影响微信小程序画布canvas及skyline和webview用户界面布局的关键流程
目录
影响微信小程序画布canvas及skyline和webview用户界面布局的关键流程
一、微信小程序canvas开发流程
1.1、官方指南
1.2、客制化开发
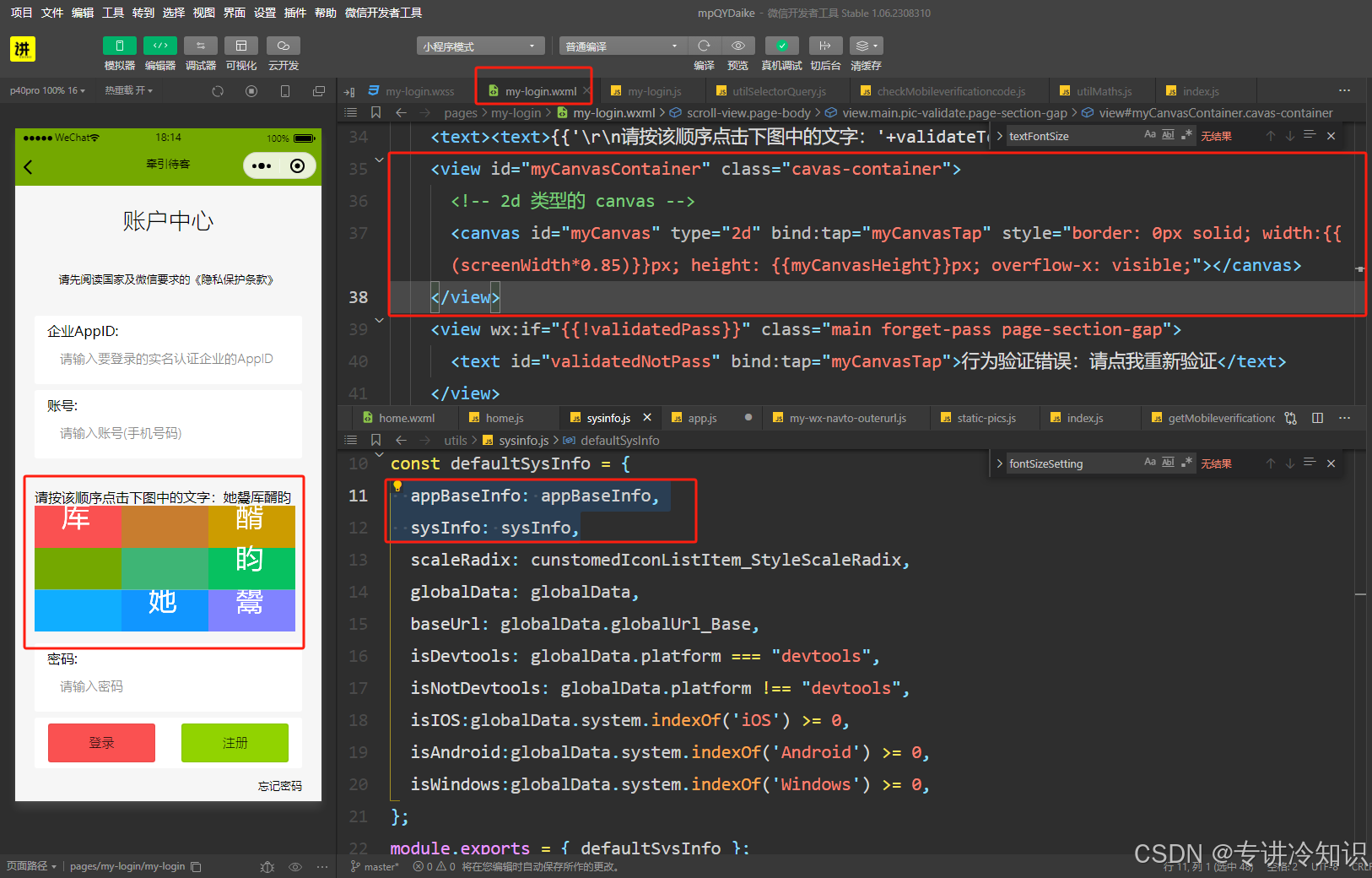
第一步:在 WXML 中添加 canvas 组件
