一、??网站题目
旅游,当地特色,历史文化,特色小吃等网站的设计与制作。
二、✍️网站描述
??静态网站的编写主要是用HTML DIV+CSS 等来完成页面的排版设计??,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、?网站介绍
?网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
?网站程序方面:计划采用最新的网页编程语言HTML5+CSS3程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
?网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
?网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
?网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)?html文件包含:其中index.html是首页、其他html为二级页面;
(2)? css文件包含:css全部页面样式,文字滚动, 图片放大等;
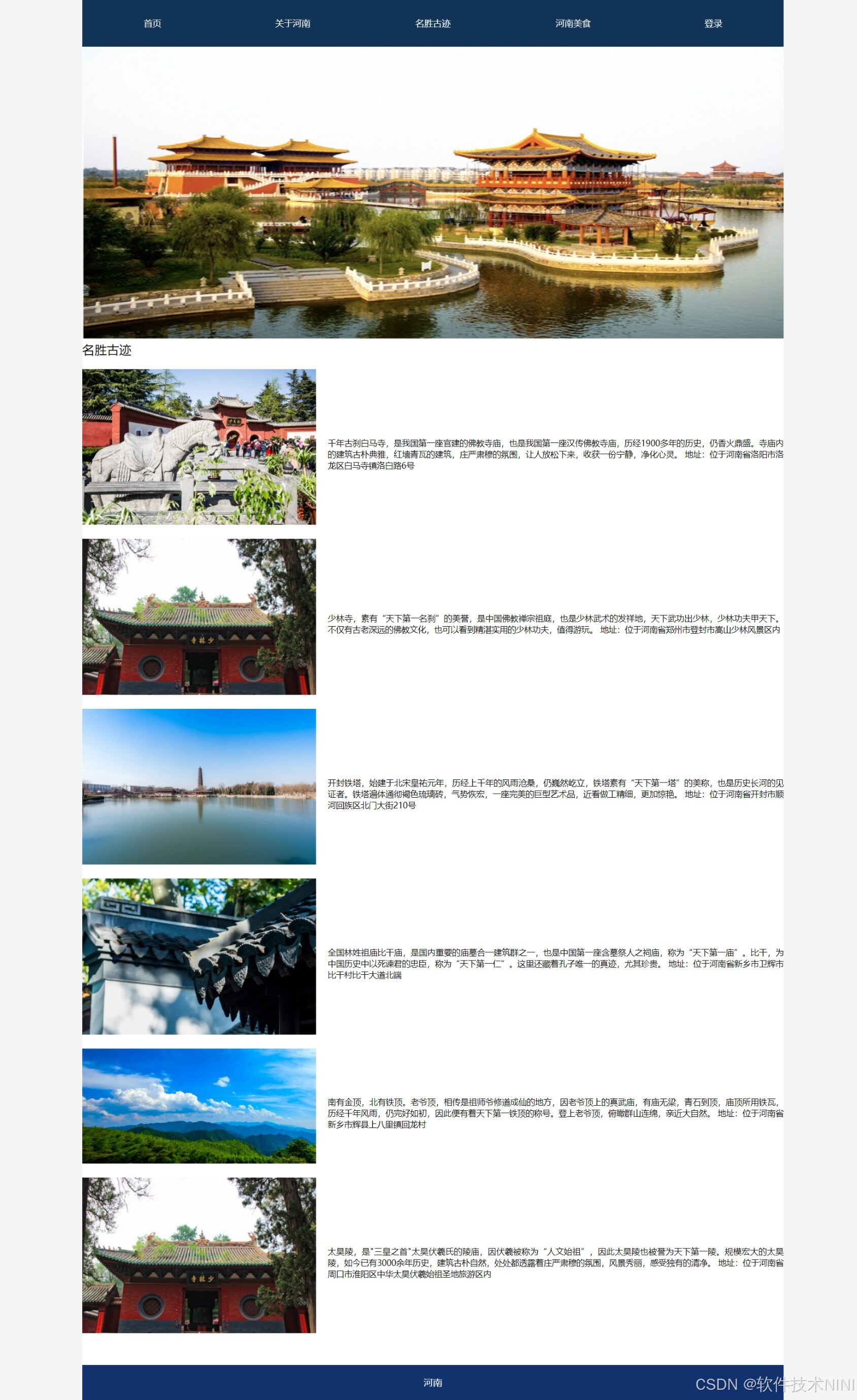
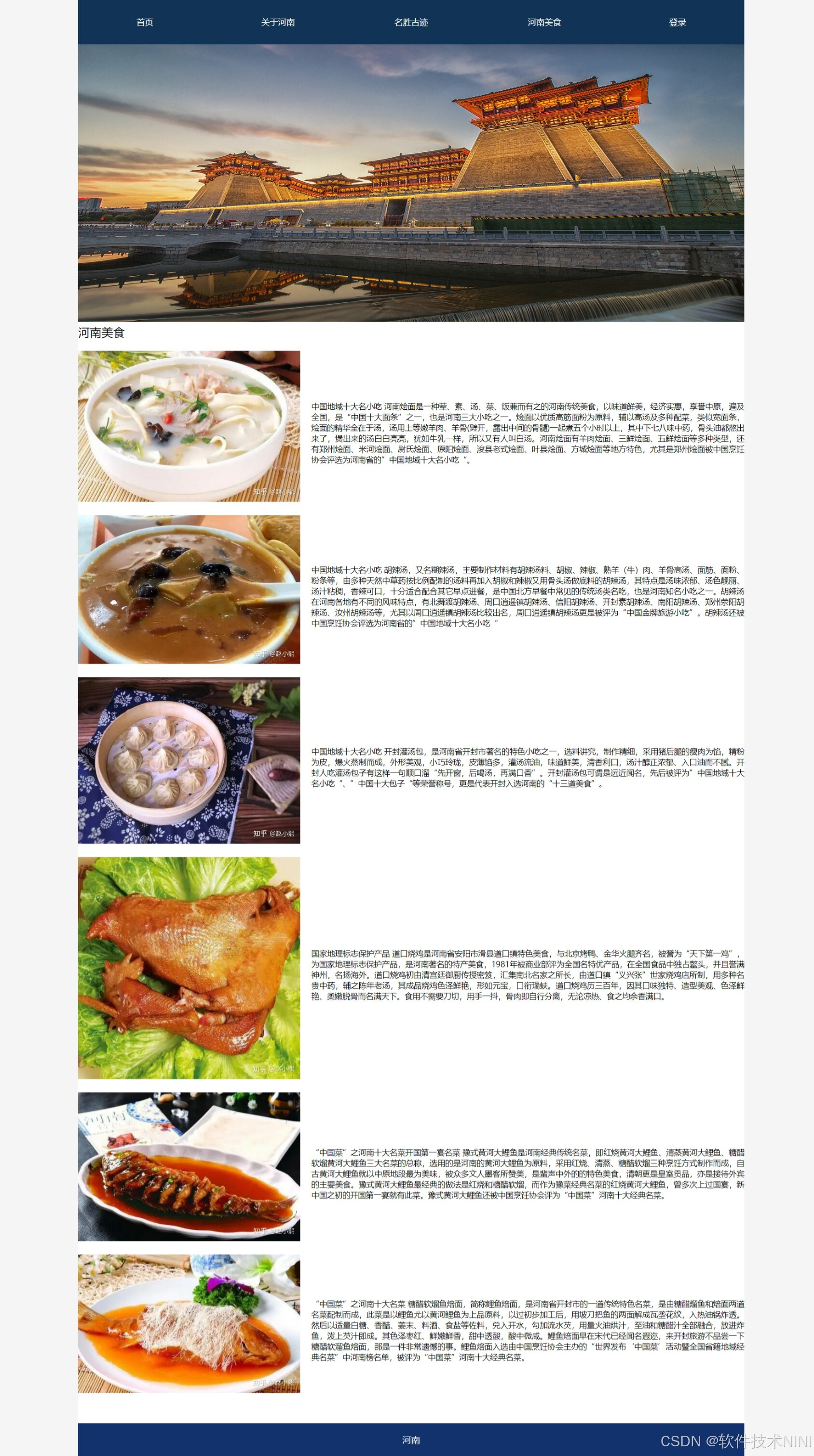
四、?网站效果





五、? 代码实现
?HTML
<!DOCTYPE html><html><head> <meta charset="utf-8"> <link type="text/css" rel="stylesheet" href="css/style.css" /> <title>河南</title> <style> .login_box {width: 400px;height: 400px;background-color: #fff;margin: auto;margin-top: 10px;border-radius: 5px;overflow: hidden;}.title {text-align: center;font-size: 28px;color: #000;margin-top: 80px;margin-bottom: 10px;letter-spacing: 3px;font-family: sans-serif;}.input_box {width: 300px;height: 30px;width: 300px;height: 40px;padding-left: 10px;margin-top: 20px;margin-left: 50px;}.button_box {width: 300px;height: 35px;width: 300px;height: 40px;margin-top: 20px;margin-left: 50px;border-radius: 5px;background-color: #64a9d9;cursor: pointer;color: #fff;}.logo_box {position: absolute;background-color: #fff;border-radius: 100px;top: 100px;left: 46%;border: solid 5px #A68364;text-align: center;} </style></head><body> <div class="wrapin"> <nav> <ul> <li><a href="index.html">首页</a></li> <li><a