求(如安装速度或存储消耗)以不同的方式使用,但它们都共享一组核心概念。所有包管理器都能够执行以下操作:
处理和写入元数据安装、删除、添加和更新依赖项运行脚本发布包执行安全审计什么是纱线(Yarn)?

Yet Another Resource Negotiator 或 Yarn 是 Facebook 于 2016 年 10 月发起的包管理器,现在得到了 Google、Exponent 和 Tilde 等公司的支持。它的创建是为了解决 npm 的缺点,并提供更高级的包管理工具,以促进整体开发工作流程。
开发者选择 npm 而不是 yarn 的主要原因是易用性、稳定性和可用性。
Yarn 的一些特点是:
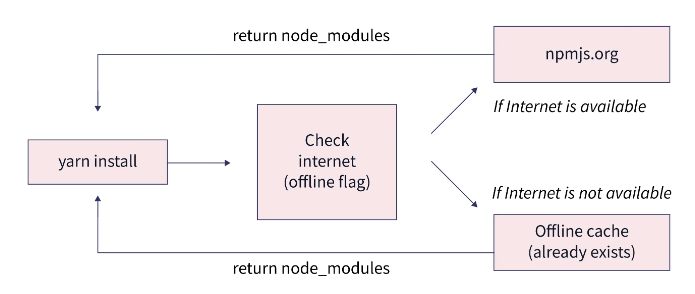
1. 离线模式或零安装功能:如果软件包已经安装,Yarn 会在内部缓存中提供它,以便可以在没有互联网连接的情况下安装它。此内置缓存功能可加快安装过程。

2. 改进的网络性能和弹性:Yarn 将所有请求排队,以防止请求级联并最大限度地提高网络利用率。
3. 兼容性:Yarn 与 npm 和 bower 注册表兼容。
4. 确定性安装算法:Yarn 使用锁定文件来确保 node_modules 目录在所有开发环境中具有完全相同的结构。
5.安全性和稳定性:每次安装后都会检查软件包的完整性,以防止软件包损坏。
什么是NPM?

NPM 代表 Node Package Manager,是 Node.js 的默认包管理器。它是一个在线存储库,包含数百万个用于发布Node.js开源项目的包,以及用于与存储库交互的命令行工具,并帮助进行包安装、版本控制和依赖项管理。
NPM由三个主要部分组成:
在线仓库:npm 的官方网站允许您查找 javascript 包、查看文档以及发布和共享包。CLI(命令行界面):它是一个命令行工具,可帮助您与 npm 交互以安装、更新、删除和发布包。NPM 注册表:npm 注册表是一个大型数据库,其中包含可从世界各地访问的公开可用库。更直观的解释是将 npmjs.com 存储库视为一个中心枢纽,它从卖家(npm 包作者)接收产品包,并将这些产品分发给买家(npm 包用户)。
为了促进向开发人员分发的过程,npmjs.com 中心雇用了勤奋的员工 (npm CLI),他们充当 npmjs.com 客户的私人助理。
YARN 与 NPM 之间的主要区别
Yarn 和 NPM 之间的主要区别在于它们如何处理包管理以及它们的性能和安全性方法。Yarn 的主要优势在于“即插即用”和“零安装”等高级功能,可增强性能并增强安全性。Yarn 还擅长在包装管理过程中提供更清洁的输出和更少的噪音。与 NPM 不同,Yarn 并行安装软件包,大大加快了该过程。虽然两个包管理器共享相似的命令和易用性,但 Yarn 使用校验和验证包,确保其完整性。此外,Yarn 以简洁有序的树格式呈现其输出日志,这与 NPM 更杂乱的命令堆栈形成鲜明对比。
Yarn 与 NPM:安装比较
NPM 运行串行安装过程,即它单独安装所有软件包,而 Yarn 并行安装软件包。Yarn 经过优化,可同时安装和管理多个软件包。因此,Yarn 在安装速度方面优于 NPM。
NPM 是 Node.js 的默认包管理器。它预装了 Node.js,因此无需显式配置。
相比之下,yarn 以 npm 包的形式提供。因此,您可以通过在终端中运行以下命令轻松安装它:
npm install -g yarn然后,您可以通过设置所需的版本在任何项目中使用它。这是通过在项目的根目录中运行 yarn set version 命令来完成的。
yarn set version canary在本例中,我们将版本设置为金丝雀。为了更新到最新版本,我们只需使用以下命令:
yarn set version latest要对 npm 执行相同的操作,您需要安装 nvm(节点版本管理器)。
要使用它,首先,您需要使用 cURL 或 Wget 安装 bash 脚本。
使用 cURL
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.0/install.sh | bash使用 Wget
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.0/install.sh | bash如果安装正确,现在终端中可以使用 nvm 命令来安装不同版本的Node.js。例如