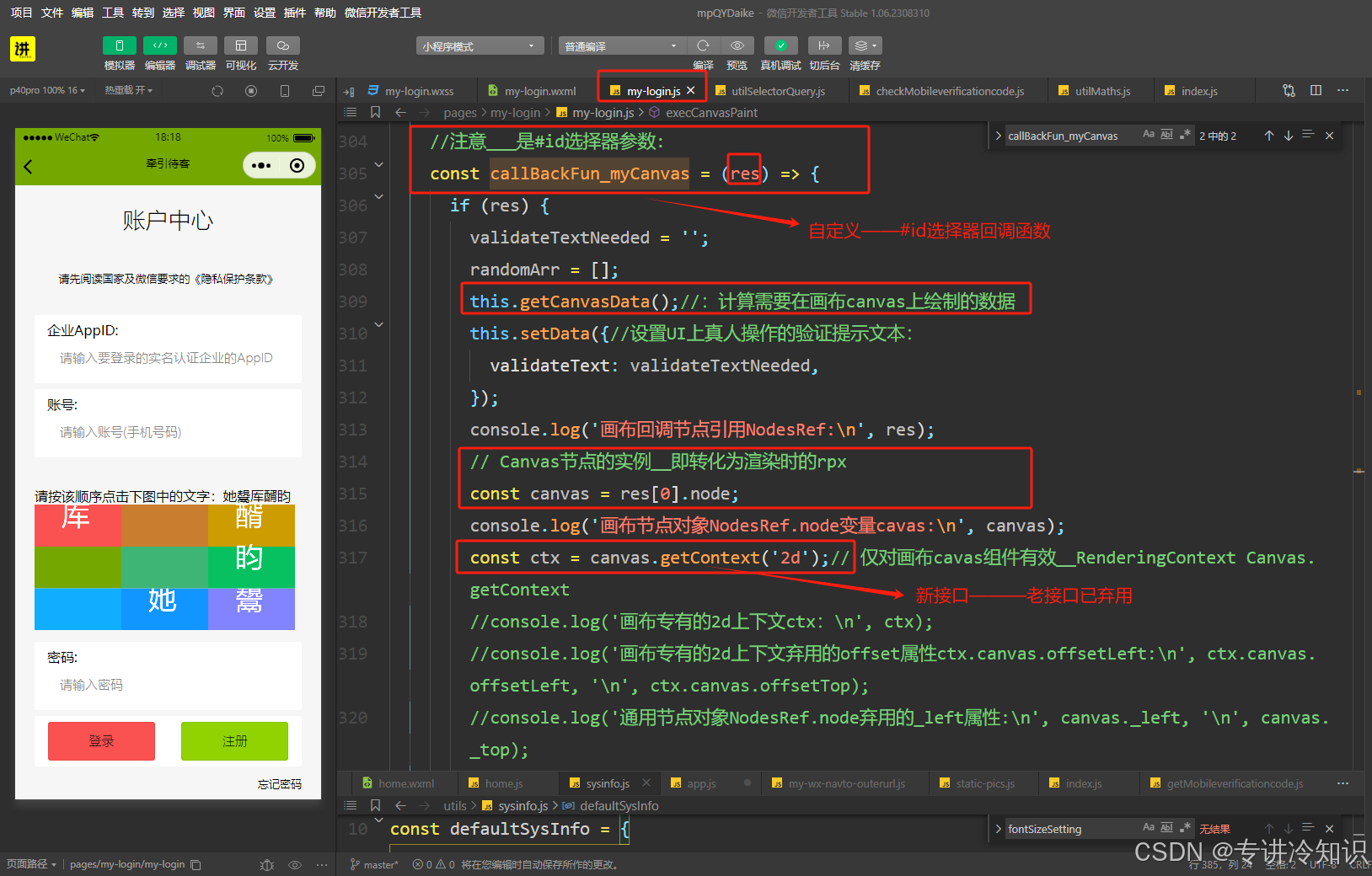
第二步:获取 Canvas 对象和渲染上下文
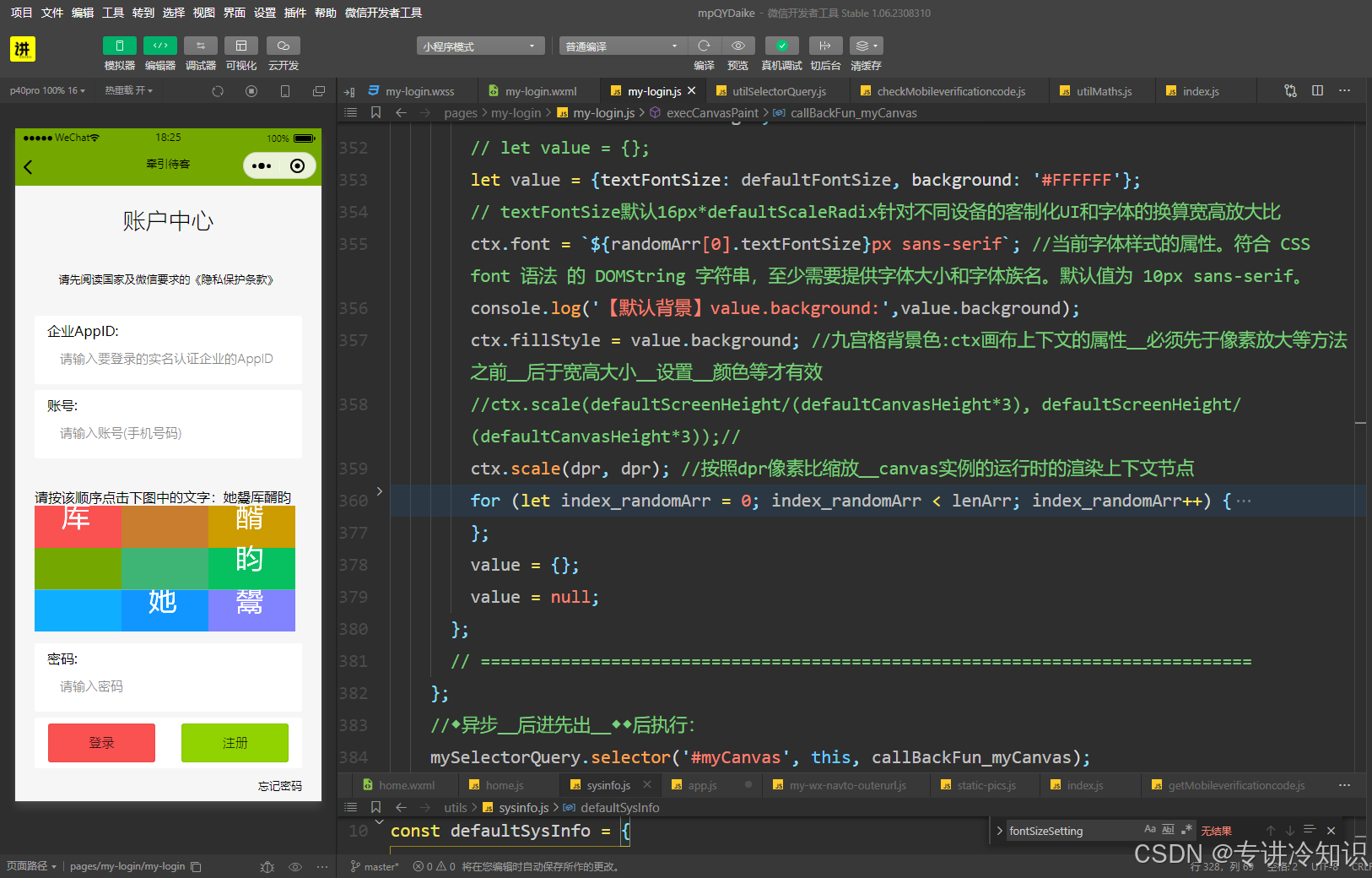
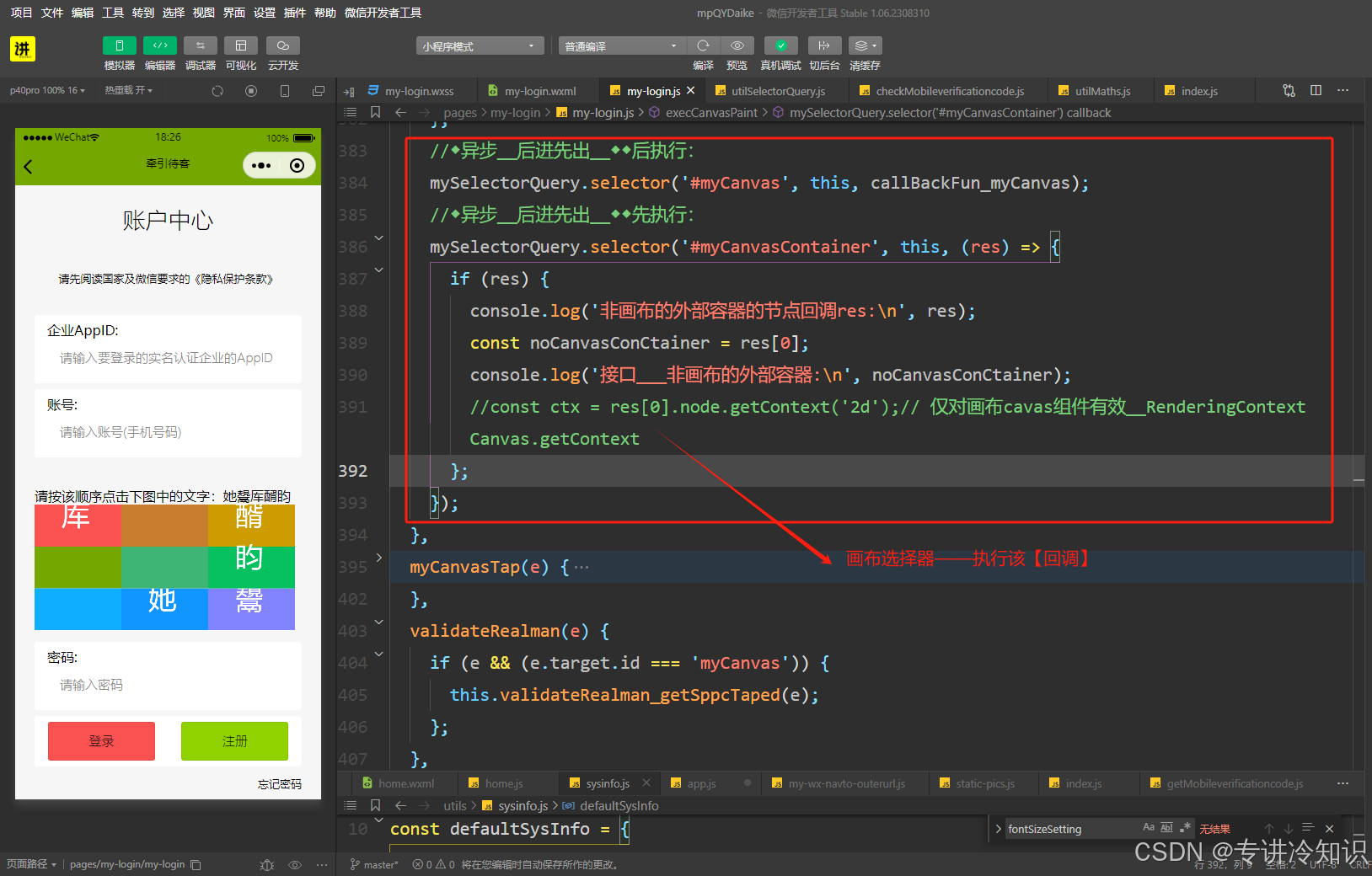
第三步 画布#ID选择器执行回调——绘制
