时隔三年,一个可视化可交互的前端依赖分析工具发布了
? ? ? Github 仓库
? ? ? [Demo 演示](JsAnalyzer | 依赖分析工具 Demo)
终于有勇气发布了~
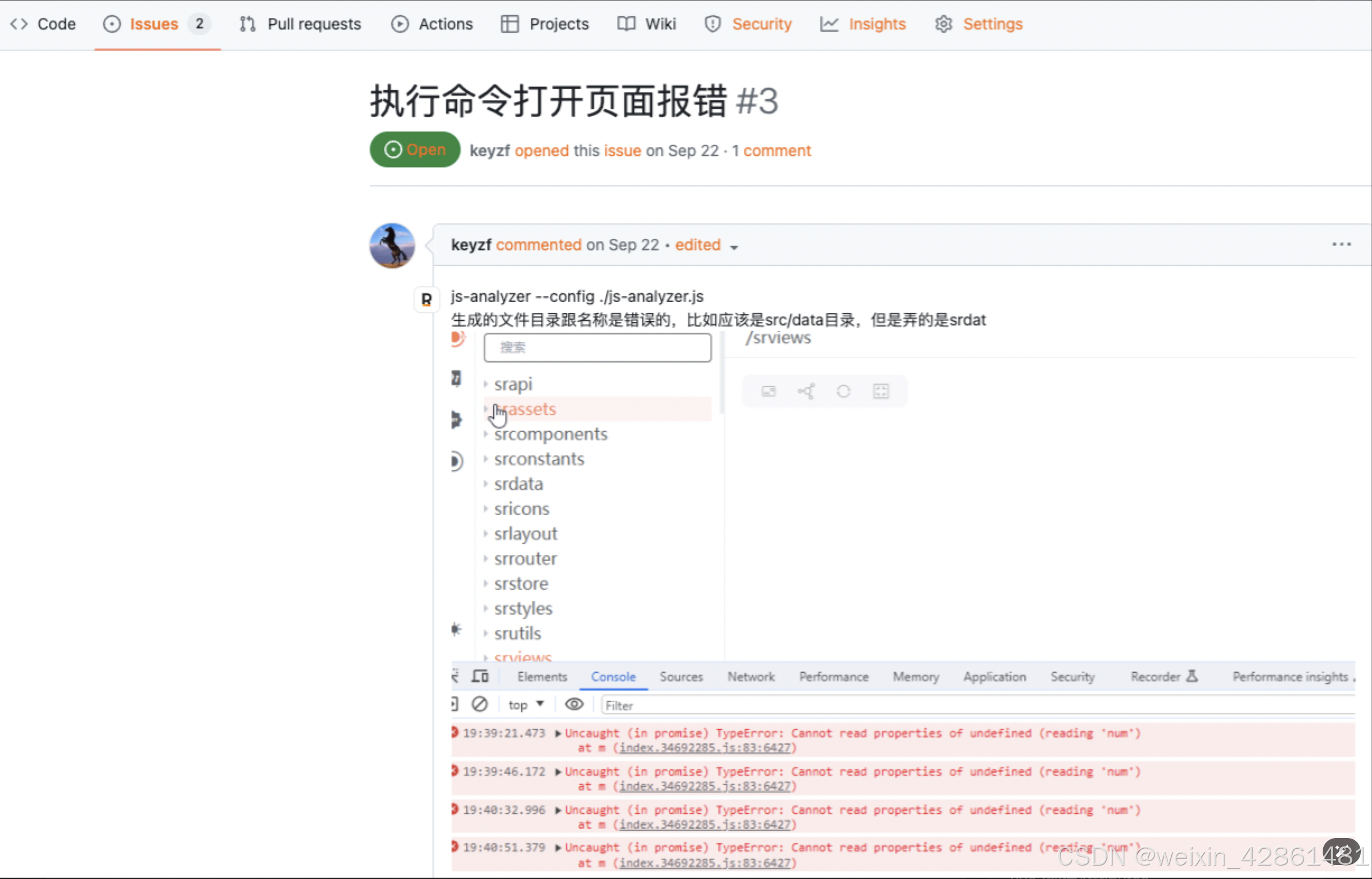
我一直认为它只是一个不完美的半成品,所以我只是悄悄的上架到了个人的 github 仓库,并没打算公之于众。不过就在今天,我意外的发现仓库多了一个陌生人的 Issue,真的很震惊,我没想到真的有人安装文档安装使用了。这真的让我感到意外,也许真的有人觉得有用,那么我就要做好它,也有责任做好它!

