
目录
引言
一、QScrollArea 的基本概念
二、QScrollArea 的主要属性
2.1 设置内容大小是否随滚动区域变化
2.2 设置水平与垂直滚动条
2.3 设置视口外边距
三、QScrollArea 的常用方法
3.1 设置显示小部件
3.2 返回当前设置的小部件
3.3 设置内部小部件是否可以填充滚动区域
3.4 确保内部某个小部件可见
四、QScrollArea 的信号与槽
五、应用示例
步骤 1: 创建Qt项目
步骤 2: 设计UI
步骤 3: 编写代码
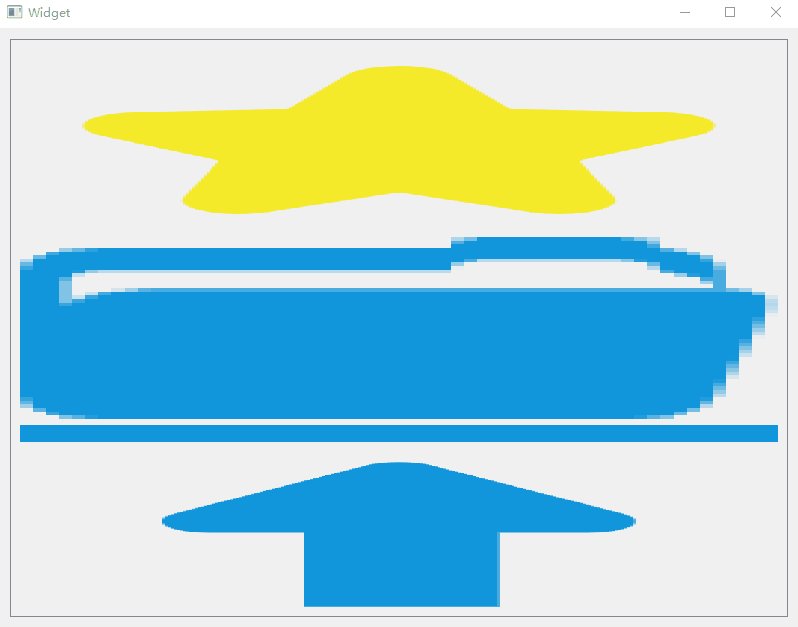
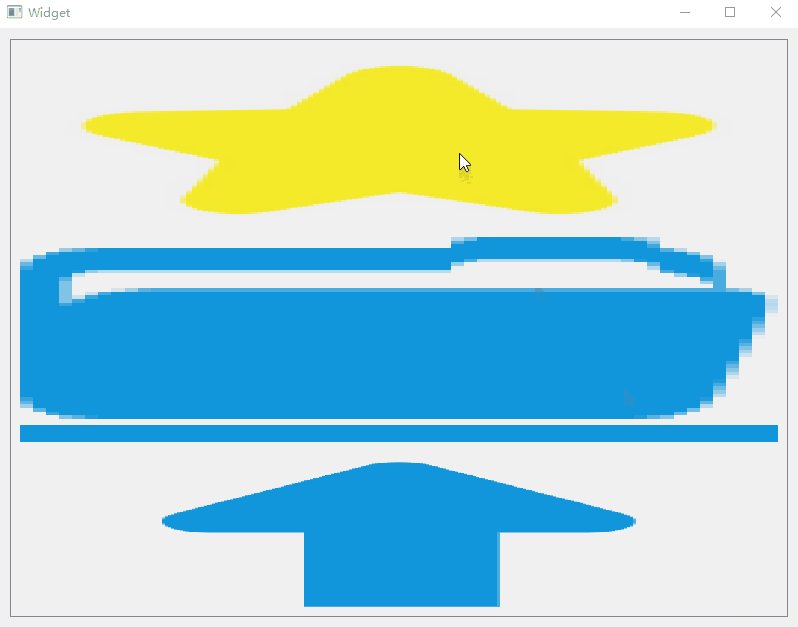
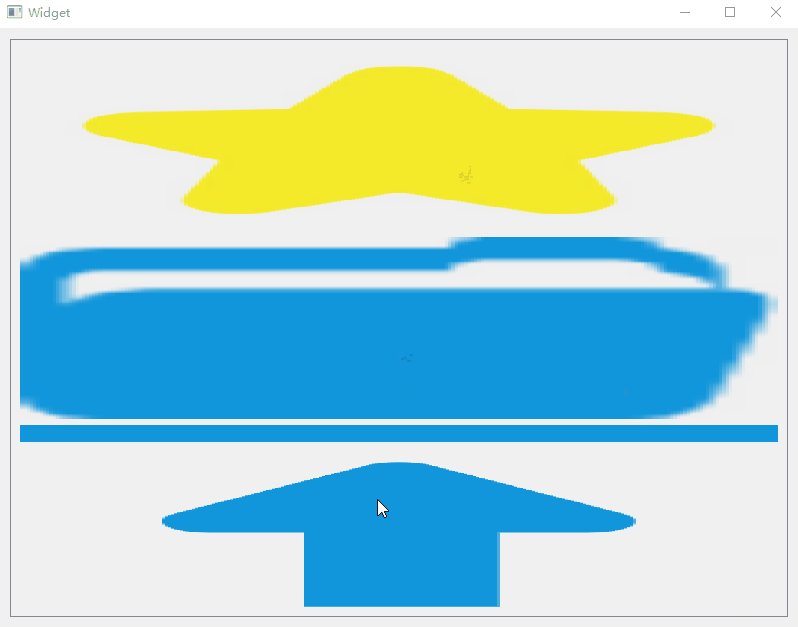
实现效果
代码解析
结语
引言
QScrollArea 是 Qt 框架中用于提供一个滚动条区域,允许用户滚动查看比当前可视区域更大的内容的控件。这个控件非常有用,尤其是在处理大型表格、文本区域、图像集合或任何需要滚动浏览的内容时。下面,我将详细介绍 QScrollArea 的各个方面,包括其用法、属性、方法、信号与槽,以及通过代码示例来展示如何在实际应用中使用它。
一、QScrollArea 的基本概念
QScrollArea提供了一个滚动视图的框架,它本身不直接显示内容,而是将内容(通常是一个QWidget或其子类)作为其子项,并通过滚动条来访问这些内容的全部。QScrollArea支持水平和垂直滚动,并且可以根据需要自动调整滚动条的出现。

二、QScrollArea 的主要属性
2.1 设置内容大小是否随滚动区域变化
widgetResizable:一个布尔值属性,指示是否允许内部小部件(即内容)的大小随滚动区域的大小变化而调整。// 创建一个QWidget作为滚动区域的内容 QWidget *contentWidget = new QWidget; QVBoxLayout *layout = new QVBoxLayout(contentWidget); // 添加一些按钮以模拟内容 for (int i = 0; i < 20; ++i) { QPushButton *button = new QPushButton(QString("Button %1").arg(i + 1)); layout->addWidget(button); } // 创建QScrollArea并设置内容小部件 QScrollArea scrollArea; scrollArea.setWidget(contentWidget); // 允许内容小部件根据滚动区域的大小变化而调整大小 scrollArea.setWidgetResizable(true); // 设置为true以启用大小调整2.2 设置水平与垂直滚动条
horizontalScrollBarPolicy 和 verticalScrollBarPolicy:这两个属性控制水平和垂直滚动条的策略,可以是 Qt::ScrollBarAlwaysOff(永不显示)、Qt::ScrollBarAlwaysOn(始终显示)、Qt::ScrollBarAsNeeded(根据需要显示)。// 创建一个QTextEdit作为滚动区域的内容 QTextEdit *textEdit = new QTextEdit; textEdit->setText("这是一段非常长的文本,用于演示滚动条策略。\n" "通过修改horizontalScrollBarPolicy和verticalScrollBarPolicy属性," "可以控制滚动条的显示策略。"); // 创建QScrollArea并设置内容小部件 QScrollArea scrollArea; scrollArea.setWidget(textEdit); // 设置滚动条策略 scrollArea.setHorizontalScrollBarPolicy(Qt::ScrollBarAsNeeded); scrollArea.setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn);2.3 设置视口外边距
