文章目录
CSS 边框CSS 边框样式border-styleCSS 边框宽度border-widthCSS 边框颜色border-colorCSS 指定每条边的属性CSS 简写边框属性CSS 圆角边框border-radius 总结
CSS 边框
CSS 边框属性允许您指定元素边框的样式、宽度和颜色。
CSS 边框样式border-style
border-style 属性指定要显示哪种边框。
允许以下值:
dotted - 定义虚线边框dashed - 定义虚线边框solid - 定义实线边框double - 定义双边框groove - 定义 3D 凹槽边框。效果取决于 border-color 值ridge - 定义 3D 脊状边框。效果取决于 border-color 值inset - 定义 3D 插入边框。效果取决于 border-color 值outset - 定义 3D 外向边框。效果取决于 border-color 值none - 定义无边框hidden - 定义隐藏边框border-style 属性可以有一到四个值(用于上边框、右边框、下边框和左边框)。
示例
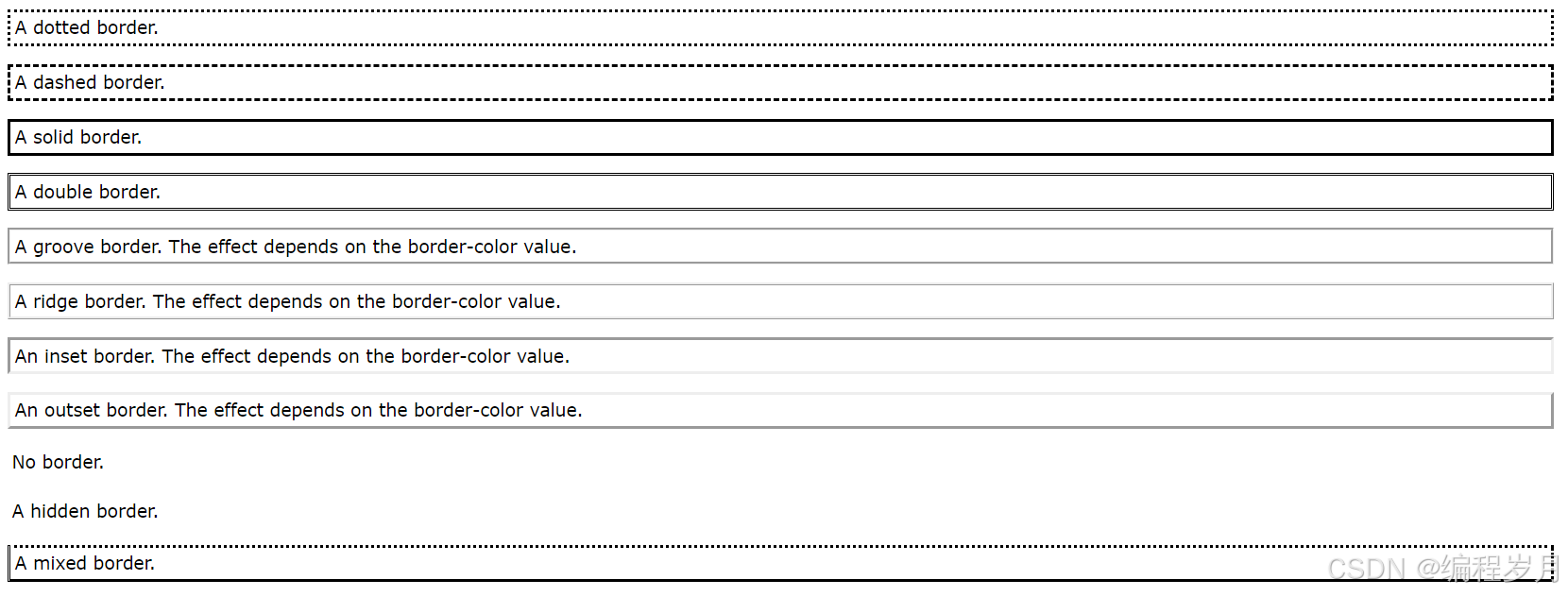
不同边框样式的演示:
p.dotted {border-style: dotted;}p.dashed {border-style: dashed;}p.solid {border-style: solid;}p.double {border-style: double;}p.groove {border-style: groove;}p.ridge {border-style: ridge;}p.inset {border-style: inset;}p.outset {border-style: outset;}p.none {border-style: none;}p.hidden {border-style: hidden;}p.mix {border-style: dotted dashed solid double;}结果:

注意:除非设置了 border-style 属性,否则其他 CSS 边框属性(您将在下一章中详细了解)都不会产生任何效果!
CSS 边框宽度border-width
CSS 边框宽度
border-width 属性指定四个边框的宽度。
宽度可以设置为特定大小(单位为 px、pt、cm、em 等),也可以使用三个预定义值之一:thin、medium 或 thick:
示例
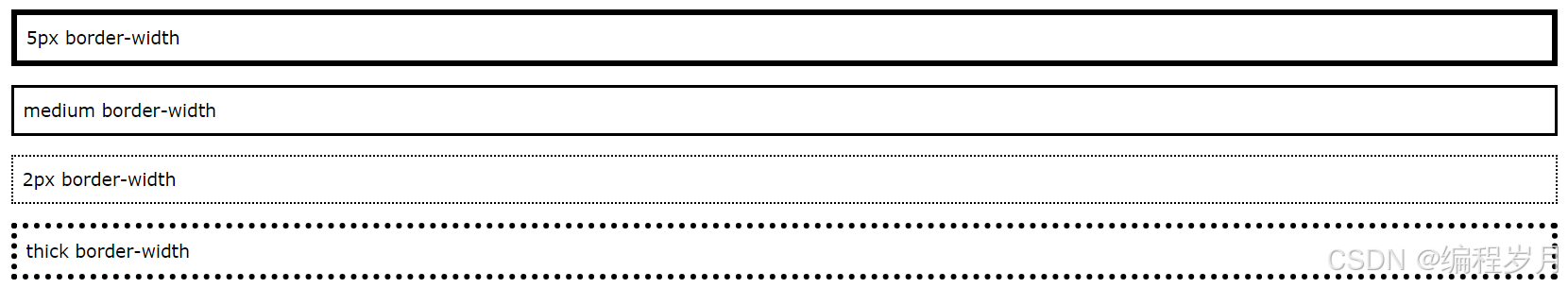
不同边框宽度的演示:
p.one {border-style: solid;border-width: 5px;}p.two {border-style: solid;border-width: medium;}p.three {border-style: dotted;border-width: 2px;}p.four {border-style: dotted;border-width: thick;}结果:

边框宽度属性可以有一到四个值(用于上边框、右边框、下边框和左边框):
示例
p.one { border-style: solid; border-width: 5px 20px; /* 5px top and bottom, 20px on the sides */}p.two { border-style: solid; border-width: 20px 5px; /* 20px top and bottom, 5px on the sides */}p.three { border-style: solid; border-width: 25px 10px 4px 35px; /* 25px top, 10px right, 4px bottom and 35px left */}CSS 边框颜色border-color
border-color 属性用于设置四个边框的颜色。
颜色可以通过以下方式设置:
name - 指定颜色名称,如“red”
HEX - 指定 HEX 值,如“#ff0000”
RGB - 指定 RGB 值,如“rgb(255,0,0)”
HSL - 指定 HSL 值,如“hsl(0, 100%, 50%)”
transparent
注意:如果未设置 border-color,它将继承元素的颜色。
示例
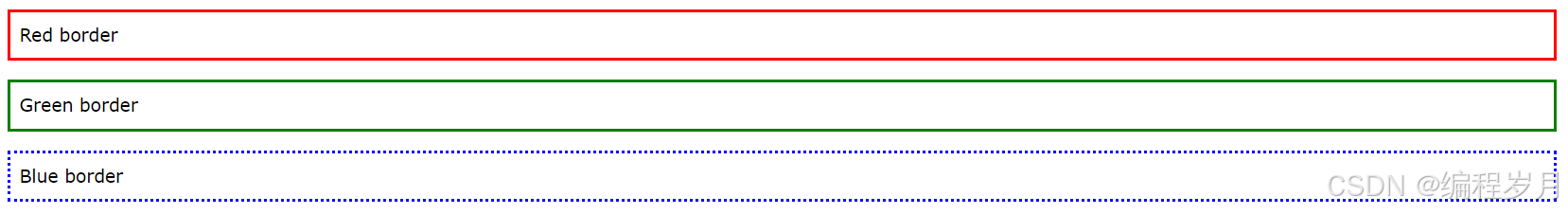
不同边框颜色的演示:
p.one {border-style: solid;border-color: red;}p.two {border-style: solid;border-color: green;}p.three {border-style: dotted;border-color: blue;}结果:

border-color 属性可以有一到四个值(用于顶部边框、右侧边框、底部边框和左侧边框)。
示例
p.one {border-style: solid;border-color: red green blue yellow; /* 顶部为红色、右侧为绿色、底部为蓝色、左侧为黄色 */}HEX 值
边框的颜色也可以使用十六进制值 (HEX) 指定:
示例
p.one {border-style: solid;border-color: #ff0000; /* 红色 */}RGB 值
或者使用 RGB 值:
示例
p.one {border-style: solid;border-color: rgb(255, 0, 0); /* 红色 */}HSL 值
您还可以使用 HSL 值:
示例
p.one {border-style: solid;border-color: hsl(0, 100%, 50%); /* red */}CSS 指定每条边的属性
在 CSS 中,还有用于指定每条边框(顶部、右侧、底部和左侧)的属性:
示例
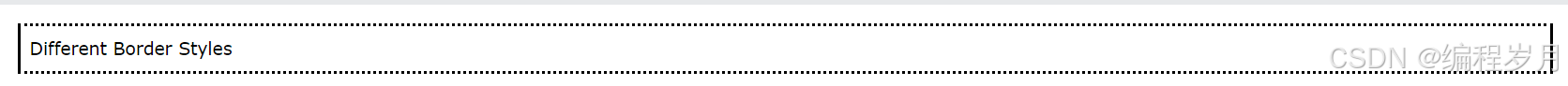
p {border-top-style:dotted;border-right-style:solid;border-bottom-style:dotted;border-left-style:solid;}结果:

上面的示例给出的结果与此相同:
示例
p {border-style:dotted solid;}因此,它的工作原理如下:
如果 border-style 属性有四个值:
border-style:dotted solid double dashed;上边框为虚线
右边框为实线
下边框为双虚线
左边框为虚线
如果 border-style 属性有三个值:
border-style:dotted solid double;上边框为虚线
左右边框为实线
下边框为双线
如果 border-style 属性有两个值:
border-style: dotted solid;上边框和下边框为虚线
左右边框为实线
如果 border-style 属性有一个值:
border-style: dotted;四条边框均为虚线
示例
/* 四个值 */p {border-style: dotted solid double dashed;}/* 三个值 */p {border-style: dotted solid double;}/* 两个值 */p {border-style: dotted solid;}/* 一个值 */p {border-style: dotted;}CSS 简写边框属性
为了缩短代码,可以在一个属性中指定所有单独的边框属性。
border 属性是以下单独边框属性的简写属性:
border-widthborder-style(必需)border-color示例
p {border: 5px solid red;}您还可以为一侧指定所有单独的边框属性:
左边框
p {border-left: 6px solid red;}下边框
p {border-bottom: 6px solid red;}CSS 圆角边框border-radius
CSS 圆角边框
border-radius 属性用于为元素添加圆角边框:

示例
p {border: 2px solid red;border-radius: 5px;}总结
本文介绍了CSS边框属性border的使用,如有问题欢迎私信和评论