HTML
1)插件

自动闭合标签,修改开标签时闭标签跟着变(微信开发者工具没有这个功能)

主题

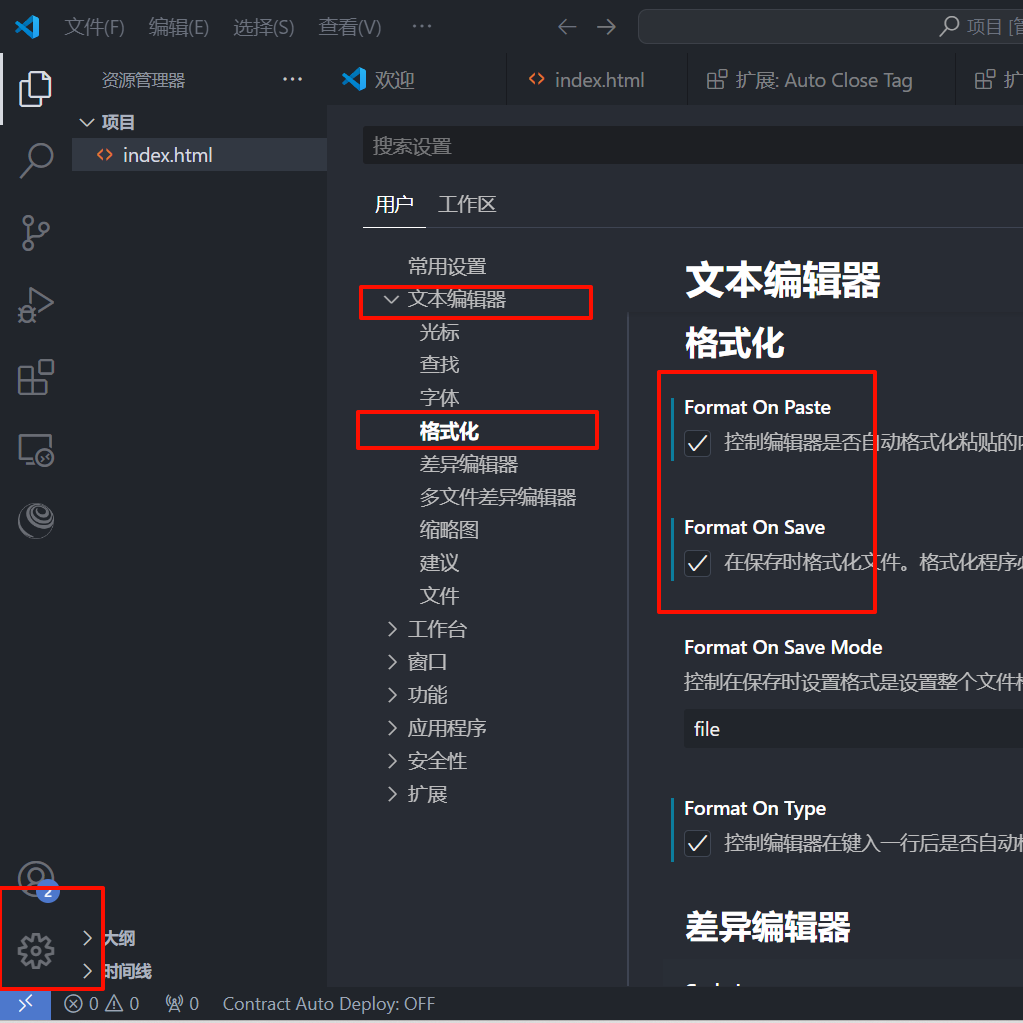
保存格式化

浏览器打开

实时刷新,不用按浏览器的刷新按钮
win+←/→ 快速分屏
2)初始结构标签
文档类型声明标签

DOCTYPE html 文档类型,也就是H5 标准
为什么要这个标签? 因为多个浏览器的html有自己不一样的标准的话在你那边是16px在我这
才12px那不是乱了套了
必须在第一行不是html标签,而是文档类型声明标签html标签属性值


告诉浏览器是中文网站还是英文网站,设置为zh-CN你每次点开来就不会提示你是否要翻译为中文页面
字符集设置

设置html文档使用哪种字符编码(计算机识别用的),utf-8万国码,来自全世界的人访问不会出现乱码,无脑写这个就完事了,写别的可能只支持中文或者其他语言,例如gbk2312
没有设置编码格式的,打开后会这样

也就是说,charset字符编码设置是为了 传递源代码能够正确被阅读所必须设置的。类似java里的idea里的编码设置utf-8,不设置的话里面的中文字符将无法被识别,直接乱码
3)常用标签
h标签/p标签/br标签…文字标签
独占一行,大小递减
由于html多个空格默认为1个,一大堆文字挤在一起太难看,使用p标签后 末尾自动换行且增加上下边距,段落文字使用p标签,一行或者几个字母想要再换行用br标签

div/span标签
div独占一行,span一行多个
img

alt表示alternative 替换文本,当图片路径get不到,获取不到图片资源时显示,起一个备注作用
title,鼠标悬浮时提示

不用px单位
tips:最好只改一个,另一个会跟着等比缩放,如果设置了width和height会失真,扭曲


相框懂吧,不过后续用css设置

src也可以发get请求拿图片
a
anchor 全称 译为锚点
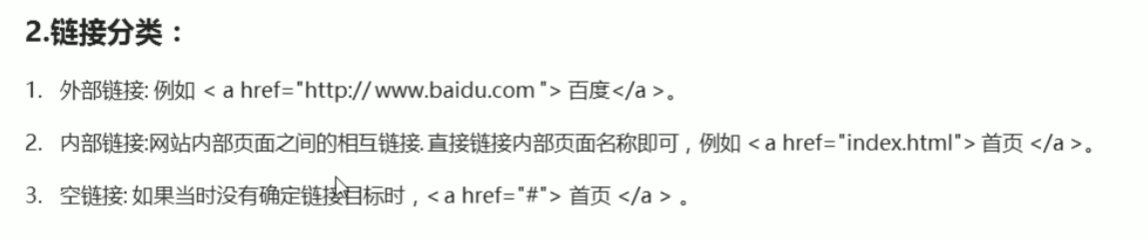
内部/外部链接

直接输入index.html相对路径可以跳到自己写的另一个html 或者服务器ip+路径跳到别人的html
内部链接如果不是html,是zip点击后会自动下载该文件
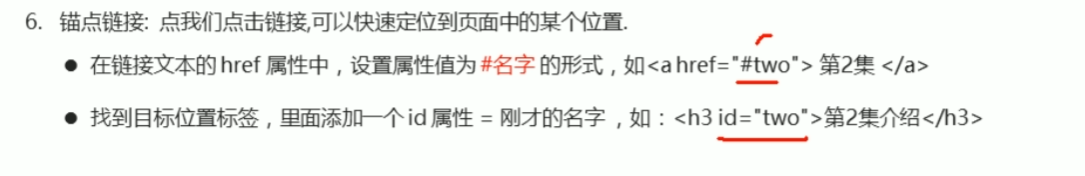
锚点链接
设置id,#填id, 这个能做同一页面滚动效果。有smooth跳转和一瞬间跳转instance

