请点个赞+收藏+关注支持一下博主喵!!!
等下再更新一下1. WebGIS矢量图形的绘制(超级详细!!),2. WebGIS计算距离, 以及智慧校园实例 with 3个例子!!!!,尽情期待!!!
之后代码+资料全部发到github里,希望大家能关注一下咱的Github
进行WebGIS开发时,引入API是一个关键步骤,它允许开发者将地图服务和功能集成到自己的Web应用中。
一、API简单定义
API(Application Programming Interface,应用程序编程接口) 是一组定义、程序及协议的集合,通过这组集合,软件应用程序能够访问另一个软件应用程序或硬件服务的能力。简单来说,API 就像是软件之间的桥梁,允许不同的软件系统进行交互和数据传输。
#1. API 的主要作用
数据共享:API 允许不同的系统或应用之间共享数据,比如天气预报API可以被多个应用用来获取实时天气信息。
功能扩展:开发者可以通过调用其他软件提供的API来扩展自己软件的功能,而无需从头开始编写所有代码。
服务集成:企业可以使用API将内部系统与外部服务(如支付服务、地图服务等)集成在一起,以提高效率和用户体验。
促进开发:通过提供API,软件或服务的提供者可以鼓励和支持第三方开发者基于其服务构建新的应用或功能,从而形成一个生态系统。
#2. API 的类型
RESTful API:一种基于HTTP协议和无状态约束的Web服务接口,通过GET、POST、PUT、DELETE等HTTP请求方法来操作资源。RESTful API是目前最流行的API设计方式之一。
SOAP API:SOAP(Simple Object Access Protocol)是一种基于XML的协议,用于在网络上交换结构化的信息。SOAP API通常比RESTful API更复杂,但提供了更丰富的功能和更好的错误处理能力。
GraphQL API:GraphQL是一种用于API的查询语言,它允许客户端精确指定它需要什么数据,而不是像REST那样一次获取整个资源或资源的某个特定表示。
Webhooks:虽然Webhooks不是传统意义上的API,但它们提供了一种让应用间通信的方式。当某个事件发生时,Webhooks允许一个应用向另一个应用发送HTTP请求,以便后者可以响应这个事件。
#3. 使用API的注意事项
API权限:在使用第三方API之前,需要了解并遵守API提供者的权限和限制要求。
数据安全性:通过API传输的数据需要得到妥善保护,避免数据泄露或被非法访问。
API稳定性:选择稳定可靠的API,避免因API的频繁变动而影响应用的稳定性和用户体验。
API文档:仔细阅读API文档,了解API的使用方法和规范,确保正确、有效地使用API。
错误处理:在调用API时,需要做好错误处理工作,确保在API出现故障或返回错误时,应用能够妥善处理并给出适当的提示信息。
二、引入专门开发gis的api
#1. 选择合适的API
首先,你需要根据项目的需求和目标选择合适的WebGIS API。目前市场上主流的WebGIS API包括高德地图API、百度地图API、ArcGIS API、SuperMap API、OpenLayers、Leaflet等。这些API各有特色,适用于不同的场景和需求。例如:
高德地图API:适合需要轻量级、易配置且功能丰富的地图服务的开发者。它提供了丰富的地图图层、矢量图形、点标记和控件等功能,并支持三维地图展示。百度地图API:同样功能强大,但可能更侧重于城市数据的展示和商业市场的应用。ArcGIS API:适合大型项目,功能最为全面,支持复杂的数据分析和空间操作,但成本可能较高。SuperMap API:国内领先的GIS软件供应商提供的API,功能丰富,适合大中型项目的开发。OpenLayers 和 Leaflet:这两个API都是开源的,适合预算有限或希望自定义程度较高的项目。#2. 注册并获取API密钥
大多数WebGIS API都需要开发者注册并获取一个API密钥(Key)或访问令牌(Token),以便在请求地图服务时进行身份验证和计费。你可以访问相应API提供商的官方网站,按照注册流程填写相关信息并获取密钥。
#3. 在项目中引入API
获取API密钥后,你需要在你的Web项目中引入该API。这通常涉及以下几个步骤:
在HTML中引入API的JavaScript文件:大多数WebGIS API都提供了可以直接在HTML文件中通过<script>标签引入的JavaScript库文件。你需要在HTML文件的<head>或<body>标签内添加相应的<script>标签,并指定API文件的URL(通常包含你的API密钥作为查询参数)。初始化地图容器:在HTML中定义一个<div>元素作为地图的容器,并为其指定一个唯一的ID。然后,在JavaScript中使用API提供的函数和方法来初始化地图,并将其渲染到该<div>元素中。配置地图选项:根据需要配置地图的各种选项,如中心点、缩放级别、地图类型等。添加地图控件和图层:根据需要添加地图控件(如缩放控件、比例尺控件等)和图层(如底图图层、自定义图层等)。 #4. 实现地图交互功能
最后,你可以使用API提供的各种接口和事件来实现地图的交互功能,如点击地图获取位置信息、拖拽地图改变视图、搜索地点并定位等。
注意事项
在使用API时,请务必遵守API提供商的使用条款和隐私政策。注意API的调用频率和限制,避免超出限制导致服务被暂停或收费。考虑到兼容性和稳定性,建议在使用前进行充分的测试。代码应用如下:
这里我们以高德地图的api进行设计,可以注册高德开放平台:
注意:下面的代码的的api密钥都是博主的,请不要使用喵,求求了喵,你们换成自己的api

11. WebGIS开发准备
