引言
毫无疑问,我们正处于一个AI技术蓬勃发展的时代。无论是被动体验还是主动探索,AI产品已经渗透到我们生活的方方面面。接下来,我将为大家介绍一款AI工具v0,它能够通过自然语言自动生成前端代码,大大提升开发效率。
1. v0是什么?
v0是由Vercel推出的开发工具,专为快速和高效的用户界面(UI)创建而设计。通过AI模型技术生成交互页面,当前官网的交互是基于shadcn/ui和Tailwind CSS,最终生成基于React、HTML的代码(后续还会支持Vue),可以直接复制到项目中使用。
2. 对比
为了使大家能够迅速了解v0的特性,将通过与大家熟悉的前端工具进行比较,来直观展示其优势和功能:
| 蓝湖 | ChatGpt | v0 | |
|---|---|---|---|
| 优点 | 1. 对ui页面有100%的还原度,能够快速生成代码 | 1. 一张图片也可以生成代码 2.可以连续的修改页面 | 1. 一张图片也可以生成代码 2.可以连续修改页面 3.可以对页面细节进行修改 4.有丰富的组件模板可以使用 |
| 缺点 | 1. 需要了解ui工具的使用,或者需要和设计师配合 | 1. 还原度不够高 2. 多次对话后生成的代码改动较大 | 1.需要科学上网 2.图片生成代码功能需要付费 |
3.如何使用v0
接下来,我们将分三个阶段进行详细介绍:首先是创建页面,其次是编辑页面,最后是导出代码。
3.1 创建页面
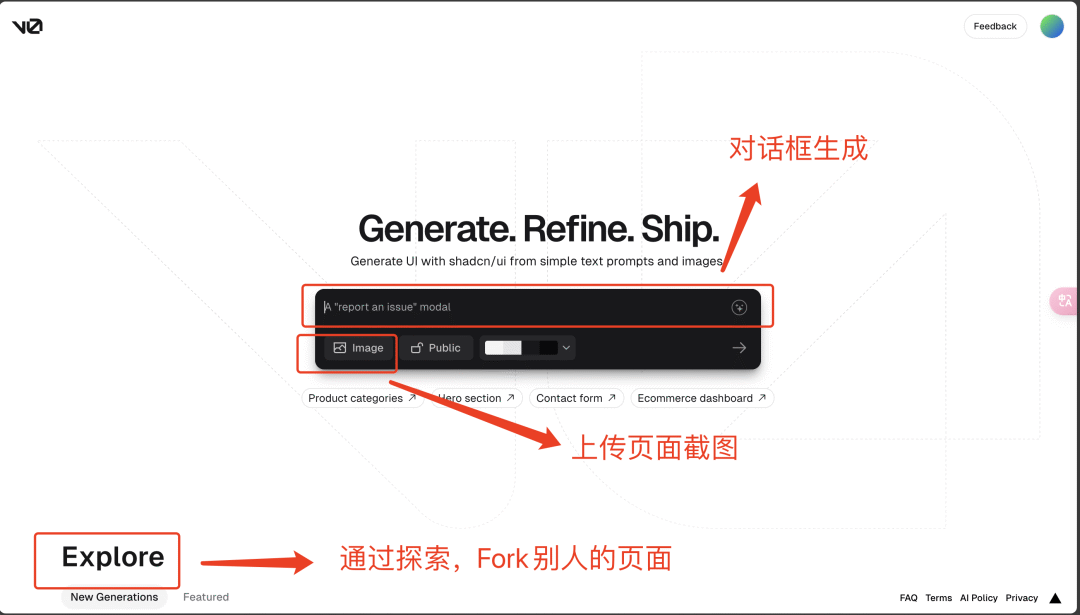
首先访问v0的官方网站:v0.dev(https://v0.dev/)。在那里,将看到如下所示的界面:

v0提供了三种便捷的方式来帮助你创建首个页面:
上传页面截图:直接将设计的页面截图上传至平台。
对话框生成:通过对话框引导,一步步构建你的页面。
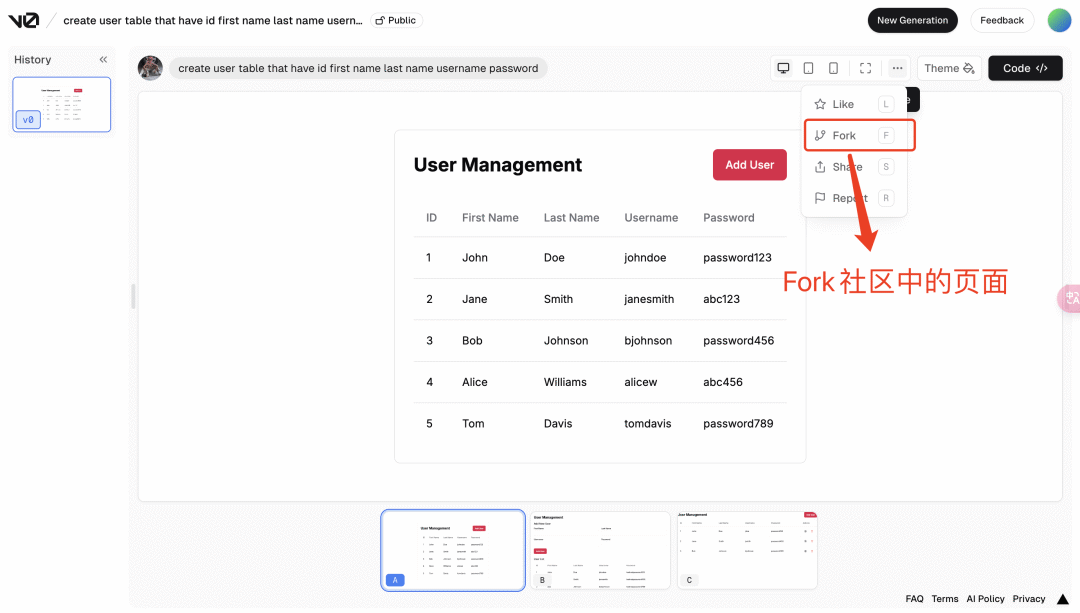
Fork别人的页面:在Explore模块中浏览社区中其他用户的页面,并fork它们以作为起点,进行个性化定制。

3.2 编辑页面
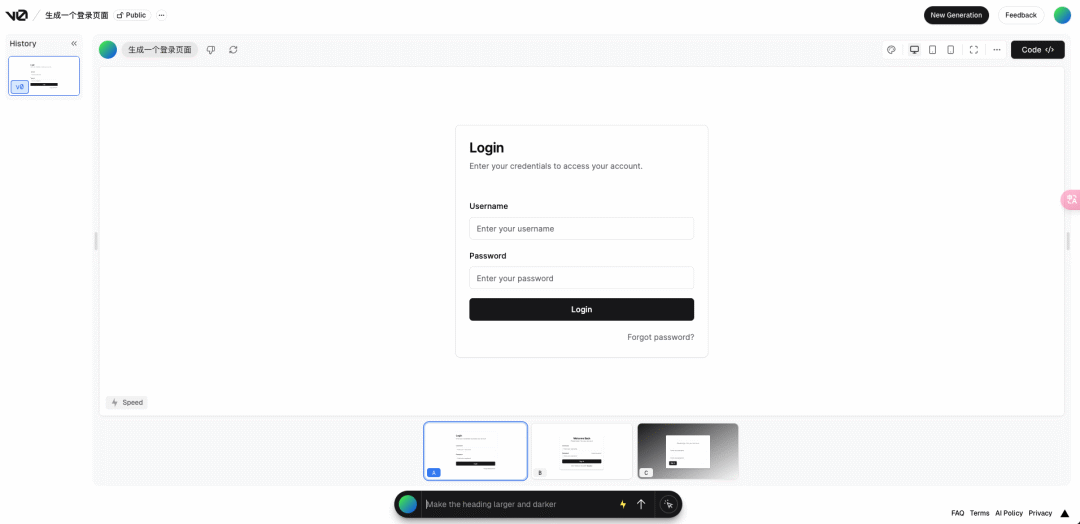
第一次生成的页面不一定是你需要的,所以还需要调整。可以通过对话框不断地调整,在对话框输入:
生成一个登录页面