viewportMargins:设置视口(即内容显示区域)的外边距。// 创建一个QTextEdit作为滚动区域的内容 QTextEdit *textEdit = new QTextEdit; textEdit->setText("这是带有视口外边距的文本编辑器。\n" "通过修改viewportMargins属性,可以为滚动区域的视口设置外边距。"); // 创建QScrollArea并设置内容小部件 QScrollArea scrollArea; scrollArea.setWidget(textEdit); // 设置视口的外边距 scrollArea.setViewportMargins(20, 10, 30, 40); // 左, 上, 右, 下三、QScrollArea 的常用方法
3.1 设置显示小部件
setWidget(QWidget *widget):设置要显示在滚动区域中的小部件。这个小部件将作为滚动区域的内容。// 创建一个QWidget作为滚动区域的内容 QWidget *contentWidget = new QWidget; QVBoxLayout *layout = new QVBoxLayout(contentWidget); // 向contentWidget中添加一些按钮 for (int i = 0; i < 20; ++i) { QPushButton *button = new QPushButton(QString("Button %1").arg(i + 1)); layout->addWidget(button); } // 创建QScrollArea并设置内容小部件 QScrollArea scrollArea; scrollArea.setWidget(contentWidget);3.2 返回当前设置的小部件
widget():返回当前设置在滚动区域中的小部件。// 获取并打印当前设置在滚动区域中的小部件 QWidget *currentWidget = scrollArea.widget(); qDebug() << "The current widget is:" << currentWidget; 3.3 设置内部小部件是否可以填充滚动区域
setWidgetResizable(bool resizable):设置内部小部件是否可以调整大小以填充滚动区域。// 创建一个QTextEdit作为滚动区域的内容 QTextEdit *textEdit = new QTextEdit; textEdit->setPlainText("This is a very long text that will exceed the scroll area's visible area."); // 创建QScrollArea并设置内容小部件 QScrollArea scrollArea; scrollArea.setWidget(textEdit); // 允许内容小部件根据滚动区域的大小变化而调整大小 scrollArea.setWidgetResizable(true);3.4 确保内部某个小部件可见