前言
从事开发工作以来,很多时候我们除了开发业务代码以外,更多时候是在想如何优化自己的代码。在这个过程中,交叉的依赖关系以及不清楚修改后影响的范围,这特别是对于还不熟悉项目的新人,每一步都走得小心翼翼。
在开发工作中,因为修改某个文件导致其他引用它的模块出现问题的现象屡见不鲜。至此,我一直在寻找一个依赖分析工具,能帮我快速高效的理清项目的框架、依赖关系,模块的引用上下文。
现存方案
为此,我也找了很多开源的分析工具,不过让我很失望,类似的工具不多,而且它们都是命令行工具,想要分析不同模块的依赖需要多次执行不同的代码,分析结果也只是一个 json 文件或者依赖图片。json 文件和 png 图都是“死的”,它们只是某一个依赖关系的临时快照,不具备实时性,也不能显示模块更多上下文信息。
写文章时在 GitHub 发现一个工具 [knip](GitHub - webpro/knip: ✂️ Find unused files, dependencies and exports in your JavaScript and TypeScript projects. Knip it before you ship it!),它可以帮你发现未依赖的文件,我的这个工具其实囊括了它里面很多功能,使用起来会更简单。参考应用场景4和场景5。
想法萌生
所以,我相信不止我一个人在重构的过程中遇到过如上问题,至此,我决定要开发一个依赖分析工具,解决上面的所有问题,而且还必须做得更好,有 UI 界面操作,可交互,能动态切换分析文件,还能展示更多的模块关联信息。
开始做产品
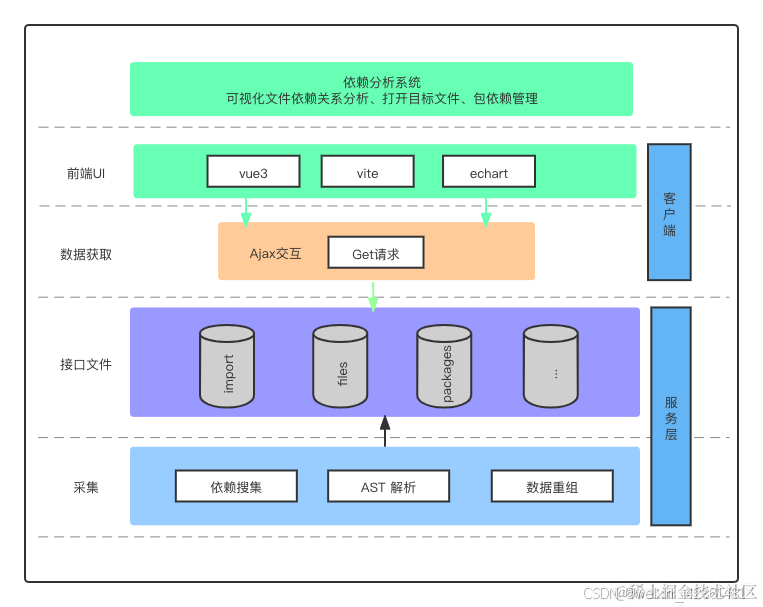
自己做产品,真的是很酷的事情。三年前,我终于开始的我的依赖分析工具开发之路。我的初步想法是这样的,服务端生成依赖数据,前端负责可视化展示依赖关系。下面是架构图:核心的流程就是服务端对文件分析,通过 AST 解析从而收集到文件中的依赖信息,然后再将这些依赖关系梳理清洗整合,最终生成一个物料包给到前端展示。

它来了
时隔快三年,我利用业余时间不间断开发,终于完成了核心分析功能,并不是因为这些功能很多,需要花费这么多的时间,而是有如下两个原因:
其一:业余时间开发,时间本就不固定,我也只是当做业务爱好来做;
其二:中间有一段时间开发停止了,那段时间我怀疑自己做的产品是不是真的有用,是否真的能帮助到别人,是不是一件有意义的事情。
最后,我想通了,一定有需要它的人,不能放弃,2024 年它来了!