nvm install 8.16.2NPM 在本地 node_modules 文件夹中安装项目依赖项。
如果您使用 Node.js 来运行项目,则Node.js的工作是从 node_modules 文件夹中查找项目所需的包。
Yarn 遵循相同的策略,直到 Yarn v2 中发布即插即用 (PnP)。即插即用允许 Yarn 在 .yarn 文件夹中安装依赖项,该文件夹也用作离线缓存,还允许 Yarn 通过生成单个 pnp.cjs 文件来映射所有依赖项。
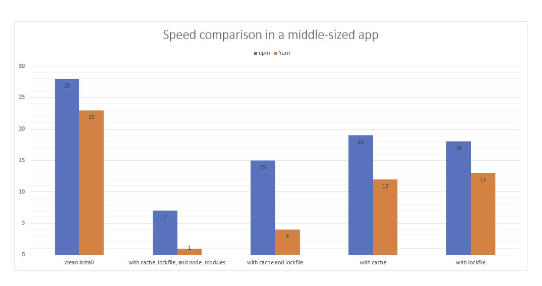
Yarn vs NPM:速度
如前所述,Yarn 并行安装软件包,而 NPM 运行串行安装过程。这是 Yarn 在安装大文件时比 NPM 相对快的主要原因之一。
该纱线的开发是为了解决 NPM 的性能问题,因此它的性能优于以前版本的 NPM(最高版本 5)。但最近从版本 5 和 6 开始,NPM 试图缩小与 Yarn 的差距。
这两个包管理器都提供了将依赖文件存储在离线缓存中的选项,但 Yarn 比 NPM 更好地管理离线缓存,它仍然比 NPM 更快。

Yarn 与 NPM:锁定文件生成
包锁文件跟踪项目的所有依赖项,指定要安装的依赖项的确切版本,以便项目 100% 可重现。
默认情况下,NPM 和 Yarn 都会生成版本锁定文件。此文件在 Yarn 中称为 yarn.lock,在 NPM 中称为 package-lock.json。
大多数包管理器完全忽略了瞬态依赖项。Yarn 和 NPM 都不会跟踪瞬态依赖关系。
Yarn vs NPM:输出日志
输出日志是区分 Yarn 和 NPM 的另一个重要因素。NPM 有一个非常基本和粗略的输出日志,而 YARN 的输出日志非常有条理和可读性。
NPM 的输出日志只是一堆 NPM 命令,不容易阅读且看起来杂乱无章,而 YARN 的输出日志简短、易读并以树格式呈现。
Yarn 与 NPM:安装全局依赖项
NPM 和 Yarn 都使用自动生成的锁定文件来管理依赖项。锁定文件包含项目依赖项的确切版本的条目,这使其他人更容易安装包并保持一致。
NPM 和 Yarn 都有package.json文件和锁定文件。锁定文件是自动生成的,在 Yarn 中称为 yarn.lock,在 Node Package Manager 中称为 package-lock.json。锁定文件可确保在安装依赖项时,所有环境在node_modules中保持相同的文件结构。
以下命令用于在 NPM 中全局安装依赖项:
npm install --global [package-name]以下命令用于在 Yarn 中全局安装依赖项:
yarn global add [package-name]Yarn 与 NPM:许可证检查器
NPM 和 Yarn 都使用加密协议来确保安全的数据传输。Yarn 使用校验和验证包,而 NPM 使用存储在 package-lock.json 文件中的 SHA-512(安全哈希算法)。
安全威胁是早期版本的 NPM 中的一个大问题。但是,随着时间的推移,npm 开发团队添加了许多安全增强功能,以使包管理器更加安全,并且从版本 6 开始,NPM 会在您每次安装包时执行安全审核,并在您导入具有已知安全漏洞的代码时自动警告您。
此外,NPM 现在附带一个 npm audit 命令,可帮助你评估依赖项树以识别异常。如果 NPM 发现漏洞,它将使用 npm 审核修复程序来修复问题。
另一方面,如果您想查看已安装软件包的许可证,Yarn 带有许可证检查器。yarn licenses list 命令列出了 yarn 安装的所有软件包,并显示许可证以及与每个软件包关联的源代码的 URL。
Yarn vs NPM:易用性
Yarn 和 NPM 相对容易使用,特别是因为它们共享一些命令。输出日志通常都易于阅读和理解,但安装和使用过多的软件包可能会有所不同。NPM 的输出日志只是一堆 NPM 命令,不容易阅读且看起来杂乱无章,而 YARN 的输出日志简短、易读并以树格式呈现。
NPM 和 Yarn 具有不同的命令行界面,并且都是用户友好的,并且具有出色的用户体验。这在 npm init 和 yarn init 等命令中很明显。两者都有交互式指南,可帮助用户开始使用项目。
