? 精彩专栏推荐??????
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
? 作者主页: 【主页——?获取更多优质源码】
? web前端期末大作业: 【?毕设项目精品实战案例 (1000套) 】
? 程序员有趣的告白方式:【?HTML七夕情人节表白网页制作 (110套) 】
?超炫酷的Echarts大屏可视化源码:【? echarts大屏展示大数据平台可视化(150套) 】
? 免费且实用的WEB前端学习指南: 【?web前端零基础到高级学习视频教程 120G干货分享】
? 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 ?坚持原创,热衷分享,初心未改,继往开来!
?文章目录
一、??网站题目二、✍️网站描述三、?网站介绍四、?网站效果五、? 代码实现?HTML结构代码?CSS样式代码 六、? 如何让学习不再盲目七、?更多干货
一、??网站题目
? 美食网页介绍、?甜品蛋糕、?地方美食小吃文化、?餐饮文化、等网站的设计与制作。
二、✍️网站描述
?美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
??静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计??,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、?网站介绍
?网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
?网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
?网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
?网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
?网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)?html文件包含:其中index.html是首页、其他html为二级页面;
(2)? css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)? js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
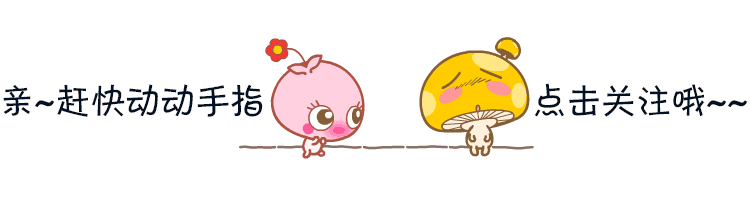
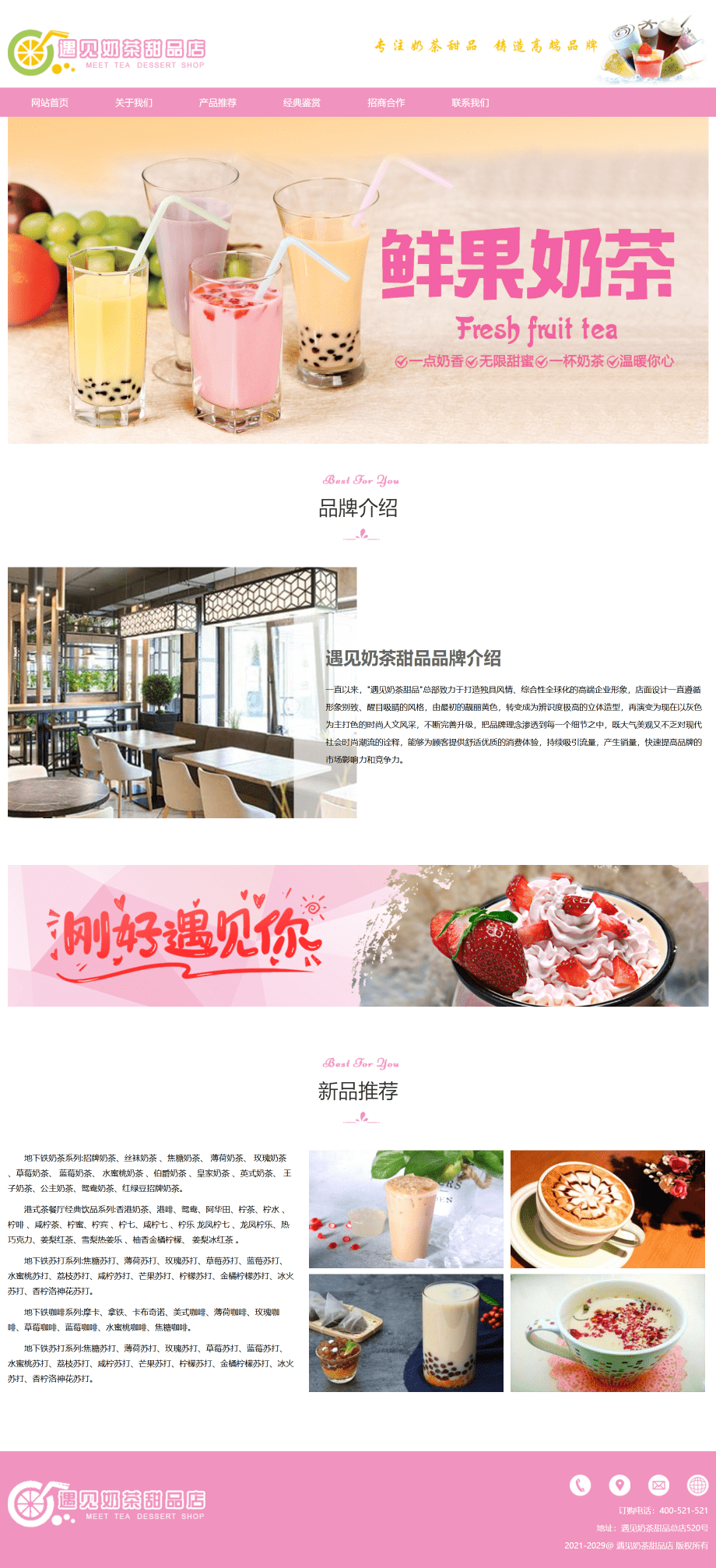
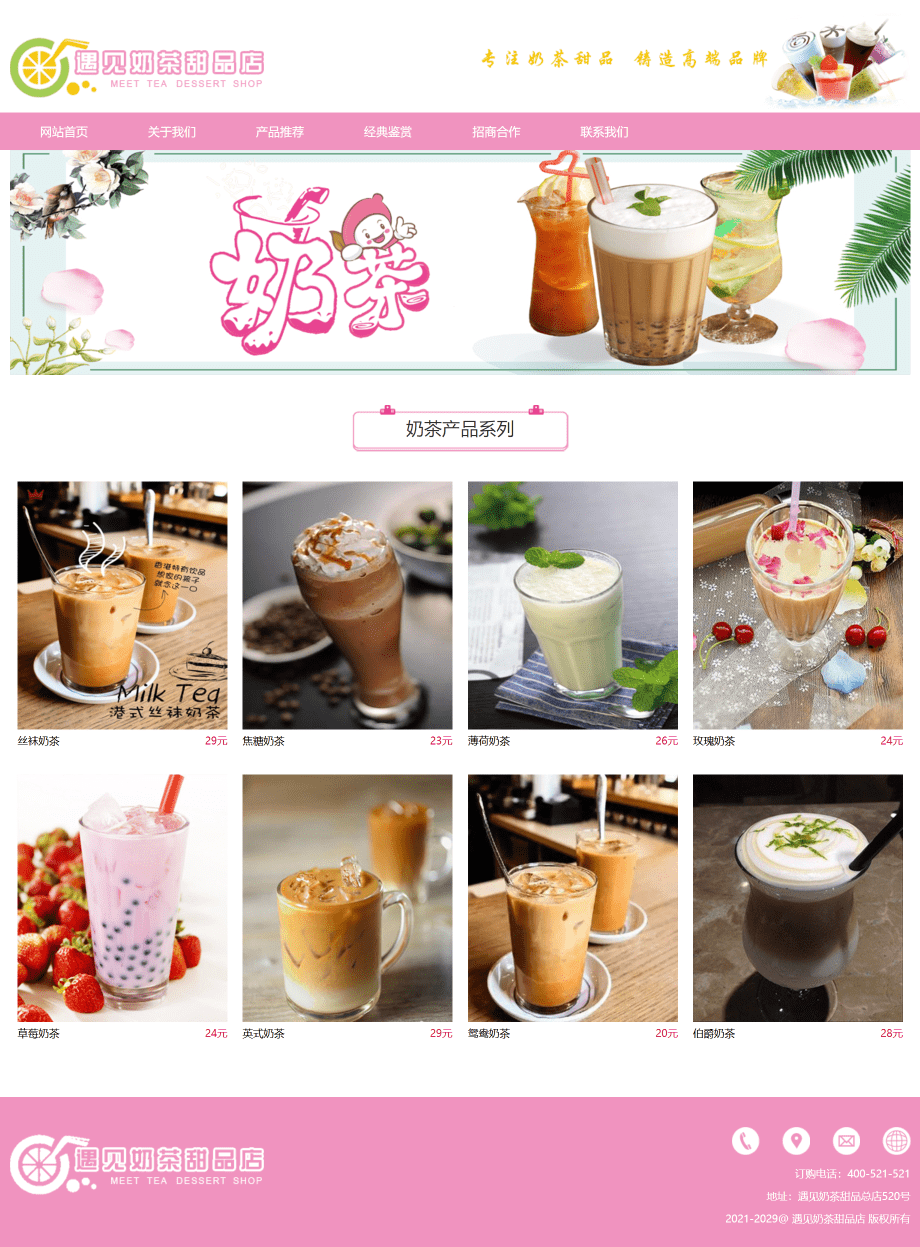
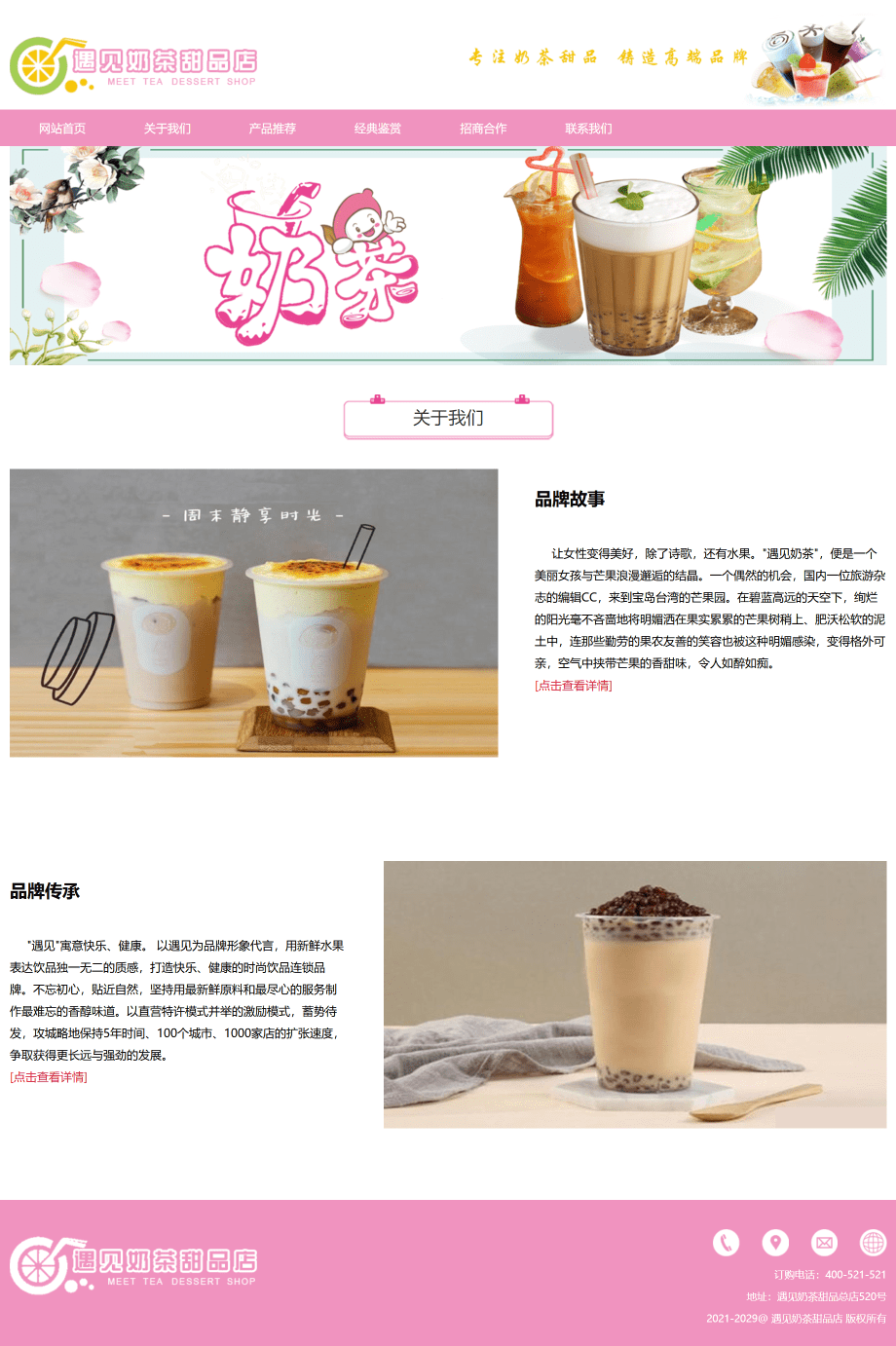
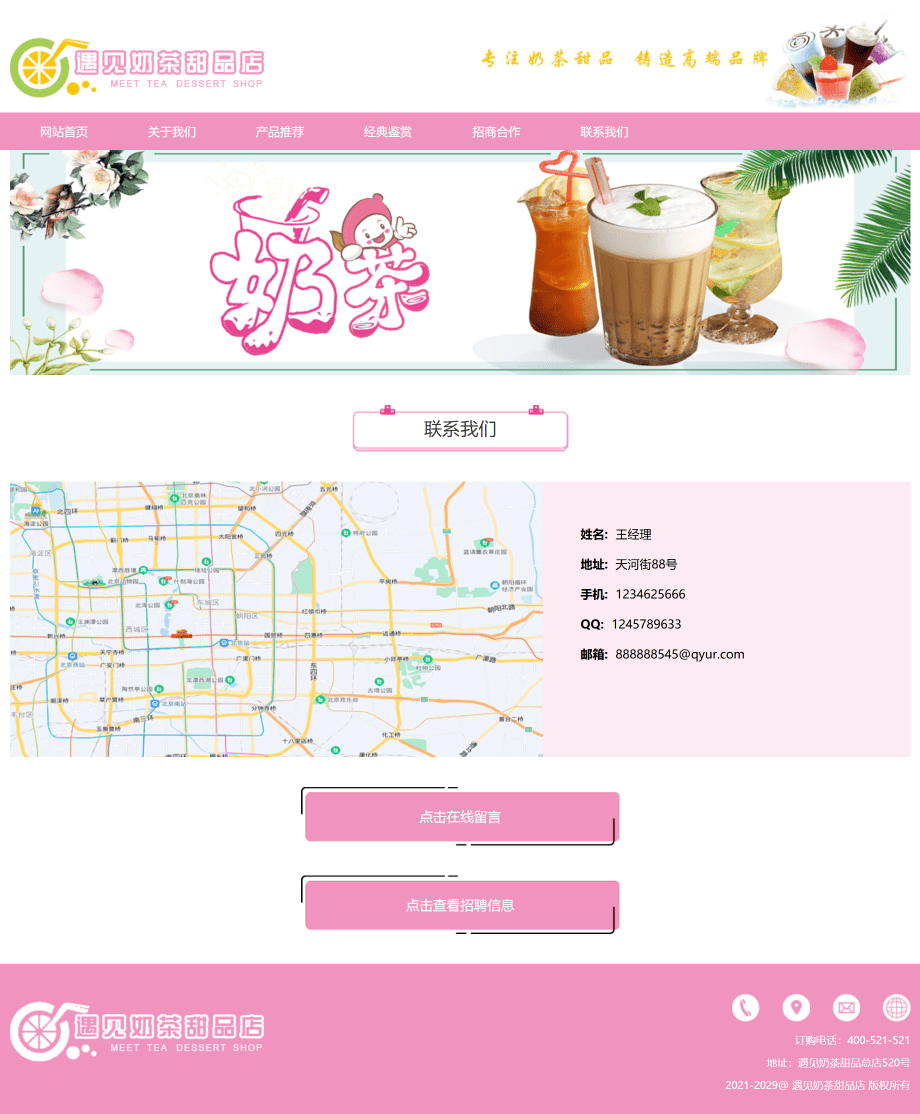
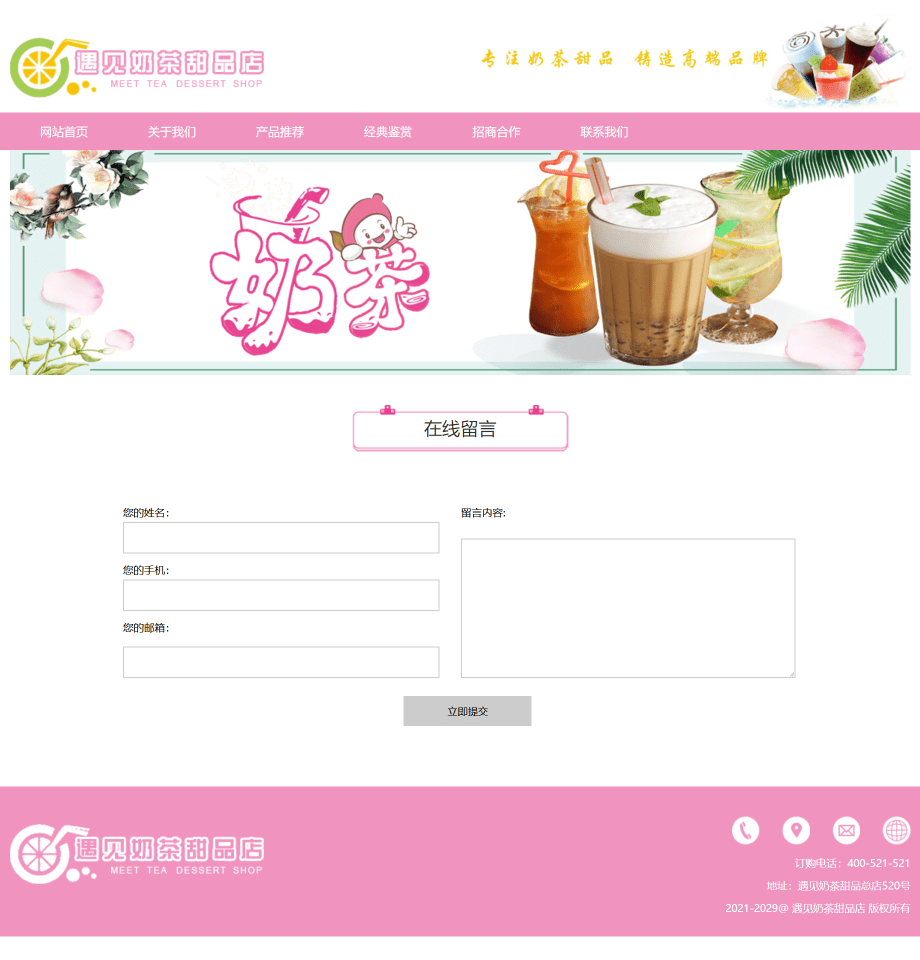
四、?网站效果






五、? 代码实现
?HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>遇见奶茶甜品店</title> <link href="css/style.css" rel="stylesheet" type="text/css" /> </head><body><div class="top"><div class="topner"><div class="logo"><img src="images/logo.png" /></div><div class="topr"><img src="images/img1.png" /></div></div></div><div class="nav"><ul><li><a href="index.html">网站首页</a></li><li><a href="guanyu.html">关于我们</a></li><li><a href="chanpin.html">产品推荐</a></li><li><a href="xinwen.html">经典鉴赏</a></li><li><a href="zhaoshang.html">招商合作</a></li><li><a href="lianxi.html">联系我们</a></li></ul></div><div class="banner"><img src="images/banner1.jpg" /></div><div class="tit">品牌介绍</div><div class="ibox1"><div class="ibox1-left"><img src="images/img3.jpg"></div><div class="ibox1-right"><h1>遇见奶茶甜品品牌介绍</h1><p>一直以来,"遇见奶茶甜品"总部致力于打造独具风情、综合性全球化的高端企业形象,店面设计一直遵循形象别致、醒目吸睛的风格,由最初的靓丽黄色,转变成为辨识度极高的立体造型,再演变为现在以灰色为主打色的时尚人文风采,不断完善升级,把品牌理念渗透到每一个细节之中,既大气美观又不乏对现代社会时尚潮流的诠释,能够为顾客提供舒适优质的消费体验,持续吸引流量,产生销量,快速提高品牌的市场影响力和竞争力。</p></div></div><div class="ibox2"><img src="images/img4.jpg" /></div><div class="tit">新品推荐</div><div class="ibox3"><div class="ibox3-left"><p>地下铁奶茶系列:招牌奶茶、丝袜奶茶 、焦糖奶茶、 薄荷奶茶、 玫瑰奶茶 、草莓奶茶、 蓝莓奶茶、 水蜜桃奶茶 、伯爵奶茶 、皇家奶茶 、英式奶茶、 王子奶茶、公主奶茶、鸳鸯奶茶、红绿豆招牌奶茶。</p><p>港式茶餐厅经典饮品系列:香港奶茶、港啡、鸳鸯、阿华田、柠茶、柠水 、柠啡 、咸柠茶、柠蜜、柠宾 、柠七、咸柠七 、柠乐 龙凤柠七 、龙凤柠乐、热巧克力、姜梨红茶、雪梨热姜乐 、柚香金橘柠檬、 姜梨冰红茶 。</p><p>地下铁苏打系列:焦糖苏打、薄荷苏打、玫瑰苏打、草莓苏打、蓝莓苏打、水蜜桃苏打、荔枝苏打、咸柠苏打、芒果苏打、柠檬苏打、金橘柠檬苏打、冰火苏打、香柠洛神花苏打。</p><p>地下铁咖啡系列:摩卡、拿铁、卡布奇诺、美式咖啡、薄荷咖啡、玫瑰咖啡、草莓咖啡、蓝莓咖啡、水蜜桃咖啡、焦糖咖啡。