我们如果需要用到web api怎么办?一般来说可以自己开发和去使用别人开发好的api,今天我们来讲一下Windows10+vs 2017中创建web Api的教程。目前本教程当中的方法在Win10 + VS2017(MVC5)win server2016+vs2017,vs2013 vs2019当中测试通过,大家可以来看看学习一下。
本教程只是一个入门api开发创建教程,只适合基础的api开发和创建和使用,如果想使用更加稳定的api可以来api平台 看看。
1、建立 WebApi:
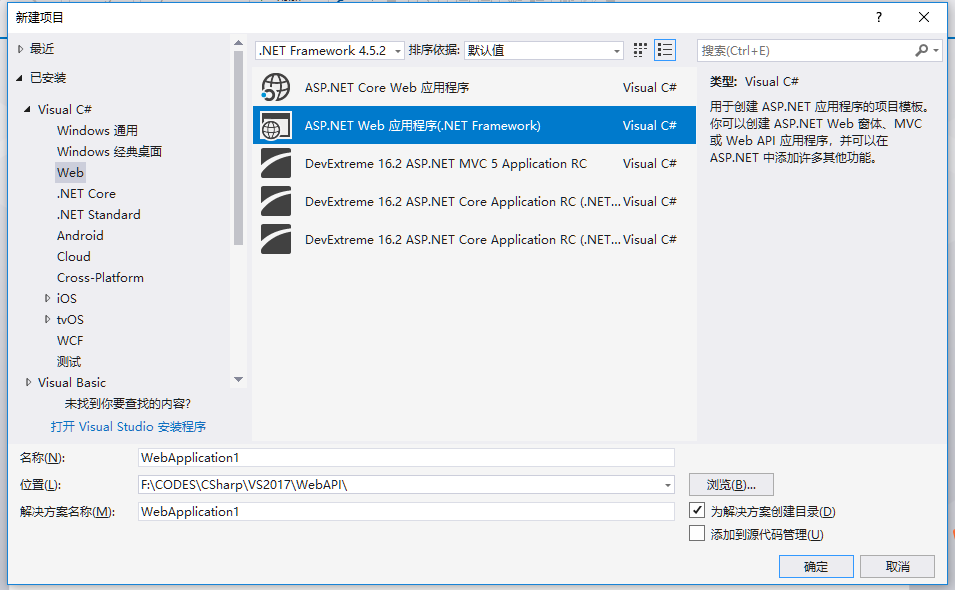
我们先打开vs 2017(别的版本也行,看具体情况,我这里测试了2013,2019都可以正常使用)选择菜单 “文件-》新建醒目-》web -》ASP.NET Web 应用程序”

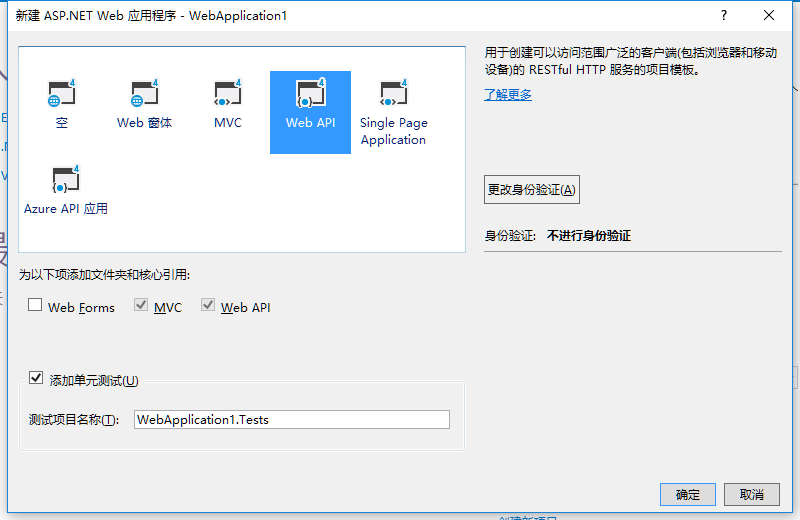
输入名称和位置,确定,进入模板选择页面。选择 WEB API 模板(选择Web API 时会添加对MVC 的支持)如果这里啥也没有,说明啥?说明你在安装vs开发软件的时候没安装那些需要的开发环境,所以会发现缺少很多东西,最好的办法是重新安装,安装的时候把所有的东西都安装一下。