产品功能/优势
一个可视化可交互的 Web 文件依赖分析工具,跨框架,可用于 Vue React Svelte Angular Node 等前端项目
基于 AST 语法分析, 可交互的一体化可视化依赖分析系统
支持切换分析入口文件。
支持依赖反转。
支持显示文件被引用次数,以及引用地址。
支持显示文件的导出变量被引用信息。
适用于 ES6、CommonJs。
支持的文件类型:JS、TS、JSX、TSX、Vue、Sass、Less、Css、html。
支持 package 依赖分析。
支持未引用 文件、npm 包 分析。
非常安全:所有文件本地存储,不涉及联网和上传 。
支持使用默认编辑器打开文件和文件预览。
支持暗黑模式。
快速开始
? ? ? Github 仓库
? ? ? [Demo 演示](JsAnalyzer | 依赖分析工具 Demo)
如果觉得还不错,或者对你有帮助,别忘了点一下 Star 哦~
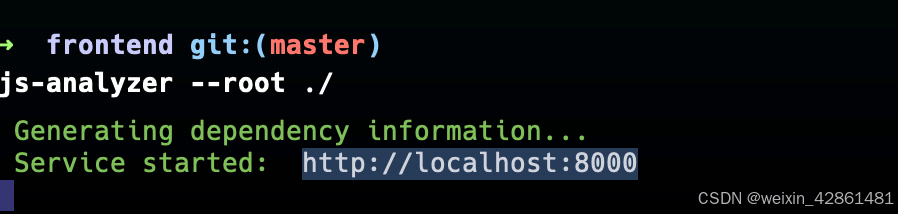
# 1. 全局安装npm install @js-analyzer/server -g# 2. 进入到需要分析得项目根目录cd /xxx/project# 3. 指定当前项目并启动js-analyzer --root ./
接下来,访问链接就能看到了!
默认配置不一定适合你的项目,请告诉工具更多信息,会使分析结果更加准确
详细配置请点击
图文介绍
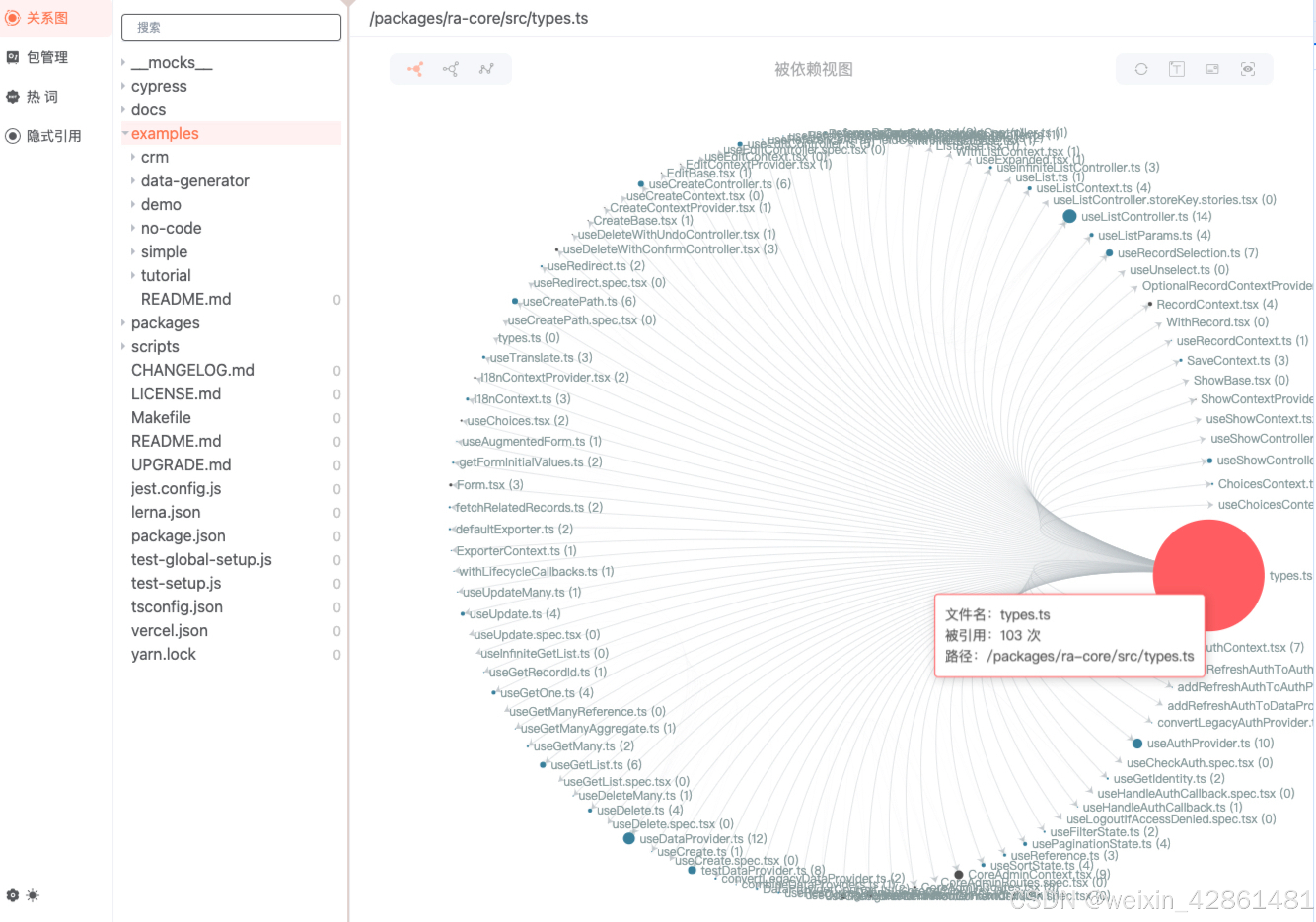
左侧菜单有四个,依次是:关系图、包管理、热词、隐式引用
其他的页面功能比较简单,这里我重点讲一下 关系图页面的功能,也是整个工具最核心的功能。
关系图-文件夹关系图
点击左侧目录树,如果点击的是文件夹,则显示 文件夹关系视图,点击的是文件则显示 该文件的被依赖视图。
