首先我们介绍一下部署最基础的静态网页, 最终的效果是展示出一个 Hello, github pages :) 页面.
demo 地址: github repository
github page 地址: Github Page demo
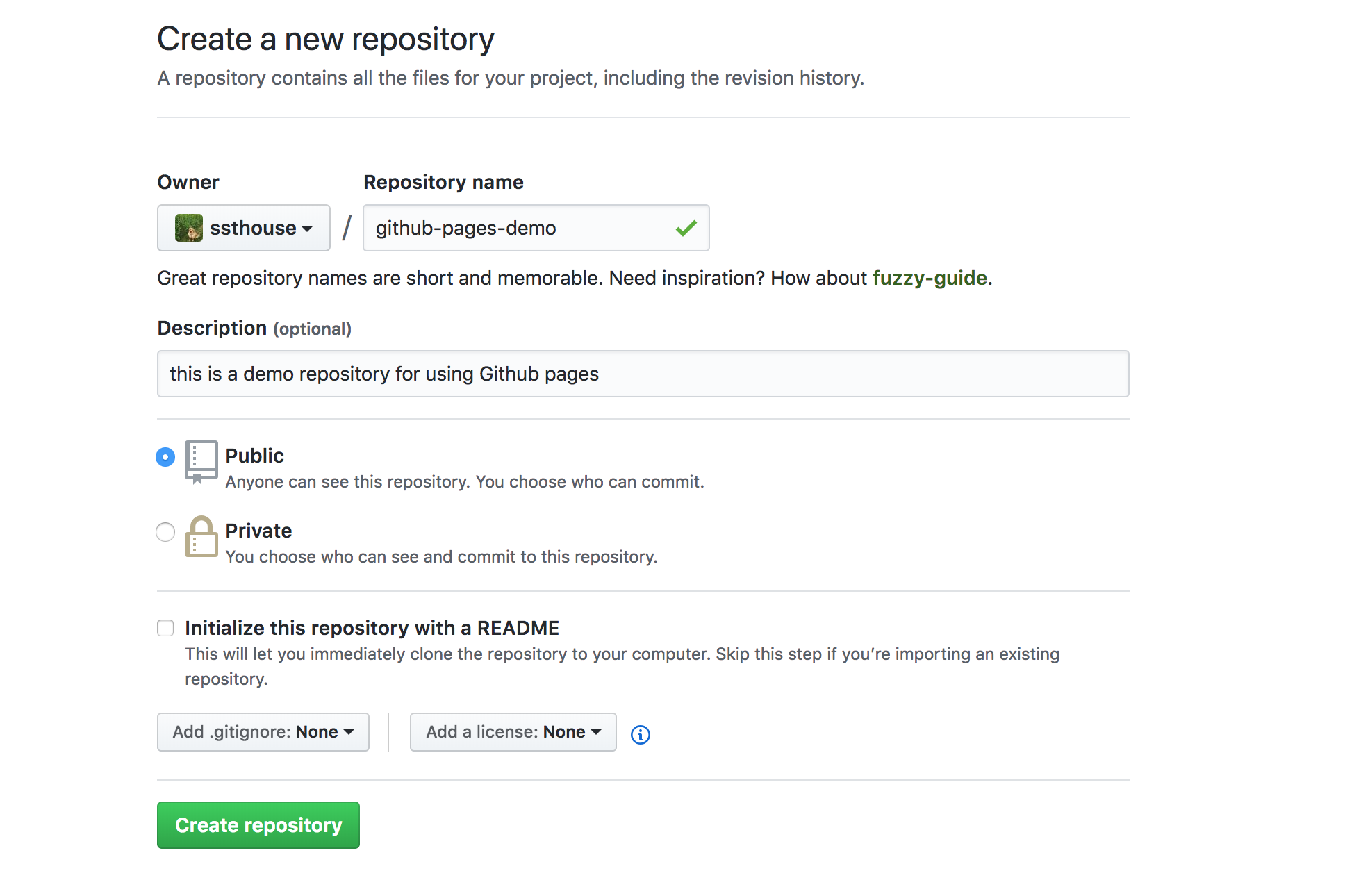
前往 github 官网, 点击 New repository 创建新项目. 填入项目基本信息, 点击 Create Repository 确认.