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 引入高德API --> <script type="text/javascript"> window._AMapSecurityconfig = { securityJsCode:'f00a9ad0aa34cb73b582ee0639112578', } </script> <script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=af0e06deee299b6b0930c68a4b98be0b"></script></head><body> <script> console.log(AMap) </script></body></html>12. WebGIS地图显示
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图显示</title> <!-- 一,引入资源 --> <script type="text/javascript"> window._AMapSecurityconfig = { securityJsCode:'f00a9ad0aa34cb73b582ee0639112578', } </script> <script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=af0e06deee299b6b0930c68a4b98be0b" ></script> <!-- 三,设置地图的样式 --> <style> #container { <!-- 地图图幅大小(像素) --> width: 300px; height: 300px; } </style></head><body> <!-- 二,创建地图容器 --> <!-- emmet: div#container --> <div id="container"></div> <!-- 四,加载地图 --> <script> //用标签script定义一个变量,保存一个对象(将创建的地图于容器container关联起来) var map = new AMap.Map('container') </script></body></html>就有了这样的页面:

13. WebGIS地图参数
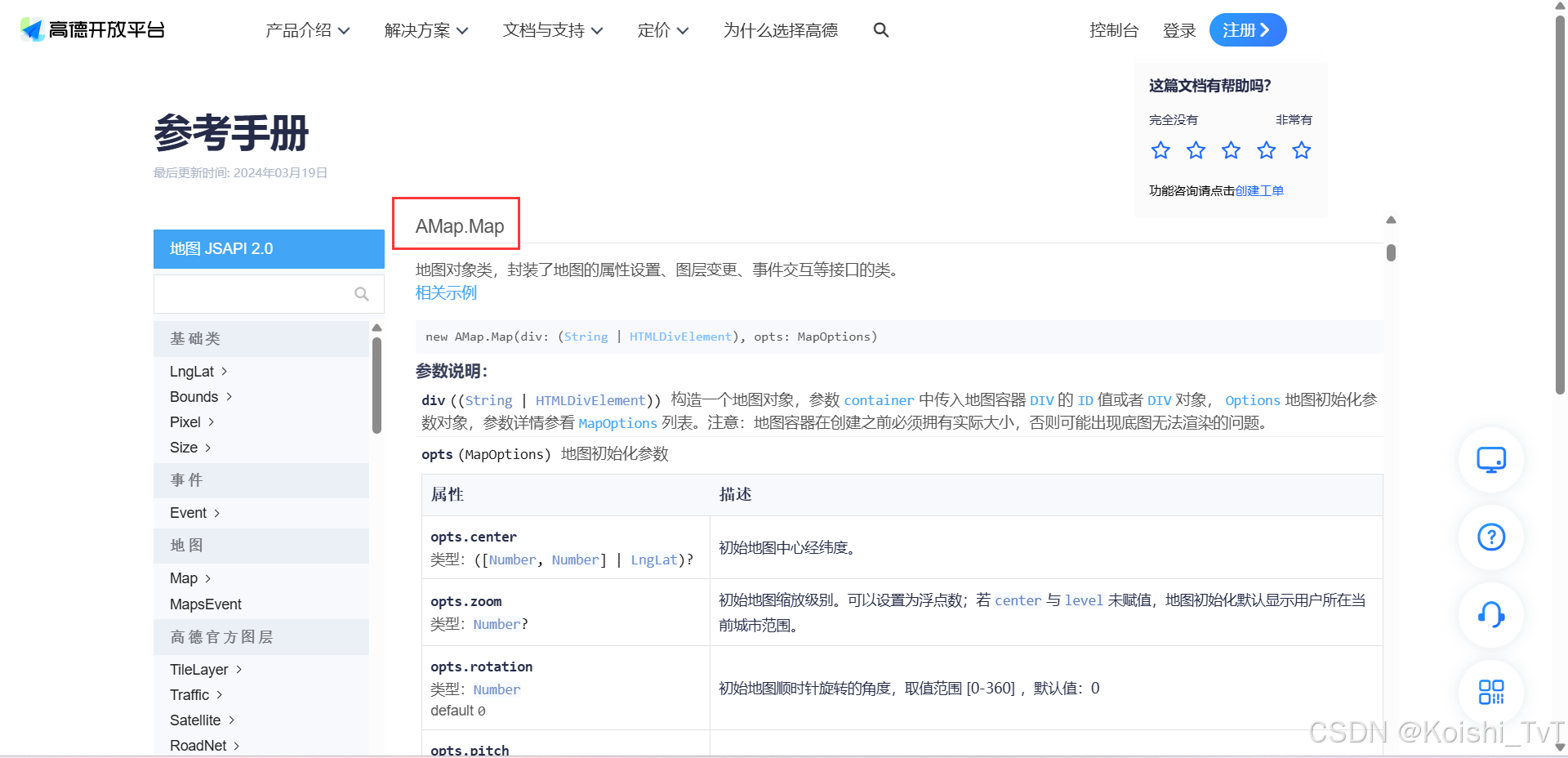
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图参数</title> <!-- 一,引入资源 --> <script type="text/javascript"> window._AMapSecurityconfig = { securityJsCode:'f00a9ad0aa34cb73b582ee0639112578', } </script> <script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=af0e06deee299b6b0930c68a4b98be0b" ></script> <!-- 三,创建地图样式 --> <style> html, body, #container { width: 100%; height: 100%; } </style></head><body> <!-- 二,创建地图容器 --> <div id="container"></div> <!-- 四,加载地图 --> <script> // 声明一个变量 var map = new AMap.Map('container', { center: [114.3, 30.6], // 1.设置地图中心的经纬度 zoom: 12, // 2.地图的缩放比例(3~20) viewMode: '3D', // 3.地图的2D或3D查看,若想知道参数配置例如下行的观看角度设置,可以在高德的参考手册的参数配置查看 pitch: 45, // 4.3D的观看角度 }) </script></body></html>地图参数可以在如下页面详细阅览各种不同参数的如何应用:

14. WebGIS实时路况
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图参数</title> <!-- 一,引入资源 --> <script type="text/javascript"> window._AMapSecurityconfig = { securityJsCode:'f00a9ad0aa34cb73b582ee0639112578', } </script> <script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=af0e06deee299b6b0930c68a4b98be0b" ></script> <!-- 三,创建地图样式 --> <style> html, body, #container { width: 100%; height: 100%; } </style></head><body> <!-- 函数一定要家加括号才能表示调用函数 --> <button onclick="add()">显示实时路况</button> <button onclick="remove()">隐藏实时路况</button> <!-- 二,创建地图容器 --> <div id="container"></div> <!-- 四,加载地图 --> <script> // 声明一个变量'map' var map = new AMap.Map('container', { center: [114.3, 30.6], // 1.设置地图中心的经纬度 zoom: 12, // 2.地图的缩放比例(3~20) viewMode: '3D', // 3.地图的2D或3D查看,若想知道参数配置例如下行的观看角度设置,可以在高德的参考手册的参数配置查看 pitch: 45, // 4.3D的观看角度 }) // 声明一个图层变量'traffic' var traffic = new AMap.TileLayer.Traffic({ autoRefresh: true, //是否自动刷新,默认为false interval: 180, //刷新间隔,默认180s }) //map.add(traffic) //通过add方法添加图层 function add() { console.log('add') //随便输出一句话,用于在控制台检查函数是否使用; 结果发现,函数未使用,则推测为button出错, map.add(traffic) } function remove() { map.remove(traffic) } </script></body></html>15. WebGIS地图控件