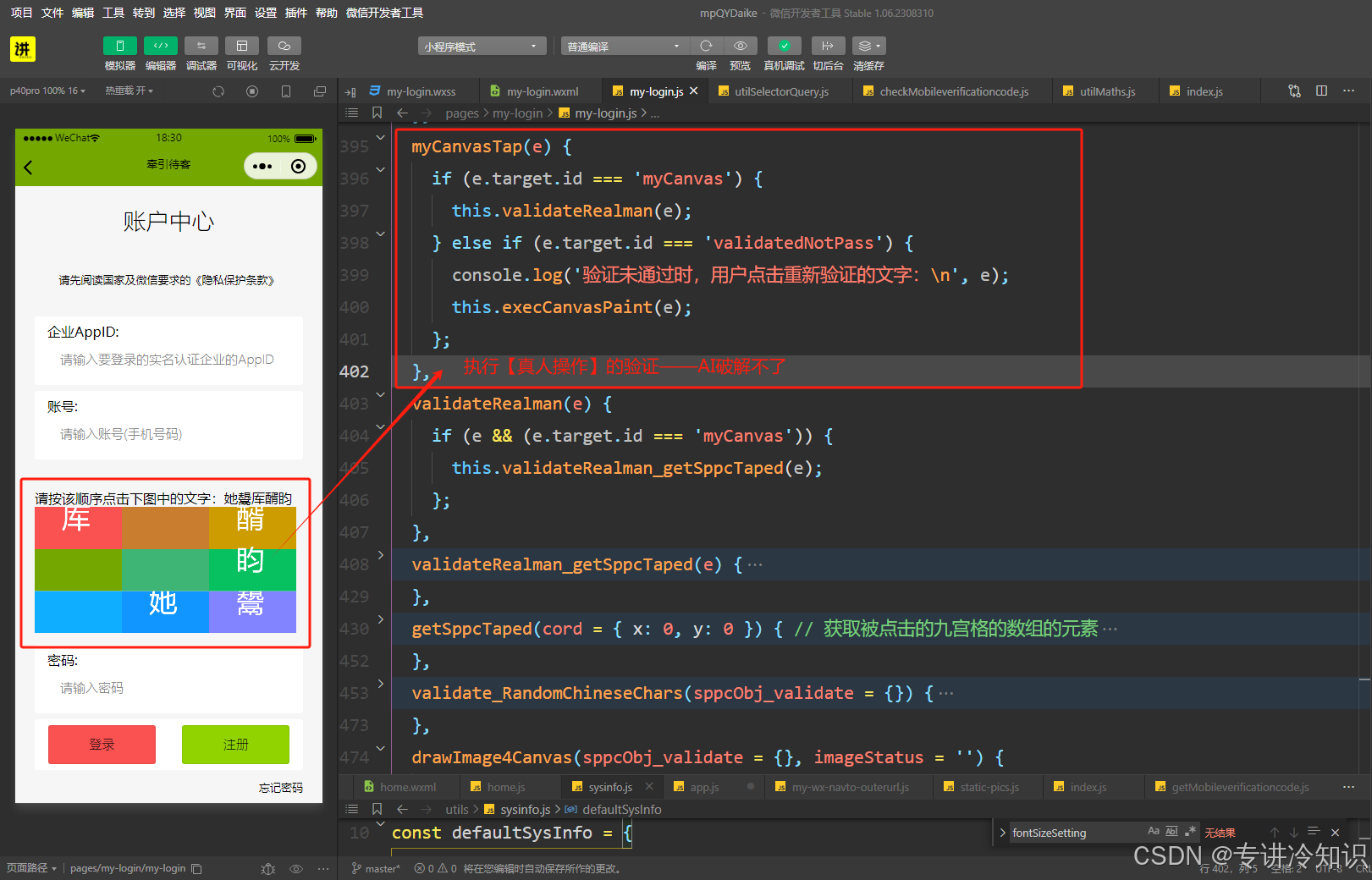
第四步 画布执行安全性验证——AI识别和破解不了
二、影响UI的关键API重大调整
2.1、涉及的重要模块
2.2、API重大调整
2.3、UI关键影响
微信小程序基础库从v2.20.1起,我猜的,可能为了适配“鸿蒙 HarmonyOS Next”。流程和API做了重大调整.
