(大家好,今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!?)

目录
四、圆角边框(重点)
(1)圆形的做法
(2)圆角矩形的做法
(3)设置不同的圆角
五、盒子阴影(重点)
(1)盒子阴影
(2)鼠标放置在模块上阴影显现
六、文字阴影
四、圆角边框(重点)
在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius属性用于设置元素的外边框圆角。

语法规范:
border一radius:length; (数值越大,弧度越强烈)
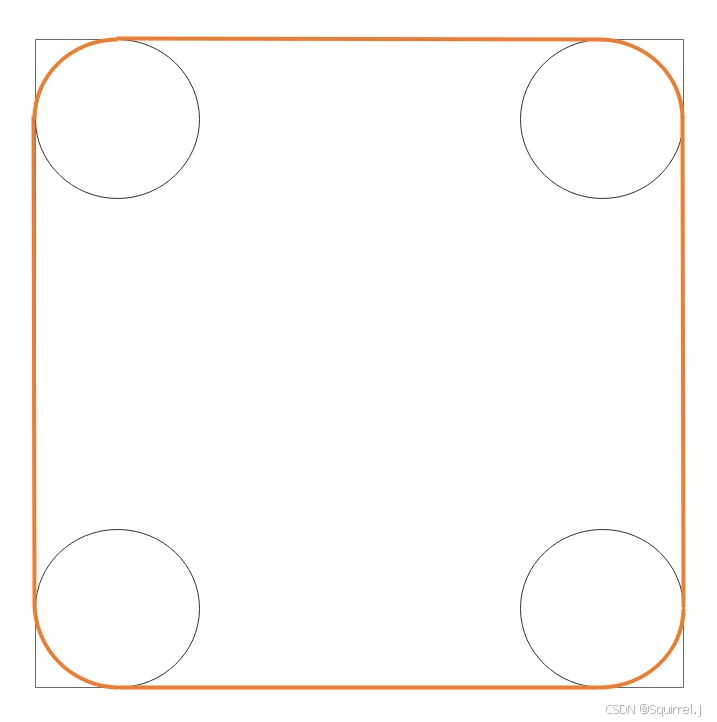
radius:半径(圆的半径),原理:(椭)圆与边框的交集形成圆角效果。原理图:
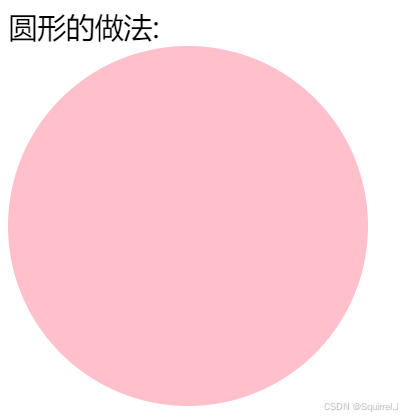
(1)圆形的做法
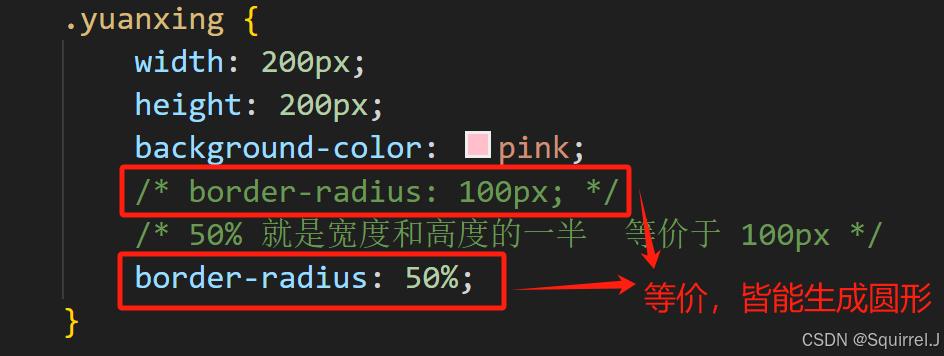
border-radius设置为高度和宽度的一半(正方形);50%。