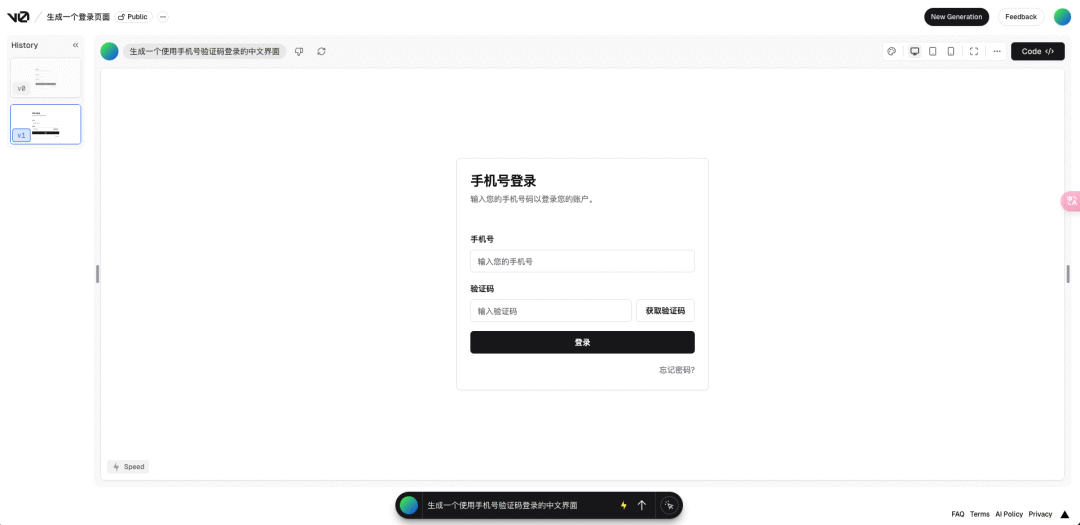
但是我想要一个中文界面,可以在对话框输入你的要求:
生成一个使用手机号验证登录的中文界面

于是就得到了新的页面:
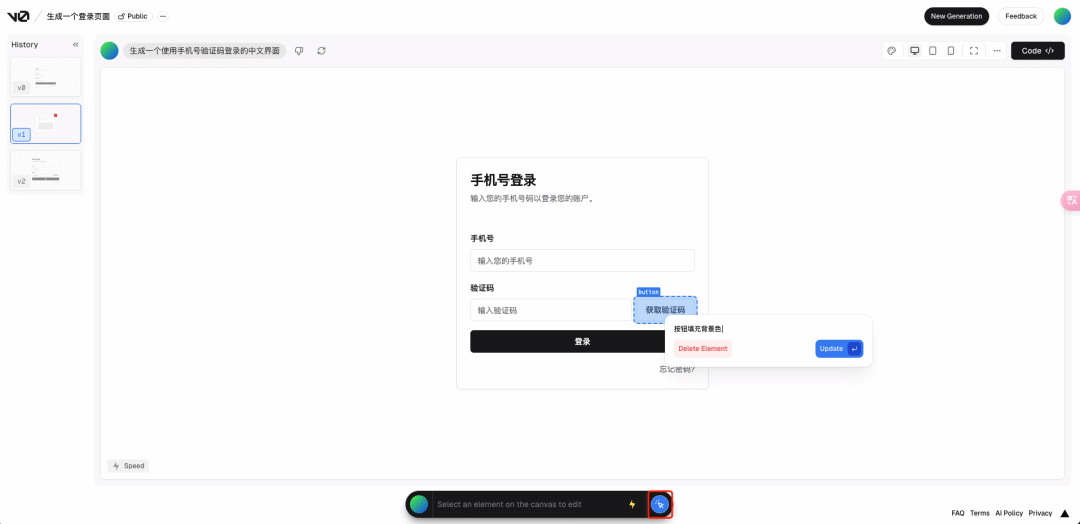
如果想要修改更细节的地方,该如何呢?点击红框处的图标,再框选想要修改的地方,提出要求:
按钮填充背景色

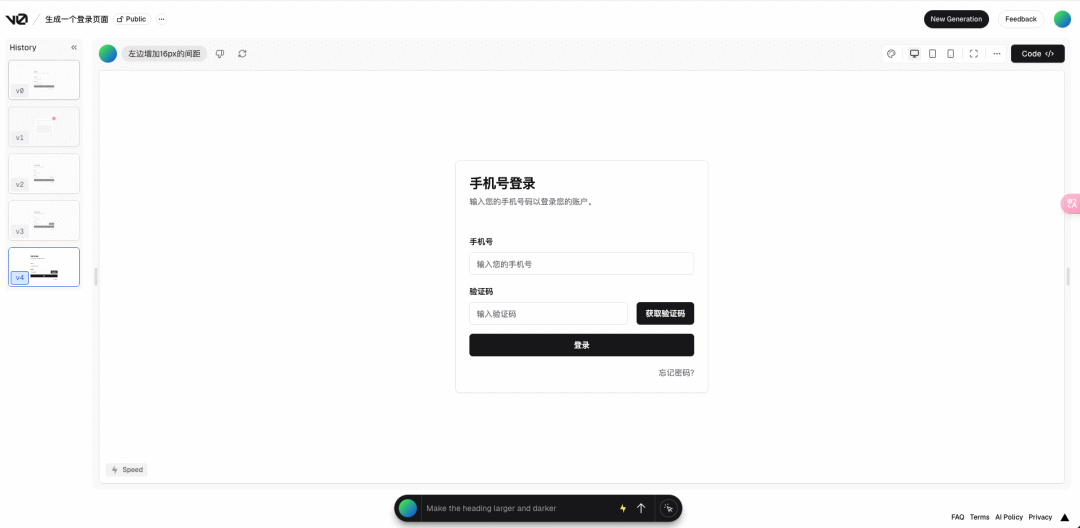
最后得到了一张满意的界面

3.3 导出代码
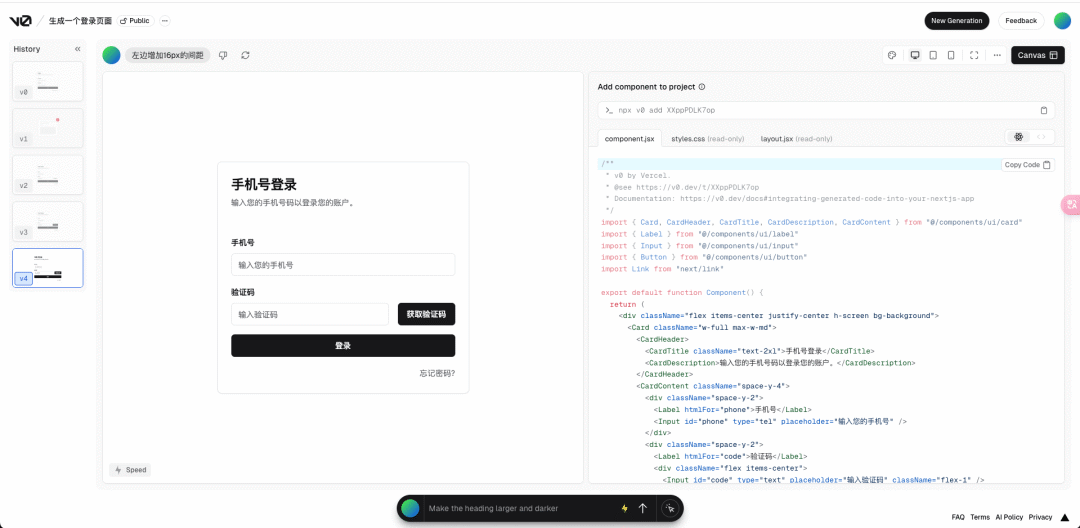
v0提供了两种不同的方式,把代码导入到项目中。最常见的方式是点击右上角的code按钮打开代码界面,然后右侧将代码复制到项目中。

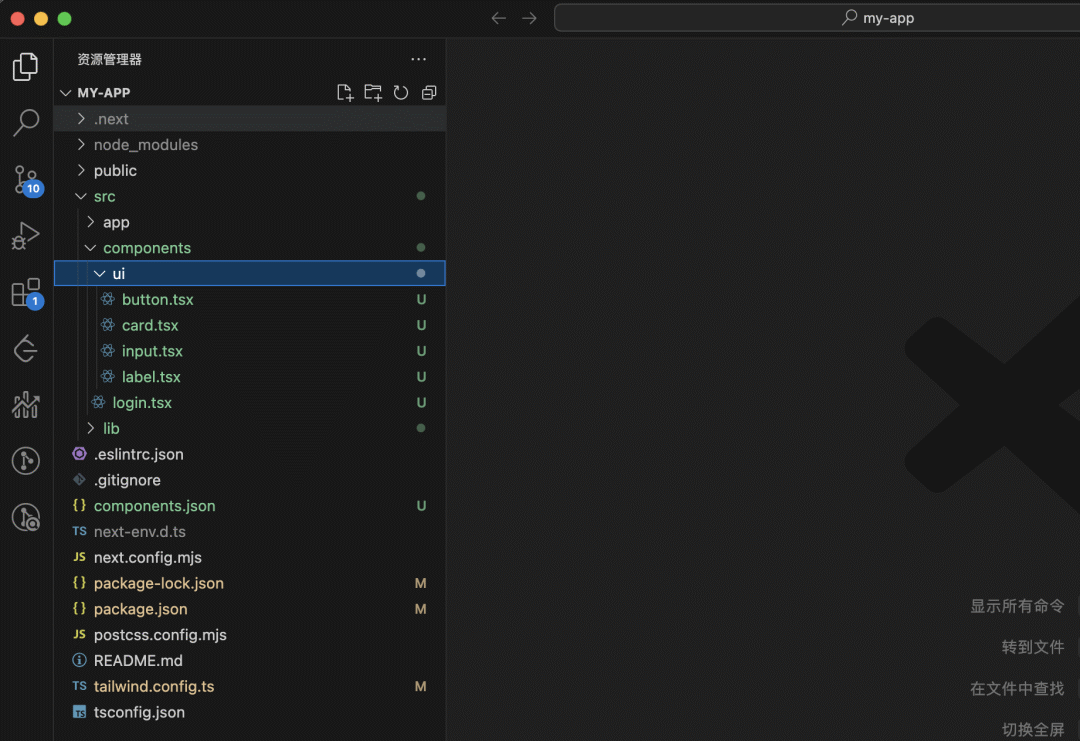
如果你的项目的技术栈是React+Next+TypeScript+Tailwind CSS,那么更方便的方式来了,首先使用npx v0@latest init 在你的项目中初始化v0,然后在v0的代码导出页面,找到该组件的id,例如XXppPDLK7op。