<!-- js api2.0 进阶教程-地图控件 --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图参数</title> <!-- 一,引入资源 --> <script type="text/javascript"> window._AMapSecurityconfig = { securityJsCode:'f00a9ad0aa34cb73b582ee0639112578', } </script> <script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=af0e06deee299b6b0930c68a4b98be0b" ></script> <!-- 三,创建地图样式 --> <style> html, body, #container { width: 100%; height: 100%; } </style></head><body> <!-- 二,创建地图容器 --> <div id="container"></div> <!-- 四,加载地图 --> <script> // 声明一个变量 var map = new AMap.Map('container', { center: [115.8, 28.7], // 1.设置地图中心的经纬度 zoom: 12, // 2.地图的缩放比例(3~20) viewMode: '3D', // 3.地图的2D或3D查看,若想知道参数配置例如下行的观看角度设置,可以在高德的参考手册的参数配置查看 pitch: 45, // 4.3D的观看角度 }) // 五,加载控件 // 5.1 安装plugin(插件) AMap.plugin(['AMap.ToolBar', 'AMap.Scale', 'AMap.HawkEye', 'AMap.MapType', 'AMap.ControlBar'], function() { //5.2 添加控件至地图: addControl调用api // ToolBar(工具条): 集成了缩放,平移,定位 map.addControl(new AMap.ToolBar()) // Scale(比例尺):展示地图在当前层级和经纬度下的比例 map.addControl(new AMap.Scale()) // HawkEye(鹰眼): 右下角地图的缩略图 map.addControl(new AMap.HawkEye()) //切换图层:eg:“标准图层,卫星图,路网,路况”, 图层和图层可以叠加 map.addControl(new AMap.MapType()) //工具条方向盘 map.addControl(new AMap.ControlBar()) }) </script></body></html>16. WebGIS地图事件-获取点击的经纬度
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图参数</title> <!-- 一,引入资源 --> <script type="text/javascript"> window._AMapSecurityconfig = { securityJsCode:'f00a9ad0aa34cb73b582ee0639112578', } </script> <script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=af0e06deee299b6b0930c68a4b98be0b" ></script> <!-- 三,创建地图样式 --> <style> html, body, #container { width: 100%; height: 100%; } </style></head><body> <!-- 二,创建地图容器 --> <div id="container"></div> <!-- 四,加载地图 --> <script> // 声明一个变量 var map = new AMap.Map('container', { center: [115.8, 28.7], // 1.设置地图中心的经纬度 zoom: 18, // 2.地图的缩放比例(3~20) viewMode: '3D', // 3.地图的2D或3D查看,若想知道参数配置例如下行的观看角度设置,可以在高德的参考手册的参数配置查看 pitch: 45, // 4.3D的观看角度 }) //监听地图的点击事件 map.on('click', function (event) { //(打印event)在控制台可以展开看到event所含的东西:console.log(event) console.log(`经度: ${event.lnglat.lng}, 纬度: ${event.lnglat.lat}`) // 注意这里是 模板字符串``,而不是'' }) </script></body></html>17. WebGIS基于经纬度绘制点