4)特殊字符

< 和>号用< >
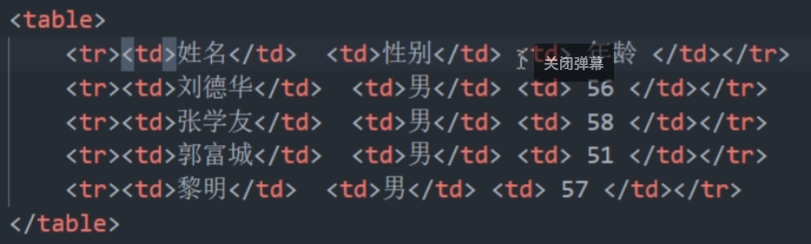
5)表格
属性

tr-row
td-data
th-header

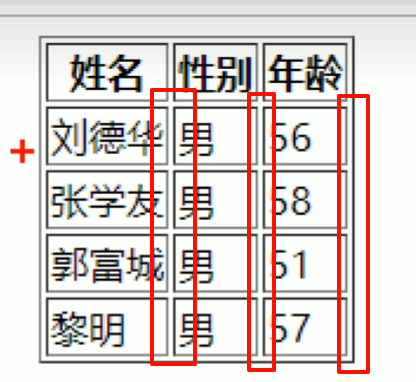
设置了border后会自动生成如下两个属性值
cellpadding,单元格的内边距
cellspacing 单元格之间的外宽有多宽,类似一条河流,护城河

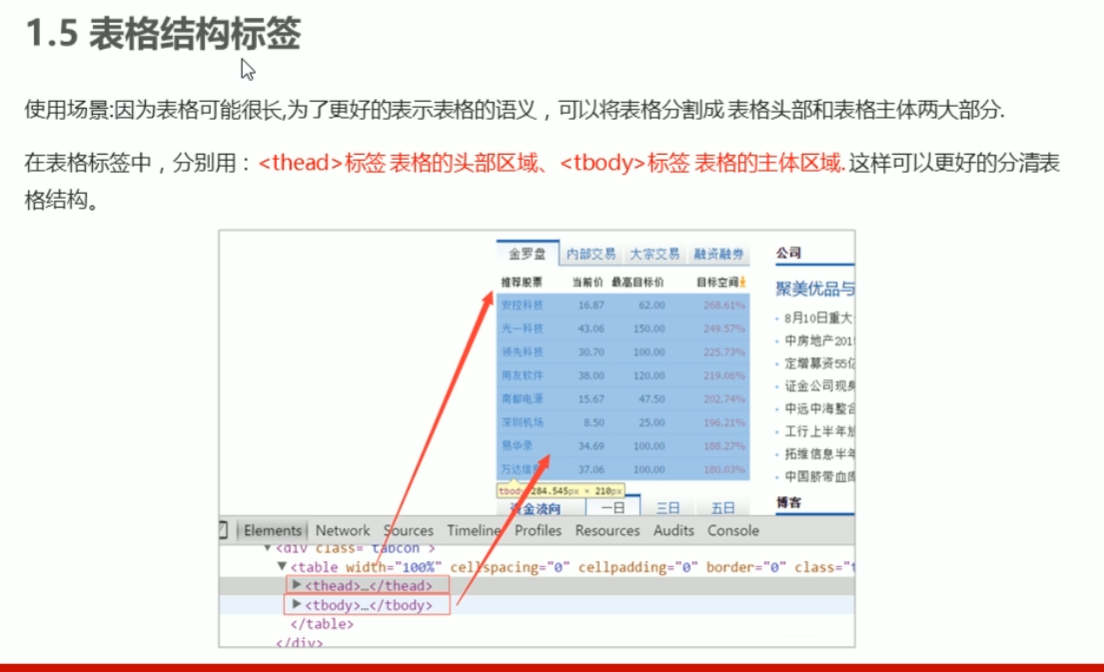
结构

thead 和tbody 语义化表示头部和主题部分
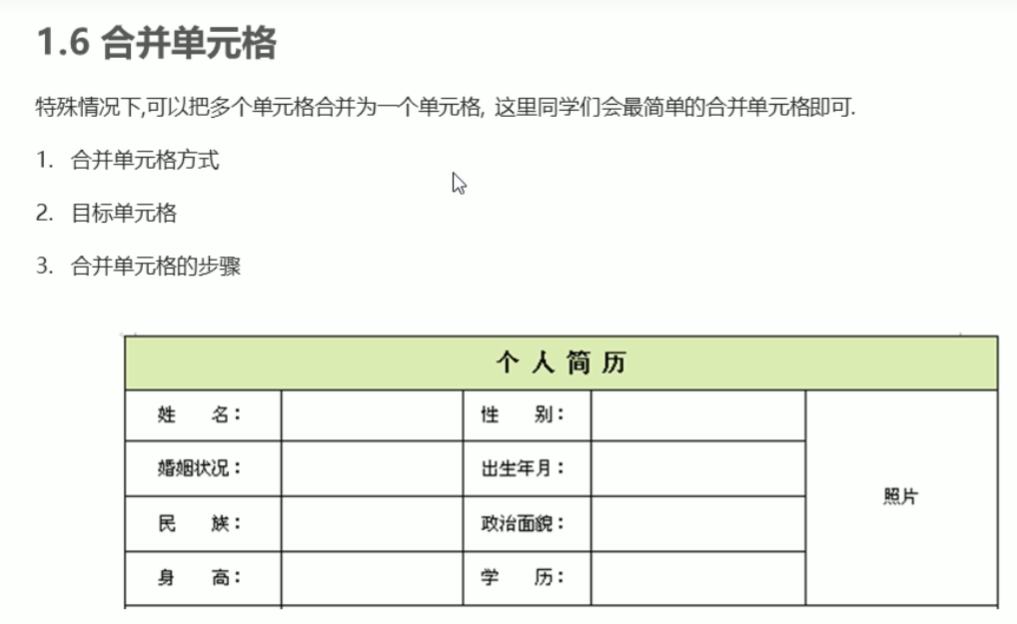
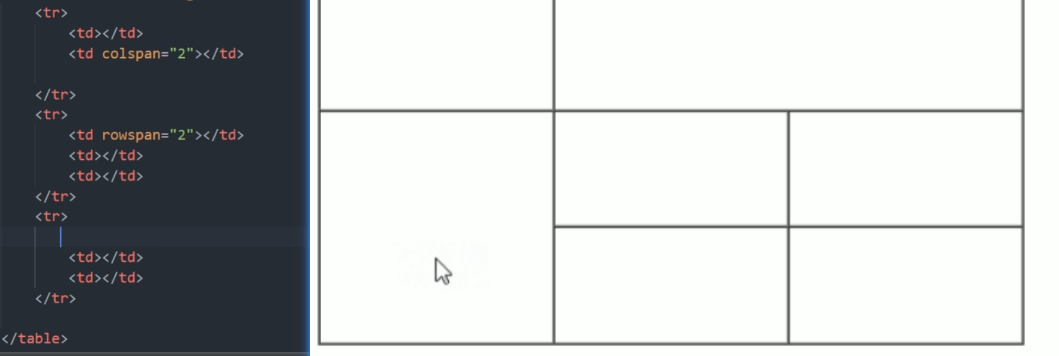
合并单元格