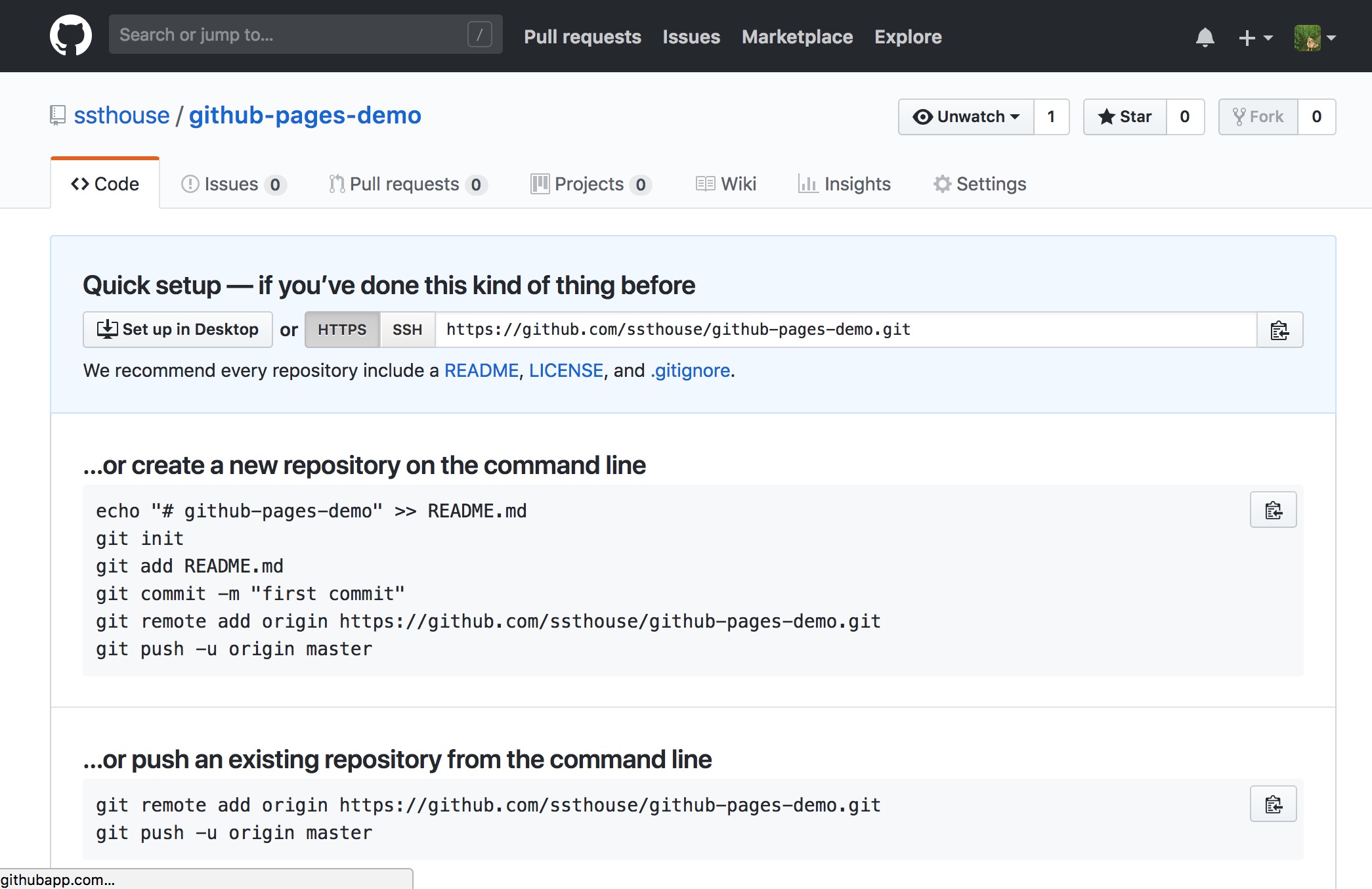
确认完成后会看到如下页面:

1.2 为 repository 开启 github page 选项