显示文件夹下的所有文件依赖关系,图标中节点的大小表示被依赖的次数,节点越大,依赖的次数就越多。

关系图-被依赖视图
双击某个节点,可进入该节点的被依赖视图,显示当前文件被哪些文件依赖。

关系图-依赖视图
双击某个节点,可进入该节点的被依赖视图,然后点击左上角视图切换图标,第二个,则显示 依赖视图。显示当前文件依赖了哪些文件。
关系图-上游依赖图
双击某个节点后(处于被依赖视图),再点击左上角的正数第三个图标,切换成 上游依赖图
,显示该文件,所有上游的依赖文件视图。
上游依赖图,我研究了很多展示的图形,路径图、环形图、力导向图。模块的引用关系是无序的,混乱的,这会使的展示的图形错中复杂,看起来很费劲,最后综合性能和显示效果,选择了力导向图,这个布局算法非常有趣,是基于物理模型,即将图形视为一个力学系统,节点作为物体,边作为弹簧或者电磁力之类的力(吸引或排斥),然后通过模拟力的作用来计算图的布局。

包管理
显示当前仓库下 npm 包,展示包引用次数大小,引用详情。

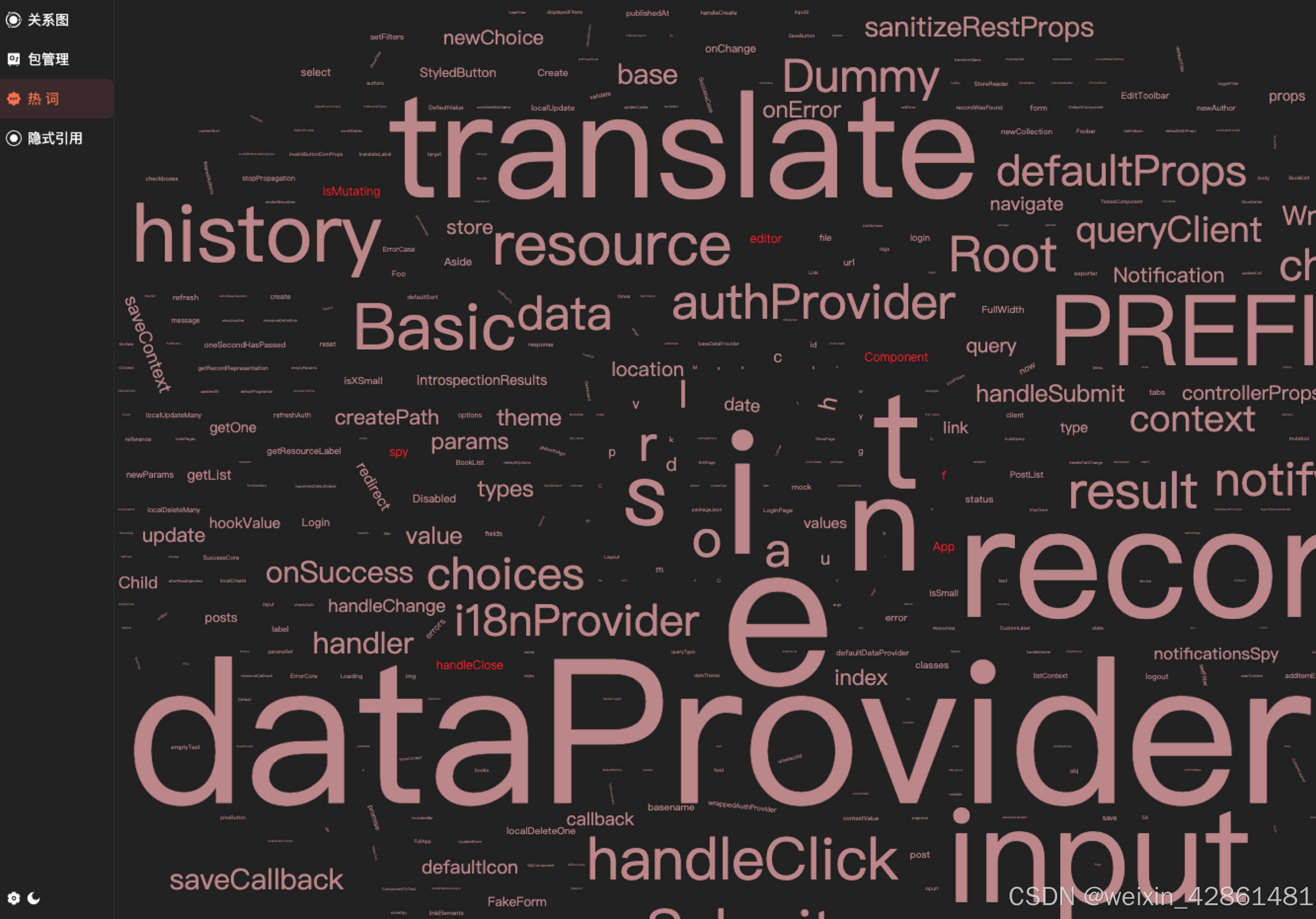
热词
显示仓库中使用频率较高的变量名和方法名,方便新人遵循命名规范。

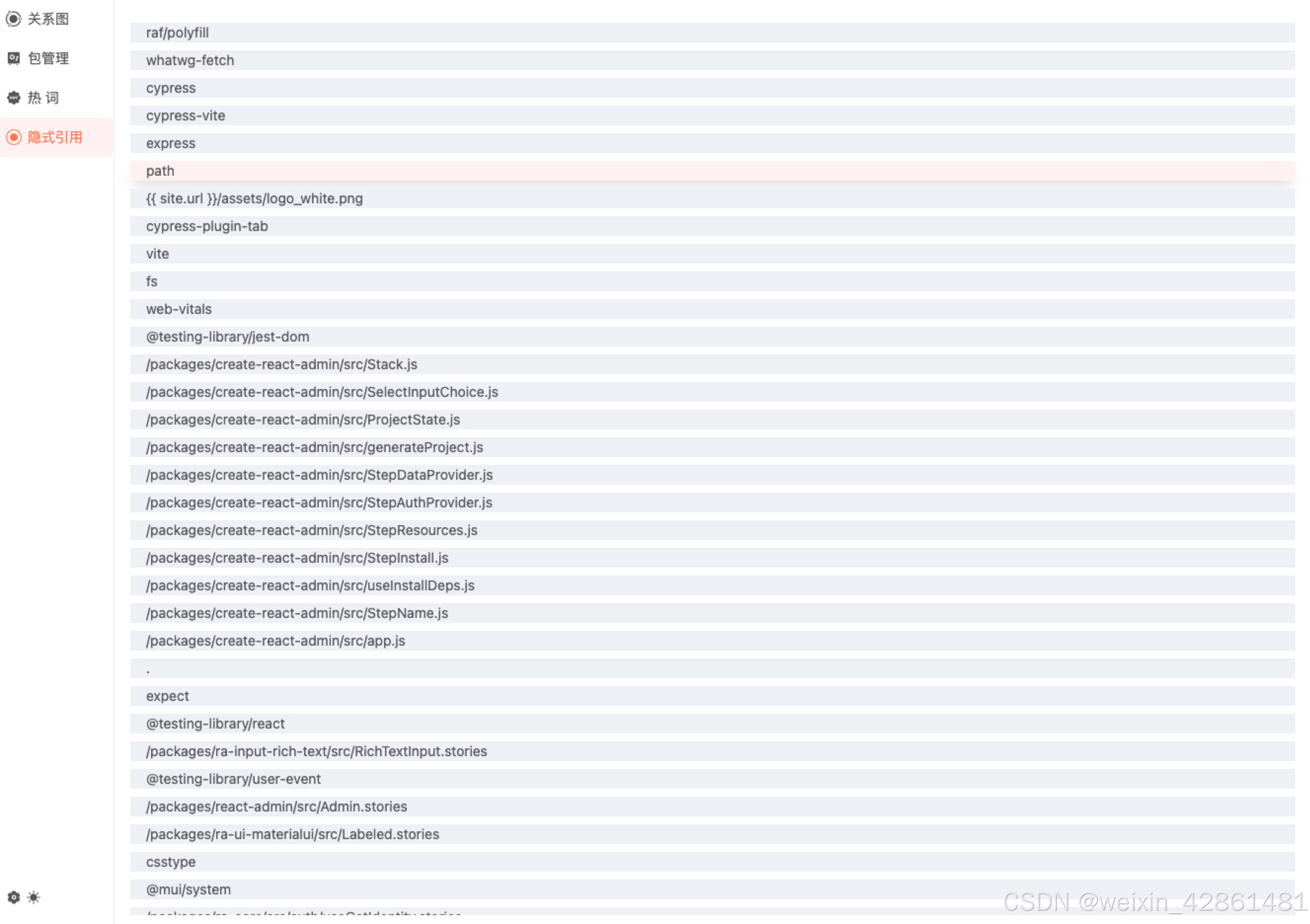
隐式引用(未知引用)
我们在引用模块时,有些并没有定义或者在 npm 中显示安装,对于新人来说,这会造成不必要的困扰。点击可以查看引用的文件和详细信息。

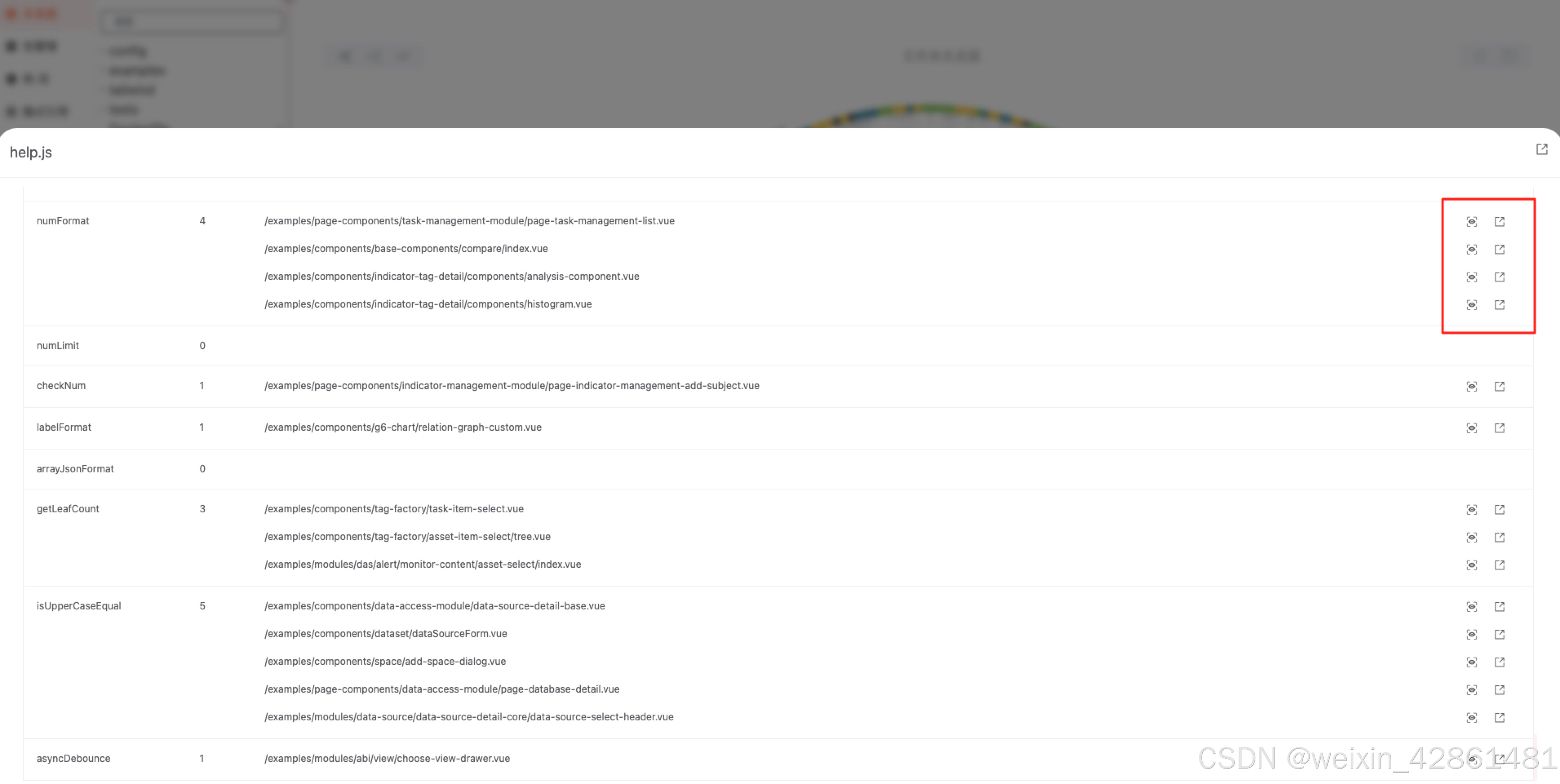
依赖详情
所有图表节点单击后,都能打开引用详情弹出。展示引用的具体文件和变量。

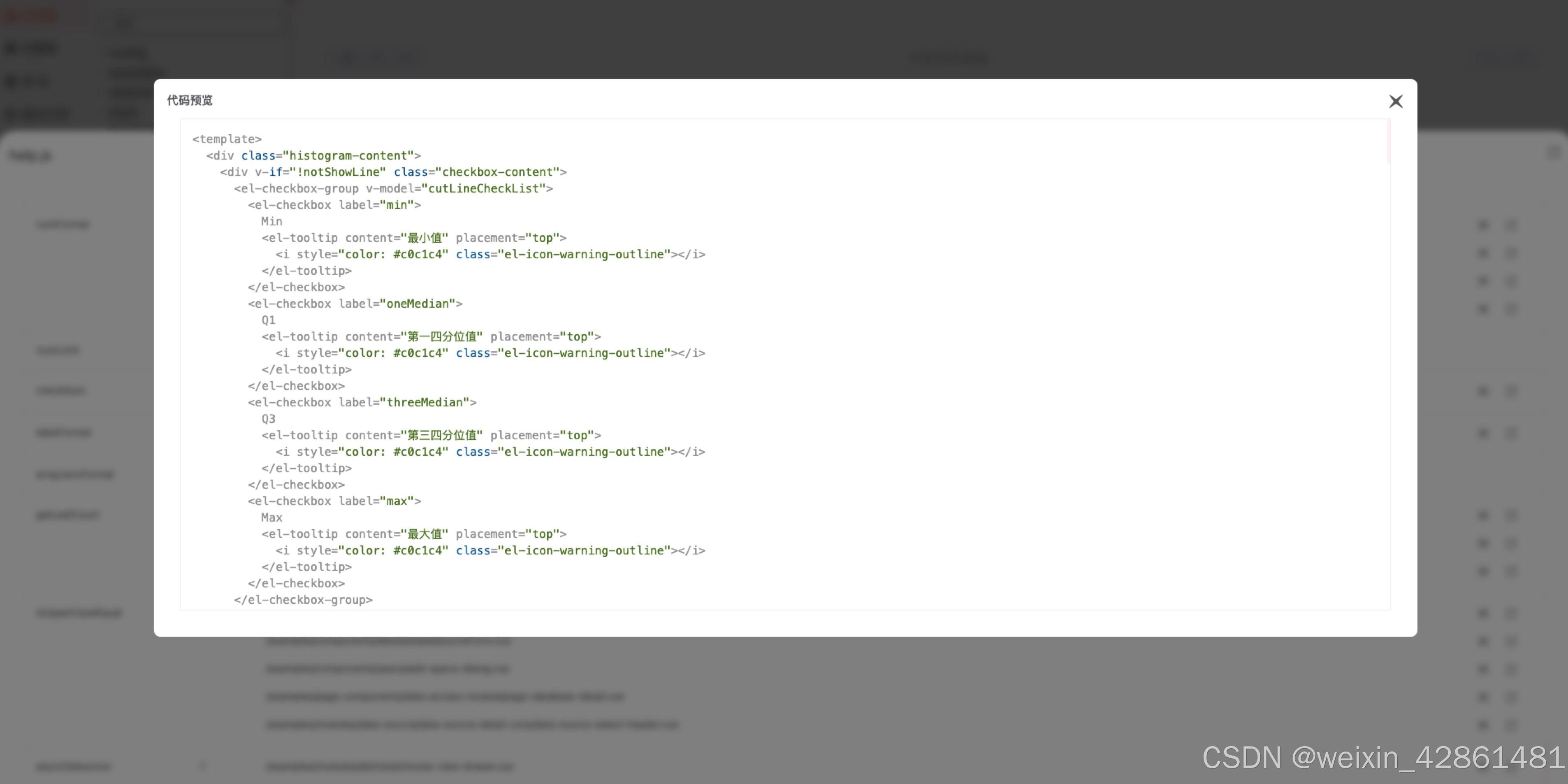