一、微信小程序canvas开发流程
1.1、官方指南
基础能力 / 画布 / 介绍 (qq.com)
1.2、客制化开发
第一步:在 WXML 中添加 canvas 组件

第二步:获取 Canvas 对象和渲染上下文



第三步 画布#ID选择器执行回调——绘制

第四步 画布执行安全性验证——AI识别和破解不了

二、影响UI的关键API重大调整
2.1、涉及的重要模块
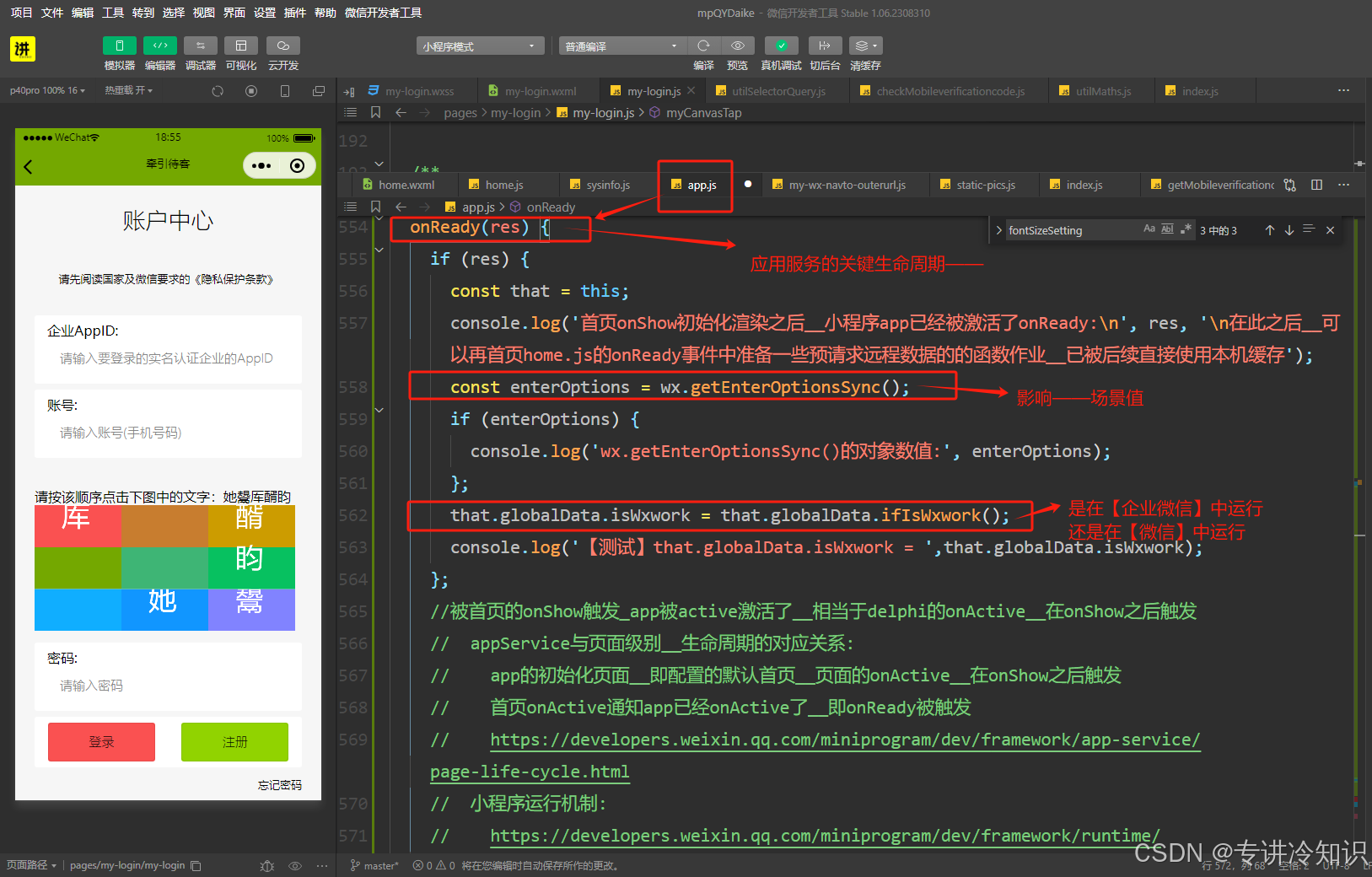
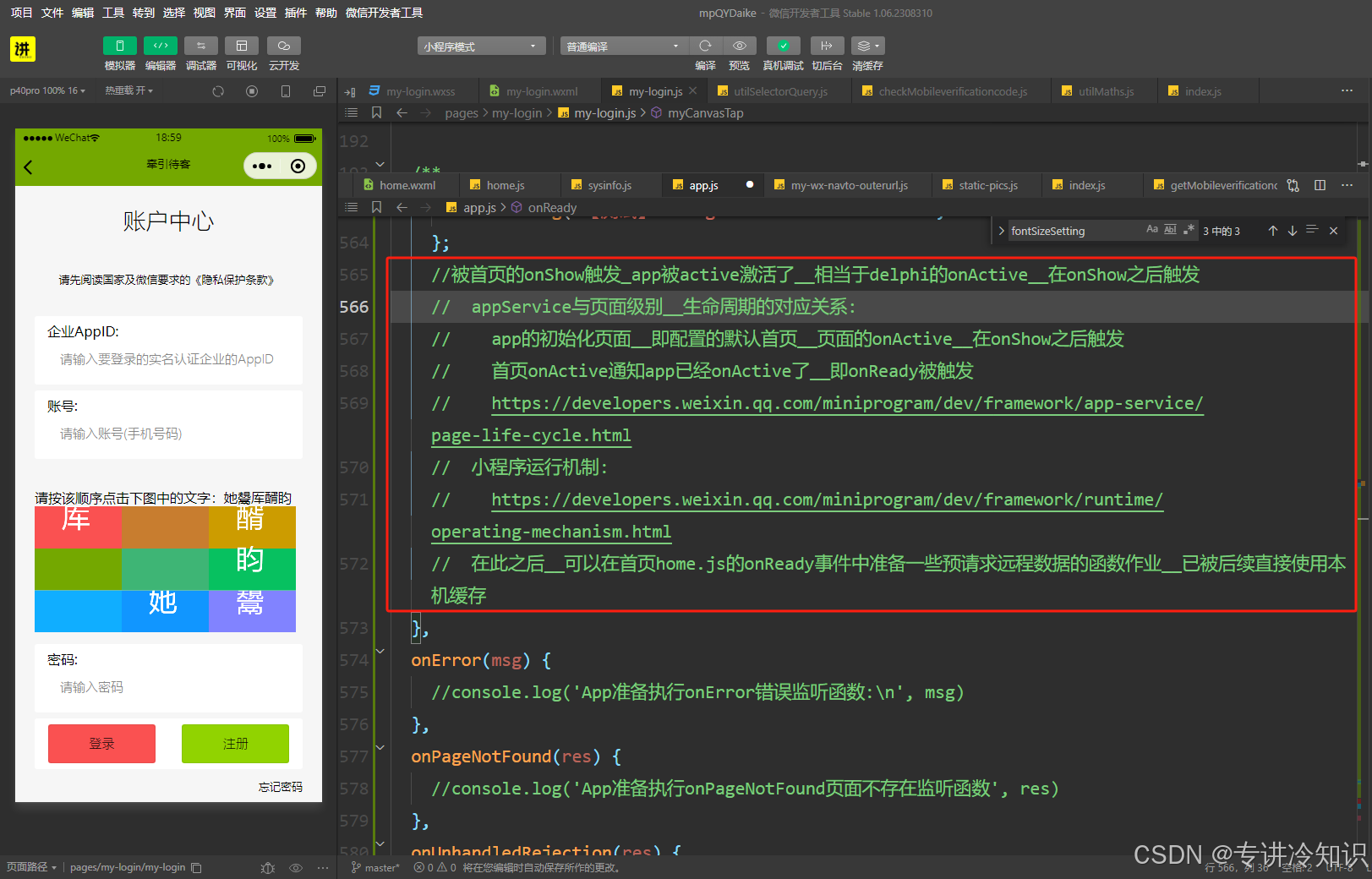
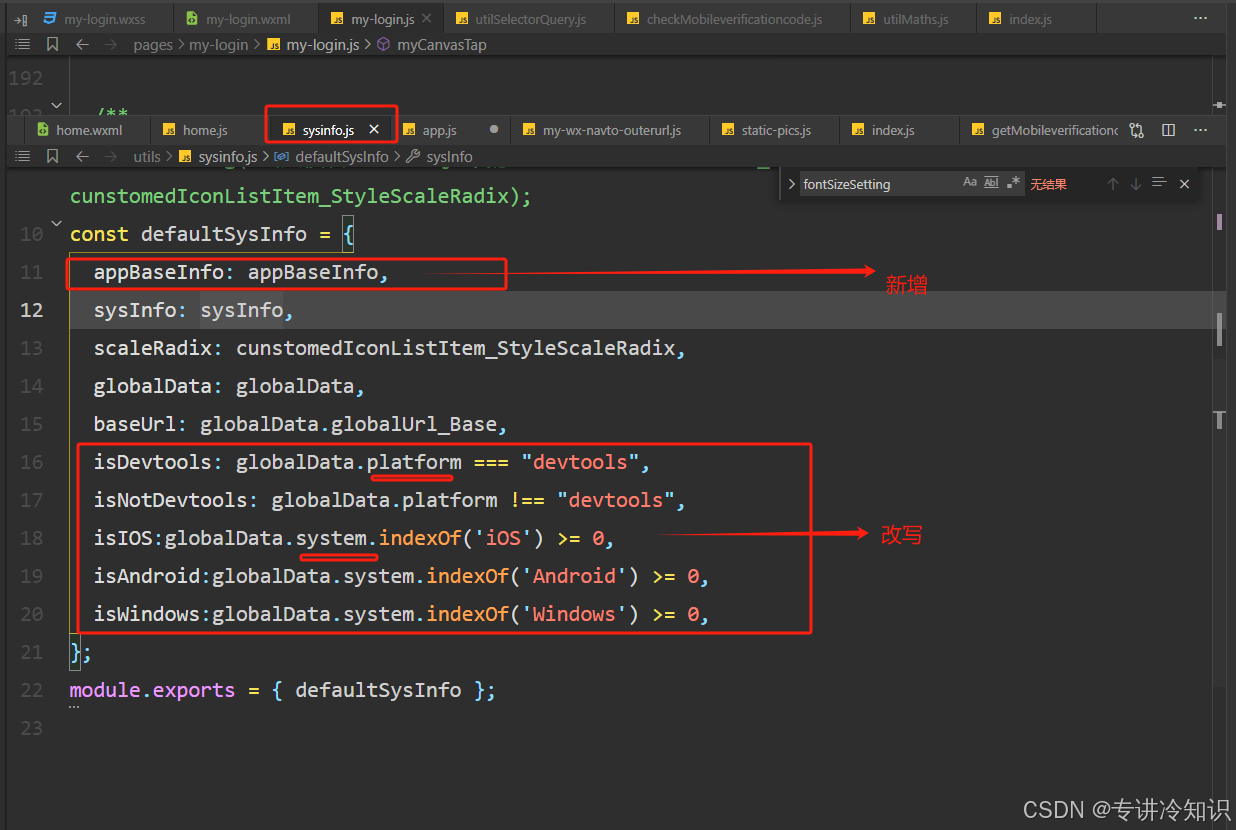