Yarn 自带 yarn upgrade 命令,有助于轻松更新项目的所有依赖项。此命令具有交互功能,您可以通过运行 yarn upgrade-interactive [--latest] 来使用。
另一方面,NPM 提供相同级别的用户体验,但不是开箱即用地提供此功能,而是在一个名为 npm-upgrade 的包中提供,需要通过运行 npm i -g upgrade 命令来安装该包。
NPM vs Yarn:命令
| 描述 | NPM | Yarn |
|---|---|---|
| 安装所有依赖项 | npm 安装 | yarn |
| 安装软件包 | npm install [包名称] | yarn 添加 [package-name] |
| 将包安装为开发依赖项 | npm install --save-dev [包名] | yarn add --dev [软件包名称] |
| 卸载软件包 | npm 卸载 [package-name] | yarn删除 [package-name] |
| 卸载开发包 | npm 卸载 [package-name] --save-dev | 纱线删除 [package-name] |
| 更新程序包 | npm 更新 | yarn升级 |
| 更新单个程序包 | npm 更新 [package-name] | yarn 升级 [package-name] |
| 安装全局可访问的软件包 | npm install [包名] -global | yarn 全局添加 [package-name] |
| 卸载全局可访问的软件包 | npm 卸载 [package-name] -global | yarn 全局删除 [package-name] |
| 安装除 dev 依赖项之外的所有依赖项 | npm install --production | yarn install --production |
| 创建package.json文件 | npm 初始化 | yarn初始化 |
| 运行脚本 | npm 运行 | yarn运行 |
| 运行测试 | npm 测试 | yarn测试 |
| 发布包 | npm 发布 | yarn发布 |
| 清除全局包缓存 | npm 缓存清理 | yarn缓存清理 |
| 将用户登录/注销到包寄存器中 | npm login(和 npm logout) | yarn login(和 yarn logout) |
Yarn 与 NPM:功能比较
Yarn 和 NPM 有许多共同点:
锁定文件生成:默认情况下,NPM 和 Yarn 都会生成版本锁定文件。此文件在 Yarn 中称为 yarn.lock,在 NPM 中称为 package-lock.json。工作区:Yarn 和 NPM 都支持工作区,因此您可以使用单个存储库来管理多个项目的依赖项。运行脚本:NPM 和 Yarn 都允许您使用 NPM 的 npx 命令和 Yarn 的 dlx 命令远程运行脚本。Yarn 具有一些独特的功能:
即插即用:即插即用允许 Yarn 在 .yarn 文件夹中安装依赖项,该文件夹也用作离线缓存,还允许 Yarn 通过生成单个 pnp.cjs 文件来映射所有依赖项。内置许可证检查器:yarn licenses list 命令列出 yarn 安装的所有软件包,并显示许可证以及与每个软件包关联的源代码的 URL。输出日志:YARN的输出日志非常有条理,可读性强。它简短、易读,并以树状格式呈现。零安装:此功能是即插即用的一部分。如果已经安装了软件包,Yarn 将在内部缓存中提供该软件包,以便您可以在离线模式下访问和安装软件包。此功能加快了安装过程。NPM vs Yarn:新更新
这就是 Yarn 和 npm 的相似之处。将软件包升级到最新版本的过程类似,但命令行界面命令存在差异。您可以将 Yarn 与 upgrade 命令一起使用来更新软件包。
yarn upgradeyarn upgrade [package-name]NPM 具有类似的更新包的过程,但使用 update 命令。
npm updatenpm update [package-name]Yarn 和 NPM 之间的一个相似之处是,如果不指定包名称,则所有项目依赖项都将更新为 package.json 文件中版本范围定义的最新版本。
根据您使用的是 NPM 还是 Yarn,您的 package-lock.json 或 yarn.lock 将相应地修改。在这两个包管理器中,如果指定了包名称,则只会更新指定的包。