</p><p>地下铁苏打系列:焦糖苏打、薄荷苏打、玫瑰苏打、草莓苏打、蓝莓苏打、水蜜桃苏打、荔枝苏打、咸柠苏打、芒果苏打、柠檬苏打、金橘柠檬苏打、冰火苏打、香柠洛神花苏打。</p></div><div class="ibox3-right"><img src="images/img5.jpg" /><img src="images/img6.jpg" /><img src="images/img7.jpg" /><img src="images/img8.jpg" /></div></div><div class="foot"><div class="footner"><div class="flogo"><img src="images/flogo.png" /></div><div class="fri"><div class="frbx1"><img src="images/ico1.png" /><img src="images/ico2.png" /><img src="images/ico3.png" /><img src="images/ico4.png" /></div><p>订购电话:400-521-521</p><P>地址:遇见奶茶甜品总店520号</P><P>2021-2029@ 遇见奶茶甜品店 版权所有</P></div></div></div></body></html>?CSS样式代码
body {margin: 0 auto;font-size: 14px;font-family: "微软雅黑";line-height: 22px;}div,p,input,ul,li,h1,h2,h3 {height: auto;margin: 0;padding: 0;vertical-align: middle;}li {list-style: none;}a {text-decoration: none;color: #000;}.top{height:150px;}.topner{width:1200px;height:150px;margin:0 auto;}.logo{width:340px;height:80px;float:left;padding-top:50px;}.topr{width:572px;height:131px;padding-top:15px;float:right;}.nav{width:100%;height:50px;background:#f093bf;}.nav ul{width:1200px;margin:0 auto;}.nav ul li{margin:0px 40px;height:50px;line-height:50px;float:left;}.nav ul li a{font-size:16px;color:#FFF;}六、? 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、?更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “?点赞” “✍️评论” “?收藏” 一键三连哦!
2.?【??????关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题?欢迎一起交流学习???????