前言导读
相信大家在学习鸿蒙开发过程中最痛苦的就是编写model 类 特别是那种复杂的json的时候对不对, 这时候有一个自动化的插件给你生成
model是不是很开心。我们今天要分享的就是这个插件 JsonFormat 插件是群友开发的我这里只分享安装和用法
介绍
JSON数据操作一系列插件整合体,支持 IDEA(含一系列开发者工具)、Android Studio、DevEco Studio 等等
1.JSON转成JavaBean:将JSON数据转成JavaBean类
2.JSON转成鸿蒙 .ets model:将JSON数据转成鸿蒙 ets 文件
3.JavaBean转成 鸿蒙 .ets model:将已有的JavaBean类转成 鸿蒙 ets 文件
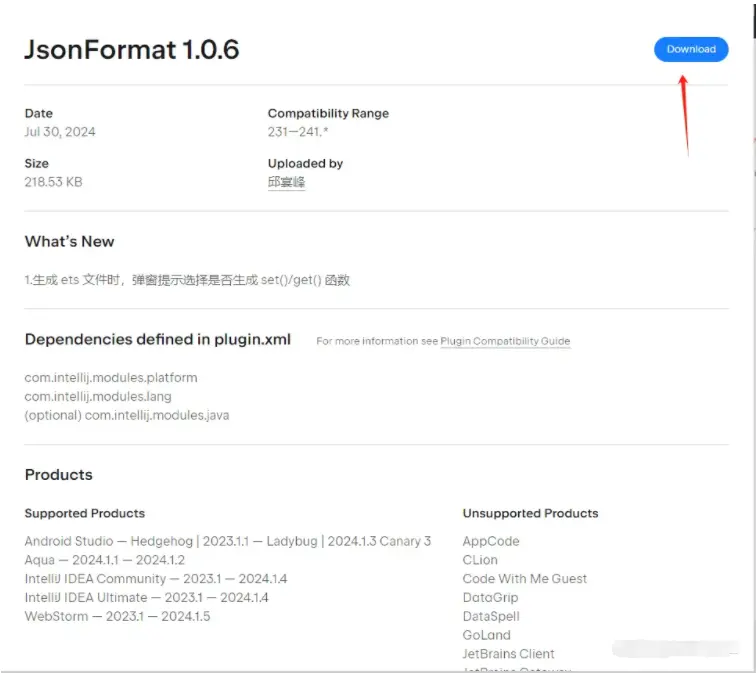
版本更新记录
PS: plugin版本支持的IDEA、AS以及DevEco 的版本(本地引用验证正常运行)
特别注意:后缀带有 deveco 的插件版本,是单独针对 DevEco Studio 开发工具做到兼容版本,可以在DevEco Studio 中下载使用,请勿在IDEA或者AS中使用。
从 v1.0.6 版本开始,支持以上3种格式转换,也就是在IDEA、AS、DevEco 中都可以安装 1.0.6 的版本
| plugin版本 | IDEA版本 | DevEco 版本 | AS 版本 | 备注 |
|---|---|---|---|---|
| v1.0.2 | 2023.3.1 | 5.0.3.403 | Android Studio Jellyfish 2023.3.1 | |
| v1.0.3 | 2023.3.1 | 5.0.3.403 | Android Studio Jellyfish 2023.3.1 | |
| v1.0.4-deveco | 2023.3.1 | 5.0.3.501 | Android Studio Jellyfish 2023.3.1 | 已废弃 |
| v1.0.5-deveco | 2023.3.1 | 5.0.3.502 | Android Studio Jellyfish 2023.3.1 | 支持DevEco marketplace 直接下载 |
| v1.0.6 | 2023.3.1 | 5.0.3.502 | Android Studio Jellyfish 2023.3.1 | 支持DevEco marketplace 直接下载 |
| - | - | - |
v1.0.6
1.同 1.0.5-deveco 版本功能
2.JSON转成JavaBean、JSON转成鸿蒙 .ets model、JavaBean转成 鸿蒙 .ets model 实现三合一
v1.0.5-deveco
1.包含 v1.0.3以及以下版本的功能
2.兼容DevEco Studio 5.0.3.500 以及以上的版本
3.解决插件安装提示 Requires plugin ‘com.intellij.modules.java’ to be installed 问题
v1.0.4-deveco(废弃)
1.包含 v1.0.3以及以下版本的功能
2.兼容DevEco Studio 5.0.3.500+ 版本
3.解决插件安装提示 Requires plugin ‘com.intellij.modules.java’ to be installed 问题
v1.0.3
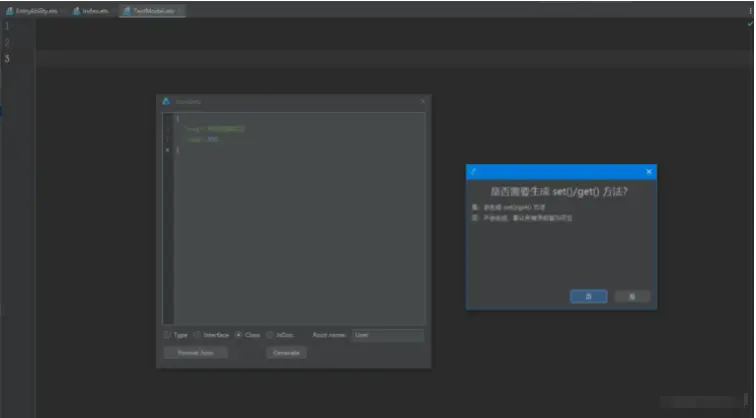
1.生成 ets 文件时,弹窗提示选择是否生成 set()/get() 函数
2.pop通知文案调整
v1.0.2
1.移除测试Action,兼容 上述表格 v1.0.2 相关版本
插件安装
目前鸿蒙的ide 是无法直接搜索安装的 可以本地下载jar安装