app.js及通用系统设置模块../../utils/sysinfo
2.2、API重大调整
原影响UI的API:
getSystemInfoSync和getSystemInfoAsync
现全部调整为:
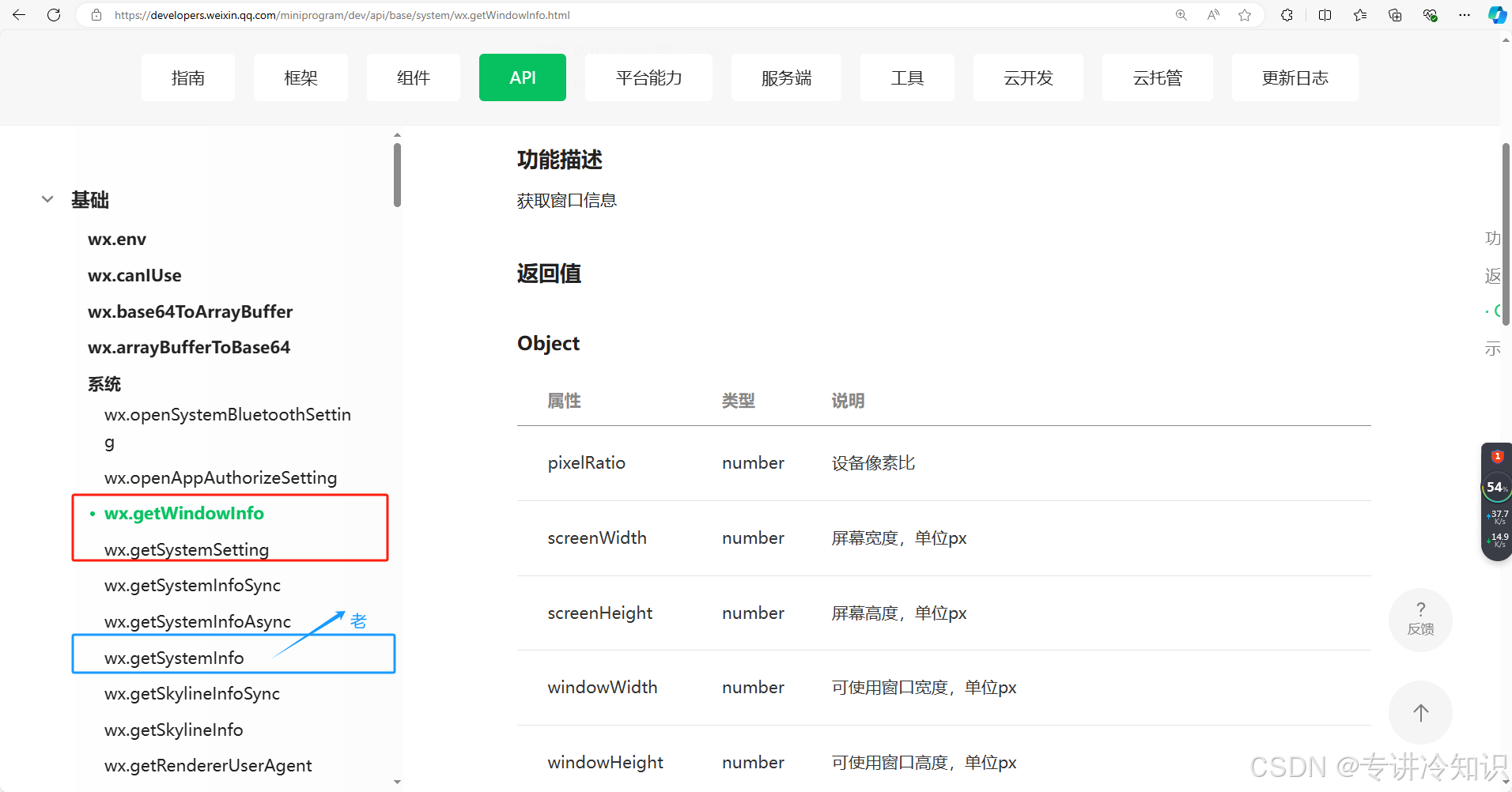
getDeviceInfo和getAppBaseInfo、getSystemSetting、getWindowInfo