代码预览
文件后的预览,显示代码预览信息。

编辑器打开
点击预览后面的跳转按钮将跳转到编辑器里打开。
更多
其实还有很多细节功能,就不一一列举出来了,欢迎大家去探索出更多的彩蛋。
应用场景
确定影响范围:发现某个组件存在问题,然而不清楚该组件被多少页面引用了,怕影响到其他页面。使用工具后:修改完文件模块,我们可以使用上游依赖分析视图,看到所有引用该组件的业务。
提取公共组件:团队中存在公共组件库、统计一下业务项目中用到多的组件,提取到公共组件库使用工具后:在文件夹视图,能看到根目录/某个目录下所有组件的被引用次数,次数多的组件就可以抽离到组件库了。
单元测试:被引用次数多的模块往往需要非常稳定,对其添加单元测试是非常有必要的使用工具后:在文件夹视图,能看到哪些模块/文件被引用次数最多。
未使用文件删除:项目中存在大量的未使用文件,可以查看被依赖次数,被引用为 0 则表示可以删除。
未使用的导出删除:单个文件内 exports 的模块,也可以看到其被引用情况,如果未被引用,可以考虑删除。
点击图表中单个文件节点,会显示文件的详细信息弹窗,里面有每个导出模块的引用关系。
大家可以自己去发现更多场景…后续规划
查看循环依赖分析。
显示模块稳定性指标分析。
可以定位到引用代码具体行、列,目前只支持定位到文件。
页面可预览文件的代码,实现不依赖编辑器快速查看依赖上下文。
想要做的真的很多很多,不过现在工作比较忙,没有时间和精力继续添加新功能,写此文章的主要目的也是希望有更多感兴趣的人加入进来。
结尾
脑海困缠自斟酌,莫忘心中自由花。不要总是陷入自己思维的纠结中,放下束缚,相信自己的内心自由与激情,勇敢追寻自己的梦想和目标吧!
最后,如果觉得用着还不错,记得留下你的 star , ? Github 仓库 ?这对我有很大帮助。