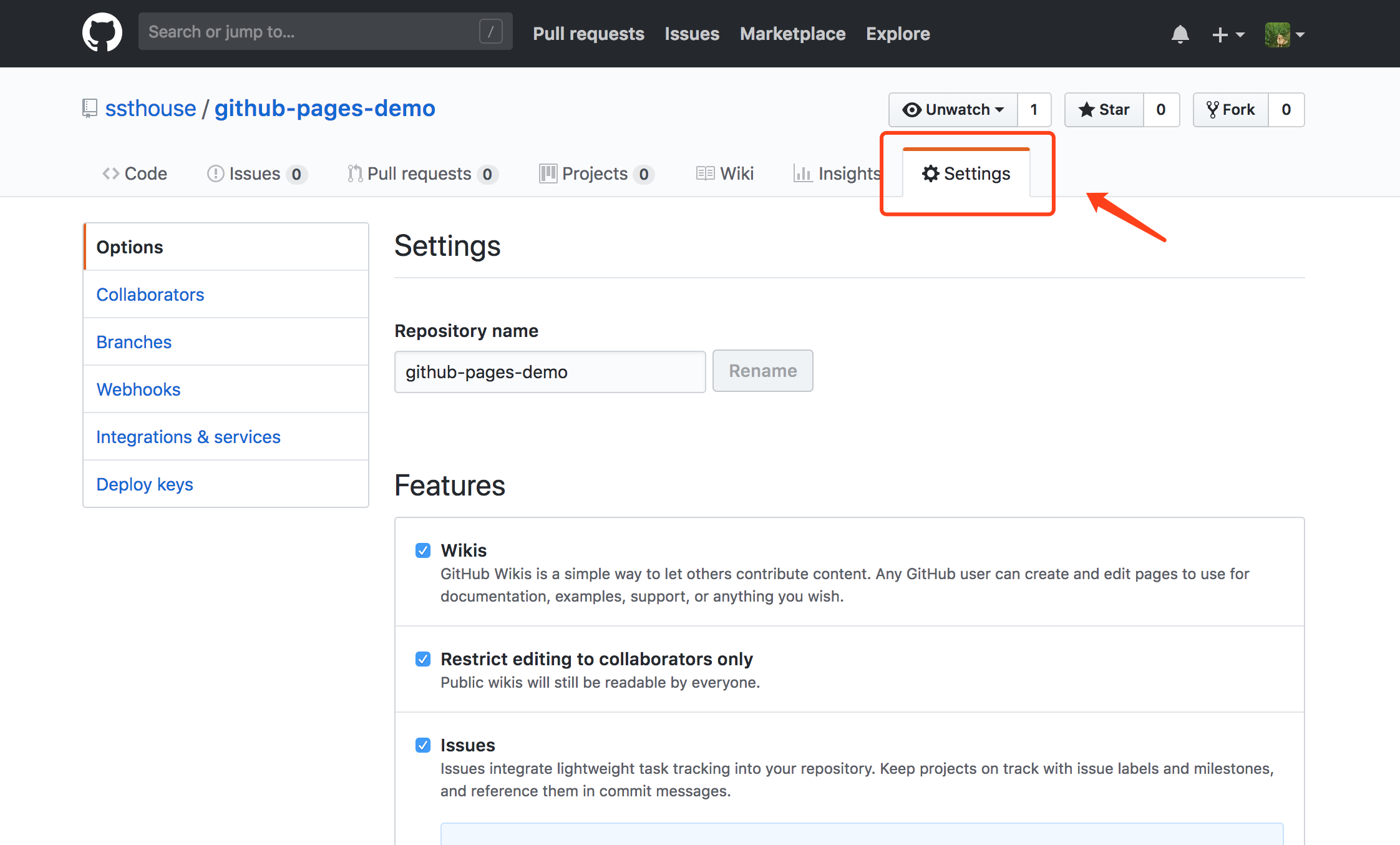
如图, 我们选中 Setting tab

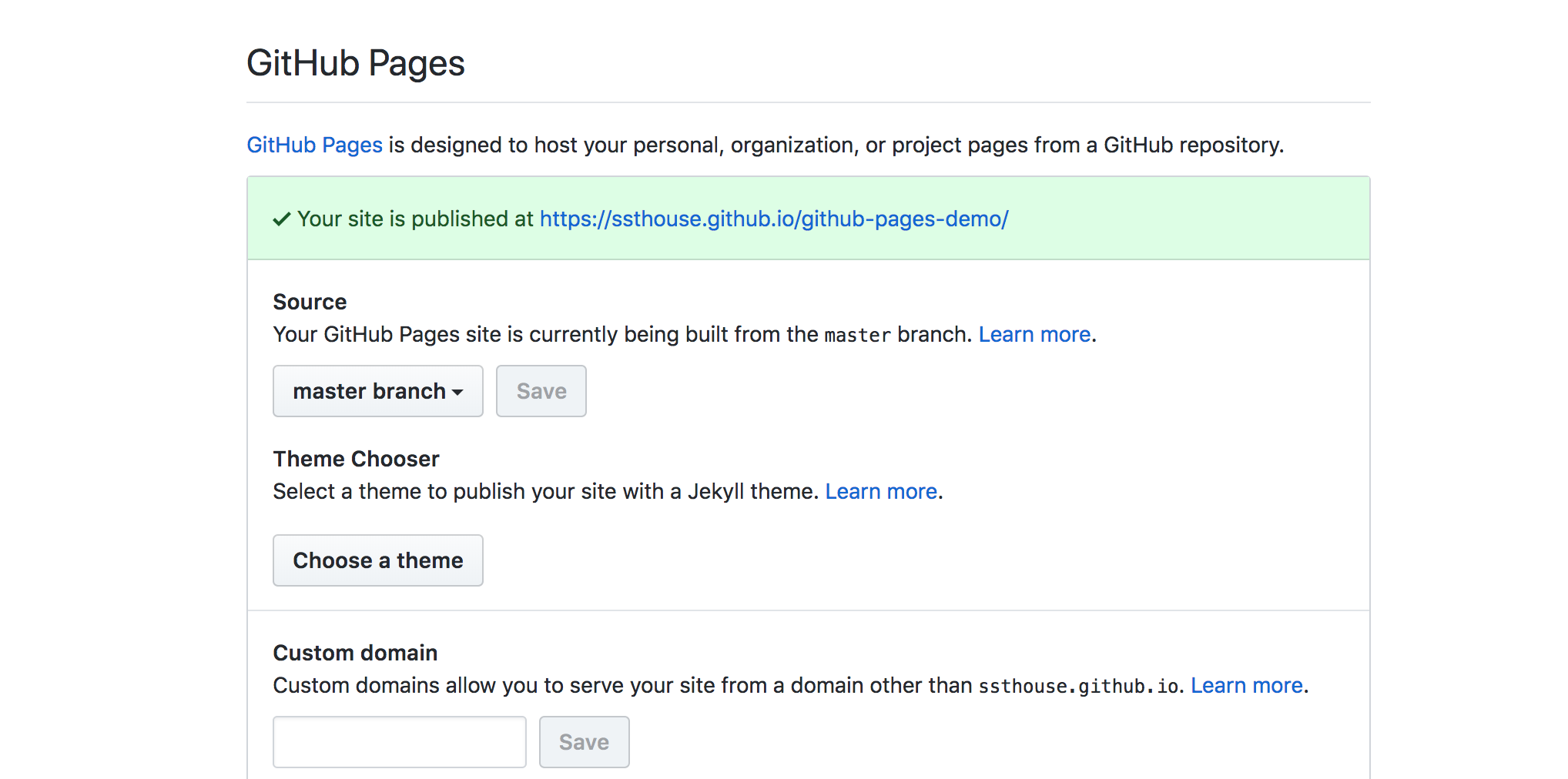
往下滚动, 找到 Github Pages 选项, 将 Source 改为 master branch, 最后点击 Save 按钮

最后我们会得到一个链接, 通过这个链接, 待会我们就能通过这个链接访问到该项目的 github pages 页面.