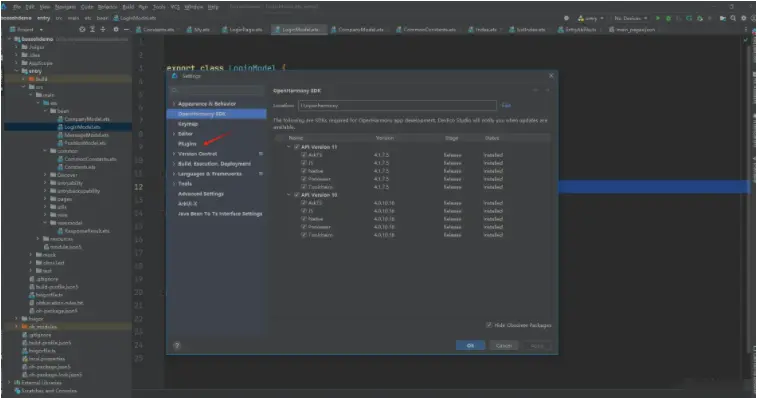
打开DevEco studio 找到setting 里面 plugins

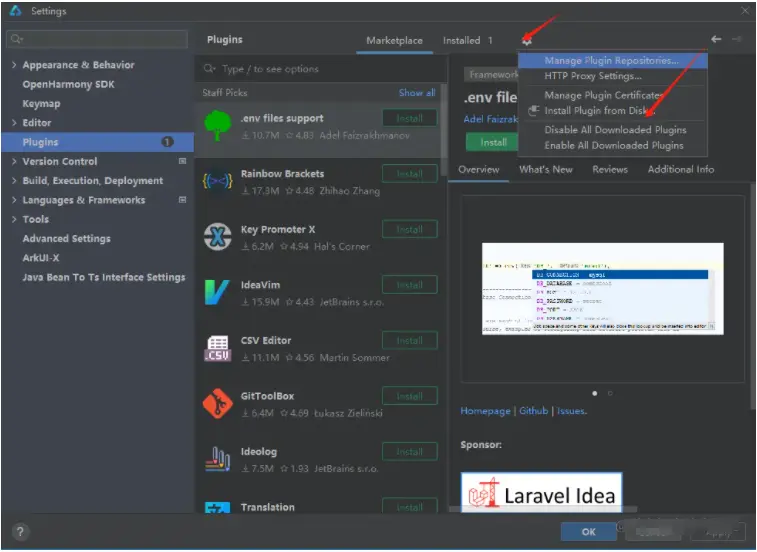
点击设置然后点击 Install Plugin from Disk

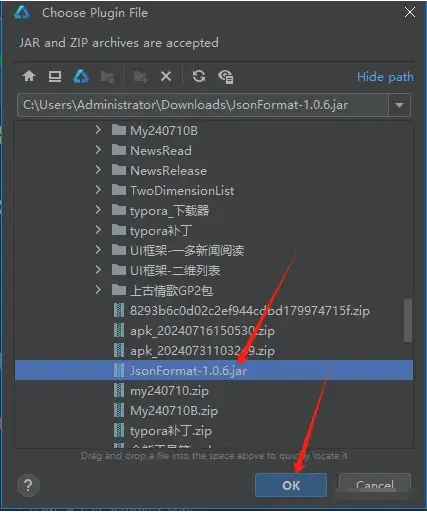
然后找到我们的在电脑磁盘上面的路径 选择我们下载的插件.jar

然后点击ok进行安装

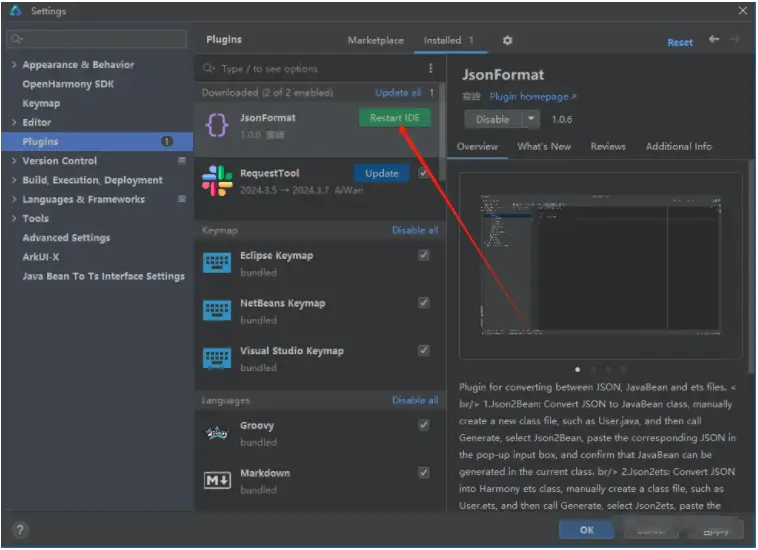
安装好了以后我们需要Restart IDE 重启我们的 IDE
如果使用插件