ensureVisible(int x, int y, int xmargin = 50, int ymargin = 50):确保滚动区域中的特定区域(通过x, y坐标指定)是可见的,xmargin和ymargin指定了额外边界以确保区域完全可见。// 创建一个QTextEdit并填充一些文本 QTextEdit *textEdit = new QTextEdit; textEdit->setPlainText("This is a very long text with specific parts that we want to ensure are visible.\n" "We will use ensureVisible to do this."); // 创建QScrollArea并设置内容小部件 QScrollArea scrollArea; scrollArea.setWidget(textEdit); scrollArea.show(); // 假设我们知道我们想要确保可见的具体位置(这里只是示例) int targetX = 100; // 假设的X坐标 int targetY = 500; // 假设的Y坐标 // 使用ensureVisible来确保这个位置是可见的 scrollArea.ensureVisible(targetX, targetY, 20, 20); // 额外边界为20 // 注意:在实际应用中,你可能需要根据实际情况来计算targetX和targetY四、QScrollArea 的信号与槽
QScrollArea 本身不直接提供许多信号,但它继承自 QAbstractScrollArea,后者提供了一些与滚动相关的信号,如 horizontalScrollBarValueChanged(int value) 和 verticalScrollBarValueChanged(int value)。这些信号在滚动条的值改变时发射,可以用于同步滚动或触发其他动作。
五、应用示例
这个示例将创建一个包含多个QLabel的QScrollArea,每个QLabel都展示一张图像。用户可以通过鼠标滚轮来缩放整个画廊,同时画廊的大小会根据内容动态调整。
步骤 1: 创建Qt项目
首先,你需要有一个Qt Widgets Application项目。
步骤 2: 设计UI
我们将使用Qt Designer来设计基本的UI,但主要逻辑将通过代码实现。
步骤 3: 编写代码
#include <QApplication> #include <QScrollArea> #include <QWidget> #include <QVBoxLayout> #include <QLabel> #include <QPixmap> #include <QWheelEvent> #include <QTransform> class ImageWidget : public QWidget { Q_OBJECT public: explicit ImageWidget(const QPixmap &pixmap, QWidget *parent = nullptr) : QWidget(parent), originalPixmap(pixmap), scaleFactor(1.0) { updatePixmap(); } void wheelEvent(QWheelEvent *event) override { // 实现缩放功能 const double degrees = event->angleDelta().y() / 8.0; const double step = (degrees > 0) ? 