2、添加ApiController
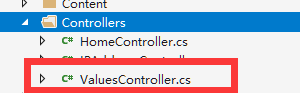
查看生产的目录结构,发现WebAPI 的结构和普通MVC程序结构是非常类似的。 默认VS会在Controllers 文件夹下创建一个示例控制器: ValuesController
基本上都是这种结构Controllers ValuesController.csModelsViews Shared _Layout.cshtmlApp_Start BundleConfig.csFilterConfig.csRouteConfig.csGlobal.asaxContent cssimagesjsScriptswwwroot libviewsProperties AssemblyInfo.csApp_DataApp_Code (可选)Test (可选)objbin具体看下图知道了,结构非常相似


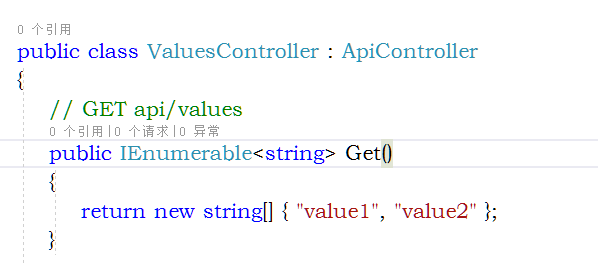
通过查看该控制器代码,发现WebAPI的控制器与MVC控制器的主要区别:
1)WebAPI控制器类继承自 ApiController 类
2)WebAPI 方法返回的是原始数据,而不是视图。
(1) 添加自己的控制器时,只需要在参照示例,在 Controllers 文件夹下,新建一个继承自 ApiController 的类 ApiController 在命名空间 System.Web.Http 下 控制器一般按约定以 Controller结尾,如:ActionController
3、Web API 中的路由和方法
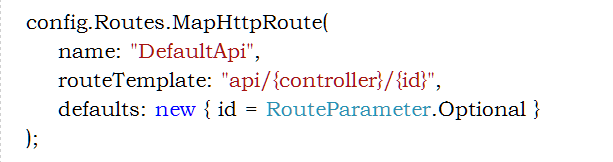
我们可以在 App_Start 文件夹中的 WebApiConfig 文件内,查看并修改 WebAPI 的路由(当然还有别的其他配置)在该文件内,有一个默认路由配置

可以看出,WebAPI 路由与MVC理由非常类似,但也有有个明显的区别,在 Web API 路由中,没有 {action} 指令这是因为 Web API 默认操作以请求使用的HTTP动词来调度。
也是说,在控制器中有以常见 Http 动词(Get, Post, Put, Delete, Head, Patch, Options)开头的方法,这个方法可以匹配相应动词的请求。
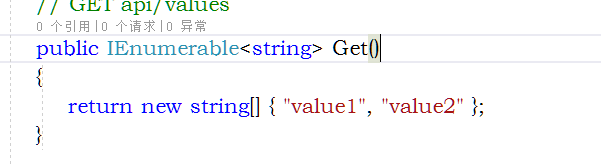
例如,在 ValuesController 控制器中的 Get 方法

当客户端以 Get 方式请求到该控制器时,Web API 将自动匹配 Get 方法 。
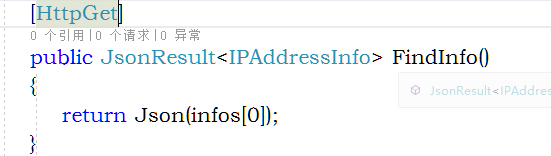
对于名称不能匹配常见动词的方法,Web API 默认支持 post 请求,这时,需要在方法中使用 [Http…] 特性进行装饰。
如:

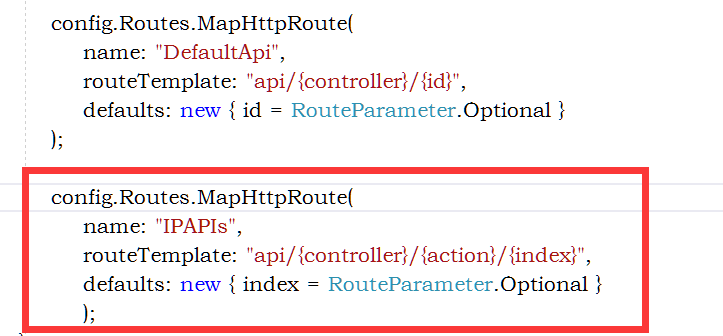
这个时候,默认的路由配置不适用了,需要在 WebApiConfig 文件添加自定义的路由配置(主要是添加 {action} 特性,以支持不匹配动词的方法)