代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>圆角边框常用写法</title> <style> .yuanxing { width: 200px; height: 200px; background-color: pink; /* border-radius: 100px; */ /* 50% 就是宽度和高度的一半 等价于 100px */ border-radius: 50%; } </style></head><body> 圆形的做法: <div class="yuanxing"></div></body></html>(2)圆角矩形的做法
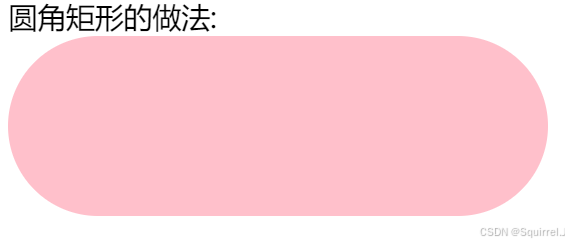
border-radius设置为高度的一半。

代码:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>圆角边框常用写法</title> <style> .juxing { width: 300px; height: 100px; background-color: pink; /* 圆角矩形设置为高度的一半 */ border-radius: 50px; } </style></head> <body> 圆角矩形的做法: <div class="juxing"></div> </body> </html>(3)设置不同的圆角
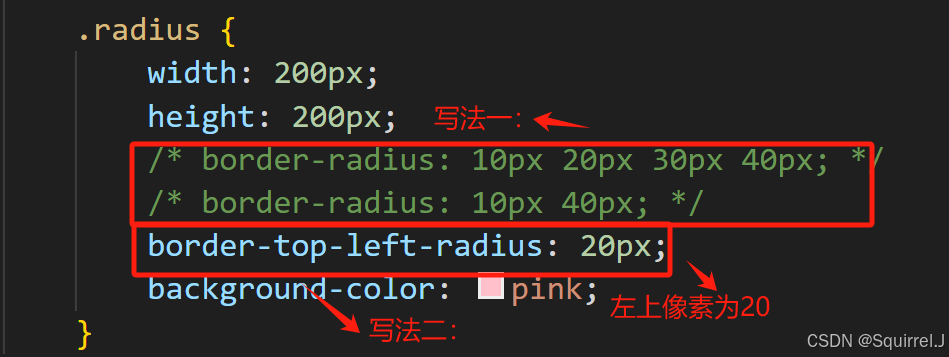
上左、上右、下右、下左


代码:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>圆角边框常用写法</title> <style> .radius { width: 200px; height: 200px; /* border-radius: 10px 20px 30px 40px; */ /* border-radius: 10px 40px; */ border-top-left-radius: 20px; background-color: pink; } </style></head> <body> 可以设置不同的圆角: <div class="radius"></div></body> </html>五、盒子阴影(重点)
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。