接着在你的项目中,执行npx v0 add XXppPDLK7op命令,于是就将代码加入到你的项目中。下图是导入项目中的文件结构图:

我们可以看到组件的封装结构,是符合我们的习惯,而且可读性很强。
4. v0的生态
通过之前的介绍,你应该已经掌握了v0的基本使用方法。可能你会觉得它有些让人眼前一亮,但又似乎没那么震撼,毕竟市面上类似的产品你或许已经见过一些。不过,v0真正厉害的地方在于它的生态系统。开始时我们提到,v0是基于shadcn/ui和Tailwind CSS生成代码的,接下来给大家介绍一下它们。
4.1 shadcn/ui
shadcn/ui从2023年诞生以来,迅速在前端开发社区中崭露头角。在大约一年半的时间里,它不仅赢得了开发者的广泛认可,还在GitHub上获得了令人瞩目的61.5K star,成为2023年前端领域的明星开源库。
shadcn/ui的组件库不仅表现出色,而且非常丰富。用户可以轻松地一键导入这些组件到v0中,随后根据项目需求进行个性化编辑,这一过程已经成为v0生态系统中不可或缺的一部分。这种能力不仅极大地提升了开发效率,而且确保了设计的一致性和灵活性,让v0成为一个强大的开发平台,为构建多样化的网页提供了坚实的基础。
4.2 Tailwind CSS
Tailwind CSS最大的特点就是原子化,原子化指的是一种设计和实现 CSS 框架的方法,它基于原子设计原理,将界面设计分解为最小的组成部分,即"原子"。它的主要特点有:标准化和一致性、易于维护和迭代、提高开发效率等等,这些特点对于人类来讲麻麻的,但是对机器来说,那不是正正好!使得原子化CSS框架成为AI工具在自动生成前端代码时的理想选择。
5. 总结
目前而言,我认为v0虽然还无法完全取代人类的创造力和复杂逻辑的处理能力,但它在开发过程中已经展现出了对开发人员的实质性帮助。它通过自然语言快速地生成页面代码,提高了工作效率,让开发人员能够专注于处理逻辑问题。
同时,我们也能从v0的设计理念和生态中感受到它的雄心壮志——旨在成为一个更为高效的开发工具。随着技术不断进步,我们有理由相信,v0的潜力将得到进一步挖掘和实现。未来某一天,它或许真的能够在某些领域实现对人类工作的替代。
想了解更多转转公司的业务实践,点击关注下方的公众号吧!