写在合并单元格的第一个格子里,然后合并后被合并的单元格删除即可
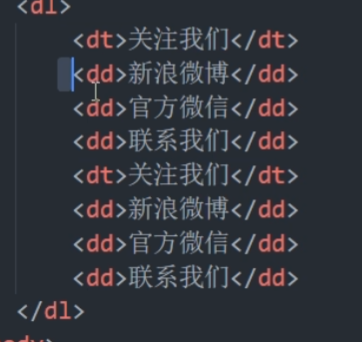
自定义列表


definition list
definition title/data
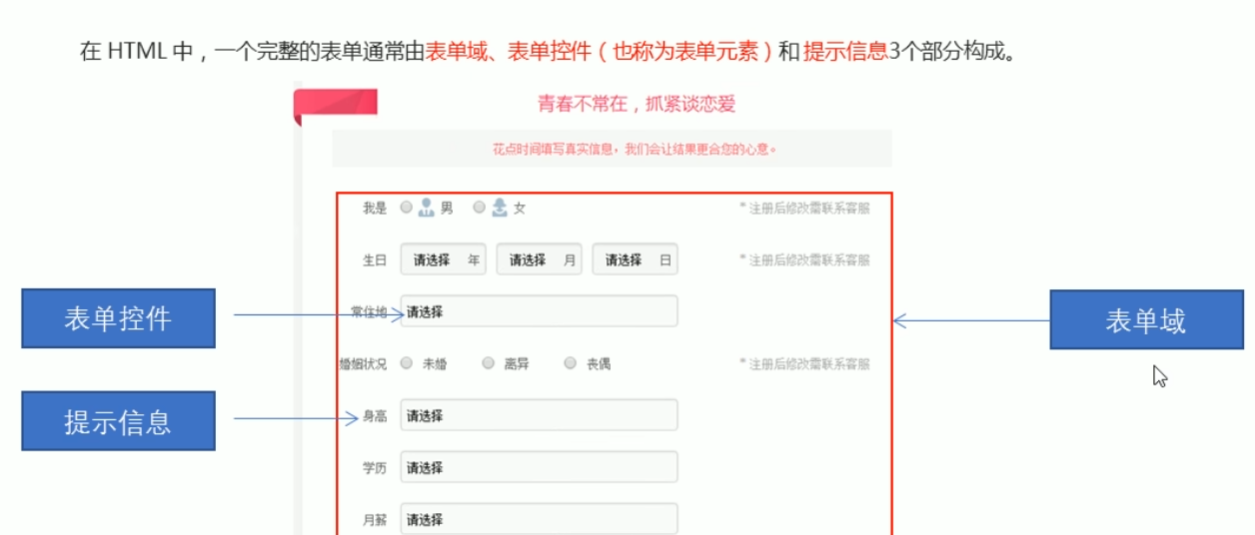
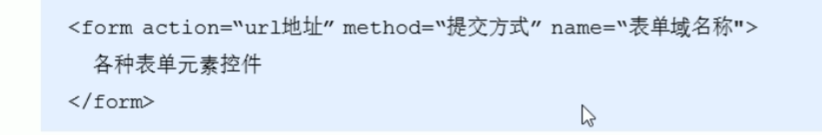
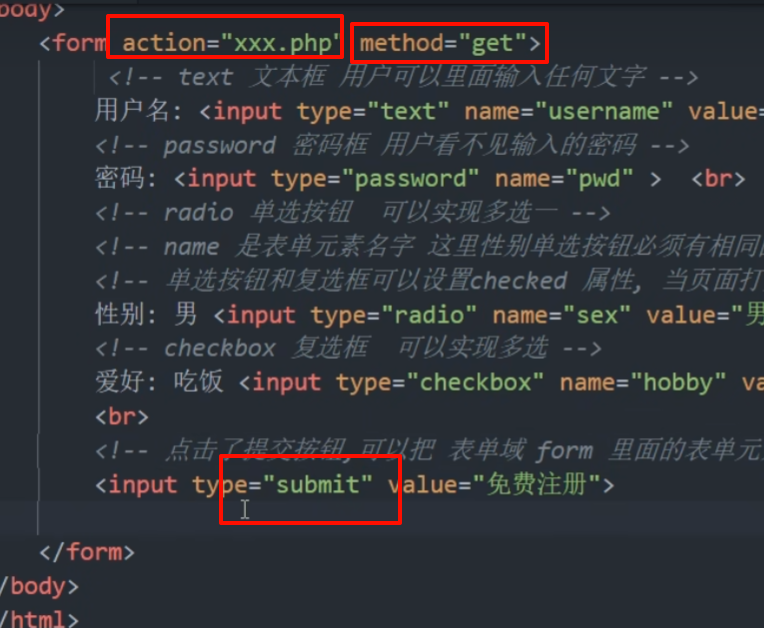
6)表单

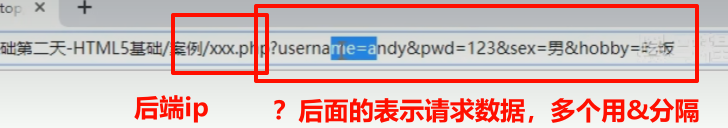
控件标签,input,提示信息,表单域form,用于收集所有数据作为请求体发送请求给服务器交互

input


后续input的name和value会使用一个插件进行收集数据,其作为对应标识
submit类型


reset类型
所见即所得,点一下表单清空
checkbox
追加设置name属性后,提交表单将所有name一样的checkbox 的value值作为数据提交到后端
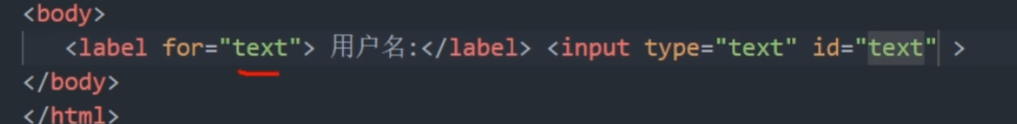
<form action="/submit" method="post"> <label> <input type="checkbox" name="fruits" value="apple"> 苹果 </label> <label> <input type="checkbox" name="fruits" value="banana"> 香蕉 </label> <label> <input type="checkbox" name="fruits" value="orange"> 橙子 </label> <button type="submit">提交</button></form>label
级联,点击属性为for,值为 其他标签的id,点击他就会触发别的标签的点击

这个后续可以做一个span label的一个按钮样式
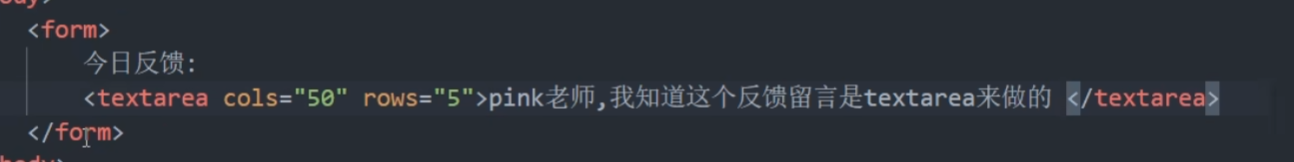
textarea

有cols和rows的类似于width height属性
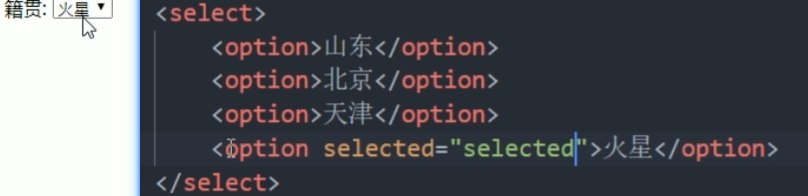
select
selected=selected默认展示