1.15 : 0.85; scaleFactor *= step; scaleFactor = qBound(0.1, scaleFactor, 4.0); // 限制缩放比例 updatePixmap(); update(); } void updatePixmap() { QPixmap scaledPixmap = originalPixmap.scaled(originalPixmap.size() * scaleFactor, Qt::KeepAspectRatio, Qt::SmoothTransformation); resizedPixmap = scaledPixmap; } protected: void paintEvent(QPaintEvent *event) override { QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing); painter.drawPixmap(rect(), resizedPixmap); } private: QPixmap originalPixmap; QPixmap resizedPixmap; double scaleFactor; }; int main(int argc, char *argv[]) { QApplication app(argc, argv); // 创建滚动区域 QScrollArea scrollArea; QWidget *contentWidget = new QWidget; QVBoxLayout *layout = new QVBoxLayout(contentWidget); // 添加图像 QStringList imageFiles = {"path/to/image1.jpg", "path/to/image2.jpg", "path/to/image3.jpg"}; for (const QString &imagePath : imageFiles) { QPixmap pixmap(imagePath); if (!pixmap.isNull()) { ImageWidget *imageWidget = new ImageWidget(pixmap); imageWidget->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); layout->addWidget(imageWidget); } } scrollArea.setWidget(contentWidget); scrollArea.setWidgetResizable(true); scrollArea.show(); return app.exec(); } 实现效果

代码解析
ImageWidget 类:这是一个自定义的QWidget子类,用于展示可缩放的图像。它重写了wheelEvent来处理鼠标滚轮事件以实现缩放功能,并重写了paintEvent来绘制缩放后的图像。
缩放实现:在wheelEvent中,我们根据滚轮的方向计算缩放比例,并更新内部的scaleFactor。然后,我们调用updatePixmap来重新计算缩放后的图像,并触发update来重绘小部件。
QScrollArea 使用:我们创建了一个QScrollArea,并设置了一个自定义的QWidget作为其内容。这个QWidget使用QVBoxLayout来布局多个ImageWidget实例,每个实例都展示了一个图像。
动态布局:由于ImageWidget的setSizePolicy被设置为Expanding,它们将尝试填充所有可用空间,同时QScrollArea的setWidgetResizable(true)允许内容小部件根据需要进行大小调整。
注意:请确保替换imageFiles中的路径为你的实际图像路径。
结语
QScrollArea是 Qt 中一个非常实用的控件,它允许开发者在有限的屏幕空间内展示大量的内容。通过调整其属性和使用相关的方法,开发者可以灵活地控制滚动条的行为和内容的大小。以上内容详细介绍了 QScrollArea的基本概念、主要属性、常用方法、信号与槽,并通过一个具体的代码示例展示了如何在 Qt 应用程序中使用它。希望这些内容能帮助你更好地理解和使用 QScrollArea。