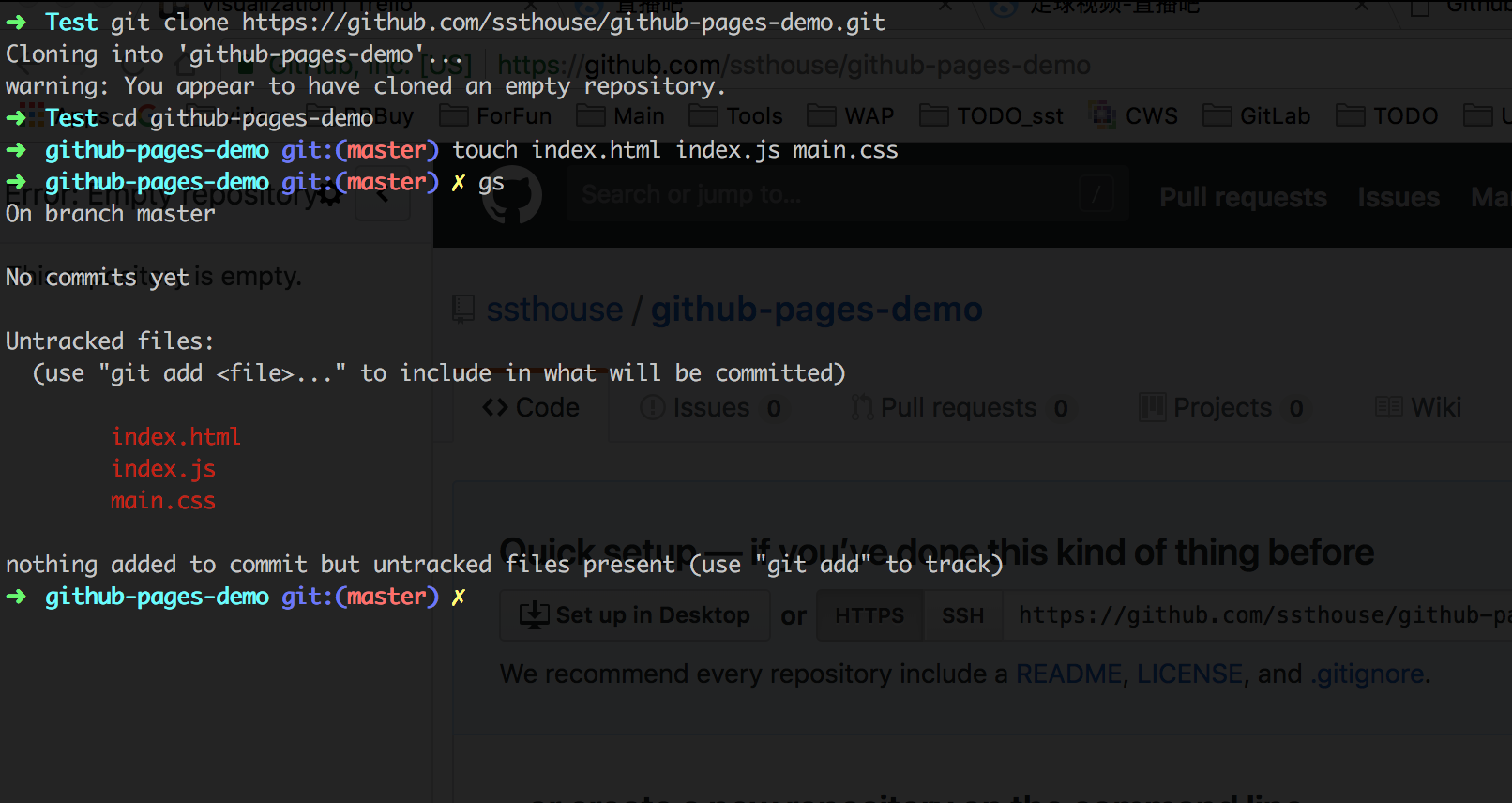
1.3 代码 clone 到本地, 并创建几个基本文件

注意这里 html 因为和 css 以及 js 放在同一目录, 所以我们用相对路径来引用.