官方文档:基础 / 系统 / wx.getWindowInfo (qq.com)

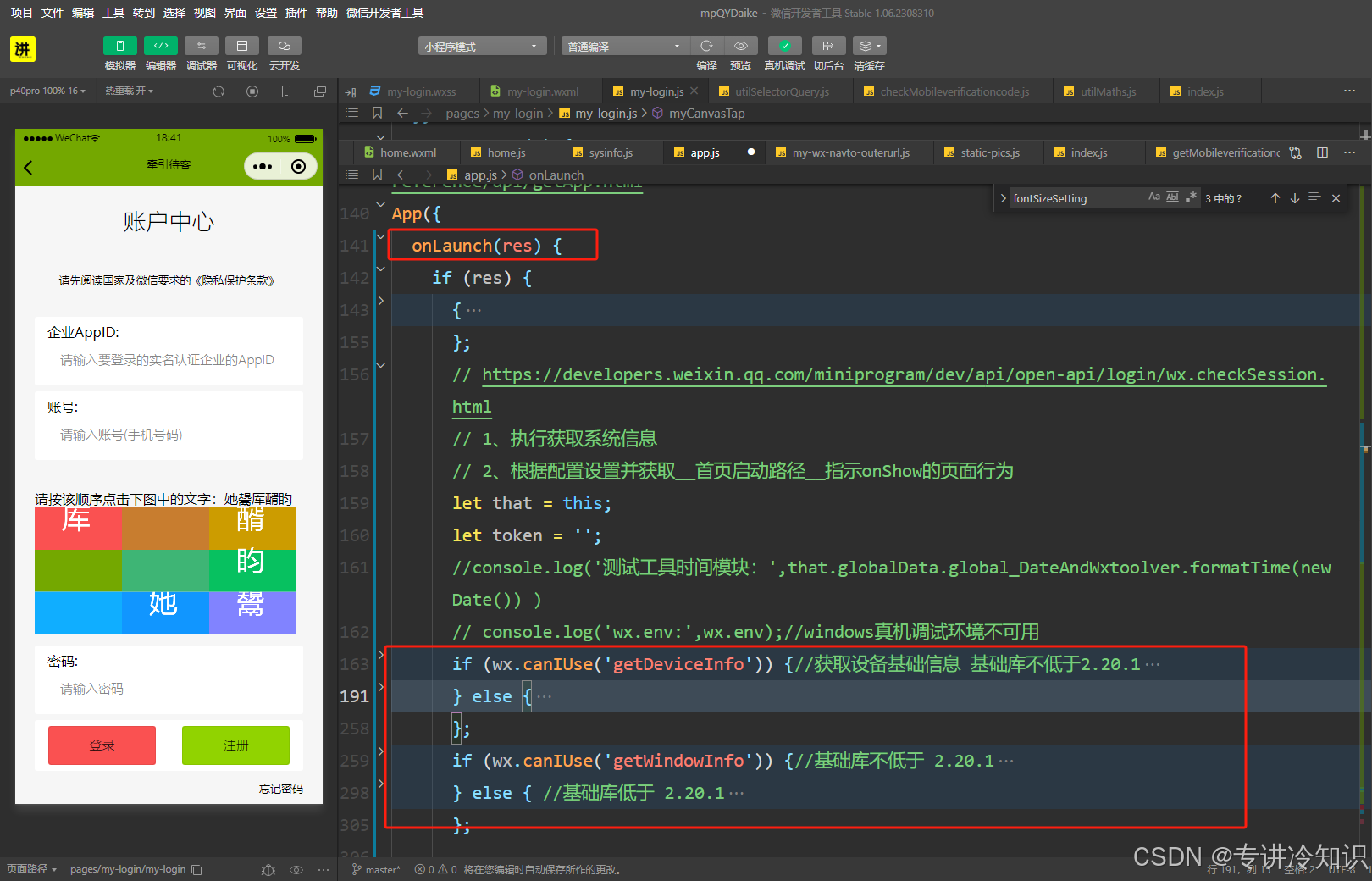
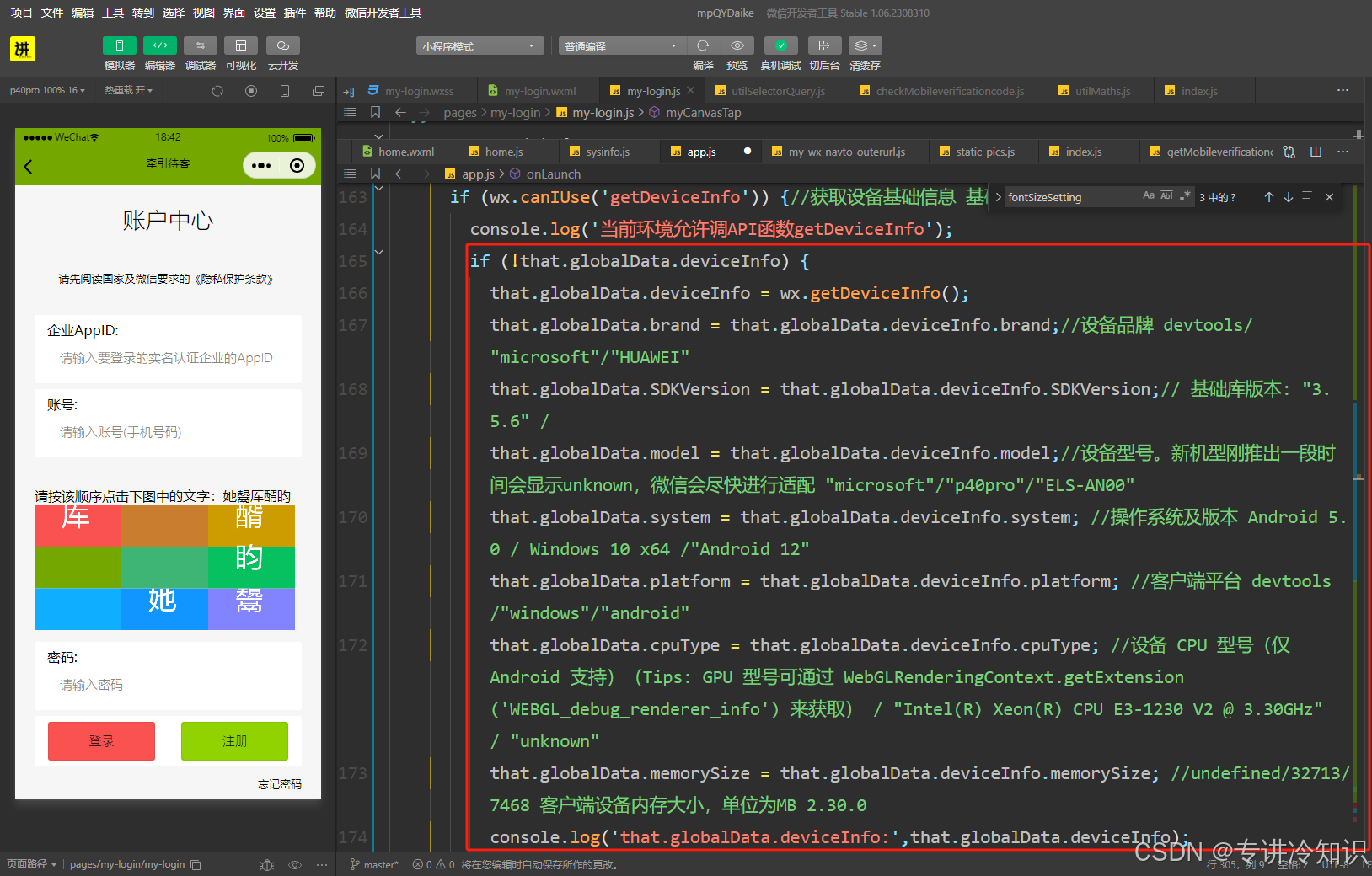