CSS
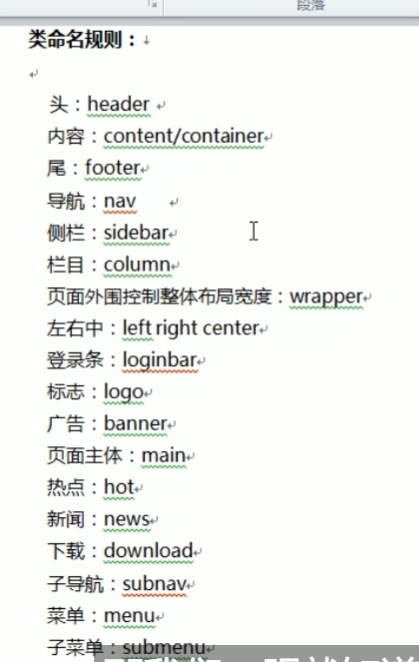
1)命名规范

wrapper控制总体盒子宽高
多个单词用-分隔
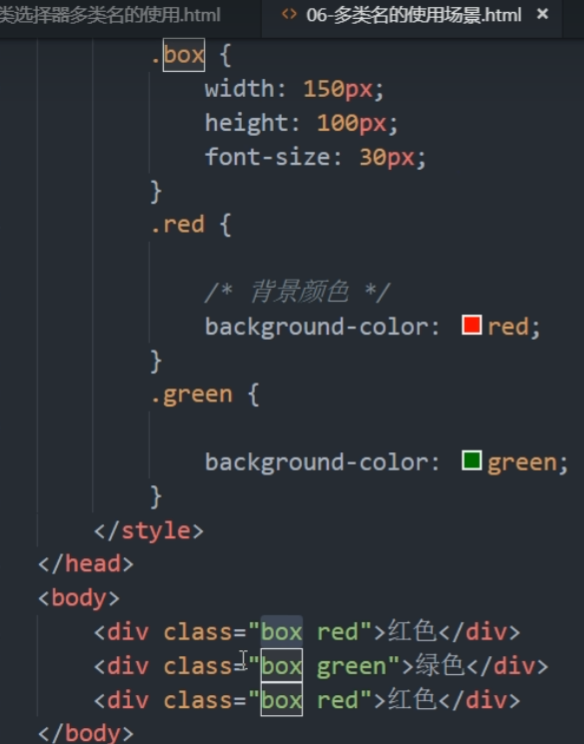
2)多类名

封装一个公共的,后续类名调用即可,减少很多重复操作,不过会导致标签的class后面会有很多的类名
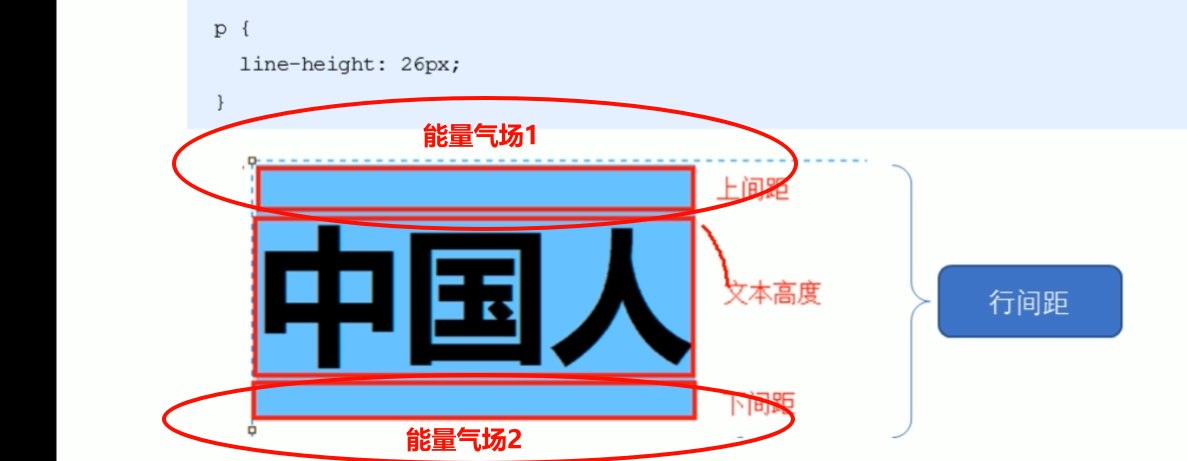
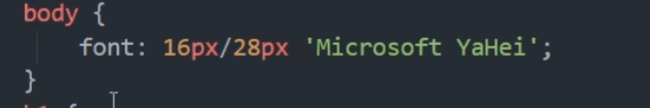
3)行高
line-height=上下边距中间夹了一个文本的高度
通常将line-height设置和div高度一致是为了 在文本高度不变的情况下增大上下边距,而文本处于上下边距之间,可以通俗的想象成文本上下区域多了一层能量气场,别人靠近不了,因此一行就变得很高了

也可以想象一行文字变胖了,或者想象一行文字几天没洗澡了,周围人和他保持距离
4)案例
大局观

大小/行高
p是特殊的div标签,自带了一些属性,内部结构还是可以在p上定义text-align center
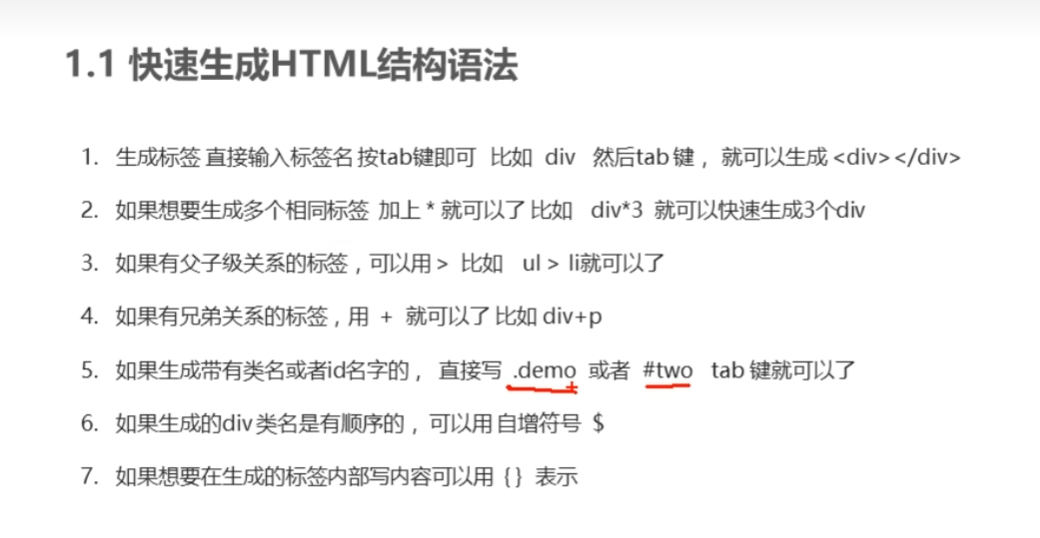
5)Emmett语法



