本系列内容主要介绍webgis开发过程中可能会遇到的常见面试题和答案,从前端到二维到三维,干货满满。记得关注我不走丢!
需要更多面试题、视频讲解、webgis教程的宝子戳↓↓↓
免费领取2024最新webgis学习教程
首先是前端部分:
1、常用布局
1)定位+float
2)flex
3)grid
2、flex布局的特点
Flex布局最大的特点是可以方便、灵活地对容器内的子元素进行布局和对齐,使得容器内的元素能 够更加自适应和自由排列,而不必依赖于传统的盒模型布局。具体来说,Flex布局具有以下几个重 要的特点:
1. 可以将容器内的子元素排列为⼀行或⼀列,并可以根据需要进行反向排列。
2. 可以通过指定子元素的相对大小和空间分配比例来控制它们在容器内的位置和大小。
3. 可以通过指定容器的对齐方式来控制子元素的对齐方式,包括垂直和⽔平方向的对齐。
4. 可以通过指定子元素的排列顺序来改变它们在容器内的显示顺序,而不需要改变它们在HTML 代码中的顺序。
5. 可以通过设置容器的伸缩属性来实现容器的⾃适应布局,使得容器可以随着浏览器窗口大小的 变化而动调整大小和位置。
总之,Flex布局提供了⼀种强大而灵活的方式来控制容器内子元素的布局和对齐,是现代Web布局 中不可或缺的⼀部分。
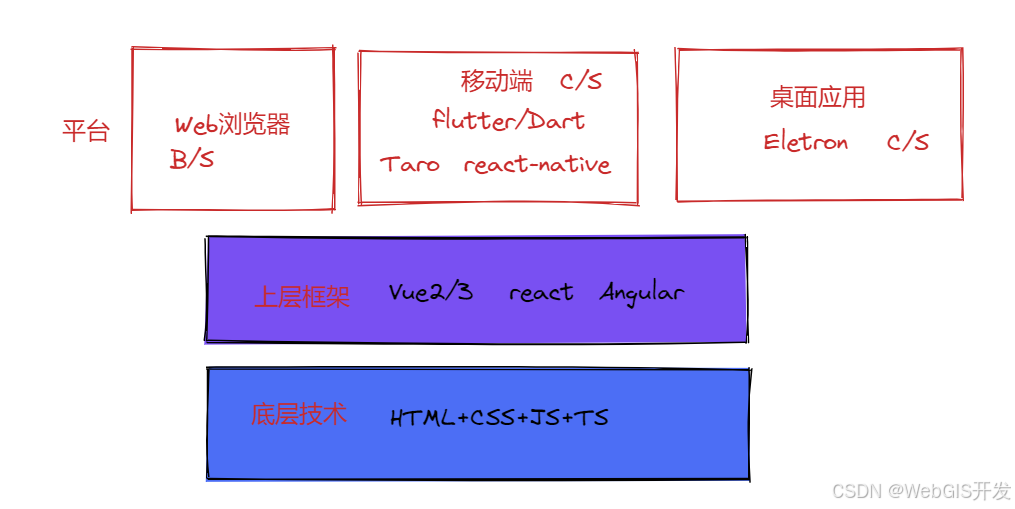
3、前端的技术架构

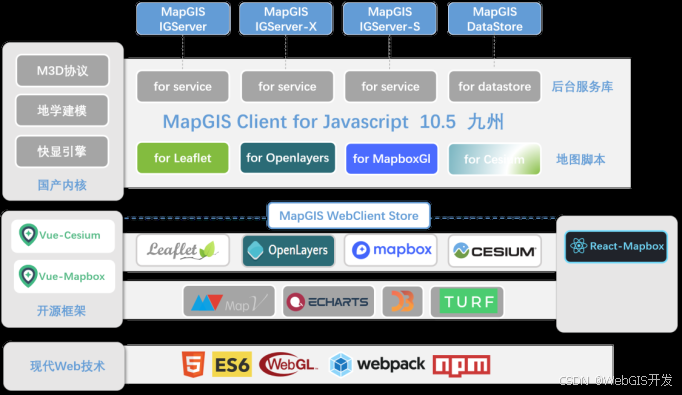
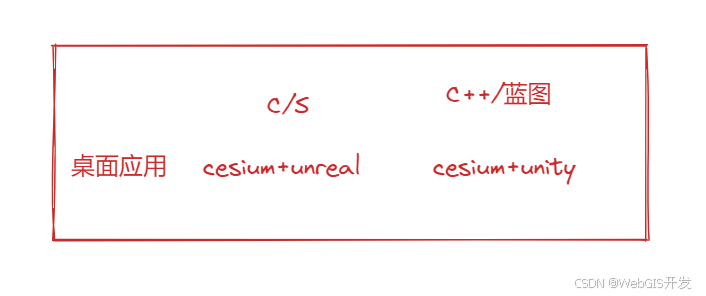
4、WebGIS技术架构


5、数据库

6、localStorage和sessionStorage及cookie区别
实现多⻚应用之间各页面之间的通讯,主要有浏览器数据存储和服务器两种方式。浏览器数据存储的方式主要使用本地存储方式解决。即调用localStorage,Cookie等本地存储方式。
服务器方式主要使用websocket
浏览器存储
Cookie,SessionStorage,LocalStorage这三者都可以被用来在浏览器端存储数据,而且都是字符串类型 的键值对。
注意: session和sessionStorage不是⼀个概念。在服务端有⼀种存储方式叫做:session会话存储,常常 被简称session。
Web Storage
sessionStorage和LocalStorage都是浏览器本地存储,统称为Web Storage,存储内容⼤⼩⼀般5~10MB。浏览器通过Window.sessionStorage和Window.localStorage属性实现本地存储机制。
相关API
1、 localStorage.setItem('key','value') 2、 localStorage.getItem('key') 3、 localStorage.removeItem('key') 4、 localStorage.clear(); 7、map和forEach的区别
map会返回⼀个新的数组,forEach只能遍历
JavaScript中map和forEach都是用于对数组进行遍历的方法,但它们的作用不同。
forEach:forEach方法对数组中的每个元素执行⼀次给定的回调函数,没有返回值。回调函数可以接收3个参数:当前值、当前值的索引和数组对象。forEach方法不会改变原始数组。