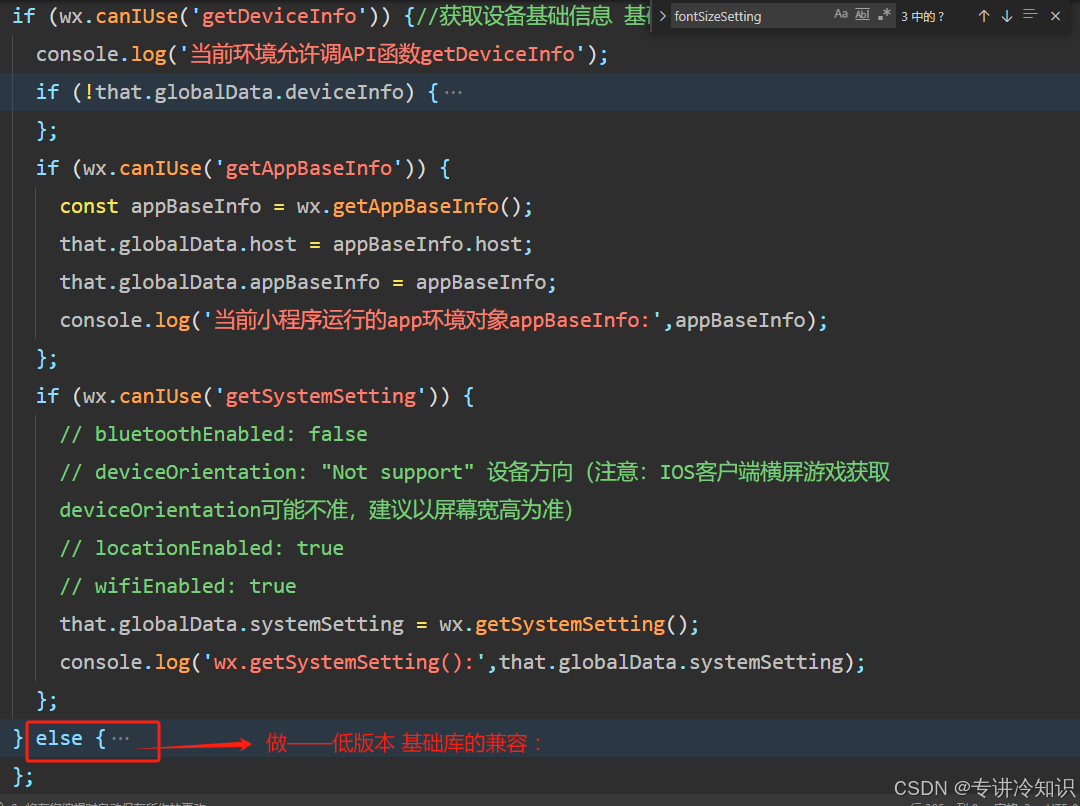
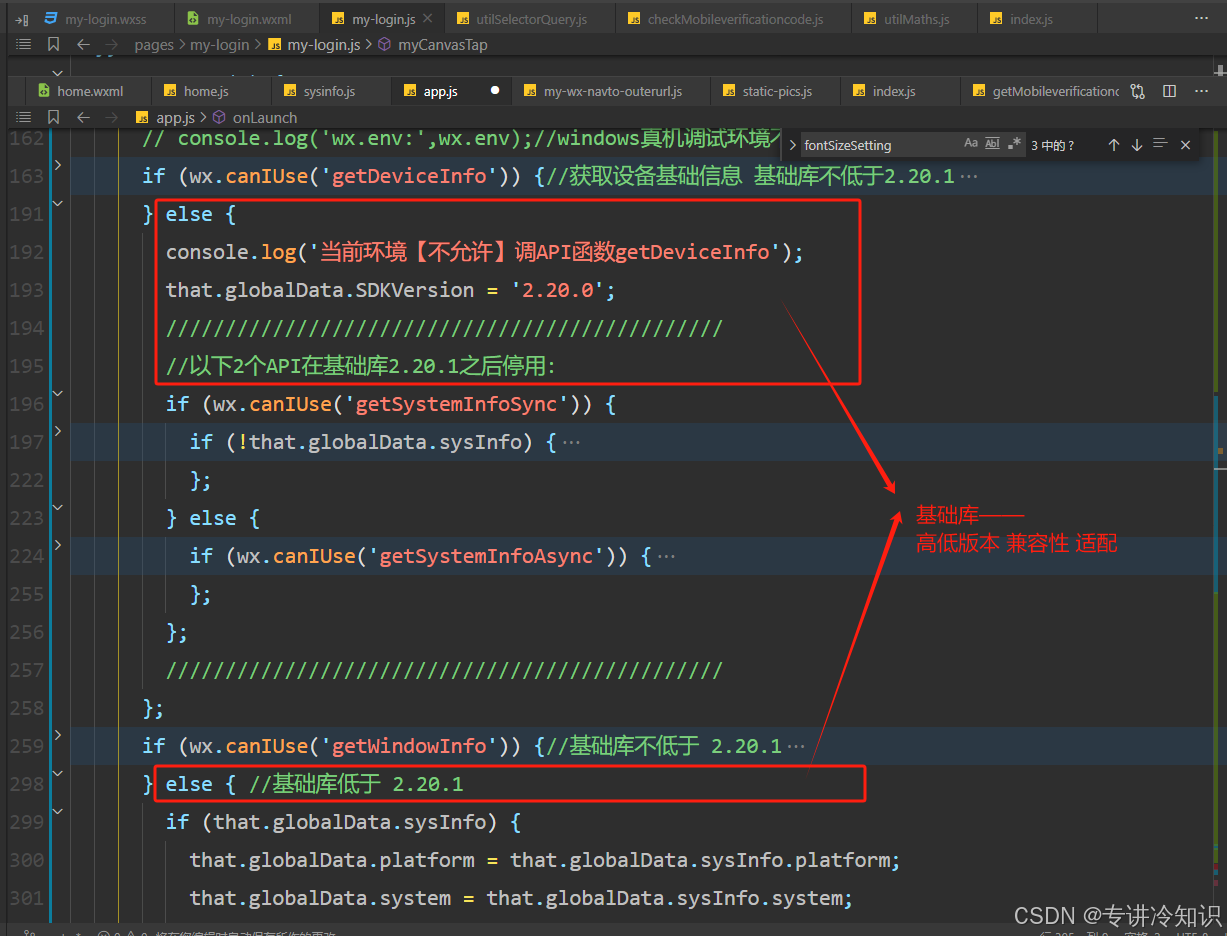
onLaunch(res) { //配置这些新老API,以求兼容(略) // 详见下图:},



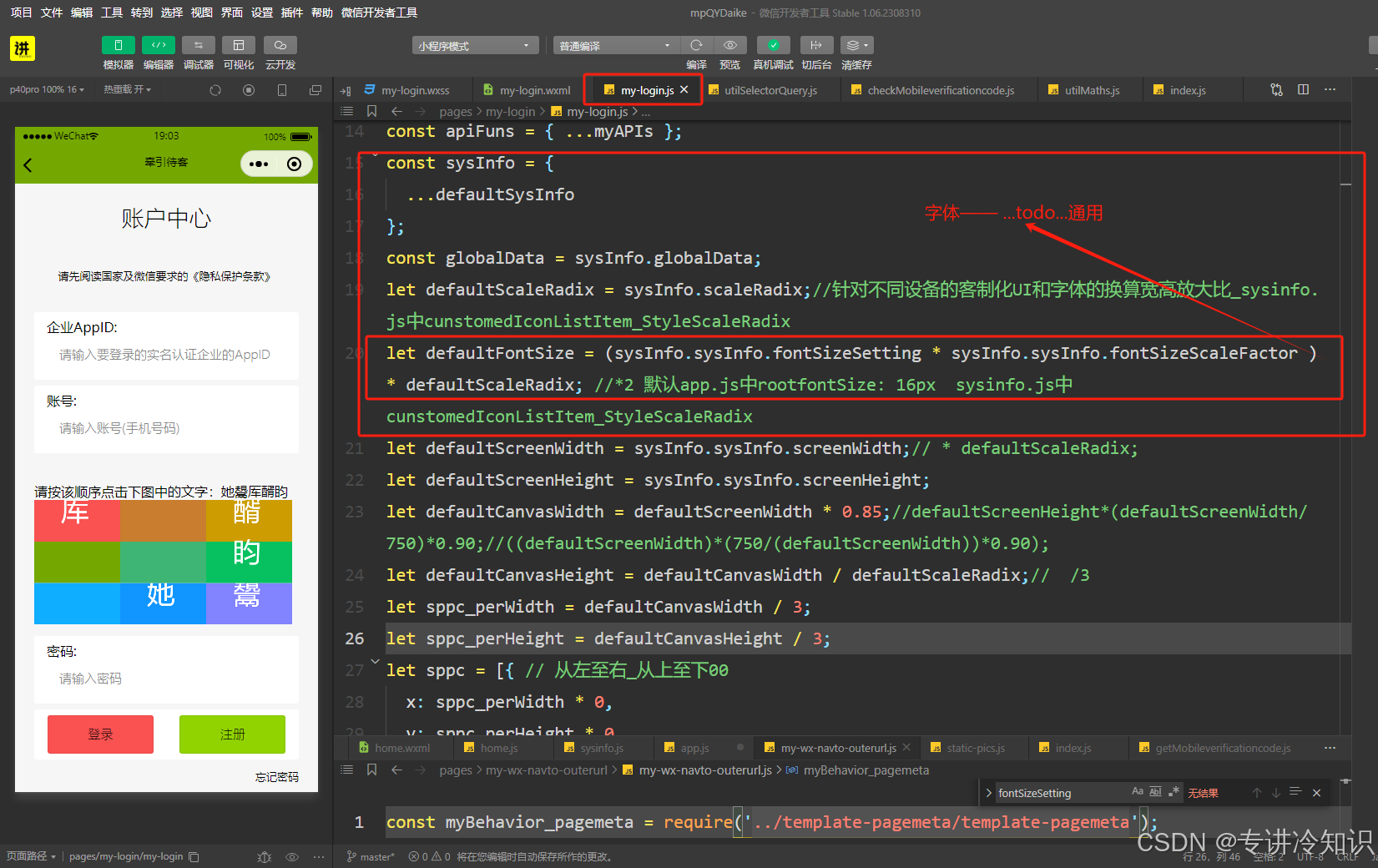
2.3、UI关键影响