$表示类名前缀从1到5
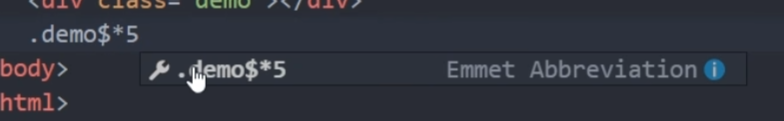
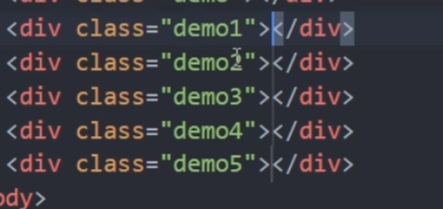
使用div{$}*5可以快速生成包含1-5内容的div
输入w100 回车,生成width:100px
tlc=>text-align:center
6)选择器
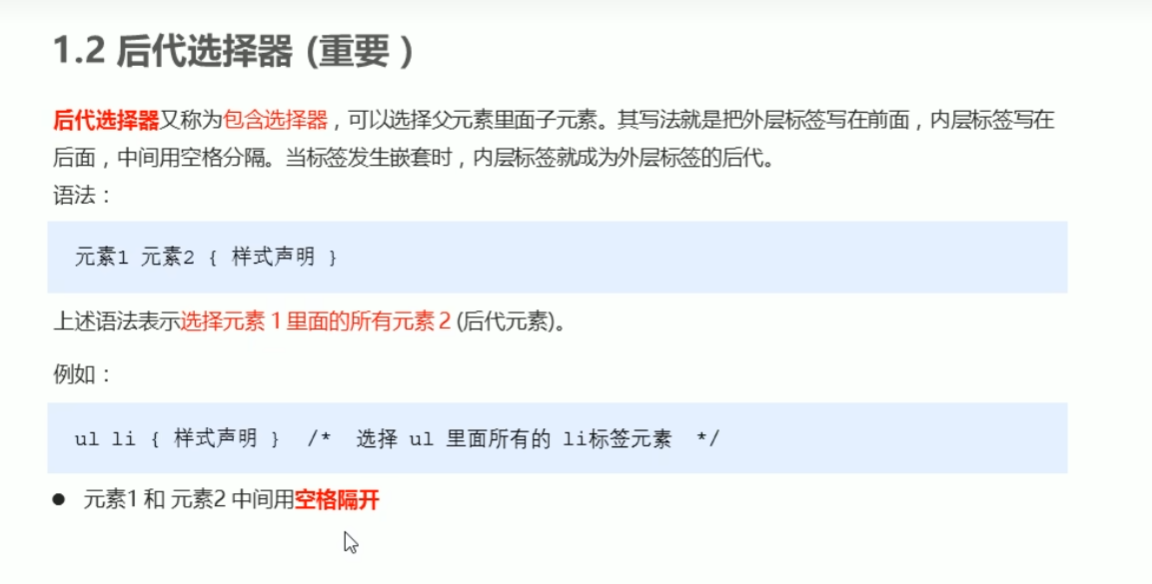
后代选择器

多个元素之间空格隔开
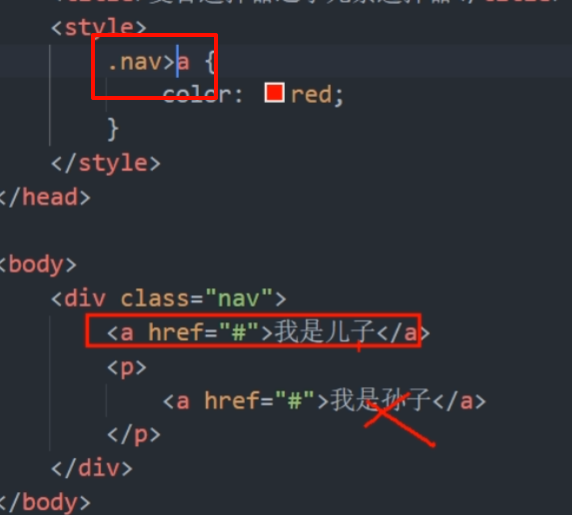
子选择器

大于号指向子,孙标签不生效
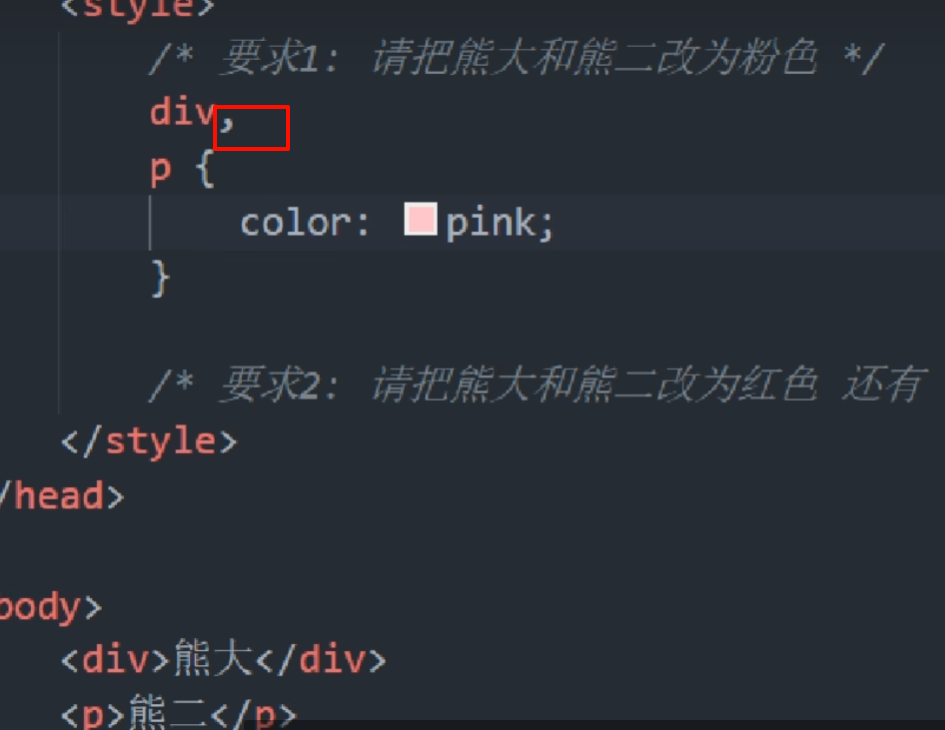
并集选择器

同时应用多个类名,逗号分隔
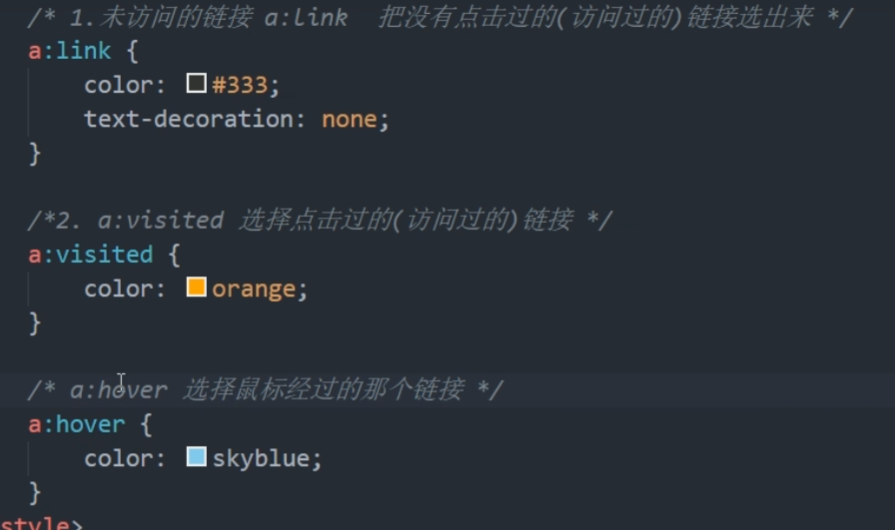
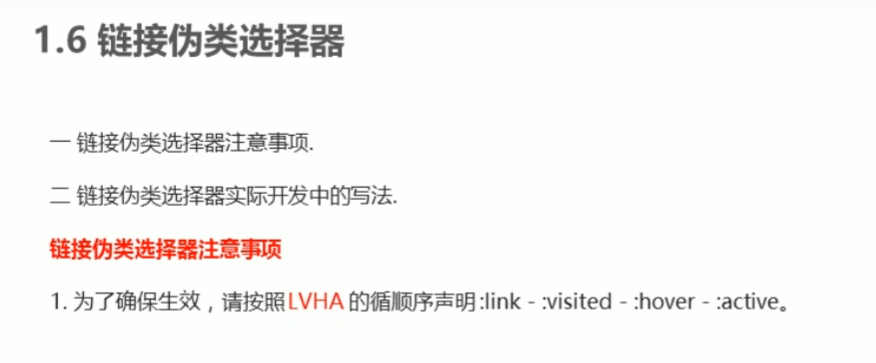
伪类选择器
a