将json转成鸿蒙ets
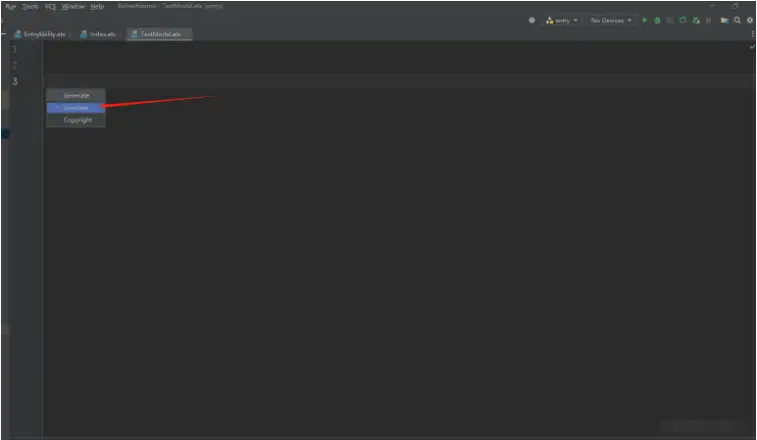
将json转成鸿蒙ets 我们手动创建一个User.ets的类 然后调用 Generate 选择 Json2ets 在弹窗框里面粘贴对应的json即可
然后确认就可以生成我们的对应的 ets model 了
1简单的json
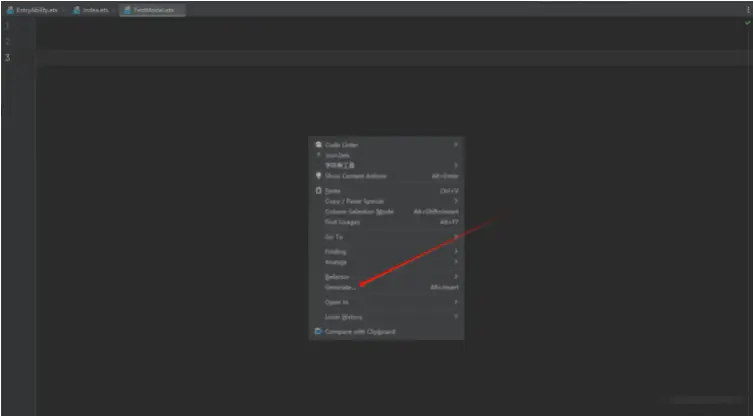
`{ "msg": "获取数据成功", "code": 200}` </pre>我们可以 鼠标右键选择 Generate 然后选择我们的 Json2ets 也可以直接快捷键按住我们的 alr + instert 键直接唤醒我们的 Json2ets