例如:
const array = [1, 2, 3]; array.forEach((num) => { console.log(num); }); // 输出:1, 2, 3 map:map方法创建⼀个新数组,其结果是该数组中的每个元素都调用⼀个提供的函数后的返回值,原 始数组不会改变。回调函数可以接收3个参数:当前值、当前值的索引和数组对象。
例如:
const array = [1, 2, 3]; const newArray = array.map((num) => { return num * 2; }); console.log(newArray); // 输出:[2, 4, 6] 因此,map方法用于对数组中的每个元素进行操作并返回⼀个新数组,而forEach方法用于对数组中的每个元素执行某些操作。如果想对数组中的元素做⼀些修改或操作,并返回⼀个新数组,则应该使用map 方法。如果只是需要执行⼀些操作,例如输出或添加元素到DOM等,则应该使用forEach方法。
8、数组去重
1、set
2、forEach-includes
3、forEach-indexOf
9、node.js中的加密方式有哪些
在Node.js中,有许多不同类型的加密可以使用。下面是⼀些常见的加密方式:
1. Hashing:哈希是将任意⻓度的输⼊字符串转换为固定长度输出字符串的过程。Node.js提供了多种哈希算法,包括MD5、SHA-1、SHA-256等,这些算法可以用于数字签名、密码校验等场景。
2. 加密算法:加密算法使得数据在传输过程中变得不可读,只有掌握密钥的⼈才能够读取数据。Node.js提供了多种加密算法,包括对称加密算法、非对称加密算法等。对称加密算法包括AES、DES等,它们使用同⼀个密钥加密和解密数据。非对称加密算法(如RSA)则使用⼀对公钥和私钥,加密和解密过程使⽤不同的密钥完成。
3. Digital Signatures (数字签名):数字签名是⼀种保证数据完整性和真实性的方法。它使用加密算法将数据哈希后⽣成的数字签名与数据⼀起传输,接收者使用相同的算法计算数据哈 希,并验证数字签名的真实性。
4. PBKDF2:PBKDF2是⼀个用于密钥派⽣的算法,它使用密码与⼀个随机的盐相结合,运行⼤ 量的迭代来⽣成密钥。
5. bcrypt:bcrypt是⼀种密码哈希函数,它使用salt和cost factor的组合来确定哈希函数的强 度。
这些是Node.js中的⼀些常见加密算法和技术,但也有其他许多加密方式可以使用,具体应该根据 具体的应用场景和需求进行选择。
10、promise
Promise是⼀种⽤于异步编程的语法。它可以让我们在异步操作完成或者失败后执行⼀些操作。 Promise对象具有三种状态:未完成(pending)、已完成(fulfilled)和已拒绝(rejected)。
Promise本身是⼀个对象,其中包含了异步操作的状态和结果。它具有以下特点:
1. Promise是⼀个非阻塞的异步编程模型,当异步执行的任务完成后,就可以通过then()方法回 调传递结果。
2. Promise实例化后,可以通过.then()方法获取异步执行后的结果,在异步执行完成后再执行回 调函数。
3. Promise提供了链式调用,可以将多个异步任务链接在⼀起,避免了回调地狱。
4. Promise可以使用.catch()方法对异步执行过程中的错误进行处理。