link,未点过的,visited点过的,hover悬浮时,active长按时的
链接伪类注意事项

顺序声明
focus

7)元素显示模式
块元素

文字元素内不用块级元素
行内元素
默认宽高为内容长度
没有宽高
行内只能放其他行内,文字元素

链接不能套链接
a里可以放块,前提将a变块
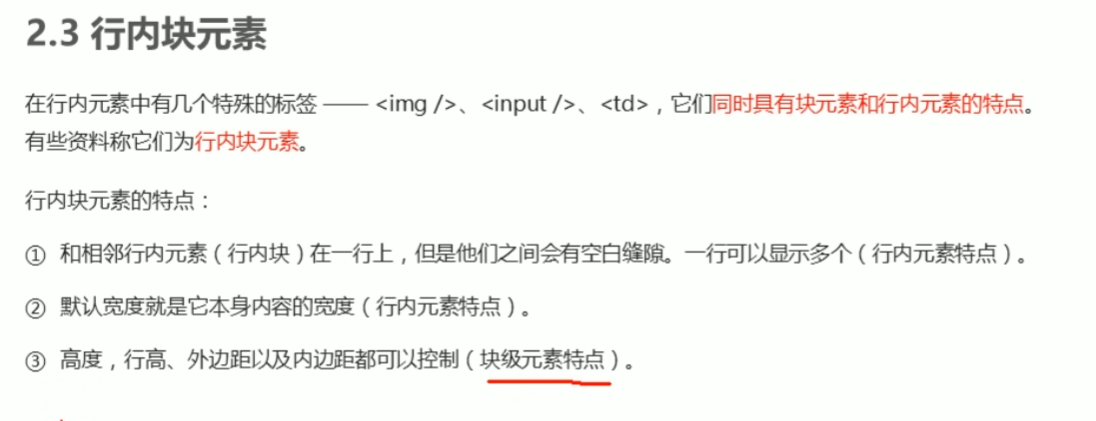
行内块

一行多个,块,有空白间隙,有宽高内外边距,宽默认为内容宽度
元素转换

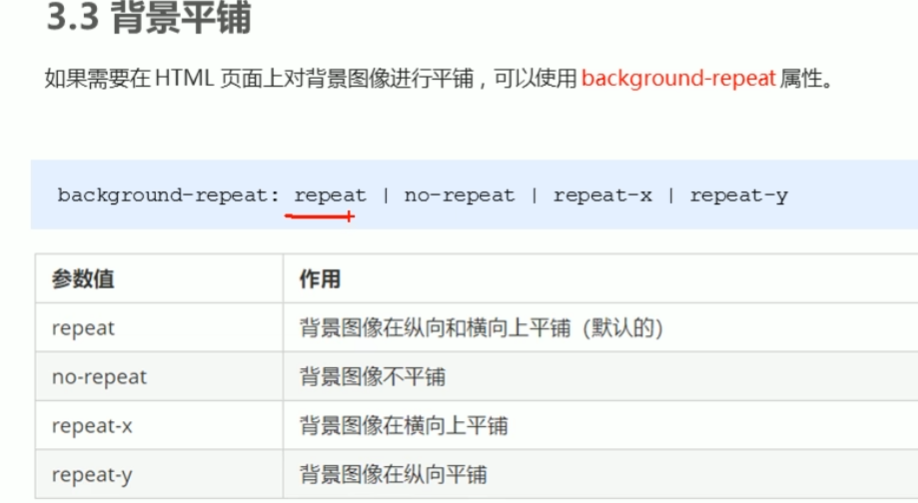
8)BGC
repeat

剩余空间进行repeat重复填充,有x方向或者y方向
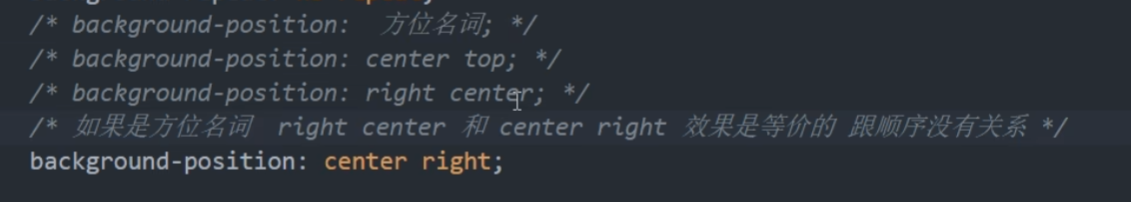
position方位词

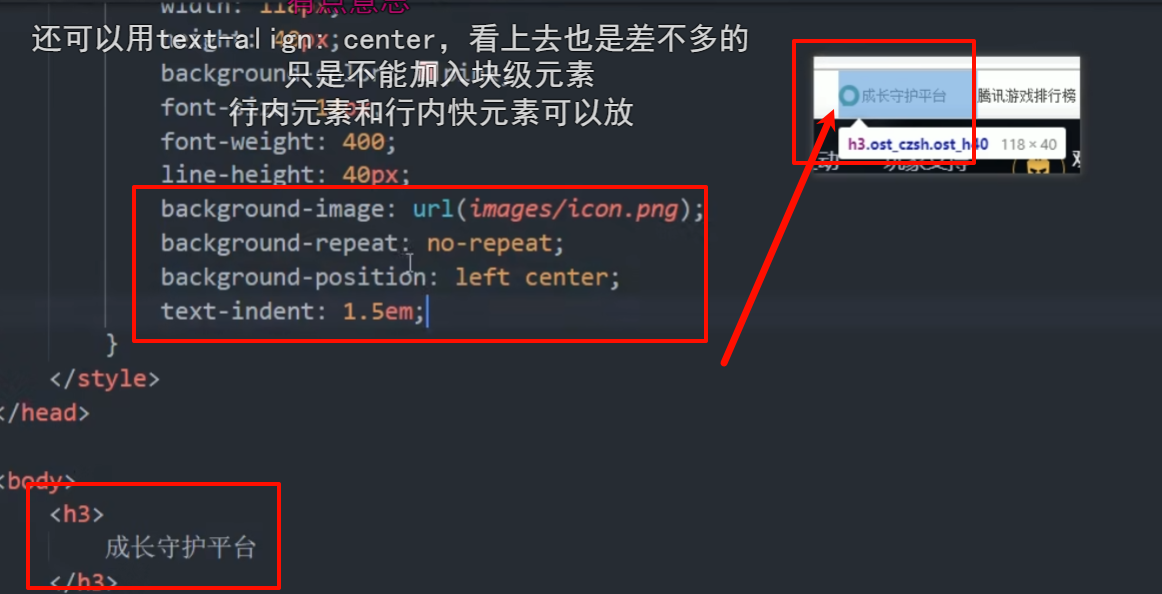
应用1

当小装饰图片使用img标签插入很难控制位置,我们将其内嵌给h3标签的背景,然后设置位置即可
应用2
大图背景,显示正中间
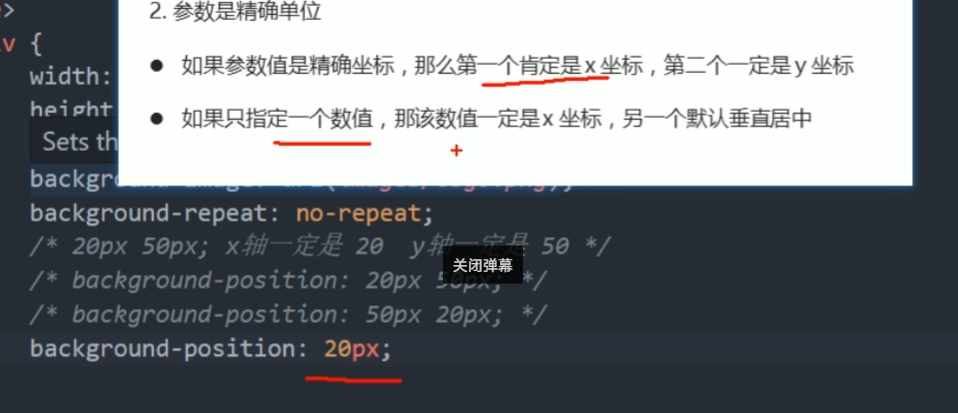
精确坐标


