项目场景:
移动端使用 a 标签下载文件
问题描述
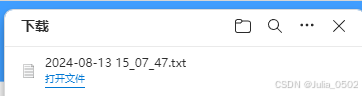
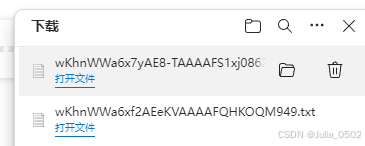
下载的文件使用 download 重命名不生效
APP 中接收数据代码:
const link = document.createElement('a') // 创建a标签 link.style.display = 'none' // 使其隐藏 link.href = 'http://192.168.103.1:8080/factory/v1/group1/M00/00/30/wKhnWWa6xf2AEеKVAAAAFQHKOQM949.txt' // 赋予文件下载地址 link.setAttribute('download', `${dayjs(new Date()).format('YYYY-MM-DD HH:mm:ss')}`) // 设置下载属性 以及文件名 document.body.appendChild(link) // a标签插至页面中 link.click() // 强制触发a标签事件 document.body.removeChild(link)
原因分析:
跨域问题:如果下载文件所在的服务器与当前页面不在同一域名下,download属性可能无法正常工作。这是因为跨域访问限制了文件下载。
解决方案:
使用fetch或者axios获取数据流,转成blob 之后就是同源的文件了,此时可以使用a标签正常下载了,注意需要添加请求头'Content-Type': 'application/json;charset=UTF-8'
fetch('http://192.168.103.1:8080/factory/v1/group1/M00/00/30/wKhnWWa6xf2AEеKVAAAAFQHKOQM949.txt', { method: 'get', heanders: { 'Content-Type': 'application/json;charset=UTF-8' } }) .then(res => res.blob()) .then(blob => { const link = document.createElement('a') link.style.display = 'none' link.download = `${dayjs(new Date()).format('YYYY-MM-DD HH:mm:ss')}`// 设置下载属性 以及文件名 link.href = URL.createObjectURL(blob) document.body.appendChild(link) link.click() // 释放的 URL 对象以及移除 a 标签 URL.revokeObjectURL(link.href) document.body.removeChild(link) })