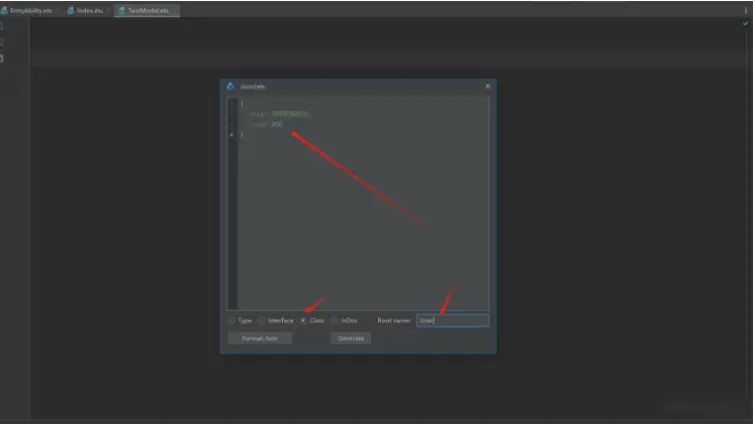
我们输入的我们json字符串 然后输入类名建议类名和文件名一样 然后选择class或者我们的interface 即可


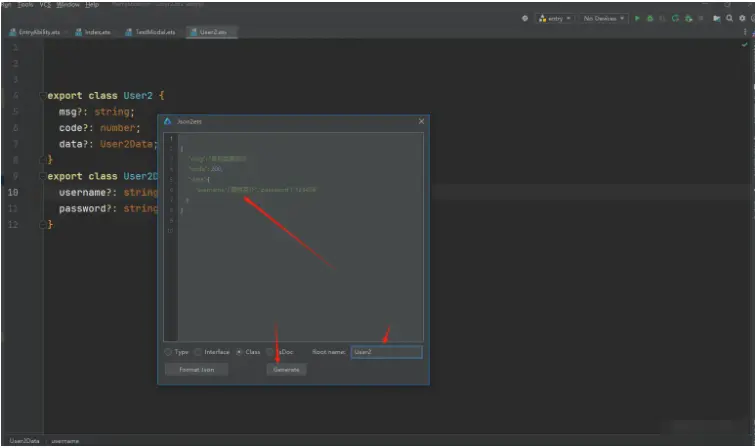
`export class User { msg?: string; code?: number;}` </pre>2 含有嵌套的 json
`{ "msg": "获取数据成功", "code": 200, "data":{ "username":"高桥凉介","password":"123456" }}` </pre>
生成model效果
`export class User2 { msg?: string; code?: number; data?: User2Data;}export class User2Data { username?: string; password?: string;}` </pre>3含有列表的json
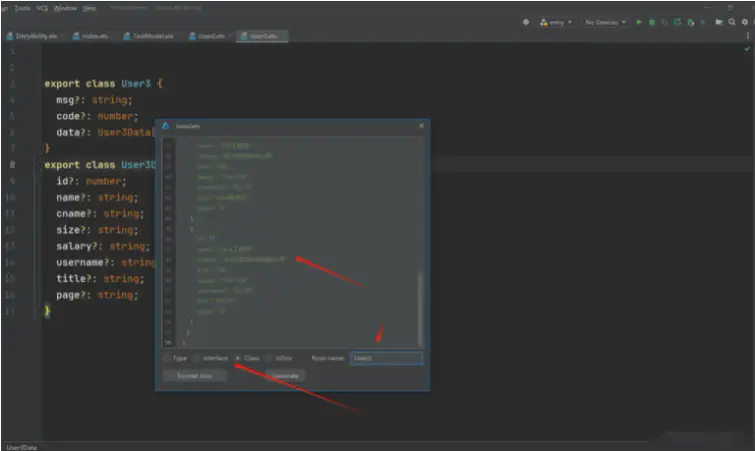
来看看数据结构
`{ "msg": "获取数据成功", "code": 200, "data": [ { "id": 12, "name": "资深安卓工程师", "cname": "今日头条", "size": "D轮", "salary": "40K-60K", "username": "Kimi", "title": "HR", "page": "0" }, { "id": 13, "name": "移动端架构师", "cname": "银汉游戏", "size": "B轮", "salary": "15K-20K", "username": "刘丽", "title": "人事主管", "page": "0" }, { "id": 14, "name": "Java工程师", "cname": "37互娱", "size": "D轮", "salary": "25K-30K", "username": "Reiki", "title": "HR-M", "page": "0" }, { "id": 16, "name": "iOS工程师", "cname": "银汉游戏科技公司", "size": "D轮", "salary": "15K-20K", "username": "马小玲", "title": "Java程序员", "page": "0" }, { "id": 17, "name": "java工程师", "cname": "4399游戏科技有限公司", "size": "C轮", "salary": "15K-20k", "username": "马小玲", "title": "HR-M", "page": "0" } ] }` </pre>
含有列表的json生成的model
`export class User3 { msg?: string; code?: number; data?: User3Data[];}export class User3Data { id?: number; name?: string; cname?: string; size?: string; salary?: string; username?: string; title?: string; page?: string;}`</pre>写在最后
**●如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
●点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
●关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
●更多鸿蒙最新技术知识点,请移步前往小编:https://gitee.com/**