语法规范:
box-shadow:h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
| h-shadow | 必需,水平阴影的位置,允许负值(x方向移动) |
| v-shadow | 必需,垂直阴影的位置,允许负值(y方向移动) |
| blur | 可选,模糊距离(模糊程度) |
| spread | 可选,阴影的尺寸(模糊的大小) |
| color | 可选,阴影的颜色,参阅 |
| inset | 可选,将外部阴影(outset)改为内部阴影 |
注意:
默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效。盒子阴影占用空间,不会影响其他盒子排列。(1)盒子阴影
代码1:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>盒子阴影</title> <style> div { width: 200px; height: 200px; background-color: pink; margin: 100px auto; box-shadow: 10px 10px 20px ; } </style></head><body> <div></div></body></html>
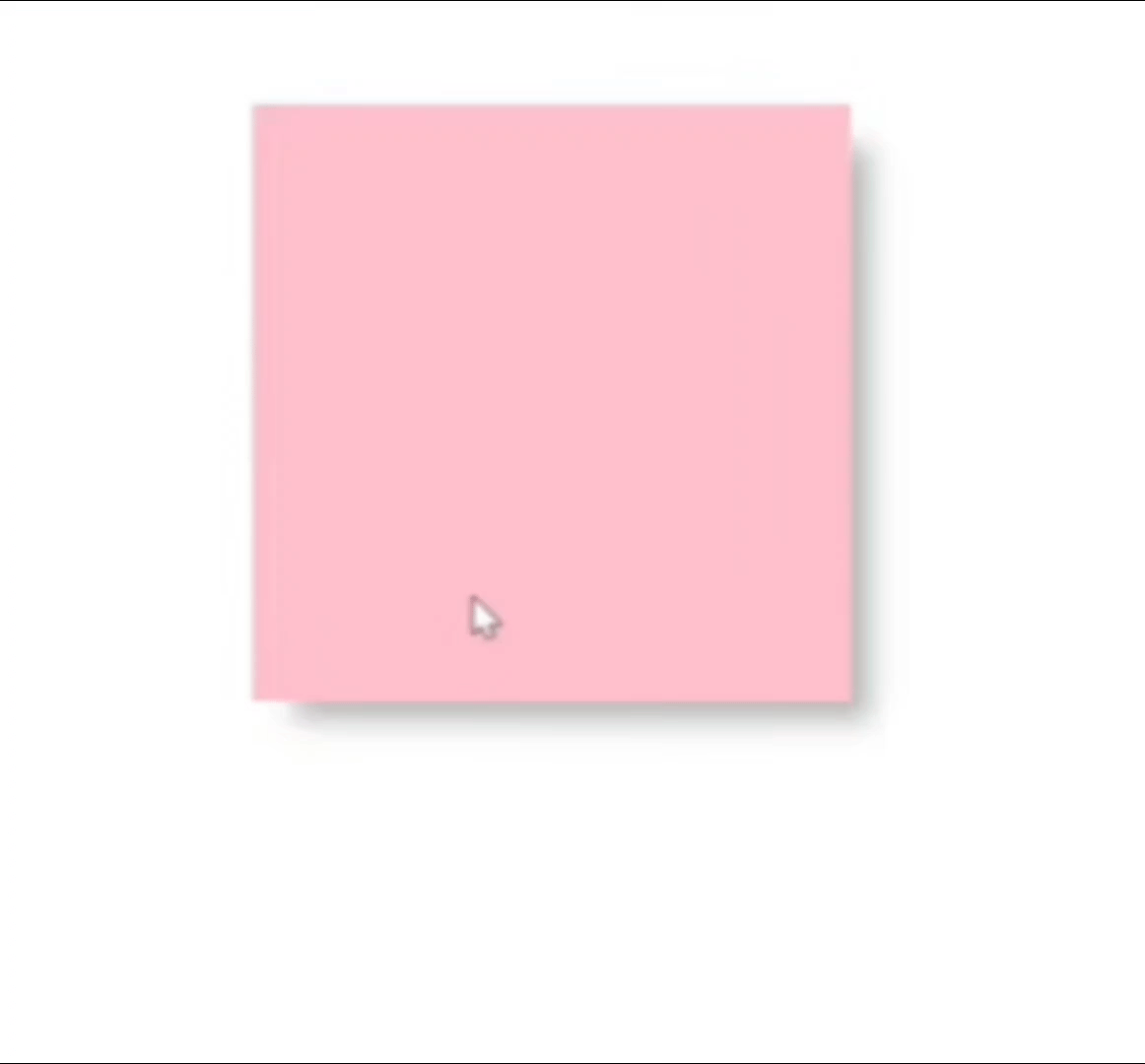
(2)鼠标放置在模块上阴影显现
需要用到.hover来设置
代码2:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>盒子阴影</title> <style> div { width: 200px; height: 200px; background-color: pink; margin: 100px auto; /* box-shadow: 10px 10px; */ } div:hover { box-shadow: 10px 10px 10px -4px rgba(0, 0, 0, .3); } /* 原先盒子没有影子,当我们鼠标经过盒子就添加阴影效果 */ </style></head><body> <div></div></body></html>

六、文字阴影
在CSS3中,我们可以使用text-shadow属性将阴影应用于文本。
语法规范:
tex-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
| h-shadow | 必需,水平阴影的位置,允许负值(x方向移动) |
| v-shadow | 必需,垂直阴影的位置,允许负值(y方向移动) |
| blur | 可选,模糊距离(模糊程度) |
| color | 可选,阴影的颜色,参阅CSS颜色值 |
eg:text-shadow: 5px 5px 6px rgba(0,0,0, .3);

代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>文字阴影</title> <style> div { font-size: 50px; color: orangered; font-weight: 700; text-shadow: 5px 5px 6px rgba(0, 0, 0, .3); } </style></head><body> <div> 你是阴影,我是火影 </div></body></html>(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:你不一定非要长成玫瑰,你乐意的话,做茉莉,做蔷薇,做无名小花,做千千万。)