href="guanyu.html">关于河南</a></li> <li><a href="guji.html">名胜古迹</a></li> <li><a href="tupian.html">河南美食</a></li> <li><a href="denglu.html">登录</a></li> </ul> </nav> <div class="banner"> <img src="https://youimg1.c-ctrip.com/target/0100j120006jgb1k1C109_D_10000_1200.jpg?proc=autoorient" width="100%" height="500"> </div> <div class="login_box"> <h1 class="title">欢迎登录</h1> <input class="input_box" type="text" placeholder="用户名"> <input class="input_box" type="password" placeholder="密码"> <input class="button_box" type="button" value="登录"> <footer style="background-color: #11326C;">河南</footer> </div></body></html>?css
/*通用类*/*{margin:0;padding:0;}body{min-width:1400px;margin:0 auto;font-size:14px;background:#f5f5f5;text-align:justify;color:#000;}h1,h2,h3{font-weight:500;}img{border:none;}a{cursor:pointer;color:#000;text-decoration:none;outline:none;}a:hover{color:#f60;}ul{list-style-type:none;}.clearfix:after { content: ""; display: block; clear: both; visibility: hidden; line-height: 0; height: 0;}.wrapin{width:1200px;margin-left:auto;margin-right:auto;background-color: #FFFFFF;}nav{width: 100%;height: 80px;line-height: 80px;background-color: #135}nav ul li{width: 20%;float: left;}nav ul li a{display: block;height: 100%;color: #fff;font-size: 15px;text-align: center;}.fg1{padding: 20px 0;}
六、? 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、?更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “?点赞” “✍️评论” “?收藏” 一键三连哦!
2.?【??????关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题?欢迎一起交流学习???????源代码:
4.有任何意见或者不懂得地方可以在评论区留言,也可以私信,我会认真看也会回复的哦