代码逻辑很简单, 就是在页面加载好后在页面中添加 Hello, github pages :) 这段文字.
index.html
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Github Page demo</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" media="screen" href="main.css" /> <script src="index.js"></script></head><body> <div id="main-content"> </div></body></html>
" tabindex="0" role="button">
index.js
window.onload = function() { document.getElementById('main-content').innerHTML = 'Hello, github pages :)'}
main.css
#main-content { font-size: 36px; font-weight: bold; padding: 16px;}
cd github-pages-demo git add . git commit -m "Add simple code" git push
现在我们访问之前开启 github pages 选项时获得的 url, 就可以看到效果了
注: 代码 push 上去后, 可能要过几分钟才会部署好生效
效果如图 ⬇️

部署到 Vercel
打开 https://vercel.com/ ,然后选择 Add New,选择 Project,然后选择上面的 github 的 Project,按照提示就可以部署成功啦。
部署到Hugo到 Vercel
上面的仓库代码,直接替换为Hugo 编译后的 public 目录下的所有内容。

然后重新回到 Vercel 重新进行 ReDeploy 即可。
Hugo到 Vercel报错解决
问题描述
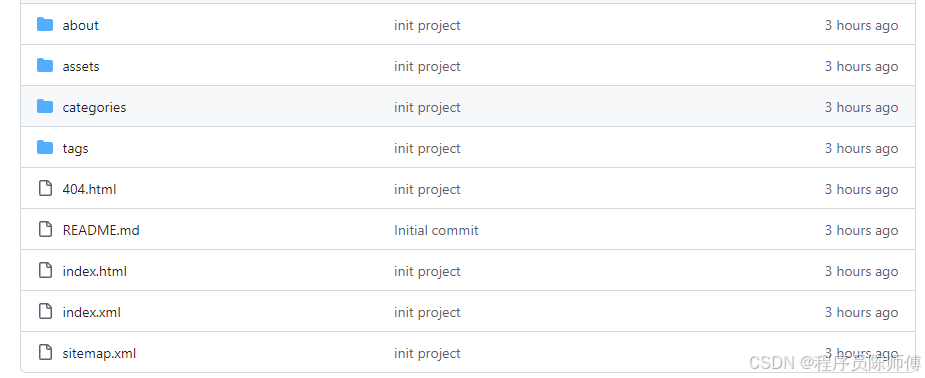
部署到Vercel全都是XML文件
Vercel是著名PAAS服务,相比于 Github Pages,其中国大陆可直接访问,因此尝试把Hugo站点发布到vercel中,部署后遇到问题,所有页面都为xml文件,如下所示:
Vercel没有找到匹配的模板文件
尝试查找原因,发现日志中输出了大量的警告错误,如下所示。其说明没有匹配到样式文件。
WARN 2024/07/29 12:37:35 found no layout file for "HTML" for "page": You should create a template file which matches Hugo Layouts Lookup Rules for this combination.
问题解决
解决Hugo版本问题
经过查阅,Vercel 中设置环境变量 HUGO_VERSION 为 0.122.0 可以解决该问题。
Vercel 文档中有写修改 HUGO_VERSION 的要求,修改 HUGO_VERSION 需要看有没有对应的 Github Release,比如 0.92.2 存在,但 0.92 不存在。