如果混合使用,第一个一定是x,第二个是y
图像固定

scroll,随着内容滚动,fixed,一直在屏幕中间
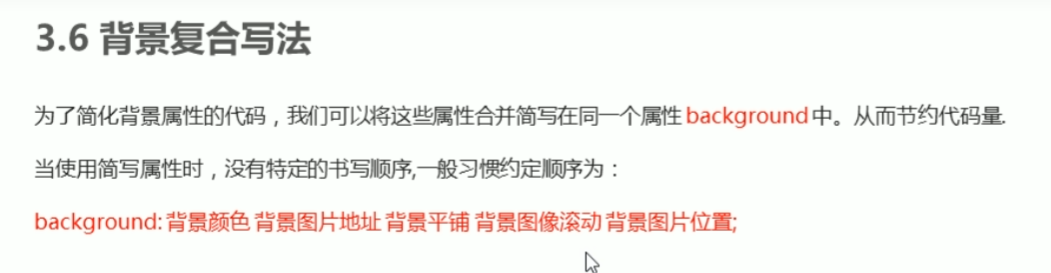
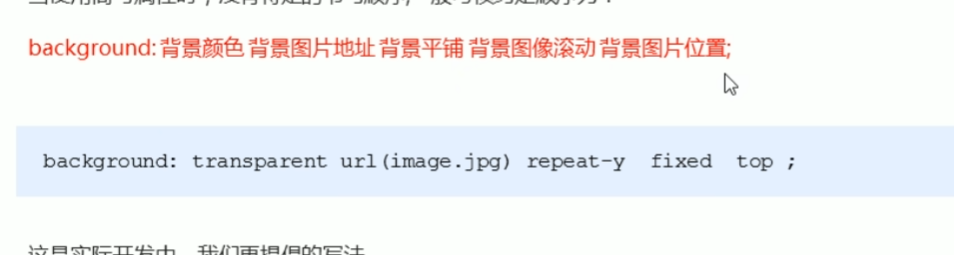
简写


无序,约定顺序为,颜色-地址-repeat-附着attachment-位置
9)css三大特性
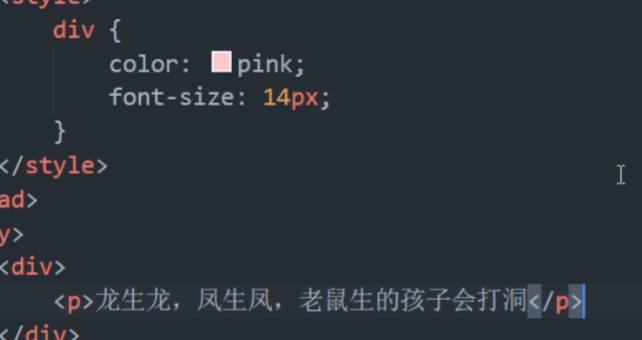
继承性

p继承父的pink

文字类的继承,宽高内边距不继承

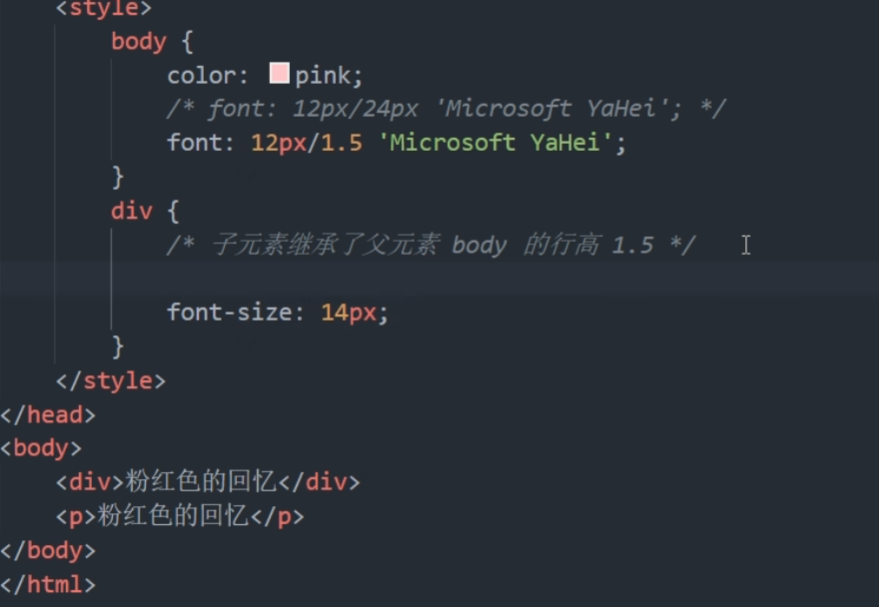
继承的1.5表示当前元素内的font-size*1.5
没有fontsize就为body的文字大小*1.5
优先级
选择器相同,后覆盖前
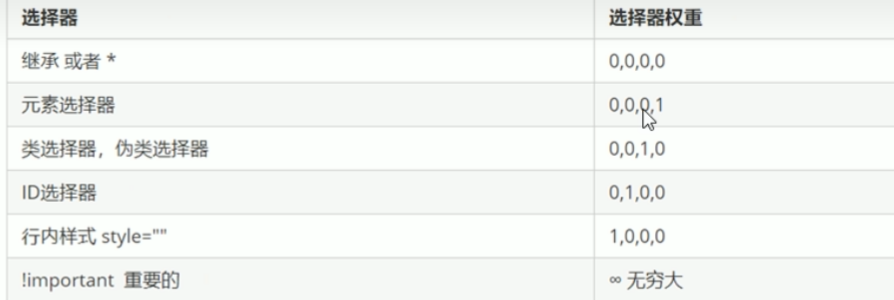
选择器不同,计算权重


继承/* 权重为0
父元素不管是id选择器,对于子元素来说都是个屁

a继承body,没屁用,被浏览器自带的标签选择器覆盖,为默认的蓝色而非红色
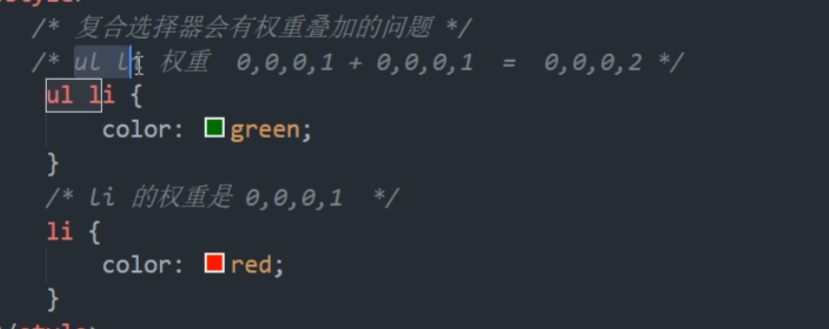
权重叠加