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图参数</title> <!-- 一,引入资源 --> <script type="text/javascript"> window._AMapSecurityconfig = { securityJsCode:'f00a9ad0aa34cb73b582ee0639112578', } </script> <script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=af0e06deee299b6b0930c68a4b98be0b" ></script> <!-- 三,创建地图样式 --> <style> html, body, #container { width: 100%; height: 100%; } </style></head><body> <!-- 二,创建地图容器 --> <div id="container"></div> <!-- 四,加载地图 --> <script> // 声明一个变量 var map = new AMap.Map('container', { center: [114.3, 30.6], // 1.设置地图中心的经纬度 zoom: 12, // 2.地图的缩放比例(3~20) }) //测试代码 (获取某一位置的具体坐标--在lnglat路径下) // map.on('click', function (e) { // console.log(e) // }) // 添加点 // 1. 创建一个点对象Marker var marker = new AMap.Marker({ position: new AMap.LngLat(114.255025, 30.62157) }) // 2. 添加到地图 map.add(marker) </script></body></html>18. WebGIS交互式绘制点
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图参数</title> <!-- 一,引入资源 --> <script type="text/javascript"> window._AMapSecurityconfig = { securityJsCode:'f00a9ad0aa34cb73b582ee0639112578', } </script> <script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=af0e06deee299b6b0930c68a4b98be0b" ></script> <!-- 三,创建地图样式 --> <style> html, body, #container { width: 100%; height: 100%; } </style></head><body> <!-- 二,创建地图容器 --> <div id="container"></div> <!-- 四,加载地图 --> <script> // 声明一个变量 var map = new AMap.Map('container', { center: [114.3, 30.6], // 1.设置地图中心的经纬度 zoom: 12, // 2.地图的缩放比例(3~20) }) map.on('click', function (e) { console.log(e) // 添加点 // 1. 创建一个点对象Marker var marker = new AMap.Marker({ // 直接以e事件对象的lnglat(经纬度对象)作为一个点,而不用详细的坐标 position: e.lnglat, }) // 2. 把点添加到地图上 map.add(marker) }) </script></body></html>19. 活的点标记源代码参考
<!doctype html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>天坛</title> <link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css"/> <script src="https://cache.amap.com/lbs/static/es5.min.js"></script><style type="text/css">.amap-marker-label{ width: 60px; font-size: 16px; line-height: 18px; text-align: center; height: 18px; font-family: STLiti; color: green; border-radius: 15px; background-color: rgba(255,255,255,0.4); border: solid 2px rgba(100,255,200,0.8);}</style> <script type="text/javascript" src="https://a.amap.com/jsapi_demos/static/resource/js/tiantan_v2.js"></script><script src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值&plugin=AMap.ElasticMarker"></script></head><body><div id="container" ></div><script> //缩放地图看看!!! var map = new AMap.Map('container', { viewMode: '3D', turboMode: false, showIndoorMap: false, defaultCursor: 'pointer', showBuildingBlock: false, zooms: [14, 20], showLabel: false, zoom: 16, pitch: 55, rotation: -45, center: [116.408967, 39.880101], forceVector: true, }); var facilities = []; var zoomStyleMapping1 = { 14: 0, 15: 0, 16: 0, 17: 0, 18: 0, 19: 0, 20: 0 }; for (var i = 0; i < sheshi.length; i += 1) { var marker = new AMap.ElasticMarker({ position: sheshi[i].position, zooms: [14, 20], styles: [{ icon: { img: sheshi[i].icon, size: [16, 16],//可见区域的大小 anchor: 'bottom-center',//锚点 fitZoom: 14,//最合适的级别 scaleFactor: 2,//地图放大一级的缩放比例系数 maxScale: 1.4,//最大放大比例 minScale: 0.8//最小放大比例 } }], zoomStyleMapping: zoomStyleMapping1 }) facilities.push(marker); } map.add(facilities); var spots = []; var zoomStyleMapping2 = { 14: 0, 15: 0, 16: 1, 17: 1, 18: 1, 19: 1, 20: 1 } for (var i = 0; i < touristSpots.length; i += 1) { var marker = new AMap.ElasticMarker({ position: touristSpots[i].position, zooms: [14, 20], styles: [{ icon: { img: touristSpots[i].smallIcon, size: [16, 16],//可见区域的大小 anchor: 'bottom-center',//锚点 fitZoom: 14,//最合适的级别 scaleFactor: 2,//地图放大一级的缩放比例系数 maxScale: 2,//最大放大比例 minScale: 1//最小放大比例 }, label: { content: touristSpots[i].name, position: 'BM', minZoom: 15 } }, { icon: { img: touristSpots[i].bigIcon, size: touristSpots[i].size, anchor: touristSpots[i].anchor, fitZoom: 17.5, scaleFactor: 2, maxScale: 2, minScale: 0.125 }, label: { content: touristSpots[i].name, position: 'BM' } }], zoomStyleMapping: zoomStyleMapping2 }) spots.push(marker); } map.add(spots); var trees = new AMap.ElasticMarker({ position: [116.410908, 39.88057], zooms: [15.5, 20], styles: [{ icon: { img: 'https://a.amap.com/jsapi_demos/static/resource/img/trees.png', size: [366, 201], anchor: 'center', imageSize: [865, 1156], imageOffset: [-44, -480], fitZoom: 17.5, scaleFactor: 2, maxScale: 2, minScale: 0.125 } }], zoomStyleMapping: zoomStyleMapping1 }); map.add(trees); new AMap.Polygon({ cursor: 'pointer', bubble: true, path: [[116.419763, 39.882967], [116.419791, 39.882397], [116.419674, 39.882398], [116.419632, 39.882376], [116.419086, 39.882371], [116.41912, 39.88163], [116.41769, 39.881571], [116.417726, 39.880507], [116.417791, 39.879454], [116.417847, 39.878396], [116.417896, 39.87733], [116.418027, 39.874746], [116.418002, 39.874715], [116.417888, 39.874716], [116.417732, 39.874711], [116.417141, 39.874692], [116.416588, 39.874675], [116.415591, 39.874645], [116.413683, 39.874562], [116.413676, 39.874127], [116.412921, 39.874095], [116.41292, 39.874514], [116.412799, 39.874549], [116.412244, 