下面是⼀个简单的Promise例⼦:
function add(a, b) { return new Promise((resolve, reject) => { if (typeof a !== 'number' || typeof b !== 'number') { reject('TypeError: a and b should be numbers.'); } else { resolve(a + b); } }); } add(2,3) .then(result => { console.log(result); // 5 }) .catch(error => { console.log(error); // 这⾥不会执⾏ }); 上面的代码中,⾸先定义了⼀个add函数,它返回⼀个Promise对象。在这个Promise对象中,如 果a和b是数字类型,就调用resolve方法返回他们的和,否则就调用reject方法返回’TypeError: a and b should be numbers.'。
使用Promise的.then()方法可以获取异步执行后的结果,如果执行成功,则将结果打印到控制台 中,否则使用.catch()方法捕获错误信息。上面的例⼦中,由于a和b都是数字类型,因此会执 行.then()方法,打印出5。
11、async-await
async和await是ES7新增的语法,用于简化Promise的使用。async函数返回⼀个Promise对象, await用于等待异步操作完成,并获取其结果。
async函数本质上是异步的,是Promise的语法糖。使用async函数可以用更清晰、更简单的方式 编写异步代码,并最⼤程度地减少嵌套。async函数是⼀个异步函数,它可以声明⼀个异步参数, 这个参数是⼀个Promise对象,我们可以使用await关键字等待Promise对象的结果,这样我们就可以同步地使用异步函数。
下面是⼀个使用async/await的简单例⼦:
async function getData() { try { const response = await fetch(url); // 发起异步请求,等待响应结果 const data = await response.json(); // 等待数据转换成JSON格式 console.log(data); // 打印获取到的数据 } catch (error) { console.error(error); // 处理错误信息 } } getData(); 上面的代码中,async函数用于发送异步请求。使用await关键字可以让程序暂停执行,直到 Promise对象被解析或拒绝。这种方式比使用.then()和.catch()语句更加简洁和易读,可以让程序 的控制流更加自然。
使用async/await需要注意以下几点:
1. async函数返回的是⼀个Promise对象,在函数内部使用await可以得到promise的值。
2. 使用try-catch语句处理async函数中出现的错误。
3. await关键字只能在async函数中使用。
4. await关键字会暂停当前函数的执行,直到Promise对象被解析或拒绝后才会继续执行。
5. async和await并不能使代码真正变成同步执行,只是使异步执行的代码看起来像是同步执行
的。