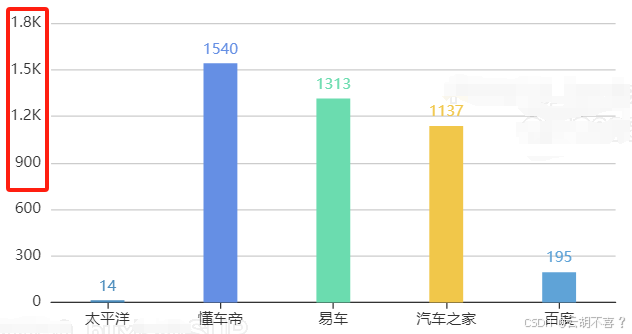
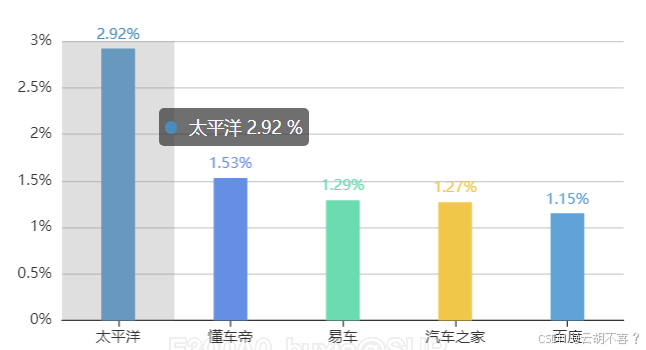
写图表时,Y轴的数值过大,不太可能直接展示,这时候就得简写了,或者百分比展示的也要处理,如下图:


yAxis: { type: 'value', // Y轴轴线 axisLine: { show: false }, // 刻度线 axisTick: { show: false }, // 轴刻度值 axisLabel: { interval: 0, //坐标轴值与坐标轴间距 rotate: 0, //旋转角度 // 值格式化 (toBMK函数 处理 Y轴数字值) formatter(val) { return `${toBMK(val)}${option.series[0].data[0].indexOf('%') > -1 ? '%' : ''}`; }, }, }红框圈起来的数值表示如下:
| 1K | 1000 |
| 1M | 1000,000 |
| 1B | 1000,000,000 |
| 1KB | 1000,000,000,000 |
toBMK函数:
export function toBMK(value) { const vblValue = Math.abs(value); const newValue = ['', '', '']; let fr = 1000; let num = 3; while (vblValue / fr >= 1) { fr *= 10; num += 1; } if (num <= 4) { newValue[1] = 'K'; newValue[0] = vblValue / 1000 >= 10 ? `${parseInt(vblValue / 1000, 10)}` : (vblValue / 1000).toFixed(1); } else if (num <= 7) { const text1 = parseInt(num - 3, 10) / 3 > 1 ? 'M' : 'K'; const fm = text1 === 'K' ? 1000 : 1000000; newValue[1] = text1; newValue[0] = `${vblValue / fm}`; } else { let text1 = (num - 6) / 3 > 1 ? 'B' : 'M'; text1 = (num - 9) / 3 > 1 ? 'KB' : text1; let fm = 1; if (text1 === 'M') { fm = 1000000; } else if (text1 === 'B') { fm = 1000000000; } else if (text1 === 'KB') { fm = 1000000000000; } newValue[1] = text1; newValue[0] = `${parseInt(vblValue / fm, 10)}`; } if (vblValue < 1000) { newValue[1] = ''; newValue[0] = `${vblValue}`; } return `${value < 0 ? '-' : ''}${newValue.join('')}`;}Y轴yAxis的属性,数值格式化,对应的大数值就会转换为简写,图表看起来美观,简明一些。