这一步完成后,可以在本中调用该API方法了。调用方法和普通 MVC 方法调用一样。
之所以说可以在本调用,因为在其他调用时,属于跨域操作,还需要跨域调用设置,但是配置这个跨域设置费劲巴拉的,所以不太建议搞,建议还是直接搞
4、Web API 中跨域调用
要Web API 可以跨域调用,首先需要在中添加 Microsoft.AspNet.Cors 的引用。可以使用NuGet在中安装 Microsoft.AspNet.Cors
注: 在OWIN 中需要引用 的是 Microsoft.AspNet.WebApi.Cors

Microsoft.AspNet.Cors 安装成功后,需要在 WebApiConfig 文件中添加可跨域方法配置
最主要添加代码
config.EnableCors(new EnableCorsAttribute(“*”, “*”, “*”));
EnableCorsAttribute 在命名空间 System.Web.Http.Cors 中(在新安装 的 Microsoft.AspNet.Cors 内)

而其中的参数,表示对可跨域调用的方法的配置(这里全为 “*” 表示所有方法均可跨域调用)到处为止,Web API 创建、配置已经完成。
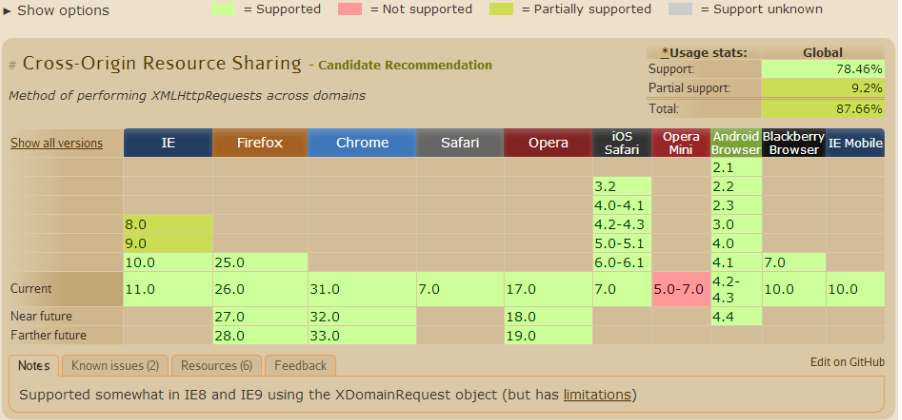
但是有的时候在跨域配置完成后,任然不能在其他进行跨域调用。这有可能是浏览器不支持的原因。目前ie浏览器是肯定不支持,火狐浏览器也不行,谷歌浏览器看起来还行。浏览器的支持程度可以参照下图(从网上扒拉过来的)

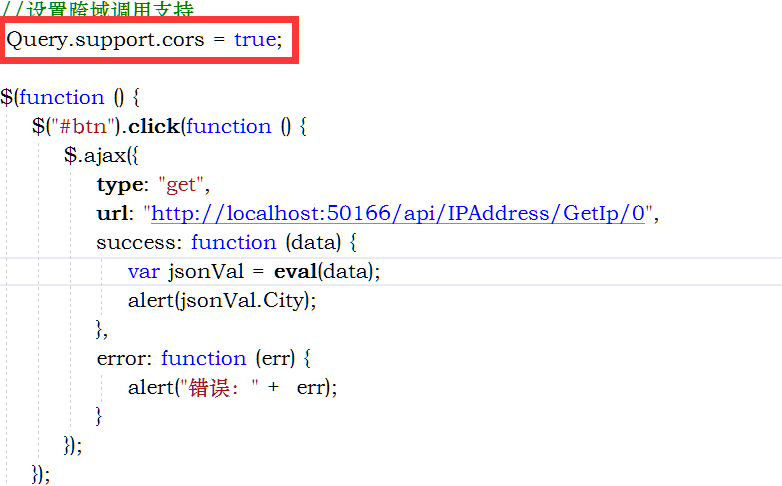
这个时候,需要在调用 API 的 JS 中设置对跨域的支持。
好在 JQuery 提供了简单的方法,只需要通过 JQ 设置 :jQuery.support.cors = true

上图中, jQuery.support.cors = true 表示设置浏览器对跨域调用的支持。ajax 方法即是调用 控制器 (图中是 IPAddress)中的 方法 (GetIp, 参数 为 0),可以看出调用方法与MVC 方法是一样的。
到这里其实已经弄完了,web api基本上搞好了,但是只是一个基础的api只能勉强用用,非常南坪,我建议还是去api平台看看,用哪些正儿八经的api,更适合开发和生产环境上使用。
作者:幻城