复合选择器+标签选择器 叠加权重

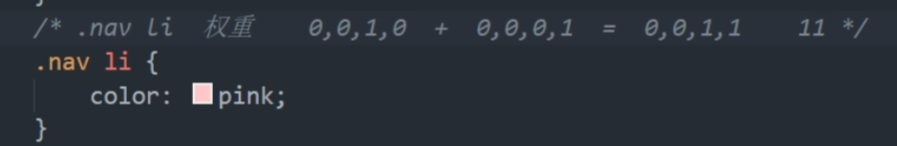
类选择器+复合选择器,
权重叠加但不进位,也就是说如果是0,0,0,10不会到0,0,1,0,永远比0,0,1,0小
10)盒子模型
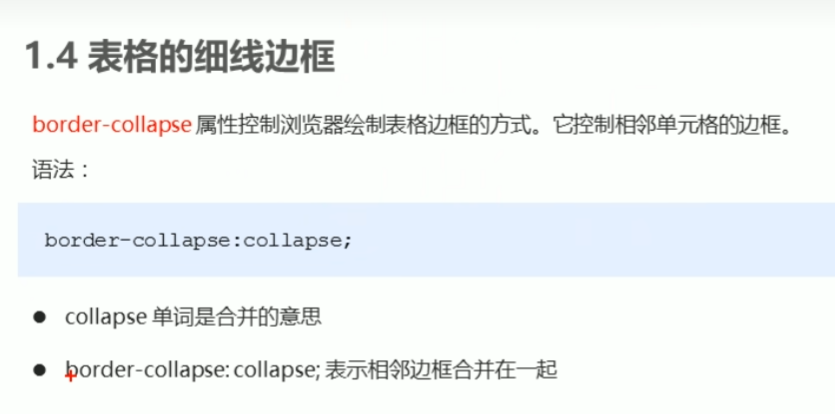
表格的边框线

collapse收缩将表格内重叠的边框进行合并 看起来不会太粗

中间原来很粗,合并后变细了
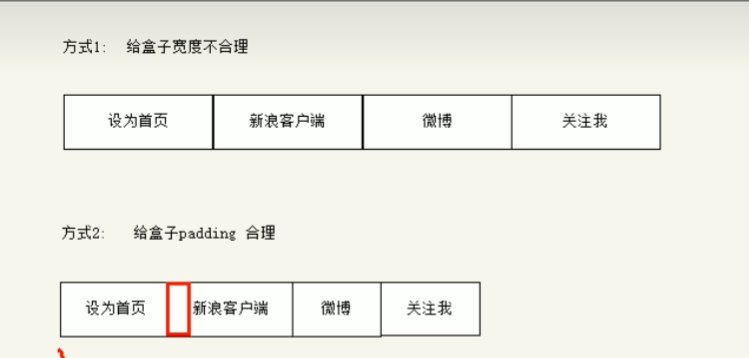
改进1

直接给宽度,然后text align 但是有些文字内容很少,就看起来宽度不一致
使用padding。撑开,一个是固定宽,一个是由内容宽决定
a标签搭配inline-block和padding做nav
注意1

如果没有w / h padding 不会撑开打破原来的宽高
行内元素水平居中

父盒子加text-align即可
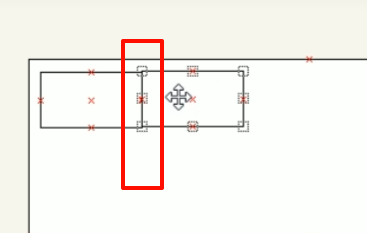
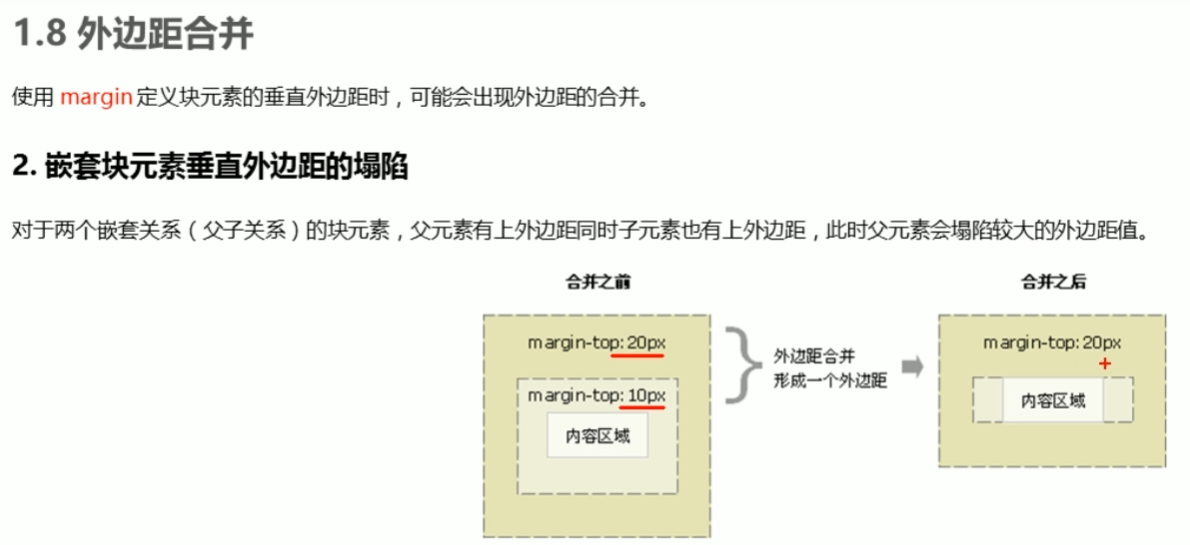
外边距合并

父子元素都有外边距,二者合并为父元素的外边距,造成原因,子元素与父元素处在同一高度,子元素的margin突破了父元素,相当于天花板被捅穿塌陷了,变成了父元素的margin
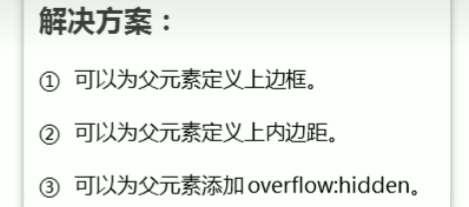
解决方法

不让子与父在同一高度,可以给父元素增加边框。上内边距,溢出隐藏
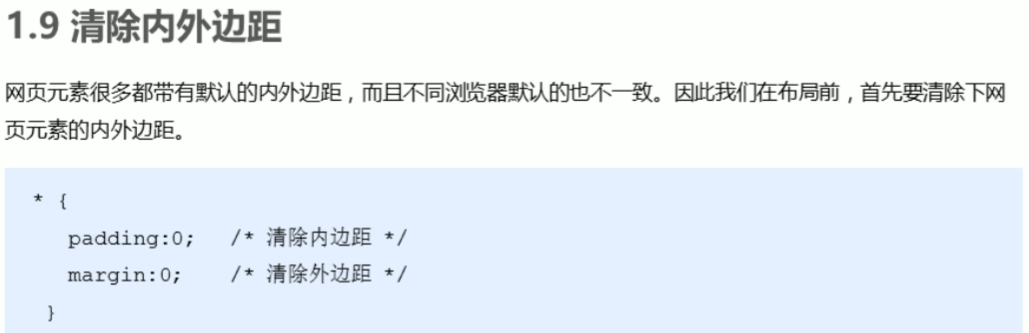
11)默认的内外边距
不同网页还不一样大小,干脆清除了

所有css的第一行代码,之前做博客的时候就遇到这个问题了,会莫名其妙多出来侧边或者底部的滚动条

行业别设上下外边距,没屁用还占位置
12)案例2
有高度的千万别给padding,否则打乱width,除非设置box-sizing=border-box 其盒子的宽高将边框计入在内,好比把工人的工资和成本支出算在内了,而非只算了成本,后续的width也就类似于总支出还得多加一个padding/border (工人工资)
所以,有高度的想要有边距,给margin即可