39.874536], [116.411768, 39.874504], [116.411358, 39.874478], [116.410034, 39.874414], [116.408755, 39.874363], [116.408182, 39.874332], [116.407259, 39.87431], [116.406883, 39.8743], [116.406732, 39.877576], [116.406254, 39.877576], [116.405835, 39.877582], [116.40576, 39.877621], [116.40574, 39.878041], [116.405721, 39.878541], [116.404778, 39.878539], [116.404748, 39.878529], [116.404722, 39.87849], [116.404622, 39.878493], [116.403535, 39.878467], [116.402885, 39.878451], [116.402863, 39.879073], [116.403702, 39.879094], [116.404528, 39.879117], [116.404525, 39.879152], [116.404636, 39.879157], [116.405664, 39.879199], [116.405639, 39.879913], [116.405593, 39.880618], [116.404583, 39.880596], [116.404308, 39.880602], [116.403795, 39.880609], [116.403062, 39.880597], [116.402629, 39.880599], [116.40199, 39.88061], [116.401413, 39.880621], [116.400929, 39.880633], [116.400889, 39.880849], [116.400792, 39.880896], [116.400505, 39.880913], [116.400405, 39.880918], [116.400393, 39.88117], [116.400955, 39.881193], [116.40089, 39.881923], [116.400878, 39.882144], [116.400849, 39.882624], [116.400794, 39.883245], [116.400741, 39.883927], [116.400742, 39.884154], [116.401057, 39.885182], [116.400731, 39.885279], [116.400931, 39.885696], [116.401043, 39.885883], [116.40131, 39.886259], [116.401549, 39.886532], [116.401668, 39.88664], [116.403101, 39.886729], [116.403125, 39.886766], [116.403145, 39.886835], [116.403133, 39.886969], [116.403102, 39.887379], [116.403144, 39.88749], [116.403868, 39.88768], [116.404604, 39.887846], [116.40549, 39.887973], [116.406221, 39.888038], [116.40773, 39.888094], [116.409536, 39.888147], [116.411578, 39.888205], [116.413718, 39.888269], [116.414653, 39.888295], [116.415318, 39.888293], [116.41583, 39.888257], [116.416241, 39.888216], [116.416638, 39.88812], [116.416952, 39.88804], [116.417343, 39.887944], [116.417594, 39.887849], [116.417843, 39.887737], [116.41803, 39.887623], [116.418233, 39.887495], [116.418504, 39.887327], [116.418719, 39.887187], [116.418956, 39.887043], [116.419171, 39.886916], [116.419415, 39.886666], [116.419618, 39.886341], [116.42003, 39.885517], [116.420323, 39.884945], [116.420455, 39.88462], [116.420547, 39.884246], [116.420558, 39.883975], [116.420572, 39.883615], [116.420455, 39.883601], [116.419832, 39.883562], [116.419749, 39.883521], [116.41974, 39.88346], [116.419763, 39.882967]], map: map, fillOpacity: 0.3, strokeWeight: 1, fillColor: 'green' });</script></body></html>之后代码+资料全部发到github里,希望大家能关注一下咱的Github
请点个赞+收藏+关注支持一下博主喵!!!